優れたユーザビリティを備えたEコマースチェックアウトプロセスを作成する方法
公開: 2018-08-09
この時代において、市場での関連性を維持したいビジネスオーナーは、時間とリソースを投資して、適切に設計されたeコマースプラットフォームを作成することを検討する必要があります。
世界はほぼ完全にオンラインになり、小売業と経済学がそれに続いています。 そしてそれは、オンライン消費者に直接向けられたウェブデザインとUXテクノロジーの革新と発展につながりました。
簡単に言えば、「eコマース」と言えば、最初に頭に浮かぶのはオンラインショップです。
商品やサービスのオンラインストアを開くことは、小売業の成功のための古典的なモデルの同等の部分になっています。 店先だけでなく、デジタルの目的地全体も持つことができます。
Eコマースにより、顧客へのリーチ、潜在的な新しい顧客の獲得、新しい広告チャネルの開拓に関して、さらに多くのことが可能になりました。
したがって、eコマースサイトが嗅ぎタバコになっていることが重要です。 そうしないと、同じメリットを維持できません。 しかし、成功するeコマースWebサイトには何が入りますか?
優れたeコマースサービスの重要な部分は、もちろん、Webおよびグラフィックデザインの形での視覚的側面です。 あなたのオンラインショップを派手な新しいスーツに身を包むことは、しばしば製品自体と同じくらい重要です。 これにより、クライアントに情報を与えるだけでなく、視覚的なスタイルでメッセージを伝えることができます。
以下の分析では、サイト全体に焦点を当てますが、主にオンラインプレゼンスの最終結果であるチェックアウトプロセスに焦点を当てます。
これは魔法が起こる場所であり、あなたのデザインと機能が取引を封印する必要がある場所です。 オンライン小売システムは、個人間のコミュニケーションを排除し、コアに自動化されているため、それを機能させるために可能な限り準備を整える必要があります。
従来、このような用語をオンラインアクティビティに使用できる場合、チェックアウトプロセスはオンライン購入の最後のステップです。
このステップでは、顧客は欲しい商品を確認し、個人情報を提供し、支払い方法を選択して注文を完了します。 簡単そうですね。
実は、チェックアウトプロセスを調整するだけで、販売数を増やすことができるトリックやヒントがたくさんあります。
それ以上の苦労なしに、最初から最後までプロセスに飛び込みましょう!
販売に値するEコマースチェックアウトプロセスの6つのヒント
1.事前チェックアウトが穏やかで効率的であることを確認します
常識のように聞こえるかもしれませんが、信じられないかもしれませんが、多くのサービスには適切に設計された事前チェックアウトシステムがありません。
これには、サイト全体の閲覧だけでなく、消費者が商品をカートに入れて新しい商品を検索するときに行う最初の編集および追加プロセスも含まれます。
アマゾンや他の大手プレーヤーが持っている生活の質の優れた機能は、バスケット内のアイテムの定量化です。
クライアントが閲覧している間、彼または彼女は複数の異なるアイテムをバスケットに入れることを決定するかもしれません。 カートアイコンは、製品ページをクリックすることなく、その中のアイテムの数を示します。これにより、顧客がサイトから受け取るフィードバックが向上します。
これは、プロセスをスムーズにし、ユーザーがすべてのステップで制御できるようにするための1つの方法です。

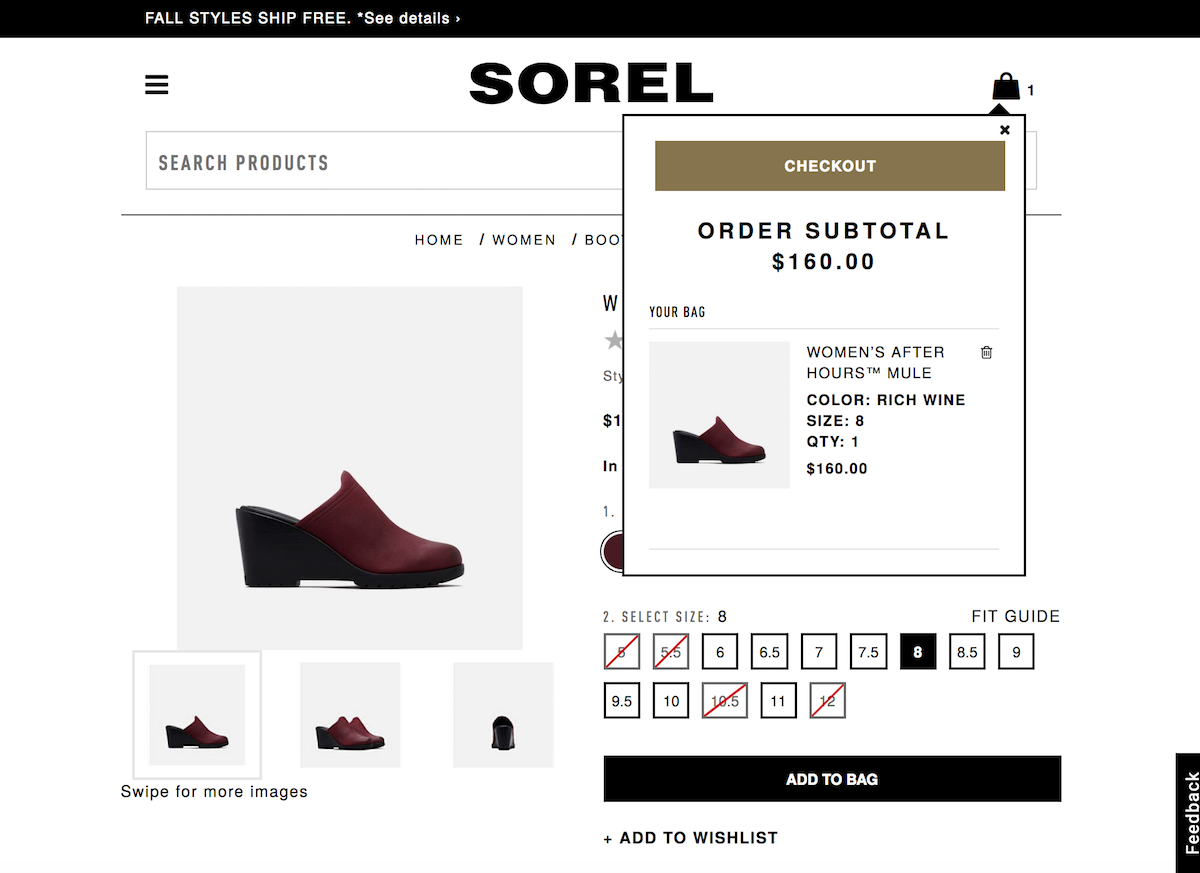
さらに一歩進めたい場合は、靴の小売eコマースサービスであるSorelの例を検討することをお勧めします。
彼らのデザインはミニマルで非の打ちどころがないだけでなく、ショッピングバッグに革新的な機能も含まれています。
基本的に、追加された機能により、消費者は現在表示しているページを離れることなく、いつでもカートを確認できます。 シンプルなドロップダウンウィンドウのデザインで、実際のチェックアウトに進む前に、注文したものを表示、編集、削除できます。
顧客を商品ページにとどまらせることで、表示されている商品を検討する機会が増え、売り上げの増加につながります。
ちょうど昨年、米国では驚異的な77%のオンライン普及率がありました。
それは人々が日ごとにますますオンラインで購入していることを私達に告げます。
2.ストレスを減らすためにショッピングカートを合理化する
これを十分に強調することはできません! 最近、1ページのチェックアウトは減少傾向にあり、当然のことながらそうです。
これらのタイプのページは、情報が溢れているため、追跡するのが非常に難しく、論理的には、顧客は興味を持っています。 簡潔で合理化されたページを段階に分割することは、オンライン買い物客の大多数が好むタイプです。
カートの確認から重要なデータの入力まで、ショッピングカートは購入者の旅の重要な部分です。 そして、それがクリーンで、ユーザーフレンドリーで、魅力的であることを保証するために必要な多くのステップがあります。 あなたは、人々が良い部分に到達したときに興味を失ったり、イライラしたりすることを望んでいません。
簡単にするために、ショッピングカートの合理化プロセスを3つのステップに分けましょう。
1.ショッピングカートレビュー
上記の例で述べたように、ショッピングカートに常にアクセスできるようにしておくことが最も重要です。
そして、ショッピングプロセスの結論になると、カートの編集にページを捧げる必要があります。 消費者はプロセス全体を通してアクセスできるようになったので、すでに編集していると思うかもしれませんが、この段階でどれだけ変化する可能性があるかに驚かれることでしょう。

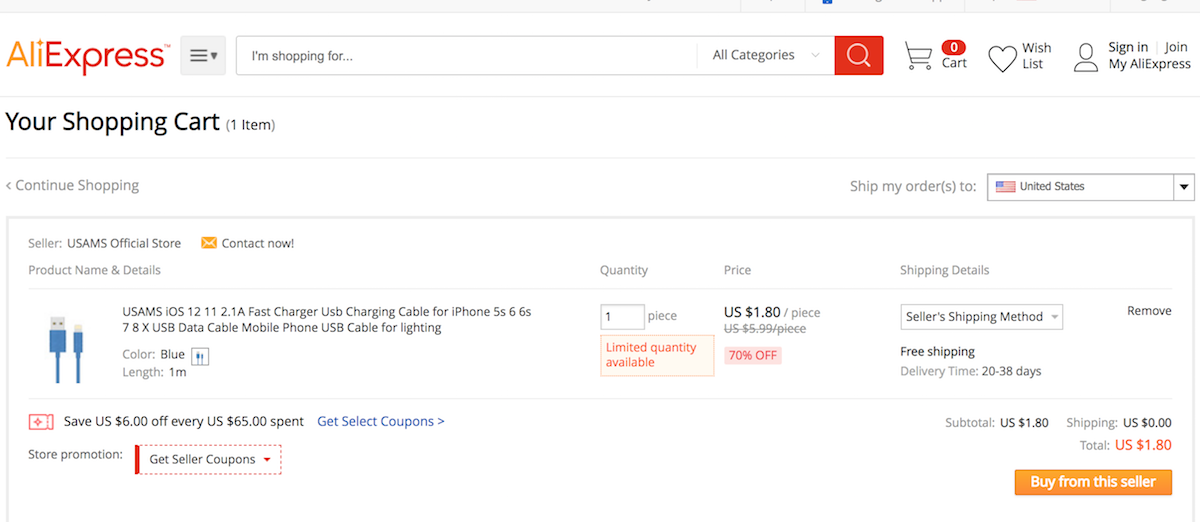
小さなオブジェクトに最適な機能の1つは、顧客が注文したい同じアイテムの量を変更するオプションです。 これは、AliExpressのようなサイトで見られるように、最も一般的には単純な+/-記号セットで解決されます。 ここでは微妙な違いは何も追加しないでください。金額をできるだけ簡単に変更できるシステムが重要です。 追加の最小限の機能は、消費者が自分で変更できる番号ボックスを入力することです。これもここで確認できます。
もちろん、不要なアイテムを削除するオプションは必須ですが、その横に別の機能をアタッチすることを検討する必要があります。
ウィッシュリストは、顧客の関心を維持するための優れた方法であり、以前のストアの閲覧を確認するために顧客を再び呼び戻すためのさらに優れた方法です。
このセクションで人間工学的機能を提供しているので、特別なアイテムのパッケージングのオプションがある場合は、今がそれを提供するときです。 ウォルマートの非常によくできた例に見られるように、少し高い価格であなたのためにアイテムを包むオプションを追加しました。
万が一、クーポンシステムを提供する場合は、このページが、ユーザーにクーポンや特別割引を利用するように促す理想的な時間と場所である必要があります。
これにより、カートレビューの次の部分である請求に進みます。 ああ、顧客によると、最も重要な部分です。
Smart Insightsによると、すべてのセッションの14.5%のみがカートに追加されます。
この部分に関しては、ブランドが透明であることを確認してください。 透明性はブランド全体にとって不可欠ですが、特に価格設定に関しては重要です。
送料、税金、標準料金の価格を前もって含めてください。 また、可能であれば、特定の価格帯で送料無料を提供して、さらに多くの売り上げを獲得しましょう。 このようにして、コストに関係なくすべてのコストを非表示にして、それらを合計して最終価格にすることができます。 カートに入れる前後の商品の価格は、可能であれば同じである必要があることに注意してください。
上記の巨人、ウォルマートは、価格設定部門で別の飛躍を遂げました。
彼らは、価格をその構成要素(税金など)に分析するセクションを追加し、すべてを透明にしました。 さて、これは危険な動きになる可能性があることを覚えておいてください。しかし、最終的な目標は、あなたがオンラインで代表している店への信頼を築くことです。 どちらの方法を選択する場合でも、価格の一貫性が最も重要です。
2.顧客情報と注文の詳細
これは、それを作るか、それを壊す部分です。 どうして? 実は、これはほとんどの小売業者が顧客に登録を依頼する部分です。
オンライン顧客の衝撃的な25.6%は、この部分で登録するように求められたときに、ショッピングセッション(およびカート)を放棄したと述べました。
さて、これを間違った方法で行わないでください。顧客を登録させることには多くの利点があります。
- より良いフィードバック。
- 買い物の習慣への洞察。
- あなたのサービスを使用している人口統計の明確なビュー。
- プロモーションメールや特別オファーの形でより良いリーチ。
しかし、時には、観客が丘に向かって走らないように、観客に少し小刻みに動く部屋を提供する必要があります。 登録のメリットについて話すことはできますが、それを圧倒しないでください。
Appleの本からページを取り出してください—誰もがアカウントに登録したりサインインしたりしないでください。 人々はそのための時間がありません。 そして、処理が長くなりすぎると、彼らは去ります。 ゲストとしてチェックアウトして、効率を高め、プロセスを合理化できるようにします。
米国の小売業者上位10社のうち8社がゲストチェックアウトを提供しています。
また、チェックアウトプロセスのこの部分を合理化する別の方法は、ソーシャルメディアのサインアップとログインを統合することです。
ソーシャルメディアプラットフォーム、特にFacebookは、データのクロスプラットフォーム共有を可能にするため、この統合は簡単で効率的です。
また、その間、消費者に追加の電話番号や電子メールアドレスなどの不要な情報を入力させないようにしてください。 アスタリスクを使用して、入力するフィールドと必要なフィールドをユーザーに通知します。 残りはオプションのままにします。
そして何よりも、消費者が提供している情報とその理由を知っていることを確認してください。
最近、人々はすべてのインターネットドラマでプライバシーとデータの機密性について多くを学びました。 また、個人データの情報ボタンを利用することで、顧客を安心させることができます。
これらのサイバーセキュリティおよびリスク管理会社の助けを借りて、あなたのウェブサイトが安全であることを確認してください!
Home Depotは、多くの企業が使用しているエレガントなソリューションを実装しました。 少し灰色がかった「?」 これは、マウスまたはタップでカーソルを合わせると、データの用途について簡単に説明します。 例:「配達物が正しい手に届くようにするために電話番号が必要です。」
これは、信頼感と信頼感を築くのに役立ちます。
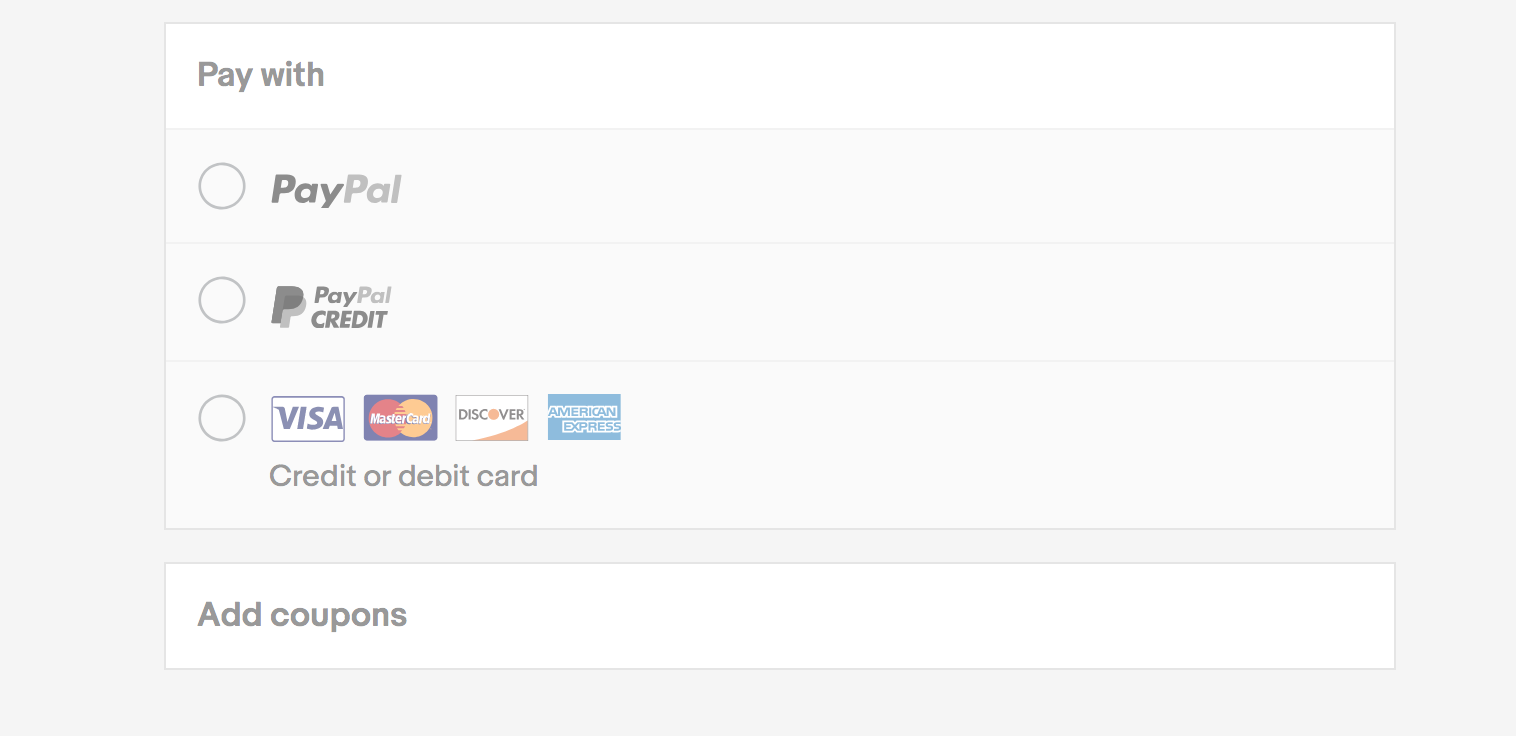
3.支払い方法とオプション
チェックアウトのこの部分では、信頼性を構築することが最も重要です。
これは、顧客が支払い方法を選択し、財務情報を開示することを選択した瞬間です。 あなたは絶対にそれらを作らなければなりません、そしてそれらのクレジットカードまたは他の手段は、どんな種類の詐欺からも安全で保護されていると感じます。

驚異的な数の16.6億人がオンラインで買い物をしています。
そして、彼らは皆、データ侵害とクレジットカード詐欺について心配しています。
eBayは、模範的なチェックアウトカートの優れた例です。 この例では、セキュリティセンスがいくつかの簡単なことによって達成されていることがわかります。

まず、必要な支払いチャネル(銀行、オンライン支払いサービスなど)から証明書を取得した後、それらをはっきりと大声で表示するようにしました。 さらに、Visa、Master Card、Maestro、および同様の記号をすべて、顧客が入力しているフィールドの下の明確で目に見える場所に配置しました。
すべてのオンライン小売業者はこの傾向に従っており、あなたもそうすべきです。
もちろん、PayPalのような人気のある電子決済システムを介して購入する可能性を追加することは素晴らしい追加です。ミレニアル世代はそのアクセス可能性のためにこの方法を好むからです。
これらはチェックアウトプロセスの3つの主要なセクションであり、消費者に可能な限り最高のエクスペリエンスを提供するために、それらを習得する必要があります。 しかし、物理的なチェックアウト以外にも、考慮すべきことがまだたくさんあります。
結局のところ、消費者は複雑な生き物です。 そして、成功した効果的なeコマースプラットフォームを作成することは、効率的なチェックアウトシステムを提供するだけではありません。
3.サイトがすべての人にアクセス可能であることを確認します
ワールドワイドウェブの成長し続ける開発に伴い、このトピックはますます頻繁に取り上げられています。 障害を持つ人々はどのようにしてオンラインショッピング市場に参加できますか? アクセシビリティ標準の達成は複雑な話ですが、この記事のために、eコマースの観点から説明します。
Ikeaは、eコマースのアクセシビリティ基準に誇りを持っているスウェーデンの小売大手であり、すべての大手小売業者がチェックしたいくつかの簡単な手順で達成されています。
- 彼らは素晴らしい解像度で高品質の製品画像を使用しています。 視覚障害のあるお客様は、技術的な支援を利用してズームや拡張を行うことがよくあります。
- 彼らは代替テキストを簡潔かつ簡潔に示しました(これによりSEOスコアも向上します)。 テキストリーダーはそれを声に出して読むためのサポートを提供するので、クライアントに請求情報を読んでいる間、彼らは理にかなっています。
- 登録ページとログインページで、入力する必要のある行の間に十分な空きスペースを残すようにしました。 ぬいぐるみの登録フォームは、多くの場合、障害者がアクセスできず、標準ユーザーにとってもそれほど快適ではありません。
eコマースブランドとして、あなたはイケアとそれらが実装する機能から学ぶことができます。 これは、これらのアクセシビリティ機能により、さらに多くのオーディエンスがWebサイトを操作できるようになるためです。 そして、より多くの消費者はより多くの売上に等しい。 それは理にかなっています。
この便利なウェブサイトアクセシビリティ標準ガイドで、サイトをよりアクセスしやすくする方法の詳細をご覧ください。
4.すべてのポイントでビジュアルデザインを念頭に置いてください
あなたのウェブサイトはあなたのブランドの販売をするためにそこにあるので、あなたの「販売員」を身なりを整えておくことが必須です。 ランディングページからチェックアウトカートまで、すべてが見た目に美しいものである必要があります。 あなたとあなたのクライアントがお互いに署名している署名された取引としてのチェックアウトと、店内体験としてのあなたのウェブサイト全体を想像してみてください。
邪魔になり、どの時点でも不要なストレスを引き起こすものはありません。
特に、チェックアウトページに追加のプロモーションを掲載するという間違いを犯すことがよくあります。 そしてこれは、デザインの欠如が混乱と混乱を招く可能性がある1つの方法です。 雑然とした粘着性のあるデザインで消費者にストレスを与えないでください。
繰り返しになりますが、これはあらゆる側面に当てはまります。 エクスペリエンスの一貫性とインタラクティブ性を維持するには、プロセス全体を通じてエキサイティングな要素と機能が満載の見事なデザインが必要です。
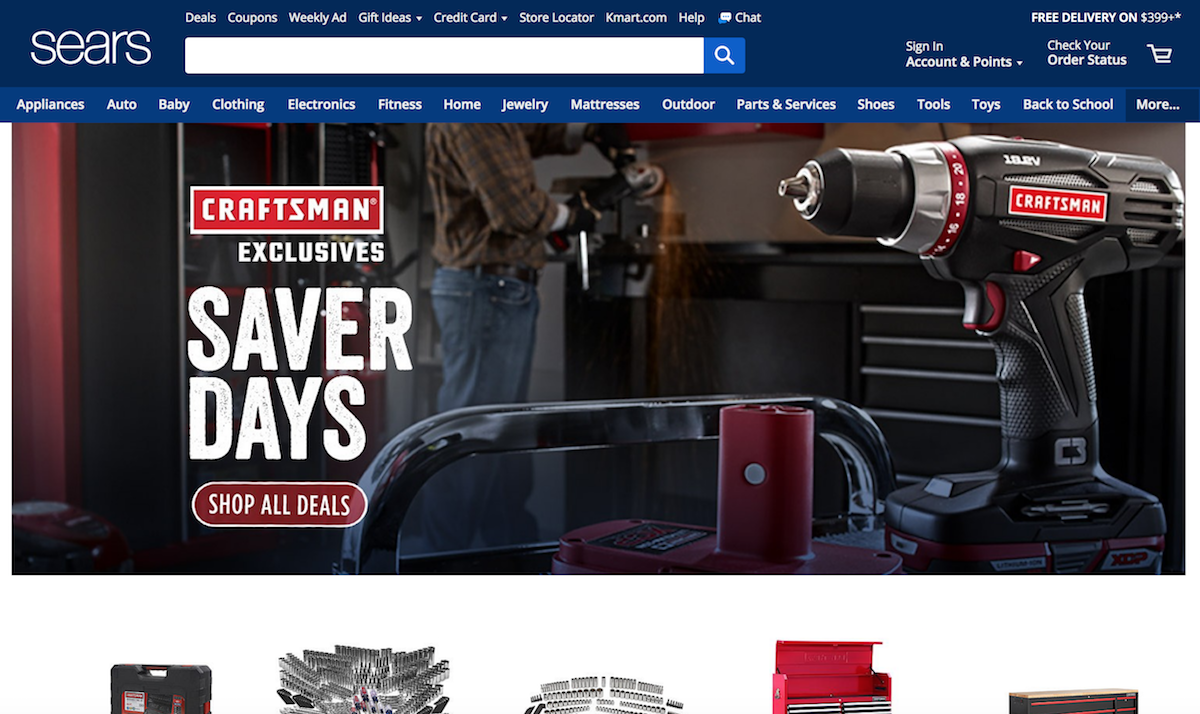
そしてシアーズは見事にデザインされたレイアウトを理解しています。

シアーズが美しく実行したデザイン手法は、まったく異なるカテゴリーの製品を販売しているにもかかわらず、デザインがクリーンで便利であることを示しています。 標準的な分類に加えて、彼らのWebサイトは合理化されており、注意が必要なものを時系列で表示します。
このブランドは物事を合理化してタイトに保つので、サイトは使いやすく、顧客ベースとの混乱を引き起こす可能性を減らします。
要するに、それをやり過ぎないでください。 そして、それを考えすぎないでください。 自然に流れるウェブサイトを作成し、消費者がそれに沿ってフォローします。
5.サイトが最初から最後のクリックまで効率的であることを確認します
電子商取引の人間工学に関しては、黄金律はありません。 これは、前述のすべての統計、例、およびソリューションの組み合わせです。
重要なのは、派手すぎず、顧客が実際の生活のようにオンラインで閲覧できるようにすることです。 ショッピングカートのアイコンは、クライアントの都合の良い場所に配置し、常に表示してアクセスできるようにしてください。
ショッピングカートの確認ウィンドウを突然表示しないでください。 これは証明されたスリルキルであり、潜在的な購入者はその時点でショッピングセッションを頻繁に放棄します。
さらに、チェックアウトの最初の段階で、並べ替えシステム(通常は価格の並べ替え)を追加することを歓迎します。 顧客は、Amazonで見られるように、どのアイテムが落ちているのか、どのアイテムがウィッシュリストに入るのか、そしてどれを今すぐ購入するのかを比較して決定したいと思うでしょう。
主に顧客間ベースのサービスとして、Etsyはチェックアウト体験とカートのカスタマイズを美しくシンプルにしました。 彼らの顧客ベースは美学を多く扱っているので、彼らは素晴らしい写真、ウィッシュリスト機能、ナンバリングオプション、そして欲しいアイテムをギフトにするオプション(特別なパッケージ)を追加しました。
彼らのチェックアウトカートを特別なものにしているのは、売り手に特別な指示を書くオプションであり、顧客と売り手のコミュニケーションを強化するだけでなく、注文を可能な限りパーソナライズするオプションを提供する可能性があります。
独自のeコマースサイトを構築していて、人間工学を念頭に置きたい場合は、パンくずナビゲーションとプログレスバーの2つの機能が探求に役立ちます。
パン粉
ブレッドクラムナビゲーションは、URL構造を調べることなく、訪問者がサイトのページ階層のどこにいるかを示すサイトナビゲーションの形式です。
そして、この二次ナビゲーション機能は、 68%のWebサイトでうまく機能していません。
通常、Webサイト開発者は、この階層的なブレッドクラムスタイルを実装して、ナビゲートしやすくし、特定の時間にどこにいるかを簡単に把握できるようにします。 このツールを使用すると、ユーザーは、単に放棄するのではなく、簡単に手順をたどり、プラットフォーム内を移動し続けることができます。
階層型と履歴型のブレッドクラムの最も合理化された組み合わせの1つは、Best BuyのWebサイト内で発生し、それがどのように行われるべきかを示す代表的な例です。 カテゴリやサブカテゴリの数は膨大ですが、このシステムを実行することで、迷うことはありません。 顧客として気が変わって戻りたいときは、検索ボックスのテキストに適用されたフィルターから、すべてがまだそこにあります。
オンラインの買い物客はブラウジング中に気が大きく変わります。このシステムは、同じフィルターを何度も適用することに飽きたり疲れたりすることなく、何時間もブラウジングを続けます。
プログレスバー
その名前はそれ自体を物語っています。 この機能は、ほぼすべての主要な(およびマイナーな)eコマースWebサイトに実装されています。
それは消費者の進歩を追跡し、彼らの旅を通して彼らを集中させ続けます。 そして、これは効率的かつ効果的なユーザーエクスペリエンスのために必要です。
6.モバイルユーザーを忘れないでください!
信じられないかもしれませんが、eコマースのコンバージョンの約30%はモバイルデバイスを介して完了しています。
したがって、十分に開発され、適切に設計されたアプリを通じて、モバイルユーザー向けにeコマースサービスを適応させることが、この市場を最大限に活用するための鍵となります。
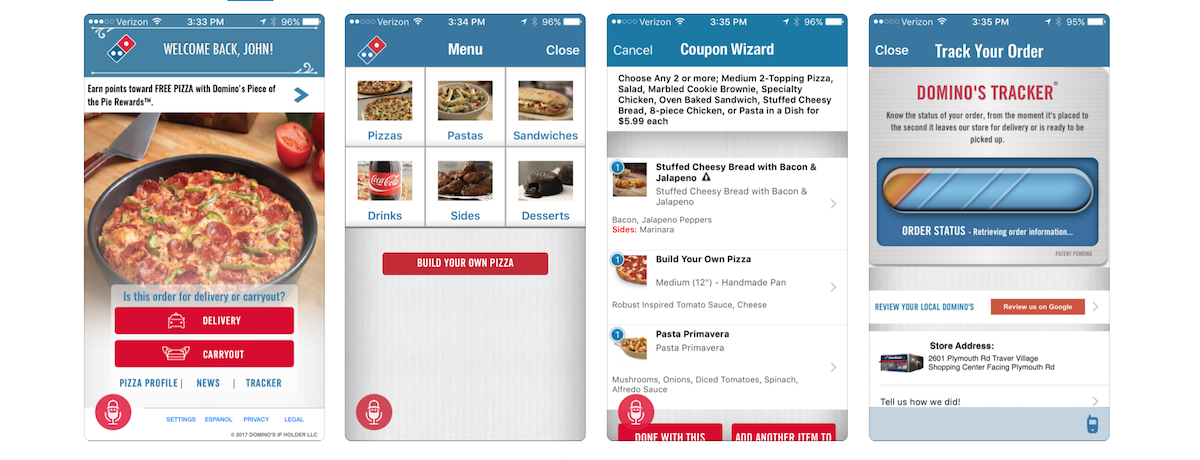
今日、人々はモバイルデバイスの共有、社交、そして最も重要な買い物を見るのに膨大な時間を費やしています。 ドミノを介した注文は、楽しく効果的でシンプルな体験であり、モバイルオーディエンスへのケータリングの代表的な例です。

これは、シンプルさと効果の良い例です。 彼らのモバイルプラットフォーム、アプリ、ウェブサイトのルックアンドフィールは非常に馴染み深いものです。 合理化されたプロセスにより、お気に入りのピザのフレーバーやトッピングを数秒で手に入れることができます。 スマートフォンの画面を数回タップすると、注文が完了します。
完全に機能するEコマースチェックアウトプロセスの力
この市場は確実に成長しており、eコマースブランドは自社のWebサイトが流入する準備ができていることを確認する必要があります。
2000年のわずか22%から今年は79%に成長し、ますます多くの人々がeコマースの購入を行っています。
そこに身を置くことを恐れないでください。 eコマースの世界には美しい側面があります—信頼性が高く、成長を続けています。 それはあなたがあなたのブランドが成長しそして繁栄し続けることを確実にするためにあなたが利用することができる素晴らしい機会でいっぱいです
未来は今なので、つかんだほうがいいですよ!
これらの専用のeコマースウェブサイトのデザインおよび開発代理店で、魅力的なeコマースサイトの作成を手伝ってください!
DesignRushの毎日の投与量にサインアップすると、強力なデジタルプラットフォームに何が入るのかを学びましょう!
