防弾メールボタン(HTML、CSS、VML)の作成方法
公開: 2021-01-16少なくとも3人に1人がメール画像をオフにしています。
多くの人はあなたの素晴らしいメールデザインさえ見ていません。 これにより、召喚状のメールボタンがコンバージョンを獲得する唯一のチャンスになります。
ただし、ボタンが画像でもある場合、誰にも表示されません。
あなたがそれからあなたの電子メールキャンペーンを保護することができたらどうしますか? メールのCTAボタンが…防弾だった場合はどうなりますか?
学ぶために読み続けてください:
- 防弾ボタンとは
- 独自の防弾メールボタンを作成するための4つのHTMLコードスタイル
- 防弾メールボタンがある場合とない場合のメールデザインの例
- ActiveCampaignが防弾メールボタンを簡単にする方法
防弾ボタンとは何ですか?
防弾メールボタンは、すべての受信トレイに表示される召喚状(CTA)ボタンです。 画像なしのHTMLで記述されているため、受信者がメールでの画像を許可するかどうかに関係なく、CTAボタンが表示されます。
人々は、3秒以内にあなたのメールを削除するかどうかを決定します。 それは彼らがあなたの電子メールのグラフィックを見ることができるときでさえです。
あなたはあなたの電子メールに多くの時間を費やしています。 成功するマーケティングキャンペーンは、次の分野でベストメールプラクティスを使用します。
- 件名
- メールのプリヘッダー
- 素晴らしいコピーの書き方
- 顧客に送信するメールの種類
- メーリングリストを増やす方法
画像ベースのCTAメールボタンを使用すると、鎧に危険な隙間が残ります。これらのベストプラクティスは重要ではありません。
 メールはワンダーウーマンである必要があります:弾丸の影響を受けない(または画像がオフになっている)
メールはワンダーウーマンである必要があります:弾丸の影響を受けない(または画像がオフになっている)
かつて、電子メールクライアントは、スパマーがユーザーのコンピューターをマルウェアに感染させるのを防ぐために、デフォルトの画像表示をブロックしていました。
2013年、Gmailは、Google独自の安全なサーバーを介して画像を実行することでゲームを変えました。 「下に画像を表示」バナーは過去のものでした。 これは企業にとって素晴らしいニュースでした。件名をクリックして表示されるハイパーリンクボタンのグラフィックと製品画像です。
しかし1年後、Litmusは統計をリリースし、Gmailユーザーの43%が自動画像ダウンロードをオフに戻すように設定を変更したことを示しています。
また、Outlookなどの他の多くの電子メールクライアントは、画像を自動的にダウンロードしません。
なぜ人々は電子メール画像をオフのままにするのでしょうか? デフォルトで画像を表示しない理由(および防弾ボタンを使用する理由)は次のとおりです。
- 実用性。 メールがカタツムリのペースで読み込まれると、画像がオフになる(または表示されない)場合があります–データサービスが弱いかパッチが多いため
- アクセシビリティ。 スクリーンリーダー(ページの音声コンテンツを「読み取る」プログラム)は、GIFまたはJPEGのテキストを表示できません。 これにより、視覚障害のある加入者が電子メールにアクセスできなくなります。
- プライバシー。 グーグルで検索すると、画像の自動ダウンロードをオフにして追跡できないようにするようにアドバイスする記事がたくさんあります。
いくつかの良いニュース:多くの電子メールソフトウェアプログラムは防弾ボタンを生成します。 しかし、コードを使用して電子メールボタンを作成する必要がある場合はどうでしょうか。
メールに防弾ボタンを作成する4つの方法
独自の防弾メールボタンを作成するために使用できる4つのコーディングスタイルは次のとおりです。
- VMLボタン
- パッド入りボタン
- ボーダーベースのボタン
- パッド入り/ボーダーボタンの組み合わせ
1.VMLボタン
VML(ベクトルマークアップ言語)は、防弾メールボタンを作成するための一般的な方法です。 コーディング言語に精通していない場合は、正しく理解するのが難しい場合があります。 幸い、buttons.cmはVMLの防弾ボタンコードを生成し、プロセスを簡単にします。
これはボタンです! |
プロ:ボタン全体がクリック可能
短所:難しいコーディング言語を使用する必要があります
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2.パッド入りボタン
パディングされた防弾メールボタンは、HTMLテーブルを使用してボタンを作成し、テーブルセルのパディングを使用して構造を形成します。 ボタンのスタイル設定には、HTML属性とCSSが使用されます。
| これはボタンです! |
Pro: HTMLを使用しているため、コーディングと更新が簡単です。
短所:ボタン内のテキストのみがクリック可能であり、ユーザーの混乱を招く可能性があります
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3.ボーダーベースのボタン
ボーダーベースの防弾メールボタンは、パッド入りの防弾ボタンによく似ています。 どちらもHTMLとCSSを使用して、ボタンの作成とスタイル設定を行います。 ただし、ボタンを構成するためにテーブルセルにパディングする代わりに、太い境界線がリンクに追加されます。
| これはボタンです! |
Pro:コードが簡素化されて拡張性が高い
短所: Outlookはこれらのボタンを好みません(<a>タグをブロックレベルの要素として認識しません)。サイズを小さくします。
<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4.パッド付き/ボーダーボタンの組み合わせ
パッド付き/境界線の防弾メールボタンを組み合わせると、背景色とともに、パディングと実線の境界線の両方が使用されます。

| これはボタンです! |
Pro:更新が簡単で、背景画像がサポートされています
短所:スタイリングは<a>タグと<tr>タグに含まれているため、スタイルを変更する場合は両方を更新する必要があります
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>悪い、良い、最高:防弾ボタンの動作の3つの例
防弾ボタンがメールのユーザーエクスペリエンスを向上または破壊する3つの方法を次に示します。
悪い(Valfre)

画像なし:これが、画像に頼って仕事をすることができない理由です。 Valfre Electric Garden Paletteがここにないので、すべてを落とすことはしません。
この画像がブロックされたメールが機能しない理由:
- 防弾メールボタンはありません。 クリックするものがない場合、クリック率を上げることはできません。
- テキストはありません。 マーケティングのコピーと召喚状が画像に含まれているため、読者の少なくとも3分の1はそれを読むことができません
- altタグはありません。 画像の内容を示す画像のaltタグはありません。 ダウンロードする価値がある理由は明らかではありません。 この電子メールは、彼らが宣伝したい製品に対する私たちの関心と同じくらい空っぽです。
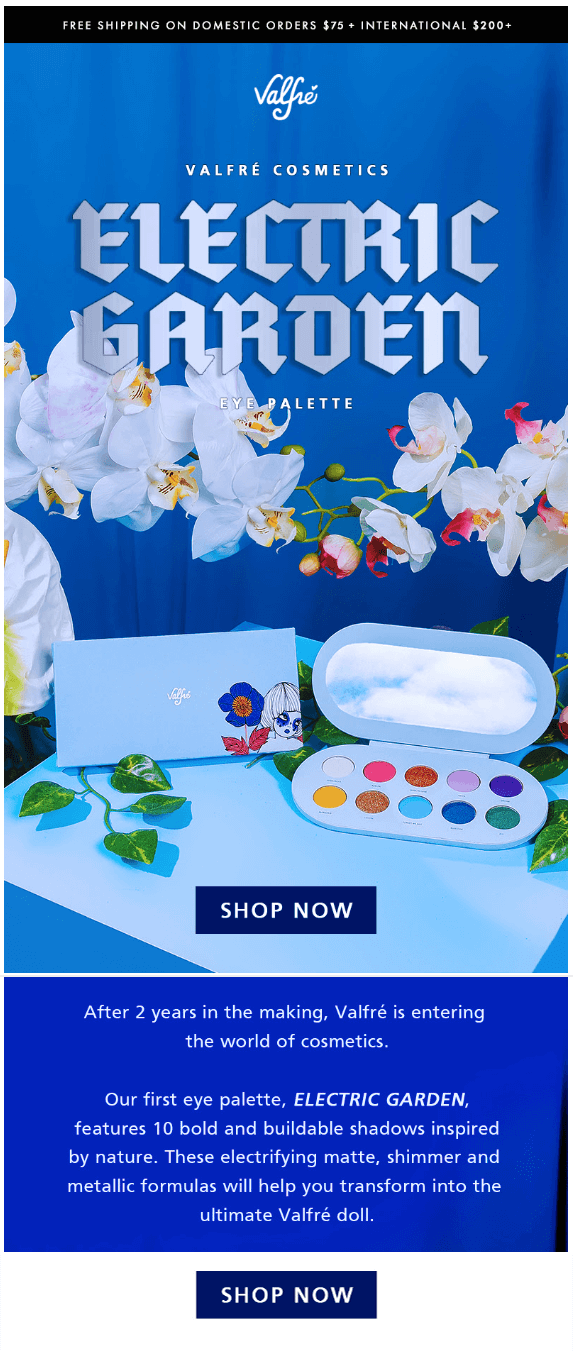
画像付きのメール:

2.ベター(スタンリー・ドンウッド)

画像なし:商品が画像の場合、防弾メールボタンの重要性を簡単に無視できます。 アーティストのスタンリー・ドンウッドは同意しません。 彼のアートは見えませんが、彼は簡単に「はい」と判断できます。このボタンをクリックしてランディングページにアクセスするのに十分な興味があります。
この画像ブロックされた電子メールが優れている理由:
- 製品の説明を明確にします。 詳細な製品説明はテキストであるため、電子メール画像をオフにしても情報が失われることはありません
- 防弾ボタン。 防弾CTAにも優れたマイクロコピーがあります
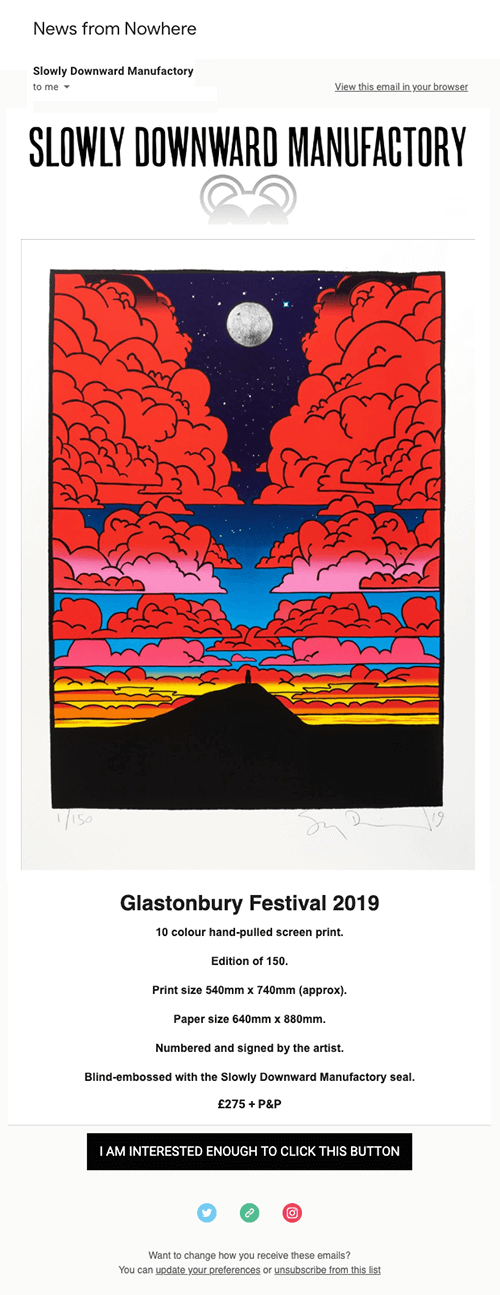
画像付きのメール:

3.ベスト(Quip)

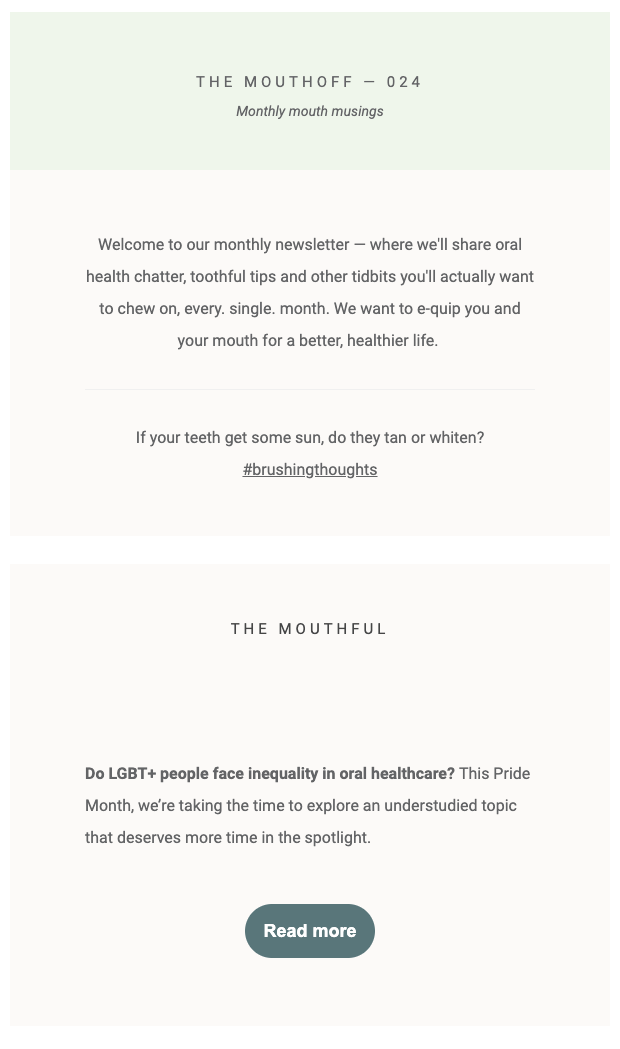
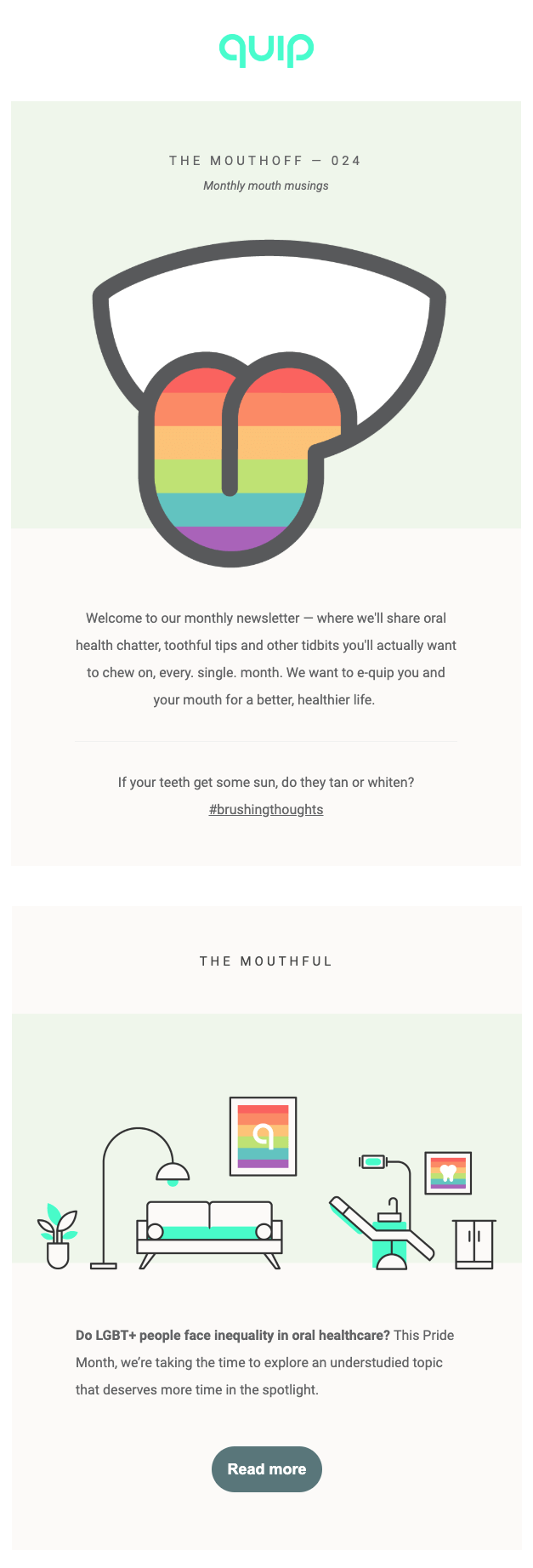
画像なし: Quipは、画像の欠如がまとまりのあるデザインの欠如と同じではないことを示す、完璧なニュースレターの電子メールの例を作成しました。 誰でもアクセスでき、防弾ボタンが飛び出します…まさにCTAのように。
この画像ブロックされた電子メールが優れている理由:
- レスポンシブデザイン。 このメールには、防弾ボタンとレスポンシブな背景が含まれています。 画像が欠落していることに気づいていません。
- アクセス可能なコピー。 コピーは、画像をオンにしなくても読みやすい(そして魅力的な)ようにスタイル設定されています。 また、ニュースレターは視聴者を引き付けるための優れた方法です。
画像付きのメール:

ActiveCampaignは、防弾メールボタンを自動的に作成します
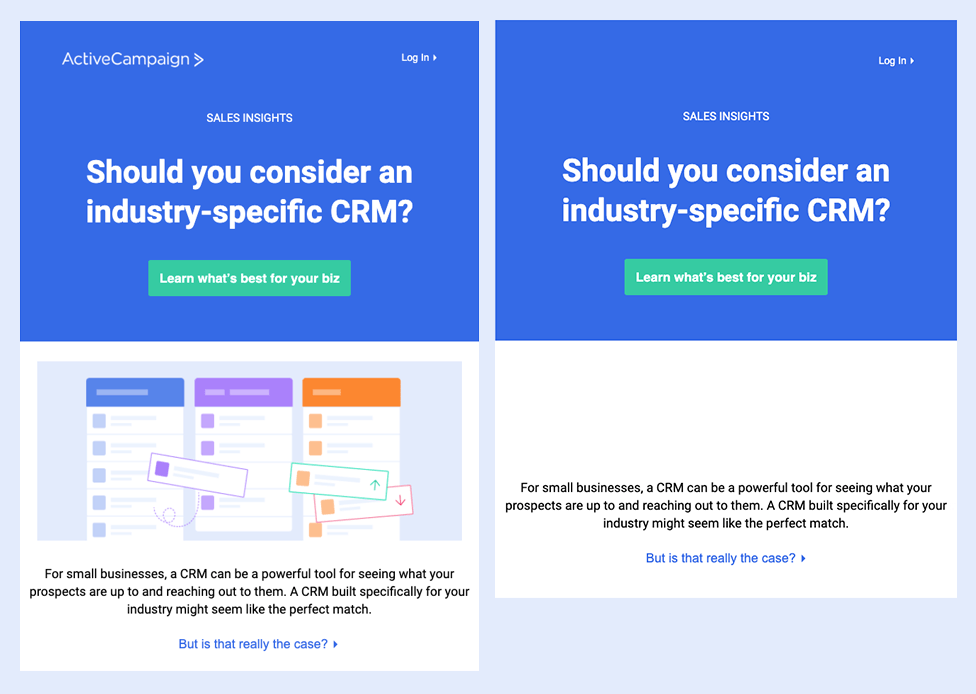
ActiveCampaignは、電子メールキャンペーン用の防弾ボタンを自動的に作成します。 私たちのデザインエディターは、動的な電子メールCTAを作成するためのオプションを提供します。これは、ユーザーの受信トレイに、スタイルを設定したとおりに毎回表示されます。
メールでブロックされた画像は、見込み客、チャンネル登録者、売り上げを失う困惑になる可能性がありますが、簡単に修正できます。
画像はエンゲージメントを構築する必要があります。 彼らは重要な情報を提供するべきではありません。 考え抜かれたデザインとコピーの選択肢を備えた画像のない防弾メールボタンを使用すると、リスト全体に、取得したい情報が記載されたメールが届きます。

電子メールには、CTA電子メールボタンを使用して人々を変換するという仕事があります。 これは、グラフィックがなくてもそれを行うActiveCampaignメールです。
