105 eコマースUXのヒント:訪問者を誘惑して購入する方法
公開: 2022-02-20毎日の人があなたの店を訪れ、欲しいものが見つからなかったので立ち去ります。
あなたはグーグルでトップランキング以上のものを必要としています。 人々は彼らが望む製品にナビゲートし、購入するのに十分あなたを信頼することができなければなりません。 eコマースUX(ユーザーエクスペリエンス)は、訪問者が目標を達成できるように支援することで、訪問者の信頼を築くことに重点を置く必要があります。

ユーザーエクスペリエンス調査会社であるNielsonNorman Groupによると、eコマースのユーザビリティに関する800を超えるベストプラクティスがあります。 開発に何十億ドルも費やさない限り、すべてのガイドラインを満たすことはできません。 この投稿には、eコマースUXのデザインを改善し、より多くのコンバージョンを獲得できるように、ヒントと例が満載です。
基本的なベストプラクティスをページタイプ別に分類してみましょう。 モバイルUXのヒントについては、この記事をご覧ください。
一目で信頼を築くホームページUXのヒント
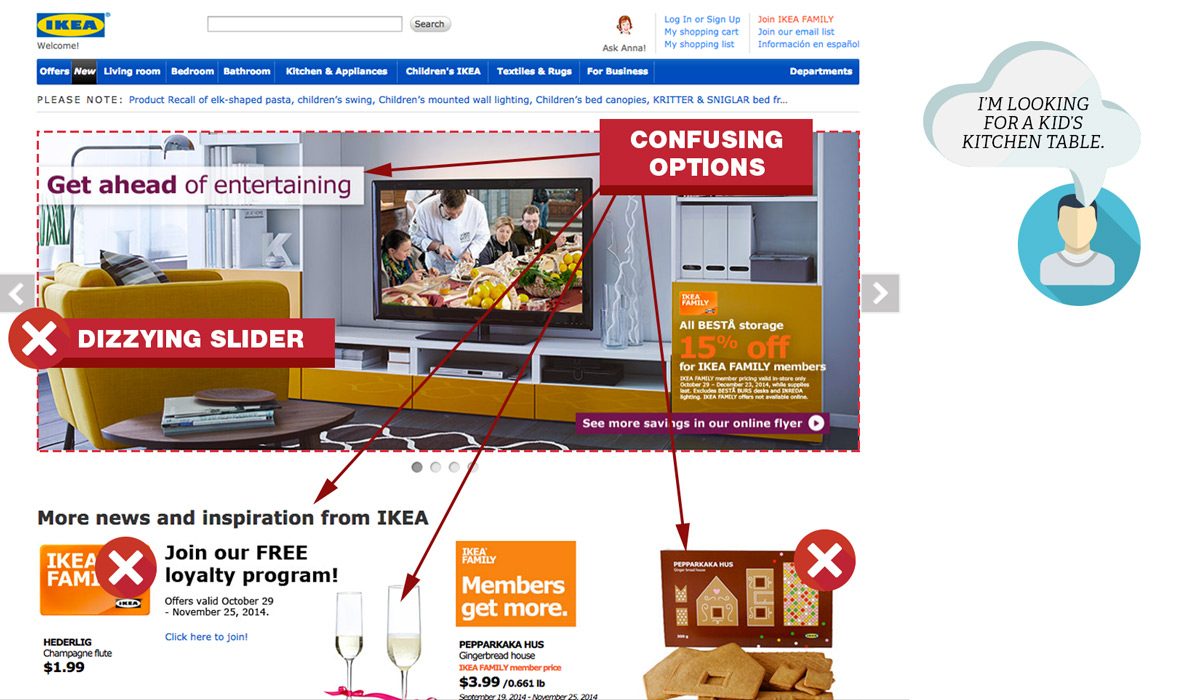
あなたのホームページは最も多くのトラフィックを獲得します。 商品を販売していることを明確にします。 あなたのホームページをあなたの店への窓と考えてください。 メイシーズがマグニフィセントマイルにいると考えてください。 あなたのホームページをあなたの最高の製品と画像でドレスアップしてください。 メイシーズでは決して目にすることのないものの1つは、窓の中で1つずつ急降下するさまざまなドレスです。 ここではスライダーについて話しています。 それらを使用する必要がある場合は、それらがユーザーフレンドリーであることを確認してください。
ヒーローエリアのベストプラクティス
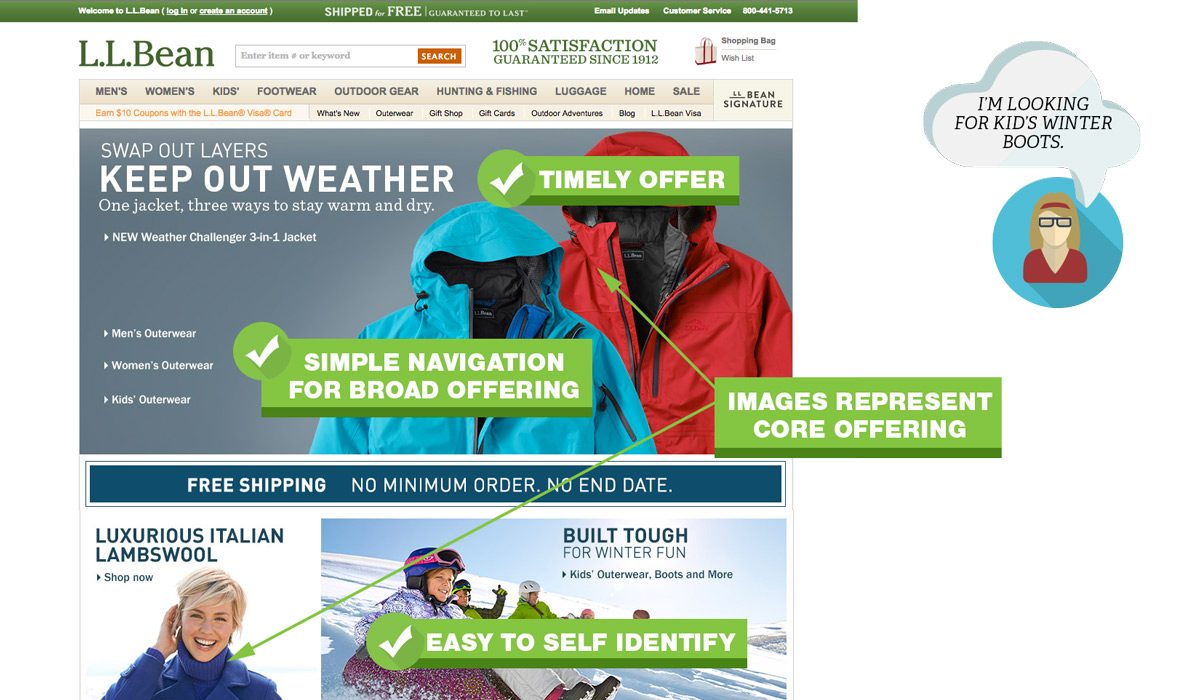
ヒーローエリア(注目エリアとも呼ばれます)は、ホームページで最も目立つ不動産です。 良い印象を残すのに50ミリ秒しかありません。これが、それをカウントする方法です。

Hero Area Do's
- シンプルで整頓されたデザインを使用してください。 できるだけ少ない単語を使用してください。
- 影響を与えないものをすべて排除します。 たとえば、最近のブログ投稿。
- 色や矢印などの視覚的なキューを使用して、1回の行動の呼びかけに注意を向けます。
- 人々が自己識別しやすいようにします。 女性用の高価なジャケットを販売していますか?

ヒーローエリアはいけません
- 飾る。 渦巻き、きらめき、およびその他の無意味な記号は、認知的負荷を増大させ、顧客の注意をそらします。
- 先週または先月のプロモーションなど、古いコンテンツがあります。 あなたは即座に信頼を失います。
- あまりにも多くのメッセージやプロモーションでエリアを乱雑にします。
- 自動的に進むスライダーまたはカルーセルを用意します。
- 全体的な構成を表していない製品を強調します。
ホームページナビゲーション
人々があなたのサイトを訪問するとき、あなたは彼らが彼らが何のために来たのかを見つけるのを手伝いたいです。 変換の専門家であるTimAshによると、ホームページの主な焦点はカテゴリレベルのナビゲーションを提供することです。 訪問者が探しているものを見つけるのを助けるために、これらのポインタに従ってください。

ホームページナビゲーションのすべきこと
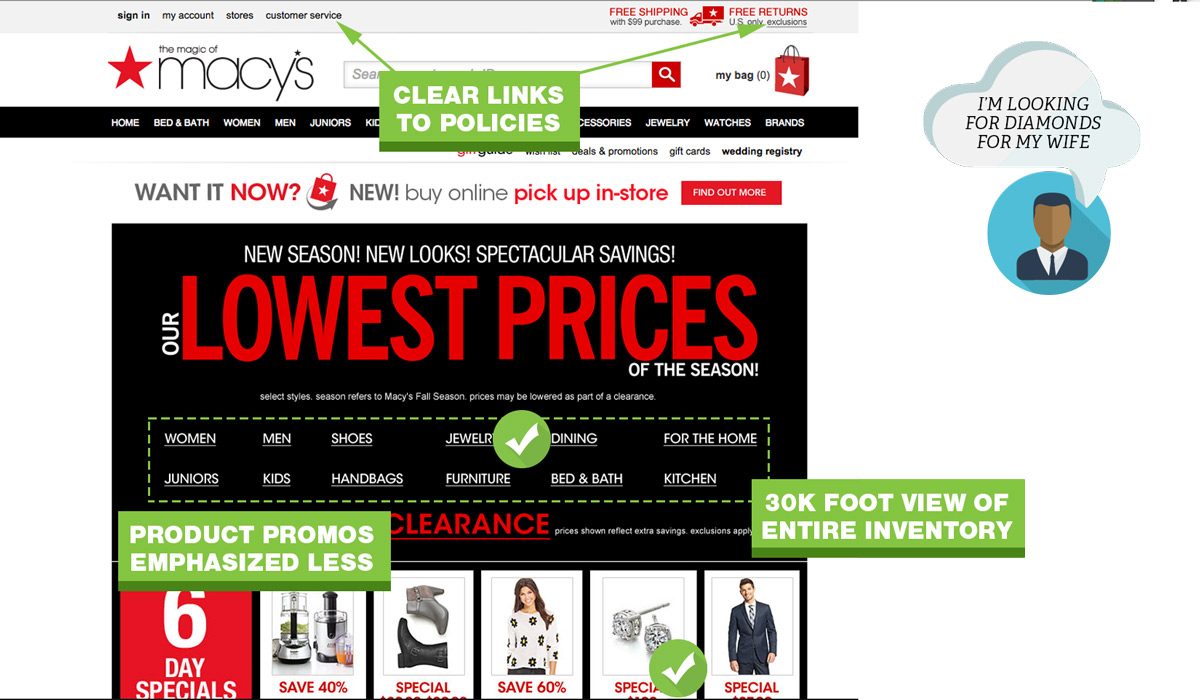
- 訪問者にサイトの販売内容の「30,000フィートのビュー」を提供して、特定のカテゴリにドリルダウンできるようにします。
- 最もよく使用するツールまたは購入ガイドを追加します。
- 返品ポリシー、カスタマーサービス、配送、プライバシーのページへのリンクを提供します。
ホームページナビゲーション禁止事項
- 人々が何を探しているかを知っていると仮定します。
- ホームページのすべてのカテゴリとサブカテゴリを妨害します。
- 製品レベルのプロモーションをプッシュします。 製品が少ない場合は、無視してかまいません。
- 一般的なストックフォトを使用します。 これは不正を叫びます。
ナビゲーション:UXの基盤
カテゴリが多い場合、変動する商品、または多くのオプションがある商品がある場合、ナビゲーションは重要です。 面倒なメニューほどイライラするものはありません。 人々が欲しいものをすばやく見つけることができるほど、チェックアウトプロセスにすばやく移動できます。
ナビゲーションメニューの目的は、人々が行きたい場所に行くことです。 対処すべき内容の内訳は次のとおりです。

プライマリナビゲーションメニューのすべきこと
- トップメニューを7つの選択肢に制限します。
- 「お問い合わせ」などのアイテムについては、右上のセカンダリナビゲーションを使用してください
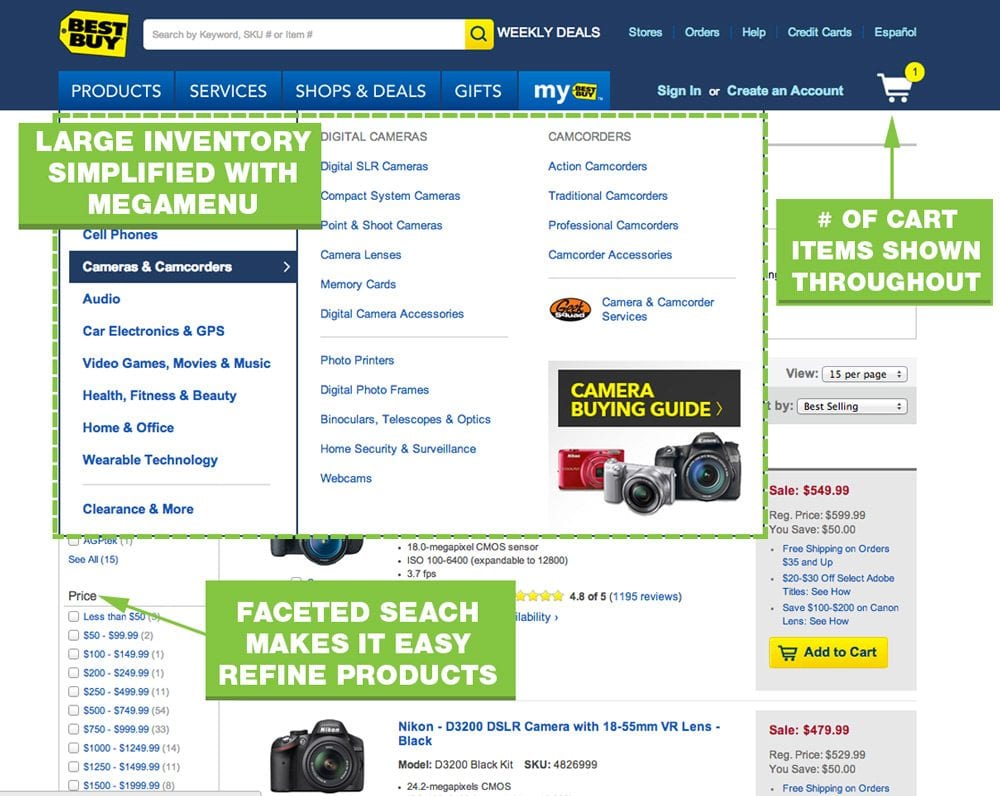
- カテゴリとサブカテゴリを整理する複数列のメニューを使用します。
- 商品の高品質の画像を表示します。
- ナビゲーションメニューを対照的な色で目立たせます。
- 製品を複数のカテゴリに相互参照します。 USBドライブを探している人は、ラップトップ、アクセサリ、またはコンピュータの下を見るかもしれません。

プライマリナビゲーションメニュー
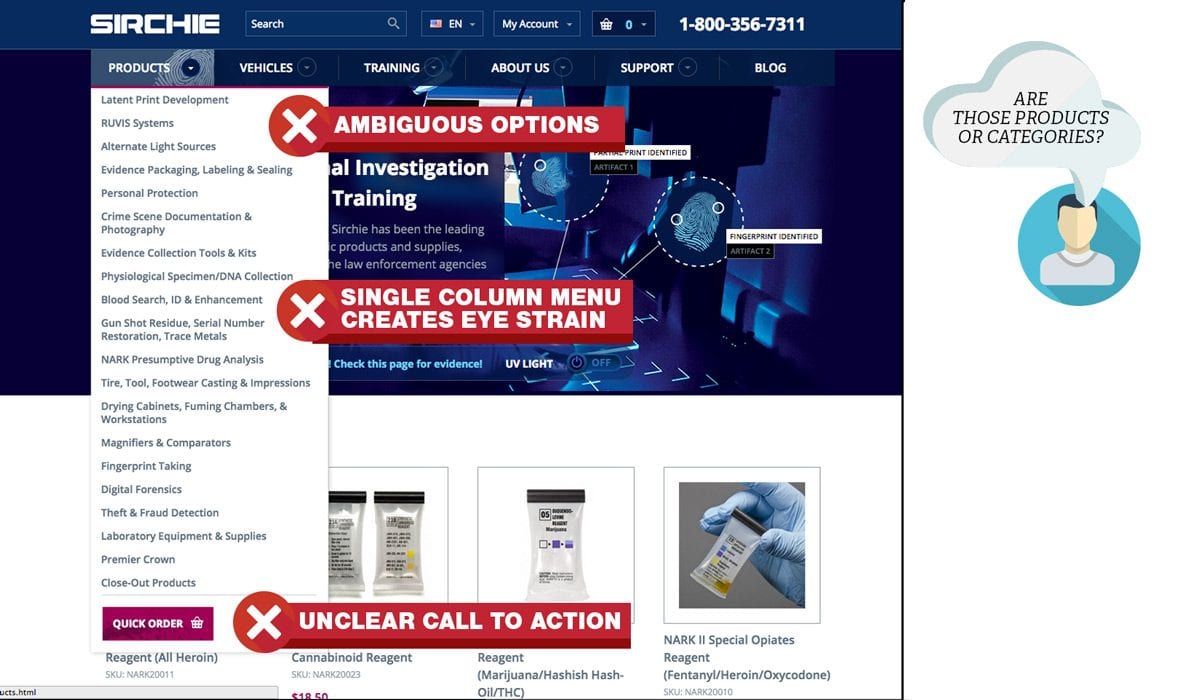
- 長い列を占める単一のドロップダウンがあります。
- メインナビゲーションへのリンクの空のカテゴリページを表示します。
- 製品を過剰に分類します。 (サブ)カテゴリに製品が1つしかない場合は、カテゴリを削除して製品を再分類します。
- 「もっと」のような漠然としたオプションを使用しないでください。
ショッピングカートメニュー
カートメニューは、ユーザーがクレジットカードを取り出す前に最後にクリックするボタンである可能性があります。 この小さなアイコンを見過ぎないでください。

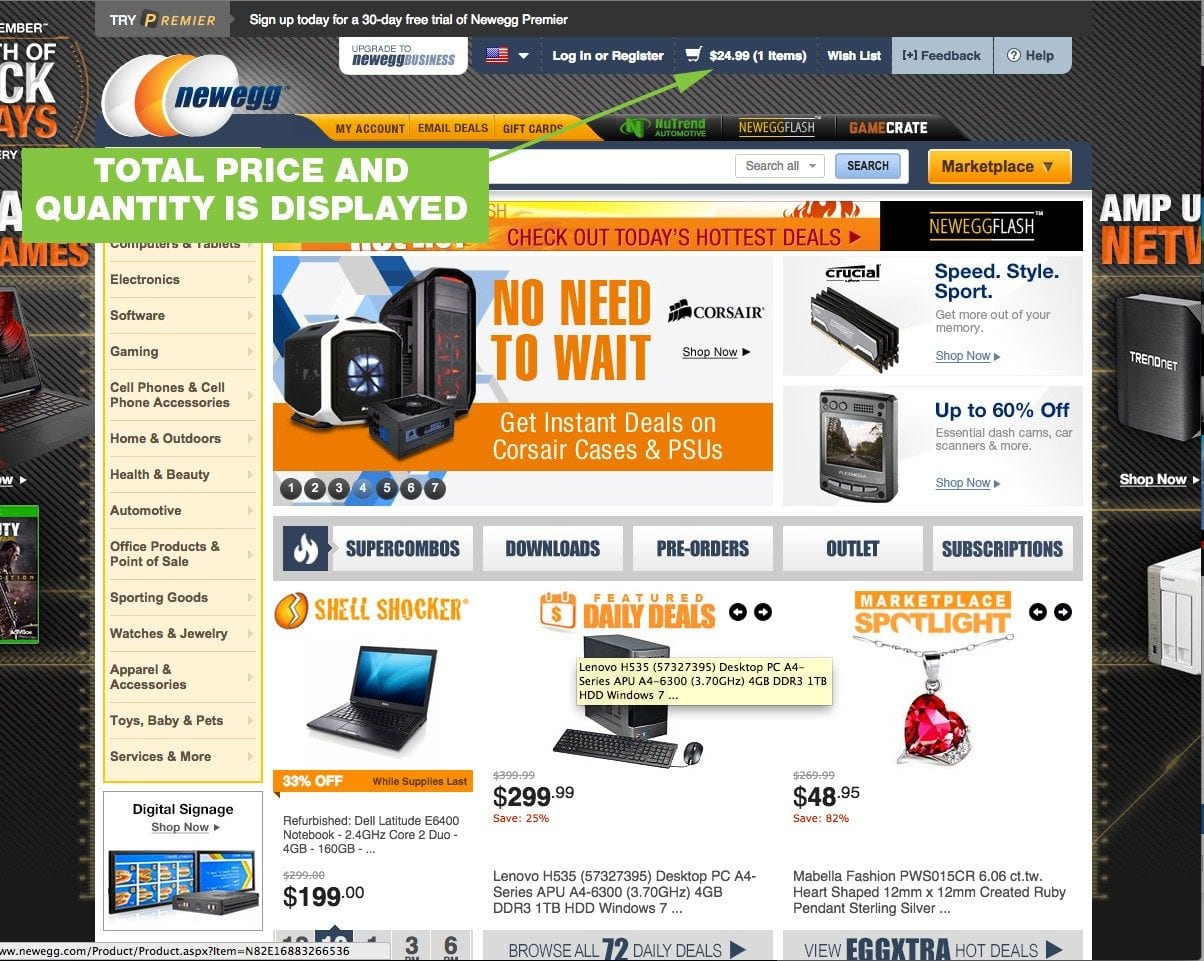
ショッピングカートメニューのすべきこと
- カート内の合計価格とアイテム数を表示します。
- 内容の詳細を確認できるカートページへのリンク

ショッピングカートメニューはいけません
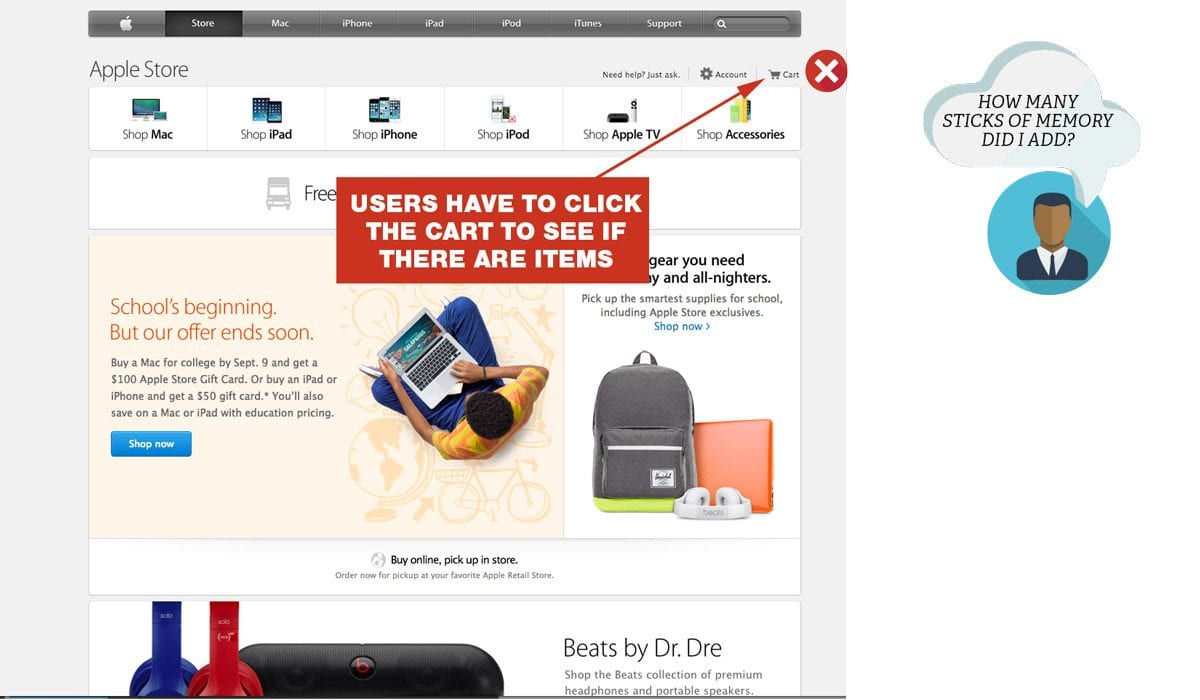
- フルカートの代わりに「ミニカート」を使用してください。 eコマースサイトには、カートウィジェットだけでなく、カートページが必要です。
- ショッピングカート内の商品の詳細がすべて表示されていないチェックアウトページに直接リンクします。
検索
多くのユーザーはナビゲーションメニューを完全にスキップし、さらにドリルダウンするために検索/ファセット検索に依存しています。 ファセット検索はすぐに複雑になる可能性があります。 開発とコストの観点からだけでなく、ユーザーの観点からも。 これらのガイドラインに従って、物事をシンプルで役立つものにしてください。
検索する
- すべてのページの上部にあるオープンテキストフィールドボックスを使用します。
- カテゴリ内に20を超える商品がある場合は、ファセット検索を使用します。
- 価格、色、サイズでフィルタリングすることは、基本的なファセット検索オプションです。
検索しないでください
- 検索入力にフィラーテキストを使用します。 空白のままにするか、「検索」と言います。
- 「ヘビーデューティー」や「ライトデューティー」などの主観的なフィルタリングオプションを使用します。
カテゴリページ:買い物客を一歩近づける
カテゴリページは少し注意が必要です。 コンテンツが薄すぎないことを確認する必要があります。 テキストの追加領域はGoogleランキングで不思議に働く可能性がありますが、テキストが多すぎると顧客を混乱させる可能性があります。
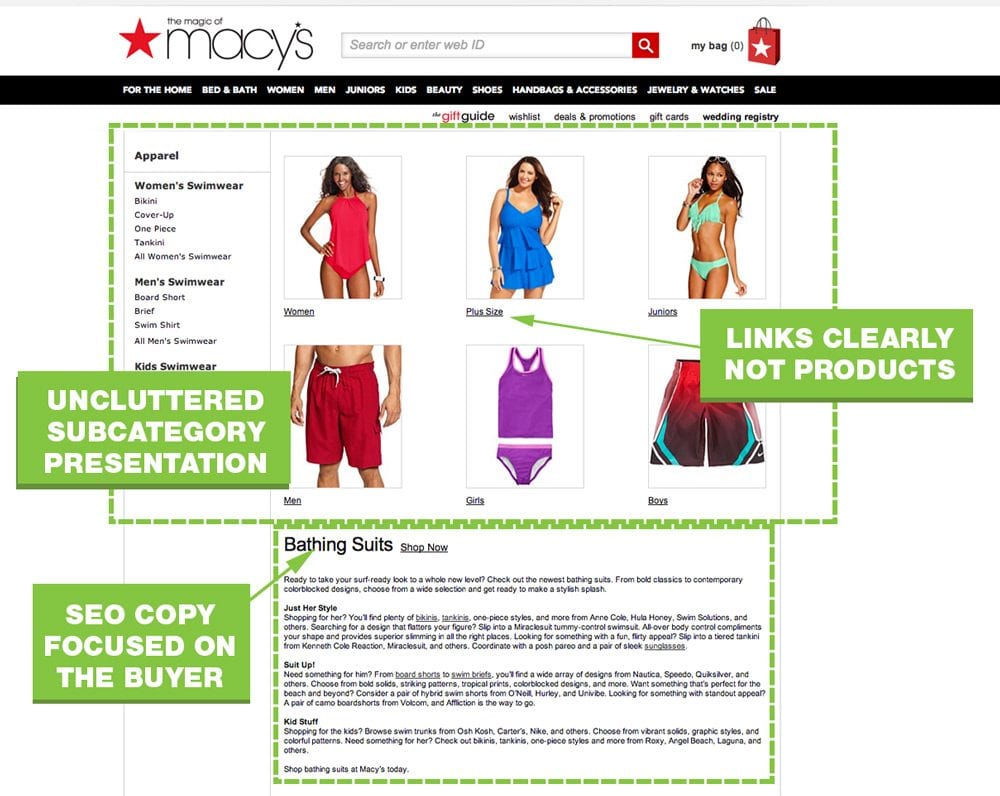
検索クエリを考えると、メイシーズの結果は「水着」と非常に関連性があります。 ユーザーが探しているものをさらに洗練するのは簡単です。
カテゴリナビゲーションをすっきりさせます
カテゴリページに表示するサブカテゴリを選択してください。 メイシーズは、ピンクの水着、黒の水着、ワンピース、ツーピースなどの写真を表示できたはずです。すべてのオプションが提示された場合、買い物客はオプションの数によって麻痺します。 また、カテゴリページを貧弱な商品リストページと間違えたくない場合もあります。

カテゴリナビゲーションのすべきこと
- たくさんの空白と限られたテキストを使用してください。
- サブカテゴリはできるだけ短い単語で説明しますが、具体的に説明します。
- 画像を使用して、主要なサブカテゴリを適切に表現します。
- あまり人気のないカテゴリを表すには、テキストのみを使用します。
- メガメニューまたはドロップダウンメニューを使用する場合は、親カテゴリがあります。

カテゴリナビゲーション禁止事項
- 無関係な写真を表示します。
- テキストのみに依存します。
- 複数の色のテキストを使用します。
- プロモーションを強くプッシュします。
- サブカテゴリには製品名を使用します。
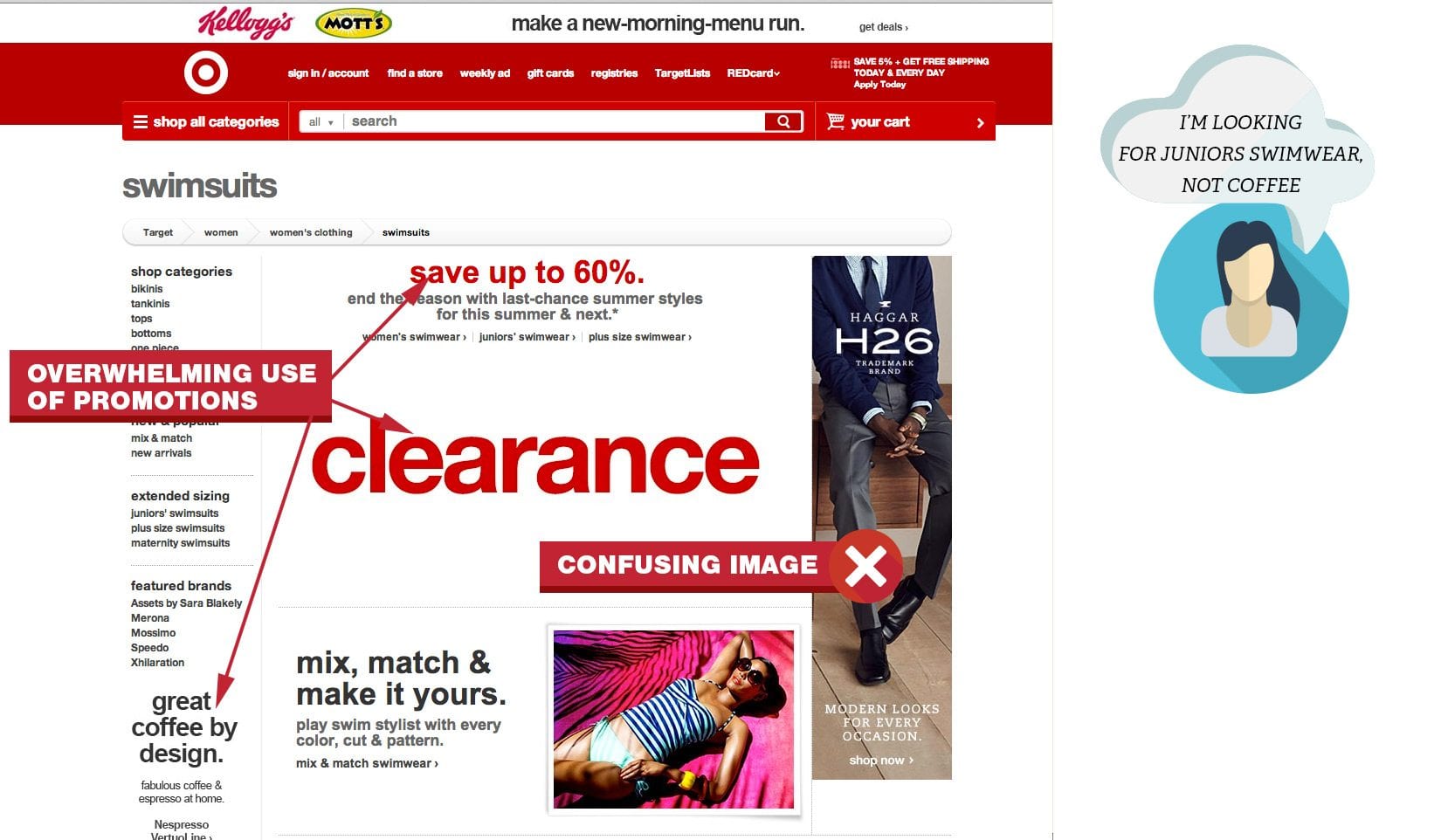
TargetのWebサイト。 「ジュニア水着」を見つけるのは本当に大変です。
カテゴリページのコンテンツ
カテゴリページは、コンテンツを薄くする必要はありません。 キーワード調査は、買い物客の質問を理解するのに役立ちます。 これらのキーワードを使用して、製品ラインに関する一般的な質問に対処します。

カテゴリページコンテンツのすべきこと
- 購入者のニーズに焦点を合わせます。
- セマンティックキーワードを使用して、メインキーワードを補足します。
- カテゴリに関連するFAQに対処します。
カテゴリコンテンツ禁止事項
- ページの上部にコピーの大きなブロックを置きます。
- プライマリキーワードを何度も使用します。
- 無関係な画像を使用してください。 ターゲットの水着ページにある男性のスーツの写真を信じられますか?
- 画像にテキストを入れます。
製品リストページ:情報を提供し、自信をつける
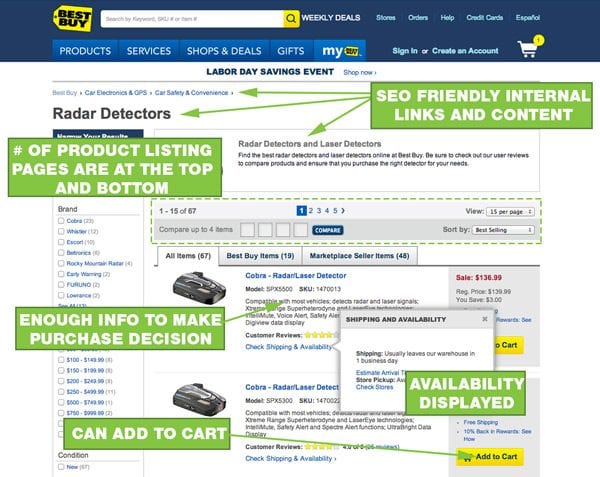
内容が薄い商品リストページがいくつあるかに驚いています。 Best Buyのコンテンツが豊富でユーザーフレンドリーな製品リストページは、一貫して上位にランクされています。 彼らのページは多くのベストプラクティスを示しています。BestBuyの製品リストページでは、製品ページにアクセスしなくても変換できます。 eコマースの商品リストページには、画像、価格、オプション、在庫状況などの重要な商品情報を記載する必要があります。 これらのページにあなたのためにいくつかの販売をさせてください。
製品リストページのSEOコンテンツ
ユーザーフレンドリーなコピーは当然SEOフレンドリーになります。 あなたは人々(そしてグーグル)にあなたのページの内容をはっきりと理解してもらいたいです。 また、必要なものが表示されない場合は、このページからユーザーをそっとナビゲートすることもできます。

SEOコンテンツは
- ページタイトルとh1タグには、最も関連性が高く、難易度の低いキーワードを使用してください。 キーワード研究についてもっと読む。
- カテゴリの簡単な要約で追加のキーワードを使用します。
- 追加情報が必要な場合は、製品リストの下に配置してください。
- ブレッドクラムを使用して、ユーザーがPageRankをナビゲートしてカテゴリページに配布できるようにします。
- 価格とオプションを表示します。
- カートに追加ボタンがある場合は、製品の概要を提供します。
SEOコンテンツはいけません
- 商品が掲載される前にコンテンツが多すぎます。
- 製品には、かわいらしい名前や比喩的な名前を使用してください。 子供靴を販売している場合は、茶色のサンダルを「ジョージ」と呼ばないでください。
商品リストナビゲーション
ユーザーが何を購入したいかがわかったら、商品リストページを購入します。 買い物をするための複数のオプションとページがあることを明確にします。 あなたは彼らが最初のページで彼らが望むものを見ないならば彼らに見続けて欲しいです。
商品リストページのナビゲーション
- 商品リストの前後のページ数を表示します。
- そのカテゴリ内の製品の総数を表示します。
- ユーザーが並べ替えることを許可する:価格、
- ユーザーが結果内の特定のページにジャンプできるようにします。
商品リストページのナビゲーション禁止事項
- ユーザーに矢印をクリックしてページを変更させます。
- 人々が一番上までスクロールして戻るか、[すべて表示]ボタンをクリックするとします。
- 小さいまたはぼやけた製品写真を使用してください。
製品ページ:SEO、UX、セールスが出会う場所
製品の完全な詳細は重要です。 SEOとユーザーエクスペリエンスのために。 内部リンクはSEOを促進し、ユーザーが製品リストページに戻るのに役立ちます。 ユーザーフレンドリーな製品ページのデザインには、折り畳みの上に重要な製品情報があります。
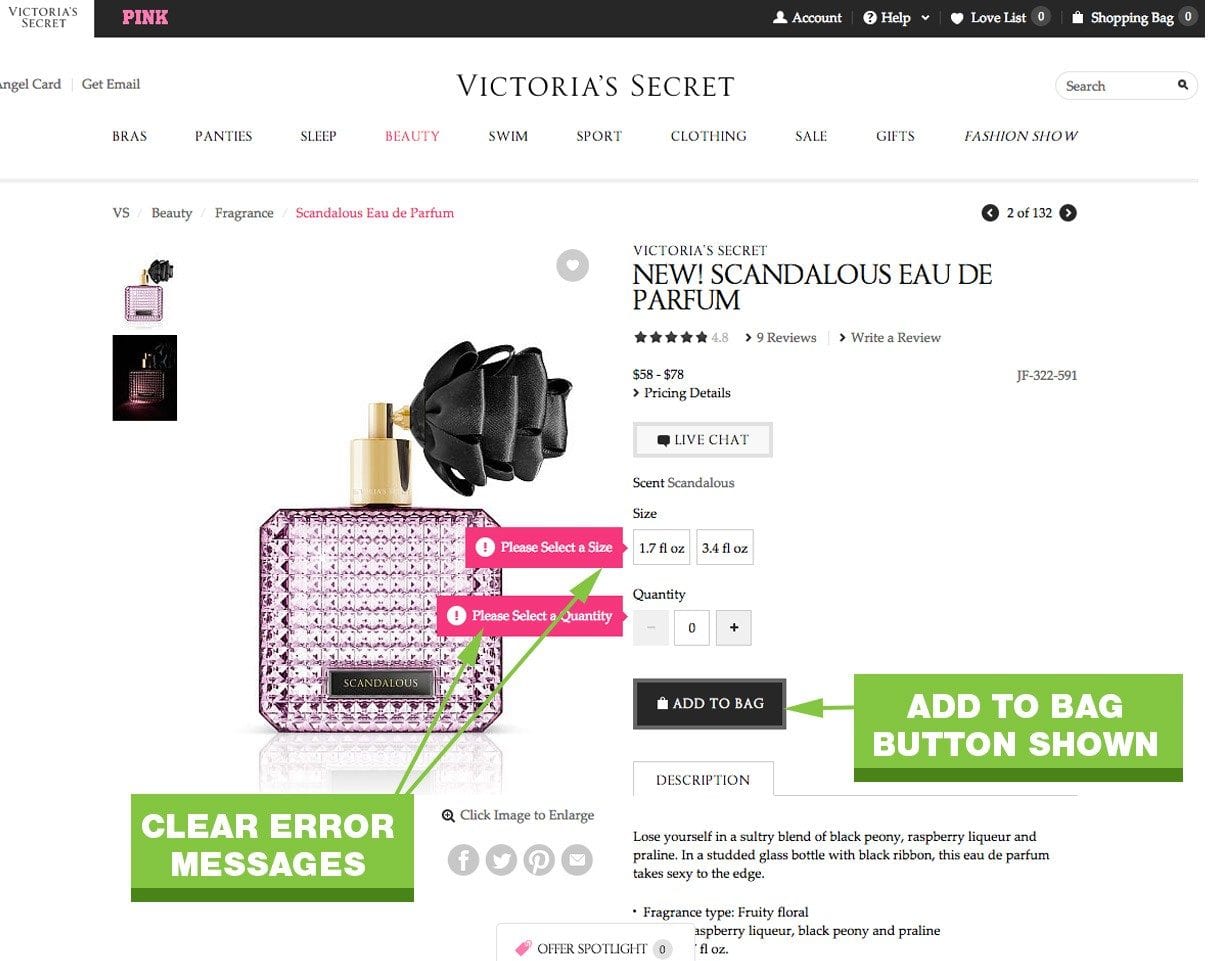
製品ページはあなたのサイトの要であり、説得力がある必要があります。 カートに追加する前に顧客がオプションを選択する必要がある場合は、[カートに追加]ボタンをクリックしたときにエラーメッセージを表示します。
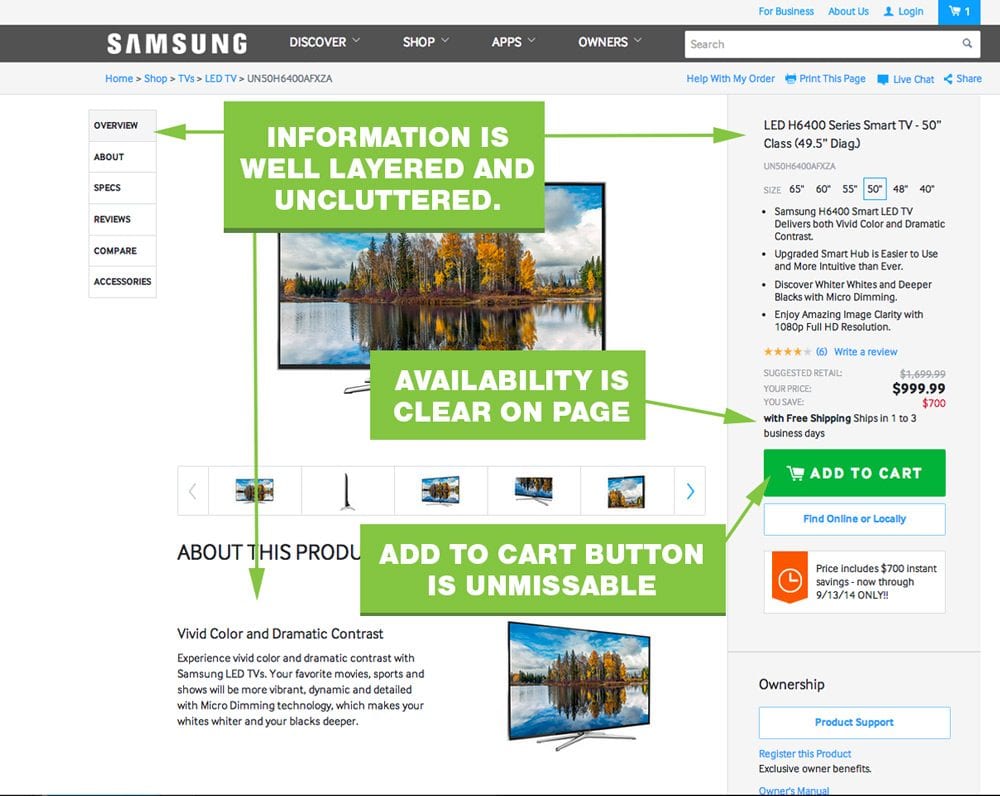
製品ページのコンテンツの階層化
あなたの製品ページはすぐに情報過多に悩まされる可能性があります。 何を購入したいかをすでに知っている人だけでなく、最後の商品の詳細をすべて必要とする買い物客にも対応できる、適切なレベルの商品情報が必要です。 情報を階層化することで、両方のタイプの購入者に対応できます。


製品ページコンテンツの階層化
- ページの上部または写真の横に短い製品概要を提供します。
- 「アクションエリア」に境界線または影付きの背景を追加します。ここで、ユーザーはオプションを選択してボタンをクリックします。
- アクションエリアの上部近くに注文オプションを表示します
- 製品ページにパンくずリストを配置します。
- 商品の詳細、レビュー、データなどを商品の画像とCTAエリアの下に配置します。

製品ページのコンテンツの階層化は禁止されています
- CTAボタンの近くまたは上にコピーの大きなブロックを置きます。
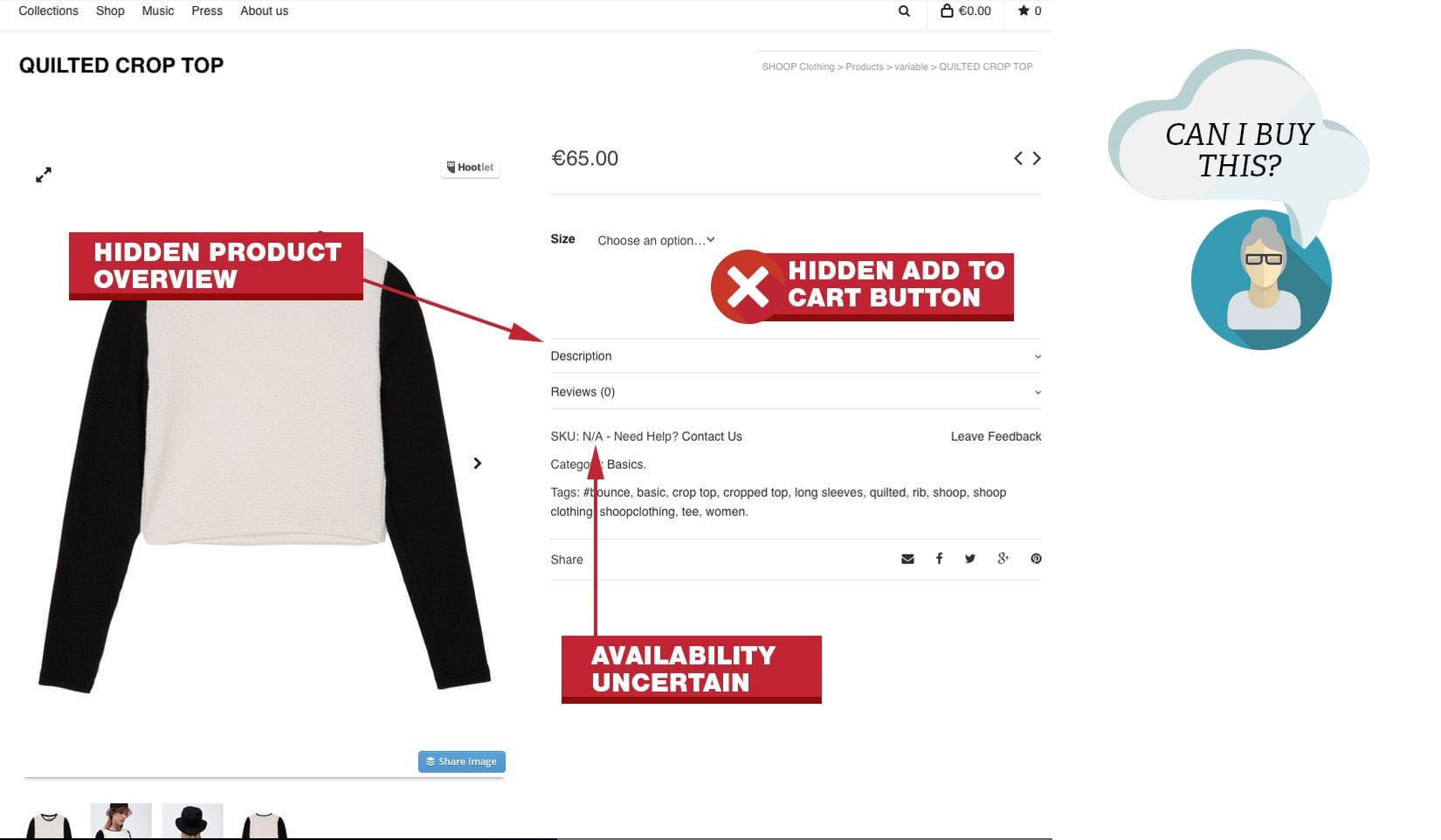
- 誰かが選択するまで、カートに追加ボタンを非表示にします。
- 可用性情報をさらにクリックするだけで作成できます。
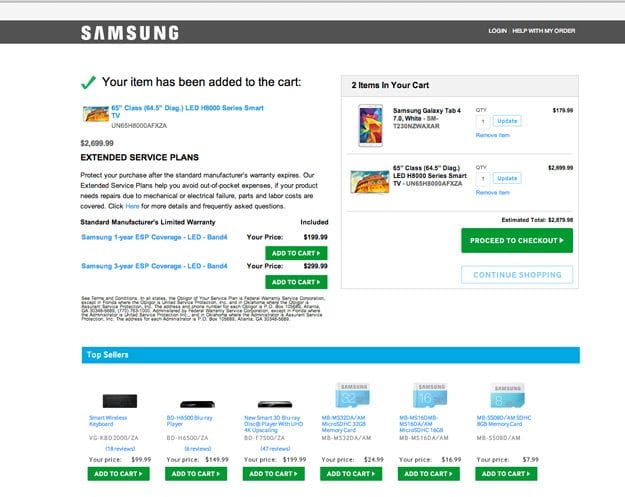
- 誰かがカートに追加ボタンをクリックしたときに微妙な変化があります。 人々はあなたの「正常に追加されました」というメッセージを見逃します。
多くのWordPresseコマーステーマでよくある間違いは、「カートに追加」ボタンが隠されていたことです。

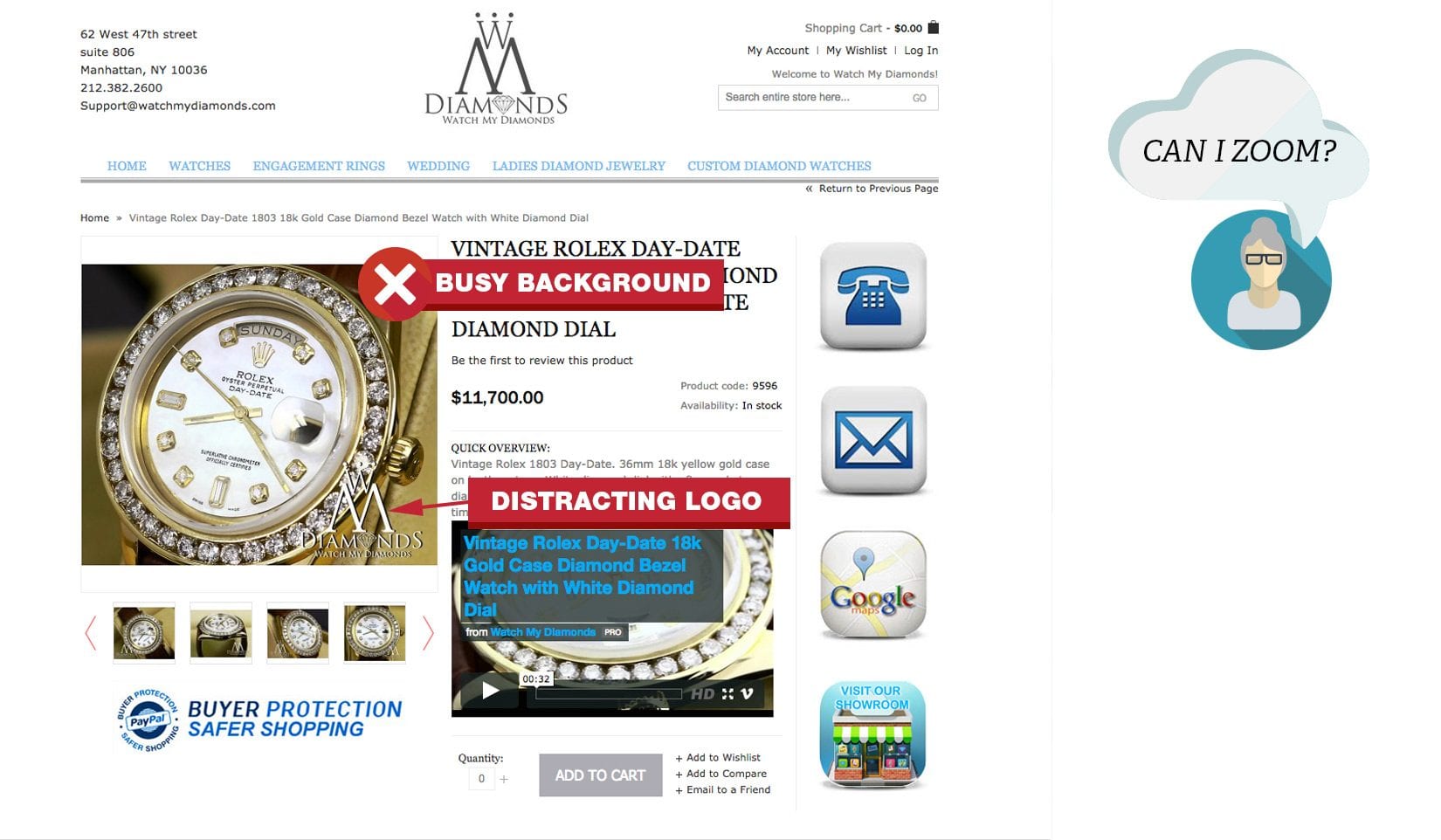
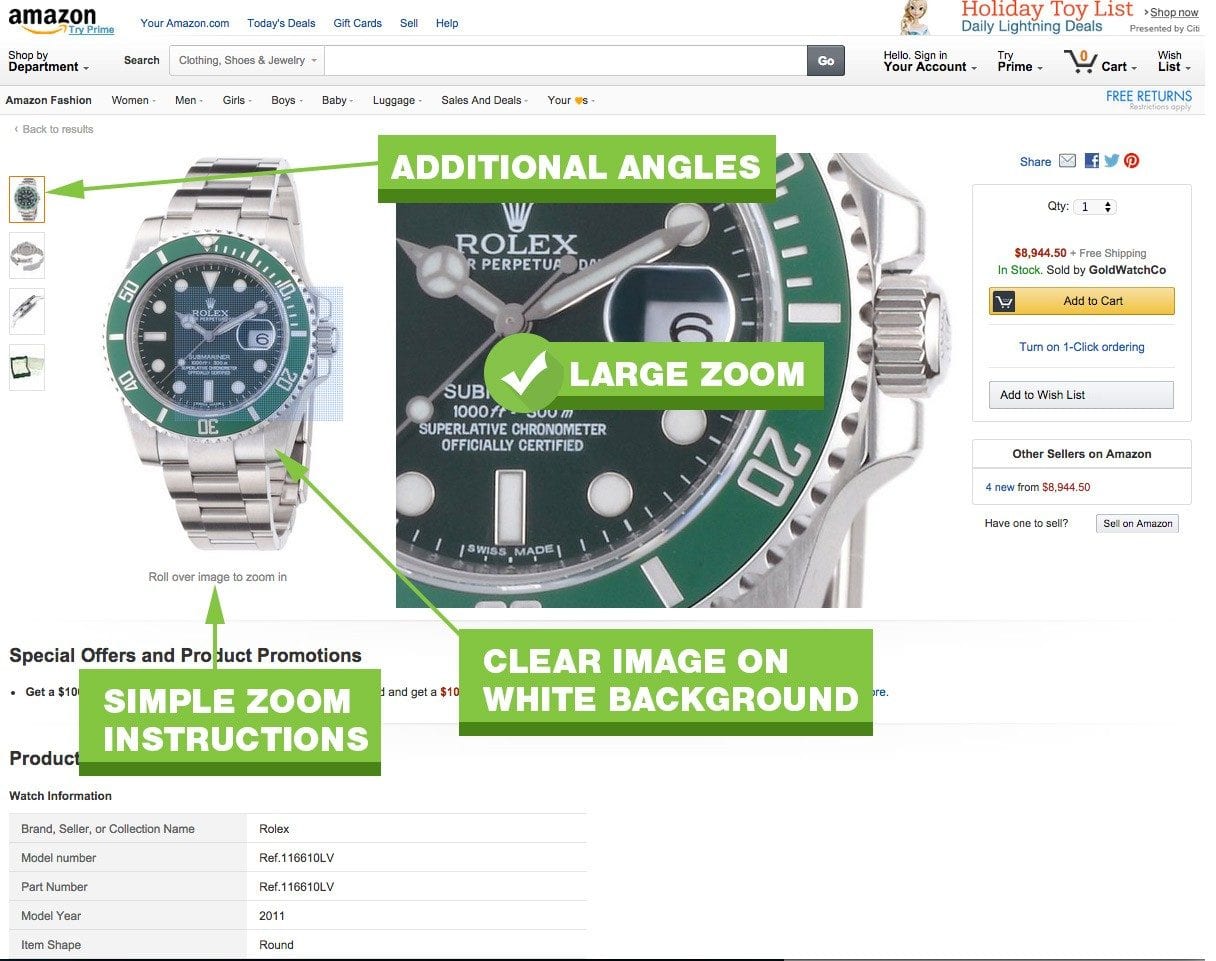
製品ページの画像
大きな写真とズームは、購入者が製品に物理的に触れることなく取得できる最も近いものです。 ぼやけた低品質の画像は、製品の品質も低下させます。 このケーススタディをご覧ください。より大きく、より優れた商品画像により、コンバージョンが300%以上増加しました。

商品ページの画像
- 白い背景に大きくて高解像度の写真を使用します。
- ズーム機能を使用して、ユーザーが自分で詳細を確認できるようにします。
- ユーザーが画像間を前後にスクロールできるようにします。
- 追加の画像またはズーム機能が有効になっていることを明確に説明します。
商品ページの画像はありません
- 「ライフスタイル」の画像または商品を表示します。 商品だけを表示します。
- ロゴ、透かし、背景で写真を汚さないでください。
- 詳細や追加の写真を表示するには、画像ポップアップを強制します。
チェックアウトプロセス:信頼のために構築
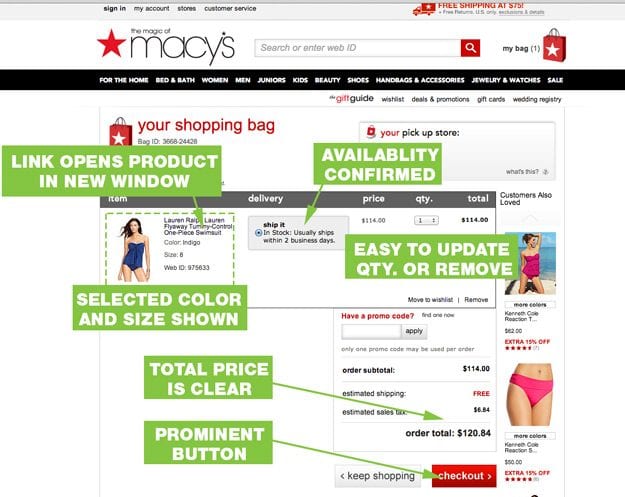
チェックアウトプロセスは、シンプルで論理的で気を散らすものがない必要があります。 複雑にしないでください。 メイシーズのカートページは、多くの主要なポイントに当てはまります。 カートには、画像、価格、税金、個々の製品ページへのリンクを含む製品の詳細が表示されます。
ショッピングカートページ
チェックアウトプロセスの最初のページはカートページです。 このページは、彼らが購入しようとしているものを詳細に再確認します。 これは、彼らがあなたの店への信頼と信頼を築くのに役立ちます。 適切に設計されたカートの年齢は、カートの放棄を減らすのに役立ちます。

ショッピングカートページのすべきこと
- すべてを確認します。 商品、サイズ、色、数量、在庫状況、発送日、配送予定日。
- ユーザーがカート内の商品に直接戻ることができるようにします。
- 数量の変更や商品の削除を簡単に行えます。 ユーザーが数量を0に変更して製品を削除するか、「削除」ボタンをクリックできるようにします。
- 商品の写真を注文した色で表示します。顧客が黒いジャケットを注文し、チェックアウト時に青いジャケットを見ると、自信を失います。
- [チェックアウトを続行]ボタンを目立たせますが、ユーザーが買い物を続行できるようにします。
- ドアの合計価格を表示します。
Sopping Cart Page Presentation Do n's
- 時期尚早にクレジットカードまたは電子メールアドレスを要求します。 何を購入しているのかを確認してもらいます。
- 「更新」ボタンを使用して製品を削除しないでください。
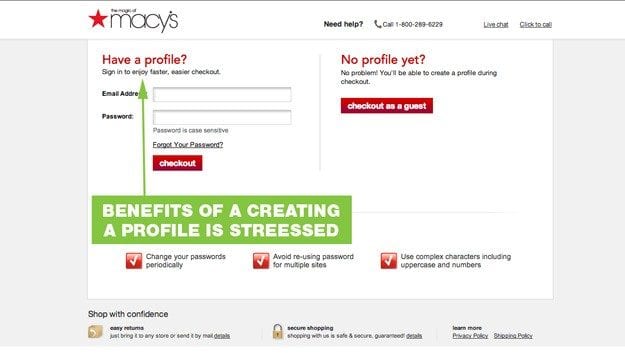
登録ページ
これは、訪問者から情報を入手しなければならない極めて重要な瞬間です。 アカウントを作成せずに購入者がチェックアウトできるようにします。 顧客は新しいログインとパスワードを作成して覚える必要はありませんが、アカウントを作成することの利点が強調されています。 ページの単純なレイアウトに注意してください。 単純な選択は、認知的負荷を軽減します。

登録ページのすべきこと
- アカウントを作成するメリットを強調します。
- シンプルなレイアウトを使用してください。
- 2つ以上の質問をしないでください。
登録ページ禁止事項
- 人々にアカウントを作成するように強制します。 新しいユーザー名とパスワードを覚えておきたい人はいません。
- 時期尚早にクレジットカードまたは電子メールアドレスを要求します。 何を購入しているのかを確認してもらいます。
- 「更新」ボタンを使用して製品を削除しないでください。
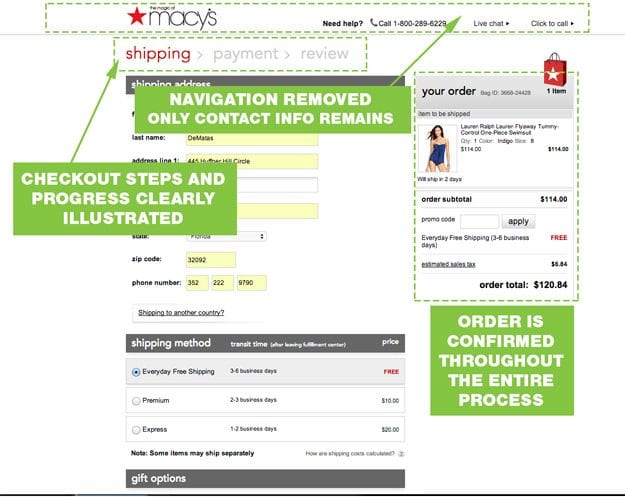
チェックアウトページ
バイヤーが適切な会社(あなたの会社)に適切な製品を注文していると確信したら、パーティーを始めましょう。
ユーザーがチェックアウトプロセスを開始したら、できるだけ早く購入を完了したいと考えています。 彼らがあなたを助けるのを手伝ってください。 気を散らすものを取り除き、プロセスを可能な限り簡単にします。 住所を再入力させたり、フォームの記入方法を推測したりしないでください。

チェックアウトページのすべきこと
- 最低限必要な情報だけを求めてください。
- メインナビゲーションを「連絡先」ナビゲーションに置き換えます。
- チェックアウトプロセスを短くし、手順を明確かつ論理的にします。
- チェックアウトプロセス中に進行状況を表示します。
- ユーザーがワンクリックで請求先住所を配送先住所として使用できるようにします。
チェックアウトページの禁止事項
- 新しい情報や選択肢を提示します。
- 人々に「参加」または「メンバーになる」ことを強制します。
- 同じ情報を2回再入力するようにします。
あなたのサイトはどのように積み重なっていますか?
あなたは前向きな買い物体験を作り出すために百万ドルを持っている必要はありません。 上記の大手ブランドはいずれも、Nielson NormanGroupが提案する800以上のガイドラインを満たしていません。 あなたのようにあなたの顧客があなたのサイトを知っていると思い込まないでください。 これらの基本を釘付けにすると、Googleと顧客にあなたのサイトを愛してもらい、あなたから購入してもらうことができます。