デザイナーの電子メールアクセシビリティ:従うべき8つのベストプラクティス
公開: 2019-08-19ビジュアルデザインは単なる装飾以上のものです。 優れた電子メールデザインは、見栄えが良いだけでなく、購読者の能力に関係なく、購読者がコンテンツを簡単に消化し、重要な情報を見つけ、迅速に行動できるようにします。 これにより、電子メールの設計は電子メールのアクセシビリティに大きな影響を与えます。
よりアクセシブルなメールキャンペーンを作成したい場合は、アクセシブルなメールコピーを作成してコードを最適化するのと同じくらい、メールデザインを最適化することが重要です。 どのように? キャンペーンが能力に関係なくすべての人のために設計されていることを確認するために従うべき8つのベストプラクティスを次に示します。
 | あなたのメールはアクセス可能ですか?Litmusのアクセシビリティチェックにより、アクセシビリティのベストプラクティスに対して電子メールを簡単にテストできます。 改善し、すべての人にとってより良いメールを作成する方法をご覧ください。 詳細→ |
1.実際のテキストを使用する
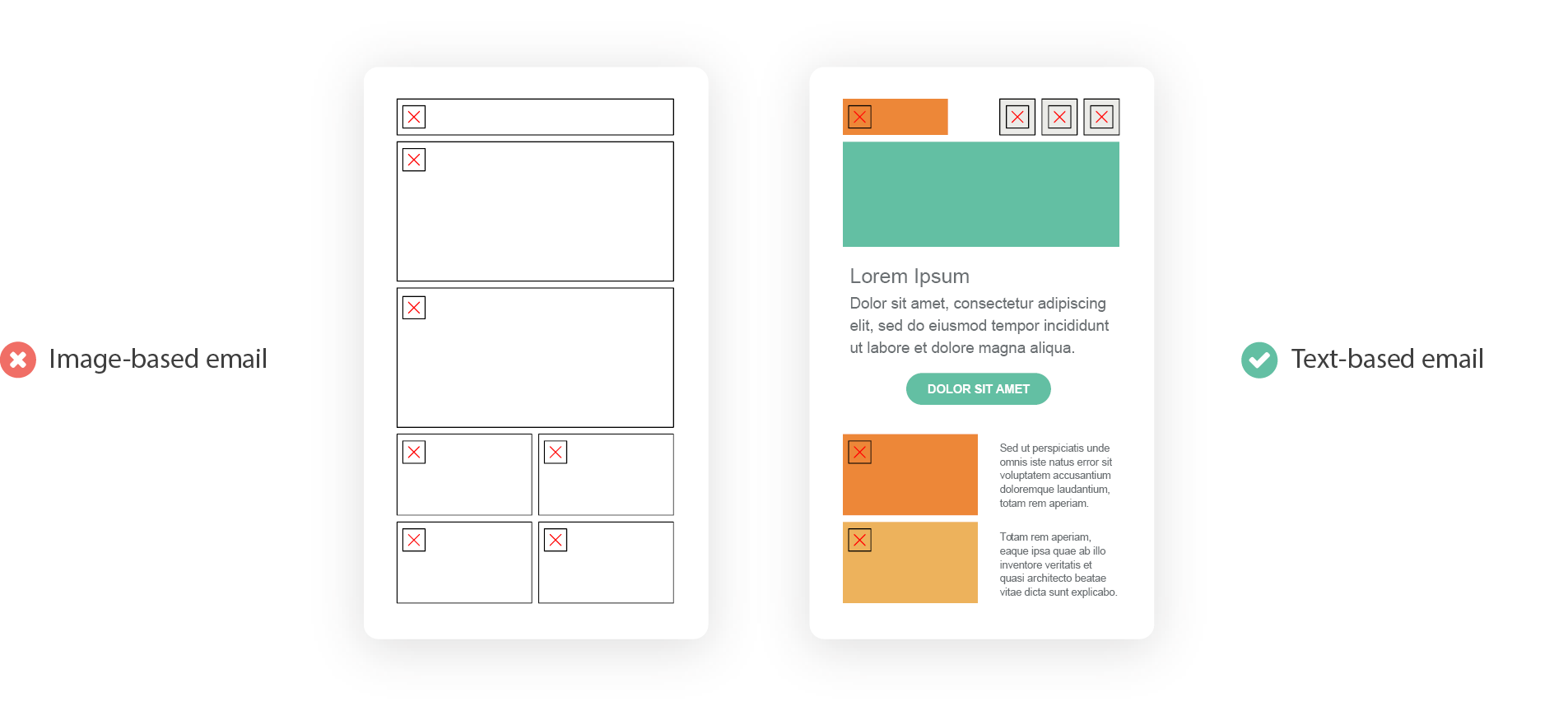
多くの企業が全画像メールを使用し、Photoshopなどのプログラムでデザインし、基本的なHTMLテンプレートにダンプしています。 これにより、高度な視覚的カスタマイズが可能になりますが、HTMLで実際のテキストを優先することには、アクセシビリティに関して多くの利点があります。
多くの電子メールクライアントは、セキュリティ上の理由から画像を無効にします。 これが起こると、障害のない人でもあなたのメールを読むことができなくなります。 おそらくもっと重要なのは、画像が有効になっている場合でも、支援技術ではコンテンツを十分に活用できないことです。 スクリーンリーダーは、画像内のテキストではなく、電子メールの基になるコードにのみアクセスできます。画面引伸機とズーム設定により、電子メールがぼやけて読めなくなることがよくあります。

コピーの大部分は、HTML要素内のライブテキストとして電子メールに含める必要があります。
2.強力な階層を作成します
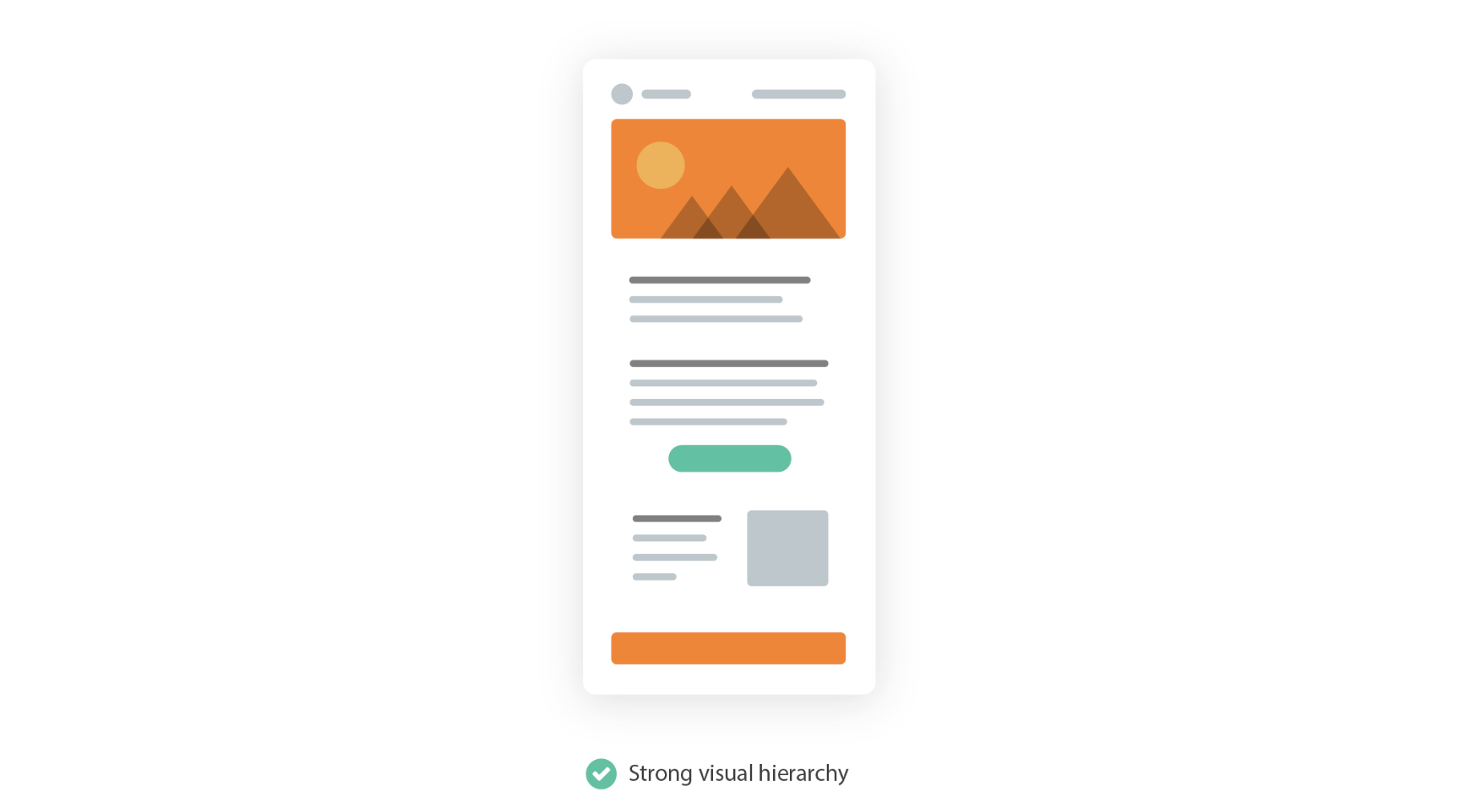
認知障害と状況障害(急いでいる、気が散っているなど)の両方により、人々は長くて均一なテキストのブロックを読んで理解することが困難になります。 階層(または重要性を強化する視覚的な違いを作成する)は、これらのユーザーが電子メールのコンテンツをすばやく消費するのに役立ちます。

テキストのサイズ、色、配置を使用することで、簡単にスキャンして読むことができるメールを作成できます。 コピーの小さな部分の上に太字でコントラストの高い見出しを作成し、セクション間に十分な空白を確保して、コンテンツが一緒ににじむのを防ぎます。
3.メールのコピーを左揃えにします
実際のテキストと階層の両方を使用すると読みやすさが向上しますが、メールの読みやすさを向上させるための微妙な方法もあります。 1つの方法は、コピーの長いセクションに左揃えのテキストを使用することです。
読書は、ページや画面のどこにいるかを理解するために視覚的な手がかりに依存しています。 最も重要な手がかりの1つは、新しい行の開始です。これは、電子メールをジャンプするときに目のアンカーとして機能します。 長いコピーの新しい行ごとにそのアンカーを同じ場所に保持すると便利ですが、多くの設計者は、中央揃えのテキストによって提供される視覚的な対称性を好みます。 左揃えのテキストを使用することは、コピーを読みやすくするための最良の方法の1つです。
メールのアクセシビリティに関する一番の秘訣:2行より長いコピーがある場合は、そのコピーを左揃えにします。
これをツイート→
両端揃えのテキストは、単語間の間隔を調整してテキストの行を均一に保つため、これらのアンカーを作成しますが、他の問題が発生します。 完全に正当化されたテキストを使用する場合、認知障害を持つ人々のハードルを作成する白い川がしばしば導入されます。
4.最小フォントサイズ14pxを使用します
使用している画面のサイズに関係なく、テキストが人々が読みやすい大きさであることを確認する必要があります。 iPhoneなどの一部のモバイルデバイスは、サイズが14px未満のテキストを自動的に拡大します。 コピーを少なくともその大きさ、できればさらに大きく保つことで、より良い読書体験を生み出すことができます。
5.行間隔を最適化します
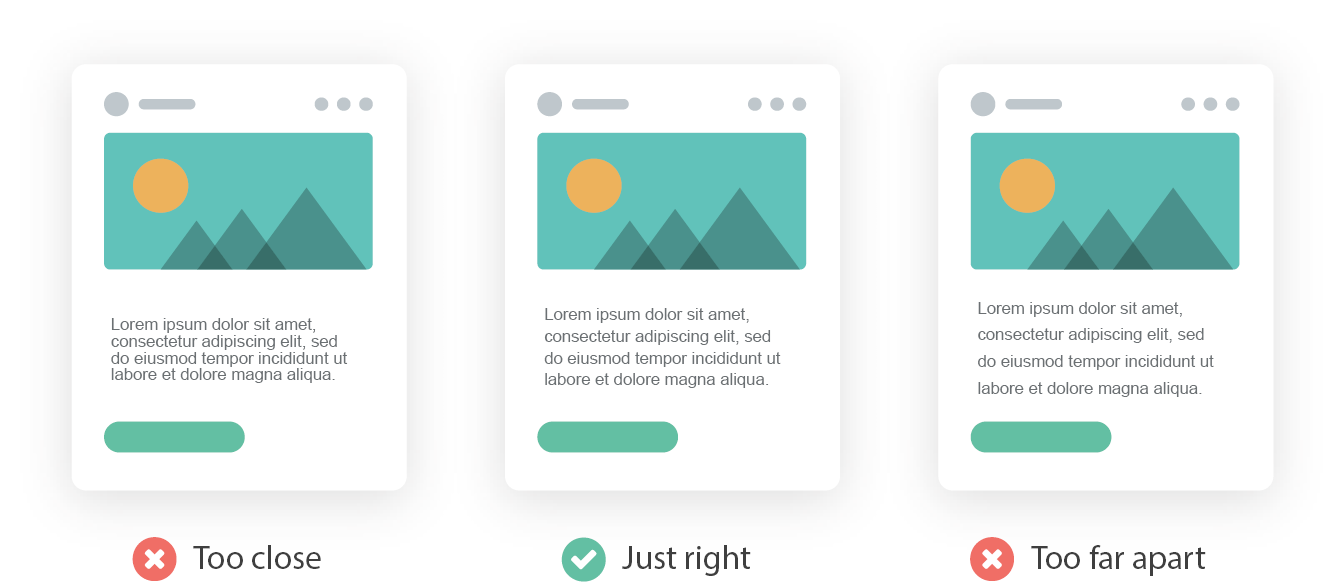
テキストの行の間に十分なスペースがあることを確認しますが、スペースが多すぎないようにすることは、読みやすさを向上させるための優れた方法です。 コピーの行が近すぎると、区別するのが難しくなります。 逆に、それらが離れすぎている場合、それらはすべて短い個々の段落のように見えるため、次の行を探す場所を知るのは困難です。 ワールドワイドウェブコンソーシアムには、適切な行間隔に関する明確なガイドラインさえあり、単一の間隔よりも1.5から2が好ましいことを示唆しています。


6.コントラストを高く保つ
コントラストは、電子メールの2つの要素の違いです。 ほとんどの場合、それはコピーの色とそれが置かれている背景の違いです。 コントラストが低すぎると視力が弱い人は、電子メールを読むのに非常に苦労する可能性があります。
幸いなことに、適切なコントラストのための確立されたガイドラインがあります。 Webコンテンツアクセシビリティガイドラインは、適切なコントラストを決定する方法を明確に定義しています。 主なルールは、要素を区別できるようにすることです。 彼らの言葉で:
前景と背景を分離するなど、ユーザーがコンテンツを簡単に見たり聞いたりできるようにします。
これを行うには、色、フォントの太さ、フォントサイズなど、さまざまな方法があります。 使用する方法に関係なく、メールにアクセスできるように、要素が他の要素と十分に対照的であることを確認してください。 アクセシビリティグループWebAIMには、オンラインで無料のコントラストチェッカーがあり、サブスクライバーが行う前にコントラストの問題を特定するのに役立ちます。
7.使いやすさを向上させる
実際に電子メールを操作する場合は、すべてのリンクとボタン(タッチターゲットと見なされるもの)が使用可能であることを確認する必要があります。
テキストリンクに関して言えば、これはそれらのリンクを周囲のテキストと区別できるようにすることを意味します。 リンクのデフォルトが下線付きの青いテキストであるのには理由があります。 そのスタイリングをオーバーライドするときは、慎重に行う必要があります。 特に下線は、電子メール内のリンクを示すのに役立ちます。 世界には約3億人の色覚異常の人々がいるため、リンクのスタイリングを色だけに頼ると、彼らは困難な立場に置かれます。
召喚状やボタンの場合は、最も大きくて揺れる親指やポインティングデバイスでもタップできるように十分な大きさにしてください。 また、これらのターゲットの周囲に十分な空白があることを確認してください。これにより、誤ってリンクをタップしたり、ユーザーのフラストレーションを回避したりすることがなくなります。
テキストリンクとボタンの両方で、ホバー状態を含めることは、より優れた、よりアクセスしやすいユーザーエクスペリエンスを作成するためのもう1つの優れた方法です。 CSSでリンクをターゲットにし、:hover疑似セレクターを使用すると、ユーザーがそれらのリンクにカーソルを合わせたときにさまざまなプロパティを適用できます。 これにより、コンテンツの一部をクリックできることを明確に示すことができ、電子メールデザインの機能強化として見過ごされがちです。 UXムーブメントのAnthonyは、彼の記事「リンクにホバー効果が必要な理由」でそれをうまくまとめています。
ユーザーが色覚異常であるかどうかに関係なく、誰もが簡単にリンクを見つけてターゲットにできるはずです。 リンクにホバー効果を追加することは、リンクのニーズを満たすための簡単で効果的な方法です。 リンクとテキストは単に異なって見えるべきではありません。 最高のユーザーエクスペリエンスを得るには、動作も異なる必要があります。
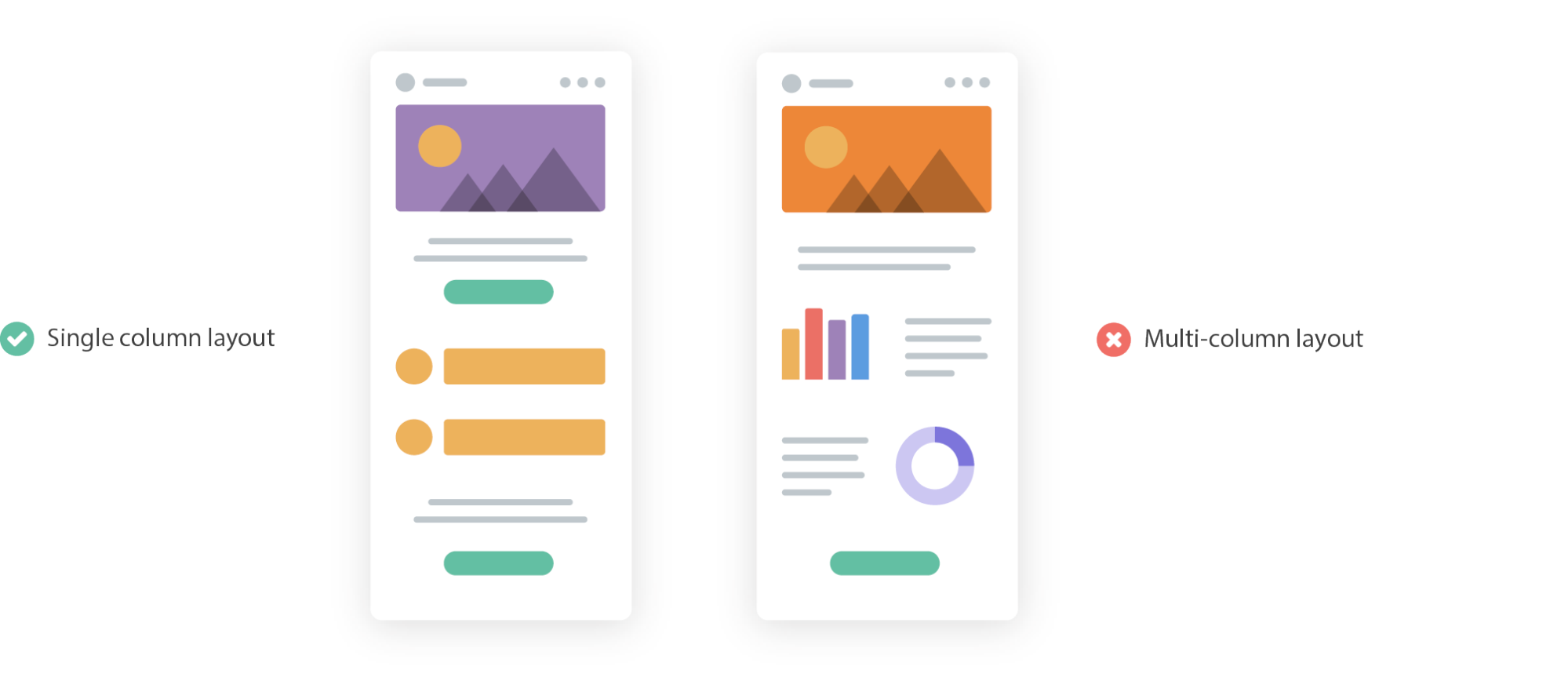
8.メールのレイアウトをシンプルに保つ
メール自体のレイアウトがアクセシビリティに影響を与える可能性があります。
複雑な複数列のレイアウトは、ユーザーの感覚過負荷につながる可能性があります。 レイアウトが複雑になるほど、電子メールで迷子になりやすくなるため、多くの場合、より単純なレイアウトが好まれます。 単一列のレイアウトは、アクセシブルなキャンペーンを作成するのに特に効果的です。コンテンツを合理化し、階層を強化して、プロセスのスキャン可能性を支援します。

単一列のレイアウトは、一般に、さまざまな画面サイズ間で調整する方が簡単です。 より多くの世界がオンラインになるにつれて、より多くの人々がインターネットや電子メールにアクセスするために小型のモバイルデバイスを使用しています。 使用している手法に関係なく、さまざまなデバイス間で電子メールの応答性を維持することは、サブスクライバーエクスペリエンスを向上させるための優れた方法です。
 | 電子メールのアクセシビリティに関する究極のガイドこのガイドには、能力に関係なく誰でも楽しめる電子メールの作成、設計、およびコーディングに必要な洞察と段階的なアドバイスが含まれています。 電子ブックをダウンロード→ |
