9最高のフード&ドリンクアプリとウェブサイトのデザインでお腹を空かせましょう
公開: 2021-08-20
2020年には、米国だけで1億1,100万人のフードデリバリーアプリユーザーがいました。 2025年までに、この市場での業界の収益は420億ドルに達し、2021年よりも140億ドル多くなります。
食品および飲料(F&B)市場の総収益の97%が2023年までにオンライン販売によって生み出されることを考えると、F&Bブランドの主な焦点はデジタル成長であるべきであることが明らかになります。
また、デジタルで成長するには、F&Bを含むすべてのビジネスで、強力なアプリやウェブサイトの存在感が必要です。
この記事では、魅力的なUX、簡単なチェックアウト、優れたビジュアルを通じてコンバージョンを生み出す、最も食欲をそそるおいしい食べ物と飲み物のアプリとウェブサイトのデザインのいくつかを見ていきます。
目次
- トップ4のフード&ドリンクデリバリーアプリ
- トップ5のフード&ドリンクウェブサイト
トップ4のフード&ドリンクデリバリーアプリ
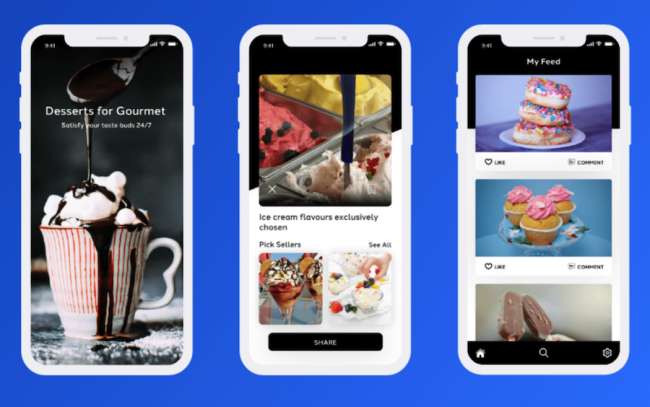
1.Codiantによるオンデマンドのフードデリバリー

傑出した機能:
- 高品質の写真
- ナビゲーションを取り除いた
- スマートタイポグラフィ
ソフトウェア開発会社Codiantによって作成されたオンデマンドフードデリバリーモバイルアプリは、アプリを介した食品の注文を非常に人気のあるものにするすべての便利な機能を提供します。たとえば、読みやすいオンラインメニュー、リアルタイムの配達追跡、ソーシャルメディア共有などです。
この特定のアプリの最も明確で影響力のある側面は、画像の使用です。 活気に満ちた大判の食べ物の写真は、メニュー項目だけでなく、オープニング画面、食べ物のカテゴリ、レストランのページなど、すべてのアプリページを飾ります。
現代的なサンセリフタイポグラフィは、アプリのUIに読みやすさとクールさを与え、コピーとメッセージングの経済的な使用に完全に貢献します。
黒と白で斜めに分割された非常に離散的なツートンカラーの背景は、気を散らすものを最小限に抑えて、この好ましいユーザビリティに対処します。
非常に簡素化されたコマンドインターフェイスにより、ナビゲーションが非常に簡単になります。 これと共有ボタンは、カラフルな画像と説得力のあるコントラストをなす黒色で提供されます。
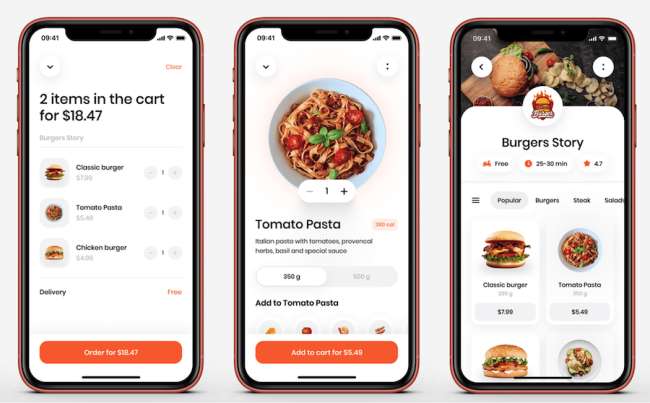
2. RonasITによるフードデリバリーモバイルアプリ

傑出した機能:
- 簡単なログインと注文プロセス
- 印象的なアクセントカラー
- 軽量で高速なインターフェース
ロシアのクラスノダールに本社を置くウェブデザインおよび開発エージェンシーのRonasITは、ユーザーエクスペリエンスとユーザーインターフェースに重点を置いた独自のフードデリバリーモバイルアプリを作成しました。
レストランの選択やカートへの料理の追加から注文の作成や配達の追跡まで、利用可能なすべての機能は軽量であり、市場で最も高速に読み込まれる飲食アプリの1つになっています。
このアプリを作成する際の目標のいくつかは、注文プロセスを簡素化し、レストランが注文量を処理できるようにすることでした。 開発者は綿密なユーザー調査を通じて、アプリにオンボーディングガイドを導入し、迅速な2段階のログインプロセスを組み合わせることでこれに成功しました。
アプリのホーム画面には、レストランのカテゴリ、スマート検索バー、価格、距離、その他のパラメータで並べ替えるためのフィルタリングオプション、パーソナライズされたレストランの提案など、食品注文アプリのユーザーが期待するすべての主要機能が含まれています。
これらはすべて、オレンジ(CTAやその他の選択された要素を強調するために使用)、黒とグレーのアクセントを利用して、白を主な色相とする印象的なカラーパレットにきちんとパッケージ化されています。 読みやすいPoppinsプライマリフォントは、インターフェイスのミニマルな感触に貢献します。
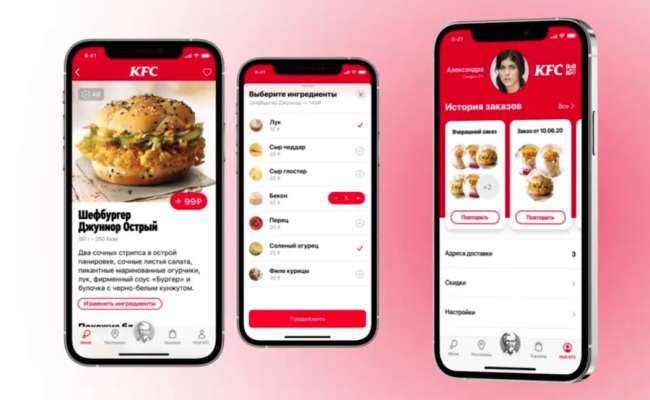
3.サーフによるKFCロシアモバイルアプリ

傑出した機能:
- 拡張現実を利用した食品の3D画像
- ハンズフリー注文とパーソナライズされた提案のためのUIアシスタント
- 高速チェックアウトフロー
このリストにある別のロシアのソフトウェア開発機関であるSurfは、世界最大のファーストフードレストランチェーンの1つであるKFCのモバイルアプリの設計を再考しました。
このアプリへの基本的な追加は、ハンズフリー注文用の音声UIアシスタント、3D拡張現実メニュー、およびパーソナライズされた提案用のAIを利用したスマートアシスタントでした。
新しいKFCロシアアプリデザインの基本として、SurfはサンセリフのCena Pro Condensed書体と、3つの原色として黒、白、赤を導入しました。
多機能ユーザーダッシュボードは、InstagramまたはFacebookのストーリーの仕組みを使用しています。 これにより、ユーザーは注文を管理し、特別オファーや忠誠心の進歩に遅れずについていくことができます。 リアルタイムの注文の詳細に簡単にアクセスでき、配達までの時間に関する情報を提供します。
AR拡張アプリは、新しい料理や特別オファーの3Dスキャンを通じて、注文がどのようになるかをユーザーに知らせます。 これにより、ターゲットオーディエンスとのまったく新しいレベルの信頼構築と感情的な共鳴がもたらされます。
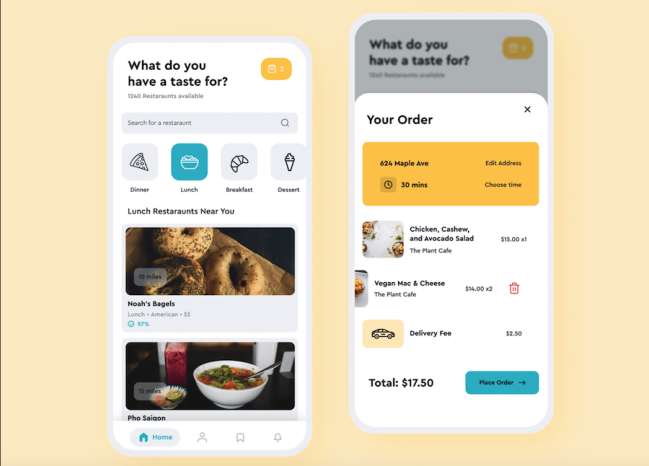
4. TarreaTolbertによるフードデリバリーアプリ

傑出した機能:
- すっきりとしたシンプルなデザイン
- 昔ながらのアイコン
- 抑制された色
テクノロジーの巨人であるIBMとWishでの実務経験は、デジタル製品デザイナーのTarrea Tolbertが、市場で最もクリーンな外観の飲食物配達アプリの1つを開発するのに役立ちました。
彼女のフードデリバリーアプリのデザインは、この特定の業界のベストプラクティスに従い、ネガティブスペースが豊富なレイアウトを採用しています。 ライトグレー、ティール、黄色のアクセントは、行動の呼びかけや、選択した食品カテゴリなどの他の注目すべき要素に使用されます。
カテゴリアイコンのようなベクターグラフィックもデザインが非常に単純で、昔ながらのコンピュータのOSアイコンにほとんど似ています。 各画面の上部にあるスマート検索バーと下部にあるユーザーメニューは、アプリ内のどこにいても、ユーザーに優れたナビゲーションバランスを提供します。
Food Delivery Appの設計により、シームレスで時間効率の良いチェックアウトプロセスが容易になります。 視覚的な邪魔にならないレイアウトにより、注文シーケンスが最大限に簡素化され、楽しいユーザーエクスペリエンスが実現します。
トップ5のフード&ドリンクウェブサイト
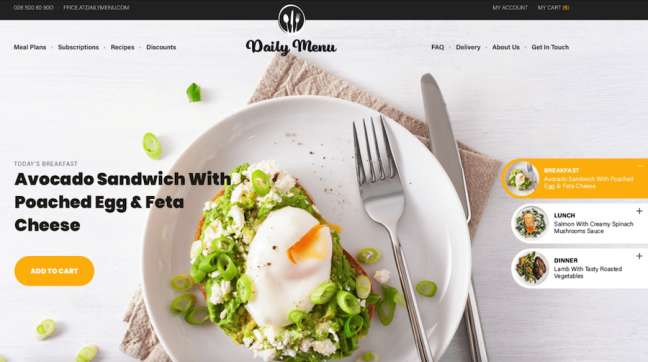
1.CityTechによる毎日のメニューフードデリバリー

傑出した機能:

- 食事を計画するためのカレンダー
- 大胆なCTA
- 直感的なユーザージャーニー
デイリーメニューのウェブサイトは、デラウェアを拠点とするウェブデザインエージェンシーCityTechの発案によるものです。 これは、毎日の栄養計画、レシピ、ファーストフードの配達を提供する健康志向のポータルです。
折り目の上のスペースは、当日の朝食、昼食、夕食のプランの高解像度画像用に予約されています。 鮮やかな黄色の目立つ丸みを帯びたCTAボタンは、ユーザーに選択範囲をカートに追加するように促します。 ページ上部のスティッキーナビゲーションメニューは、中央のデイリーメニューロゴで2つに分かれています。
カレンダー機能は、ユーザーが事前に栄養を計画できるように、オンラインレストランの将来の食事計画への洞察を提供します。 毎日の食事の違い、オーガニック製品のみ、返金保証などのユニークなバリュープロポジションがウェブサイトに目立つように表示されています。
ウェブサイト全体がブランドカラーとして白、黒、黄色に依存しており、複雑な料理や食べ物のプロが撮影した画像に支えられています。 タイポグラフィもシンプルに保たれ、未定義のサンセリフの品種がウェブサイトのプライマリおよびセカンダリタイポグラフィとして機能します。
2.すべてのクリエイティブによるGritzBrewing eShop

傑出した機能:
- マイクロアニメーションと動的効果
- カスタムイラスト
- 見栄えの良い製品ページ
Gritzは、グルテンフリーのクラフトビールを製造するイタリアの醸造所です。 オールクリエイティブエージェンシーによって設計および開発された彼らのウェブサイトは、彼らがこのクライアントのために行ったブランディング作業の拡大です。
このウェブサイトは、醸造所の特定の要求に応じて調整されており、スマートで直感的なユーザーエクスペリエンスを提供します。 各醸造所のボトルの美しいラベルのイラストは、ザラザラした薄茶色の背景に並んだボトルのオープニング画面から始まり、ウェブサイトのデザインに完全に統合されています。
ロゴのヴィンテージ風のスクリプトフォントは、ウェブサイトのコピーに使用されている、より保守的でフォーマルなサンセリフ書体とうまく調和しています。 各製品には、ラベルに記載されている視覚的な手がかりに従う専用のページがあります。
細部への驚くべき注意は、ユーザーがボトルをカートに追加したときに、選択したボトルの数に応じて蓄積される小さなアニメーションのビールアイコンで特に顕著です。 これは、最も歓迎される目玉を提供するだけでなく、買い物客がアイテムの量を簡単に追跡できるため、ショッピング体験を容易にします。
スクロールしながら上向きに上昇する泡のような動的なマイクロインタラクション効果は、ユーザーが長時間関わりたいと思う没入型の体験を生み出します。
3.メゾンエクラByCaspar Eberhard

傑出した機能:
- 興味深いメインメニュー効果
- 型破りな色の大胆な使用
- 慎重に実行された製品ページ
シャンパン愛好家のウェブサイトでありeショップであるMaisonÉclatのCasparEberhardのウェブサイトのデザインは、このリストの以前のすべてのエントリとは根本的に異なるアプローチを採用しています。
落ち着きのある抑制されたトーンの代わりに、非常に鮮やかなエレクトリックグリーンが最初から充電され、オープニング(やや芸術的な)イメージのフレームとして機能します。
メインメニューも左半分と右半分に分かれており、中央にブランドロゴがあります。 1つのメニュー項目にカーソルを合わせると、ドロップダウンサブメニューが開き、興味深い効果が得られます。残りの視界の色/光が暗くなります。
ユーザーが下にスクロールすると、Webサイトが緑から白に変わり、メインメニューも逆/負のバージョンに変わります。 製品ページは、シャンパンボトルの高解像度の写真、その名前と価格をすべて1つの画面に表示することに焦点を当てています。
ユーザーがスクロールすると、より価値のある製品情報が左側に表示され、[カートに追加]ボタンが画面の右側に表示されます。 買い物客が回心への旅から気をそらさないように、同様の製品の群れが一番下にあります。
4. MacCoffee Cappuccino Di Torino By Kruchenas

傑出した機能:
- 完全にゲーム化されたユーザーエクスペリエンス
- 注目を集めるフルスクリーンビデオ
- ソーシャルメディアで個人のゲーム化された製品を共有するオプション
MacCoffee Cappuccino Di TorinoのKruchenasのWebサイトは、ゲーミフィケーションを使用して訪問者を引き付け、引き付け、維持するため、このリストのユニークなエントリです。
ウェブサイトのオープニングシーケンスの背景にはフルスクリーンのビデオがあり、若い女性の朝のルーティン(泡立ったMacCofeeカプチーノのカップを含む)がコミカルに劇的な変化を遂げていることを物語っています。
ここでのひねりは、ウェブサイトの主要部分に進むために、ユーザーが「コーヒーを作るために」マウス/トラックパッドで円を描く必要があるということです。 これにより、一連の同様のゲーム化されたタスクが付属するメインの単一ページのWebサイトがアクティブになります。 それらを完了すると、訪問者はユーザージャーニーのさまざまな段階を経ることになります。
完了するタスクごとに、付随するメッセージでこの製品の利点が説明されます。この製品は、チョコレートパウダーをカップに追加することで終了します。これは、ユーザーのソーシャルメディアでも共有できます。
MacCoffee Cappuccino Di TorinoのWebサイトは、仮想環境でコーヒーを淹れるプロセスを模倣することで、各訪問者のサイト滞在時間の平均を延ばすことができます。
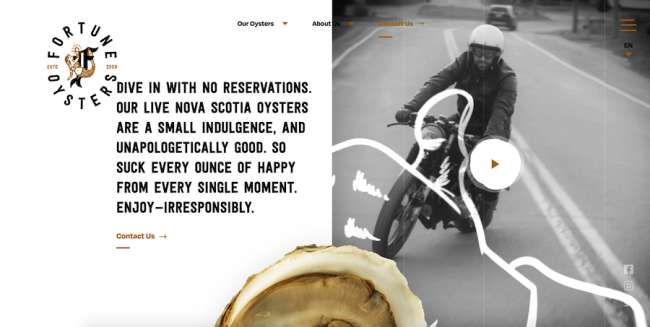
5.ドーズメディアによるフォーチュンオイスター

傑出した機能:
- たくさんの詳細とイースターエッグ
- 絡み合う画像と動画
- ブランドのペルソナに合った外観
フォーチュンオイスターに関するDoseMediaのWebサイトは、ノバスコシアのシーフード生産者の若くて反抗的なブランドアイデンティティを反映しています。 イラスト、画像、ビデオの派手でありながら落ち着いたトーンは、製品とそれに関連する楽しさを強調しています。
訪問者が主に黒と白のサイトを茶色のアクセントで下にスクロールすると、マウスカーソルを特定の部分に合わせると、予期しないインタラクティブな要素が表示され、隠されたイースターエッグが表示されます。 これらのスクロールトリガー効果と個別のアニメーションにより、これはこのリストで最も詳細志向のWebサイトの1つになっています。
訪問者が下にスクロールすると、ページ上部のメインメニューナビゲーションが右上に移動し、よりコンパクトなハンバーガーメニューフォームが採用されます。
少しざらざらしたサンセリフのタイポグラフィはブランド上にあり、特に巨大なサイズのフォントで提供される見出しやタグラインでは非常に読みやすくなっています。 対照的なカラーパレットにより、Webサイトを簡単にナビゲートでき、訪問者の前にすべての適切な要素がはっきりと表示されます。
