ElementorとWPBakeryページビルダーの比較(2021)
公開: 2020-07-08tは使いやすく、さまざまなカスタマイズオプションを提供するため、多くの人がWordPressを使用しています。 マウスを数回クリックするだけで、Webサイトを編集できます。 これは、ElementorやWPBakeryなどのページビルダーのおかげで人気があり、簡単になりました。 そのため、この投稿では、ElementorとWPBakeryを比較します。
WordPressWebサイトで変更を加えることは必ずしも簡単ではありませんでした。 以前は、ニーズに応じてサイトをカスタマイズするための知識とスキルが必要でした。
現在、WordPressサイトをカスタマイズするために使用できるWordPressウィジェットとツールがたくさんあります。 ページビルダーが市場に出て以来、新しいカスタマイズ戦術が浮上してきました。
WordPressは今でも世界で最も人気のあるコンテンツ管理システム(CMS)です。 Beaver Builder(BeaverBuilder無料とBeaverBuilderプロの比較を参照)、Brizy、Oxygen、Thrive Architect、Elementor、WPBakeryなどのページビルダーがWordPressに新しい意味を与えました。
多くのページビルダーが利用可能であるため、どれが最適かを判断するのは困難です。 この記事を使用して、ElementorとWPBakeryを比較し、上記の2つからどちらのオプションが最適かを判断できるようにします。
注: ElementorとDivi、ElementorとVisual Composer、Beaver BuilderとElementorも比較したので、興味がある場合は、これらの比較も確認してください。
Elementorの概要
Elementorは、そのさまざまな機能とシンプルさから人気が高まっています。 Elementor PROバージョンを使用すると、高品質でプロフェッショナルなWebサイトを数分で作成および設計できます。
プラグインには、編集内容をリアルタイムで確認できるライブモードがあります。 Elementorは、サイトのページに加えたすべての変更の履歴、固有の要素、および既製のテンプレートの膨大なライブラリを提供します。

Elementorには無料版と有料版があります。 有料版には、Elementorの無料版よりも多くのウィジェットと機能があります。 Elementorの有料版には、Facebookウィジェット、ソーシャルアイコン、画像カルーセル、メニューアンカー、星評価、召喚ボタン、その他多くの機能があります。
ELEMENTOR FREE vs ELEMENTOR PAID

- 名前
- 価格
- テンプレートライブラリ
- テンプレートのエクスポート/インポート
- モバイル編集
- シェイプディバイダー
- ビデオライトボックス
- ボックスシャドウ
- テキストシャドウ
- 背景オーバーレイ
- ホバーアニメーション
- エントランスアニメーション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- イメージボックス
- お客様の声
- アイコン
- アイコンボックス
- ソーシャルアイコン
- イメージギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- プログレスバー
- タブ
- アコーディオン
- トグル
- アラート
- HTML
- ショートコード
- メニューアンカー
- サイドバー
- グーグルマップ
- SoundCloud
- 仕切り
- スペーサー
- 列
- 背景グラデーション効果
- 改訂履歴
- 空白のキャンバステンプレート
- メンテナンスモード
- ページ設定
- エレメントホバー
- やり直し/元に戻す
- フォーム
- スライド
- 投稿
- ポートフォリオ
- どこにでも埋め込む
- グローバルウィジェット
- カスタムCSS
- プロテンプレート
- 価格表
- 価格表
- 秒読み
- WC製品
- WCエレメント
- トイレカテゴリー
- WCカートに追加
- フリップボックス
- 組積造のレイアウト
- ブログのページ付け
- ケンバーンズエフェクト
- 共有ボタン
- フォームの統合
- ログインウィジェット
- アニメーションの見出し
- Facebookウィジェット
- ブロッククォート
- ナビゲーションメニュー
- メディアカルーセル
- 召喚状ウィジェット
- カスタムフォント
- ヘッダー&フッタービルダー
- 動的な単一投稿とアーカイブページのデザイン
- ACFとツールセットの統合

- ELEMENTOR FREE
- 自由

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
プラグインはほとんどのWordPressテーマと完全に互換性があります。 これは、WordPressWebサイトのコンテンツを独自のデザインと組み合わせる良い方法です。
Elementorに付属する要素だけでは不十分な場合は、Jetプラグイン、Elementor用のPlusアドオン(Elementorレビュー用のPlusアドオンを確認)、Elementor用のStratumウィジェット(Stratumレビューを参照)など、サードパーティのElementorアドオンも多数あります。 Elementorのマスターアドオン(Elementorレビューのマスターアドオンを確認してください)など。
長所:
- インターフェースは非常に簡単に理解できます。
- Elementorには印象的なブロックとテンプレートライブラリがあります。
- ライブモードでは、変更を加えたときに変更を確認できます。
- 無料版には便利な機能が満載です。
- ロックインの原因となる可能性のあるショートコードはありません。
- 利用可能な機能、オプション、および設定の膨大な量。
短所:
- ホワイトラベルオプションはありません。
- ヘッダーのカスタマイズの選択肢は多少制限されています。
WPBakeryページビルダーの概要
以前はVisualComposerとして知られていました(違いは何ですか– Visual ComposerとWPBakeryの比較)、WPBakery(WPBakeryレビューを確認してください)は最初のWordPressページビルダーの1つです。
Visual Composerの商標は、完全に異なる別個のプラグインであるVisual Composer Website Builder(Visual Composerの無料とプレミアムの違い)に使用されるようになりました。 オリジナルのWPBakeryページビルダーはCodeCanyonで販売されています。
WPBAKERY PAGE BUILDER vs VISUAL COMPOSER WEBSITE BUILDER

- 名前
- 価格
- 無料版
- ドラッグアンドドロップエディタ
- フロントエンドエディター
- ツリービューモード
- バックエンドエディター
- モバイル編集
- インラインテキストエディタ
- インスタント保存
- ヘッダーエディター
- フッターエディター
- サイドバーエディター
- ページレイアウト
- グローバルヘッダーとフッター
- WordPressのテーマで動作します
- カスタム投稿タイプのサポート
- マルチサイトサポート
- 多言語対応
- RTL互換
- テンプレート管理
- ブロックテンプレート
- 要素のプリセット
- Templatera /グローバルテンプレート(再利用可能なテンプレート)
- テンプレートのエクスポート/インポート
- デザインオプション
- コピーペースト
- 要素のクローン
- 要素のカスタム名
- グリッドビルダー
- 要素を非表示
- キーボードショートカット
- 最近の色
- 元に戻す/やり直し
- 空白ページウィザード
- カスタムCSS
- カスタムJavaScript
- 要素の置き換え
- 役割マネージャー
- アイコンライブラリ
- Googleフォント
- Instagramのようなフィルター
- 視差効果
- グラデーションの背景
- スライドショーの背景
- カルーセルの背景
- 背景のズームイン/ズームアウト
- ビデオの背景
- 要素のアニメーション
- 背景画像の位置
- シェイプディバイダー
- ボックスシャドウ
- インスタント列サイズ変更
- カラムスタッキング
- 逆カラムスタッキング
- 行の全幅/高さ
- レスポンシブプレビューモード
- 自動応答性
- カスタム行の応答性
- YoastSEOサポート
- ショートコードのサポート
- WordPressウィジェットのサポート
- グーテンベルク要素
- グーテンベルクのブロック
- カスタムウィジェットのサポート
- スプラッシュストック画像
- API
- ステージングアクティベーション
- サードパーティのアドオン
- WooCommerceサポート
- クラウドライブラリ
- メニュー要素
- テーマの統合
- 開発者ライセンス

- ビジュアルコンポーザーウェブサイトビルダー
- 単一サイトで59ドルすべての要素とカスタマーサポートに無制限にアクセスできる59ドルのシングルサイトプレミアムライセンス、3つのWebサイトライセンスで149ドル、349ドルで開発者ライセンス(無制限の使用)。

- WPBAKERYページビルダー
- 単一サイトで45ドル45ドルのシングルサイトライセンス(1回払い)とSaasアプリケーションの245ドルの拡張ライセンス
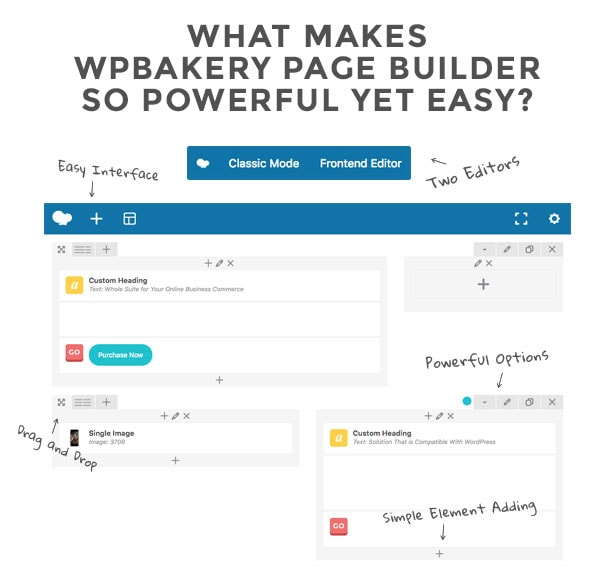
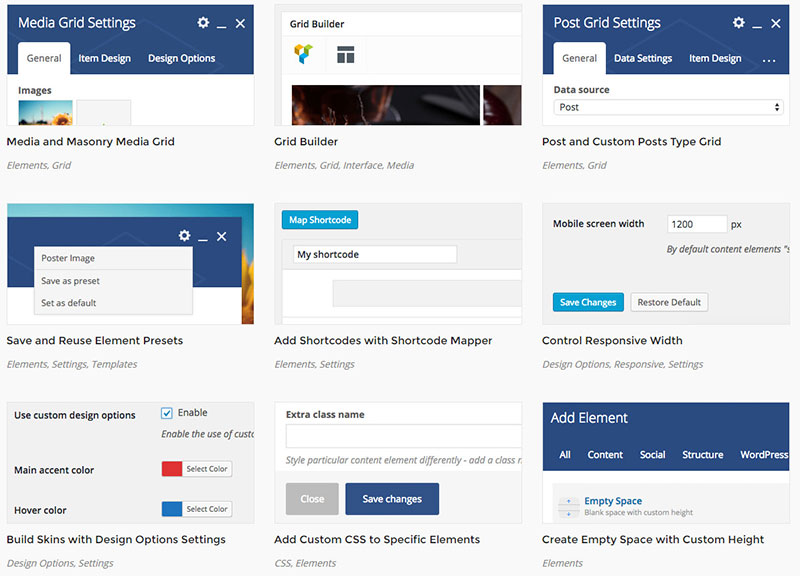
WPBakery Page Builderプラグインには、固有のページをデザインするために使用できるコンテンツブロックがあります。 一部のページビルダーはこれらのブロックをウィジェットと呼び、他のページビルダーはそれらをモジュールと呼びます。

WPBakeryは、ブロックのコンテンツ要素を呼び出します。 各コンテンツブロックは、ページのどこにでもドラッグアンドドロップできます。
画像カルーセル。 テキストブロック、チャート、ソーシャルメディアボタン、チャート、およびビデオプレーヤーは、40以上の利用可能なWPBakeryコンテンツ要素のほんの一部です。 ページビルダーを使用して、WordPress管理エリアを使用してバックエンドでページをデザインし、ライブサイトエディターを介してフロントエンドでページをデザインできます。

WPBakeryに付属するコンテンツブロックでは不十分な場合は、Composium(Composiumレビューを参照)やUltimateWPBakeryアドオンなどの多くのWPBakeryアドオンがあります。これらを使用してオプションを拡張できます。
長所:
- 利用可能なテンプレートはたくさんあります。
- 複数のカスタマイズの選択肢があるため、これは多くの人に好まれるプラグインです。
- サードパーティの拡張機能をインストールしなくても、利用できる要素は豊富にあります。
短所:
- カスタマイズオプションが多すぎるように見えることがありますが、多すぎる可能性があります。
- プラグインを非アクティブ化または使用を停止すると、処理するショートコードの混乱が残ります。
- WPBakeryには無料版がありません。
- 対処するのに最速のページビルダーではありません。
ElementorとWPBakeryの比較
ElementorとWPBakery Page Builder(当初はVisual Composerとして知られていました)を比較することは興味深いです。なぜなら、各プラグインは他のプラグインとは大きく異なる市場での地位を持っているからです。
Elementorは、このシーンでは比較的新しいものです。 彼の無料バージョンの500万以上のアクティブなインストールで、それは急速に人気が高まっています。
WPベーカリーページビルダーは、最初のページビルダーの1つであったため、数年前から存在しています。 そのため、多くのテーマに統合されています。 特にThemeForestにあるテーマ。
ユーザーインターフェース
ほとんどのサイト所有者は、ページビルダーを使用して多くの時間を費やす予定です。 選択するページビルダーは、理解しやすく、楽しく使用できるインターフェイスを備えている必要があります。
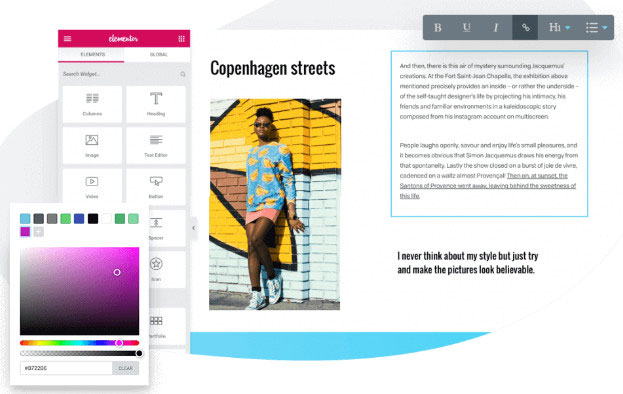
Elementorのエディターを開くと、画面の左側に表示されるサイドバーにすべての要素がきちんと配置されていることがわかります。 要素を使用するには、使用する要素をドラッグしてプレビューパネルにドロップするだけです。

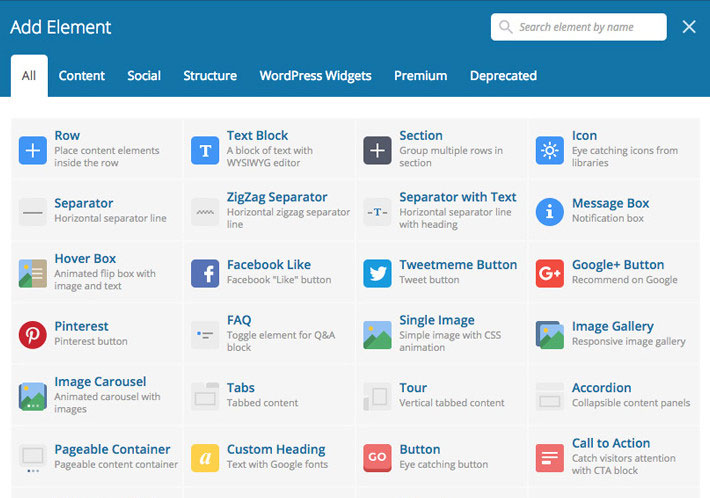
あなたはすぐに新しい要素を見て見つけます。 WPBakeryで要素を検索する場合は、要素テーブルにアクセスする前に表示されるプラスアイコンをクリックする必要があります。
インライン編集機能は、これら2つのツールが異なるもう1つの側面です。 Elementorでは、インライン編集機能を有効にして要素を編集できます。 これにより、すべての変更をすばやく簡単に行うことができます。 WPBakeryでは、すべての編集はポップアップで行われます。
全体的な編集エクスペリエンスは、これら2つのプラグインを際立たせるもう1つの領域です。 WPBakeryを使用すると、ユーザーはバックエンドまたはフロントエンドで変更を加えることができます。

WPBakeryは現在インライン編集をサポートしていないことを覚えておいてください。 バックエンドまたはフロントエンドで行う変更は、ポップアップを使用して行う必要があります。 これには、当初の予想よりも少し時間がかかる場合があります。
勝者:フロントエンド編集が好きなら、Elementorが明確な選択です。 バックエンドエディタを使用したい場合は、WPBakery PageBuilderの方が適している場合があります。
利用可能な要素
ページビルダーページは、要素を使用して作成されます。 適切なページビルダーは、効果的で魅力的なページを作成するために必要な要素を備えたものでなければなりません。 機能性も考慮に入れる必要があります。 200以上の要素から選択できると便利な場合があります。 ただし、必要な要素関数が含まれていない場合は、使用可能な要素の数は関係ありません。

ElementorとWPBakeryには、選択できる要素がたくさんあります。 ElementorのProバージョンには、Webサイトのデザインに使用できる50以上の要素があります。 Elementorアドオンを利用して、から選択できる要素の数を増やすこともできます。 WPBakeryは、50を超えるコア要素へのアクセスを提供します。

WPBakery Page Builderのアドオンコミュニティには、使用する200を超える追加要素があります。 これは、Elementorのアドオンコミュニティが提供するものをはるかに超えています。 特定のプラグインを使用して、サイトに固有の要素を作成することもできます。
勝者:両方のプラグインには、すでに含まれている要素の量がほぼ同じです。 WPBakeryは、サードパーティのプラグインを介してアクセスできる追加のアドオンの数の点で際立っています。
時間をかけて、個々の要素とその特定の機能を確認してください。 選択するページビルダーには、ニーズに最適な要素が含まれている必要があります。
スタイリングオプション
カスタムスタイルは、サイトをユニークにするのに役立ちます。 Elementorのスタイリングの選択は、[スタイル]タブと[詳細]タブに分かれています。
- スタイル–ここでは、配置、色、およびその他の基本設定を調整できます。
- 詳細–アニメーション、境界線、余白、パディング、レスポンシブデザイン、およびz-index設定を調整できます。 必要に応じて、カスタムCSSを特定の要素に統合することもできます。

WPBakery PageBuilderのスタイル選択はより複雑です。 編集する要素に、背景、境界線、余白、およびパディングを追加できます。 列または行を編集する場合は、追加のスタイルオプションを使用できます。
一部のタブでは、セクション全体またはそれらのセクションの特定の要素のみを編集できます。 事前に設計されたテンプレートは、必要に応じてアクティブ化、変更、およびアップロードできます。

WPBakeryでのスタイルの選択は、変更されるコンテンツのタイプによって異なります。 基本的な要素を編集するための選択肢は多くありません。 実際にできることは、背景、境界線、マージン/パディングを調整することだけです。
列を編集すると、追加のスタイルオプションにアクセスできます。 レスポンシブデザイン(特定のデバイスで表示されたときに列を非表示にするなど)、視差ビューなどを追加できます。
勝者:次の理由から、Elementorのスタイリングオプションが好きです。
- 彼らはより直感的です。
- ポップアップと格闘する必要はありません。 必要なものはすべて、便利なサイドバーにあります。
- Elementorには、列、行、および要素に対して同じ基本スタイルオプションがあります。 WPBakeryには、これらのカテゴリごとに異なるスタイルの選択肢があります。
- Elementor要素にカスタムCSSを追加できます。 WPBakeryでは、カスタムCSSクラスのみを統合できます。 それでも、実際のCSSを別の場所に追加する必要があります。
テンプレート
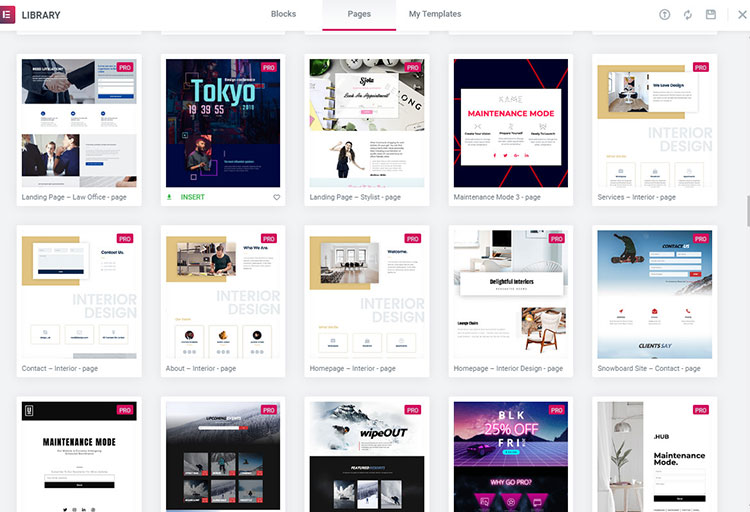
テンプレートは時間の節約になります。 毎回最初から各ページを作成するのではなく、既存のデザインを使用して必要に応じて変更することができます。

どちらのプラグインにも、さまざまな既製のテンプレートがあります。 WPBakeryには85を超えるテンプレートがあり、Elementorには120を超えるさまざまなテンプレートから選択できます。

勝者: Elementorにはさらに多くのテンプレートがあります。 それらのテンプレートは、WPBakeryが提供するものよりも優れて設計されていると思います。 Elementorでは、必要に応じて独自のテンプレートデザインを再利用することもできます。
テーマビルダー
一部のページビルダープラグインでは、投稿またはページのコンテンツのみを編集できます。 ヘッダー、フッター、単一のブログ投稿、ブログアーカイブテンプレート、またはサイトの他の部分など、テーマで定義されたコンテンツを変更することはできません。
Elementorの最新のアップデートには、テーマビルダーが含まれるようになりました。 この関数を使用すると、サイトのヘッダーとフッターをカスタマイズできます。 それらを最初から作成することも、事前に作成されたテンプレートを使用することもできます。 次に、これらのヘッダーとフッターをサイト全体またはサイトの特定のセクションに割り当てることができます。
Elementorのページビルダーインターフェースでは、カスタマイズしたヘッダーセクションを作成できます。 選択したテーマに関係なく、ヘッダーの外観を完全に制御できます。 サイトのロゴ、カスタムヘッダー、およびその他の固有のコンテンツのメニューは、この同じインターフェイスから作成できます。
WPBakeryにはテーマエディター機能はありません。 この機能を有効にするには、Visual Composer WebsiteBuilderの「ブラザー」プラグインをインストールしてアクティブ化する必要があります。
勝者: Elementor
ユニークな機能
新しいユニークな機能を一貫してリリースするというElementorチームの取り組みは、私がElementorについて常に気に入っていることの1つです。 頭に浮かぶ最初のそのような機能は、 EmbedAnywhere機能です。 ショートコードを使用して、すでに保存したテンプレートを埋め込むことができます。 Elementorデザインは、フッター、サイドバー、またはショートコードが許可されているサイトの他のセクションに配置できます。
グローバルウィジェットはもう1つの便利な機能です。 特定のデザインを一度保存するだけで、サイトのさまざまな領域で同時に使用できます。 そのデザインへの変更は、グローバルウィジェットを使用したすべての場所で更新されます。
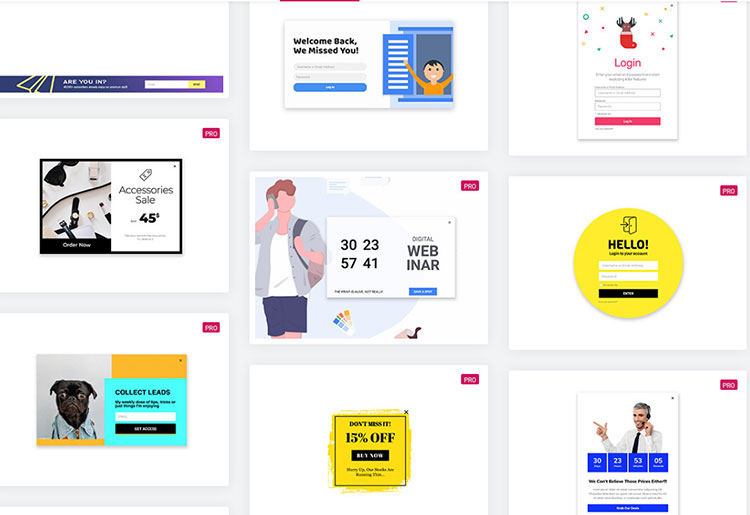
Elementor Proには、独自のポップアップビルダーもあります。 Elementorページビルダーインターフェイスを使用して、フライイン、フルスクリーンディスプレイ、ハローバー、その他のポップアップをデザインするだけです。

これらのポップアップとそれに付随するバリアントを使用すると、サイトの訪問者がニュースレターの購読、アナウンスの表示、広告など、Webサイトで特定のアクションを実行するように促すことができます。
Elementorには、カスタム作成されたElementorページを使用してサイトをメンテナンスモードにすることができる優れた機能もあります。
WPBakery Page Builderには、ロールに基づいてWPBakery PageBuilderユーザーインターフェイスのさまざまなセクションへのアクセスを制御できるロールマネージャー機能があります。 Diviのアクセス許可ほど完全ではありませんが、Elementorのかなり基本的なユーザー許可からの大きな一歩です。
WPBakeryの膨大なアドオンリストは必須の機能ではありませんが、それでもユニークだと思います。 選択したアドオンごとに追加料金を支払う必要がありますが、機能を大幅に向上させることができます。
勝者: Elementorには独自の数のオプションと機能があるので、ここでElementorを使用します。 追加のお金を払いたい場合は、WPBakeryにさらにユニークな機能を追加できます。 Elementorにはアドオンもかなりの割合であります。
プラグインを非アクティブ化するとどうなりますか?
ロックインは、特定のページビルダープラグインを非アクティブ化するとサイトに何が起こるかを説明するために使用されます。 それはあなたのサイトのデザインと見た目に影響を与える可能性があるので、それは真剣に受け止められるべきものです。
すべてのページビルダーで、非アクティブ化すると、ページビルダーの高度なスタイルが失われます。 スタイリングは、次の2つの方法のいずれかで表示されます。
- クリーンなコードを残す
- ショートコードの混乱を残して
Elementorを無効にすると、スタイルは失われますが、コンテンツは「通常」のように見えます。 WPBakery Builderは、Divi Builderと同じように、混沌としたルートをたどる傾向があります。
WPBakeryを無効にすると、対処すべき厄介なショートコードがたくさんあります。 壊れたショートコードとスタイリングの喪失に対処する必要がありますが、どちらも非常にイライラする可能性があります。
考えられるロックインの問題は、WPBakery PageBuilderのすべての長所と短所を慎重に検討する必要がある理由の1つです。 このプラグインを選択した場合、これは後で発生する必要がある問題になる可能性があります。
勝者: Elementor
ElementorまたはWPBakery–価格
Elementorの無料バージョンは、WordPressプラグインリポジトリからダウンロードできます。 これは私が今まで使った中で最高の無料のページビルダープラグインです。 この記事で前述したElementorのすべての機能が必要な場合は、ElementorProを購入する必要があります。 これは基本的に無料版へのアドオンです。
Elementor Proは、1つのWebサイトで年間49ドル、3つのサイトで年間99ドル、または1,000サイトで年間199ドルで購入できます。

WPBakeryには無料バージョンがありません。 1つのサイトで64ドルの一括払いで購入できる有料版のみがあります。 WPBakery Page Builderは、1つのWebサイトにのみ必要な人には十分です。
ただし、積極的に取り組んでいるサイトが複数ある場合は、より費用のかかるオプションになる可能性があります。 その場合は、Elementorの無制限のプロバージョンを選択したほうがよいでしょう。
勝者: Elementor
WPBakery vsElementor結論
これで、WPBakery PageBuilderとElementorの両方が提供する必要のある機能に関する十分な情報が得られたはずです。 私の考えを知りたいのなら、ここに私の意見があります。
Elementorをお勧めします。理由は次のとおりです。
- 私はそのより速いインターフェースが好きです。 ラグが少なくなり、サイト所有者の時間を大幅に節約できます。
- Elementorにはより良いスタイルの選択肢があります。 WPBakeryのポップアップ編集は遅く、Elementorのインライン編集機能ほど直感的ではありません。
- Elementorの設計チームが定期的に更新、改善、追加機能をリリースしているのが好きです。
- Elementorの急速に成長しているアドオンコミュニティのおかげで、さらに多くの機会があります。
Elementorは私の個人的な好みです。 ただし、その特徴と機能が気に入った場合は、WPBakeryのページビルダーを選択しても問題はありません。 特に業界でどれほど人気があるかを考えると、これは確かな選択です。
WP Bakery Page Builder(以前はVisual Composerと呼ばれていました)には、Elementorよりも多くの要素があります。 使用できるブロックがたくさんあり、その多くは拡張機能を必要としません。 各要素は好きなようにカスタマイズできます。 また、サイトの作成を簡素化できるいくつかの印象的なビルド済みテンプレートも含まれています。
ロックインは、WPベーカリーの主な欠点の1つです。 それは多くのショートコードを使用します。つまり、何らかの理由でプラグインを非アクティブ化することにした場合、複雑なショートコードの混乱が残ります。 また、WordPressバックエンドが遅れることもあります。
Elementorは、最も使いやすいページビルダーの1つです。 無料版は実用的な要素の優れた選択を提供します。 プロエディションには、さらに特殊なウィジェットとオプションが追加されています。
