あなたが知る必要がある7つのEメールマーケティングデザイントレンド
公開: 2015-01-22第一印象についての格言を聞いたことがあると思います。 誰もが私たちがそれらを作るチャンスは一度しか得られないことを知っています。 しかし、電子メールメッセージには、別の課題があります。一見魅力的に見えない電子メールは、ほとんどのサブスクライバーがためらうことなく削除します。
最初の受信トレイのカリングを乗り切るために、すべてのメールマーケティング担当者が精通している必要のあるメールデザインのトレンドの短いリストをまとめました。 独自のメールをデザインする必要はないかもしれませんが、デザインする場合、これらのヒントにより、メールを最新かつプロフェッショナルに見せることができます。
BeeFree電子メールエディタツールを使用している方のために、ここにリストされているすべてのヒントの簡単なハウツー手順も含まれています。
1)モバイルがすべてです。
不動産の「場所、場所、場所」について聞いたことがありますか? メールマーケターにとって、それは「モバイル、モバイル、モバイル」です。
モバイルの重要性を誇張するのは難しいです。 1月15日のLitmusの最後のデバイス使用状況レポートによると、電子メールの53%がモバイルデバイスで開かれています。 それでも、多くの電子メールマーケティング担当者は、依然としてデスクトップを最初に考え、モバイルデバイスを次に考えています。
それをあなたにさせないでください。 「レスポンシブ」メールデザインの使用に加えて、モバイルフレンドリーなメールの最も基本的なヒントを次に示します。
- 件名は40文字以下にする必要があります。
- プリヘッダーテキストのカスタマイズ:モバイルデバイスの件名とほぼ同じように表示されます。
- 13または14ポイントタイプよりも小さい本文テキストはありません。 多くの電子メール設計者は、実際には15または16ポイントタイプを推奨しています。
- 単一の列が最もよく見えます。 幅が600ピクセル未満のものを目指します。
- 特に高解像度デバイスで見栄えがする限り、画像を可能な限り圧縮します。
- ボタンの幅は少なくとも48ピクセルにする必要がありますが、少し大きい方がよいでしょう。 なぜクリックしにくくするのですか?
- 「スタックリンク」(リンクの列またはリスト)は避けてください。 クリックするのは難しいです。
- 簡潔にしてください。 不要なコンテンツをすべて削除します。
- CSSおよびHTMLまたはVML(Vector Markup Language)で行動を促すフレーズをコーディングします。 召喚状に画像を使用しないでください。 画像がオフになっていると、メールでの召喚は機能しません。 すべてのGmailユーザーの約40%は、まだ画像をオフにしています。
BeeFreeユーザー:呼吸を無料にします。 レスポンシブデザインについて心配する必要はありません。 BeeFreeが設計したすべての電子メールですでに使用しています。
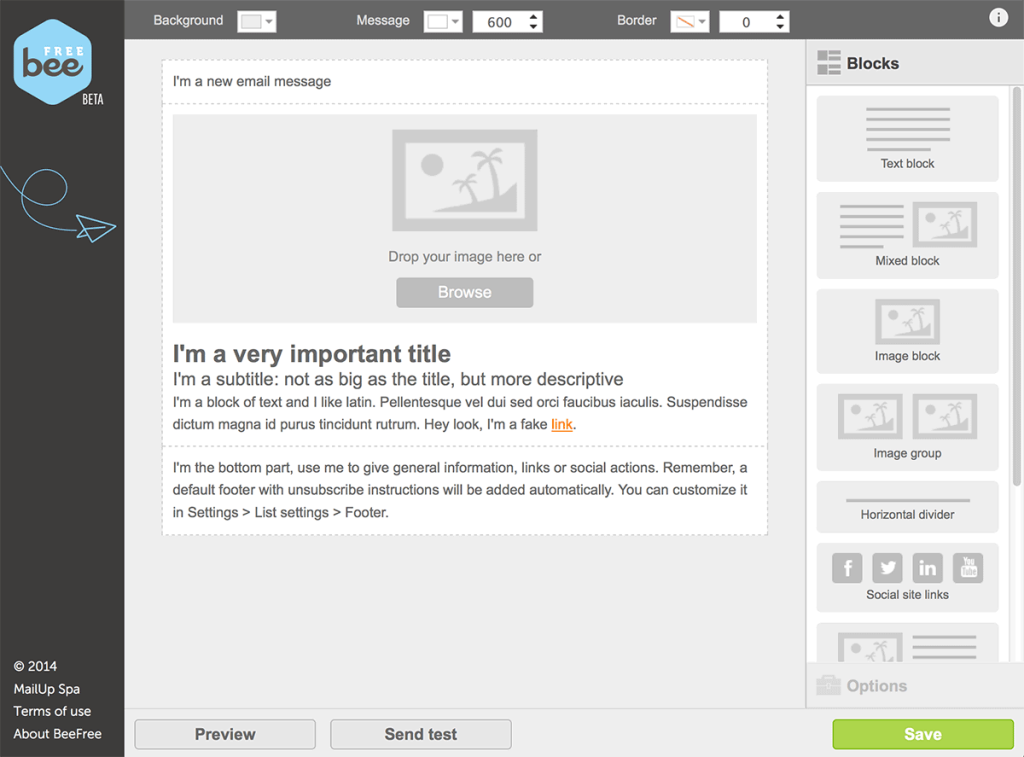
レスポンシブデザインの使用に加えて、BeeFreeメールは、モバイルフレンドリーなメール用に特別に最適化されたいくつかのデフォルトに設定されています。 600ピクセルに設定されている電子メールの幅のように:

単一カラムの設計が必要ですか? それらがあります。 スタートページから任意の単一列のデザインを選択し、次のように全幅のテキストブロックをプルします。

2)人々は電子メールを読みません。 彼らはそれらをスキャンします。
これにはいくつかの結果があります。
- 空白が必要です。 言うことすべてをメールに詰め込むことはできません。 メールを分割するために線やその他のデザイン要素を使用しないでください。 空白を使用します。 これは非常に重要なので、すぐに独自の原則を示します。
- コピーは短くする必要があります。 必需品に自分を制限します。 あなたの電子メールには1つの仕事があります:クリックを取得することです。 ランディングページに人々を誘導します。 他のすべては肉汁です。
- 段落は短くする必要があります。 Webデザインには、段落の5行を超えると読みづらくなるという大まかなルールがあります。 電子メールでは、3行を超えると読みづらくなります。
- 背景とのコントラストが良好な、読みやすいフォント(Georgia 16ポイントは一部のデザイナーのお気に入り)を使用します。 ノックアウトタイプは避けてください。
BeeFreeでテキストサイズを一段上げるには、テキストブロックを選択してテキストを強調表示します。 タイプパレットがポップアップ表示されます。 変更を選択し、テキストの選択を解除するだけです。 出来上がり。

3)テキストと画像の比率が60/40になるようにします。
コンピュータ画面の背後に密かにプロットし、複数のデバイス間での電子メールの外観を制御しようと必死になっている一部の設計者は、テキストとレイアウトを捨てて画像のみの電子メールを送信することはできないのではないかと考えています。 悲しいことに、彼らはできません。
電子メールの配信可能性の専門家の間で、画像の数が多すぎるとメッセージの配信可能性が抑制される可能性があるという話が少しありました。 それがデザイナーと納品者の間の摩擦の原因になっていると私は確信しています。
しかし幸いなことに、電子メールエージェンシーのEmail on Acidはいくつかの調査を行い、テキストと画像の比率は、電子メールに少なくとも500文字のテキストが含まれていれば、配信可能性にまったく影響を与えないことを発見しました。 これは約6〜7行のコピーなので、バーはかなり低くなります。
配信可能性に影響を与えない場合でも、60/40ルールは目標とするのに適したバランスです。 空白を追加すると、さらに簡単に実現できます。
メールが60/40のルールを満たしているかどうかを確認するには、BeeFreeの[プレビュー]ボタンを使用してから、メールを目で確認します。 基本的に、電子メールの領域の半分以上をテキストまたはテキストの周囲の空白にする必要があります。 または、500文字まで数えて、画像が可能な限り圧縮されていることを確認し、心配する必要はありません。

4)全幅の画像を使用します。
それらを探すことがわかったら、どこにでも全幅の画像が表示されるようになります。 彼らは確かに電子メールに載っていますが、ウェブ全体にもあります。 これらは時々動く完全な背景画像です。 ループするビデオの背景の例については、PayPalのホームページを参照してください。
全幅画像が非常に人気がある理由はいくつかあります。 まず、モバイルデバイスでうまく機能します。 それは重要です。 また、これらは、後のヒントで説明するホワイトスペースやミニマリストデザインとは対照的です。
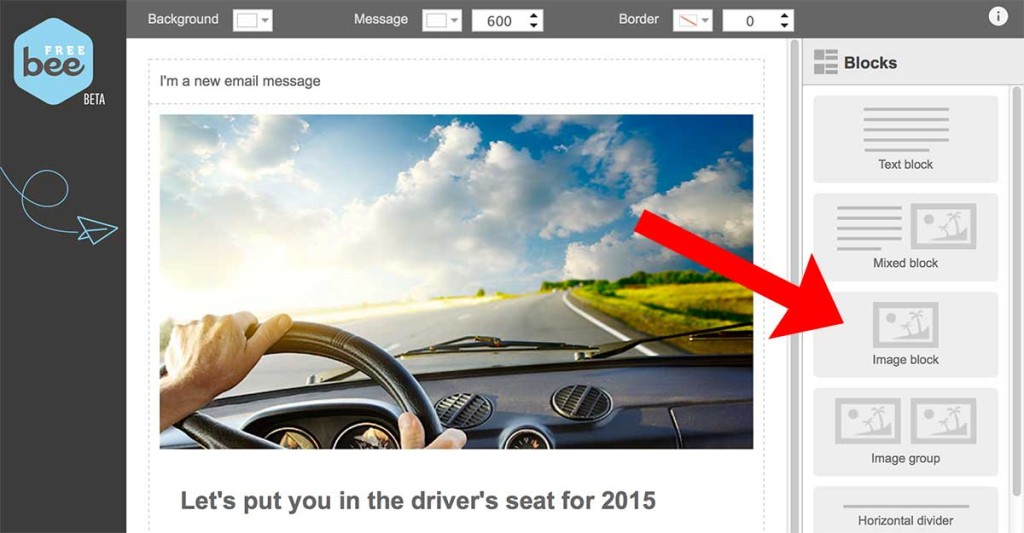
BeeFreeを使用すると、全幅の画像を簡単に追加できます。 画像ブロックを引っ張って画像を選択するだけで完了です。

画像にaltタグを追加することを忘れないでください。 誰かが画像をオフにしている場合、表示されるのはaltタグだけです。 BeeFreeでaltタグを編集するには、画像を選択してから、右側の列のaltタグフィールドを編集します。


5)空白を使用します。
ホワイトスペースは2013年頃にメールで人気を博しましたが、まだ人気が落ちていません。 空白が非常に重要である理由はいくつかあります。
- 上記のように、テキストのスキャンが容易になります。
- メール全体が読みやすくなり、読みやすくなります。
- ホワイトスペースは、さまざまなデバイスに合わせて美しく調整されます。モバイルデザインに適応するのに理想的です。
メールに空白を追加する必要がありますか? 次のヒントをお試しください。
- 白い背景から始めます。
- できるだけ多くのコピーに「ティーザー」を使用します。 つまり、記事の最初の1つか2つの文を含めてから、「続きを読む」リンクを追加して、購読者をランディングページまたはコンテンツページに引き付けます。
- セクションを分割するために線を使用しないでください。 空白を使用します。
- ミニマリストのように考えてください。 コンテンツを必要不可欠なものに切り詰めます。
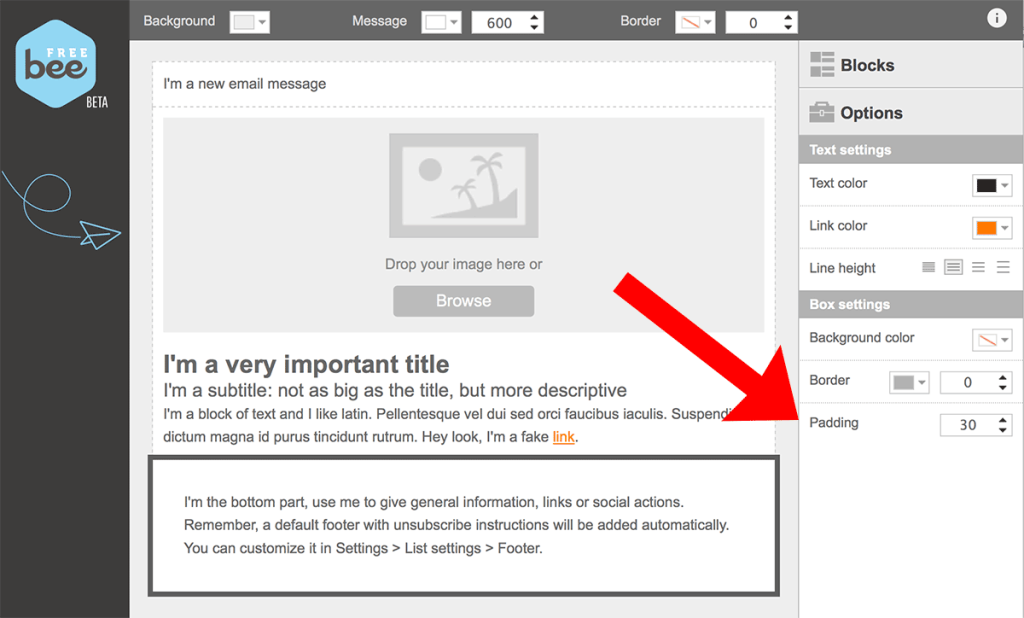
BeeFreeで空白を追加する場合は、テキストボックスを選択してから、右側の列の[ボックス設定]コントロールに移動します。 希望どおりに見えるまでパディングを増やします。

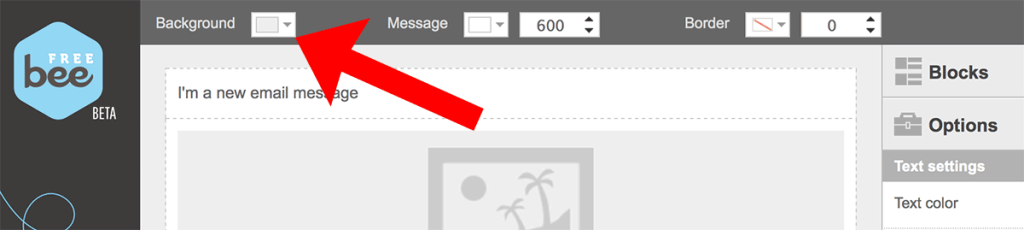
白い背景が欲しいですか? 問題ない。 電子メールのブロックから離れてクリックすると、何も選択されません。 次に、エディターの左上隅にある[背景色]プルダウンメニューを選択して、背景色を変更します。

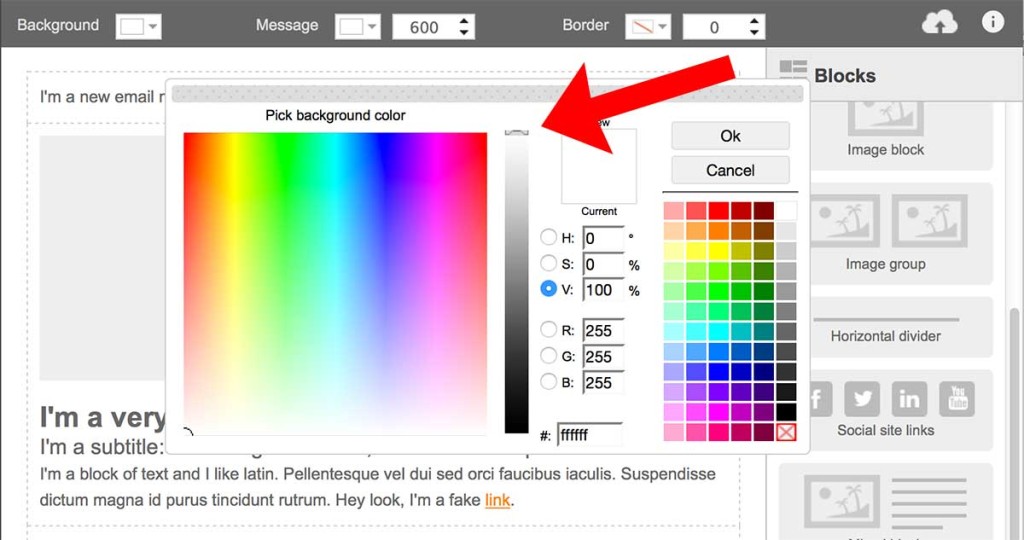
スライダーを動かして、完全に白になるようにします。

[OK]をクリックします。 メールの背景が白になります。

空白の最終的なピッチの1つとして、ノックアウトタイプを検討してください。 デザイナーに非常に人気がありますが、読解力を損なうことが示されています。
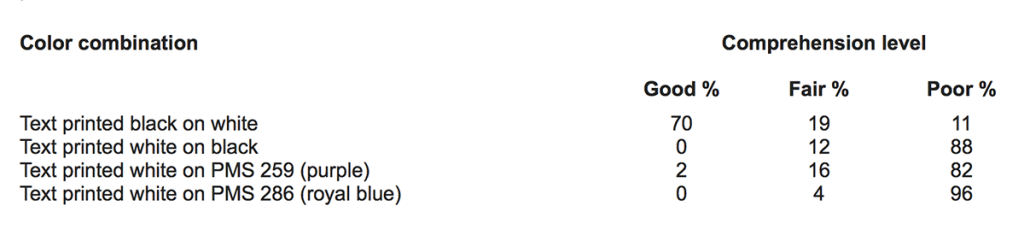
ノックアウトまたは「リバース」タイプは、黒または色付きの背景に白い文字です。 David Oglivyは、実際にはリバースタイプに反対する最初の声の1つでした。 彼は読みにくいと思った。 そして彼は正しかった:これはコリン・ウィールドンの本「タイプとレイアウト:タイポグラフィーとデザインがあなたのメッセージをどのように伝えることができるか-または邪魔になるか」からの研究結果です。

このデータはサンセリフタイプには当てはまらないと思いましたか? ノックアウトタイプにサンセリフを使っても大丈夫ですか? もう一度考えてみて。 ウィールドンは、サンセリフリバースタイプが実際にはセリフタイプよりも読解力を損なうことを発見しました。
6)プレーンテキストの外観はにあります。
これは、空白の姉妹のヒントです。 ミニマリズムのデザイントレンドを物語っています。 グーグルのスペアデザインはミニマリズムデザインのトレンドを少しずつ動かしたと思いますが、他にも影響力のある人がいたと思います。 いずれにせよ、空白が人気があるのと同じように、ますます「プレーンテキスト」の外観が人気になっています。
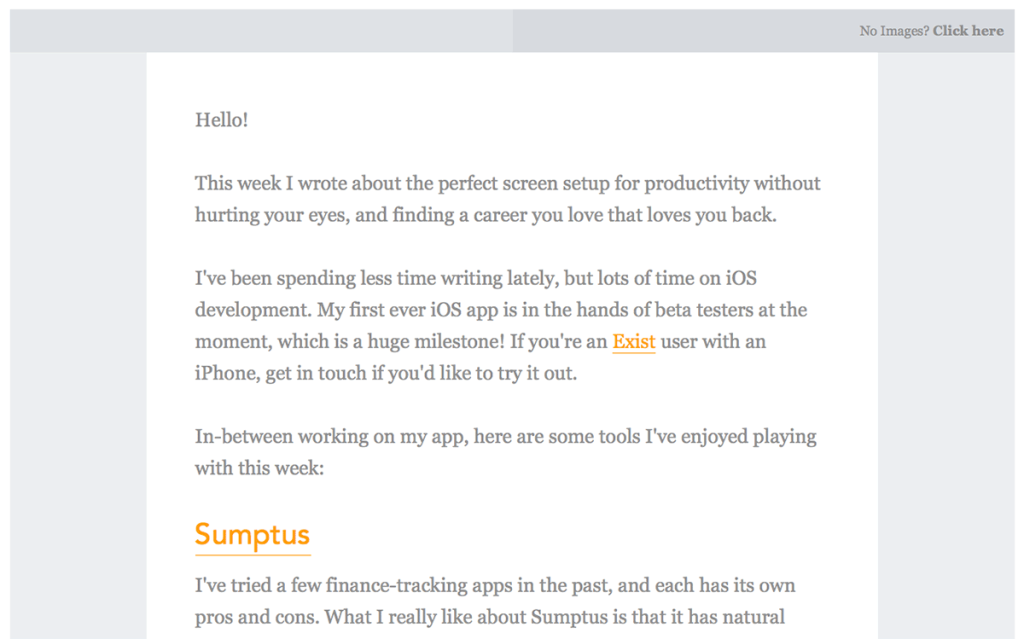
Belle BethCooperのメールニュースレターの例を次に示します。

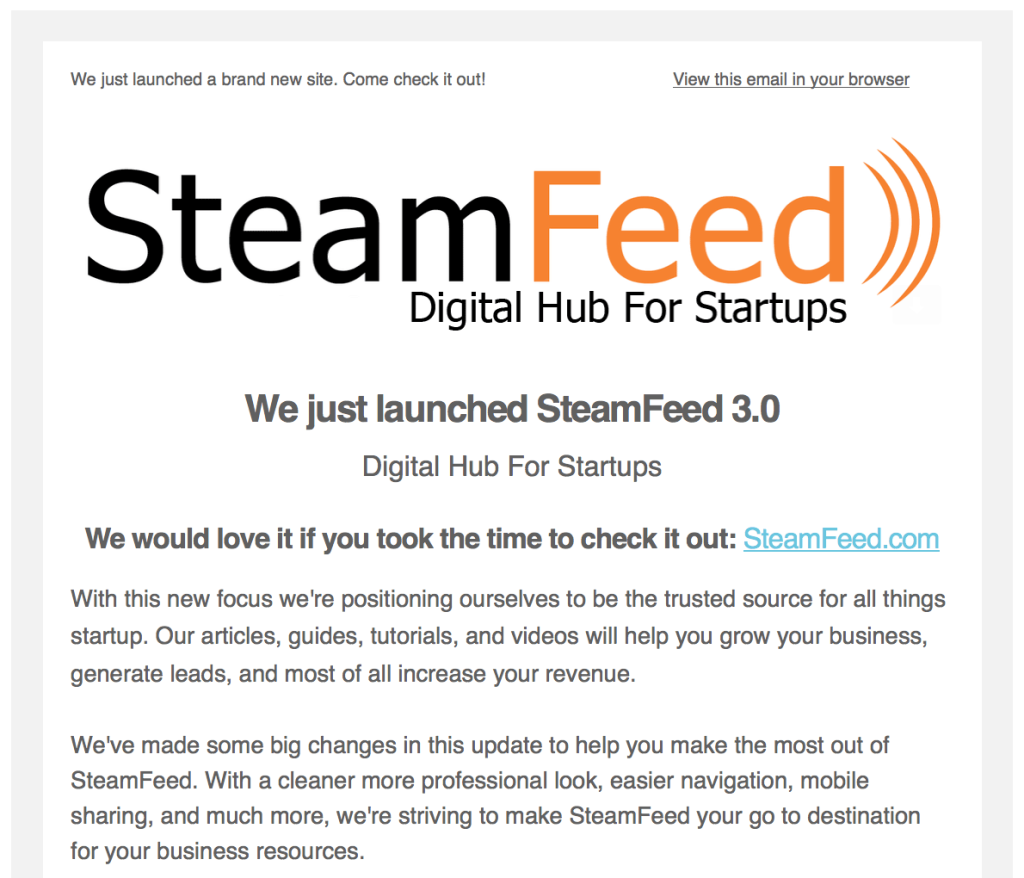
そして別の例:

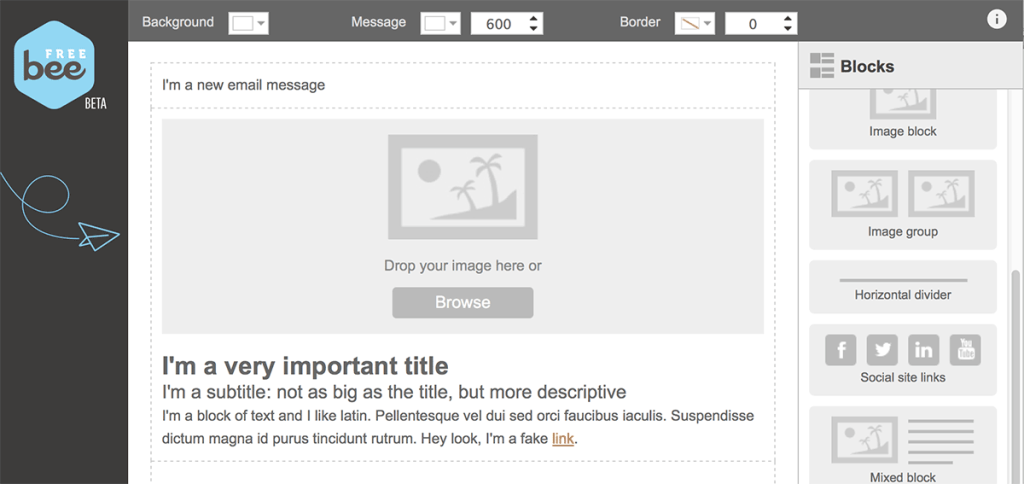
BeeFreeを使用すると、プレーンテキストを非常に簡単に作成できます。 基本的に、プレーンテキストの外観はBeeFreeのデフォルト設定です。

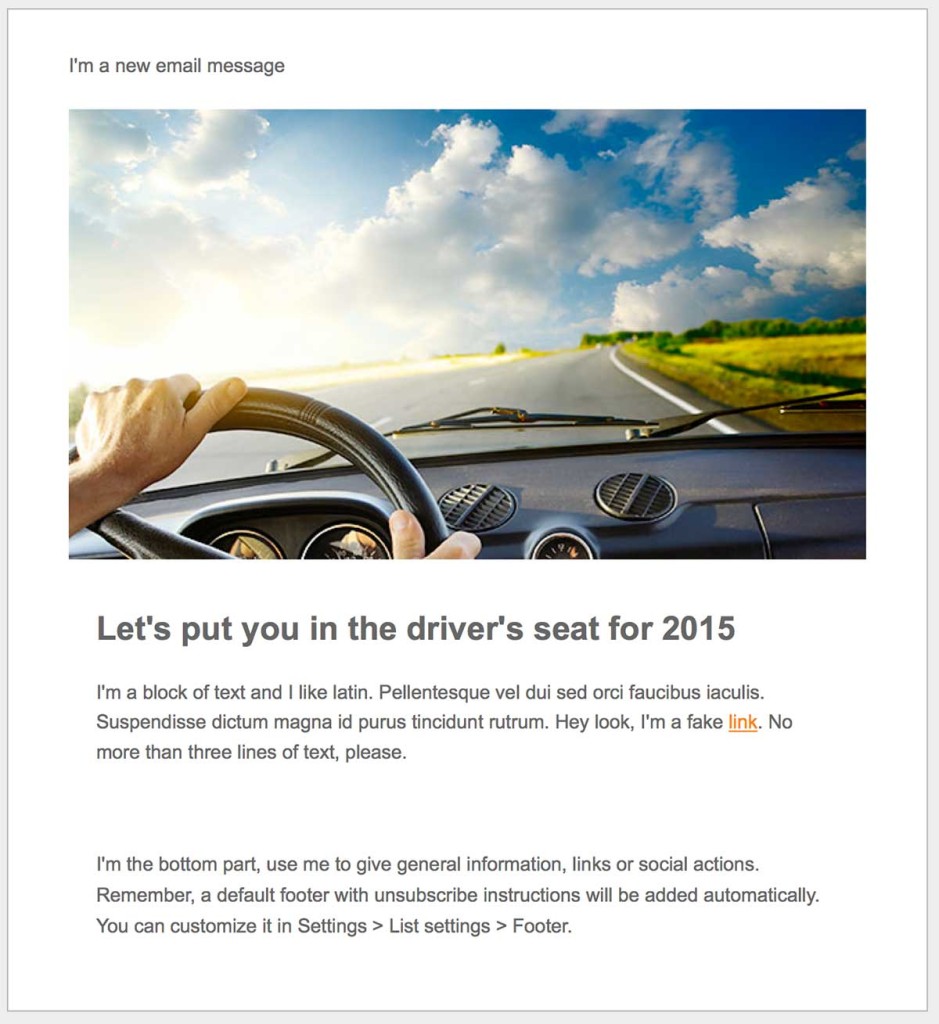
このBeeFreeメールは、ほとんどのデフォルト設定を使用しています。 私がやったことは、画像を追加して、いくつかの異なるテキストを入力することだけです。 デザインスキルは必要ありません!
7)フラットなデザインが入っています。
あなたがそれをフラットデザインと呼んでもフラットスタイルと呼んでも、それはウェブを支配しています。 それは電子メールも支配します。 フラットスタイルとは、ページまたは電子メールメッセージに陰影または3D要素がないことを指します。 フラットなデザインの明らかな兆候は、陰影がなく、透明度とサンセリフフォントを使用していることです。
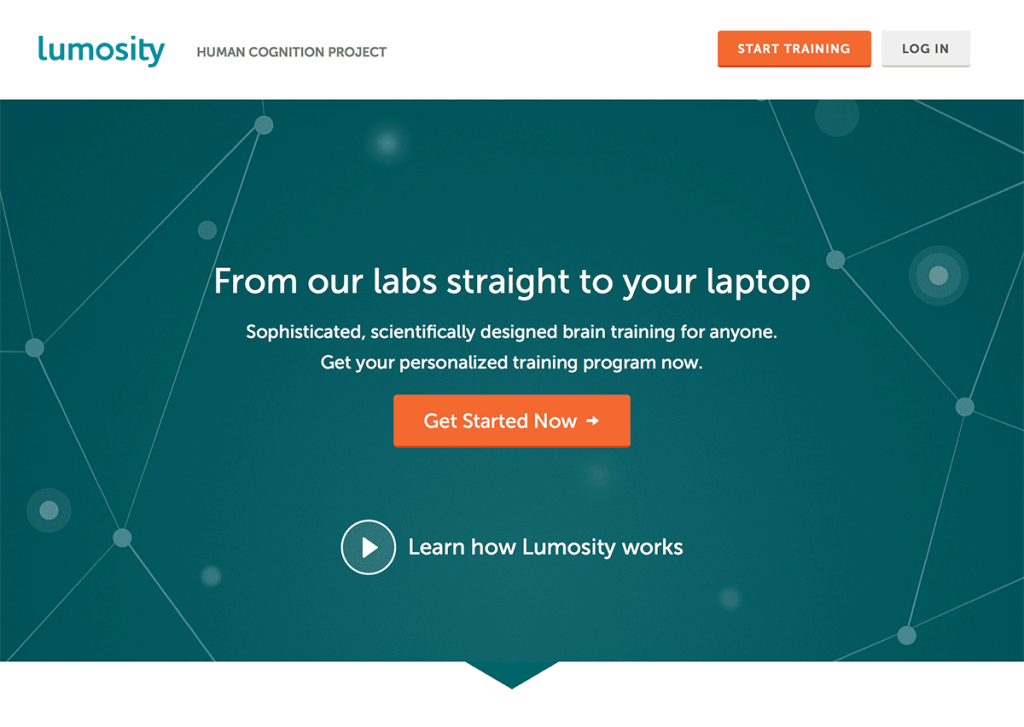
Webサイトのフラットデザインの例を次に示します。

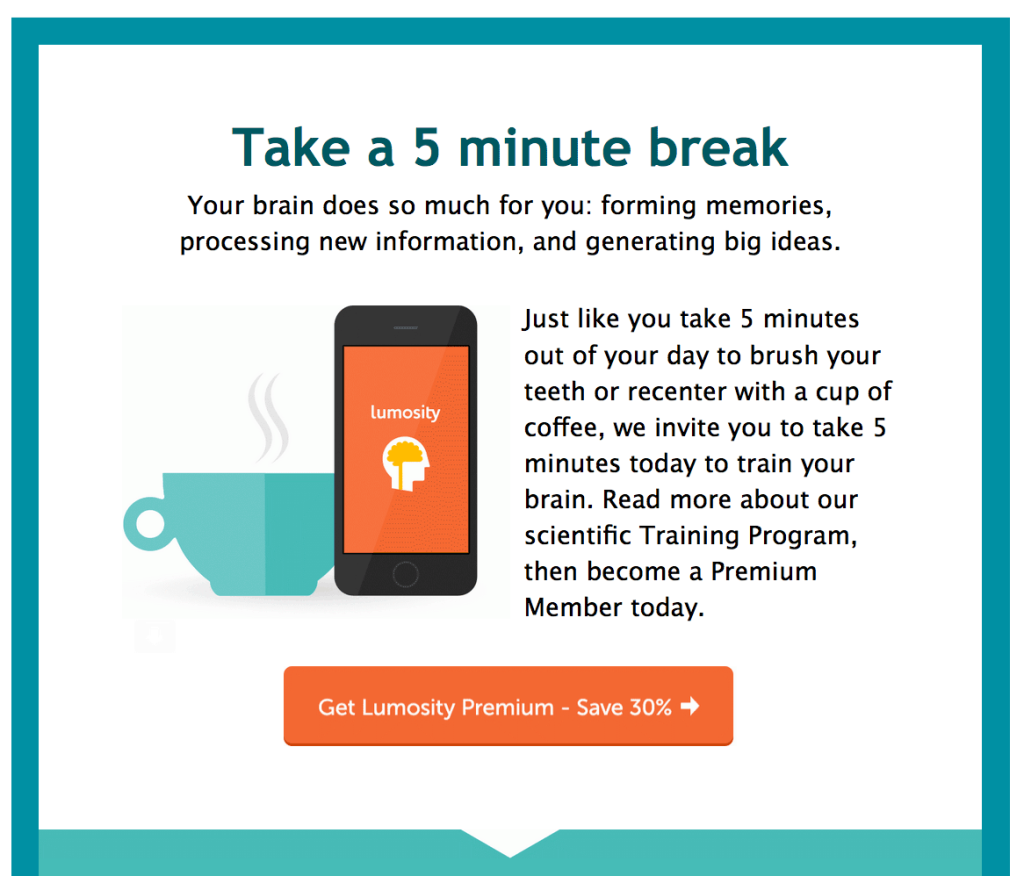
そして、電子メールのフラットデザインの例:

フラットデザインのもう1つの例が必要ですか? BeeFreeをチェックしてください。 クラシックなフラットデザインです。

これが、Eメールマーケティングのデザイントレンドのまとめです。 これらのヒントをメールに適用して、2015年を通して新鮮に見えるようにしてください。そして、このブログに戻ってきてください。新しいメールデザインのトレンドが進化するにつれて、最新情報をお知らせします。
