SEOを改善するための6つの簡単な画像最適化ハック
公開: 2023-04-28さて、検索エンジン最適化 (SEO) に関しては、多くの人が基本を知っています。 おそらく、プライマリ キーワードとセカンダリ キーワード、優れたメタ ディスクリプションの作成、リンク構築についてはよくご存じでしょう。
ただし、見過ごされがちな SEO の重要な側面があります。それは、画像の最適化です。
画像の最適化に失敗すると、サイトの読み込み速度が低下し、ユーザー エクスペリエンスと SERP での潜在的なランキングの両方に影響を与える可能性があります。
幸いなことに、画像最適化のハックは簡単に実装でき、SEO を軌道に乗せることができます。 この投稿では、画像の最適化が非常に重要な理由、画像の最適化のヒント、役立つツールについて説明します。

SEOを改善するために画像を最適化する必要がある理由
サイトの読み込み速度は、Google のランキング要因として確認されています。つまり、検索エンジンの結果ページ (SERP) でのページのランク付けに直接影響する可能性があります。
まず、画像を最適化すると、検索結果のさまざまな場所に画像が表示されやすくなります。 これにより、見つけやすさが向上し、サイトにアクセスするユーザーの数が増える可能性があります。

画像は Web ページの視覚補助として非常に便利ですが、使用方法には注意が必要です。
画像が多いページの読み込みには時間がかかり、画像の最適化に失敗すると、実際にはサイト全体の速度が低下する可能性があることを考慮してください! 画像の数と画像の最適化の両方に注意する必要があります。
読み込み速度を考慮した Google の初期ランキング以外でも、ユーザー エクスペリエンスにとって画像の最適化は重要です。 Google ユーザーの半数以上は、デスクトップ サイトの読み込みに 2 秒以上かかることを望んでおらず、多くの人が 3 秒後にクリックして離れます。
そのため、最適化によって最初のクリック数が増える可能性がありますが、ユーザーが一度ページにアクセスすると、ページにとどまる可能性が高くなり、コンバージョンの可能性が高くなります.
これが重要な理由については、Google 検索の支持者である John Mueller によるこのビデオで簡単に説明できます。
ページの読み込み速度をテストする方法
現実には、画像の最適化に積極的に取り組まないと、サイトの読み込み速度が遅くなる可能性があります。
画像の最適化の欠如が既に読み込み時間に影響を与えているのではないかと心配している場合は、Lighthouse ブラウザー ツールまたは Google の PageSpeed Insights ツールを使用して、サイトのパフォーマンスを評価できます。 これらは、サイトのページ速度をテストするための業界標準のツールです。 そして何よりも、それらは完全に無料です!
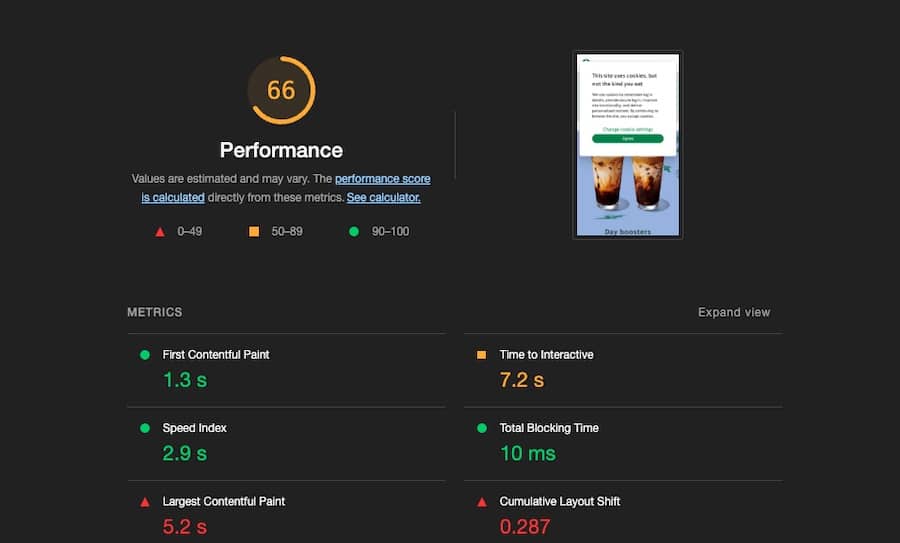
下の画像は Google の PageSpeed Insights からのもので、モバイルとデスクトップでのサイトの読み込み速度を示しています。 また、読み込み時間を遅くする潜在的な問題にフラグを付けて修正できるようにします。

画像はSERPのどこに表示されますか?
すべてのページに最適化された画像を配置して、クリック後のサイトでのカスタマー エクスペリエンスを向上させたいと考えていますが、画像が SERP にも表示される可能性があることを覚えておくことも重要です。
あなたの画像は、次の場所の SERP に表示される場合があります。
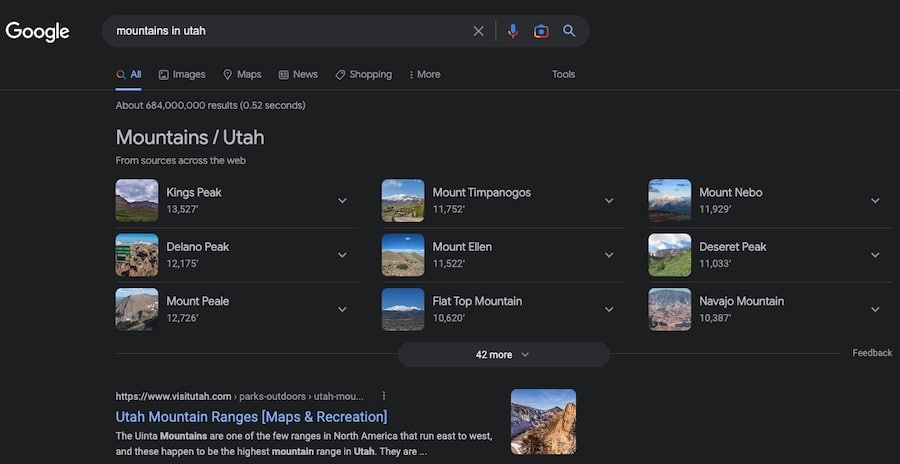
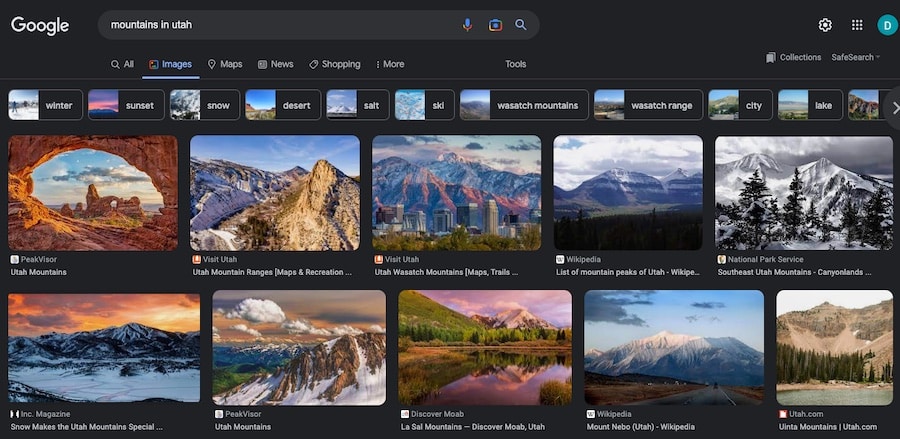
1. 検索者が関連コンテンツを見つけるために使用する Google 画像。


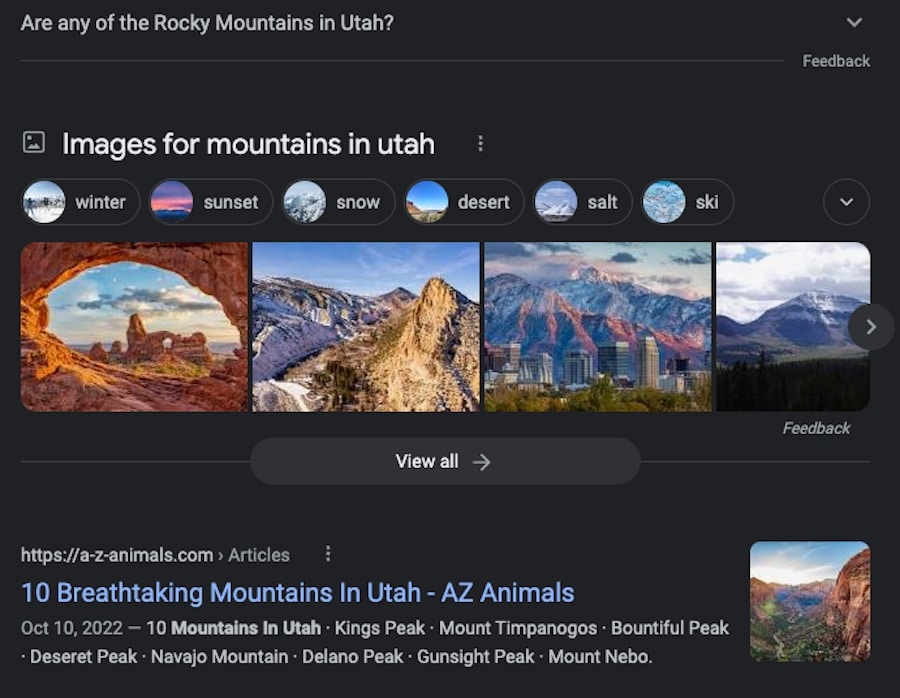
2. 構造化データのマークアップにより、選択したオーガニック リスティングの横に画像のサムネイルが表示されます。

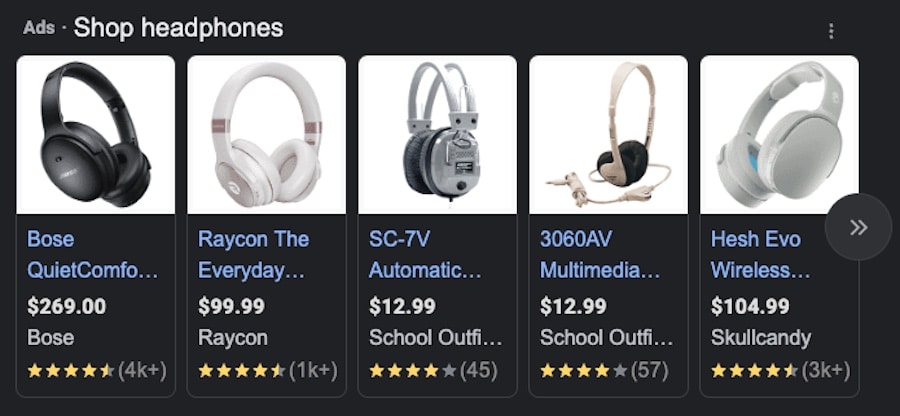
3. Google Merchant Center の商品カタログの画像を利用したショッピング広告。 これは、SEO の画像最適化とはあまり関係ありませんが、SERP の配置に関しては注目に値します。

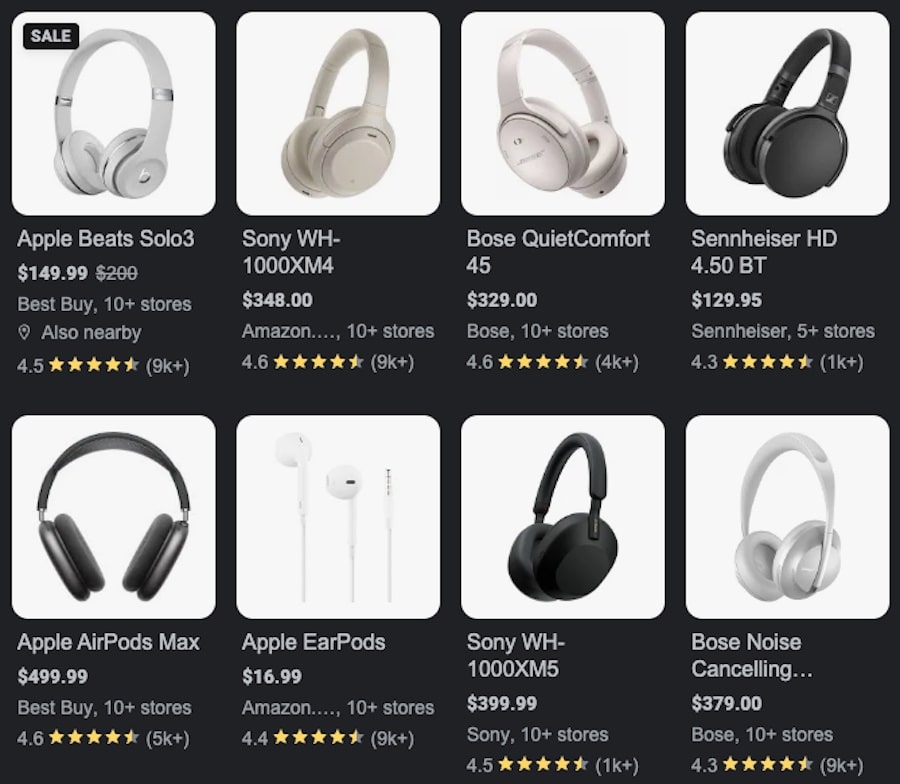
4. ショッピング広告と似ていますが、画像は SERP のオーガニック リスティング セクションに表示されます。

2023 年に向けた画像最適化の 6 つのヒント
SEO 用に画像を最適化する準備はできましたか? すぐに実践できる 6 つのヒントを見ていきましょう。
1.ファイルに適切な名前を付ける
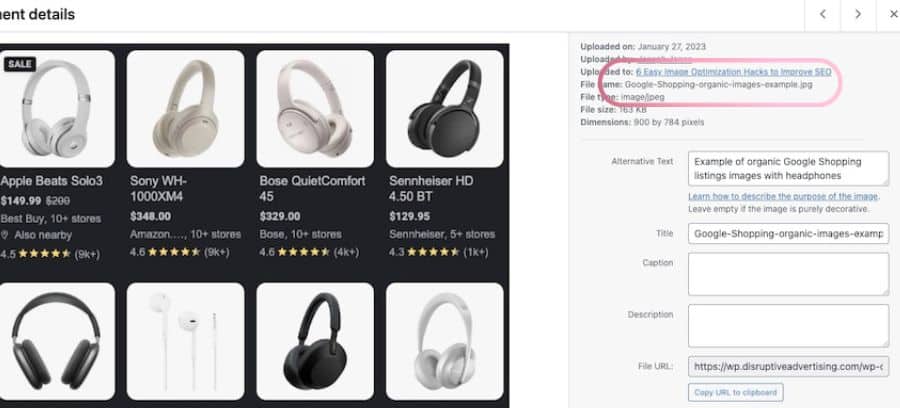
見つけやすさに関しては、画像ファイルに名前を付けることが重要な最初のステップです。 画像ファイル名は、何が表示されているかを説明するわかりやすいものにする必要があります。理想的には、関連するキーワードを使用してください。
メディア ファイル内の 1 つの画像にアクセスする必要がある場合でも、後で簡単に見つけることができます。
あなたがすべき:

- 名前は 6 語未満にしてください
- スペースの代わりにハイフンを使用して単語を区切ります
ファイル名は次のようになります。

2.代替テキストの挿入
代替テキスト (より一般的には「代替テキスト」として知られている) を設定することは、見つけやすくするためのもう 1 つの重要なステップです。
画像に代替テキストを追加すると、ブラウザー ウィンドウ内で画像の読み込みに失敗した場合にユーザーに表示されるテキストを決定できます。 次の理由から重要です。
- 画像の読み込みに失敗した場合 (おそらくネットワーク接続の不良が原因)、何らかの対策が講じられています。
- ユーザーがスクリーン リーダーなどの支援技術に依存している場合に読み上げられるものです。
- Google は画像を完全に分析することはできませんが、代替テキストをコンテキストとして使用して、関連する検索結果に表示されるようにすることができます。
代替テキストは画像を説明し、可能であれば少なくとも 1 つのキーワードを含める必要があります。 コンテンツ管理システム (CMS) にアップロードした後、画像に追加します。
3. 適切なファイル アップロード サイズを選択する
適切なファイル サイズを選択することは、Web とモバイルの両方で画像を最適化する上で不可欠です。
ファイル サイズが大きすぎると、サイト全体の読み込み速度が遅くなる可能性があります。
ビジネスでは、ファイル サイズを考慮せずに、できるだけ解像度の高い画像をアップロードするのが一般的です。 この間違いは、メディア ライブラリが大きくなるにつれて、最終的にサイトの読み込み速度を低下させます。
画像を圧縮すると、より小さなファイル サイズを維持しながら、より高品質の画像をアップロードできます。
最適な画像ファイル サイズについてはさまざまな意見がありますが、ほとんどの画像ファイルを100 ~ 300 KBに保ち、大きな画像 (ホーム画面の画像など) を1 MB 以下にするのが安全な方法です。 繰り返しますが、これは画像に焦点を当てているだけです。ビデオは別の獣です!
ありがたいことに、圧縮ツールがこれに役立ちます。 (そして朗報です。以下にいくつかの画像 SEO オプティマイザー ツールを見ていきます!)
4. 最新のブラウザ用のファイル形式
画像 SEO の最適化に注目する際に留意する必要があるのは、ファイル サイズだけではありません。 ファイルのフォーマットも考慮する必要があります。
推奨される標準ファイル形式がいくつかあります。
まず、PNG ファイルと JPG ファイルについて説明します。
PNG は高品質の画像ですが、他の形式よりもファイル サイズが大幅に大きくなります。 経験則として、透明な背景で使用されるものには PNG ファイルのみを使用する必要があります。
PNG と JPG のどちらにするかを決める場合は、 JPG の方が適しています。 品質を維持しながら、ファイルサイズが小さくなります。 ただし、JPG と JPEG 2000 は 2 つの異なるタイプの画像ファイル形式であることに注意してください。 JPEG 2000 は JPG ファイル タイプの最新版であり、最新のブラウザー用に作成されていますが、ロスレス ファイル形式であるため、ブラウザー内での読み込みに時間がかかる場合があります。
AVIF は、もう 1 つの優れたオプションです。 これはオープンソースでロイヤリティフリーの画像ファイル形式であり、これまでに説明した他のすべてのものと比較して、品質を維持しながら最小のファイルサイズを提供します.
最後に、Google の WebP 形式の使用を検討できます。 優れた圧縮機能を提供します。 このファイルの種類は、写真、半透明の画像、グラフィックなど、さまざまな種類の画像で使用できます。 また、非可逆圧縮の程度を選択することもできます。つまり、ファイル サイズと画質のトレードオフを選択できます。
5. 画像の寸法を慎重に選択する
画像のアップロード サイズ/寸法によって、ユーザーがページを読み込んだときにページに表示される画像の大きさが決まります。
これは大した決定ではないように思えるかもしれませんが、サイトをナビゲートする能力に影響を与える大きすぎる画像を含むページをモバイルで表示するという見出しを誰もが経験しています. まったく同じページが、デスクトップでは例外的に見える場合があります。
レスポンシブ画像オプションを選択するか、デバイスの種類に適応できるようにすることが、ここでの方法です. 多くの場合、モバイルフレンドリーまたは応答性を可能にする Web サイトのテーマを選択すると、これらの機能の一部が組み込まれている可能性があります。これはすべて、使用している CMS の種類 (使用している場合) によって異なります。
6. 画像 XML サイトマップを作成する
XML サイトマップは、検索エンジンにインデックスを付けたいコア ページとサイト アセットをすべてリストしたファイルです。 これにより、Google がサイトを非常に簡単にクロールし、サイトの内容とユーザーがアクセスできるページを理解することが非常に簡単になります。
XML サイトマップは、インデックス作成のために画像を整理し、既存のサイトマップに画像を簡単に追加できます。 ここで開始方法を確認できますが、Web 開発者がいる専門的で経験豊富な SEO 会社と協力して、効果的な強力なサイトマップを作成することをお勧めします。
2023 年に使用する画像最適化ツール
SEO 用に画像を最適化するいくつかの側面は簡単で、特別な技術は必要ありません。 デスクトップから簡単にファイルに名前を付けたり、ファイル形式オプションを選択したりできます。代替テキストの追加は CMS で行われます。
そうは言っても、必要に応じて画像を圧縮およびサイズ変更するには、画像最適化ツールが重要です。

注意したいことの 1 つは、サードパーティの CDN を使用するとサーバーの初期負荷速度が肥大化する可能性があるため、慎重に使用する必要があることです。 ツールを慎重に選択し、自分に合った画像圧縮ツールに頼ることは良い方法です。 使用しているプラットフォームに基づいて、いくつかの異なる種類の画像最適化ツールを見てみましょう。
ワードプレス画像最適化ツール
WordPress 画像最適化ツールは、画像を CMS にアップロードする際に SEO 用に画像を最適化することで機能します。 これは、「未完成」の画像を WordPress にアップロードできることを意味し、それらを最適化するのに役立ちます.
以下は、WordPress で最も人気のある画像最適化ツールの一部です。
- オプティマス
- スマッシュ
- 想像する
- WP圧縮
- ショート ピクセル イメージ オプティマイザ
Shopify 画像最適化ツール
Shopify の画像最適化ツールは、WordPress のツールと同じように機能します。 画像を CMS にアップロードすると、SEO 用に画像を最適化するのに役立ちます。
これらは、最高評価の Shopify 画像最適化アプリの一部です。
- MinifyMe ファイルオプティマイザー
- バリアント イメージ ペンギン
- プラグインスピードオプティマイザー
- SEO スマート イメージ オプティマイザー
オンライン画像最適化ツール
CMS にアップロードする前に画像を最適化したいですか? デスクトップまたはオンラインのイメージ オプティマイザ ツールを選択することは優れた方法であり、これらは現在市場に出回っている最良のオプションです。
- 今すぐ圧縮
- JPEG.io
- Compressor.io
- 小さなPNG
最終的な考え
SEO のための画像の最適化は、全体的な SEO 戦略の不可欠な部分であるため、無視することはできません。
画像の作成とアップロードのプロセスにいくつかの簡単な手順を追加して、サイトの読み込み速度と画像の発見可能性を向上させることができます。
これらの 6 つのヒントと適切なツールは違いを生む可能性がありますが、ゼロから始めて圧倒されている場合は、資格のある SEO 代理店が常に役立つことを知っておいてください。
検索用に画像を最適化するなど、SEO の改善についてサポートが必要ですか? SEO を支援する方法の詳細については、こちらをご覧ください。
