ElementorとVisualComposerのWebサイトビルダーの比較
公開: 2020-11-02WordPressは、カスタマイズの選択肢とシンプルさから、世界中の多くの人々に使用されています。 ElementorやVisualComposerなどの人気のあるページビルダーにより、Webサイトの編集がこれまでになく簡単になりました。 この記事では、 ElementorとVisual Composerを比較して、それらの違いとそれぞれがもたらす機能を確認します。
WordPressサイトの編集は必ずしも簡単ではありませんでした。 これまで、サイトを適切に更新し、変更を追加し、カスタマイズする方法を知るには、スキルと知識が必要でした。
今日、カスタマイズはそれほど手間がかかりません。 あなたが仕事を成し遂げるのを助けることができるたくさんの効果的なWordPressプラグインとウィジェットがあります。 ページビルダーが最初に導入されてから、カスタマイズ戦略が変更されました。
Brizy、Beaver Builder(Beaver Builderの無料vsプロを確認)、Elementor、WPBakery、Thrive Architect、Oxygen、Diviなどのページビルダーを使用すると、編集が簡単になります。
非常に多くの選択肢があるため、どのページビルダーが適切かを判断するのは難しい場合があります。 ElementorとVisualComposerが提供するオプションと機能を確認して、2つのうちどちらがニーズに最も適しているかを判断できるようにします。
注: ElementorとWPBakery、ElementorとBeaver Builder、ElementorとDiviも比較したので、これらの比較も確認してください。
Elementorの概要
Elementorの使いやすさとさまざまな機能により、近年人気が高まっています。 Elementor proまたは無料バージョンを使用すると、高品質のプロフェッショナルサイトを比較的迅速に作成できます。

プラグインにはライブモードが含まれています。 このオプションを使用すると、変更が発生したときにリアルタイムで確認できます。 Elementorは、すべてのWebサイトページに対して行ったすべての編集の完全な履歴も提供します。 また、事前に作成されたテンプレートといくつかの固有の要素の素晴らしい選択が含まれています。
Elementorには無料版と有料版があります。 有料版には、さらに多くのウィジェットと機能があります。 Elementorの有料版には、召喚状ボタン、画像カルーセル、星評価、Facebookウィジェット、メニューアンカー、ソーシャルアイコン、その他の便利な機能が含まれています。
ELEMENTOR FREE vs ELEMENTOR PRO

- 名前
- 価格
- テンプレートライブラリ
- テンプレートのエクスポート/インポート
- モバイル編集
- シェイプディバイダー
- ビデオライトボックス
- ボックスシャドウ
- テキストシャドウ
- 背景オーバーレイ
- ホバーアニメーション
- エントランスアニメーション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- イメージボックス
- お客様の声
- アイコン
- アイコンボックス
- ソーシャルアイコン
- イメージギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- プログレスバー
- タブ
- アコーディオン
- トグル
- アラート
- HTML
- ショートコード
- メニューアンカー
- サイドバー
- グーグルマップ
- SoundCloud
- 仕切り
- スペーサー
- 列
- 背景グラデーション効果
- 改訂履歴
- 空白のキャンバステンプレート
- メンテナンスモード
- ページ設定
- エレメントホバー
- やり直し/元に戻す
- フォーム
- スライド
- 投稿
- ポートフォリオ
- どこにでも埋め込む
- グローバルウィジェット
- カスタムCSS
- プロテンプレート
- 価格表
- 価格表
- 秒読み
- WC製品
- WCエレメント
- トイレカテゴリー
- WCカートに追加
- フリップボックス
- 組積造のレイアウト
- ブログのページ付け
- ケンバーンズエフェクト
- 共有ボタン
- フォームの統合
- ログインウィジェット
- アニメーションの見出し
- Facebookウィジェット
- ブロッククォート
- ナビゲーションメニュー
- メディアカルーセル
- 召喚状ウィジェット
- カスタムフォント
- ヘッダー&フッタービルダー
- 動的な単一投稿とアーカイブページのデザイン
- ACFとツールセットの統合

- ELEMENTOR FREE
- 自由

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
Elementor用のマスターアドオン、Elementor用のPlusアドオン、Jetプラグイン、Stratum Elementorウィジェットなど、統合可能なサードパーティのElementorアドオンもあります。
Elementorの長所:
| Elementorの短所:
|
Visual ComposerWebサイトビルダーの概要
Visual Composer Website Builderは、印象的で直感的なリソースです。 使いやすく、簡単なドラッグアンドドロップインターフェイスを備えています。 Visual Composerは、WordPressのサイト構築エクスペリエンスを向上させるための多くの機能を備えています。
コンテンツ管理と視覚的階層の編集は、実行されたアクションを監視することによって実行されます。 Webサイトのセクションを手動でコーディングする必要はありません。 Visual Composerを使用すると、デザインやその他の重要な要素に集中できます。

Visual Composer Website Builderは、WPBakery Page Builderと同じではありません(WPBakeryのレビューを確認してください)。 これら2つを混同しないでください。 WPBakeryは、最も使用されているWordPressページビルダープラグインの1つです。 両方のプラグインは同じ開発者からのものであり、WPBakeryは以前はVisualComposerと呼ばれていました。
オリジナルのWPBakeryPage BuilderはCodecanyonで購入できますが、Visual Composerは現在、独自のエンティティであり、独自のWebサイトで販売されています。 WPBakery PageBuilderとVisualComposerはまったく異なる製品です。 これらの製品の1つを他の製品の代わりに使用しないでください。
WPBakeryとVisualComposerはどちらも個別のアイテムであるため、販売可能になっています。 それぞれがいくぶん同一ですが、ユニークな特徴と機能を持っています。 これらの製品の1つを他のアイテムに置き換えて、シームレスで単純な移行を期待することはできません。
WPBakery Builderは主にページ構築の目的で使用されますが、 Visual Composerは完全なサイト作成(サイトヘッダー、フッター、その他の要素を含む)で使用されます。 違いの詳細については、 VisualComposerとWPBakeryの比較を確認してください。
WPBAKERY vs VISUAL COMPOSER

- ビジュアルコンポーザーウェブサイトビルダー無料

- 名前
- ドラッグアンドドロップエディタ
- フロントエンドエディター
- ツリービューモード
- モバイル編集
- インラインテキストエディタ
- WordPressのテーマで動作します
- カスタム投稿タイプのサポート
- マルチサイトサポート
- 多言語対応
- RTL互換
- テンプレート管理
- デザインオプション
- 要素のクローン
- コピーペースト
- 要素のカスタム名
- 要素を非表示
- キーボードショートカット
- 最近の色
- 元に戻す/やり直し
- 空白ページウィザード
- カスタムCSS
- カスタムJavaScript
- 要素の置き換え
- アイコンライブラリ
- Google Fonts
- グリッドビルダー
- Instagramのようなフィルター
- 視差効果
- グラデーションの背景
- スライドショーの背景
- カルーセルの背景
- 背景のズームイン/ズームアウト
- ビデオの背景
- 要素のアニメーション
- 背景画像の位置
- シェイプディバイダー
- ボックスシャドウ
- インスタント列サイズ変更
- カラムスタッキング
- 逆カラムスタッキング
- 行の全幅/高さ
- レスポンシブプレビューモード
- 自動応答性
- YoastSEOサポート
- ショートコードのサポート
- WordPressウィジェットのサポート
- カスタムウィジェットのサポート
- ヘッダービルダー
- フッタービルダー
- サイドバービルダー
- VisualComposerのページレイアウト
- グローバルテンプレート
- テンプレートのエクスポート/インポート
- WooCommerceサポート
- Visual ComposerHubへのアクセス
- グーテンベルクの互換性
- プレミアムコンテンツ要素
- プレミアムテンプレート
- ブロックテンプレート
- スプラッシュストック画像
- グリッド要素を投稿する
- メニュー要素
- ヘッダー要素
- フッター要素
- 人気のあるプラグインとの互換性要素
- Facebookウィジェット
- 価格表要素
- タブとアコーディオン
- ページング可能なコンテナ
- セクション要素
- フリップ/ホバーボックス
- お客様の声
- シンタックスハイライト
- 画像カルーセル
- プレミアムボタン
- オンラインカスタマーサポート

- ビジュアルコンポーザーウェブサイトビルダープレミアム
Visual Composerは、完全に独立した独立したリソースです。 最新世代のテクノロジーで作成されました。 Visual Composer Website Builderは、非常に応答性が高く直感的なインターフェイスをユーザーに提供します。

Visual Composerテーマビルダーを使用すると、特定のセクションのコンテンツだけでなく、サイトのすべてのコンテンツを管理できます。 必要なページレイアウトを選択できます。 独自のカスタムヘッダー、サイドバー、およびフッターを作成することもできます。
Visual ComposerHubをアクティブ化することを強くお勧めします。 このリソースは、Visual Composer WebsiteBuilderのエクスペリエンスを最大化するのに役立ちます。 Visual Composer Hubを使用すると、追加の要素、拡張機能、およびテンプレートを使用できます。 Visual Composerには、VisualComposer無料版とVisualComposerPremiumの2つのバリエーションがあります。
VISUAL COMPOSER FREE vs PRO

- ビジュアルコンポーザーウェブサイトビルダー無料

- 名前
- ドラッグアンドドロップエディタ
- フロントエンドエディター
- ツリービューモード
- モバイル編集
- インラインテキストエディタ
- WordPressのテーマで動作します
- カスタム投稿タイプのサポート
- マルチサイトサポート
- 多言語対応
- RTL互換
- テンプレート管理
- デザインオプション
- 要素のクローン
- コピーペースト
- 要素のカスタム名
- 要素を非表示
- キーボードショートカット
- 最近の色
- 元に戻す/やり直し
- 空白ページウィザード
- カスタムCSS
- カスタムJavaScript
- 要素の置き換え
- アイコンライブラリ
- Google Fonts
- グリッドビルダー
- Instagramのようなフィルター
- 視差効果
- グラデーションの背景
- スライドショーの背景
- カルーセルの背景
- 背景のズームイン/ズームアウト
- ビデオの背景
- 要素のアニメーション
- 背景画像の位置
- シェイプディバイダー
- ボックスシャドウ
- インスタント列サイズ変更
- カラムスタッキング
- 逆カラムスタッキング
- 行の全幅/高さ
- レスポンシブプレビューモード
- 自動応答性
- YoastSEOサポート
- ショートコードのサポート
- WordPressウィジェットのサポート
- カスタムウィジェットのサポート
- ヘッダービルダー
- フッタービルダー
- サイドバービルダー
- VisualComposerのページレイアウト
- グローバルテンプレート
- テンプレートのエクスポート/インポート
- WooCommerceサポート
- Visual ComposerHubへのアクセス
- グーテンベルクの互換性
- プレミアムコンテンツ要素
- プレミアムテンプレート
- ブロックテンプレート
- スプラッシュストック画像
- グリッド要素を投稿する
- メニュー要素
- ヘッダー要素
- フッター要素
- 人気のあるプラグインとの互換性要素
- Facebookウィジェット
- 価格表要素
- タブとアコーディオン
- ページング可能なコンテナ
- セクション要素
- フリップ/ホバーボックス
- お客様の声
- シンタックスハイライト
- 画像カルーセル
- プレミアムボタン
- オンラインカスタマーサポート

- ビジュアルコンポーザーウェブサイトビルダープレミアム
Visual Composerの無料バージョンには、WordPressサイトの作成と編集に使用できる多くの優れた機能があります。 Visual Composer Premiumには、追加の高度な機能があります。 また、すべてのページ作成の優先順位に便利なツールセットも含まれています。 独自のサイドバー、フッター、ヘッダー、およびランディングページを作成できます。 詳細については、VisualComposerの無料とプレミアムの比較を確認してください。
ElementorとVisualComposer
ElementorとVisualComposerにはいくつかの類似点がありますが、それらが異なる多くの機能もあります。 以下に、各プラグインが提供するものを示すために、機能をいくつかのカテゴリに分割しました。
ユーザーインターフェース
ユーザーインターフェイスは、ツールを確認するときに最初に評価する必要があるものの1つです。 多くの場合、インターフェイスは個人的な選択の問題です。 ユーザーインターフェイスを理解したり楽しんだりできない場合は、ツールも気に入らない可能性があります。
優れたユーザーインターフェイスは、理解と使用が簡単です。 比較的早く理解できるものでなければなりません。 少なくとも基本的な機能。 ページビルダーインターフェイスは、達成したいWebサイトの目標を達成するのに役立ちます。
プラグインを成功させる鍵はユーザーインターフェイスだけではありませんが、重要な要素です。 インターフェイスのルックアンドフィールは、プロジェクトの成功と失敗を意味する場合があります。
ELEMENTOR
Elementorのユーザーインターフェースは、サイドバーとページ/サイトのライブプレビューに分かれています。 画面の左側にサイドバーがあります。 設定、ウィジェット、要素を使用してサイトページを作成できます。
ライブプレビューオプションを使用すると、アイテムをページにドラッグアンドドロップした後、視覚的に検査できます。 テキストを編集するには、必要なテキスト要素をクリックして変更を加えるだけです。 サイドバーを使用してテキストを編集することもできます。

画面の左下に、使用できる次の設定があります。
- 一般設定:これらの設定は、ページの公開ステータス、タイトル、注目の画像、およびその他の情報を表示します。
- 履歴:最後のリビジョンに戻したい場合は、この設定を使用します。 現在のセッション中に行われた変更のみが表示されます。
- ナビゲーター:ナビゲーションを簡単にするためにこの設定を選択すると、ポップアップナビゲーションツリーが表示されます。
- レスポンシブモード:この設定は、携帯電話、タブレット、その他のモバイルデバイスでサイトがどのように表示されるかを示します。
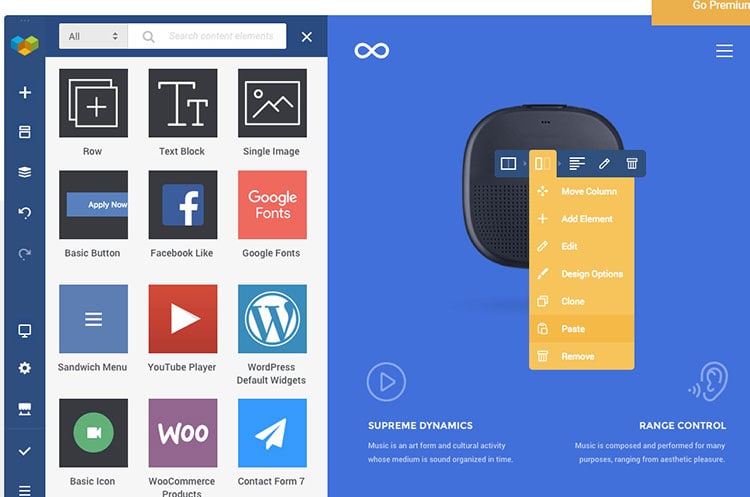
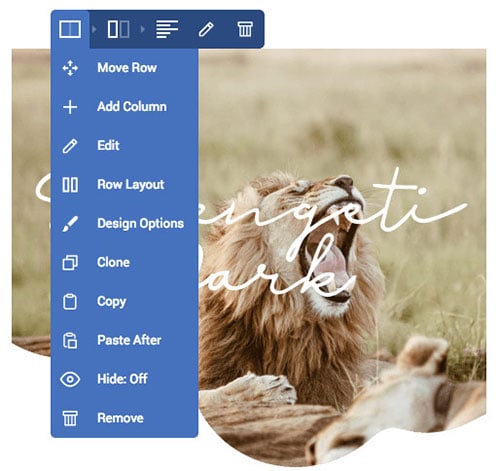
特定の要素にカーソルを合わせて右クリックすると、追加のオプションが表示されます。 ナビゲーターで要素を表示したり、要素を複製したり、要素を削除したり、要素をグローバル要素として保存したり(Elementorのプロで)することができます。
ビジュアルコンポーザー
Visual Composer Website Builderは、(WYSIWYG)フロントエンドエディターで表示されるものです。 これは、特定のページブロックを表すプレースホルダーがないことを意味します。 編集を行うと、編集内容を確認できます。 エディタ機能を終了する前に、すべての変更が適切に行われ、公開する準備ができていることを確認できます。
Visual Composerのエディターインターフェイスは、次のコンポーネントで構成されています。
- 要素編集ウィンドウ
- フロントエンドエディター(要素コントロールと直感的なドラッグアンドドロップ機能を含む)
- ナビゲーションパネル
- 設定
- ツリービュー、その他多数。
変更は、ツリービューモードまたはフロントエンドエディタのいずれかを使用して行うことができます。 ツリービューでは、ページ上のさまざまな要素間を移動できます。 これにより、多くの時間と労力を節約できます。
ツリービューナビゲーションを使用して、ページコンテンツを表示および操作できます。 ページレイアウトは、完全でコンパクトな構造で表示されます。 また、モバイルデバイスでコンテンツがどのように表示されるかを編集する方法でもあります。

フロントエンドエディタでは、ドラッグアンドドロップインターフェイスを使用してさまざまな要素を整列させることができます。 ナビゲーションバーを使用してさまざまなツールやオプションにアクセスし、要素コントロールを使用してそれに応じて要素を変更することもできます。
個々の要素は、要素コントロールアイコンをドラッグするか、実際の要素をドラッグすることで、ページ内を移動できます。 [要素の追加]ウィンドウを使用して、要素を移動したい場所にドラッグアンドドロップすることもできます。
Visual Composer Website Builderのすべての要素には、使用できる独自のコントロールがあります。 コントロールは、使用している要素のタイプによって異なります。 3つの異なるコントロールタイプがあります:列コントロール、要素コントロール、および行コントロール。
Visual Composerのプレミアムエディションには、追加の編集オプションがあります。 サイドバー、フッター、ヘッダーエディターが含まれており、大きなセールスポイントです。
勝者:私はこれをネクタイと呼んでいます。 それは本当にあなた自身の個人的な好みに依存します。
利用可能な要素
要素は、ページビルダーページを作成するために使用されるものです。 優れたページビルダーには、魅力的で効果的なWebサイトページを作成するために必要なすべての要素が含まれている必要があります。 機能性もお忘れなく! たくさんの要素から選択できるのはいいことですが、必要な機能がなくても問題ありません。
ELEMENTOR
Elementorには、セクション、列、ウィジェットの3つの基本的なタイプの要素があります。 セクションは、3つの要素タイプの中で最も高くランク付けされています。 アクティブな各セクションには、列とウィジェットがあります。
列は2番目にランク付けされます。 それらは階層の真ん中にあります。 ウィジェットは階層の最後にあります。 すべてのウィジェットは列の中にあります。 ウィジェットは、テキスト、画像、ボタンで構成されています。 レイアウトは、さまざまなセクションと列を使用して作成されます。
Elementorの無料バージョンには30以上の異なるウィジェットがあります。 Elementorのプロバージョンには50以上のウィジェットが含まれています。 Elementorの新しいバージョンがリリースされると、利用可能なウィジェットの数は着実に増加します。

列には、必要な数のウィジェットを含めることができます。 特定のセクションでスタイルを変更すると、それらの変更はそのセクションのすべてのコンテンツに引き継がれます。 同じことが、列に対して行われるスタイルの変更にも当てはまります。
いくつかの違いがあります。 最初の違いは、特定のウィジェットに加えられたスタイルの変更は、そのウィジェット内にとどまるということです。 2つ目は、列に対するスタイルの変更は、それらの列の外側にあるアイテムには転送されないということです。
ビジュアルコンポーザー
Visual Composerのコンテンツ要素は、コンテンツブロック(アイコン、ボタン、テキストブロックなど)に含まれています。 これらのコンテンツブロックをレイアウトに統合して、サイトページのコンテンツを作成できます。 ナビゲーションバーに移動して[要素の追加]ウィンドウをクリックすると、特定のコンテンツ要素を使用できます。
コンテンツ要素は列にのみ配置できます。 これらの要素をドラッグアンドドロップして、いつでもレイアウトを調整できます。 Visual Composerには、一連のコンテンツ要素が付属しています。 より多くのコンテンツ要素のロックを解除するには、 Visual Composer Hub Free (限定)またはPremiumバージョンをアクティブ化する必要があります。

要素は、基本、メディア、コンテナ(行/列要素のみを含む)、ソーシャル、WordPress、およびコンテンツのロジックグループに分けられます。
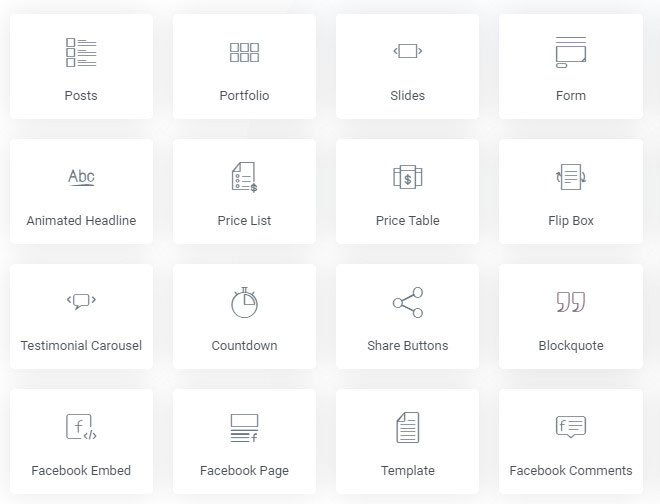
Visual Composerには、 100を超えるさまざまなコンテンツ要素が用意されています。 これらの要素は、現在のコンテンツを補完したり、まったく新しいサイトを作成したりするために使用できます。 コンテナ、メディア、WordPress、ソーシャル、その他の要素があなたのニーズを満たすためにたくさんあります。
クラウドベースのハブテンプレートと要素ライブラリも含まれています。 それはあなたがあなたが望む特定の要素だけをダウンロードして使うことを可能にします。 関連性のないアイテムでサイトの速度が低下することを心配する必要はありません。 サードパーティのプラグイン、アドオン、その他の追加アセットをそれほど必要としないため、Webサイトの速度を向上させることができます。
勝者:ビジュアルコンポーザー
スタイリングオプション
カスタマイズされたスタイルでサイトを目立たせることができます。 配置、色、フォント、およびその他の要素を変更することは、スタイリングの一部です。 サイトのスタイルを変更することに時間をかけるほど、競合他社のサイトとの区別が容易になります。
ELEMENTOR
Elementorのデフォルト設定は、そのグローバルスタイルを既存のコンテンツと自動的に統合します。 これらの設定はいつでも調整できます。 代わりに独自のWordPressスタイル設定を使用したい場合は、いつでもこの機能を無効にすることができます。
Elementorでは、サイトの個々のセクションのスタイル設定を管理することもできます。 必要に応じて、ウィジェット、セクション、列を簡単に変更したり、グローバル設定を上書きしたりできます。 あなたがする必要があるのは適切なタブを使用することです:
- 詳細:このタブでは、レスポンシブコントロール、カスタムマージンとパディング、Zインデックス、アニメーション、その他のオプションを追加できます。
- 内容:このメニューを使用して、要素の配置、サイズ、およびその他の選択肢を調整できます。
- スタイル:このタブは、色、タイポグラフィ、およびその他の関連機能を編集するために使用できます。

Elementorには非常に多くのスタイリングの選択肢があるため、この記事でそれらすべてについて言及することはできません。 カスタムマージンとパディングオプションに加えて、定期的に使用する可能性のある他のいくつかのオプションは次のとおりです。
- カスタムCSS :Elementor Proを使用して、サイトの特定のウィジェットまたはセクションにカスタマイズされたCSSスタイルを追加できます。 Elementorの無料バージョンでは、CSSクラスまたはIDを統合できます。 ただし、個々の要素に特定のスタイル変更を適用することはできません。
- レスポンシブコントロール:サイトをモバイルデバイスで表示したときに特定のコンテンツを表示したくない場合は、このオプションを使用できます。
デバイスアイコンは、もう1つの便利なツールです。 さまざまなスタイルの選択をさまざまなデバイス(デスクトップコンピューター、ラップトップ、テーブル、携帯電話など)に適用できます。
ビジュアルコンポーザー
デザインオプション要素は、Visual Composer WebsiteBuilderの最も印象的な機能の1つです。 これは、VisualComposerのすべての要素が使用できる特定のパラメーターのセットです。
デザインオプションを使用して、コンテンツ要素のスタイルを変更または追加できます。 これは、最も一般的に使用されるスタイル効果とプロパティをこれらの要素に適用することによって実現されます。
Visual Composer Website Builderには、次のタイプのデザインオプションがあります。
- コンテナ設計オプション(列、行、およびセクション用)
- 通常のデザインオプション(他のすべてのサイト要素用)
すべてのコンテンツ要素で通常のデザインオプションを使用できます。 これらのオプションには、境界線、境界線の半径、マージン、およびパディングのオニオンコントロールが含まれます。 通常のデザインオプションを使用して、CSSアニメーションと背景を管理することもできます。

コンテナ設計オプションには、通常期待されるすべての通常設計オプションがあります。 また、CSSグラデーションオーバーレイ、画像スライドショー、視差効果、ビデオ背景などの背景スタイリング機能も含まれています。 列要素と行要素はどちらもコンテナデザインオプションを使用できます。
デザインオプションの使用は簡単です。 必要な特定のコンテンツ要素を選択することから始めます。 表示されるドロップダウンメニューから「編集」オプションをクリックします。 編集メニューを表示しているときに、「デザインオプション」を探してこの機能にアクセスします。
勝者: Visual ComposerとElementorの両方に、さまざまなスタイルの選択肢があります。
テンプレート
テンプレートは、すでに作成済みのページデザインです。 彼らはあなたがより速くサイトページを作成するのを助けることができます。 これらのテンプレートを使用すると、新しいページを作成したりWebサイトに追加したりするときに、常に最初からやり直す必要がなくなります。
ELEMENTOR
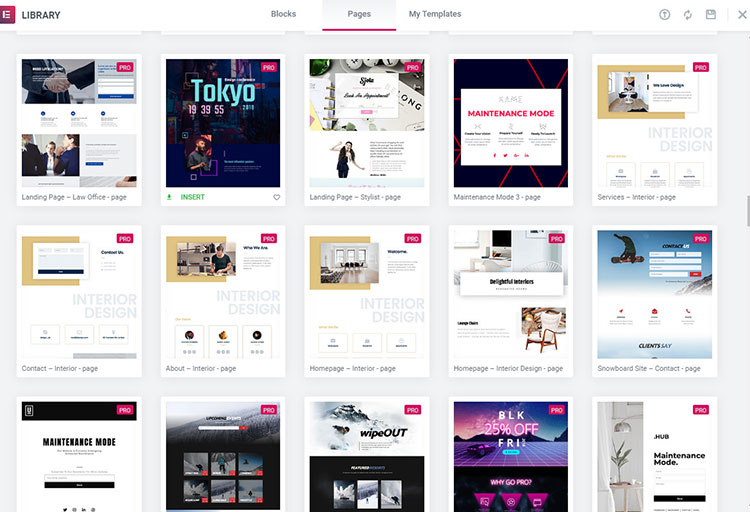
Elementorで新しいページを作成するたびに、テンプレートを使用してページを作成するか、セクションを追加するかを選択できます。 無料版には約40のテンプレートがあります。 Elementor Proには、300を超える追加の異なるブロックおよびページテンプレートが含まれています。

「テンプレートの追加」を選択すると、これらのテンプレートを使用できます。 これで、Elementorのテンプレートメニューにアクセスできるようになります。 Elementorには、選択可能なブロックテンプレートとページテンプレートがあります。
ブロックテンプレートは、特定のページセクションを作成するために使用されます。 お問い合わせフォームとCTAフォームは、ブロックテンプレートの2つの例です。 ページテンプレートは、ページ全体で使用することを目的としています。
独自のテンプレートを作成して保存し、後日使用することもできます。 必要に応じて、サードパーティが作成したテンプレートをアップロードしてサイトに追加することもできます。 可能なカスタマイズの可能性の数に事実上制限はありません。
ビジュアルコンポーザー
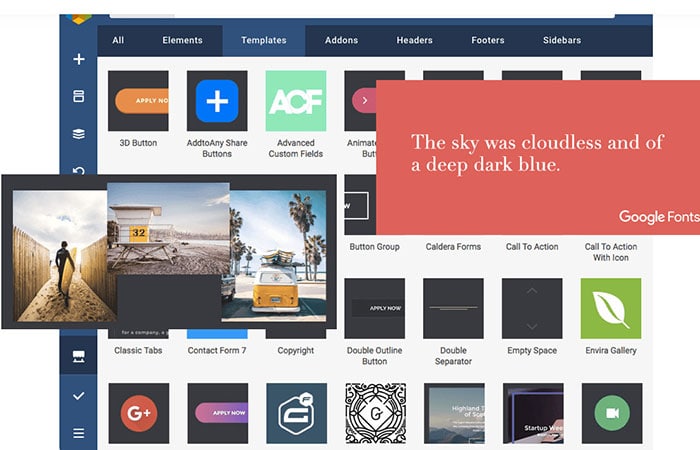
Visual Composerには、プレミアムおよび無料のWordPressテンプレートが豊富に用意されています。 テンプレートにはあらかじめ決められた構造があります。 これらは、いつでも使用できるコンテンツ要素を持つブロックです。 ナビゲーションバーに移動して、VisualComposerのテンプレート機能を使用するテンプレートアイコンを選択できます。
Visual Composer Website Builderには、定義済みテンプレートとユーザーテンプレートの2種類のテンプレートがあります。

事前定義されたテンプレートは、Visual ComposerHubからダウンロードされたテンプレートです。 これらのプレミアムテンプレートは、いつでも使用できます。 テンプレートウィンドウまたは空白ページウィザードから見つけることができます。
事前定義されたテンプレートを使用すると、現在のコンテンツを置き換えることができます。 これらはサイトの基本向けに設計されており、さまざまな目的に使用できます。 Visual Composerでは、次のタイプの定義済みテンプレートを使用できます:ブロック(またはセクション)テンプレートとページテンプレート。
ユーザーテンプレートを使用すると、現在のページをテンプレートとして使用できます。 あなたがしなければならないのはそのページを保存することです。 [テンプレート]ウィンドウに移動して、すべてのユーザーテンプレートを見つけます。 このセクションには、事前定義されたテンプレートもあります。 同様に使用できるいくつかのフィルターオプションがあります。
特定のテンプレートを使用してレイアウトを保存できます。 これらのレイアウトは、さまざまな投稿、ページ、またはカスタム投稿タイプで再び使用できます。 Visual Composer Hubには、すべてのテンプレートが格納されています。 ハブは、サイトビルダーに接続するクラウドベースのサービスです。 この統合は、追加のテンプレート、拡張機能、およびその他のコンテンツ要素を必要なときにいつでもダウンロードできるようにするために行われます。
勝者:テンプレートに関しては、どちらも誰にとっても何かがあります。
WooCommerceの統合
WooCommerceのショップページとストアのレイアウトをカスタマイズするには、かなりの時間と労力がかかる可能性があります。 これが、テーマまたはプラグインにWooCommerceの組み込み機能が付属している場合に適している理由です。
ELEMENTOR
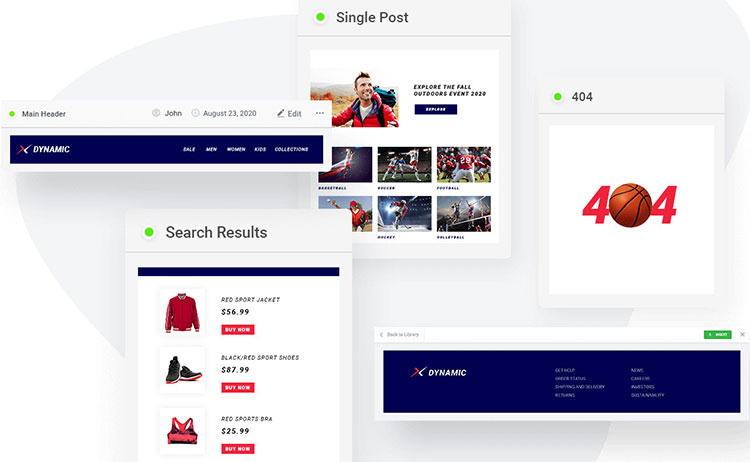
ElementorのWooCommerceBuilderは、オンラインストアの作成を簡素化します。 効果的で魅力的な店舗サイトをすぐに作成できます。 製品アーカイブウィジェットを使用して、リストに表示する製品を決定できます。 そのリストの各アイテムの外観をカスタマイズすることもできます。 タイポグラフィの設定、色、列、およびその他の機能を変更して、オンラインストアフロントを独自のものにすることができます。

製品の検索結果ページをカスタマイズすることもできます。 これにより、サイトの訪問者は購入したいアイテムを簡単に見つけることができます。
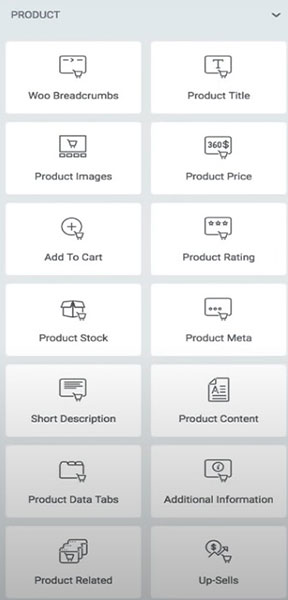
使用できる追加のウィジェットはたくさんあります。 カートに追加、追加情報、パンくずリスト、コンテンツ、データタブ、ギャラリー、画像、メタ、価格、製品タイトル、評価、関連、簡単な説明、在庫、およびアップセルは、自由に使用できるウィジェットの一部です。
メニューカートは別の追加ウィジェットです。 「カートに追加」ボタンをヘッダーに統合できます。 必要に応じてボタンをカスタマイズできます。 [カートに追加]ボタンをクリックすると、ポップアップメニューが表示されます。 メニューには、カートに追加したすべての商品のリストが表示されます。
ビジュアルコンポーザー
Visual ComposerPremiumはWooCommerceで非常にうまく機能します。 WooCommerceとVisualComposerの両方がインストールされている場合は、独自の製品ページを作成できます。
WooCommerce要素は、Visual ComposerHubから製品ページを作成するために利用できます。 次の要素オプションから選択できます。
|
|
勝者:どちらも多くのWooCommerceカスタマイズオプションを提供します。
テーマビルダー
特定のテーマビルダープラグインでは、ページの変更とコンテンツの投稿のみが可能です。 ブログアーカイブテンプレート、単一のブログ投稿、フッター、ヘッダー、およびその他のテーマ定義のセクションは変更できません。 ElementorとVisualComposerの両方で、言及されているすべてを編集できます。
ELEMENTOR
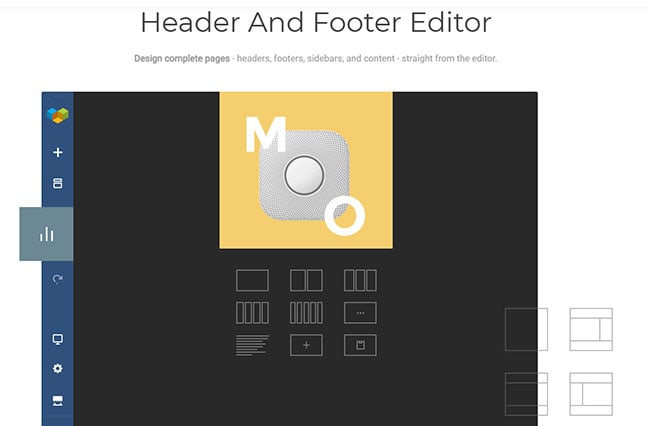
テーマビルダーは、Elementorの最新のアップデートの一部でした。 この関数を使用して、サイトのヘッダーとフッターをカスタマイズできます。 事前に作成されたテンプレートが利用可能ですが、必要に応じて最初から始めることもできます。 デザインするヘッダーとフッターは、サイトの特定のセクションまたはWebサイト全体に指定できます。

Elementorのページビルダーインターフェイスでは、カスタマイズされたフッターとヘッダーを作成できます。 選択したテーマに関係なく、ヘッダーの外観を決定できます。 同じインターフェイスを使用して、カスタムヘッダー、サイトのロゴメニュー、およびその他の関連コンテンツを作成することもできます。
ビジュアルコンポーザー
Visual Composer Premiumには、ヘッダー、フッター、サイドバーエディターがあります。 このエディターのインターフェースは、通常のコンテンツエディターとほぼ同じです。 唯一の違いは、ヘッダー、フッター、およびサイドバーエディターの高さと幅が、サイドバー、フッター、およびヘッダーに合わせて調整されていることです。

ヘッダー、フッター、およびサイドバーエディターにアクセスする前に、Visual Composerハブに移動し、テーマビルダーアドオンがインストールされていることを確認する必要があります。 このエディターに入ると、サイドバーのフッターとヘッダー全体のナビゲーションバー設定パネルで追加のデザインの選択肢を見つけることができます。
Visual Composerのグローバルヘッダーおよびフッターコントロールにより、次のことが可能になります。
- テーマのデフォルトのフッターとヘッダーを使用します。
- Webサイト全体にカスタムフッターとヘッダーを適用します。
- 投稿タイプごとにカスタムフッターとヘッダーを適用します。
グローバルコントロールを使用すると、フッターとヘッダーを調整できます。 カスタム投稿タイプ、投稿、ページ、デフォルトのWordPressページ(検索結果ページ、404エラーページ、アーカイブページなど)、およびWooCommerceページのフッターとヘッダーを変更できます。
場合によっては、すぐに使用できるサイドバー、ヘッダー、およびフッターを実装する方が簡単な場合があります。 Visual Composer Hubには、使用できるサイドバー、フッター、およびヘッダーテンプレートの便利なリストがあります。 まず、Visual Composer Hubに移動し、必要なサイドバー、フッター、およびヘッダーのテンプレートをダウンロードします。 次に、これらのテンプレートをヘッダー、フッター、サイドバーエディターに追加できます。
受賞者: Visual Composerは、通常はテーマによって制御される、サイトのヘッダー、フッター、およびその他の部分に対して、より多くのカスタマイズオプションを提供します。
利用可能なアドオン
アドオンは、サードパーティによって作成された拡張機能とプラグインです。 それらは既存のプラグインの機能を強化することができます。
ELEMENTOR
Elementorのページビルダーにはすでにたくさんの便利な機能があります。 しかし、さらに創造的な可能性を提供するElementorアドオンも大量にあります。
一部のElementorアドオンには、任意のデザインで使用できる追加のブロック、要素、およびウィジェットがあります。 他のプラグインには、現在のウィジェットの新しいデザインの選択肢があるか、Elementorの既存の機能を拡張しています。
ビジュアルコンポーザー
場合によっては、追加のウィジェットまたはテンプレートだけでは不十分です。 VisualComposerの現在の機能以外の追加機能が必要になる場合があります。 Visual Composer Hubのアドオンセクションには、無料でダウンロードできる専用の拡張機能があります。
これらには、グローバルテンプレート、インポート/エクスポート、テンプレートウィジェット、グーテンベルクテンプレートブロック、動的フィールド、メンテナンスモード、テーマビルダー、要素プリセット、ポップアップビルダー、ロールマネージャー、プレミアムアイコンライブラリ、プレミアムデザインオプションが含まれます。

Visual Composer要素は、プレミアムバージョンのユーザーのみがダウンロードできます。 Visual Composer自体には、サードパーティの拡張機能やプラグインはありません。
ただし、特定のショートコードを入力できるShortcode要素があり、サードパーティのアドオンをサイトのレイアウトに追加できます。 Visual Composerのプレミアムバージョンは、多くの有名なWordPressプラグインとも互換性があります。
勝者: Elementorは、利用可能なサードパーティのアドオン、拡張機能、要素、ブロック、ウィジェットなどの数で圧倒的にリードしています。
ユニークな機能
特定のプラグインには独自の機能があります。 これらの機能により、既存のオプションの価値が高まる場合があります。
ELEMENTOR
Elementorの開発チームが定期的に新機能を作成してリリースすることに取り組んでいるという事実が気に入っています。 どこでも埋め込む機能を使用して、ショートコードを使用して保存したテンプレートを埋め込むことができます。 Elementorのデザインは、サイドバー、フッター、またはショートコードを受け入れるその他のセクションに追加できます。
もう1つの便利な機能は、グローバルウィジェットです。 デザインを一度保存すると、同じデザインを複数のWebサイト領域で同時に使用できます。 グローバルウィジェットを使用する場合、そのデザインに加えられた編集は、そのウィジェットがサイトで使用されている場所で自動的に更新されます。
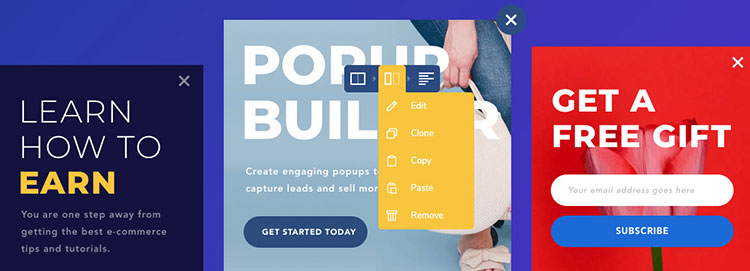
Elementorには効果的なポップアップビルダーもあります。 Elementorページビルダーインターフェイスを使用すると、独自のハローバー、フルスクリーンディスプレイ、フライイン、その他の種類のポップアップをデザインできます。

これらのポップアップとそれに対応するバリアントを使用して、サイト訪問者に特定のアクションを実行するように促すことができます。 ニュースレターに登録するか、広告やお知らせを表示するように依頼することができます。 カスタム設計されたElementorWebページを使用して、サイトをメンテナンスモードにするために使用できる優れた機能もあります。
ビジュアルコンポーザー
Visual Composer Hubは、VisualComposerを使用する最も良い理由の1つです。 すべてのアドオン、テンプレート、要素をクラウドストレージに保存できます。 これは、軽量でクリーンで迅速なサイトの設計に役立ちます。 必須アイテムのみをダウンロードします。 不要な機能やコンテンツでサイトを詰まらせる心配はありません。
彼らのディレクトリは単純です。 アドオン、ブロック、要素フッター、ヘッダー、無料のストック画像、サイドバー、およびいつでもダウンロードできるテンプレートが含まれています。 これらのアイテムは、さまざまな専門的および個人的なプロジェクトに使用できます。 Visual Composer Premiumユーザーは、Visual ComposerHubに無制限にアクセスできます。 また、毎週新しいテンプレートと要素を無料で受け取ります。

Visual Composerエディター、ポップアップビルダー、およびサードパーティツールとのさまざまな統合を使用してGiphyからGIFを追加するオプションもあります。
勝者:これはネクタイです。 どちらも、サイトを作成するときに役立つ独自の機能を提供します。
プラグインを非アクティブ化するとどうなりますか?
一部のページビルダーはショートコードを使用します。 これらのショートコードは、特定のページビルダーで作成したページにモジュールを追加します。 ページビルダーがアクティブである限り、これらのショートコードはサイトに表示されません。
ページビルダープラグインが非アクティブ化されたときにショートコードをWebサイトに残すページビルダーがあります。 これらのショートコードを削除し、これらのページビルダーを使用して作成されたコンテンツを再作成しようとするプロセスは、非常に複雑で時間がかかる可能性があります。
使用していたページビルダープラグインを非アクティブ化すると、サイトにロックインが発生します。 これは、サイトのルックアンドフィールに大きな影響を与える可能性があるため、無視してはならないものです。 その場合、非アクティブ化すると、ページビルダーの高度なスタイルが失われます。
ページビルダーを非アクティブ化すると、次の2つのことが発生する可能性があります。
- ページビルダーは、非アクティブ化した後、クリーンなコードを残します。
- ページビルダーは、非アクティブ化後に処理するショートコードの混乱を残します。
Elementorを無効にすると、スタイルは失われますが、コンテンツは「通常」のように見えます。 Elementorの場合と同様に、同じケースがVisual Composer WebsiteBuilderの場合です。 プラグインはレイアウトと要素のスタイル設定を担当するため、プラグインを削除するとサイトの外観に悪影響を与える可能性があります。
勝者:両方のプラグインは、非アクティブ化されたときにショートコードの混乱を残すことはありませんが、それでもそれらを使用して行われたスタイルとカスタマイズは失われます。
価格の違い
Elementorの無料バージョンは、WordPressリポジトリから直接無料でダウンロードできます。 これは、利用可能な最高の無料ページビルダープラグインの1つです。 Elementor Proは、追加の機能を提供します。 無料版を補足します。

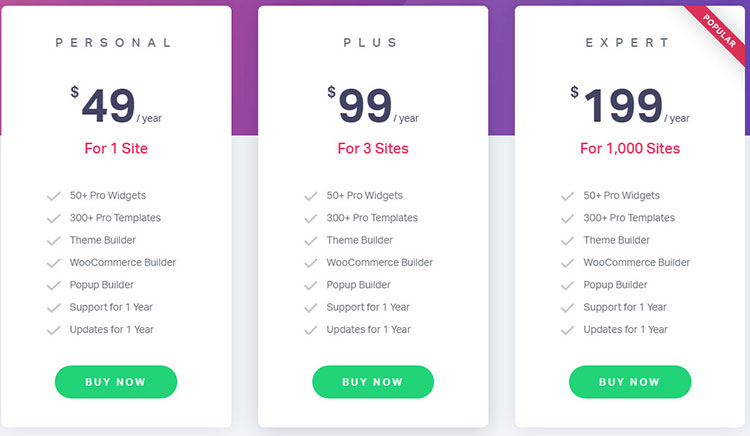
Elementor Proは、1つのサイトで年間49ドルで購入できます。 3サイトプランを99ドル/年で購入することも、最大1,000のWebサイトで使用するために199ドル/年プランを購入することもできます。

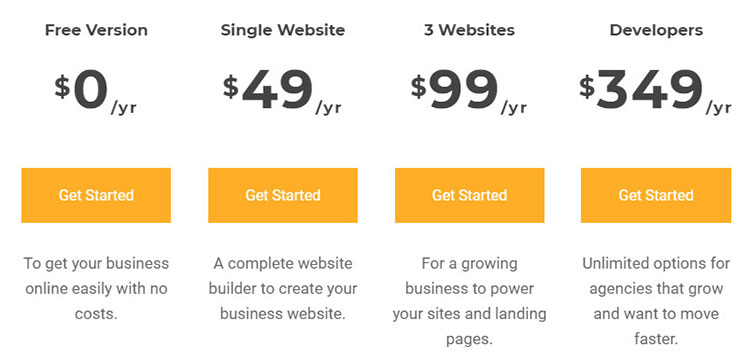
Visual Composerのための4つのライセンス計画があります。 無料版と、無制限のカスタマーサポートと年間49ドルの要素アクセスを含む単一サイトのプレミアムライセンスがあります。 3サイトライセンスを年間99ドルで購入することも、最大1000サイトでの使用を含む開発者ライセンスを349ドルで購入することもできます。
勝者: Elementorはより安いプランを提供します。
ElementorとVisualComposerの結論
Visual Composerは、非常に効果的なWebサイトビルダープラグインです。 これにより、サイト作成プロセスが簡素化され、より多くの設計機会が得られます。
VisualComposerはReactベースのツールです。 ショートコードに基づいていませんが、WordPressのショートコードをサイトのレイアウトに適用するために使用できるショートコード要素があります。
VisualComposerは定期的に更新されます。 これには、100を超えるさまざまな要素、拡張機能、機能、およびテンプレートが含まれており、独自のプロフェッショナルなサイトを作成するのに役立ちます。
ページレイアウトを変更したり、複数のページレイアウトを適用したりできます。 モバイル編集の選択肢を調整することもできます。 Advanced Custom Fields、Gravity Forms、Gutenberg Editor、WooCommerce、Yoast、およびその他の多くの有名なプラグインで動作します。
Visual Composerは、検索エンジン最適化(SEO)を念頭に置いて設計されました。 テンプレートと要素は、現在の最良のSEOプラクティスに従います。
シンプルなウェブサイトを構築し、強い第一印象を与えることができるVisualComposerの無料版があります。 Visual Composer Premiumは、専用のカスタマーサポート、定期的な更新、およびVisualComposerのすべてのコア機能への無制限のアクセスが必要な場合に最適なアップグレードです。
Elementorは、コードを編集または追加せずにWebサイトを管理したい人にとって素晴らしいプラグインです。 Elementorを使用すると、美しく効果的なWebサイトを簡単に作成できます。 これは、サイト全体をコーディングするための技術的な知識と経験を持っている人にとっても魅力的なオプションです。
Elementorの無料バージョンを使用してほとんど何でもできます。 サイトをコアビジネス資産として使用する場合、または主なビジネスが顧客向けのWebサイトを作成する場合は、有料プランの1つにアップグレードすることを強くお勧めします。 グローバルウィジェットオプションと独自のテーマを作成できることにより、長期的には追加コストが非常に手頃になります。
Elementorの無料バージョンは、基本的なスタイルのページを作成するのに役立ち、おそらく他の無料のページビルダーバージョンのほとんどの機能を備えています。
ElementorまたはVisualComposerを使用する場合は、Elementorを使用することをお勧めします。 最初の無料バージョンを試してみてください。気に入った場合は、いつでもProにアップグレードできます。
