Elementorレビュー(2021)– ElementorPROと無料の比較
公開: 2018-12-01開発者を雇わずにWordPressサイトをデザインしたいですか? 次に、Elementorのようなページビルダープラグインを使用するのが賢明な選択です。 このElementorレビューでは、その機能、パフォーマンス、および使いやすさについて説明します。
WordPressを使用している場合は、必要に応じてサイトをフォーマットするのに役立つさまざまなプラグインやウィジェットを使用することに慣れています。
WordPressは、今日ほど視覚的に動的であるとは限りません。 最初にWordPressを使用していた場合は、他のURL、HTML、グリッチアニメーション、または画像ホスティングを埋め込んだ単純なページやフラストレーションの記憶があります。
WordPressは近年、これらすべてを超えて動き、多くのプラグインが利用可能になり、基本的なフォーマットを超えて進化し続け、独自のメッセージ中心のページを作成できるさまざまなオプションを採用しています。 これらのプラグインの1つはElementorです。 デビュー以来、Elementorは100万人以上のアクティブユーザーを獲得しています。
注: ElementorとVisual Composer、ElementorとWPBakery、ElementorとDivi、ElementorとBeaver Builderも比較したので、これらの比較も確認してください。
ElementorFreeとElementorPro

- 名前
- 価格
- テンプレートライブラリ
- テンプレートのエクスポート/インポート
- モバイル編集
- シェイプディバイダー
- ビデオライトボックス
- ボックスシャドウ
- テキストシャドウ
- 背景オーバーレイ
- ホバーアニメーション
- エントランスアニメーション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- イメージボックス
- お客様の声
- アイコン
- アイコンボックス
- ソーシャルアイコン
- イメージギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- プログレスバー
- タブ
- アコーディオン
- トグル
- アラート
- HTML
- ショートコード
- メニューアンカー
- サイドバー
- グーグルマップ
- SoundCloud
- 仕切り
- スペーサー
- 列
- 背景グラデーション効果
- 改訂履歴
- 空白のキャンバステンプレート
- メンテナンスモード
- ページ設定
- エレメントホバー
- やり直し/元に戻す
- フォーム
- スライド
- 投稿
- ポートフォリオ
- どこにでも埋め込む
- グローバルウィジェット
- カスタムCSS
- プロテンプレート
- 価格表
- 価格表
- 秒読み
- WC製品
- WCエレメント
- トイレカテゴリー
- WCカートに追加
- フリップボックス
- 組積造のレイアウト
- ブログのページ付け
- ケンバーンズエフェクト
- 共有ボタン
- フォームの統合
- ログインウィジェット
- アニメーションの見出し
- Facebookウィジェット
- ブロッククォート
- ナビゲーションメニュー
- メディアカルーセル
- 召喚状ウィジェット
- カスタムフォント
- ヘッダー&フッタービルダー
- 動的な単一投稿とアーカイブページのデザイン
- ACFとツールセットの統合

- ELEMENTOR FREE
- 自由

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
Elementorレビュー–機能
Elementorは、さまざまな機能が満載されたWordPress用のドラッグアンドドロップページビルダープラグインです。 サイトでElementorをアクティブにして、WordPressの標準の投稿/ページ編集画面にアクセスすると、Elementorを有効にするための新しいボタンが表示されます。
HTMLまたはPHPの知識やスキルを持っている必要はありません。 便利なユーザーインターフェイスを介してすべてを行うことができます。 これはフロントエンドで機能します。つまり、 「何を見るか、何を得るか」という方法で、作業の結果をすぐに表示します。
Elementorは無料版または有料版で利用でき、ユーザーは自分のWebページで使用するために独自のデザインのテンプレートを作成するか、いくつかの事前に作成されたテンプレートのいずれかを使用できます。
Elementorが他のページビルダーと大きく異なる点は、ライブページビルダーとしてフォーマットされていることです。 これは、コンテンツを開発するときにあなたの側に表示されるものが、サイトへの訪問者があなたのページにアクセスしたときに表示されるものとまったく同じであることを意味します。
構築段階でページがどのように表示されるかを正確に確認する機能があると、Webサイトの訪問者がページをどのように表示するかについて独自の洞察が得られます。
Elementorには、ボックスシャドウ、フォント、背景オーバーレイ、ホバーエフェクト、ヘッドラインエフェクト、さらにはアニメーションなど、グラフィックの完全なカスタマイズを可能にするいくつかのデザイン機能が含まれています。
Elementorは、 100を超えるテンプレート、または独自のデザインを構築できる300のブロックをユーザーに提供します。

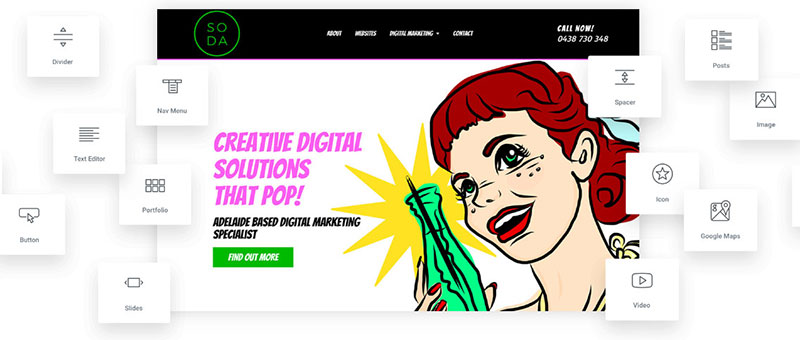
これらのブロックをさまざまな方法で組み合わせて、ユニークで人目を引くカスタマイズされたテンプレートを作成できます。 ブロックは、行動の呼びかけ、サービス、紹介文などの特定の目的で事前にプログラムされており、レイアウトの作成方法から当て推量を取り除くのに役立ちます。
Elementorでは、リアルタイム編集も可能です。この場合、テンプレートセグメントの余白とフォントサイズを、デザインに合わせて調整できます。
すばやく改訂できる便利な元に戻す/やり直しボタンと、以前に行われたすべての改訂のリストにアクセスできる機能があります。 [リビジョン]をクリックするだけで、作業中の現在のページに対してこれまでに行われたすべての編集の完全なリストが表示されます。
Elementorは、クリエイティブプロセスを妨げる可能性のあるヘッダー、フッター、その他のフォーマットを削除するページビルダーデザインを備えています。
また、完全ではない最終結果を提示することを心配せずにサイトを構築している間、ユーザーに「近日公開」のランディングページプレースホルダーを表示するメンテナンスモードも可能です。
多言語のオーディエンスにリーチすることに興味がある場合、Elementorはそれについても考えています。 フレームワークに組み込まれたRTLと多言語サポートにより、独自の開発者言語を簡単に翻訳してページに追加できます。
Elementorは、英語の3つのバージョン、中国語、フィンランド語、スペイン語、フランス語、オランダ語、イタリア語の2つのバージョンを含む、28の異なる言語をサポートしています。

Elementorは何ができますか?
Elementorページで作業しているときは、編集内容がライブタイムになることを忘れないでください。 あなたがあなたの側で何かを入力するとき、それは視聴者の側で即座の変化に変換されます。
何度校正しても、間違いに気付いた友達がいつもいます。 これで、ページのコーディングをやり直すことなく、すぐに変更できます。
Elementorには「キャンバス」開発モードもあります。 先ほど、クリックアンドドラッグで配置できるカスタムボックスについて説明しました。そこで、この機能が登場します。
キャンバスモードでは、Webサイトの外観を芸術的に完全に制御できます。 Elementorでは、モバイルビュー編集も可能です。これにより、Webページがモバイル形式にどのように変換されるかを確認できます。 オーディエンスが主にモバイルベースの場合、これはユーザーエンゲージメントを高めるための貴重なツールです。

Elementorは、特定のデバイスで個々のウィジェットを表示/非表示にできるようにすることで、さらに物事を進めます。 たとえば、巨大な画像がある場合、その画像をモバイル版のサイトに表示したくない場合があります。
Elementorのレスポンシブデザインコントロールを使用すると、トグルをクリックするだけでモバイルデバイス上で非表示にできます。 ページビルダーはカスタムコードの必要性を排除するため、その単純さを実現するために、要素を配置する場所の柔軟性を少し犠牲にしなければならない場合があります。
ただし、Elementorの優れている点は、すべてのウィジェット、セクション、および列を必要な場所に正確に配置できるようにするための直感的なコントロールが多数用意されていることです。
ElementorProと無料の比較
このすべての最良の部分は、基本的なElementorが無料であるということです。 有料版にはいくつかの追加機能がありますが、無料版には多くの機能とオプションがあります。
有料ウィジェットを追加して、オンライン販売、管理している他のサイトへのリンク、または視聴者の注意を引くビデオや小さなアニメーションを実行できます。 その他の利点は次のとおりです。
- 見出し:ユーザーがコンテンツをクリックするように促す人目を引く見出しを作成します。
- 画像編集:画像のサイズ、設定、余白、不透明度を操作できます。
- テキストエディタ: WordPressエディタと同様に、ElementorにはWYSIWYGテキストエディタがあります。
- ビデオの埋め込み:YouTubeまたはVimeoからのビデオをコンテンツに直接リンクします。
- ボタン:ボタンデザインのすべての機能を編集できます。
- 画像ボックス:独自の画像、テキスト、見出しを持つボックスを含めます。

- お客様の声/レビュー:サイトにソーシャルサポートを追加できます。
- アイコン:600を超えるアイコンをデザインに組み込むことができます。
- アイコンボックス:アイコンを含む画像ボックスのように機能するボックスを作成します。
- ソーシャルアイコン:Facebook / Twitterアカウントにアイコンを埋め込んで含め、すべてのソーシャルメディアプラットフォームでフォロワーを増やします。
- 画像ギャラリー:整列したグリッドで画像を表示します。
- 画像カルーセル:選択した画像のアニメーションスライダーまたは回転表示を追加します。

- アイコンリスト:アイコンをきちんとした箇条書きのリストに配置します。
- カウンター:訪問者の数を推測しないでください。 あなたのページであなたのすべての統計を見てください。
- プログレスバー:目標に取り組んでいますか? 追跡を容易にするためにプログレスバーを埋め込みます。
- タブ:ページのタブをフォーマットすることで、ユーザーが選択したコンテンツを切り替えられるようにします。
- アコーディオンディスプレイ:共有する情報がありますが、ページの多くを占有したくないですか? 折りたたみ可能なディスプレイに配置します。
- トグル:FAQページを簡単にフォーマットして読者に情報を提供しますが、デザインスペースを犠牲にしないでください。

- アラート:訪問者の注意をあなたが最も見たいものに引き付けるのに役立つ色付きのアラートボックス。
- HTML:コードをページに簡単に挿入します。
- ショートコード:他のプラグインからコンテンツにショートコードを簡単に挿入できます。
- メニューアンカー:Webサイト用に独自のメニューを設計し、ユーザーナビゲーション用にページに配置します。
- サイドバー:目立たないナビゲーションオプション用のサイドバーを開発します。
- グーグルマップ:グーグルマップの位置を表示し、GPSの方向を許可することで、あなたのビジネスがどこにあるかをみんなに知らせましょう。
- SoundCloud: SoundCloudからサイトに直接オーディオを埋め込みます。
- 分割:ページをセグメントに分割して、きちんとしたプレゼンテーションでさまざまな側面をカバーします。
- 列:列を作成してページを分割したり、列内に列を配置して情報をさらにセグメント化することができます。
Elementorの有料バージョンにはどのようなものがありますか?
WordPress用の有料のElementorプラグインは、サイトベースの料金体系に設定されています。 年間プランは、1サイトで49ドル、2サイトで99ドル、無制限サイトで199ドルです。 有料版では、建物をさらに簡単にするツールへのアクセスが増えました。
注: Elementorは最近、無制限プランを変更しました(変更は2019年5月13日に行われました)。 プランは「エキスパート」に名前が変更され、1,000のドメインライセンスアクティベーションでトップになりました。
Proプランの機能には次のものがあります。
- 他のサイトからの投稿を埋め込み、Elementorレイアウト内に作業ポートフォリオを表示します。
- すべてのウィジェットと機能の完全な編集機能を楽しみながら、Elementorプラグインから直接設計およびフォーマットします。
- フルアクセスのために、グローバルウィジェットをサイトのさまざまな領域に適合させます。
- ページに配置するElementorブロックにCSSを含めます。
- さらにカスタマイズするために、Elementor要素をウィジェットとサイドバーに含めます。
- スライドをレイアウトに組み込んで、移動するインタラクティブなプレゼンテーションを行います。
- WooCommerceのコンテンツは、独自の外観に完全にカスタマイズできます。
- 無料版で利用できるよりも幅広いブロックとテンプレートのライブラリへのアクセス。

Proにアップグレードする必要がある理由の簡単な要約が必要な場合は、主なポイントを以下に示します。
1.テーマビルダーを使用すると、テーマのすべての部分をカスタマイズできますElementor Proテーマビルダーを使用すると、テーマの制限に制限されなくなります。
Elementorを使用して、ヘッダー、フッター、アーカイブページ、単一の投稿、およびサイトの他のすべての部分を視覚的にデザインできます。 これはどのWordPressテーマでも機能し、コーディングは必要ありません。
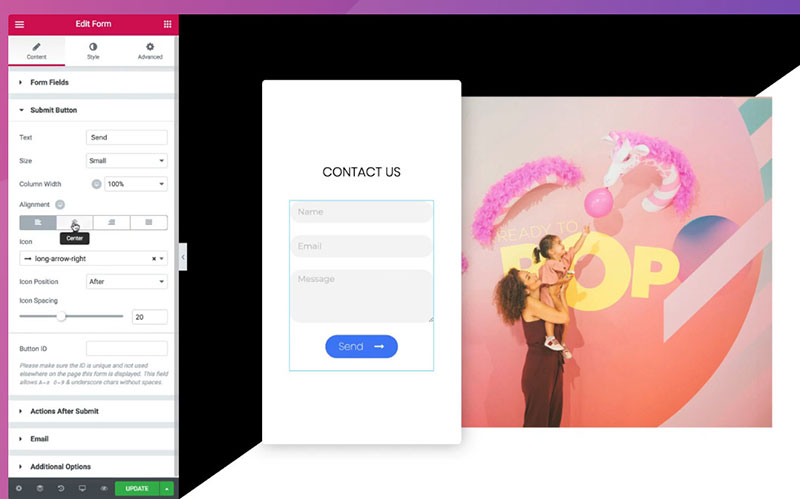
2.フォームを視覚的にデザインする それらを統合します
お問い合わせフォームは、コンバージョンとリードのエンジンであるため、すべてのWebサイトの重要な部分です。 Elementor Proのフォームウィジェットは、それらを管理するプロセス全体が視覚的であるため、革新的です。
フロントエンドでフォームを設計し、数回クリックするだけで、選択した自動化マーケティングプラットフォームまたはCRMに接続します。
3.プロフェッショナルなテンプレートとブロック
Elementor Proは、見事なWebサイトを作成するために簡単にカスタマイズできる、より多くの専門的に作成されたテンプレートとブロックを提供します。
テンプレートとブロックはProウィジェットを統合しているため、スライド、アニメーション化された見出し、フォーム、その他の重要なElementorPro機能を備えたページを作成できます。
4.主要なプロフェッショナルウィジェットと機能
Elementor Proには、プロのWebデザイナーにとって重要ないくつかの重要なウィジェットと機能が含まれています。
これらには、印象的なヘッドラインデザインのためのアニメーションヘッドライン、ブログ投稿の素晴らしい表示のための投稿ウィジェット、WooCommerceウィジェット、スライド、メディアカルーセルおよびカスタムフォントが含まれます。
Elementor Proが必要ですか?
基本的なスタイルのページを作成したいだけの場合は、無料バージョンのElementorに十分なパワーが必要です。 実際、Elementorはおそらく、ページビルダーの中で最も機能豊富な無料バージョンを提供しています。
そうは言っても、Elementorを使用してコアWebサイトページを実際に構築したい場合(またはテーマビルダーのおかげで今すぐWebサイト全体を構築したい場合)、Elementor Proは新しい要素、追加のコントロール、およびその他の機能。
Elementorプラグインレビュー–長所と短所
Elementorについて私が好きなものと嫌いなものはすべてここにあります。
ELEMENTORの利点
- それは無料です。
- それは印象的な機能の範囲を持ち、使いやすいです。
- これにより、現在のテーマでは使用できない可能性があり、HTML、CSS、またはPHPのスキルを必要としないカスタムページレイアウトおよびデザインを構築できます。
- リアルタイムのプレビューにより、真の「何が見えるか」という編集が可能になります。
- 空白のキャンバスページテンプレートは、基本的に現在のテーマを取得して破棄し、Elementorのブロックとセクションのみを使用できるようにします。
- デスクトップ、タブレット、およびモバイルのビューを個別に調整する機能。 さらに、特定のデバイス/画面サイズごとに列レイアウトを微調整することもできます。
- ロールバックオプションを使用すると、更新中に何かが壊れた場合に、以前のバージョンのElementorに戻すことができます。 これは、WPロールバックプラグインがテーマとプラグインに提供するものに似ています。
- 将来のある時点でElementorを非アクティブ化する必要がある場合でも、WPBakery Page Builder(WPBakeryレビューを参照)やDiviBuilderのようなショートコードの混乱を残すことはありません。
- 簡単な元に戻す/やり直しと完全な改訂履歴。
- Elementorを使用すると、他のページビルダーのようにポップアップを使用する必要がなく、ページをクリックして入力を開始できます。
ELEMENTORのデメリット
- 何らかの理由でリンクのスタイルを設定することはできません。 また、現在のテーマからリンクスタイルを適切に継承しません。
- フォントやテキスト全般に関してはバグがあります。 スタイルが正しく適用される場合とそうでない場合があります。
- デフォルトのウィジェットスタイルは、すぐに使用できるとは限りません。
- グローバルテンプレートと静的テンプレートは混乱を招く可能性があります
- いくつかのマーケティング指向の機能の欠如
- 改訂履歴は必ずしも理想的ではありません
Elementorアドオン
Elementorチームは、開発者がElementorの機能を簡単に拡張できるようにしたため、公式のElementorプラグインを超える他の便利なElementor拡張機能もたくさん見つけることができます。
- Addon Widgetsを使用すると、ネイティブのWordPressウィジェットをElementorサイトにフォーマットできます。 これらには、最近の製品、ベストセラー、注目の製品、販売通知などのWooCommerce製品カテゴリが含まれます。
- Elementorの究極のアドオンは、美しく直感的なWebサイトを構築するためのさまざまなカスタマイズと組み合わせで、すべてのデザインニーズをサポートするクリエイティブなElementorウィジェットの膨大なコレクションを提供します。
- Elementorのアドオンとテンプレート– Sizzify Liteは、ElementorがWooCommerceやその他の便利な要素とうまく連携できるように、いくつかの要素を追加します。
- AnyWhere Elementorを使用すると、作成したテンプレートを保存し、ショートコードを使用して他の領域に埋め込むことができます。 このアドオンを使用すると、複数のレイアウトを作成したり、投稿要素を追加したり、GeneratePressおよびOceanWPテーマへのフックを作成したりすることもできます。
- Elementor Addon Elementsは、サイトを少しアニメーション化したい場合に適していますが、それを使用してビジネス(ブランド)に専門的なメモを追加することもできます。
- ヘッダーフッターElementorは、Elementorで新しいヘッダーとフッターを作成できるようにするために作成されました。 基本的に、Elementorを使用してヘッダーまたはフッターをデザインし、サイトに追加できます。
- StylePress for Elementorプラグインを使用すると、両方のスタイルのテンプレートを作成し、実際のテーマデザインのように見えるようにすべてを配置できます。 レイアウトを作成して、スタイルとページタイプに割り当てるだけです。
- Hotel Booking&Elementor Integrationは、MotoPress HotelBookingプラグイン専用に設計されています。 その主な目的は、Elementorでホテル予約プラグインのショートコードを視覚的に編集できるようにすることです。
- ElementorのPlusアドオンは、Elementorを使用してすばらしいWebサイトを作成するのに役立つウィジェット、テンプレート、およびUIブロックのコレクションです。
- Elementorのマスターアドオンは、サイトの魅力的でモダンなレイアウトを作成するのに役立ちます。 無料のプラグインには、使用する30以上の異なるブロックがあります。 さらに多くの機能を備えたプレミアムバージョンのプラグインもあります。
- Stratum Elementor拡張機能は、ランディングページやプロのビジネスWebサイトのデザインに使用できる20以上の高度なウィジェットを備えた無料のElementorアドオンです。
Elementorのテーマとテンプレート
Elementorページビルダーで素晴らしいWordPressサイトを作成するのに役立つElementorのテーマとテンプレートをお探しですか?
Elementorでの生活をずっと楽にすることができます:
- Elementorテーマ–これらはElementorで特にうまく機能する通常のWordPressテーマです(LithoテーマレビューとEverseテーマレビューを確認してください)
- Elementorテンプレート–これらは、Elementorを介してインポートして単一ページのデザインを作成できるテンプレートです。 テーマは引き続き必要ですが、これらのテンプレートを使用すると、ページを最初からデザインするよりも時間を節約できます。
Elementor統合を提供する驚くべきテーマには、Astra(Astraの長所と短所を確認)、GeneratePress(AstraとGeneratePressの比較を確認)、OceanWP(OceanWPレビューを参照)、Deepテーマ(Deepテーマレビューを参照)、Hestiaテーマなどがあります。
Elementorテンプレートは完全なWordPressテーマではありません。 サイトにWordPressテーマとしてインストールするのではなく、Elementorインターフェースを介してインポートします。
優れたElementorテンプレートには、Elementorism、EasyThemePacks、The Landing Factory、Katka Elementor Template Pack、LaunchParty SectionBlocksなどがあります。
Elementor Pro vs Divi Builder vs Beaver Builder

- 名前
- 価格
- 無料版
- ビジュアルビルダー
- インライン編集
- 公式要素の数
- 既製のテンプレート
- クリーンなコードを残す
- サイドバーコントロールパネル
- WordPressウィジェットを使用する
- サードパーティのアドオン要素
- フリップボックス
- 専用オーディオプレーヤー
- アニメーションの見出し
- ポートフォリオ
- ソーシャル共有ボタン
- ソーシャルフォローアイコン
- ログイン
- Facebookのコメント
- 人/チームメンバー
- ネイティブコメント
- 基本的なスタイリング
- カスタムマージン/パディング
- カスタムフォント/タイポグラフィ
- モジュールにカスタムCSSを直接追加する
- カスタムガター
- デバイスに基づいてコンテンツを表示/非表示
- デバイスに基づいて異なるマージン
- デバイスに基づいて異なるフォントサイズ
- カスタムブレークポイント

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
- 53
- 100以上

- DIVI BUILDER
- 年間89ドル無制限のサイト
- 46
- 42歳以上

- ビーバービルダー
- 年間99ドルの無制限サイト
- 31
- 56歳以上
注:プラグインは時間の経過とともに更新、新機能、オプション、設定、変更を取得するため、上記の情報は正しくない可能性があります。最も正確な情報については、公式サイトを確認してください。
Elementorレビューの結論
Elementorのプロバージョンが利用可能ですが、正直なところ、プラグインの素晴らしさの90%を無料で入手できます。 Beaver Builder(Beaver Builderの無料バージョンとプロバージョンの違いを参照)、Divi、WPBakeryなどの他のページビルダーと比較すると、Elementorインターフェイスは把握しやすいものの1つです。
しかし、どのページビルダープラグインを選択しても、すばらしいページの作成を開始する前に、常に学習曲線があります。
Elementor WordPressページビルダープラグインは、独自のオリジナルコンテンツをフォーマット、デザイン、開発できるようにしたいが、コーディング方法がわからない人にとって、まさにゲームチェンジャーです。
慣れるまでには少し時間がかかりますが、Elementorは、有料のサブスクライバーに電子メールでサポートを提供し、無料のサブスクライバーに自分のペースで学習するためのビデオチュートリアルを提供します。
追加のアドオンは、さらに多くの機能を追加するのに役立ちます。 また、利用可能なテンプレートとElementor指向のテーマの膨大な選択により、 Webサイトの作成がさらに簡単になります。
つまり、ビジネスを行ったり、コミュニティ全体とやり取りしたりするWebサイトがある場合は、Elementorを一目見ただけでは不十分です。 それはあなたのコンテンツを良いものから素晴らしいものへと変えるためのツールかもしれません。
ただし、学習曲線がなく、設定が多すぎることなく、ランディングページを非常に迅速に作成できるプラグインが必要な場合は、WPOnepagerWordPressランディングページビルダープラグインを確認してください。
Elementorページビルダー

長所
- 無料版があります
- 印象的な機能の範囲
- リアルタイムプレビュー
- 非アクティブ化してもショートコードを残さない
- 簡単な元に戻す/やり直しと完全な改訂履歴
短所
- 改訂履歴は必ずしも理想的ではありません
- 学習曲線
- デフォルトのウィジェットスタイルは、すぐに使用できるとは限りません。
- フォントやテキスト全般に関してはバギー
