Serifとsans-serifは、特に本文のコピーで最も一般的に使用される書体です。 これは、それらが最も読みやすく、したがってアクセス可能であるためです。 それらは、縮小され、より低い重みでうまくレンダリングされます。
スクリプトと表示の書体は、本文をコピーするには複雑すぎることがよくあります。 つまり、それらは読みにくく、スキャンするのがさらに困難になる可能性があります。 したがって、それらは通常、見出し用に予約されています。
等幅書体も、本文のコピーとしてはあまり一般的に使用されていません。 代わりに、コードを自然言語と区別するためのプログラミング言語の技術リソースで好まれています。
Web書体 電子メール内で書体を使用するには、Webフォントである必要があります。
これは、コードに呼び出すことができるデジタル 書体です。 購入可能なものだけでなく、利用可能な多くの無料のWebフォントがあります。 ただし、最初に、電子メールに呼び出すことができる2種類のデジタルフォント(WebセーフフォントとWebフォント)を見てみましょう。
Webセーフフォント これらはほとんどのオペレーティングシステムにインストールされている書体です。つまり、これらのフォントを電子メールコードに呼び出すと、電子メールクライアント、デバイス、およびオペレーティングシステム間で一貫したレンダリングが行われます。
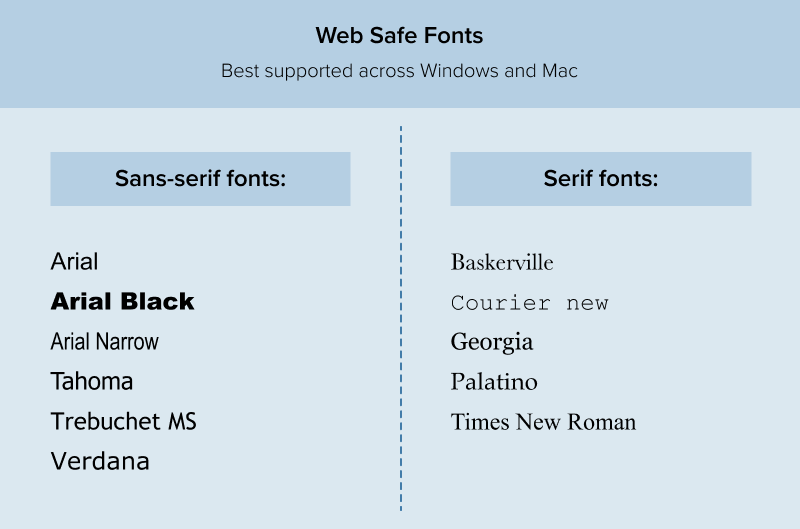
WindowsおよびMacデバイスで最もよくサポートされているWebセーフフォントは次のとおりです。
CSSフォントを使用して考案されたリストとパーソナルマシン(Mac)でのフォントの可用性 CSSFontsからWebセーフCSSフォントスタックを取得できます。 フォントスタックは、レンダリングするプライマリ書体で始まり、サブスクライバーが選択したフォントをインストールしていない場合にレンダリングされるフォールバックフォントが続くフォントのリストです。 例えば:
font-family:'Helvetica Neue',Helvetica,Arial,sans-serif;
Webフォント これらは、すべてのオペレーティングシステムで使用できるわけ ではない 書体です。
したがって、メールを使用するには、メールにコードを追加する必要があります。 また、すべての電子メールクライアントがWebフォントをレンダリングするわけではないため、フォントスタックにフォールバックWebセーフフォントがあることを確認する必要があります。
無料のリソースであるGoogleFontsやサブスクリプションが必要なAdobeFontsなど、Webフォントを見つけることができる場所はたくさんあります。
Webフォントに関する包括的なガイドについては、Webフォントの究極のガイドをご覧ください。
理想的には、一度に3つ以上のフォントスタイルを使用しないでください 。 これは、適用しすぎるとノイズが多く混乱する可能性があるためですが、複数のWebフォントで呼び出す場合は、電子メールの読み込み時間が長くなる可能性もあります。
フォントのスタイリング 電子メール内の単語や文に注意を引くのに役立つように設計およびコーディングできる追加のフォントスタイルがあります。 ただし、これらをいつどのように使用するかは、メールの読みやすさとアクセシビリティに影響を与える可能性があるため重要です。
電子メールのアクセシビリティに関する究極のガイド
メールの作成、設計、コーディングに必要な洞察と段階的なアドバイスを見つけてください。メールの能力に関係なく、誰でも楽しむことができます。
ガイドを入手
大胆な 太字のテキストは、電子メールの残りのコピーの中で目立たせたい一握りの単語に制限するようにしてください。 これにより、注意を引くために争う複数のキーワードがないことが保証されます。
太字のテキストは、目の見えるサブスクライバーが重要な情報を識別するのに役立ちますが、スクリーンリーダーが違いを理解するのは、セマンティックコーディングによってのみです。
<b>太字のタグは意味論的ではなく、選択した単語をスクリーンリーダーユーザーに強調しません。 したがって、目の見えるユーザーが得ているエクスペリエンスを反映するには、常に<strong>タグを使用してください。
<p>Be <strong> bold </strong> ,<br />be <strong>brave</strong></p>
イタリック 太字と同様に、イタリック体の単語は、程度は低いものの、強調を追加します。
太字の場合と同様に、イタリック体のテキストをコーディングする方法は複数あります。 ただし、WCAGに準拠しているのは<em>タグ(<i>タグではない)であり、スクリーンリーダーに何かを理解する方法を示すことができます。
<p>I love funny English words like <em> gubbins </em> and <em>gnarly</em>.</p>
取り消し線 このスタイリングを適用すると、値下げや情報の更新に注意を引くことができます。
ただし、電子メールクライアント間で一貫してレンダリングされるわけではありません。
<strike> HTMLタグは、Heyではサポートされておらず、Gmailアプリでは部分的にしかサポートされていません。 また、CSSラインスルーを使用してこのスタイルに取り組むことは、一部の電子メールクライアントがラインを非常に細くするため、サポートが制限されているため、非常に見づらいです。
スクリーンリーダーは取り消し線のある単語を強調しないため、このスタイルにはアクセシビリティの問題があることにも注意してください。これは、支援技術に依存している人々の体験に悪影響を与える可能性があります。 「was」や「now」など、各金額の前にコンテキストを追加すると、これはすべての人にとって貴重な体験になります。
取り消し線をコーディングする最良の方法は、次のようにHTMLの<strike>タグを使用することです。
<p>Was<br /><span> <strike> $200 </strike> </span></p>
大文字 大文字を使用すると、キーワードに注意を引き、階層を表示できます。 ただし、叫んでいるように見えることもあるため、慎重に使用することをお勧めします。
大文字を使いやすくするもう1つの理由は、読みやすさに影響を与えることです。 私たちは単語をその形で識別することに精通しています。 大文字のテキストの均一な長方形の形状は、速度を低下させ、スキャン可能性を低下させます。
また、大文字で書くとスクリーンリーダーに悪影響を与える可能性があるため、CSSスタイルを使用して大文字のテキストをスタイルすることをお勧めします。 場合によっては、スクリーンリーダーは大文字に遭遇したときに音量を上げたり、頭字語として識別しているときに単語を1文字ずつ読み上げたりすることがあります。
CSSのスタイル設定はスクリーンリーダーによって識別されないため、CSSを使用してスタイル設定された大文字のテキストは通常のテキストと同じように扱われます。
<p>We need to shout about this <br /><span>big win</span></p>
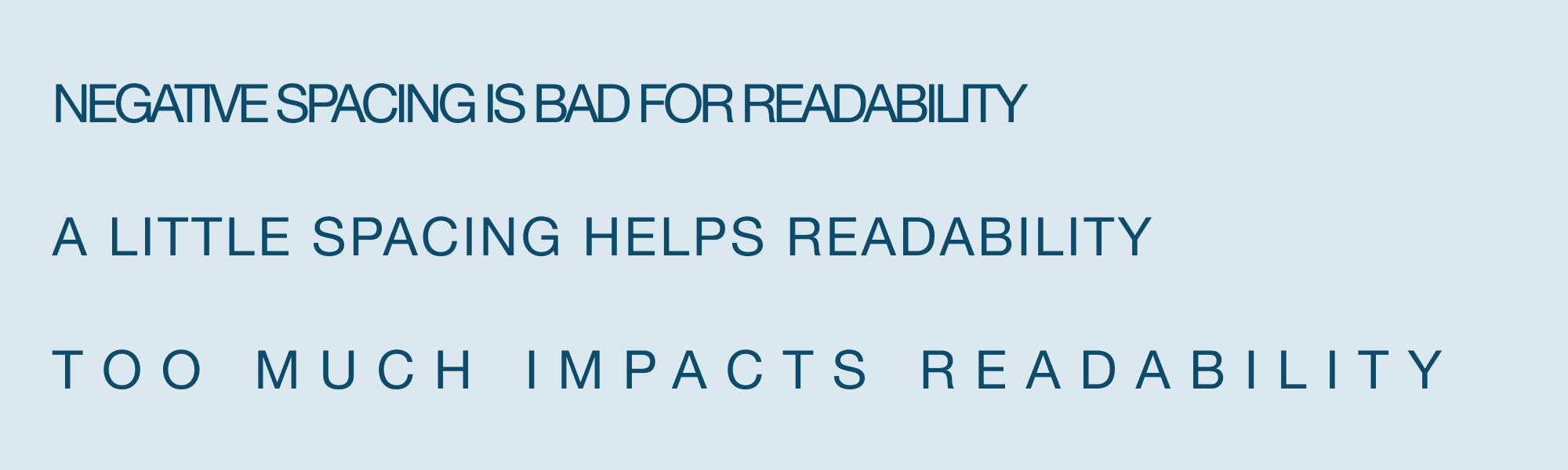
文字間隔 文字間隔を追加すると、フォントに少し余分な文字とアイデンティティをもたらすことができます。また、一部のフォントスタイルを読みやすくすることもできます。
たとえば、テキストに大文字のスタイルを適用する必要がある場合は、文字間隔を少し追加することで、読みやすさを向上させることができます。 ただし、文字間隔が大きすぎると読みやすさが損なわれるため、バランスが取れています。
文字間隔の推奨事項と禁止事項の詳細については、この役立つ投稿を確認してください。
Outlookだけが部分的なサポートを提供しているため、電子メールクライアント全体でサポートが良好です。 文字間隔を追加するには、CSSを使用してスタイルを設定します。
<p style=”font-family:'Helvetica Neue',Helvetica,sans-serif; font-size:18px; line-height:28px; color:#0C4B6A; text-transform:uppercase; letter-spacing: 2px ;”>A little letter spacing helps readability</p>
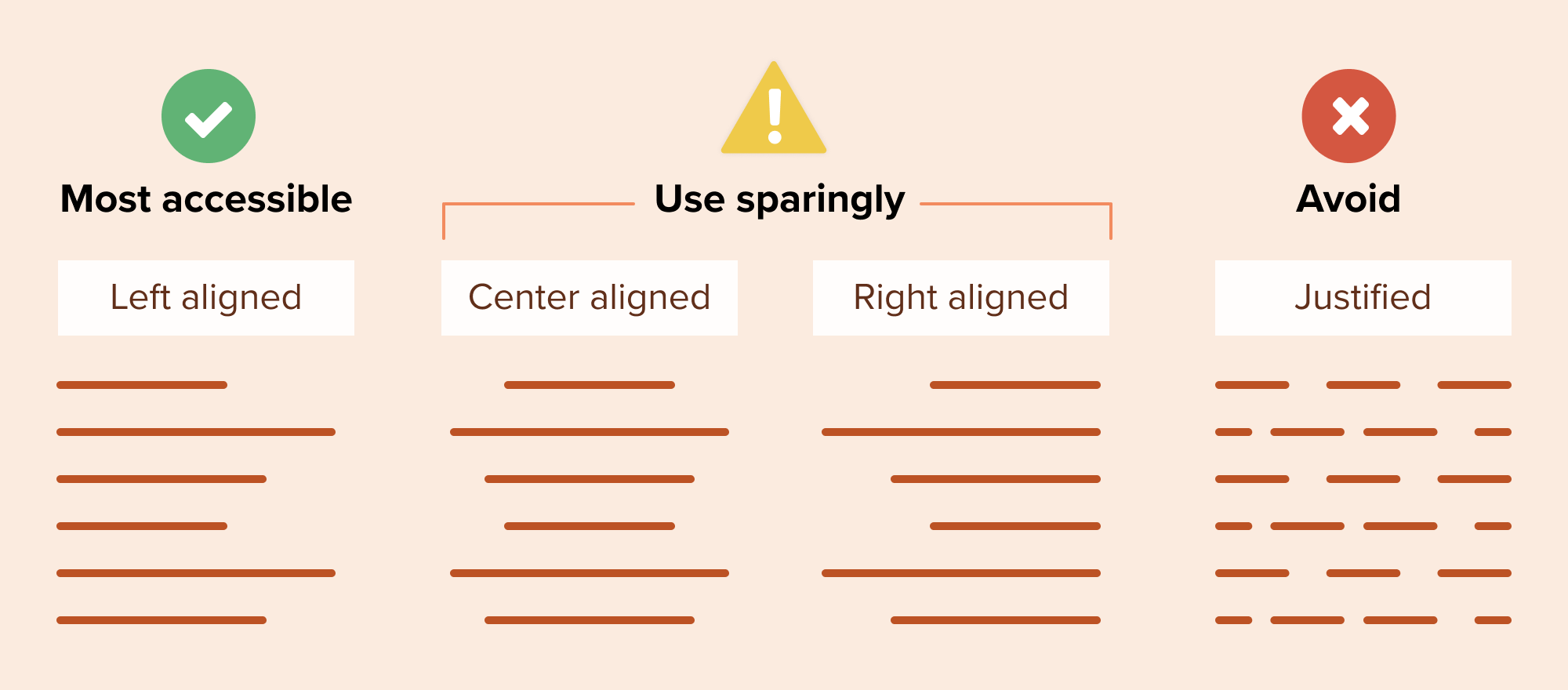
テキストの配置 テキストの配置には、いくつかのノーノーがあります。
まず第一に、正当化されたスタイリング:これにより、テキストがコンテナの左右に固定されます。 これを実現するために、単語間に不均等な間隔が追加され、読みやすさに大きな影響を与えます。
右揃えの本文テキストは、右から左に読む言語にのみ使用してください。 左から右への言語が右揃えで読まれるのは非常に不自然であり、読みやすさに悪影響を及ぼします。
中央揃えのテキストは、3行以下の見出しまたは短い段落用に予約する必要があります。
最適な配置は、左から右の言語では左揃えです。 これにより、行が読み取られるたびに戻るアンカーポイントが作成され、アクセシブルな読み取りエクスペリエンスの重要な考慮事項になります。
テキストの配置をコーディングするには、HTMLの配置属性を使用できます。 ただし、これにより、セル内にある他の要素も整列されます。 ヘッダーや段落などのセマンティックタグでCSSを使用することは、コピーを整列させる最も効果的な方法です。
<p style=”font-family:Helvetica Neue,Helvetica,sans-serif; font-size:18px; line-height:28px; color:#0C4B6A; text-align:left ;”>I am left aligned</p>
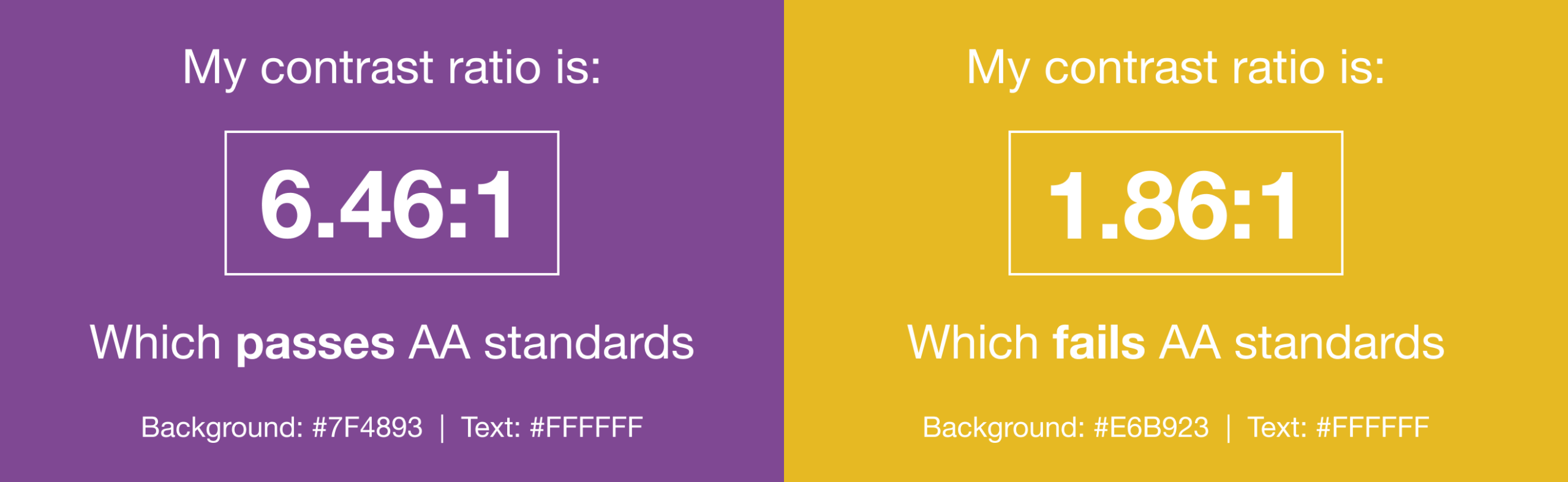
色 色で覚えておくべきことはコントラストです。
テキストの色を選択するときは、背景色や背景画像に対して目立つようにする必要があります。 これにより、さまざまな視覚障害のある加入者がコンテンツを読みやすくすることができます。 コントラスト比が良好かどうかを確認する最良の方法は、WebAimコントラストチェッカーで色をテストすることです。
メール用のアクセシブルなコンテンツの作成、設計、コーディングの詳細については、SalesforceのソフトウェアエンジニアであるMarkRobbinsと録音したSalesforceTrailheadセッションをご覧ください。
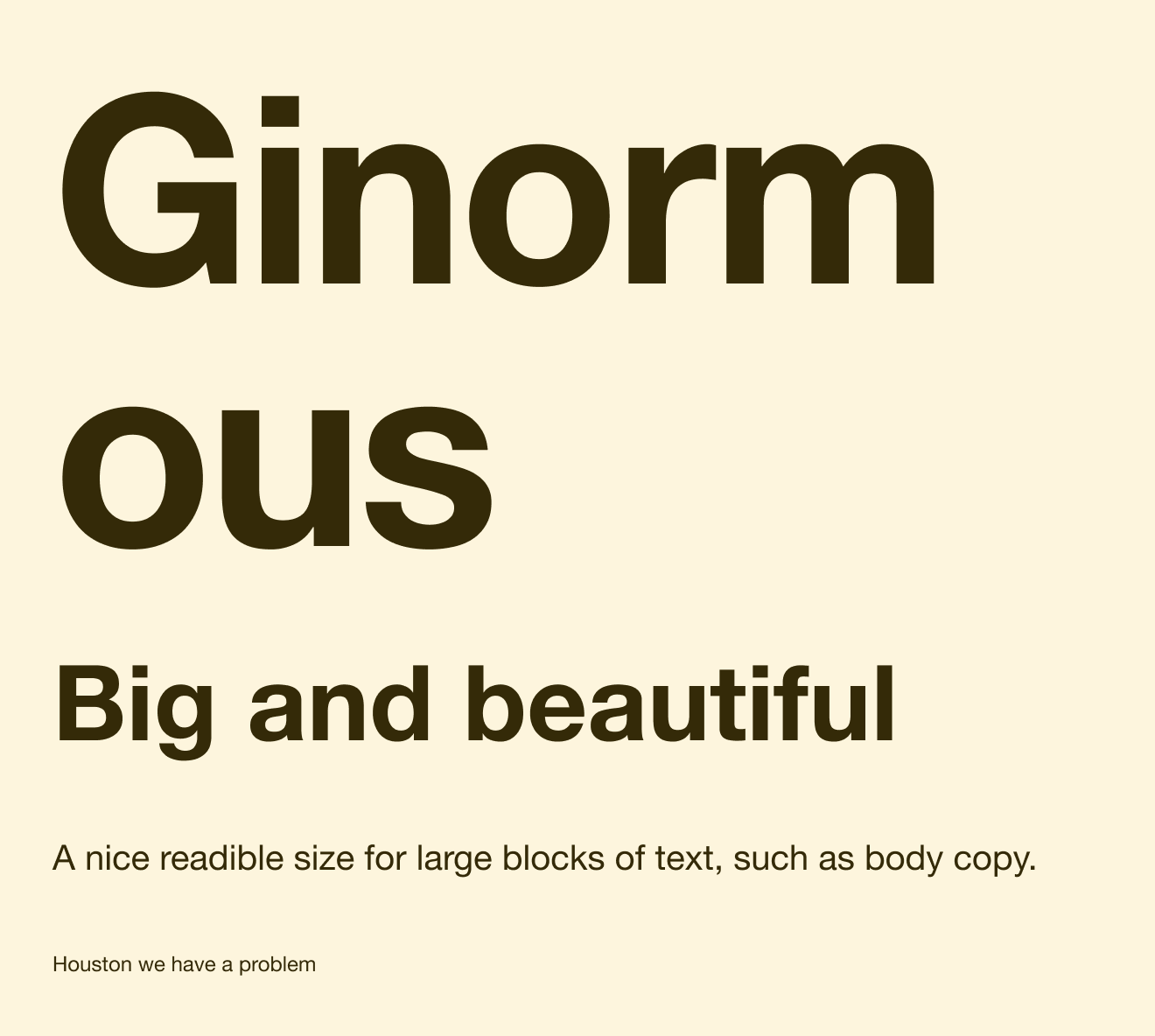
サイズ テキストのスタイルの大きさに実際には上限はありません。 ただし、単語を1行にまとめて読みやすくし、メールを壊さないようにする必要があります。
テキストはいえ、どうあるべきかの小さなには限界があり ます。 14px未満のものは多くの人にとって読みにくくなり、iOS AppleMailの自動テキスト調整機能が起動してテキストを拡大します。
リトマスでは、18pxを下回ることはめったにありません。 その場合、警告、脚注、フッターの内容などの3次情報に限定します。 これにより、プライマリコンテンツが支配的になります。
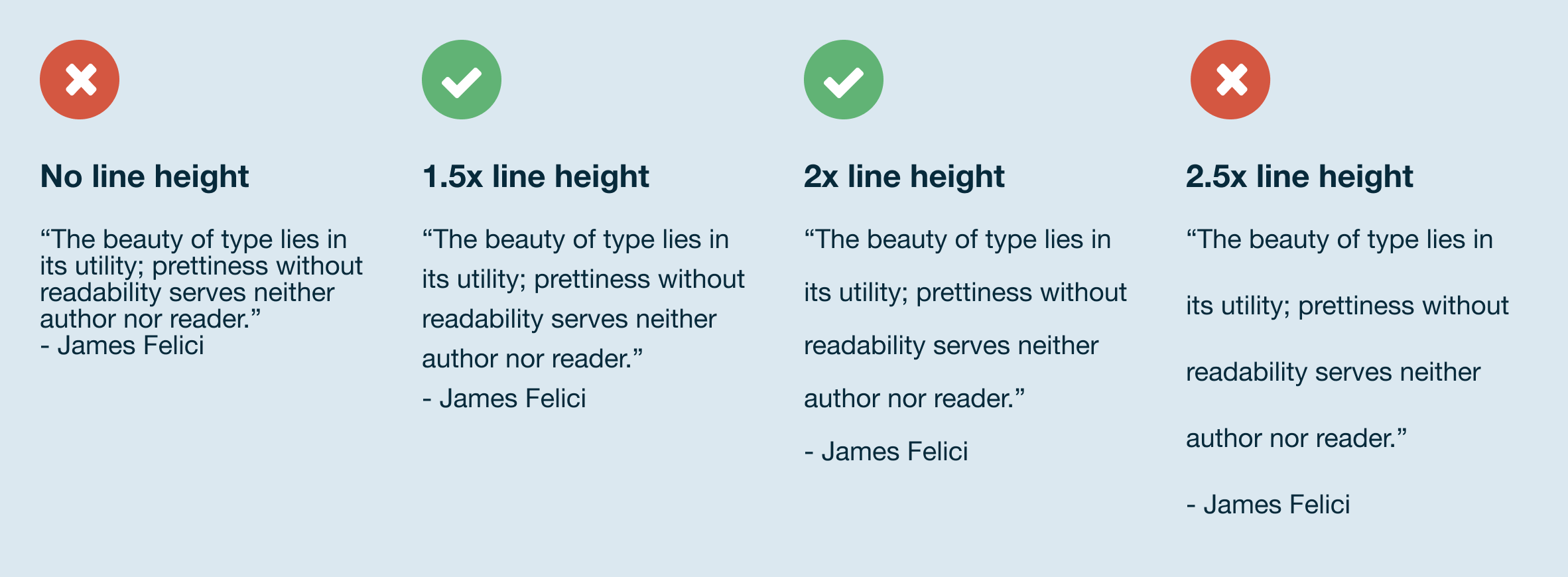
行の高さ 読みやすさは、テキストの各行の間に十分なスペースがあることにも依存します。 少なすぎると、目が別の行に迷わずに1行のテキストをたどることが難しい場合があります。 多すぎると、各行が次の行から独立しているように感じる可能性があり、読み取りとスキャンが困難になります。
これを実現するには、行の高さをテキストのサイズの1.5〜2倍にする必要があります。 たとえば、フォントサイズが20pxの場合、行の高さは30〜40pxにする必要があります。
メールデザインでタイポグラフィを使用するためのヒント 書かれたコンテンツをスタイリングすることで多くのことが達成できます。 メールでタイポグラフィを効果的に使用して影響を与え、読者をガイドする4つの方法を説明します。
購読者があなたのブランドを特定するのを手伝ってください まず、ブランドフォントを適用して、サブスクライバーが電子メールを開いたときにブランドを識別できるようにすることができます。 一部のフォントは、文脈から外れても、非常に特徴的です。 ウォルトディズニーとコカコーラについて考えてみてください。
通信タイプを区別する さまざまなフォントスタイルを使用して、トランザクションメールやニュースレターなどのさまざまなタイプのコミュニケーションのスタイルを設定できます。 これにより、視聴者は受け取ったコミュニケーションの種類をすばやく特定できます。
ブランドの個性を高める ブランドの個性は、キーメッセージを呼び出すヒーローエリアでの表示フォントの使用など、創造的なタイポグラフィによって高めることもできます。
あなたのメッセージは正しいですか?
間違いを寄せ付けないようにし、メールが影響を与えるようにします。 100以上のアプリとデバイスでプレビューし、リンクと画像を検証し、アクセシビリティをテストします。
間違いない
階層を作成する タイポグラフィで実行できる最も便利なことの1つは、階層を作成して、読者が電子メールを使用できるようにすることです。 だから私はここでもう少し時間を過ごします。
インスピレーションの源 今日、ほとんどの加入者が受信する電子メールの量はかなりのものです。 受信したすべてのメッセージを通過してダイジェストすることは不可能です。 したがって、読者が値を理解するために電子メール内のアンカーポイントを検索するときに、開かれた電子メールがスキャンされることがよくあります。
フォントのスタイル、サイズ、太さ、色を調べることで、メールのどの部分が最も重要かを示すことができます。 私は「折り目」を信じていませんが、購読者に電子メールの目的を理解し、大量のコピーを読むことを約束せずに行動を起こす機会を与えることが重要だと思います。
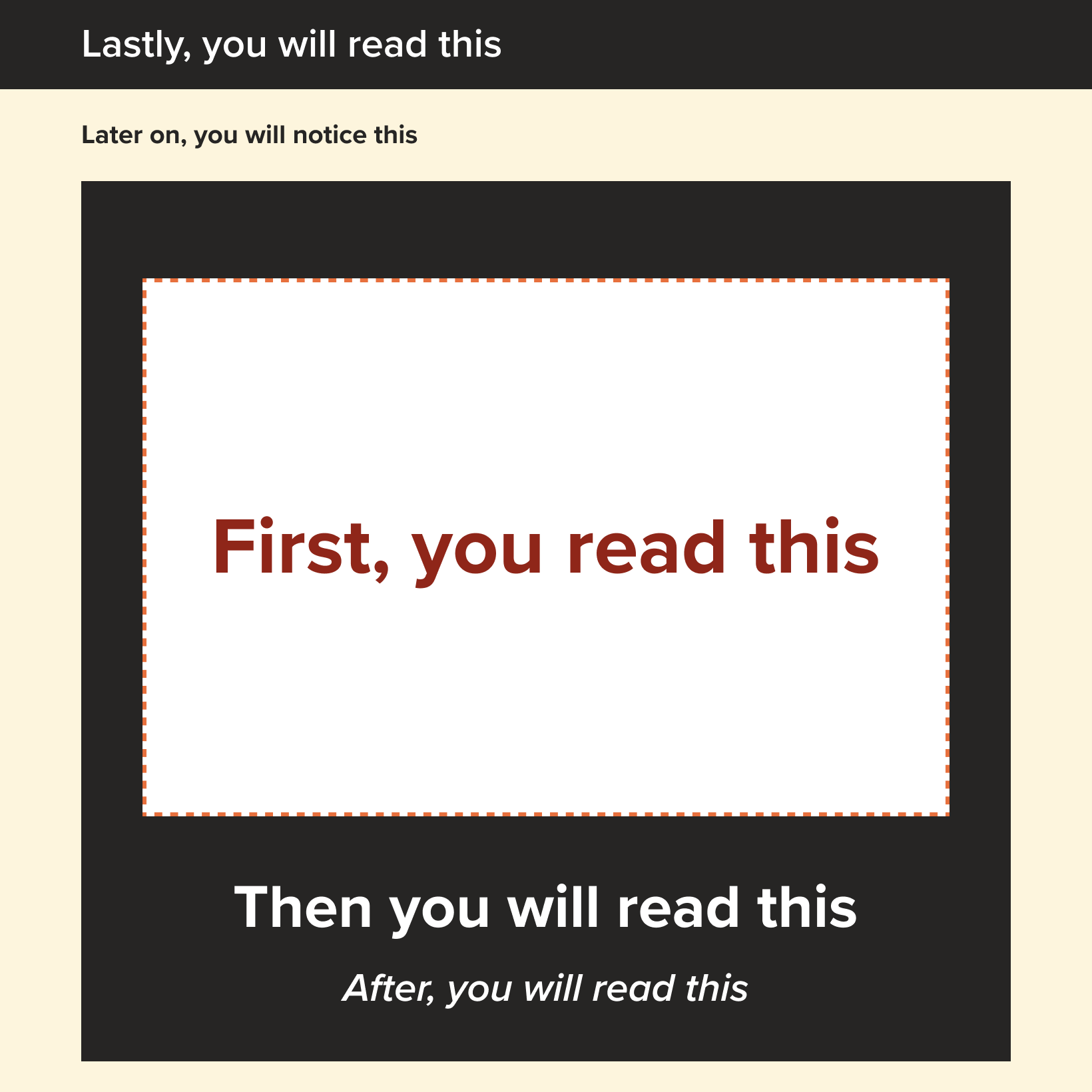
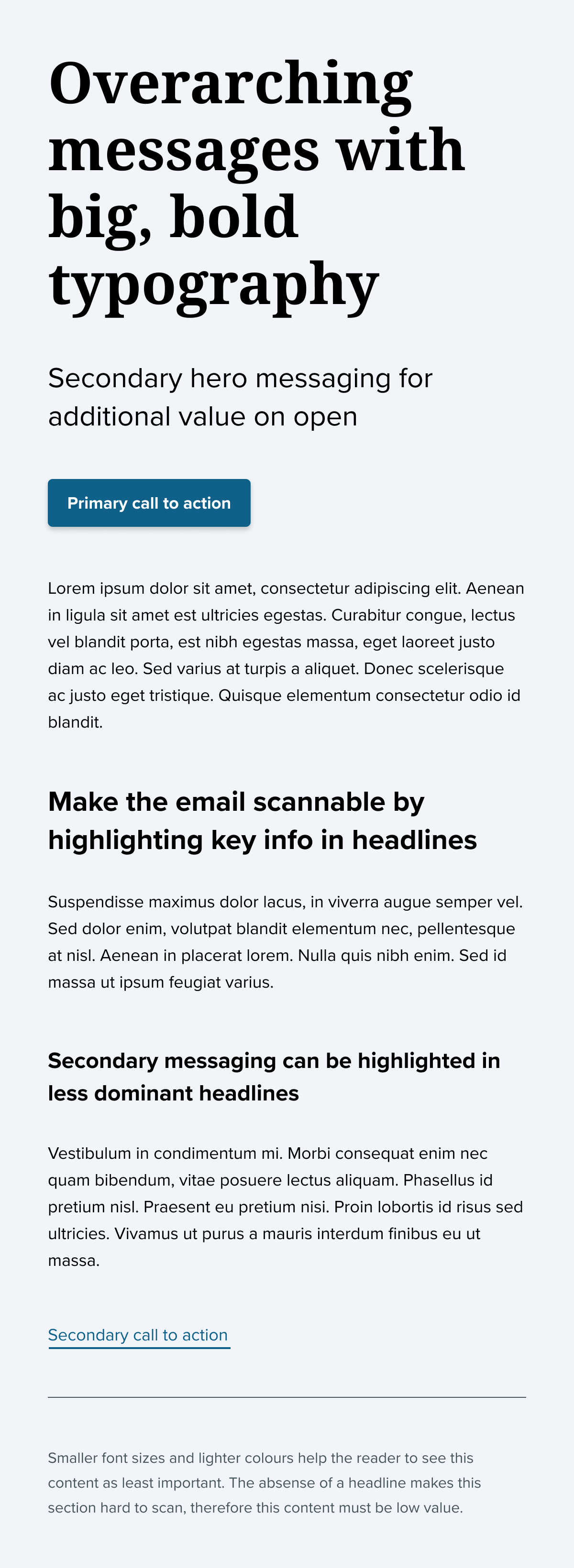
この例であなたのためにそれを分解させてください:
ヒーローエリアで大きく大胆なタイポグラフィを使用して、メールの価値や目的を要約した見出しに注目を集めます。
クリックとコンバージョンがキャンペーンの目的である場合、行動を促すフレーズをフォローアップすると、読者がメール全体を消費することなく行動を起こすのに役立ちます。
次に、本文のコピーを分割するあまり目立たない見出しを追加して、読者がすべての単語を読むことにコミットできない場合にこのコンテンツを簡単にスキャンできるようにします。
メールのタイポグラフィでクリエイティブになるブランド 次に、メールデザインでタイポグラフィを多用しているブランドの例をいくつか紹介します。 何が彼らを際立たせ、読者を引き付けているのでしょうか?
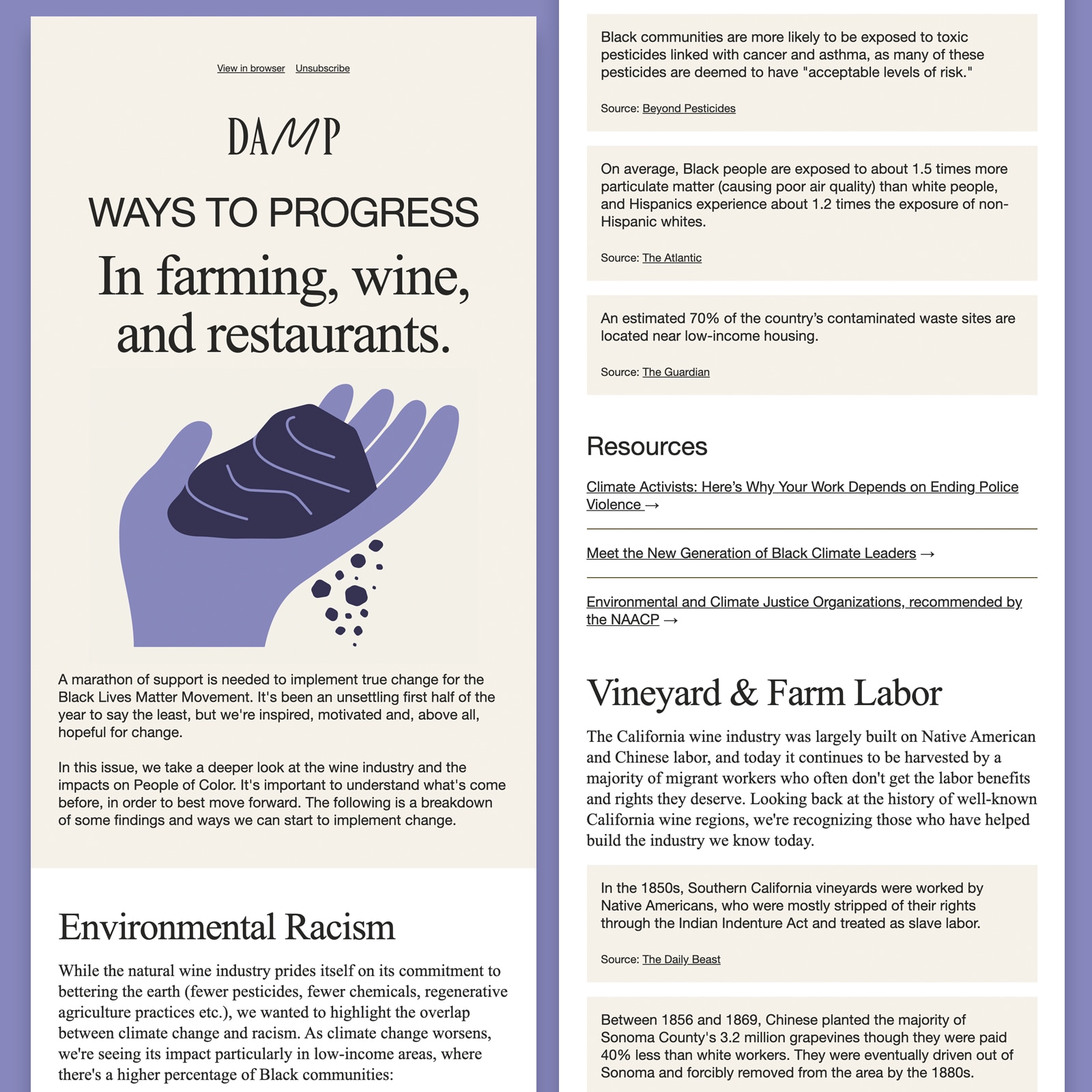
ダンプ DAMPは、天然ワインの製造と販売に重点を置いているワインメーカーと小売業者に焦点を当てたニュースレターであり、セリフフォントとサンセリフフォントを使用してコンテンツの階層をレイアウトし、タイポグラフィに大きく傾いています。
出典:Really Good Emails 使用されるフォント:Arialフォールバックを備えたHelvetica neue 、 およびセリフシステムフォントTimes NewRoman。
ヒーローエリアには、この長い形式のニュースレターで唯一の画像が表示され、太字のタイポグラフィがメールの開封時のトーンを設定します。 大胆なタイポグラフィのこの電子メールデザインの傾向は声明を出します。 多くのブランドがこのスタイルを採用しているのも不思議ではありません。
この電子メールで本当に興味深いのは、Webフォントではなくシステムフォントを使用してこのモダンでクリーンなスタイルを実現していることです。つまり、フォントはすべての電子メールクライアントで同じようにレンダリングされます。
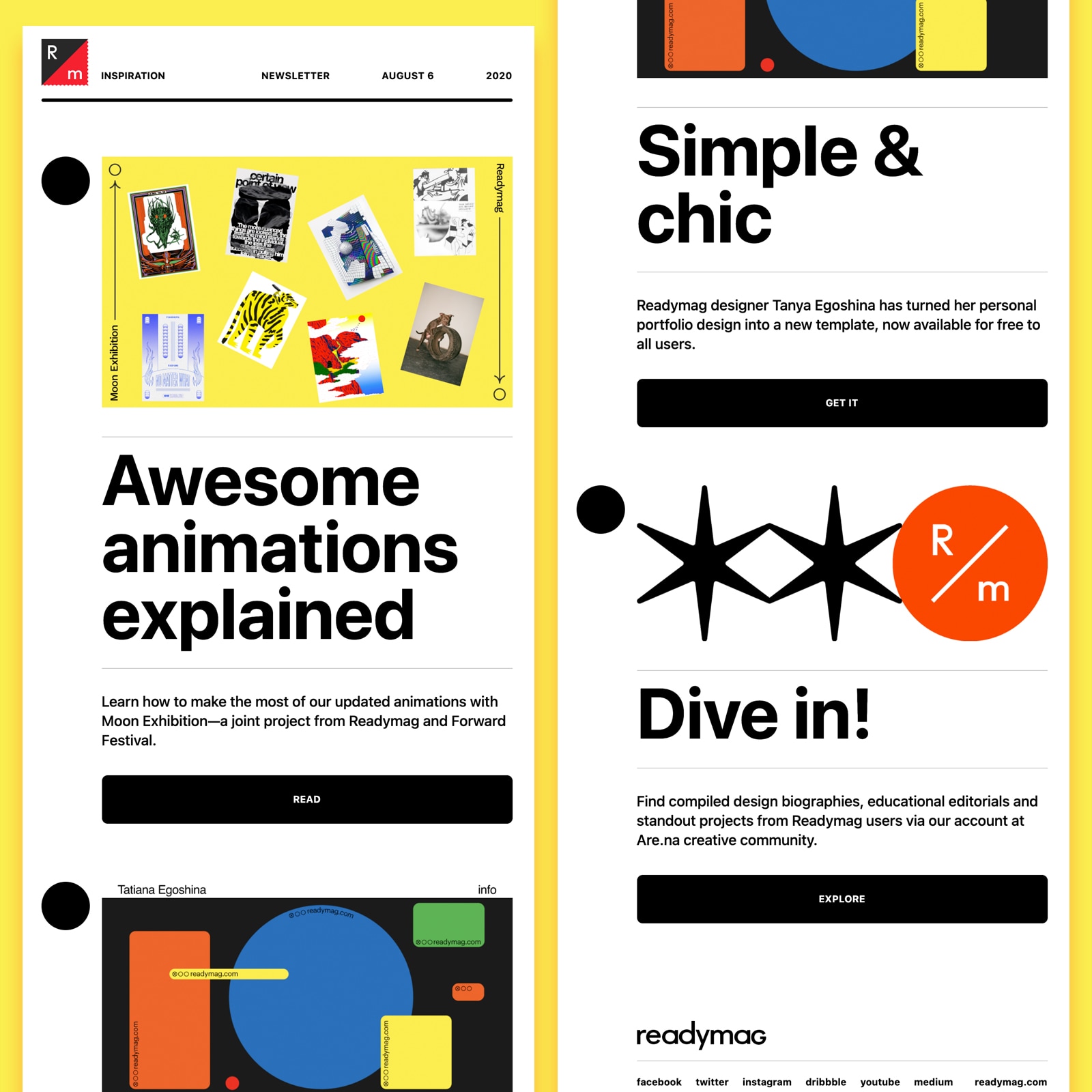
レディマグ ブラウザ内のグラフィックエディタであるReadyMagも、システムフォントに傾倒しており、Macシステムフォントが続き、Helveticaの配列が続きます。 これはおそらく、電子メールのフォントスタックに必要なものを超えています。
出典:Really Good Emails 使用されるフォント:Appleシステムフォント。HelveticaとArialにフォールバックします。
このメールで私が気に入っているのは、大胆なタイポグラフィがコンテンツをどのように分離しているかです。 電子メールを簡単にスキャンできます。 また、最小限の本文コピーで、急いでいる読者は各セクションの価値を取得し、迅速に行動を起こすことができます。
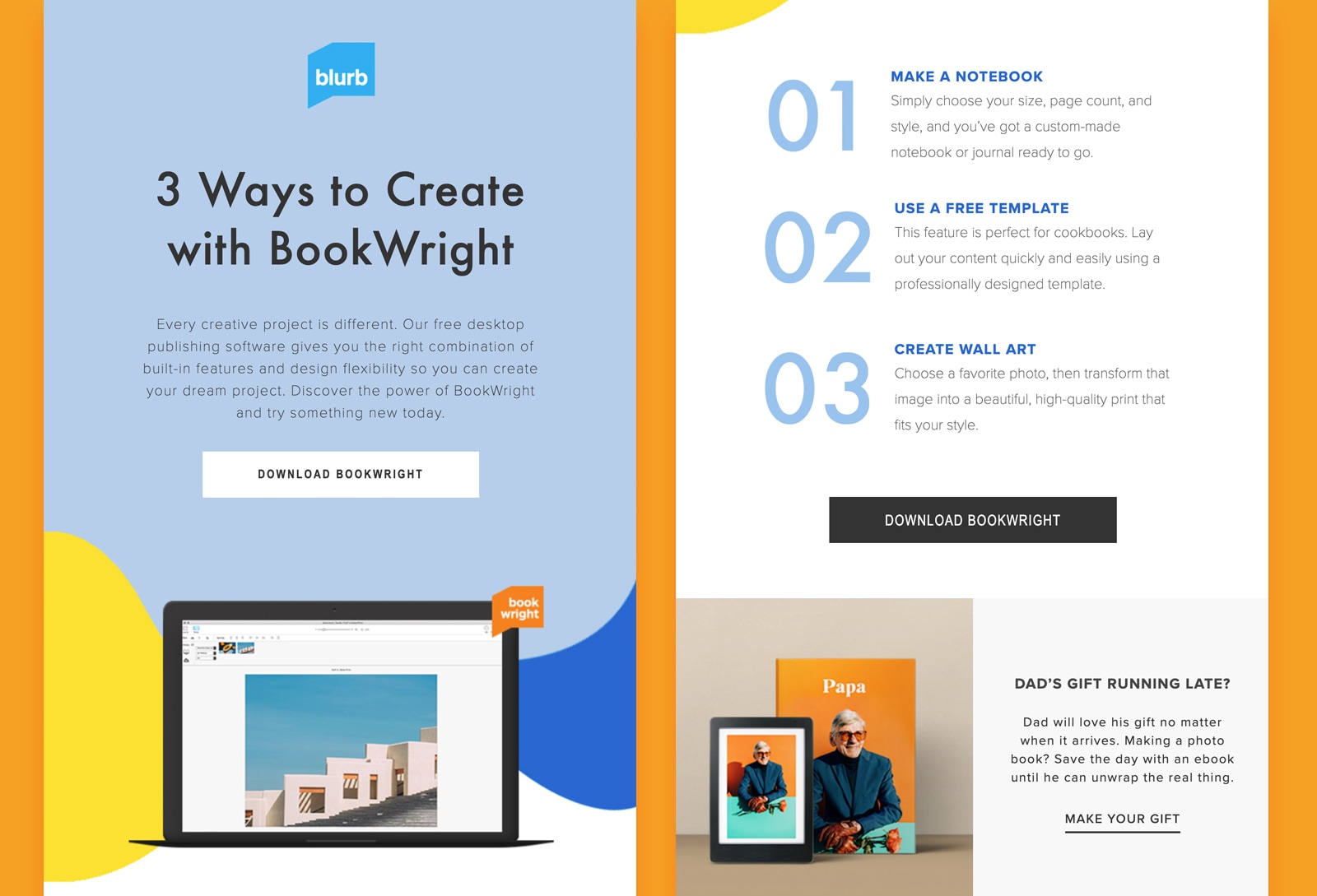
ぼかし 自費出版プラットフォームのBlurbは、Webフォントを使用して、ブランドのアイデンティティを電子メールにもたらします。太字と太字の太字、および階層とアクション領域の輪郭を描く大文字を使用します。
出典:Really Good Emails 使用されるフォント:FuturaおよびProxima Nova(Webフォント)。HelveticaおよびArialにフォールバックします。
画像ではなくライブテキストを使用してスタイル設定された数字(ステップを構成する数字)を見るのは素晴らしいことです。 これにより、スクリーンリーダーに依存しているサブスクライバーにとって、はるかにスムーズなエクスペリエンスが実現します。また、画像が読み込まれていないときにこれらがレンダリングされることも意味します。
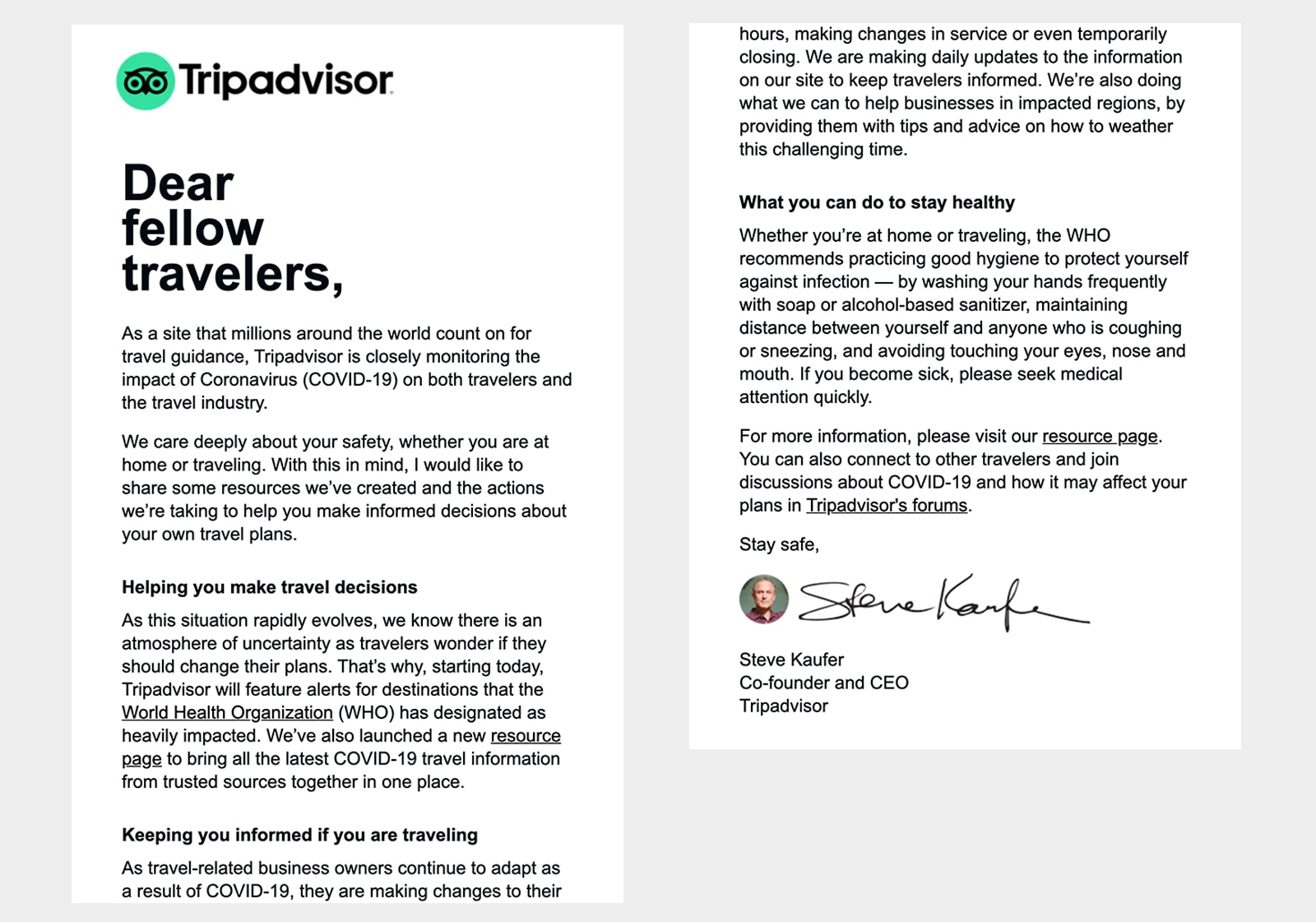
トリップアドバイザー 多くのブランドと同様に、旅行プラットフォームのトリップアドバイザーは、レタースタイルのテンプレートを使用してCOVID-19メッセージを送信しました。 これは、顧客とのより個人的で直接的なコミュニケーション方法であり、画像の邪魔になったり、マーケティングメールと間違えられたりすることなく、重要な情報を提供します。
出典:Really Good Emails 使用されるフォント:Arial。
大きくて大胆なタイポグラフィは、電子メールの包括的なメッセージを強調し、本文のコピーのブロックに対して目立つようにスタイル設定された見出しは、読者がセクションの価値を理解するためのアンカーポイントを提供するコンテンツを分割します。
この高度にスキャン可能な電子メールには、メインコンテナーの左右に十分なパディングがあります。これは、コピーの大きなブロックがリーダーを圧倒するのを防ぐための優れた手法です。
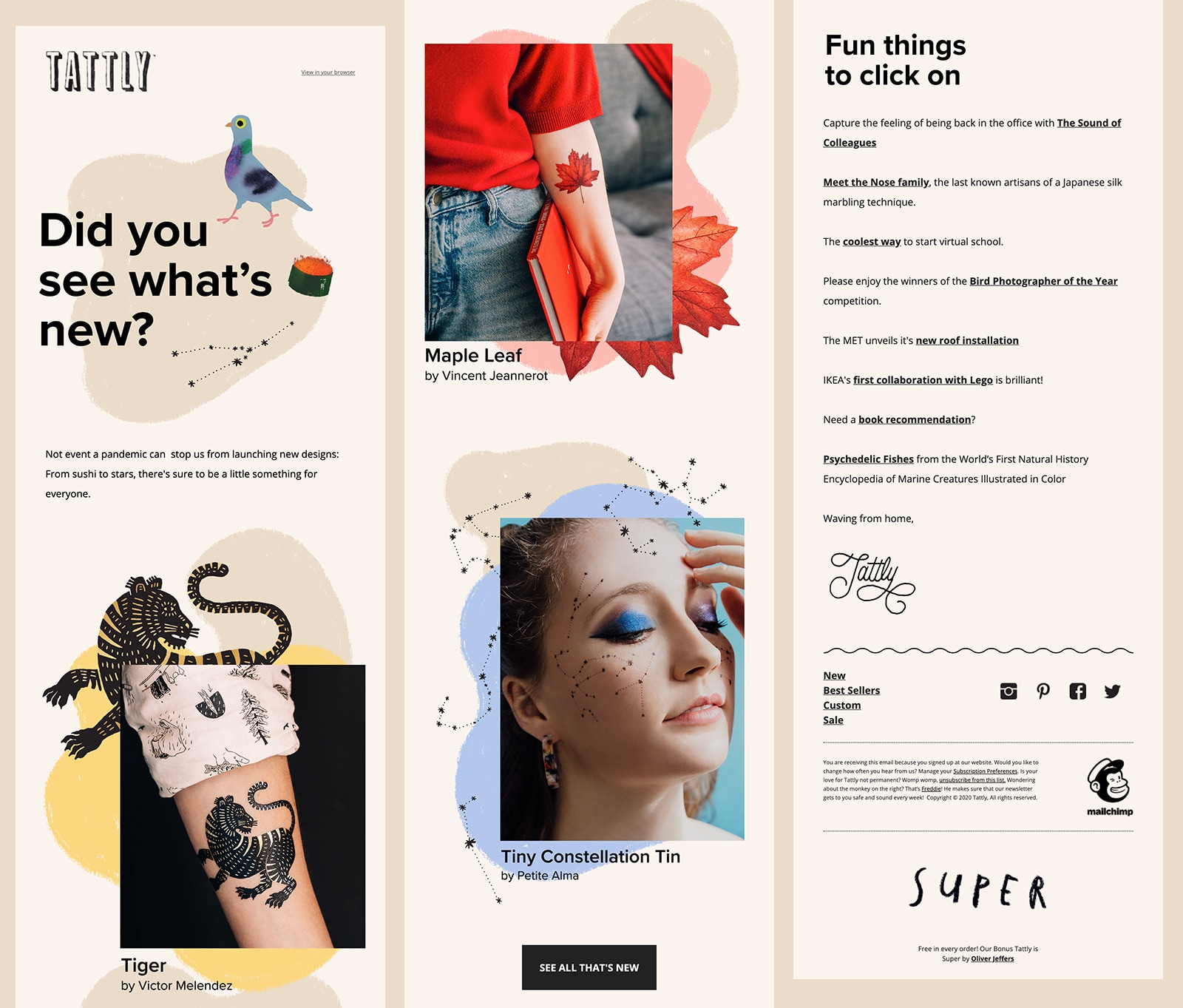
タットリー 一時的な入れ墨の小売業者Tattlyは、電子メールのデザインに対して非常に創造的なアプローチを採用しており、プロモーション用の電子メールは、刺激的なデザイン手法やトレンドを活用することがよくあります。 彼らは、このメールの主人公に大胆なタイポグラフィを使用して、メールに掲載されている新製品に注目を集めています。
出典:Really Good Emails 使用されるフォント:Open Sans(Webフォント)、HelveticaとArialにフォールバックします。
このような高度に設計された電子メールでは、タイポグラフィがライブテキストではなく画像ベースであることが一般的です。
テキストに画像を使用する場合は、コピーをエコーするALTテキストを適用したり、視覚的な理由でメールを拡大する必要がある人にとってテキストがどのように見えるかを考慮するなど、アクセシビリティに関する考慮事項がいくつかあります。減損。 テキストはピクセル化して判読できなくなりますか? また、モバイルデバイスで電子メールが縮小された場合、画像ベースのテキストはどの程度読みやすくなりますか?
ライブテキストはメールにアクセスして読みやすくするための最良の方法ですが、ヒーロー画像をH1タグでラップし、画像テキストをALTタグに追加することで、画像ベースのヒーロー領域をより多くのユーザーにとって価値のあるものにする方法があります。このような:
<h1 style=”Helvetica Neue,Helvetica,sans-serif; font-size:50px; line-height:75px; color:#262524;”><img src=”hero.png” alt=”Image based hero messaging - there is a way!”></h1>
このアプローチでは、ショートカット機能を使用してヘッドラインをナビゲートできるため、スクリーンリーダーに依存しているサブスクライバーが電子メールをスキャンできるようになります。
「H1タグ内で画像をラップすることは有効なセマンティックコードであり、スクリーンリーダーの見出しのショートカットメニューに含まれます。 ただし、ALTテキストがすべてのテキスト読み取りツールで読み取られるとは限らないことに注意することが重要です。」 – Salesforce、ソフトウェアエンジニア、Mark Robbins
メールのタイポグラフィはパンチを詰め込みます サブスクライバーの注意を引くために競合するメッセージの数が急速に増加しているため、目立ち、信頼性の高いエクスペリエンスを高速に提供するという負担はますます重くなっています。 タイポグラフィは、メールの速度を落とすことなく、美しく、効果的で、アクセスしやすいものにするための優れた方法です。
このガイドを念頭に置き、メールでタイポグラフィをどのように使用しているかを共有してください。 会いたいです!
Litmusを使用して、ブランド上でエラーのないメールを作成します
壊れたメールはもうありません。 Litmusを使用してメールを作成およびテストし、すべての受信トレイで優れたサブスクライバーエクスペリエンスを確保します。
無料トライアルを開始する