プラグインのホームページは無効ですか? それを整える方法を学ぶ
公開: 2016-07-06最新のWordPressプラグインがスライスされたパン以来の最高のものであるかどうかは関係ありません。ホームページが揺れない場合、誰もそれをダウンロードしたくないでしょう。
読者に行動を起こさせてプラグインをダウンロードさせる魅力的なホームページは、フリーミアムベースのプラグインを成功させるための自動的な前提条件です。
この投稿では、WordPressプラグインの成功したホームページの5つの主要な要素を分析します。これには、実際の各要素の実際の例も含まれます(また、ここにもボーナスセクションがあるので、すべてを読んでください。最後までの道!)。
1.明確で簡潔なタグライン
プラグインの効果的なホームページへの最初のステップは、次のことを簡単に説明する明確で簡潔なタグラインです。
- プラグインの機能
- WordPressのウェブサイトをどのように改善するか
- 訪問者がそれを必要とする理由
ここでのキーワードは簡単です。 ページ全体をテキストで埋めないでください。 タグラインは1段落以内で、理想的には1文と同じくらい短くする必要があります。
超小型のエレベーターピッチと考えてください。
効果的なプラグインホームページへの最初のステップは、キャッチーで簡潔なタグラインです。
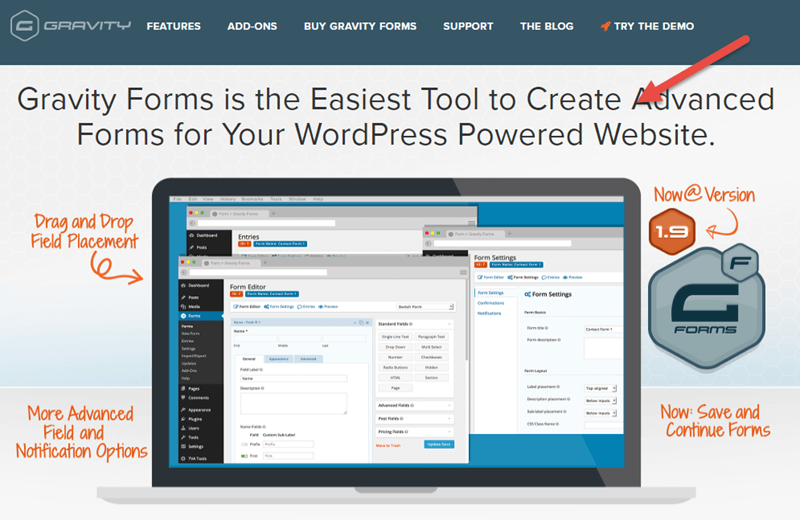
例:重力フォーム
重力フォームは、タグラインの原則の完璧な例です。 彼らのホームページを見ると、すぐに気付くのは彼らのタグラインです。

短いタグラインには、「Gravity Formsは、WordPressを利用したWebサイト用の高度なフォームを作成するための最も簡単なツールです」と書かれています。
これは、上記で説明した3つの質問すべてに答えます。
- プラグインの機能–「高度なフォームの作成」
- WordPress Webサイトをどのように改善するか–「WordPressを利用したWebサイトの高度なフォーム」
- 訪問者がそれを必要とする理由–「最も簡単なツール」
2.即時リンク/行動の呼びかけ
ホームページにある次の要素は、プラグインに関する詳細情報への即時リンク、またはプラグインの詳細を確認したり購入したりするための行動の呼びかけです。 このリンク/CTAは、スクロールしなければ見えない位置(訪問者がホームページにアクセスするとすぐに表示されるようにするため)、または少なくとも次のページの下に配置する必要があります。
即時リンク/CTAは2つの目的を達成します。
まず、プラグインについて既に聞いたことがあり、プラグインに関する詳細情報を取得するか、すぐにダウンロードするという明確な意図を持ってサイトにアクセスした訪問者にとって、ユーザーエクスペリエンスが向上します。 直接リンクを使用すると、ページ全体を下にスクロールして、詳細情報やダウンロードに適したリンクを見つける必要がなくなります。
第二に、それはあなたの明確で簡潔なタグラインに興味をそそられた訪問者があなたのコピーの残りをスクロールする必要なしに、より多くの情報を得るのを可能にします。
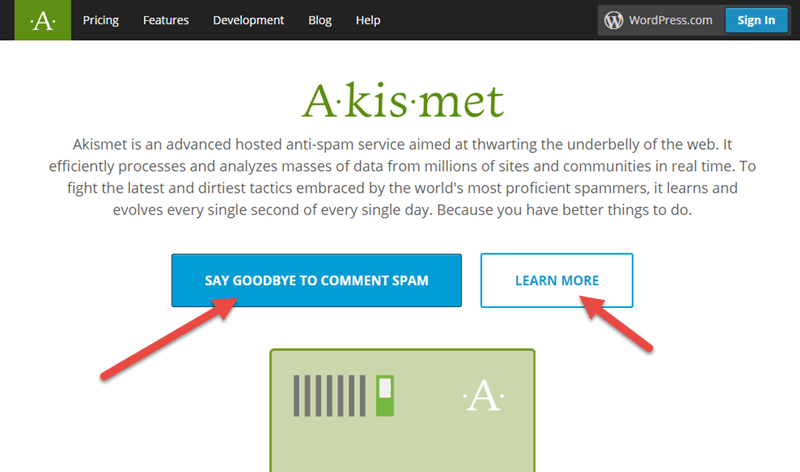
例: Akismet
Automattic独自のスパム保護プラグインは、即時CTAの優れた例です。 折り目の上のフロントページのすぐ上には、価格設定ページと詳細ページにそれぞれリンクしている2つのCTAがあります。

「SayGoodbyetoComment Spam」ボタン(標準の「SeePricing」の種類のCTAからの創造的な逸脱に注意)は、訪問者をAkismetの価格設定プランを表示するページに移動します。 「詳細」ボタンは、Akismetの動作、プラグインの効果などに関する情報が記載されたページにリダイレクトされます。
3.プラグインを紹介する
この要素は、訪問者がプラグインを気に入っているかどうかを最終的に判断する上で主要な役割を果たすため、間違いなく最も重要な要素の1つです。
基本的に、ホームページのこの部分では、プラグインを紹介します。 理想的には、フロントエンドでどのように見えるかのスクリーンショットをいくつか用意し、バックエンドのUIもいくつか表示することをお勧めします。 重要なのは、訪問者にプラグインの簡単なスナップショットを提供して、訪問者が自分で使用しているのを見ることができる製品であるかどうかを即座に判断できるようにすることです。
訪問者にホームページ上のプラグインのUIの簡単なスナップショットを提供すると、訪問者はすぐにダウンロードを決定できます。
明らかに、あなたは本当にあなたのAゲームでこの要素にアプローチしなければならないでしょう。 あなたのショーケースが低品質であるか、よく考えられていない場合、それは訪問者の心に否定的な印象を与えるだけです。
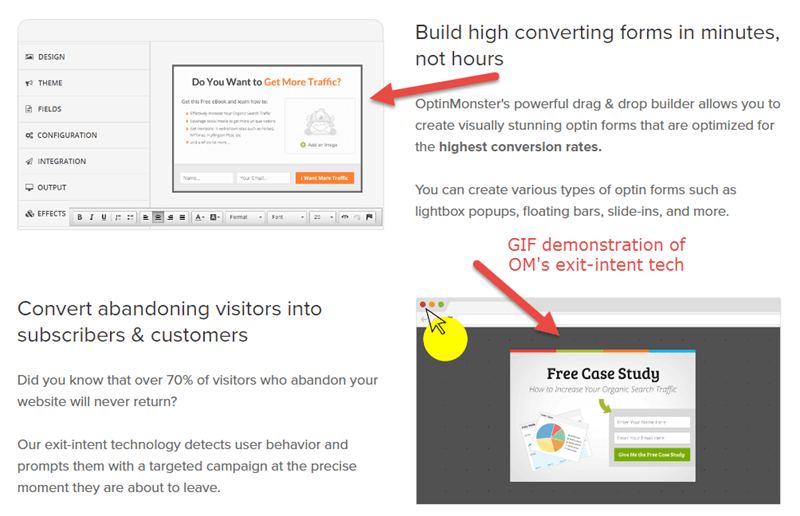
例: OptinMonster
OptinMonsterは、自社のホームページに自社製品を展示する素晴らしい仕事をしています。

ホームページは、スクリーンショット、GIF、およびOMの機能のいくつかのテキストベースの説明の組み合わせを使用して、プラグインの機能を訪問者に伝えます。 また、ページが行き過ぎたり、大量の画像が次々と表示されたりすることはありません。 代わりに、OMはそれをシンプル、クリーン、そして最小限に保ちます。
4.社会的証明
社会的証明は、コンバージョン率の最適化を推進する基本的な概念です。 あなたの訪問者があなたのプラグインがすでに多くのユーザーを持っていて、有名な名前に関連付けられているのを見るとき、あなたは彼らの目に信頼を得て、ダウンロードの可能性を高めます。
WPプラグインのホームページのコンテキストを考慮して、ソーシャルプルーフを構築する簡単な3つの方法を次に示します。
- プラグインが紹介されているさまざまなWordPress出版物のロゴを表示する
- お客様からの紹介文を特集
- 尊敬されているWordPress開発者/企業からのプラグインについての肯定的なコメントを表示する
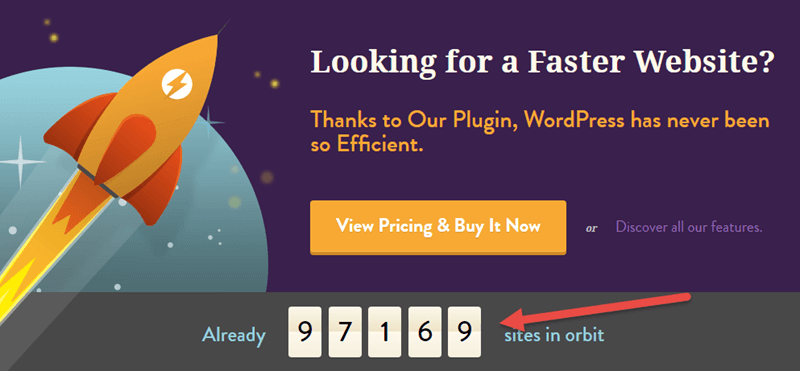
例: WPロケット
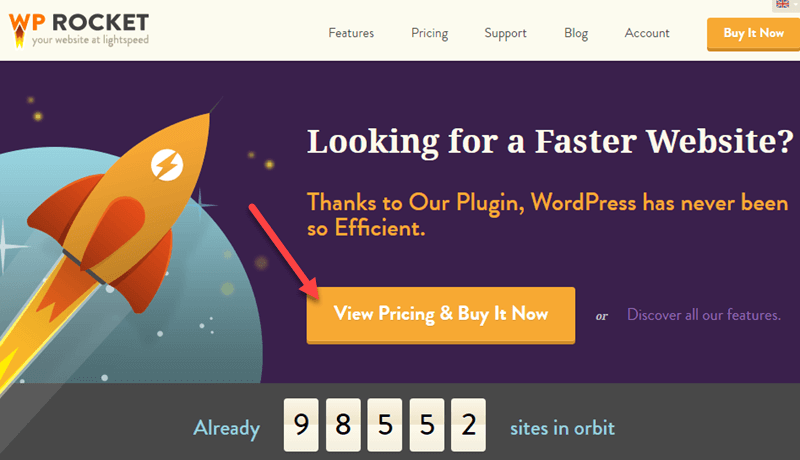
WP Rocketは、いくつかのきちんとした方法で社会的証明を活用しています。 まず、プラグインをすでに使用している顧客のライブカウンターを表示します。


次に、CoSchedule、ThemeIsle、SeedProdなど、最も著名なユーザーのロゴをいくつか表示します。

最後に、顧客の1人からの推薦状と、「宇宙飛行士の壁」(より多くの推薦状を表示するポップアップ)へのリンクがあります。

その社会的証明はすべて、WP Rocketのブランドイメージを構築し、開発者の信頼を構築します。
5.機能リスト
最後になりましたが、確かに重要なことですが、機能リストがあります。 機能リストは、その名前が示すとおり、プラグインの機能の簡単なカタログです。
繰り返しになりますが、ここで重要なのは簡潔にすることです。 プラグインが可能なすべての機能をリストする必要はありません。 たとえば、最近作成されたプラグインは翻訳対応で作成されているため、そのような一般的な機能は必ずしもここにリストしたいものではありません。
代わりに、顧客に提供するソリューション全体に最も関連する最も重要な機能のみを強調する必要があります。
例:ManageWP
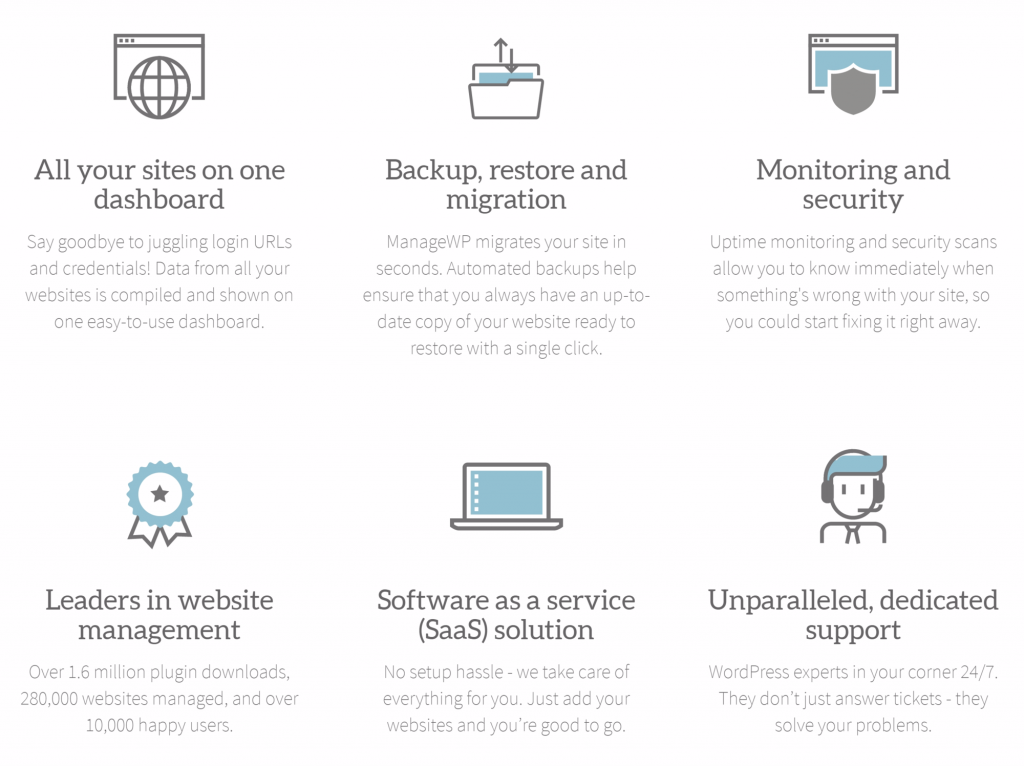
ManageWPは、WordPressダッシュボードの機能を強調する機能リストをホームページに見事に組み込んでいます。

ホームページに表示するManageWPの機能のうち6つだけを厳選したことに注意してください。 これらの6つの選択された機能のそれぞれは、確実性の別の層を追加し、このソリューションがすべてのニーズをカバーしていることを訪問者に徐々に理解させることを目的としています。
また、構造化されたデザインと、Webサイトの他のデザイン言語とシームレスに適合する繊細な(そして優雅にアニメーション化された)アイコンセットにより、リストが視覚的に魅力的であることを保証しました。
ボーナス:有料ユーザーを魅了する効果的な購入ボタンの作成
訪問者を有料ユーザーに変えたい場合は、購入ボタンを釘付けにする必要があります。
良い購入ボタンには次の特徴があります。
- ページ上で非常にはっきりと目立ちます。
- 効果的な行動の呼びかけを組み込んでいます。
WP-Rocketに戻りましょう。彼らのホームページには、購入ボタンの優れた例も組み込まれています。 ボタンはホームページのすぐ上で折り目の上にあるので、訪問者はすぐにそれを見て行動を起こすことができます。

Gravity Formsは、購入ボタンも適切に実装しています。 彼らは、行動を呼びかける際に「わずか39ドル」や「インスタントダウンロード」などのテキストを使用して、訪問者にかなりの取引をしているように感じさせます。

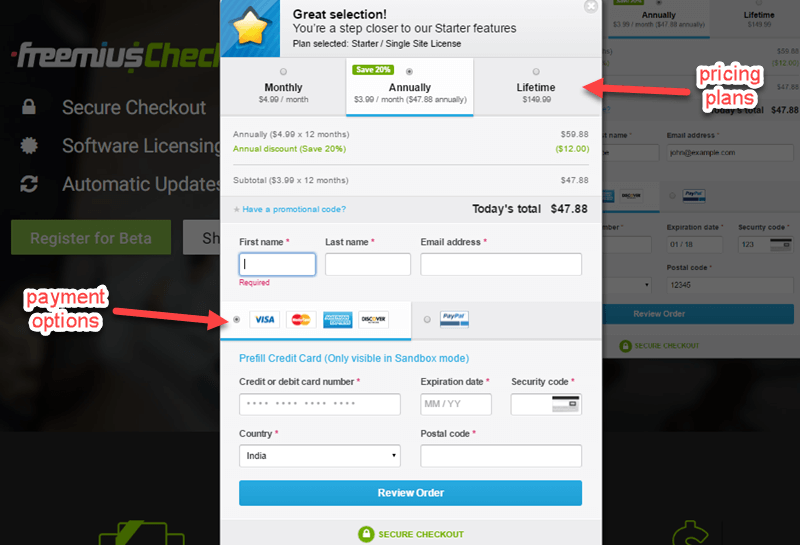
購入ボタンを次のレベルに引き上げたい場合は、FreemiusCheckoutを検討する必要があります。 製品の機能の1つは、購入ボタンを、訪問者がプラグインのプレミアムバージョンを直接購入できるポップアップを起動するリンクに変えます。
このページでその購入ボタンをデモできます。

ポップアップがすばやく読み込まれ、必要なすべての情報(さまざまな購入プランと利用可能な支払いオプション*)が含まれていることに注目してください。 安全なチェックアウトプロセスを開始するために、ユーザーが他のページに移動する必要はありません。
要約:効果的なプラグインホームページを構築する方法
今説明した生産的なホームページに不可欠な5つの重要なコンポーネントを簡単に要約してみましょう。
- あなたの製品が何であるか、その有用性、そして訪問者がそれを数文でダウンロードする必要がある理由を説明する明確で簡潔なタグライン。
- 訪問者がより多くの情報/ダウンロードページに直接アクセスできるように、タグラインに続く即時リンク/CTA 。
- 一部の機能をデモするプラグインのショーケース。
- あなたの信頼を築くための明白な社会的証明。
- プラグインの最も重要な機能を強調するための簡単な機能リスト。
1つを構成するすべての要素がわかったので、WordPressプラグインのすばらしいダウンロード製品ページを揺るがさない理由はありません。 作成に取り掛かります!
プラグインのホームページを改善するために、この情報をどのように使用する予定ですか? あなたのウェブサイトで他にどのような要素を使用していますか? 以下のコメントであなたの考えを共有してください!
