Elementor Review 2023: 最高のページビルダープラグイン、それともそれ?
公開: 2023-06-12Elementor ページ ビルダー プラグインは、WordPress ユーザーにとって最も人気のあるページ ビルダー プラグインではないにしても、人気のある WordPress ページ ビルダー プラグインです。
Elementor のレビューでは、プラグインの最高の機能と、WordPress 以降のブロック エディターの世界でのユースケース シナリオを検討します。
また、プラグインの価格構造と、テスト中に気づいたいくつかの長所と短所についても説明します。
始めましょう。
エレメンターとは何ですか?
Elementor は、市場で最高の WordPress ページビルダー プラグインの 1 つであり、最も人気のあるプラグインの 1 つです。 WordPress.org によると、ベースの Elementor プラグインには 500 万以上のアクティブなインストールがあります。

私たちは、2016 年に初めてリリースされた単一の製品がどのようにして WordPress エコシステムに旋風を巻き起こしたのか、また、代替製品が存在するにもかかわらず、それが依然として業界で最も影響力のある製品の 1 つである理由を知りたいと考えています (下記を参照)。
真実は、私たちはすでに答えを知っているということです。Elementor は、ライブ フロントエンド編集を無料で提供した最初のページ ビルダーの 1 つであり、テーマ構築を提供した最初のページ ビルダーの 1 つでもありました。
現在、WordPress のデフォルトのブロックエディターがより高度になったとしても、これは強力な Web サイトビルダーとして機能し続けています。
Elementor のレビューでは、Elementor を使用する利点と欠点、使用できる代替手段、プラグインの費用、知っておくべき機能について説明します。

現時点での簡単な概要は次のとおりです。Elementor は、単なるページ ビルダーではないページ ビルダー プラグインです。
テーマ エディター、ポップアップ ビルダー、フォーム ビルダー、および多数の無料およびプレミアム ページ構築モジュールとテンプレートが含まれています。
最近では、Elementor チームが Web ホスティングも提供しています。
また、プラグインの Web サイト構築機能と互換性を持つように設計された独自の無料の WordPress テーマもあるので、プラグインの Web サイトビルダーを使用するために必ずしもサードパーティのテーマが必要というわけではありません。
Elementor には無料バージョンとプレミアムバージョンがあります。 このレビューではElementor Proに焦点を当てます。
Elementor はどのような機能を提供しますか?
Elementor は WordPress 業界で最も強力なページビルダープラグインの 1 つであり、最も広範なプラグインの 1 つでもあります。
ここで注目する機能は次のとおりです。
- 編集者。
- ウィジェット。
- グローバルなスタイル。
- テンプレートとウェブサイトのキット。
- テーマビルダー。
- ポップアップビルダー。
注:以下に写真または図示されている機能の一部は、選択されたプランでのみ利用可能です。 Elementor の無料バージョンとプレミアム バージョンで何が利用できるかを理解するには、価格セクションを参照してください。
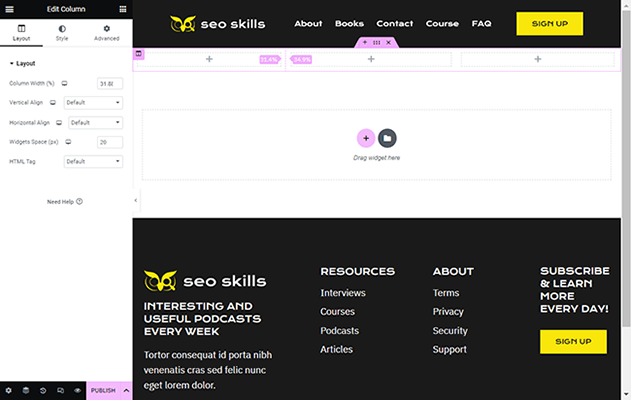
編集者

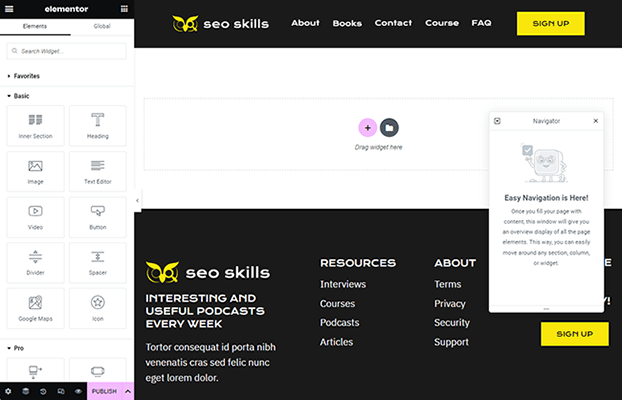
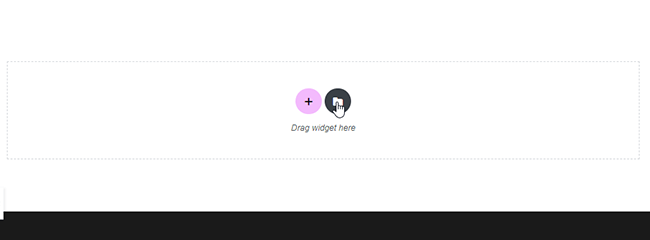
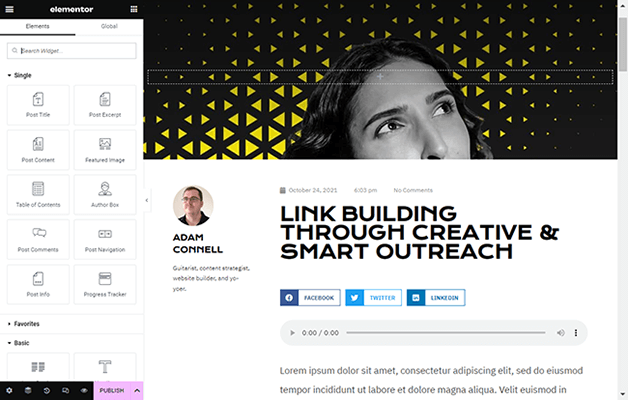
Elementor は、エディターのレイアウトにドラッグ アンド ドロップ インターフェイスを使用します。
このレイアウトは WordPress カスタマイザーから借用しています。サイドバーの左側にオプション (表示と非表示が可能)、右側にページのフロントエンド ビューが表示されます。
開いたり閉じたりできるフローティング (ドラッグ可能な) ナビゲーター ウィンドウもありますが、これは非常に小さいため、特にモニターの画面サイズが大きい場合、開いている間はほとんど気づきません。
上の画像から、ほとんどの新しい Elementor ページがどのように見えるかがわかります。上部にテーマのヘッダー、下部にフッター、そして実際にページを構築する中央の空白スペースです。
レイアウト
Elementor では、(構築セクションの中央にある右側のフォルダー ボタンをクリックして) テンプレートを読み込むと、完全にデザインされたページから始めることができますが、これについては後ほど説明します。
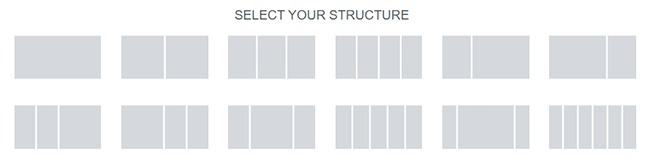
ここでは、ページに新しいセクションを追加するときに使用できるレイアウトについて説明します。

Elementor には 12 の事前設計されたセクション レイアウトから選択できます。 セクションのレイアウトは列に分割されており、レイアウトによって各列がセクションのどの程度を占めるかが決まります。
たとえば、最初のレイアウトでは、単一の列がセクションの 100% を占めます。
最後のレイアウトでは、6 つの列がそれぞれセクションの 16.67% を占めます。
レイアウトを選択したら、個々の列を任意のサイズに変更できます。

各列の垂直方向と水平方向の配置やウィジェットのスペースを調整することもできます。
セクション全体について、コンテンツ ウィジェット、垂直方向と水平方向の配置、オーバーフロー設定、マージン、パディングなどを調整できます。
全体として、Elementor を使用すると、ページの構造を十分に制御できます。
レスポンシブデザイン
Elementor が提供するウィジェットについて説明する前に、Elementor がサイトをモバイル デバイス向けに最適化する方法について説明しましょう。
まず、ウィジェットはデフォルトでモバイル デバイス用に最適化されていますが、最大 7 つの画面サイズに合わせてデザインをカスタマイズすることもできます。
さまざまなデバイスの特定の要素を非表示にしたり、表示したりすることもできます。
たとえば、デスクトップ デバイスには画像の横長バージョンを表示し、モバイル デバイスには非表示にすることができます。
次に、モバイル デバイスにはその画像の縦バージョンを表示し、デスクトップには非表示にします。
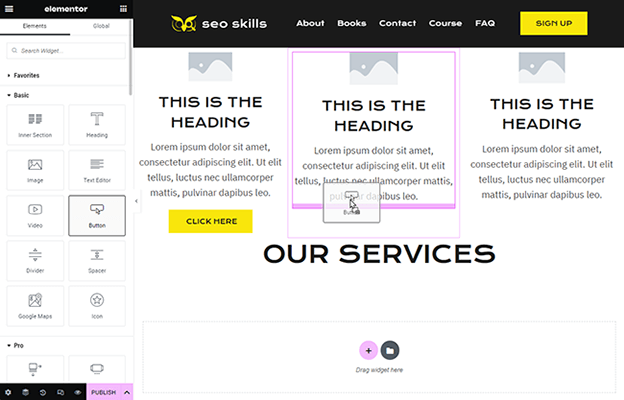
ウィジェット
では、Elementor ではセクションと列がなぜそれほど重要なのでしょうか? ウィジェット!
ウィジェットは、Elementor 内でページを構築するために使用する実際の Web デザイン要素です。 これを行うには、左側のサイドバーからセクションに追加した列の 1 つにウィジェットをドラッグします。
ウィジェットを列内に積み重ねて行を作成することもできます。

これらは、Elementor で見つかるウィジェット カテゴリと、各カテゴリで見つかるウィジェットの数です。
- 基本 (10) – 一般的な Web デザイン要素 (テキスト、画像、ボタンなど)。 これらはプラグインの無料版で利用できます。
- Pro (33) – プレミアム ウィジェット。
- 一般 (22) – 無料版ではさらに多くのウィジェットを利用できます。
- サイト (7) – Web ページの一般的な Web デザイン要素 (サイトのロゴ、サイトのタイトル、メニューなど)。
- シングル (9) – 独自の単一ページまたは投稿テンプレートをデザインするためのウィジェット。
- WooCommerce (11) – E コマース ウィジェット。 このセクションは、WooCommerce がインストールされている場合にのみ表示されます。
- WordPress – Elementor で使用できるWordPress ウィジェットがここに表示されます。
各メイン カテゴリで利用可能なウィジェットは次のとおりです。

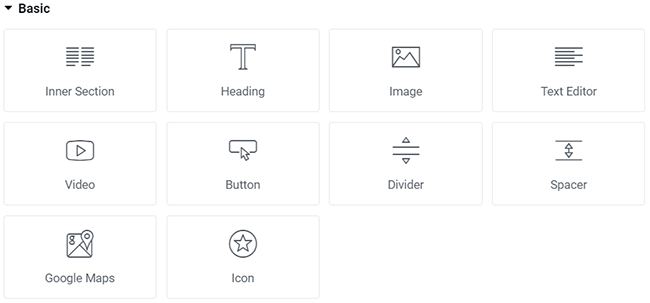
基本
- 内部セクション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- ディバイダー
- スペーサー
- グーグルマップ
- アイコン

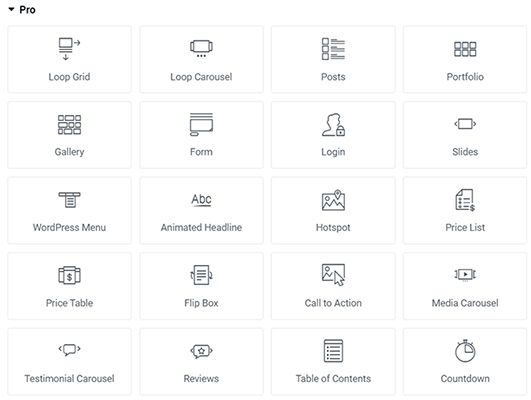
プロ
- ループグリッド
- ループカルーセル
- 投稿
- ポートフォリオ
- ギャラリー
- 形状
- ロゴ
- スライド
- ワードプレスメニュー
- アニメーションの見出し
- ホットスポット
- 価格表
- 価格表
- フリップボックス
- アクションの呼び出し
- メディアカルーセル
- 推薦のカルーセル
- レビュー
- 目次
- 秒読み
- 共有ボタン
- ブロッククォート
- Facebookボタン
- Facebookのコメント
- Facebookの埋め込み
- Facebookのページ
- レンプレート
- ロッティ
- コードのハイライト
- ビデオプレイリスト
- PayPal ボタン
- ストライプボタン
- 進行状況トラッカー

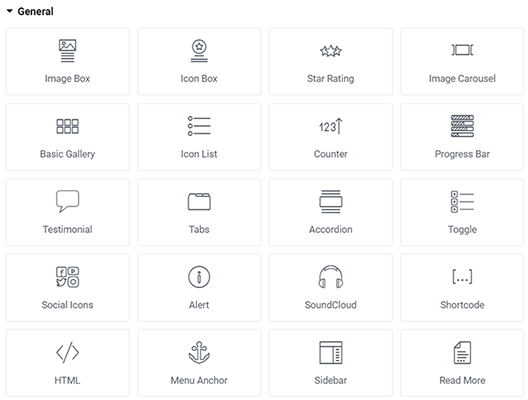
全般的
- 画像ボックス
- アイコンボックス
- 星の評価
- 画像カルーセル
- 基本ギャラリー
- アイコン一覧
- カウンター
- プログレスバー
- お客様の声
- タブ
- アコーディオン
- トグル
- ソーシャルアイコン
- アラート
- サウンドクラウド
- ショートコード
- HTML
- メニューアンカー
- サイドバー
- 続きを読む
- 流暢なフォーム
- テキストパス
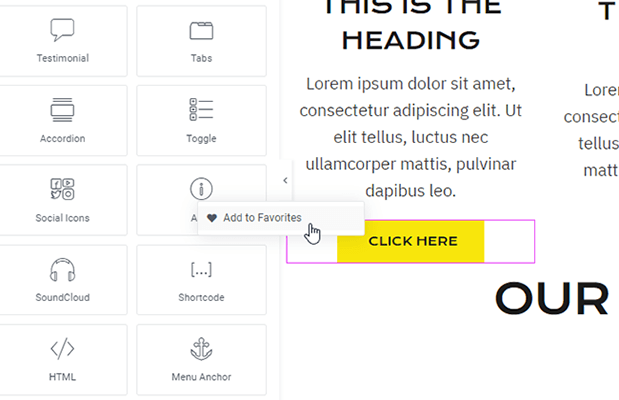
ウィジェットをお気に入りに追加することもできます。 これらは、各ウィジェット カテゴリの上に表示される [お気に入り] カテゴリに表示されます。

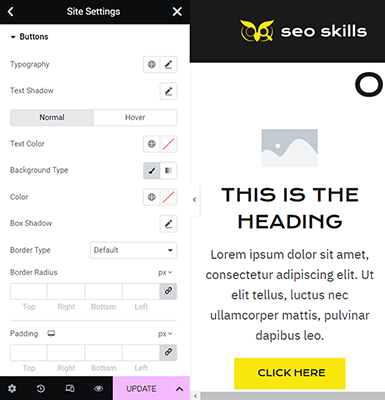
ウィジェットのコンテンツとスタイル
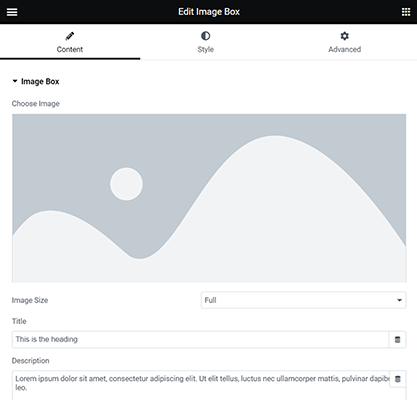
Elementor の個々のウィジェットの設定は、コンテンツ、スタイル、詳細の 3 つのタブに分かれています。
最初の 2 つのタブについて説明しましょう。
[コンテンツ] タブでは、ボタンのテキストや URL など、ウィジェットに表示される実際のテキスト、画像などを制御します。

ページ自体にテキストを入力することもできます。
一部のウィジェットでは、ここに配置とサイズ変更のオプションも挿入されます。
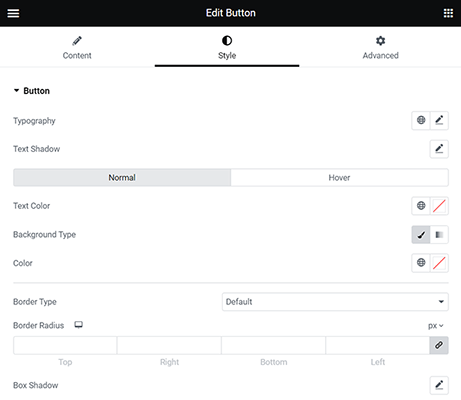
[スタイル] タブには、間隔、幅、色、テキスト効果、フォントなどの設定があります。

一部の設定の横にモニター アイコンがあることに気づいたかもしれません。 このボタンを使用すると、さまざまな画面タイプを切り替えることができるため、それぞれの設定を個別に編集できます。
全体として、Elementor を使用すると、ページに追加する Web デザイン要素のコンテンツとスタイルを非常に簡単に編集できます。
モバイル向けの特定のウィジェットや設定の最適化を簡単に微調整することもできます。
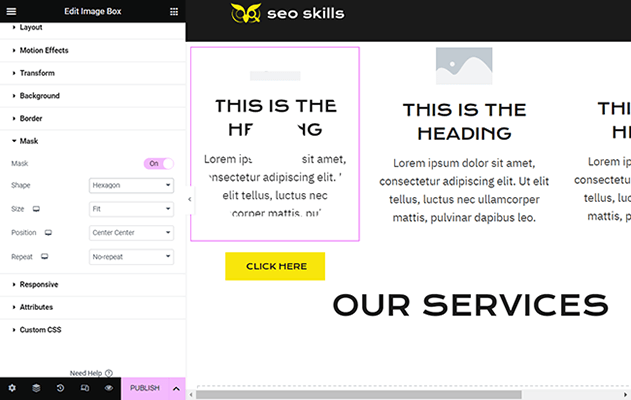
エフェクトとアセット
ウィジェットで利用できるその他の機能についていくつか説明しましょう。
セクションや列と同様に、マージンとパディングのサイズをウィジェットごとに個別に編集できます。
ホバー効果、テキスト変換、モーション効果、マスクなど、さまざまな効果やアニメーション設定もあります。

カスタム CSS と属性を個々のウィジェットに適用することもできます。
アセットに関しては、Elementor のアイコン ライブラリには 1,500 を超えるアイコンが含まれており、そこから選択できますが、必要に応じて、アイコンを使用するウィジェットに独自の SVG アイコンをアップロードすることもできます。
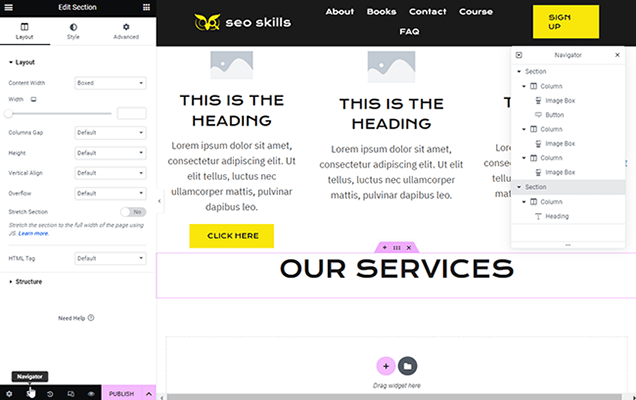
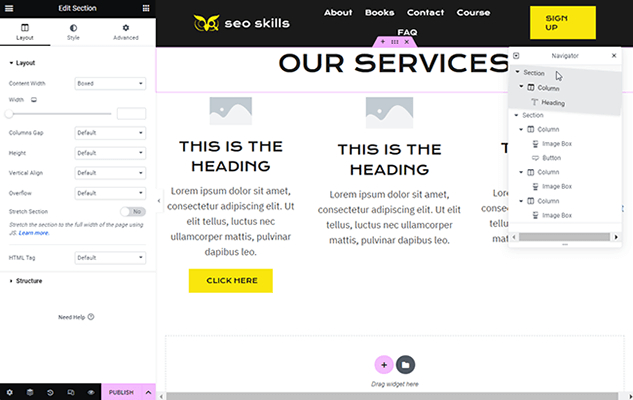
ナビゲーター
Elementor エディタのサイドバーの下部にはいくつかのボタンがあります。

そのうちの 1 つは、セクションや個々のウィジェットを簡単に並べ替えるために使用できる便利なポップアップ ツールであるナビゲーターを非表示または表示することができます。

ナビゲータを使用すると、他のセクションに焦点を当てているときに、特定のセクション、列、またはウィジェットを表示または非表示にすることもできます。
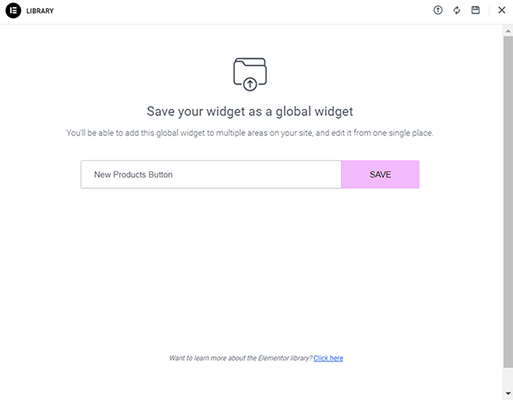
グローバルウィジェット
Elementor でウィジェットを右クリックすると、グローバル ウィジェットとして保存するオプションが表示されます。

グローバル ウィジェットは、サイト全体の複数のページで再利用し、単一の場所から編集できるウィジェットです。
サイト上のいくつかの異なるページで最新のセールを宣伝したいとします。
Elementor で広告を作成し (画像ウィジェット、画像ボックス ウィジェット、Call to Action ウィジェットなどを使用)、それをグローバル ウィジェットとして保存し、いくつかの異なるページに追加できます。
クリスマス セールを宣伝する場合は、広告のメッセージを適切に編集します。 会社の創立記念日をアニバーサリー セールで祝いたい場合は、クリスマス要素をブランドの記念日に関連した要素に切り替えます。
このグローバル ウィジェットをページ 1、ページ 2、およびページ 3 に追加したとします。
ページ 1 で変更を適用すると、その変更はページ 2 とページ 3 にも自動的に反映されます。
これはページ ビルダーが持つことができる最も便利な機能の 1 つであり、Elementor にこれが含まれるようになったのは素晴らしいことです。
グローバルスタイル
Elementor には、ページ ビルダーで作成したすべてのページ、さらにはサイト全体にわたってグローバルに制御できる設定が多数あります。
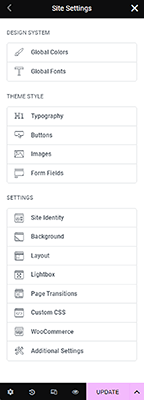
これらの設定は、サイドバーの左上隅にあるハンバーガー メニューをクリックし、[サイト設定] を選択すると表示されます。

グローバル カラーやグローバル フォントなど、幅広い新しい設定を構成できます。
これらの設定により、Elementor ページの全体的なデザイン システムを考案することができます。 プライマリカラー、セカンダリカラー、テキストカラー、アクセントカラーを選択します。
次に、それぞれのフォントとフォント スタイルを選択できます。
このセクションには、テーマのデフォルトのスタイルをオーバーライドする一連の設定も含まれています。 このため、これらはすべて「テーマ スタイル」セクションの下にあります。

基本的に、サイト全体のスタイル設定 (通常はテーマによって決まるスタイル設定) をオーバーライドできます。
タイポグラフィ、ボタン、画像、フォームフィールドのカスタムスタイルを設定します。
テンプレートとウェブサイトキット
ページビルダープラグインを使用する最大の理由の 1 つは、使用できるテンプレートです。
これらは、新しい Elementor の投稿またはページにインポートできる、事前にデザインされたページです。 この場合、テンプレートのコンテンツとスタイルを編集して、独自のものに置き換えるだけで済みます。
設計プロセスが大幅に短縮されます。
Elementor にテンプレートをインポートするには、[新しいセクションの追加] ボタンの代わりに [テンプレートの追加] ボタンをクリックするだけです。

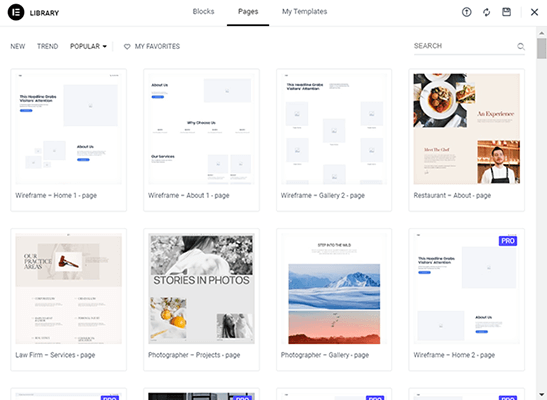
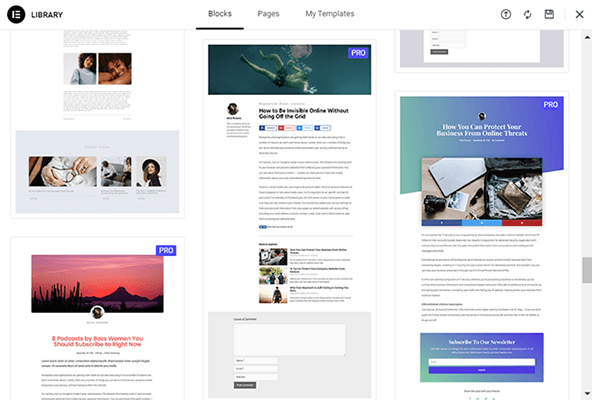
Elementor には、ブロック テンプレートとページ テンプレートの 2 種類のテンプレートがあります。

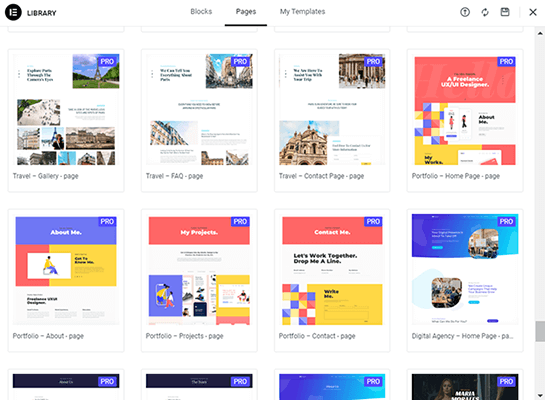
ただし、Elementor にはテンプレート用の「ウェブサイト キット」と呼ばれるものがあります。
Web サイト キットは、Elementor が提供する、同じスタイル、つまり同じ配色、フォント、フォント スタイル、形状分割線などを共有する、事前にデザインされた一連のテンプレートです。

これは、上のスクリーンショットを見るときや、テンプレート ライブラリを自分でスクロールするときに気づくでしょう。
これらは、Web サイト全体で一貫したスタイルを使用し、それを守るという重要なデザイン ルールに従って、Web サイトで最も重要なページを迅速に作成できるように設計されています。
それでも、一度に 1 つのテンプレートを使用するだけで、そのスタイルとコンテンツを毎回完全に変更できます。
Elementor で見つかる一般的なページ テンプレートは、ホームページ、概要ページ、連絡先ページ、チーム ページ、メニュー ページ (レストラン用)、FAQ ページ、サービス ページ、プロジェクト ページ、ギャラリー ページ、価格設定ページ、ショップ ページです。
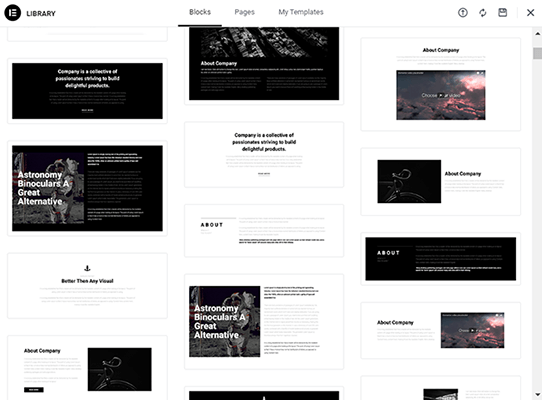
ブロック テンプレートは、ページの任意の部分に追加できる事前に設計されたセクションです。

これらは、スタイルやコンテンツを独自のものに切り替えることができるという点で、ページ テンプレートと同じように機能します。 さらに、編集に関しては、ページ テンプレートほど複雑ではありません。
Elementor には、About、Services、Contact、404、Hero、Product など、ブロックのいくつかのカテゴリがあります。
個々のブロックとページのテンプレートをお気に入りに登録することもできるので、後で新しいテンプレートをインポートするときにすぐにアクセスできます。
ページの場合、Elementor を使用すると、Elementor コミュニティで最も人気のあるものと最も人気のないものに基づいて検索をフィルターできます。

デザインしたページまたはセクションに満足し、そのデザインを Web サイト上の他のページやセクションに使用したい場合は、そのデザインを自分の個人用テンプレート ライブラリに保存できます。
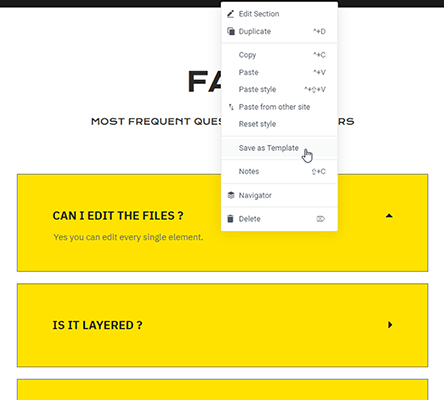
セクションの場合は、セクション ボタンを右クリックし、[テンプレートとして保存] を選択するだけです。

ページ全体をテンプレートとして保存するのも同様に簡単です。 「公開」ボタンの横にある矢印ボタンをクリックし、「テンプレートとして保存」を選択するだけです。
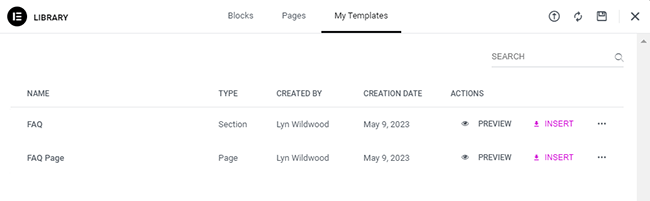
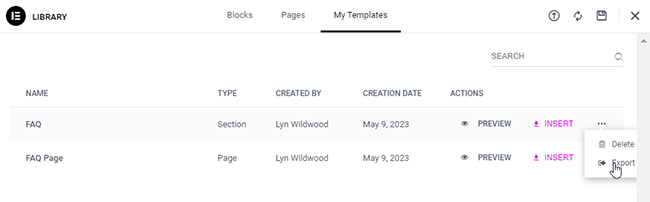
Elementor ページに新しいテンプレートを追加すると、保存したすべてのテンプレートが [マイ テンプレート] タブに表示されます。

残念ながら、Elementor ではテンプレートを分類できません。作成するテンプレートが増えると、非常に煩雑になる可能性があります。
ただし、テンプレートを検索できるため、テンプレートに名前を付けるときは、できるだけわかりやすい名前にすることが最善です。
テンプレートのインポートとエクスポート
Elementor でテンプレート ライブラリを表示すると、いくつかの異なるボタンがあることに気づくでしょう。
個々のテンプレートに関連付けられた 3 点ボタンをクリックすると、[エクスポート] ボタンが表示されます。

テンプレート ライブラリの右上隅を見ると、[インポート] ボタンがあることがわかります。
これらのボタンを使用すると、デザインをエクスポートして他のサイトにインポートできます。
この機能を使用してデザインをエクスポートし、それをリードマグネットとして視聴者に提供したり、販売したりすることもできます。
この機能をどのように使用するかに関係なく、Elementor を使用すると、自分が所有する他の Web サイトで作成したデザインを簡単に使用できるのは素晴らしいことです。
ページレイアウトテンプレート
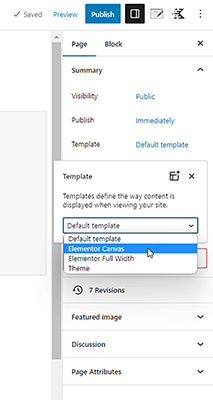
Elementor には 2 つの WordPress ページ テンプレートも付属しており、メインの編集ページから選択できます。

Elementor Canvas テンプレートは、空白のページ テンプレートです。 テーマのヘッダー、フッター、サイドバーが削除され、Elementor エディターで作成したコンテンツのみが表示されます。
これは、サイトの残りの部分がリードの邪魔をする必要がないランディング ページやチェックアウト ページに最適です。
Elementor 全幅テンプレートは、テーマのボックス ページ レイアウトを無視するように設計されているため、代わりに全幅ページをデザインできます。
Elementor の構造テンプレートはシンプルで数も少ないですが、Elementor でより多くのページをデザインするにつれて、それらがいかに便利であるかがわかります。
テーマビルダー
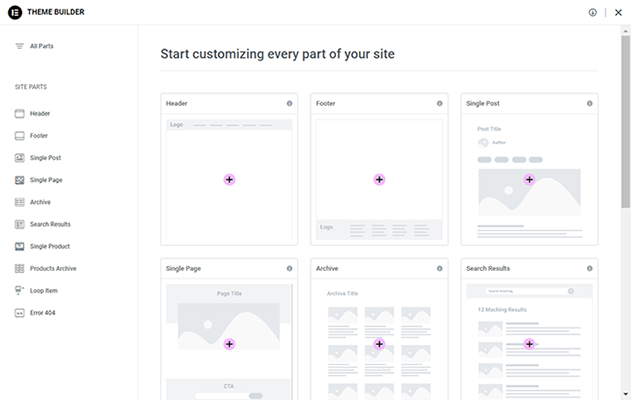
Elementor テーマ ビルダーを使用すると、テーマが Elementor 自体によって、または Elementor エディター用に作成されたものでない場合でも、Elementor エディターを使用してテーマの特定の部分をカスタマイズできます。
テーマ ビルダーを使用すると、テーマの次のレイアウトを編集できます。
- ヘッダ。
- フッター。
- 単一の投稿。
- 単一ページ。
- アーカイブ。
- の検索結果。
- 単品商品です。
- 製品アーカイブ。
- 404ページ。

Elementor には、レイアウトを最初から構築したくない場合に備えて、それぞれにあらかじめデザインされたテンプレートもあります。

エディターは、作業中のテーマ部分に基づいて表示されるウィジェットの優先順位も付けます。

テーマ ビルダーは、サイトのデザインをさらに細かく制御できるため、Elementor が提供する最も強力な機能の 1 つです。
さらに、Elementor の無料の Hello テーマを使用すると、最近では必ずしもサードパーティのテーマを必要とする必要さえありません。
Elementor を使用すると、独自のサイトを一からデザインすることができます。
ポップアップビルダー
Elementor は毎年、その製品にマーケティング機能をどんどん追加しているようですが、Elementor ポップアップ ビルダーはこれまでで最大のものの 1 つです。
同じエディターを使用して、サイトのマーケティング ポップアップをデザインできます。
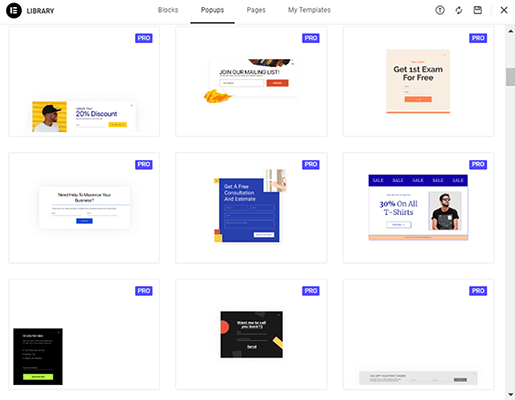
ポップアップ テンプレートも数十個あります。

エディターを使用すると、数回クリックするだけでポップアップのコンテンツとスタイルを編集できます。
さらに重要なのは、ポップアップに「バウンスイン」入口アニメーションを与えるなど、ポップアップのアニメーションやモーション効果を編集できることです。
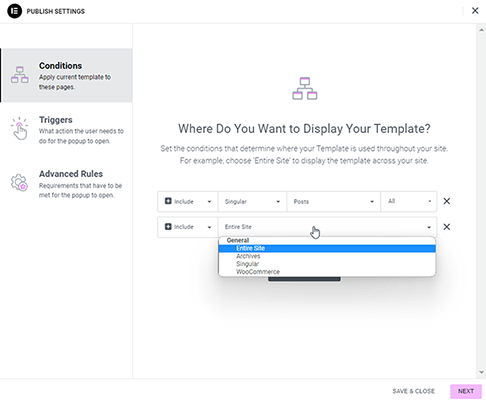
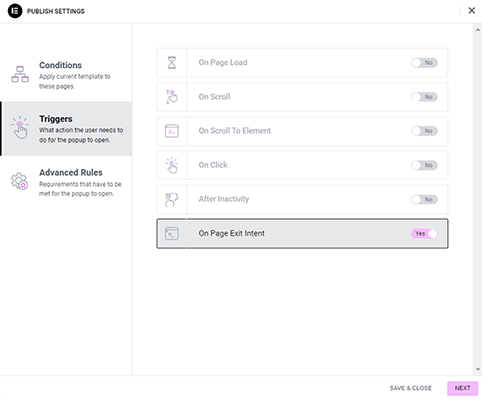
最も重要なのは、ポップアップ エディターには、編集するための表示条件とトリガーが含まれていることです。

表示条件を使用すると、個々のポップアップを特定の投稿タイプや特定のページに割り当てることができます。
トリガーの場合、ユーザーがサイトを離れようとしたとき (終了意図)、非アクティブなとき、特定のポイントまでスクロールしたときなどにポップアップを表示させることができます。

ユーザーが特定のリンクまたはボタンをクリックしたときにのみポップアップを表示するトリガーもあります。
これは、ポップアップの他のトリガー タイプほど侵入的または中断的ではないため、使用するのに最適なトリガーです。
さらに、ポップアップ ビルダーを電子メール オプトイン フォームとして使用する場合、クリック トリガーは、電子メールに関与する可能性の低い購読者を除外するためのより良い方法を提供します。
全体として、ポップアップ ビルダーは、Elementor が正しく理解しているもう 1 つの機能です。
また、フォーム ビルダーも考慮すると、Elementor を使用すると、Thrive Leads や OptinMonster などの高価なマーケティング プラグインをどのように削除できるかがわかります。
Elementor レビュー: 価格はいくらですか?
Elementor には、WordPress プラグイン ディレクトリから直接インストールできるプラグインの無料バージョンと 4 つのプレミアム プランがあります。
Elementor の無料版が提供するものは次のとおりです。
- 視覚的なドラッグ アンド ドロップ エディター。
- 40 以上の無料ページビルダー ウィジェット。
- 無料のページテンプレートがいくつかあります。
- 無料のセクション テンプレートがいくつかあります。
- こんにちは、WordPress テーマです。
- ページ、投稿、カスタム投稿タイプを編集します。
- 独自のセクション設計をテンプレートとして保存します。
- ボックスの影。
- モーションエフェクト。
- マージンとパディングの調整。
- 背景のオーバーレイ。
- CSS変換。
- グラデーションの背景。
- マスクのオプション。
- 形状の仕切り。
- 近日公開モード。
- 見出しとテキストの効果。
- Google フォント。
- カラーピッカー。
- さらに、さらに多くの効果があります!
- テンプレートをエクスポート/インポートします。
Elementor Pro の価格は年間 59 ドルからです。
すべてのプレミアム プランには次の機能が備わっています。
- 90以上のプレミアムウィジェット。
- グローバルウィジェット。
- 何百ものプレミアムページとセクションテンプレート。
- Web サイト キット (すべて同じスタイルを使用する、完全にデザインされたホームページ、概要ページ、連絡先ページ、チーム ページなど)。
- テーマビルダー
- WooCommerce ビルダー。
- ポップアップビルダー。
- フォームビルダー
- 動的コンテンツ。
- 高度なモーションエフェクト。
- スクロールスナップ。
- 役割マネージャー。
- カスタム CSS とコード。
- ファーストパーティのマーケティングと CRM の統合。
- プレミアムサポート。
基本プランである Essential の属性は次のとおりです。
- 年間 59 ドル。
- 単一の WordPress サイトのライセンス。
アドバンストプラン:
- 年間99ドル。
- 3サイトライセンス。
エキスパートプラン:
- 年間 199 ドル。
- 25 サイト ライセンス。
そして最後に、政府機関の計画は次のとおりです。
- 年間 399 ドル。
- 1,000 サイト ライセンス。
Elementor は Elementor Pro の無料トライアルを提供していませんが、すべてのプレミアム プランに 30 日間の返金保証が付いています。
エレメンターの長所と短所
すべてのページビルダープラグインには長所と短所があり、Elementor も例外ではありません。
このセクションでは、この特定のページ ビルダーに関して気づいた利点と欠点を簡単にまとめます。
エレメンターのプロ
- 使いやすい。 プラグインのエディターに慣れると、非常にシンプルで簡単に使用できることがわかります。
- 誰でも独自のデザインを作成できます。 Elementor の最大の利点の 1 つは、コーディング方法を知らなくても、誰でも (特に開発者以外) が独自の Web ページをデザインできることです。
- 多くのサードパーティのサポート。 Elementor は WordPress 業界で最も人気のあるプラグインの 1 つであるため、最もサポートされているプラグインの 1 つでもあります。 サードパーティのアドオンとして設計されたプラグインや WordPress テーマが数十あり、最近ではほぼすべてのテーマがプラグインとの互換性についてテストされています。
- すべてのページタイプで動作します。 ページ、ブログ投稿、カスタム投稿タイプでページ ビルダーを使用できるため、構築する必要があるページの種類に関係なく、独自のデザインを作成できます。
- テーマビルダーは手頃な価格です。 Elementor Pro で利用できるすべての機能は、開発者が提供するすべてのプランで利用できるため、テーマ編集機能を提供するページ ビルダーにアクセスする最も手頃な方法の 1 つです。
- 独自テーマは無料です。 Elementor を使用して WordPress Web サイトを構築するためにサードパーティのテーマを使用したくない場合は、公式テーマ リポジトリから無料のファーストパーティの Hello テーマをダウンロードするだけです。
- たくさんのWebデザインウィジェット。 Elementor には、アニメーション効果やスタイルなどに加え、無料およびプレミアムのウィジェットが多数あります。 さらに、サードパーティのプラグインを使用してプラグインを拡張すると、さらに多くの Web デザイン ウィジェットを使用できるようになります。
- グローバルウィジェット。 特定のウィジェットに「グローバル」というラベルを付けて、サイト全体のウィジェットを 1 か所から編集します。
- 空白のページのテンプレート。 Elementor の空白のページ テンプレートを使用して、ヘッダーまたはフッターのないページを作成します。 これはランディング ページに最適です。
- 開発者に優しい。 プラグインの開発者向けの機能とチュートリアルを使用して、Elementor API、フック、CLI コマンド、スクリプトなどにアクセスします。
- チームフレンドリー。 特定のウィジェットに関するメモを残して、チームと共同作業します。
- 24時間年中無休のサポート。 カスタマー サービスは、チャット サポートを通じて 24 時間年中無休でご利用いただけます。
エレメンターの短所
- 学習曲線。 これは、Elementor だけでなく、すべてのページ ビルダー プラグインの欠点です。 コードの作成方法を知らず、Microsoft Word に似た WYSIWYG エディターしか使い慣れていない人は、この種のプラグインを習得するのが難しいと感じるかもしれません。 これにより、生産性が低下する可能性があります。
- パフォーマンスに影響を与えます。 これは、Elementor だけでなく、すべてのページ ビルダー プラグインに当てはまるもう 1 つの欠点です。 ページ ビルダーは、作成するページに大量のコードを挿入するため、パフォーマンスに悪影響を与える可能性があります。 幸いなことに、高品質のホストを選択し、NitroPack などのパフォーマンス ツールを使用すると、パフォーマンスの低下をかなり軽減できます。
- ウィジェットテンプレートはありません。 セクションやページ全体をテンプレートとして保存したり、個々のウィジェットをグローバルにしたりすることはできますが、ウィジェットのデザインをテンプレートとして保存して他のページで再利用することはできません。
- 生涯オプションや割引はありません。 一部のページ ビルダーには、永久オプションがあり、数百ドルの 1 回限りの料金を支払う代わりに、無制限または数十の有効期限のないライセンスを取得できます。 ライセンスを毎年更新すると割引を提供する会社もあります。 Elementor はいかなる種類の取引も提供しません。 さらに悪いことに、Agency プランには寛大な 1,000 サイト ライセンスが付属していますが、無制限のサイト ライセンスが付属しているプランはありません。
- 開発者向けのホワイト ラベル オプションはありません。 ホワイト ラベルは、一部の DevOps ツールが提供する機能です。 これにより、Elementor インターフェイスの顧客側からツールのブランドが削除されます。 これにより、開発チームの顧客の混乱が軽減され、開発者は独自の製品を開発する必要がなく、サービスを独自のパッケージとして販売できるようになります。 Elementor は、多くの代理店によってカスタム WordPress サイトを構築するための主要な開発ツールとして使用されているにもかかわらず、代理店プランではこの機能を提供していません。
エレメンターの代替品
Elementor が自分に合わないプラグインである場合、またはオプションを比較検討したい場合に備えて、代替ページ ビルダーをいくつか紹介します。
- Beaver Builder – 主に強力なページ ビルダー プラグインですが、Beaver Themer アドオンと Beaver Builder に最適化された WordPress テーマによる独自のテーマ構築機能も提供しています。
- 繁栄アーキテクト| 私たちのレビュー – ページビルダーだけが必要な場合は優れた代替品ですが、Elementorの完全な代替品が必要な場合は、Thrive Theme BuilderとThrive Architectバンドルもあります。 多数のマーケティング プラグインが付属する Thrive Suite メンバーシップ プログラムもあります。
- Divi – 以前のすべてのオプションに代わる手頃な価格の代替品。 これはページ構築機能とテーマ編集機能を備えた WordPress テーマで、メンバーシップ プログラムには 2 つのマーケティング プラグインが含まれています。 生涯オプションもあります。
エレメンターのレビュー: 最終的な考え
WordPress のデフォルトのブロックエディター (当初は Gutenberg エディターと呼ばれていました) がますます強力になるにつれて、ページビルダープラグインは関連性を維持する方法を見つける必要があります。
幸いなことに、Elementor は単一ページのデザインではなく、Web サイト全体の Web デザイン機能に重点を置くことで、まさにそれを実現しています。
Elementor Pro を使用すると、テーマ ビルダー、ポップアップ ビルダー、フォーム ビルダー、グローバル スタイルなどの機能を使用して、まとまりのあるデザインを作成したり、サイトのデザインを制御したりすることもできます。
Elementor の Hello テーマを使用する場合、これはさらに当てはまります。
プレミアム テンプレートとウィジェットだけを使用しても、Elementor は使用できる最も強力なページ ビルダー プラグインの 1 つです。
開示:この投稿にはアフィリエイト リンクが含まれています。 つまり、購入時に少額の手数料が発生する可能性があります。
