WordPressにビデオを埋め込む方法(YouTubeなど)
公開: 2020-09-02WordPressにビデオを埋め込む方法がわかりませんか?
サイトにビデオコンテンツを追加することは、サイトの滞留時間とページ滞在時間を改善するための優れた方法であり、SEOに間接的なメリットをもたらす可能性があります。 ただし、動画を埋め込むことは、Googleのような検索エンジンを満足させるだけではありません。動画を使用すると、訪問者とつながり、行動に移すことができます。
ありがたいことに、WordPressには、コンテンツにビデオを埋め込むために使用できるツールとメソッドがたくさん含まれています。
この投稿では、できるだけ多くのことを取り上げます。 ブロックエディター(グーテンベルク)、クラシックエディター、またはElementorのいずれを使用している場合でも、YouTube、Vimeo、独自のサーバー、およびその他の多くの方法からビデオを埋め込む方法を紹介します。 また、視聴者が共有できないプライベート動画を埋め込む方法など、その他のヒントもいくつか紹介します。
作業しているシナリオに関係なく、この投稿の終わりまでに必要な知識を持っている必要があります。
目次
- WordPressにビデオを埋め込む方法
- WordPressGutenbergエディターにビデオを埋め込む方法
- WordPressクラシックエディター(TinyMCE)にビデオを埋め込む方法
- Elementorにビデオを埋め込む方法
- WordPressにYouTubeビデオを埋め込む方法
- WordPressサイドバーにビデオを埋め込む方法
- 他のソース(Vimeo、DailyMotionなど)からのビデオを埋め込む方法
- WordPressでビデオをセルフホストする方法
- WordPressメンバーシップサイト/コースのプライベートビデオを埋め込む方法
- WordPressにビデオを埋め込む最も簡単な方法—Elementorを使用
WordPressのブログ投稿やページに動画を埋め込む方法
以下では、さまざまな方法を使用してWordPressWebサイトにビデオファイルを挿入するさまざまな方法をすべて説明します。
これが包括的なガイドであることを確認するために、各オプションについて詳しく説明します。つまり、セクション間で重複が発生します。 たとえば、Elementorに動画を埋め込む方法を紹介するときは、例としてYouTubeを使用します。
掘り下げてみましょう…
WordPressブロックエディターにビデオを埋め込む方法(グーテンベルク)
WordPressブロックエディター(別名グーテンベルク)を使用している場合は、さまざまなソースからのビデオを埋め込むのに役立つ組み込みのブロックが付属しています。 これらのブロックがYouTubeでどのように機能するかを示しますが、同じ基本的なアクションが他のビデオサービスにも当てはまります。
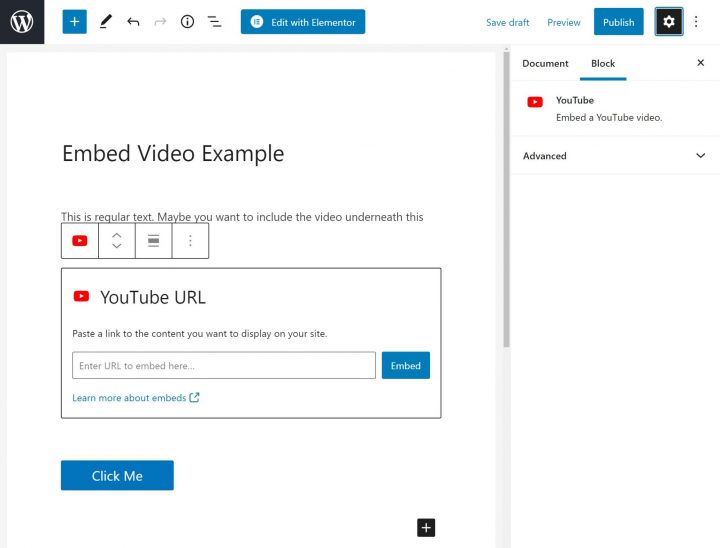
開始するには、動画を埋め込む場所にYouTubeブロックを追加する必要があります。

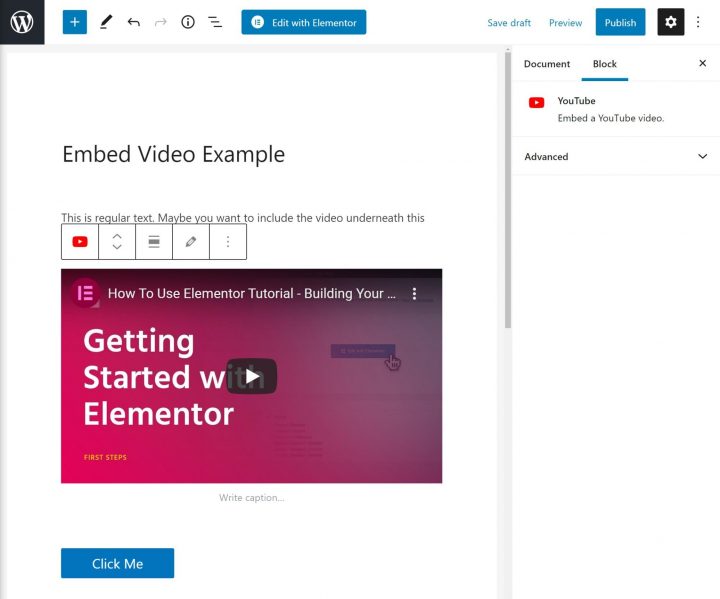
次に、ビデオへの直接URL(ブラウザーのアドレスバーからコピー)を貼り付けて、[埋め込み]をクリックします。 次に、エディターにビデオのライブプレビューが表示されます。

ブロックエディタには、次のサービス専用のビデオ埋め込みブロックが付属しています。
- YouTube
- Vimeo
- Animoto
- DailyMotion
- スクリーンキャスト
- チクタク
- VideoPress
WordPress.tv
WordPressクラシックエディター(TinyMCE)にビデオを埋め込む方法
新しいWordPressブロックエディターを使用していない場合でも、ClassicTinyMCEエディターを使用してビデオを簡単に埋め込むことができます。
クラシックエディターには、新しいブロックエディターと同じ埋め込み統合がすべて含まれています。各ソースに「ブロック」がないため、それらが明確になりません。
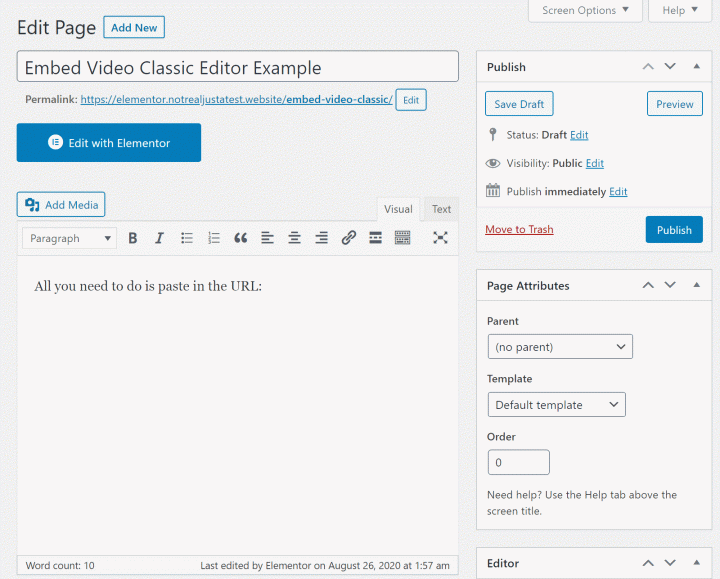
これらの埋め込み統合を使用するには、クラシックエディターの[ビジュアル]タブに直接URLを貼り付けるだけです。 次に、WordPressがビデオを自動埋め込みします。
たとえば、YouTubeビデオをWordPressに埋め込むには、最初にブラウザのアドレスバーからビデオへの直接リンクをコピーします。 次に、ビデオのURLをエディターに貼り付けるだけで、残りはWordPressが行います。これがその仕組みを示すGIFです。
ブログのHTMLコード関連の記事を読んで、Webコンテンツの作成に関する最良のヒントを入手してください。

Vimeo、DailyMotionなどの他のプラットフォームにも同じアプローチを使用できます。
Elementorにビデオを埋め込む方法
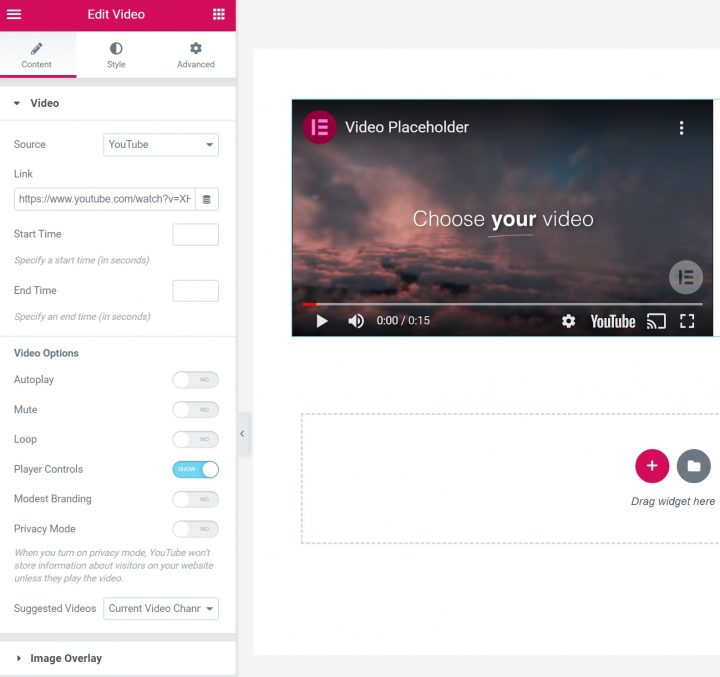
Elementorには、コンテンツにビデオを非常に簡単に埋め込むことができる独自のVideowidgetが含まれています。
開始するには、ビデオを含めるコンテンツ内の場所にビデオウィジェットを追加します。 次に、次の4つのオプションからソースを選択します。
- YouTube
- Vimeo
- DailyMotion
- セルフホスト
選択したら、ビデオへのリンクを貼り付けるだけです。 Elementor Proをお持ちの場合は、その動的コンテンツ機能を使用して、カスタムフィールドからビデオリンクを動的に挿入することもできます。
次に、好みに応じて他の設定を構成します。 たとえば、ビデオの自動再生、プレーヤーコントロールの無効化などを行うことができます。

パフォーマンスを向上させるために、画像オーバーレイ機能を使用して静止画像を表示し、ビデオを遅延ロードできます。 これにより、ユーザーが動画を操作するまで動画の読み込みが待機し、サイトの読み込み時間が短縮されます。
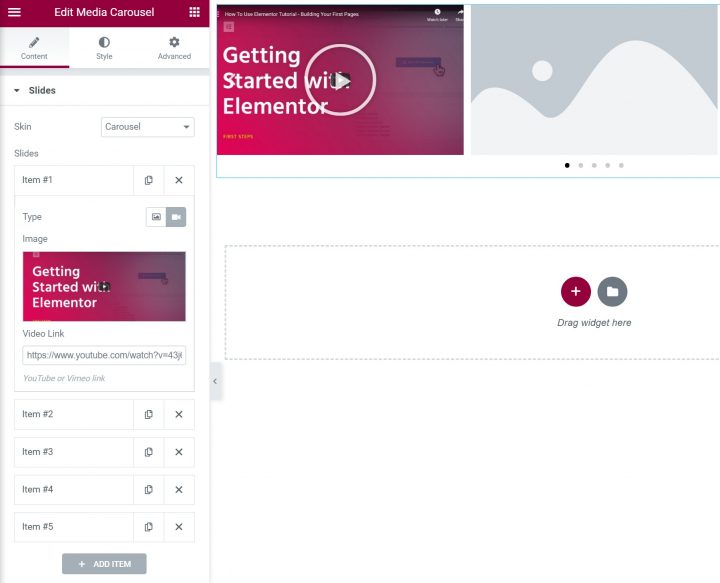
Elementor Proを使用すると、メディアカルーセルウィジェットにもアクセスできます。このウィジェットを使用すると、YouTubeまたはVimeoからの埋め込みビデオを含むカルーセル/スライダーを作成できます。 ウィジェットの設定で、スライドタイプとして[ビデオ]を選択し、次の操作を行います。
- サムネイル画像を追加します。
YouTubeまたはVimeoビデオへのリンクを[ビデオリンク]ボックスに入力します。

サードパーティのElementorアドオンを使用すると、Elementorでビデオを操作するのに役立つ追加のウィジェットにアクセスすることもできます。 たとえば、ElementorのUltimate Addonsは、新しいフィルタリング可能なビデオギャラリーウィジェットを提供します。
