Exit-Intent Popups 101
公開: 2020-05-20この投稿は、WisePopsのカスタマーサクセス責任者であるGregd'Abovilleによって寄稿されました。
訪問者が関与せずにサイトを離れるのを見るのはとてもイライラしますね。
結局のところ、それがライブチャットを設定し、非常に多くの召喚状やその他のリード生成戦略を開始する理由です。
ポップアップ、オーバーレイ、投稿中のバナーなど、訪問者を引き付けてリードを生み出すのに役立ちます。
しかし、ここに問題があります。これらの戦略はいずれも、Webサイトを離れることをすでに決定している訪問者には有効ではありません。
実際、それらを変換する唯一のチャンスは、それらをトラックで死んで停止することです。
そしてこの投稿では、まさにそれを達成するための正確な戦略を紹介します:終了インテントポップアップ。
あなたは学びます:
- 出口を意図したポップアップのしくみ
- あなたがそれらを使用できるもの
- 高度に変換する出口ポップアップの構造
興味がある? それでは、それを正しく理解しましょう。
出口を意図したポップアップとは何ですか?
終了意図ポップアップは、訪問者がWebサイトを離れる直前にトリガーされるポップアップです。
終了意図のポップアップはどのように機能しますか?
訪問者が使用しているデバイスが何であれ、exit-intentポップアップには同じ目標があります。それは、訪問者がWebサイトを離れる前にそれらを停止することです。 しかし、これは2つの異なるパスに変換されます。
- デスクトップのexit-intentポップアップ
- モバイル出口意図ポップアップ
デスクトップのexit-intentポップアップ
デスクトップでは、exit-intentはマウス追跡スクリプトに依存しています。
現在のタブやウィンドウを閉じるなど、マウスのカーソルが上に移動して画面の上部に到達しようとすると、ポップアップが表示されます。
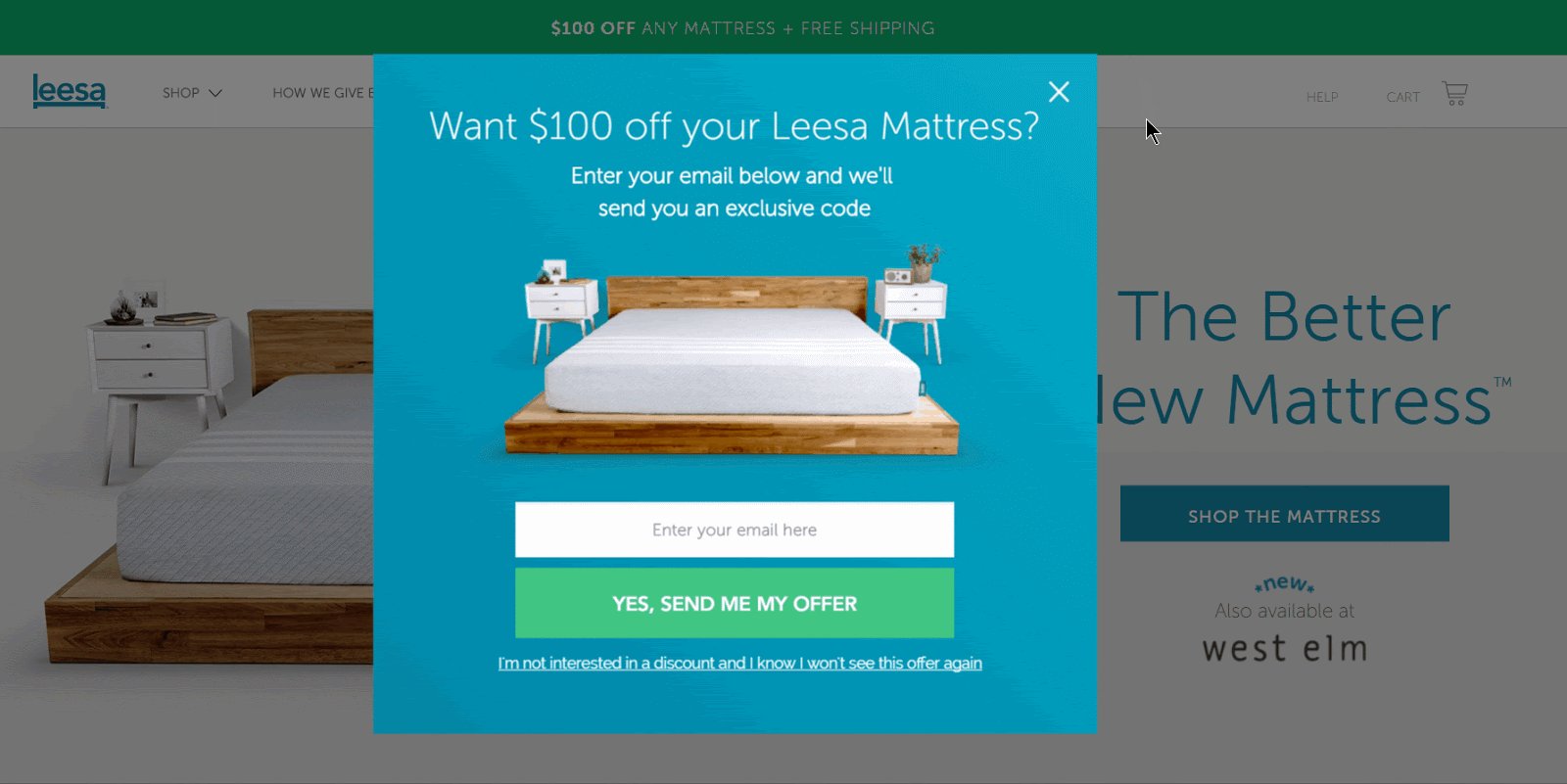
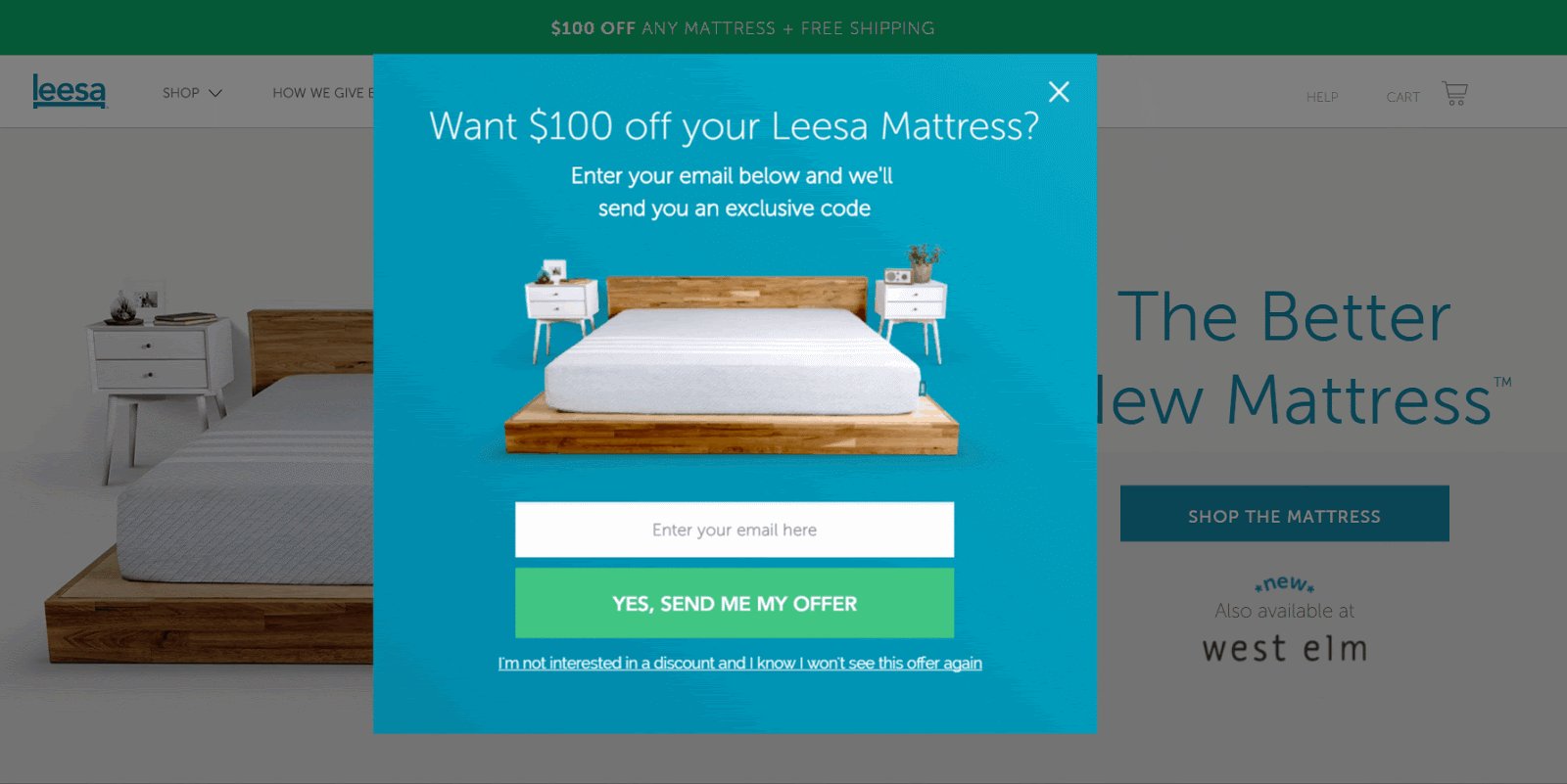
これは実際の動作のように見えます。
 出典:Leesa.com
出典:Leesa.com
モバイル出口意図ポップアップ
モバイルでは、それほど簡単ではありません。 マーケターはいくつかのシグナルに頼らなければなりません:
- 戻るボタンを押す。 これはあまりにも良さそうに聞こえるかもしれません。 ただし、モバイルでは、ポップアップを表示して、ユーザーが戻るボタンを押してWebサイトを離れた後も、ユーザーをWebサイトにとどめることができます。
- 上にスクロールします。 この場合、訪問者が上にスクロールしてURLバーを表示し、新しいURLを入力してWebサイトを離れると、ポップアップが表示されます。
終了意図のポップアップコンバージョン率
終了ポップアップからどのような結果を期待できますか?
デスクトップでは、平均コンバージョン率は4%です。 これは、「従来の」ポップアップよりも5%高くなります。
モバイルでは、平均コンバージョン率が約5%であることがわかります。
なぜこの違い?
これは主に新しさの要因によるものと考えています。モバイルユーザーはまだこの種のポップアップに慣れていないため、デスクトップユーザーよりも効果的です。
さて、これが印象的ではない場合は、他の召喚状からの一般的なコンバージョン率と比較してください。
- サイドバーのバナーと広告は通常、約0.5%〜1.5%で変換されます
- アンダーザポストバナーも同様の結果を達成します、0.5%– 1.5%
- スライダーとハローバーは訪問者の約1%を変換します
したがって、これらと比較して、終了ポップアップは平均して4倍高い結果をもたらします。
終了ポップアップは何に使用できますか?
出口ポップアップがどのように機能するかがわかったので、それらの超能力をどのように活用できるかを見てみましょう。
#1。 連絡先リストを増やす
茂みに負けないようにしましょう。メールとSMSマーケティングは、コンバージョン率の高いトラフィックを店舗に誘導するための最良の方法の2つです。 また、終了ポップアップは、確実なリードリストを作成するのに役立ちます。
Foundry50で実行されているこの戦略の例を次に示します。
 ソース:foundryfifty.com
ソース:foundryfifty.com
#2。 売り上げを伸ばす
確かに、単純なポップアップが、サイトを放棄して実際に滞在して購入することを決定したばかりの訪問者を説得するのにどのように役立つかを想像するのは難しいです。
しかし、ここで、出口の意図をターゲットにする力が発揮されます。
多くの場合、訪問者に行動を促すための最良の方法は、直前の大幅な割引を提示することです。
そして、彼らがサイトを離れようとしているときよりも、それを行うのに良い時期は何でしょうか?
見てください:
 出典:nativeshoes.com
出典:nativeshoes.com
#3。 ショッピングカートの放棄を減らす
終了ポップアップを使用して、カートの放棄を減らすこともできます。 Baymard Instituteによると、カートの最大69%が放棄されています。
ポップアップは、これらの放棄されたカートの5%から10%を回復するのに役立ちます。
方法は次のとおりです。
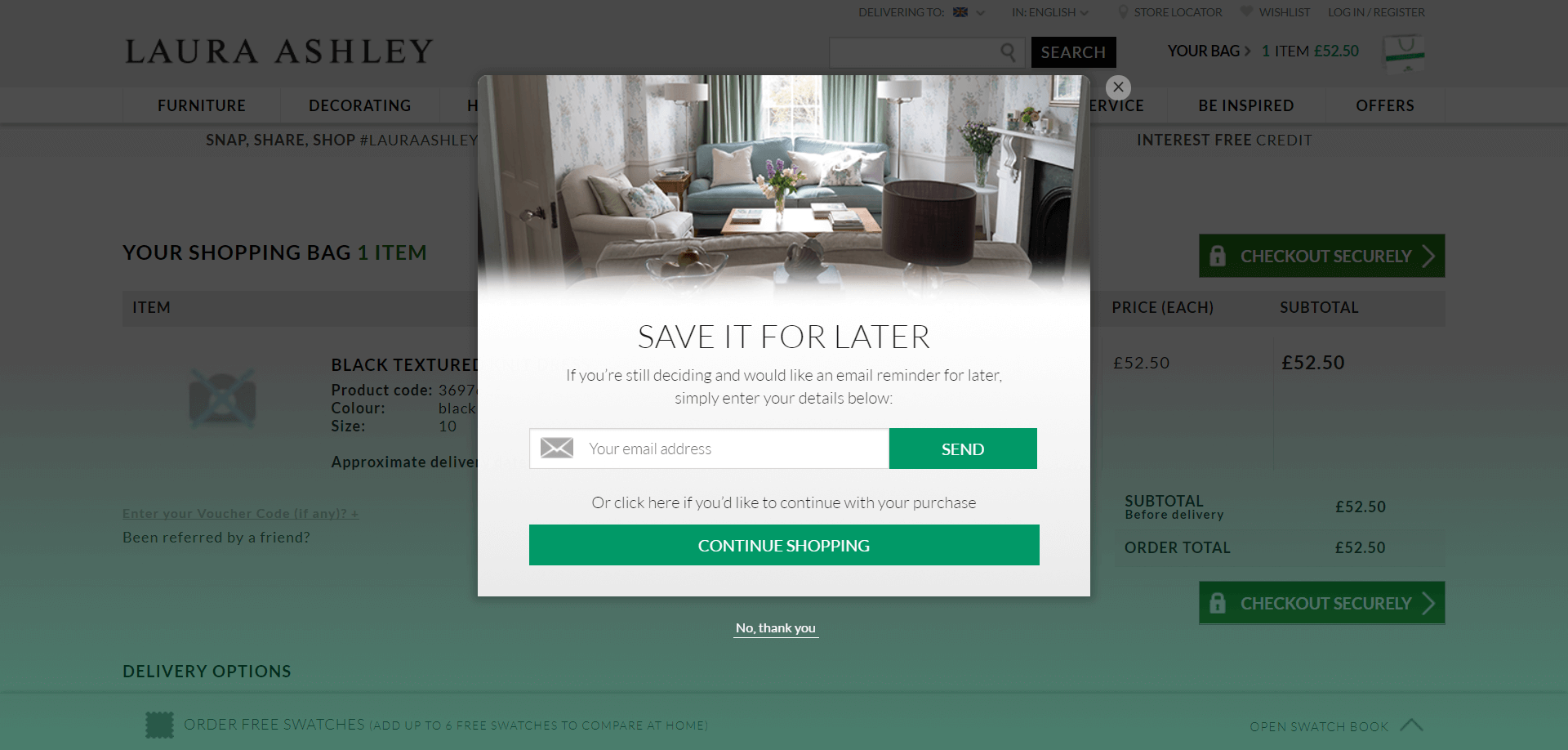
たとえば、後で使用するためにカートを保存することを提案できます。
 出典:lauraashley.com
出典:lauraashley.com
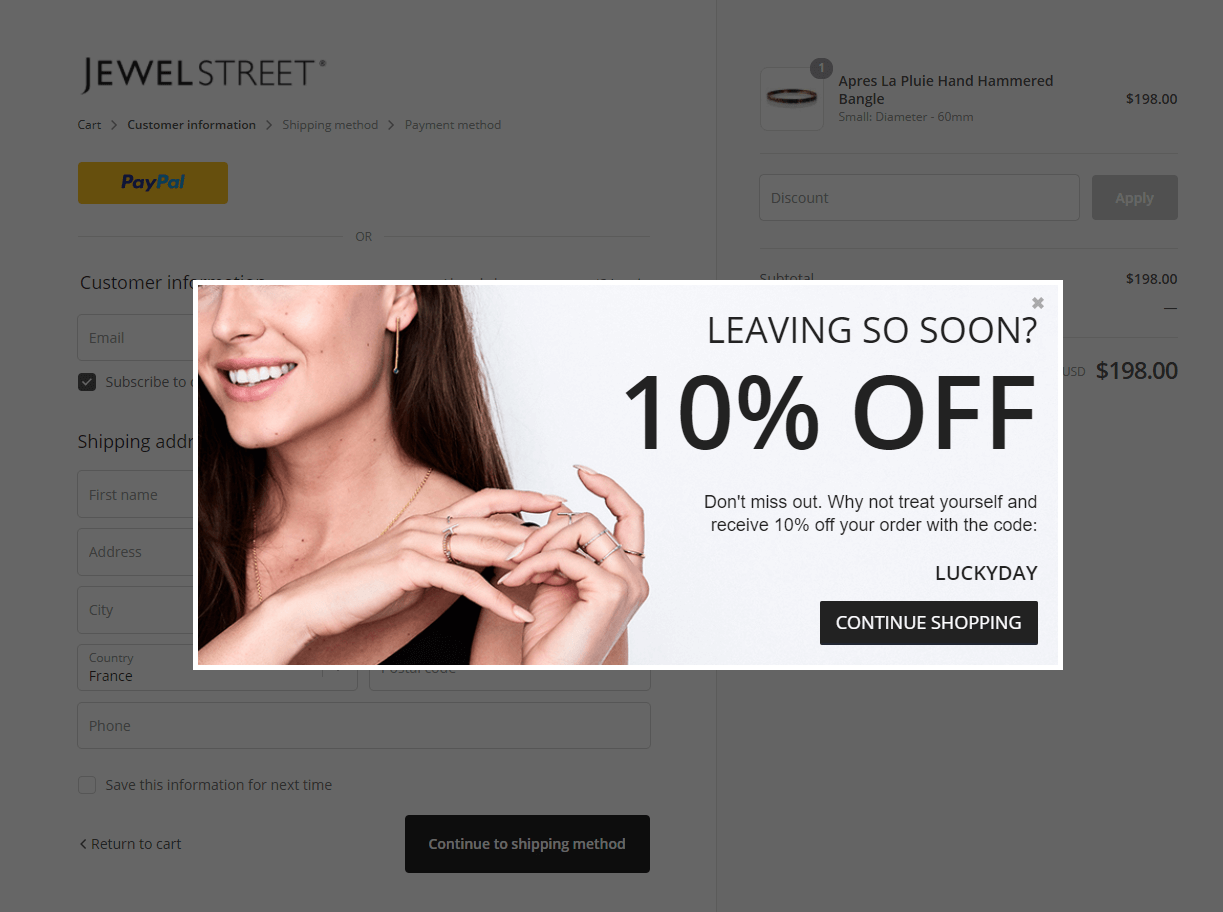
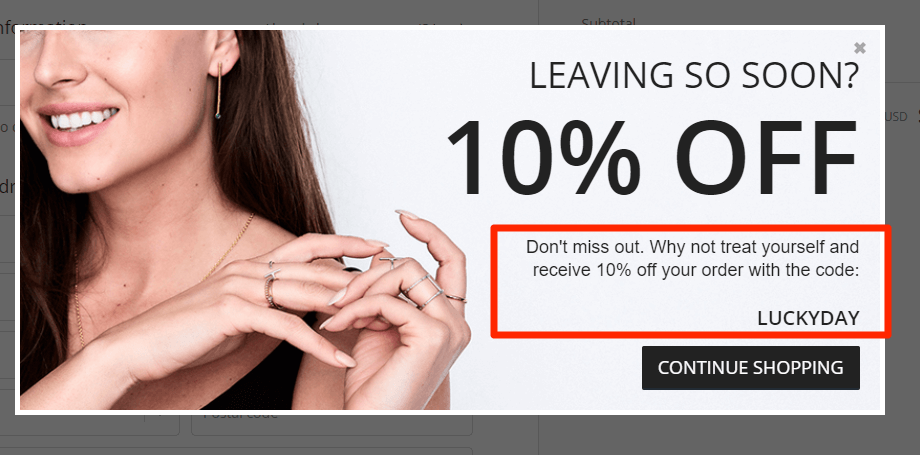
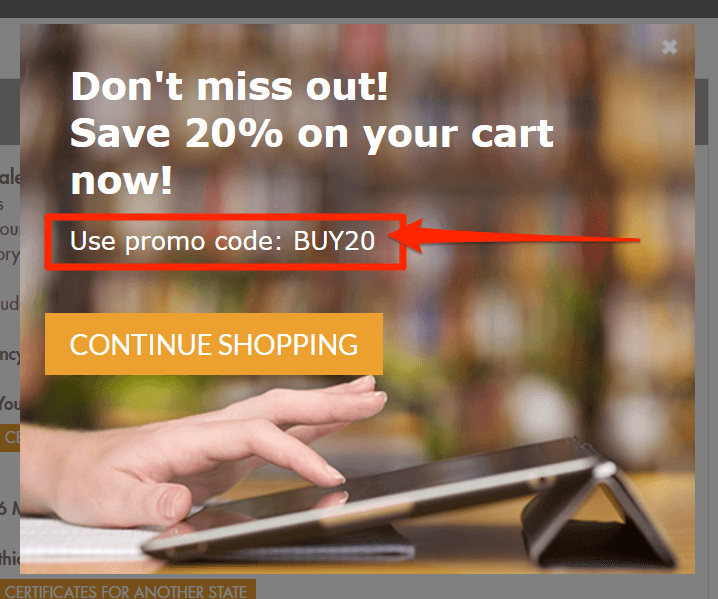
割引または別のインセンティブを提供して、購入を再検討するように説得します。
 ソース:jewelstreet.com
ソース:jewelstreet.com
または、好奇心を持って遊んで、考えを変えてみてください。
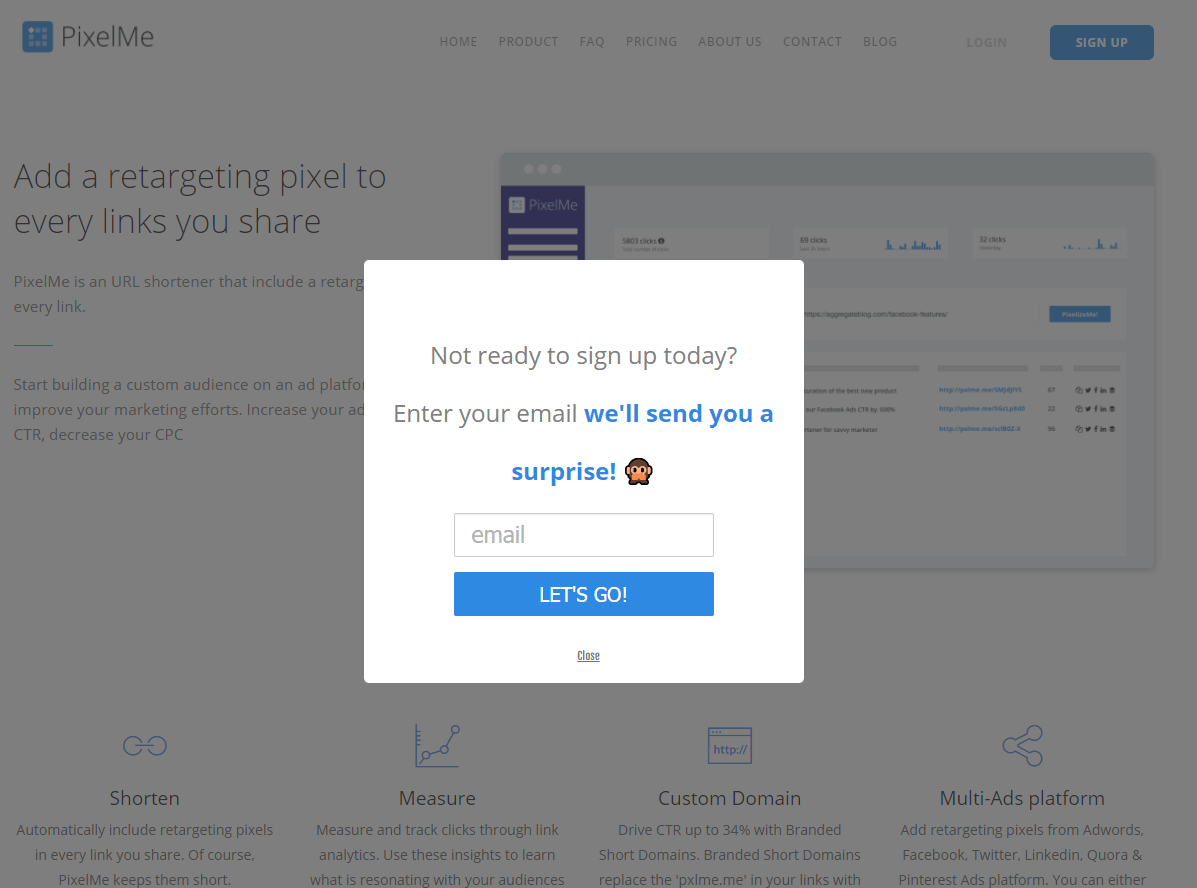
 ソース:pixelme.me
ソース:pixelme.me
#4。 あなたのウェブサイトでフィードバックを集める
顧客からのフィードバックは売上に直接影響しないかもしれませんが、ビジネスのさまざまな側面を改善するのに役立つ洞察を明らかにするのに確かに役立ちます。
そして、結局のところ、終了ポップアップは、サイトを離れることを決定したまさにその瞬間に人がそれを送信するので、より良いフィードバックを収集します。
ウェブサイトの出口調査を作成することにより、信じられないほど貴重な洞察を得ることができます。
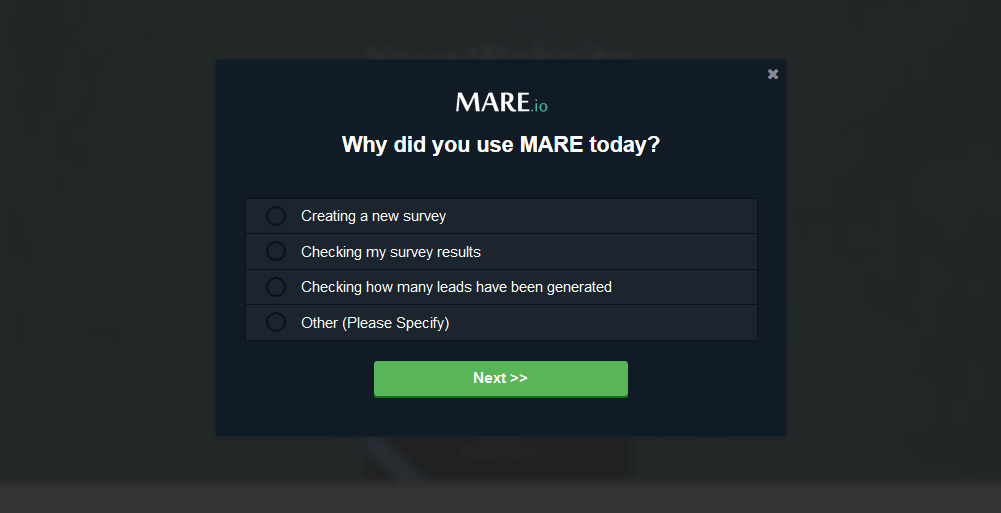
 出典:mare.io
出典:mare.io
成功した終了ポップアップの構造
これまでの投稿を読んだ後、あなたは同意するでしょう:終了ポップアップは、サイトを離れようとしている訪問者を止めて変換するための信じられないほど強力な戦略です。
欠点は? このような結果を得るには、ポップアップを設定するだけでなく、少し手間がかかります。
1つは、訪問者を引き付けて変換するためのすべての要素が含まれていることを確認する必要があります。
- 説得力のあるオファー
- 魅力的な見出し
- 人の興味に合ったコンテンツ
- 彼らに気付かせる配置
- 注目を集めるビジュアル
- 行動を強制する行動の呼びかけ
これらすべての要素を順番に見ていき、それらが何をするのかを話し合い、それらを使用して訪問者の退出を阻止する方法を共有しましょう。
#1。 オファー
これは、ポップアップの最も重要な要素です。
ご覧のとおり、訪問者は、見逃したくない魅力的なオファーを提示した場合にのみ、サイトを離れるという考えを放棄します。
実際には、これは、召喚状(CTA)ボタンをクリックした場合に何が得られるかを伝えることを意味します。
終了ポップアップで機能するオファーの典型的な例は次のとおりです。
割引:
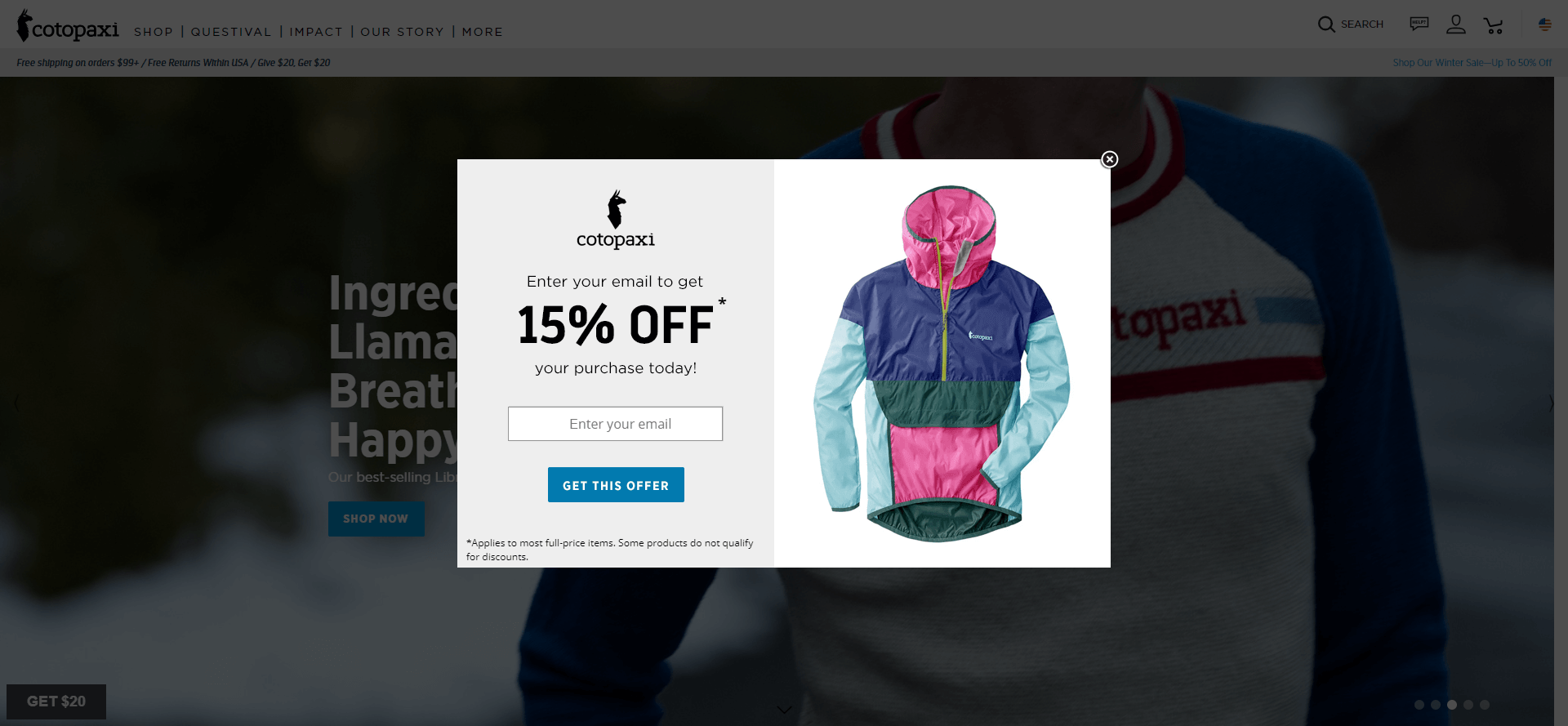
 ソース:cotopaxi.com
ソース:cotopaxi.com

訪問者が他のどこにも見つけられない独占的な情報と洞察:
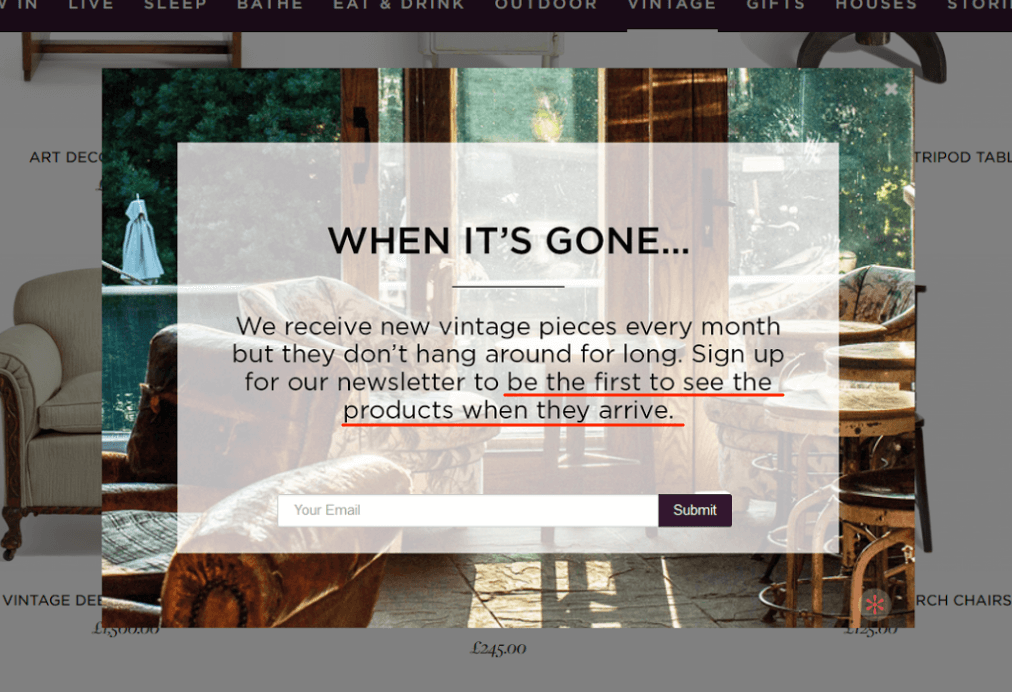
 出典:sohohome.com
出典:sohohome.com
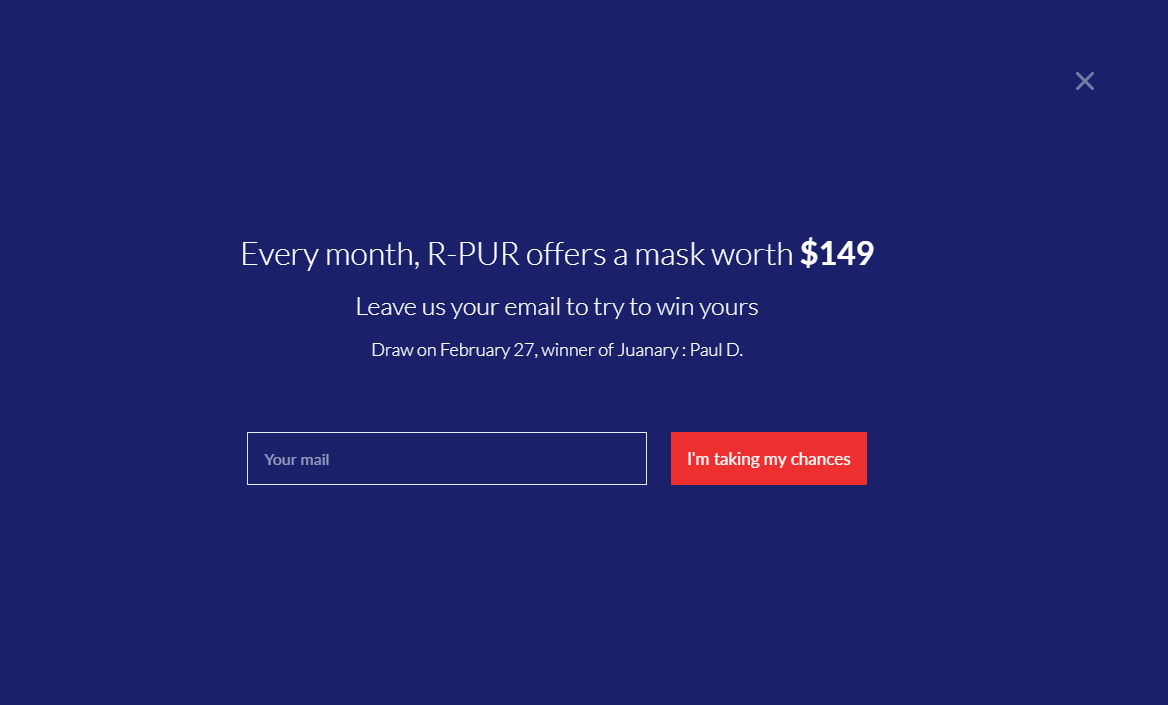
何かを獲得するチャンス:
 出典:r-pur.com
出典:r-pur.com
オファーについて理解するための最も重要なことは次のとおりです。 それが機能するために—あなたが訪問者を引き付けて回心させるのを助けるために—オファーは以下をしなければなりません:
- 視聴者のニーズに関連している。 あなたは彼らがそれに基づいて行動するのに十分価値があると思う何かを彼らに提供しなければなりません。
- 行動しやすい。 報酬を取得するために、訪問者が作業を行う必要はありません(サインアップやその他の簡単なアクティビティ以外)。
#2。 魅力的な見出し
見出しは、次の目的で使用します。
- 離れる訪問者の注意を引く。 結局のところ、彼らを止めるには、彼らがあなたのポップアップに気づき、興味を持っていることを確認する必要があります。
- オファーを伝えます。 多くの場合、見出しには、ポップアップを操作することで得られる主なメリットが含まれています。
- ポップアップの残りの部分を読むように誘惑します。 キャッチーな見出しは、人があなたの申し出についてもっと知りたくなるでしょう—そしてあなたのメッセージの残りを読みます。
ここに、魅力的な出口ポップアップの見出しのいくつかの例があります。
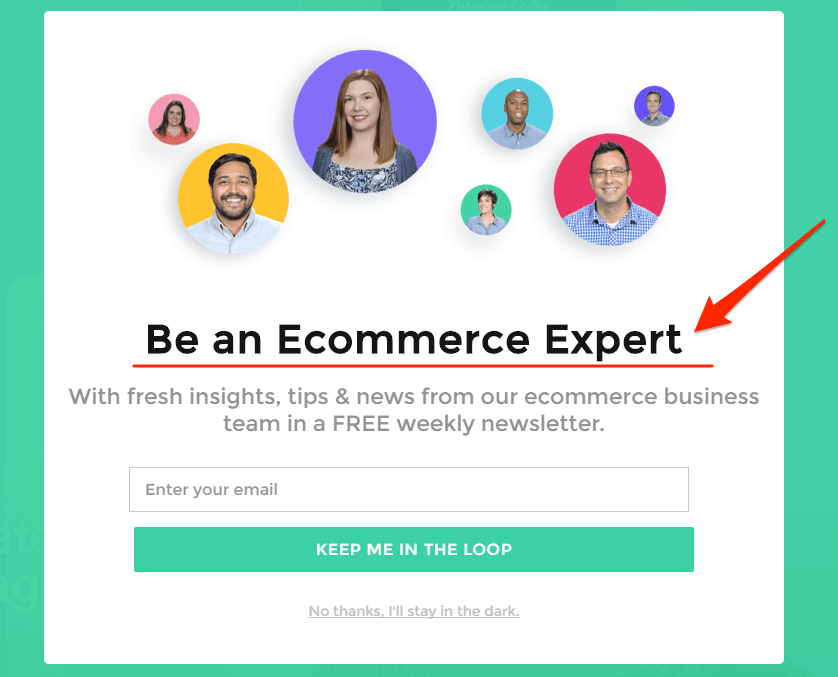
 出典:volusion.com
出典:volusion.com
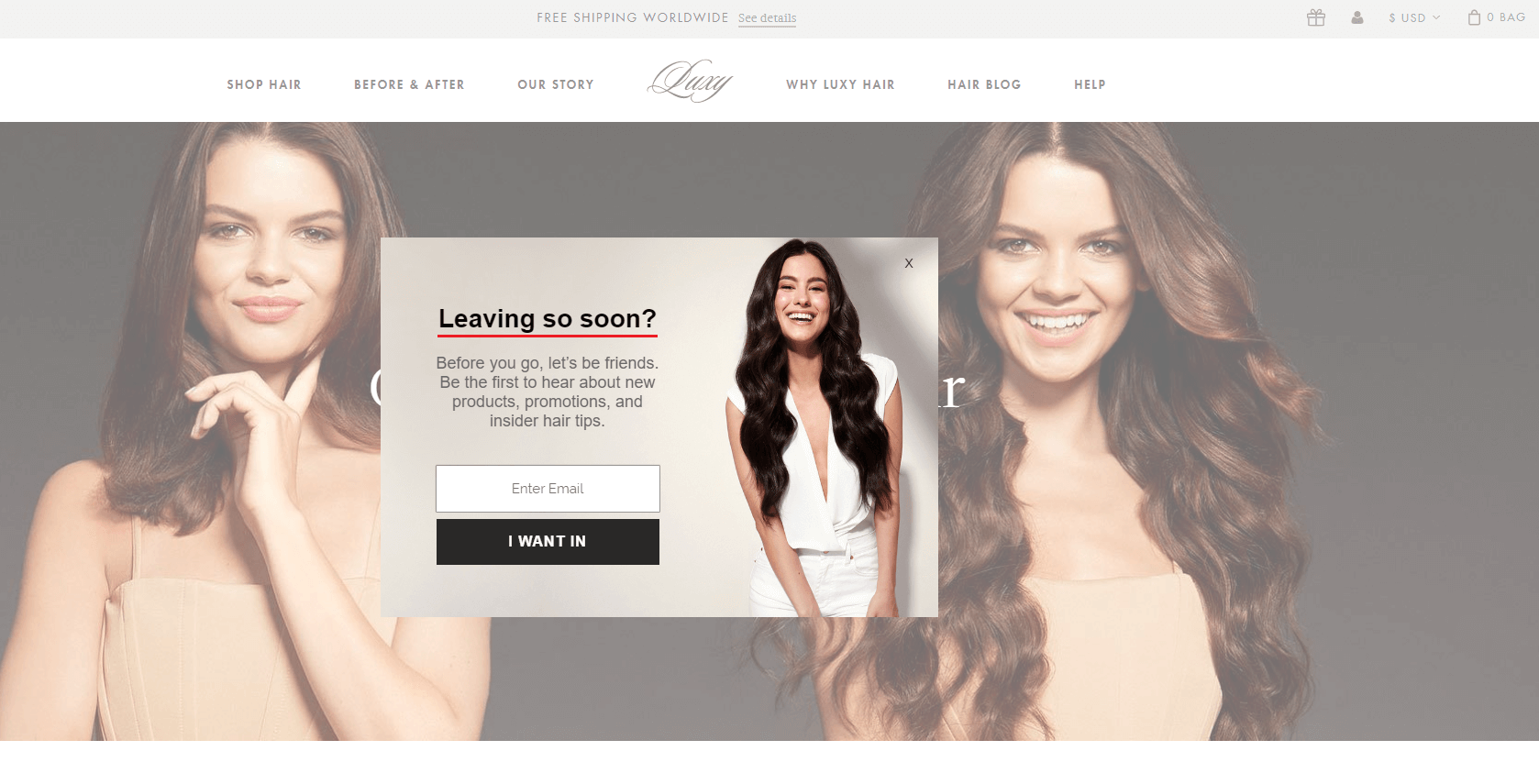
 ソース:luxyhair.com
ソース:luxyhair.com
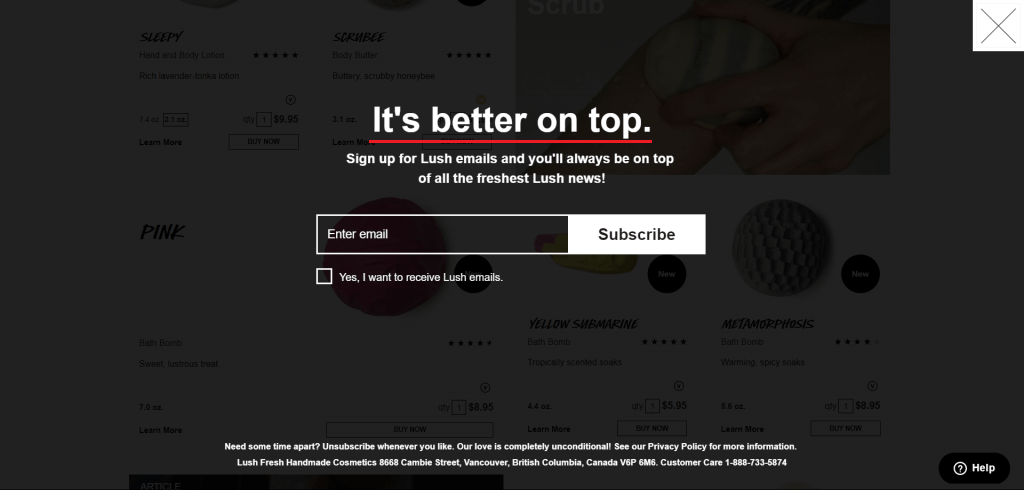
 ソース:lush.com
ソース:lush.com
#3。 人の興味に合ったコンテンツ
あなたが誰かの注意を引いたら、あなたは彼らにその申し出についてもっと話し、それに基づいて行動するように彼らを説得する必要があります。
さらに、あなたはほんの数語でそれをしなければならず、あなたが言うことは何でもその人の興味に関連していることを確認しなければなりません。
多くのブランドは、ポップアップコンテンツを使用して、オファーの詳細をリストするだけです。 例えば:

その他には、訪問者がオファーを引き換える方法に関する説明が含まれています。

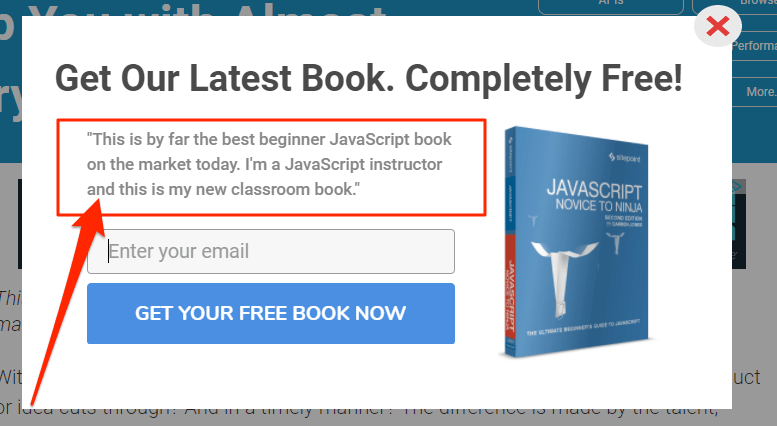
リードマグネットを提供する場合は、コンテンツまたはオファーと引き換えにサインアップするように人を説得する社会的証明を提供することをお勧めします。
 ソース:sitepoint.com
ソース:sitepoint.com
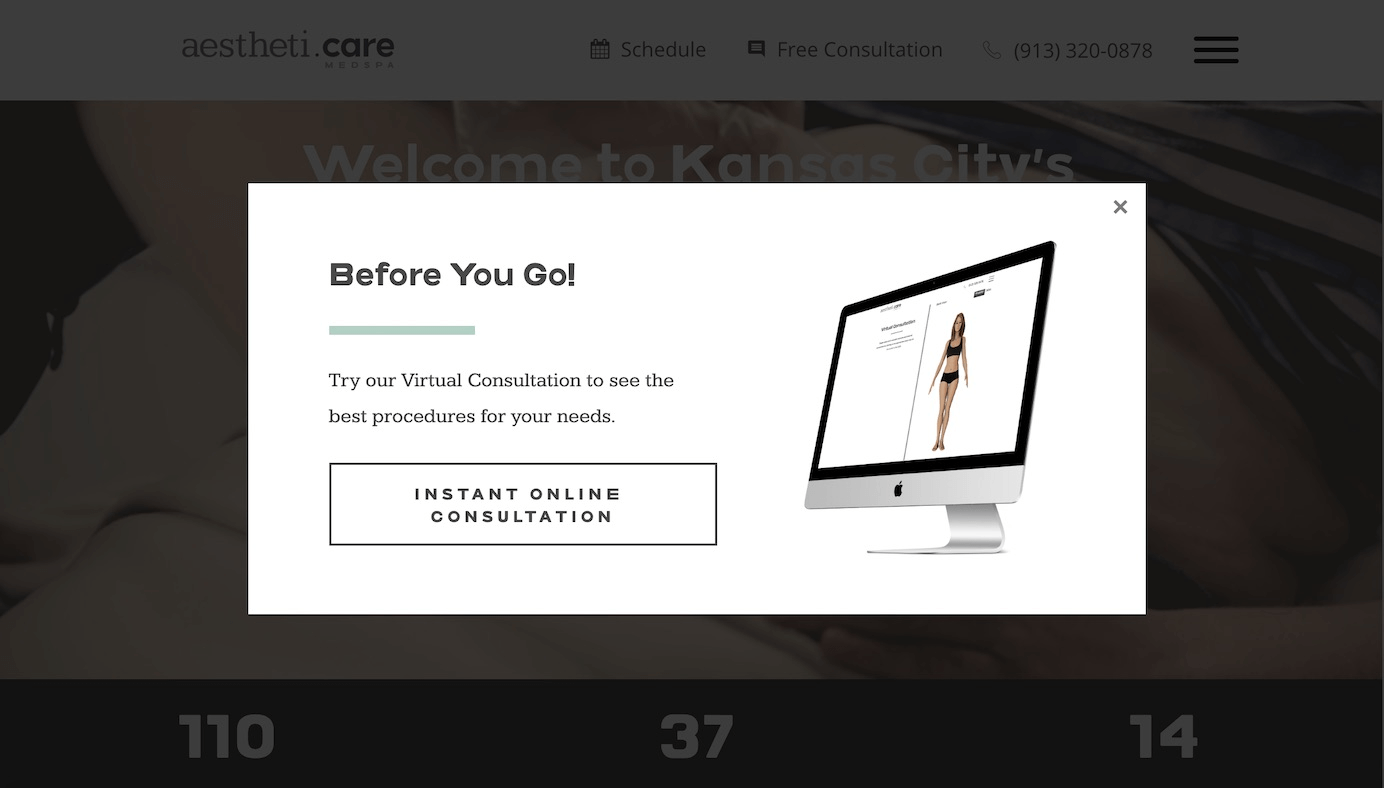
#4。 配置
直前に終了ポップアップを表示する場合、1つの大きなリスクがあります。それは、訪問者のレーダーの下に落ちることです。
この状況を回避する最善の方法は、ポップアップを訪問者の前、つまり画面の真ん中に配置することです。 また、効果を最大化するために、ポップアップを全画面表示にするか、オーバーレイを使用できます。
これが良い例です:

#5。 ビジュアル
事実:画像を表示しなくても、終了ポップアップは非常にうまく変換できます。ただし、すでに強力な提案を行っており、説得力のある見出しを使用してそれを伝えています。
同時に、ビジュアルはそれを豊かにするのに役立ち、誰かの注意を引く可能性を高めます。 ビジュアルは、ポップアップに含める必要のあるコピーの量を減らすのにも役立ちます。
終了ポップアップビジュアルのいくつかのオプションは次のとおりです。
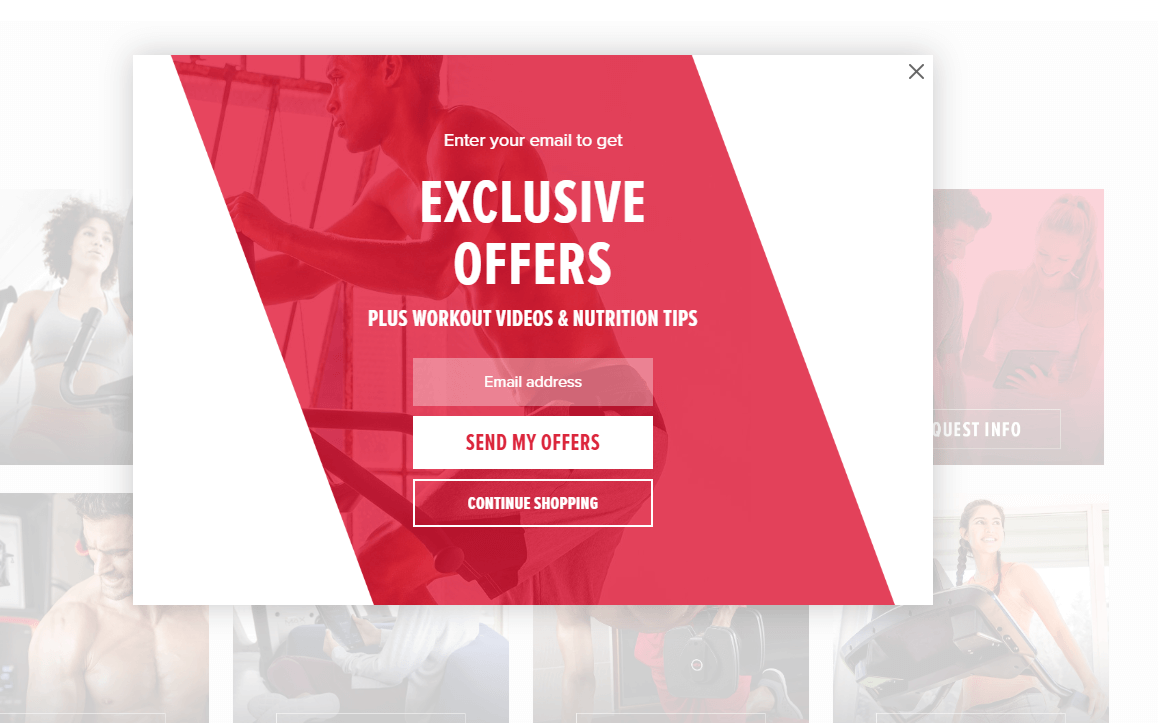
あなたのブランドが何であるかを具体化するビジュアルを使用してください:
 出典:bowflex.com
出典:bowflex.com
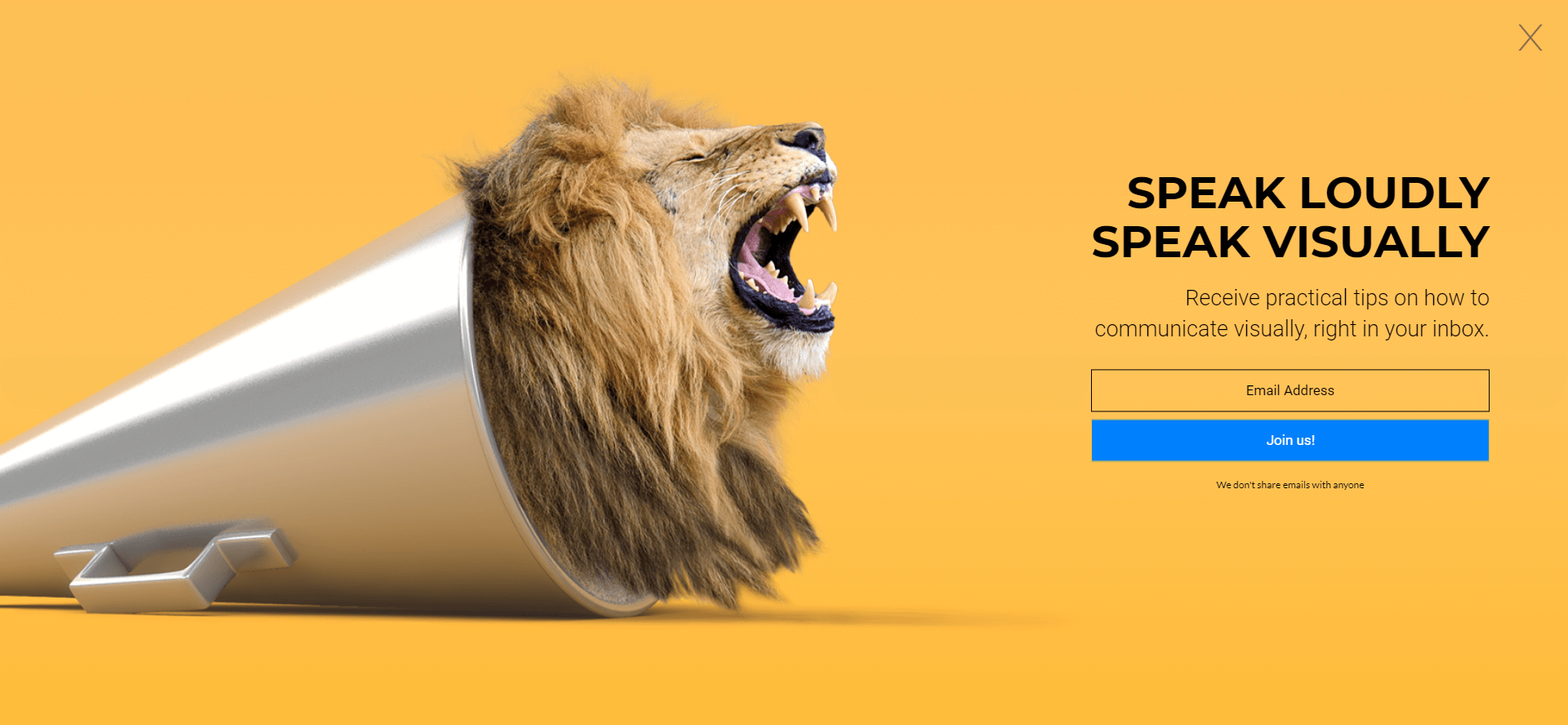
訪問者の注意を引くビジュアルを使用します。
 出典:visme.co
出典:visme.co
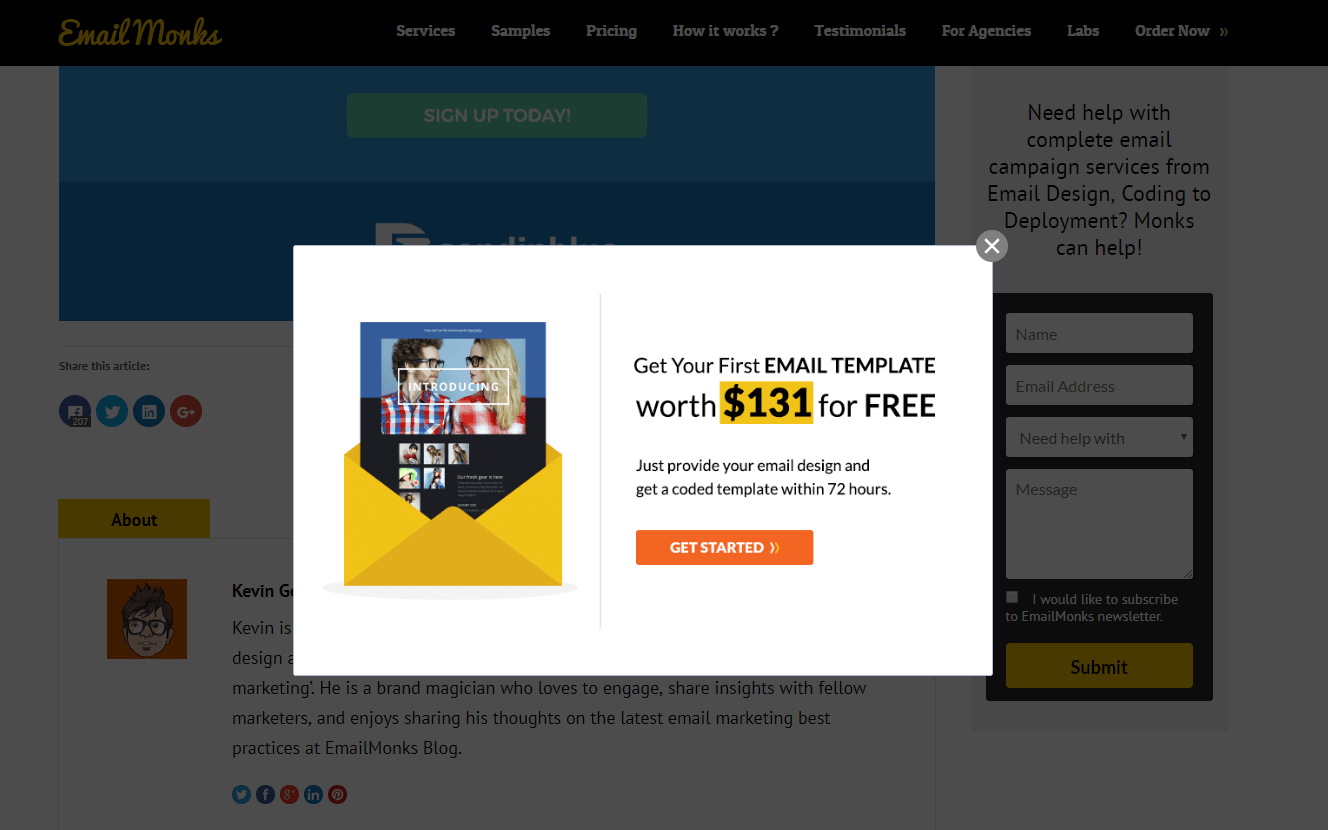
訪問者がサブスクライブしたときに何が得られるかを視覚化するのに役立つビジュアルを使用します。
 ソース:uplers.com
ソース:uplers.com
#6。 アクションの呼び出し
最後に、強力なポップアップは、訪問者にオファーの取得方法も通知する必要があります。召喚状(CTA)です。 召喚状は、オファーを取得するために何をすべきかを正確に伝えます。
そのため、ほとんどのCTAには、実行するアクションを明確に定義するアクション動詞が含まれています。 


すべてを一緒に入れて
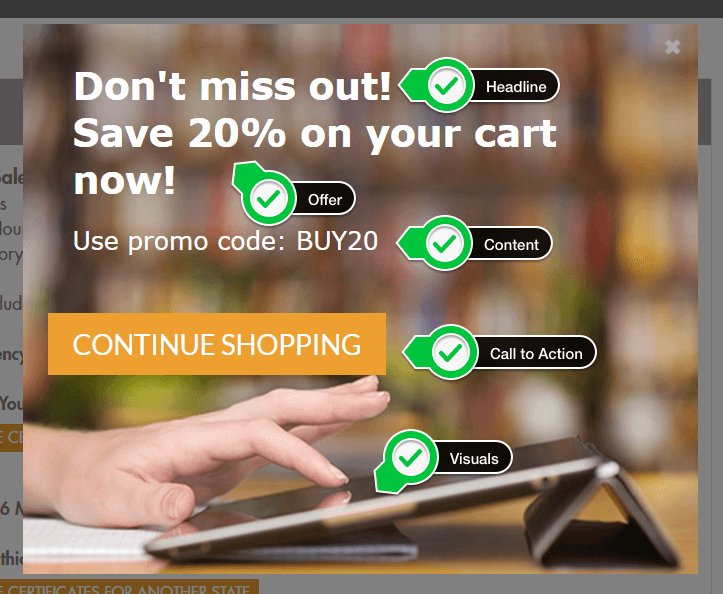
成功するポップアップを構成するすべての個々の要素を示しました。 これらすべてがどのように結びつくかの例を次に示します。

そして、あなたはそれを持っています…成功した出口ポップアップ戦略を開始して、彼らのトラックで訪問者を止め始めるためにあなたが知る必要があるすべて。 幸運を!
Greg d'Abovilleは、ウェブサイトのポップアップビルダーであるWisePopsのカスタマーサクセスの責任者です。 彼は、Skechers、Ocado、Greenpeaceなどの数十のブランドがコンバージョンを増やすのを支援してきました。 Shopifyアプリストアでアプリを入手し、ActiveCampaignの統合とアプリを確認してください。
