WordPressプラグインの初めてのユーザーエクスペリエンスのベストプラクティス
公開: 2016-08-10プラグインシーンを一貫して支配しているプラグインには、いくつかの共通点があります。それらは、宣伝どおりに機能し、競合の問題がほとんどなく、定期的に更新されます。 しかし、そのすべてよりも重要ですか? 彼らは素晴らしいUXを提供します。
WordPressの美しさは、プラグインにあります。 WordPress Webサイトを拡張して、単純なブログから、オンラインメニュー注文、eコマース、予約予約、学習プラットフォーム、メンバーシップWebサイトなどの機能を備えた本格的なWebサイトに変えることができます。
プラグインを使用すると、完全な初心者と非コーダーが複雑なWebサイトを作成できますが、すべてのプラグインが同じように作成されるわけではありません。 一部のプラグインは優れた機能を提供し、ランキングとダウンロード率が高くなっています。 いくつかは、通常、意図したとおりに機能しないか、実行が不十分であるという事実が原因で、まったく悪いものです。
プラグインシーンを一貫して支配しているものには、いくつかの共通点があります。宣伝どおりに機能し、競合の問題がほとんどなく、定期的に保守および更新されます。 しかし、そのすべてよりも重要ですか? 彼らは素晴らしいユーザーエクスペリエンスを提供します。
では、プラグインを他のプラグインから際立たせ、使いやすく、全体的に操作するのが楽しいことをどのように確認できますか?
この投稿のアイデアは、ネイサンポーター氏がFacebookグループに投稿した質問から生まれました。
インストール後のウェルカムページをどのように体験しましたか? プラグインユーザーにとって便利だと思いますか? 既知のユーザーへのコンバージョンが増加しますか?
この質問は詳細に検討する価値があると考えたため、この投稿では、プラグインが初めてのユーザーエクスペリエンスに関して、すべての期待を超えることを保証するのに役立つヒントとガイダンスを提供します。
UXとは何ですか?なぜそれが重要なのですか?
ユーザーエクスペリエンスまたはUXは、開発者と設計者の最優先事項である必要があります。 これは複雑なテーマであり、このトピックに関する多くの本、記事、ケーススタディがあります。 しかし、簡単に言えば、UXの概念は、ユーザーの感情的な体験を中心に展開し、特定の製品の使用に関する個人の行動、態度、および感情を含みます。
優れたUXは、ユーザーを圧倒して混乱させるのではなく、満足させます。 WordPressプラグインに関して言えば、これは、プラグインがインストールしやすく、セットアップしやすく、使いやすいものでなければならないことを意味します。
無料版は、ユーザーがプレミアム版の購入に抵抗できないように、直感的で楽しい初めてのユーザーエクスペリエンスを提供する必要があります。
プラグインが可能な限り最高のユーザーエクスペリエンスを提供することを確認することで、ユーザーが良いレビューを残し、他のWordPressユーザーにプラグインを推奨する可能性が高くなります。 さらに、プラグインの無料バージョンと有料バージョンの両方を提供する場合、無料バージョンは、プレミアムバージョンの購入に抵抗できないような方法でプラグインを喜ばせる必要があります。
長期的には、優れたユーザーエクスペリエンスは、プラグインのユーザーだけでなく、プラグインの作成者でもあるあなたにもメリットをもたらします。これは、コンバージョン率の向上につながるためです。
プラグインのUXを改善する方法はたくさんありますが、インストール後のウェルカム画面または小さなダイアログボックスを含めることで、最も簡単な解決策を見つけることができます。
ウェルカム画面またはダイアログボックスを使用してプラグインのUXを改善する方法
現在、WordPressユーザーの大多数は、プラグインが最小限で、またはセットアップを必要とせずに機能することを期待しています。 ほとんどのウェブサイトの所有者は、複数の役割をやりくりしている中小企業の所有者でもあり、ドキュメントのページやページを読んだり、ナレッジベースを検索したりする時間がありません。
プラグイン設定の場所を説明し、セットアップをガイドするウェルカム画面を追加すると、WordPressプラグインのユーザーエクスペリエンスを大幅に向上させることができます。 このソリューションは、より複雑なソリューションで特にうまく機能します。
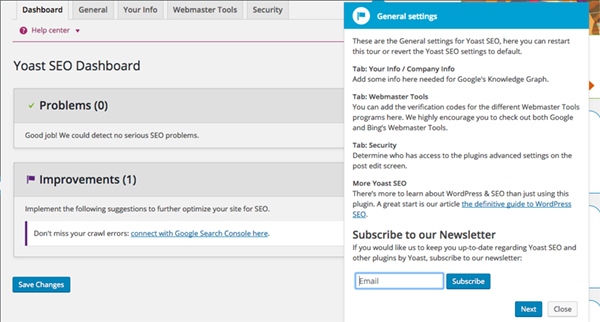
このアプローチの優れた例は、WordPress SEO by Yoastプラグインです。これは、アクティブ化の直後に小さなボックスでポップアップ表示され、プラグイン設定の概要がわかります。

YoastによるWordPressSEOは、インストール直後のウォークスルーを提供します。
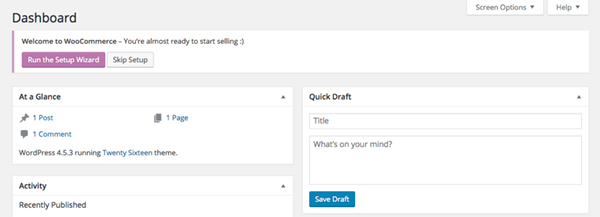
同様の例は、WooCommerceのアクティブ化後に見られます。このウェルカム画面には、ユーザーにセットアッププロセスの開始を促す行動の呼びかけがあります。 次に、ユーザーはWooCommerceが機能するために必要な基本設定をガイドされ、最後のページで残りの設定がどこにあるかを説明します。

WooCommerceは、セットアップウィザードをすぐに開始するようにユーザーに促します。
同様のことは、ユーザーを設定に向け、多くのオプションがない単純なプラグインの場合に素晴らしいタッチを追加するプラグインのインターフェイスのクイックウォークスルーを提供する目立たないダイアログボックスで実現できます。
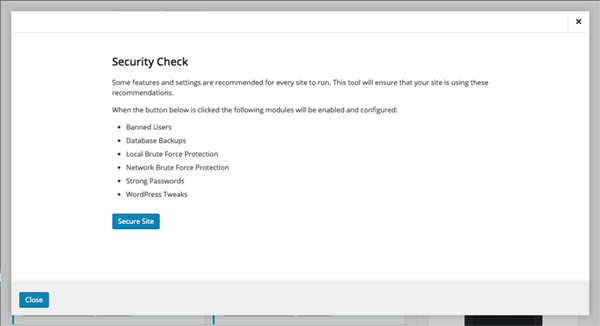
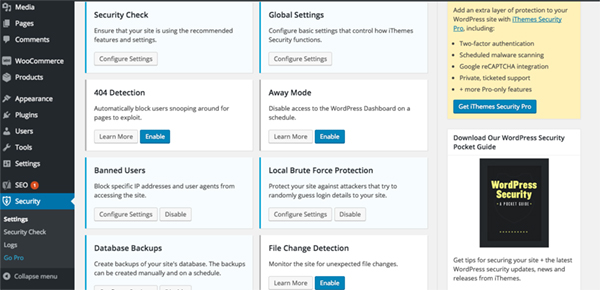
非常に洗練されたソリューションは、iThemes Securityプラグインの場合のように、プラグインの推奨設定をワンクリックでアクティブ化するダイアログボックスにすることもできます。 iThemes Securityがいかに複雑であるかを考えると、この機能を追加しても、ユーザーが圧倒されることはなく、設定を間違った方法で構成する可能性が低くなります。

ワンクリック設定をアクティブ化するダイアログボックスは、もう1つの優れたオプションです。
ウェルカム画面やダイアログボックスを追加する以外に、WordPressプラグインのユーザーエクスペリエンスを向上させる方法はいくつかあります。 それらのいくつかを以下で取り上げましょう。
インターフェイスを使いやすくする
可能な限り、プラグインのユーザーインターフェイスがコアのWordPressユーザーインターフェイスと緊密に統合されていることを確認してください。 プラグインの見栄えが良くなり、WordPressとはまったく関係のないものをインストールしていないことをユーザーに保証します。 あなたがあなたのブランドを確立することを心配しているなら、あなたのブランドに関するすべてであり、完全に異質に見えるユーザーインターフェースを使用せずにそれを行う方法があります。

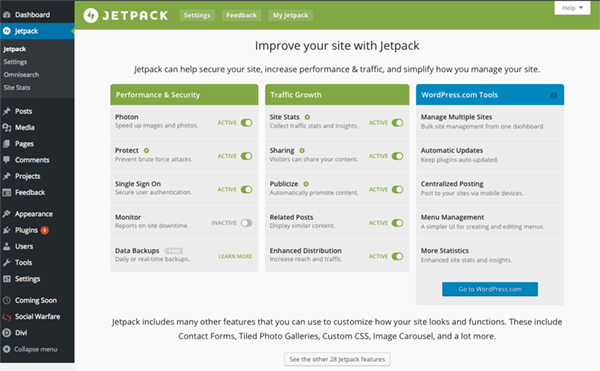
コアのWordPressユーザーインターフェイスにブランドを組み込む良い例は、認識可能な緑色のJetpackです。 ご覧のとおり、彼らはなんとかブランドを維持し、WordPressUIの全体的なルックアンドフィールを維持しています。

Jetpackは、WordPress UIを損なうことなく、微妙なブランドを使用して自身を識別します。
同様に、すべてのプラグイン設定をダッシュボード全体に分散させるのではなく、同じインターフェイスに保持してください。 ほとんどの設定を同じ管理領域に保持し、一般設定や読み取り設定などの場所でアクティベーションキーを非表示にするプラグインがあります。
プラグインの管理領域をできるだけシンプルにし、同様の設定をグループ化して、最も直感的なアプローチを実現します。
プラグインのメニューの配置を検討してください
プラグインに独自の管理メニューが付属しているのは当然です。 ただし、そのメニューを配置する場所は重要な役割を果たします。 一部のプラグインには、ダッシュボードのサイドバーに独自のメニューがあります。
それらのいくつかは、サイドバーメニューと管理バーの両方にプラグインメニューを含み、プラグインの最も重要な機能にすばやくアクセスする方法として管理バーを利用します。
このアプローチのもう1つの利点は、ユーザーがWebサイトのフロントエンドからこれらの機能に簡単にアクセスできることです。
管理バーにプラグインメニューを追加すると、ユーザーはサイトのフロントエンドからアクセスできるようになります。
プラグインのメニューを個別のメニュー項目としてサイドバーに配置するのが最も理にかなっています。簡単にアクセスできるからです。
多くの初心者のWordPressユーザーがWordPressダッシュボードを少し圧倒する可能性があることを考えると、プラグインのメニューを非表示にすることはお勧めしません。 一般的な[設定]メニューまたは[ツール]の下にサブメニューとして配置するのは直感的に思えるかもしれませんが、初めてのユーザーはそれほど明白ではないかもしれません。 特定のプラグインの設定を見つけるためにさまざまなメニューをクリックする必要があるため、これはフラストレーションにつながる可能性があります。
メニューを残りのメニュー項目の下に配置するか、直接関連するメニューのできるだけ近くに配置することを検討してください。 たとえば、プラグインがポートフォリオまたはスライダー機能を追加する場合、それらの2つに密接に関連しているため、そのメニューを投稿またはページのすぐ近くに配置することは理にかなっています。
デモエリアを設定する
ユーザーエクスペリエンスを向上させるもう1つの方法は、プラグインと統合された投稿またはページの下書きを作成し、前述のウェルカムダイアログボックスからユーザーにそのドラフトを表示することで、サンドボックス環境を自動的に作成することです。 問題のドラフトは、プラグインがどのように機能するかを示している可能性があります。 プラグインの機能に応じて、エディターへのリンクまたはプラグイン設定を含めると便利です。
プラグインをインストールする前にテストできる専用のデモエリアを用意してください。 親しみやすさはコンバージョン率を高めます。
これにアプローチする別の方法は、プラグインをインストールする前でもプラグインをテストできる専用のデモエリアにユーザーを誘導することです。 これにより、プラグインがサイトを壊すことを恐れることなく、プラグインの動作を完全に体験し、すべての設定とオプションを実行できるようになります。 親しみやすさを感じると、ユーザーがプラグインのインストールを選択する可能性が高くなります。
プラグイン設定に明確でわかりやすい名前を含める
すべてのプラグイン設定に、それぞれの特定の設定が何をするかについての手がかりを与える明確でわかりやすい名前が付いていることを確認してください。 これは、ユーザーを混乱させたり、すべての設定が意図したとおりに機能していることを確認したりするために、各設定の変更内容を非常に正確に把握できる場合に役立ちます。
重要な情報を含めて、それを明白にする
大多数のユーザーはプラグインがほとんど箱から出して動作することを望んでいますが、プラグインのサポートエリアへのリンク、希望する連絡方法、ナレッジベースまたはFAQセクションへのリンクなどの関連情報を含めることを忘れないでください、およびプラグインのプレミアムバージョン(存在する場合)へのリンク。
ユーザーがプラグインの評価とレビューを残すためのリンクを含めることもできますが、ユーザーがレビューを残した後、またはプラグインを望まない場合は、プラグインをオフにする方法があることを確認してください。 常にそこに置いておくと、最終的にはその機能をオフにするためだけにレビューを残すことになりますが、それはまた、絶え間ないしつこいことが煩わしくなってきたという理由だけで、ユーザーが否定的なレビューを残す原因となる欲求不満につながる可能性があります。
Genesis ConnectforWooCommerceまたはSiteOriginPage Builderの場合のように、プラグインが意図したとおりに機能するために別のプラグインを必要とする場合は、その情報をできるだけ明確にし、ユーザーをプラグインに誘導するメニュー項目またはダイアログボックスを含めます。必要なプラグインをすぐにインストールできるインストール画面。
コンテキストヘルプメニューを追加する

iThemes Securityは、コンテキストヘルプメニューをうまく利用しています。
プラグインにフル機能のドキュメントを含める代わりに、一部のプラグイン作成者は、特定の設定または[詳細]ボタンの横に疑問符でマークされたコンテキストヘルプメニューを含めることを選択しました。 クリックすると、設定の内容や設定方法の簡単な説明が記載されたボックスがポップアップ表示されます。 これは、すぐに答えを提供するための優れた方法であり、混乱の可能性を減らすのに役立ちます。
最終的な考え
上記の提案のリストは決して完全ではありません。 同様に、特にプラグインが基本的な機能を備えた単純なプラグインである場合は、すべての提案を実装する必要はありません。 ただし、プラグインがより複雑な場合は、ユーザーエクスペリエンスの向上を優先リストの上位に置く必要があります。
最後に、自分が行っていることが最高のユーザーエクスペリエンスを提供するかどうかわからない場合は、恐れずに外部の助けを求めて、知っている人に相談してください。 日常的にWordPressを使用している多くの人々は、実際にはユーザーエクスペリエンスとアクセシビリティの専門家です。 プラグインの作業中に助けを求めることは、より多くの情報に基づいた決定と、ユーザーに大きな印象を残す製品につながります。
さあ、あなたに。 初めてのプラグインユーザーのUXを改善すると思う要素は何ですか?
