Shopifyで重複するコンテンツの問題を修正するにはどうすればよいですか?
公開: 2021-09-15重複コンテンツの問題に対処することは、技術的なSEOの重要な部分です。 今日は、重複コンテンツとは何かを説明します。 また、Shopifyで重複コンテンツの問題を見つけて修正する方法も紹介します。
概要
- 重複コンテンツとは何ですか?なぜそれがSEOの問題なのですか?
- 正規タグとは何ですか?なぜそれが重要なのですか?
- Shopifyで重複コンテンツを処理する
- 結論
重複コンテンツとは何ですか?なぜそれがSEOの問題なのですか?
重複コンテンツとは、一般に、ドメイン内またはドメイン間で、他のコンテンツと完全に一致するか、かなり類似しているコンテンツの実質的なブロックを指します。 ほとんどの場合、これは元々欺瞞的ではありません。
出典:Google、重複コンテンツの作成は避けてください
重複コンテンツは、Shopifyストアの所有者が直面する最も一般的なSEOの問題の1つです。 重複コンテンツの例は次のとおりです。
- 複数の異なるURLに表示される製品ページ(たとえば、コレクションページまたは複数のコレクションページ、「セール中」ページ、「ベストセラー」ページ、「アウトレット」ページなど)。
- 同一または非常に類似したコンテンツを含むページ。 たとえば、重複する商品ページ、同一の商品説明、類似したブログ投稿、ページ付けによって引き起こされた重複ページ(https://sherpas.design/blogs/e-commerceおよびhttps://sherpas.design/blogs/e-commerceなど) ?page = 1)など。
- プライマリドメインとShopifyが管理するドメイン、つまりドメインの「myshopify」バージョン。
- ドメインのhttp://バージョンとドメインのhttps://バージョン。
- www。 ドメインのバージョンと非www。 ドメインのバージョン。
一般に、Googleは、その意図が欺瞞的であり、SERPの結果を操作することでない限り、重複コンテンツに対して措置を講じません。
皆さん、これを一度だけ寝かせましょう。「重複コンテンツのペナルティ」のようなものはありません。 少なくとも、ほとんどの人がそう言うときの意味ではありません。
別のサイトと同じコンテンツを持つという考えに関連するいくつかのペナルティがあります。たとえば、他のサイトからコンテンツをスクレイピングして再公開する場合や、付加価値を追加せずにコンテンツを再公開する場合などです。 これらの戦術は、ウェブマスターガイドラインで明確に概説されています(そして推奨されていません)。
出典:Google、「重複コンテンツのペナルティ」の謎を解き明かす
それでも、重複するコンテンツはランキングに悪影響を及ぼし、トラフィックの損失や販売機会の喪失につながる可能性があります。 これが、重複コンテンツの問題をタイムリーに修正することが重要である理由です。
以下では、Shopifyストアの所有者が直面する可能性のある最も一般的な重複コンテンツの問題のいくつかについて説明します。
- 重複する製品ページ
- 同一または非常に類似した製品の説明
- プライマリドメインとShopifyが管理するドメイン
重複する製品ページ
商品ページをコレクションに関連付けると、商品ページが重複する可能性があります。 これは、商品をコレクションに関連付けると、追加のURLを介して商品ページにアクセスできるためです。
- yourshopifystore.com/products/grey-suede-jacket-元の商品ページのURL
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket-新しい商品ページのURL(商品がコレクションに追加されたときに作成されます)
Shopifyでは、商品を複数のコレクションに関連付けることができます。 これは、プラットフォームがさらに動的なURLを生成することを意味します。 ただし、Shopifyでは、すべての/ collections / sample-collection / products / sample-productページに、関連するproducts / sample-productページへの正規タグが含まれています。 したがって、重複コンテンツの問題について心配する理由はありません。
それでも、ページの元のバージョン(またはマスターコピー)、つまり製品ページではなく、内部リンクがURLのバリエーションにつながる可能性があることに注意してください。 これにより、ランキング信号が(統合するのではなく)異なるページ間で分割され、SERPに表示するページに関してGoogleが混乱する可能性があります。
また、他の方法でも同じ製品ページにアクセスできます(太字の部分に注意してください)。
- https:// www。 yourshopifystore.com/products/grey-suede-jacket
- https:// www。 yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http:// www。 yourshopifystore.com/products/grey-suede-jacket
- http:// www。 yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https:// yourshopifystore.com/products/grey-suede-jacket
- https:// yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://yourshopifystore.com/products/grey-suede-jacket
- http://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
さらに、他の要因が商品ページのURLに影響を与える可能性があります。たとえば、サイズ、色、印刷などの商品のバリエーションです。また、フィルタリングと並べ替えのオプションにより、商品が関連付けられているコレクションページのURLを変更できます。
URLパラメータ(たとえば、Facebook、Twitterなどでページを共有する場合)も、重複するコンテンツの問題を引き起こす可能性があります。 ただし、Shopifyストアの所有者は、ShopifyがパラメーターなしでURLに自己参照の正規タグを自動的に追加するため、これについて心配する必要はありません。
ご覧のとおり、同じ商品ページに複数の異なるURLを含めることができます。
顧客は、これらすべてのURLが同じページにつながることを知っています。 人間として、私たちはさまざまな方法で商品ページにアクセスできることを理解しています。これは、さまざまなルートを使用してポイントAからポイントBに到達できることを知っているのと同じです。 どのルートをとっても、同じ最終目的地に到着します。
ただし、検索エンジンにはそのようなコンテキストはありません。検索エンジンにとって、これらのURLはすべて異なるページにつながります。 つまり、これらのページを異なるURLの同じページとして認識しません。 これらのURLはすべて、同じ(つまり重複した)コンテンツを持つ異なるページとして表示されます。 ストア所有者としてのあなたの仕事は、これが複数のURLを介して到達できる同じページであることを彼らに伝えることです。 Shopifyで重複コンテンツを処理するセクションでその方法を説明します。
同一または非常に類似した製品の説明
同一または類似の製品説明は、次の場合に簡単に発生する可能性があります。
- 商品が非常に似ているか、商品バリエーションごとに個別の商品ページを作成します
- あなたはドロップシッパーであり、ベンダーが提供する製品の説明を使用します
同一または類似の製品説明を扱うことは難しくありません。 それでも、それは時間がかかります。 基本的に、製品の説明の品質を評価する必要があります。
- それらがユニークで、各製品を詳細に説明している場合、心配することは何もありません。
- それらが類似している場合は、ダメージコントロールを行う必要があります。 あなたは創造的になり、それぞれの説明を変更して、有益で、魅力的で、そして最も重要なことに、ユニークになるようにする必要があります。 優れた製品説明の作成の詳細→4Eコマースのリンク構築戦術[2021年にうまく機能]、共有可能な製品:未来は今
プライマリドメインとShopifyが管理するドメイン
Shopifyはあなたのウェブサイトの2つのバージョンを保持しています:
- プライマリドメイン-Googleがクロールしてインデックスを作成するドメイン
- Shopifyが管理するドメイン-ドメインの「myshopify」バージョン
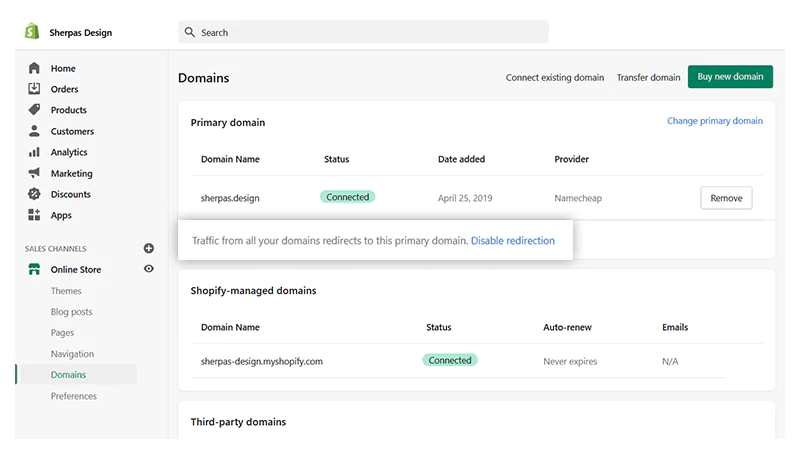
上で説明したURLのバリエーションと同様に、これにより重複コンテンツの問題が発生する可能性があります。 幸いなことに、簡単な修正があります。 Shopifyストアの管理パネル>販売チャネル>オンラインストア>ドメインを開きます。

[プライマリドメイン]セクションに、次のメッセージが表示されます。「すべてのドメインからのトラフィックがこのプライマリドメインにリダイレクトされます。」 この場合、心配する必要はありません。
ただし、次のメッセージも表示されます:「ドメインからのトラフィックはこのプライマリドメインにリダイレクトされていません。」 この場合、GoogleがプライマリドメインとShopify管理ドメインの両方を考慮に入れることを意味するため、すぐに対応する必要があります。 これは、エクイティシグナルが複数のページに分割される可能性があることを意味し、GoogleはWebサイトのどのバージョンをインデックスに登録する必要があるかについて混乱する可能性があります。 この問題を修正するには、[リダイレクトを有効にする]をクリックします。
注:これにより、ホームページのすべてのURLバリエーション(たとえば、http://、https://、www。、およびwww以外のバージョンのホームページ)からプライマリドメインにトラフィックがリダイレクトされます。

重複コンテンツは、すべての販売者が直面する一般的なSEOの問題です。 重複コンテンツの主な問題は、検索エンジンを混乱させることです。
たとえば、ユーザーエクスペリエンスを向上させるために、検索エンジンがSERPに同じページの複数のバージョンを表示することはめったにありません。 重複するコンテンツが存在する場合、検索エンジンは、ページの元のバージョンがどれであるか、つまり、どのバージョンのページにインデックスを付け、どのバージョンを無視する必要があるかを認識しません。 代わりに、クエリに最適なバージョンをその場で選択する必要があります。 これにより、Googleは元のページ自体ではなく、元のページのバリエーションを表示する可能性があります。
また、重複するコンテンツが存在する場合、検索エンジンは、リンクエクイティを1つのページに転送するか、複数のページ(または同じページの複数のバージョン)に分割するかを判断できません。
さらに、あなたのウェブサイトにリンクしたい他のサイト所有者も、彼らがリンクすべきページについて混乱するかもしれません。 その結果、単一のページ(元のページ)へのバックリンクを使用する代わりに、同じページの異なるバージョンへのバックリンクを使用できる場合があります。
これはすべて、元のページのランキングに悪影響を与える可能性があります。
重複コンテンツを処理する方法はいくつかあります。 重複コンテンツの問題を解決する最も一般的な方法は、正規タグを使用することです。このプロセスは正規化として知られています。 また、301リダイレクトまたはnoindexメタタグを使用できます。
これらの各オプションには、異なるレベルのSEOの専門知識が必要です。 もちろん、それぞれに高度な技術的専門知識が必要です。 社内にそのような専門知識がない場合は、重複コンテンツの処理を支援できるShopifyエキスパートに連絡することを検討する必要があります。
ただし、自分でそれを行うことにした場合は、私たちに固執してください-すぐに、Shopifyで重複コンテンツを処理する方法をより詳細に説明します。 しかし、最初に、正規タグとそれらが重要である理由を詳しく見てみましょう。
資力
重複コンテンツの詳細→Moz、重複コンテンツ
正規タグとは何ですか?なぜそれが重要なのですか?
正規タグとは何ですか?
正規タグは、特定のURI(Uniform Resource Locator)がページのマスターコピーを表していることを検索エンジンに通知する方法です。 これは、複数のURLに表示される同一または「重複」コンテンツによって引き起こされる問題を防ぐのに役立ちます。
出典:Moz
正規タグ(<rel =“ canonical”>)は、重複または非常に類似したコンテンツを含む複数のURLがあることを検索エンジンに通知するHTMLコードの断片です。 基本的に、正規タグは、ページを重複URLのセットのプライマリバージョンとして扱うか、元のページのバリエーションとして扱うかを検索エンジンに指示します。 このように、正規タグは、検索エンジンがインデックスを作成するページを定義するのに役立ちます。
さらに、正規タグは、重複するページまたは非常に類似したコンテンツを持つページ間でリンク信号とランキング信号を統合します。 また、Googleが重複ページをクロールするのを防ぎ、CrawlBudgetを最適化し、ランキングにプラスの影響を与えます。
正規タグの設定はSEOの要件ではないことに注意してください。そうしないと、ペナルティが科せられることはありません。 正規のタグを設定しなくても、Googleはウェブサイト上の重複するURL間の関係を理解するために最善を尽くし、ページのプライマリバージョンを定義しようとします。
ただし、正規タグを実装すると、このプロセスが容易になり、Googleが必要なURL(つまり、ページのバリエーションの1つではなく、ページのプライマリバージョン)を正確にインデックスに登録できるようになります。
また、正規タグを受け入れるには、Googleが特定の要件を満たしている必要があることに注意してください。 たとえば、相互リンクする場合は、重複するURLではなく、常に正規URLにリンクする必要があります。 これは、Googleがあなたの好みを理解するのに役立ちます。
正規タグと正規URLの違いは何ですか?
正規タグは、WebページのHTMLの<head> </ head>セクションにあります。 彼らはこのように見えます:

<link rel =“ canonical” href =“ https://www.yourshopifystore.com/pages/sample-page/” />
ご想像のとおり、正規タグには2つのタイプがあります。
- 自己参照-ページ自体のURLを指す正規タグ。 このタイプの正規タグは、これがページのプライマリ(または元の)バージョンであることをGoogleに通知します。
- 別のページのURLを参照する正規タグ。 これらのタグの目的は、特定のページが元のページのコピーであることをGoogleに通知することです。
一方、正規URLは、多数の重複ページの元のURLとして指定されたURLです。 Googleによると、正規URLは、重複するページのセットから最も代表的なページのURLです。
正規タグを使用して、優先する正規URLを指定できます。 ただし、正規URLを指定できるのは正規タグだけではありません。 301リダイレクト(あるURLから別のURLへの永続的なリダイレクト)を使用することもできます。 ページのURLを変更すると、Shopifyがそのようなリダイレクトを自動的に作成することに注意してください。 手動リダイレクトを作成する場合は、このチュートリアルで概説されている手順に従ってください→移行時に考慮する必要があること
なぜ正規タグを実装する必要があるのですか?
簡単に言えば、正規化は重複コンテンツの問題に対処するための最も効果的な方法です。 重複コンテンツの問題に対処する別の方法は、noindexメタタグを使用することです。 ただし、検索エンジンがサイトの有用な指標を無視し、ランキングに悪影響を与える可能性があるため、これはお勧めしません。
正規タグを実装するためのベストプラクティス
- ページごとに1つの正規URLを指定します
- 正規URLで正しいドメインプロトコル(つまり、http://またはhttps://)を参照します
- wwwのいずれかを指定します。 URLのバージョンまたは非www。 URLのバージョン
- 別のURLに正規化しない限り、自己参照の正規タグを使用してください
- 301リダイレクトに正規化しないでください
Shopifyで正規タグを追加するにはどうすればよいですか?
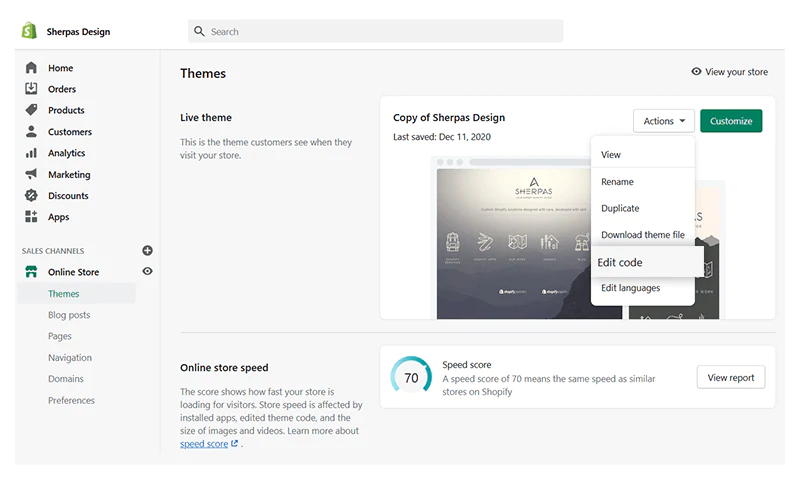
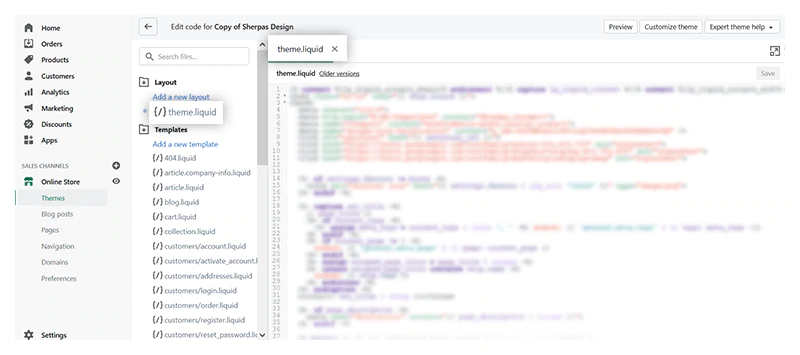
Shopifyに正規タグを追加するには、Shopify管理パネル>販売チャネル>オンラインストア>テーマ>アクション>コードの編集を開きます。

レイアウト> theme.liquid。

</ head>タグの上の行を見つけます。 次のコードを挿入します。
<タイトル>
{{page_title}} {%if current_tags%}&ndash; タグ付き "{{current_tags | join: '、'}}" {%endif%} {%if current_page!= 1%}&ndash; ページ{{current_page}} {%endif%} {%page_titleにshop.nameが含まれていない場合%}&ndash; {{shop.name}} {%endunless%}
</ title>
{%if page_description%}
<meta name = "description" content = "{{page_description |エスケープ}}" />
{%endif%}
<link rel = "canonical" href = "{{canonical_url}}" />
[保存]をクリックします。
多くのShopifyテーマは、テーマファイルに基本的な正規ルールを設定していることに注意してください。 その結果、サイトによって生成されたURLには、自己参照の正規タグがあります。
<link rel =“ canonical” href =“ {{canonical_url}}” />
一部のURLバリエーションにも正規タグが含まれている可能性があるため、これにより重複コンテンツの問題が発生する可能性があります。
タグページ(例:www.yourshopifystore.com/collections/sample-collection/tag)は、そのようなページの例です。 タグページは、メインカテゴリページのバリエーションです。 独自の正規タグがある場合、Googleは、インデックスを作成するページ(メインカテゴリページまたはタグページ)について混乱する可能性があります。 この問題を修正する方法を以下のセクションで説明します。
最終的に、正規タグがどのように機能し、正規化を適切に使用するかを理解することは、Shopifyマーチャントとしての成功の不可欠な部分です-重複コンテンツを処理し、ランキングを改善し、関連するトラフィックをストアにもたらし、収益に利益をもたらすのに役立ちます。
Shopifyで重複コンテンツを処理する
このセクションでは、重複コンテンツの問題についてShopifyストアを監査する方法を説明します。
また、いくつかの重複コンテンツの問題に取り組みます。
- 動的に作成されたコレクションページのURLが原因でコンテンツが重複している
- ページ付けによってコンテンツが重複している
- Shopifyタグによって作成された重複コンテンツ
Shopifyストアを監査し、重複するコンテンツの問題を特定する
重複コンテンツを処理する最初のステップは、正規タグを監査することです。 これを行うには、SEMrush SiteAuditなどのサイト監査ツールを使用できます。 このツールは、いくつかの標準的なタグの問題を特定するのに役立ちます。
- 正規タグがないAMPページ。 この問題を修正するには、AMPページの<head> </ head>セクションにrel =“ canonical”タグを追加します。
- ホームページのhttpsバージョン(httpバージョンから)へのリダイレクトまたは正規化はありません。 この問題を修正するには、ページのhttpsバージョンを参照するページのhttpバージョンに正規タグを追加します。
- 壊れた正規リンクのあるページ。
- 複数の正規URLを含むページ。
動的に作成されたコレクションページのURL
ご存知のように、Shopifyは同じ商品ページに複数のURLを作成します。 たとえば、商品がコレクションに関連付けられている場合、Shopifyは追加のURLyourshopifystore.com/collections/sample-collections/products/sample-productを作成します。 また、Shopifyは、このURLが元の商品ページのURLのバリエーションであることをGoogleに通知する正規タグを自動的に追加します:yourshopifystore.com/products/sample-product。 これは便利で、重複コンテンツの問題を回避するのに役立ちます。
ただし、内部リンクは、さまざまな非正規バージョンのURLを指すことができます。 これが、コレクションURLを動的に生成する原因となるコード行を削除することをお勧めする理由です。
これを行うには、Shopify管理パネルを開きます>販売チャネル>オンラインストア>テーマ>アクション>コードの編集(Shopifytheme.liquidファイルにアクセスできる必要があることに注意してください。また、Shopify Liquidがどのように機能し、快適に感じるかを知っている必要がありますコードを編集します。)>「Snippets」フォルダーに移動し、「product-grid-item.liquid」ファイルを見つけます>次のコード行を見つけます。
<a href =” {{product.url | 内:コレクション}}” class =” product-grid-item”>
次のコード行に置き換えます。
<a href=”{{product.url}}” class =” product-grid-item”>
これによりコードが上書きされ、商品が掲載されているコレクションに関係なく、内部リンクが元の商品ページのURLを指すようになります。
これによってyourshopifystore.com/collections/sample-collection/products/sample-productURLが削除されないことに注意してください。これは引き続きライブページであり、製品ページを参照する正規タグが含まれています。商品ページがプライマリページであり、そのURLが元のURLであることをGoogleに通知する正規タグ。 このようにして、Googleはどのページをインデックスに登録する必要があるかを認識します。
また、yourshopifystore.com / collections / sample-collection / products / sample-productURLにnoindexメタタグを追加しないでください。 正規タグのあるページにnoindexメタタグを追加すると、Googleの競合が発生します。
最後になりましたが、すべての内部リンクが、バリエーションの1つ(yourshopifystore.com/collections/など)ではなく、元の製品ページ、つまり正規URL(yourshopifystore.com/products/sample-productなど)を指していることを確認してください。 sample-collection / products / sample-product)。
ページ付けによってコンテンツが重複している
ページ付けによって引き起こされた重複コンテンツの例をもう一度見てみましょう。
- https://sherpas.design/blogs/e-commerce/-元のURL
- https://sherpas.design/blogs/e-commerce?page=1-元のURLのバリエーション
人間にとって、これは同じページです。 ただし、検索エンジンにとって、これらは重複したコンテンツを持つ2つの異なるページです。
この問題を修正するには、前のページと次のページを表すrelタグを含めることをお勧めします。
<link rel =“ prev” href =“ / collections / all?page = 1”>
<link rel =“ next” href =“ / collections / all?page = 3”>
この場合、万能のアプローチはないことに注意してください。 この問題を解決するには、JavaScriptを十分に理解している必要があります。 また、コードの編集に慣れている必要があります。 社内にそのような専門知識がない場合は、ShopifyテーマコードをカスタマイズできるShopifyエキスパートに連絡することをお勧めします。
Shopifyタグによって作成された重複コンテンツ
Shopifyでは、商品にタグを追加できます。 タグは、商品を整理し、より多くの情報に基づいたシームレスなショッピング体験を提供するのに役立ちます。 ただし、タグはコレクションページのURLのバリエーションを作成します。 たとえば、youshopifystore.com / collections / silver-shirts / redとyourshopifystore.com/collections/silk-shirts/blueです。 どちらのURLも、プライマリカテゴリページのURL(yourshopifystore.com/collections/silk-shirts)のバリエーションです。 つまり、タグは重複コンテンツの問題を簡単に引き起こす可能性があります。
これらの問題を解決するには、まず、どのタグページがインデックスに登録されているかを確認します。 次に、各ページを確認して、メインのランディングページのいずれかと重複していないかどうかを確認します。 重複コンテンツと見なされる可能性のあるタグページを見つけた場合は、「noindex」メタタグを利用してGoogleインデックスからそれらを削除できます。
また、デフォルトの正規タグ実装を置き換えて、タグページのURLよりもメインコレクションのURLを優先することができます。 これを行うには、theme.liquidファイルを編集し、次のコードを<head> </ head>セクションに貼り付ける必要があります。
{%テンプレートに 'collection'とcurrent_tagsが含まれている場合%}
<link rel =” canonical” href =” {{shop.url}} {{collection.url}}” />
{% そうしないと %}
<link rel =” canonical” href =” {{canonical_url}}” />
{%endif%}
このようにして、コレクションタグページにメインコレクションを指す正規タグが含まれていることを確認できます。 したがって、コレクションページがページのプライマリバージョンであり、タグページがそのバリエーションであることをGoogleに通知します。
繰り返しになりますが、注意が必要です。タグページにnoindexメタタグを追加する場合は、正規タグを追加しないでください(これにより、Googleの競合が発生します)。
資力
- Shopify、テーマ開発者向けのSEO
- Shopify、正規URL:それらは何であり、なぜそれらは重要ですか?
- Shopifyで重複コンテンツを修正する方法:NetElixirSEOハック
結論
重複コンテンツとは何か、なぜそれがSEOの問題であるのかを理解していただければ幸いです。
正規化とは何か、Shopifyで最も一般的な重複コンテンツの問題(動的に作成されたコレクションページURLによって引き起こされた重複コンテンツ、ページ付けによって引き起こされた重複コンテンツ、Shopifyタグによって作成された重複コンテンツ)を特定して対処する方法について説明しました。
これらの問題を自分で解決するための技術的な専門知識がない場合は、問題を修正できるShopifyエキスパートに連絡することをお勧めします。
もしそうなら、このガイドがあなた自身で変更を実装するための自信と知識をあなたに与えることを願っています。
さらに質問がある場合は、下にコメントを残してください。 そして、私たちの「テクニカルSEO」シリーズの次の記事をお楽しみに! 来月は、壊れたリンクに取り組みます。
