メールとランディングページの読みやすさを向上させるための5つのフォーマットルール
公開: 2021-06-08記事上で
ユーザーがすべてのコンテンツを読んでいない場合、独創的で創造的なコンテンツマーケティング戦略を開発することは、時間と労力の無駄です。 したがって、テキストが連絡先の注意を引く必要がある場合は、コピーの書式設定の関連性を過小評価しないでください。
ユーザーがメールやウェブページのコンテンツをどのように読んでいるか疑問に思ったことはありませんか?
もしそうなら、あなたは人間がウェブコンテンツを見て、読んで、そして学ぶ認知メカニズムに関する膨大な量の研究を見つけたかもしれません。 答えが「いいえ」の場合、ユーザーがWebページやメッセージ全体を読むことはめったにないという事実に驚かれることでしょう。1つの単語にこだわる人は16%に過ぎず、全体として、ページのコンテンツの20%しか読んでいません。 ニュースレターに関しては、読書はさらに散らばって急いでおり、デスクトップからスマートフォンの小さな画面に切り替えるとさらに悪化します。 実際、モバイルデバイスは、より複雑なテキストを把握する機能を遅くします。
これらの側面は、テキストの読みやすさだけでなく、読みやすさにもこだわることが重要である理由を理解するのに役立ちます。 テキストが明確で一目でスキャンしやすいようにコンテンツをフォーマットする必要があります。
いくつかの簡単なルールを使用して、メールとランディングページを読みやすくする方法を見てみましょう。
読みやすさと読みやすさ:違いは何ですか?
読みやすさは、コンテンツがシンプルで流動的で理解しやすいように最適化された構文を持っていることを意味します。 読みやすさはコピーライターが担当します。 一方、読みやすさは、文字を互いに区別し、認識しやすくする機能です。 したがって、それはキャラクターのグラフィック構造、つまり厚さ、サイズ、色、フォント、行送り、および間隔に取り組むことです。 優れた読みやすさを保証することは、設計者の独占的な責任です。
1.一意のテキストブロックを避ける
中断やセクションのない長いテキストの壁は、コンテンツを読む上での主な障害です。
したがって、最初の経験則は、テキスト内にさまざまなセクションを作成し、それらを段落(必要に応じてサブ段落も含む)に分割し、それぞれが特定のアイデア/主題に関連するようにすることです。 このようにして、3つの結果が得られます。
- ページまたは電子メールテキストの視覚的な影響を軽減します
- 現在のトピックがすでにわかっているか、無関係であることがわかっている場合は、ユーザーが次の段落に切り替えることができるようにします
- テキストの全体的な読み取りを高速化し、ページのスキャンを容易にします
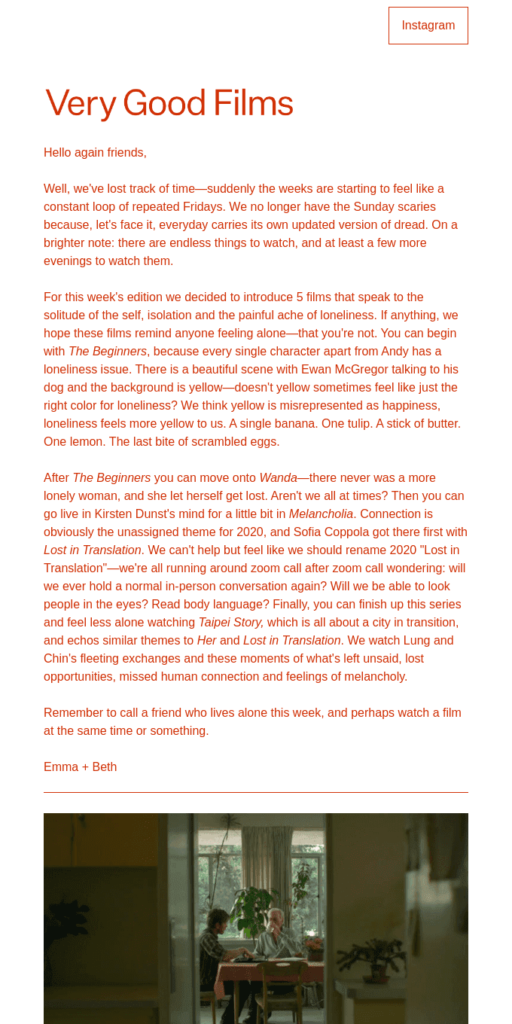
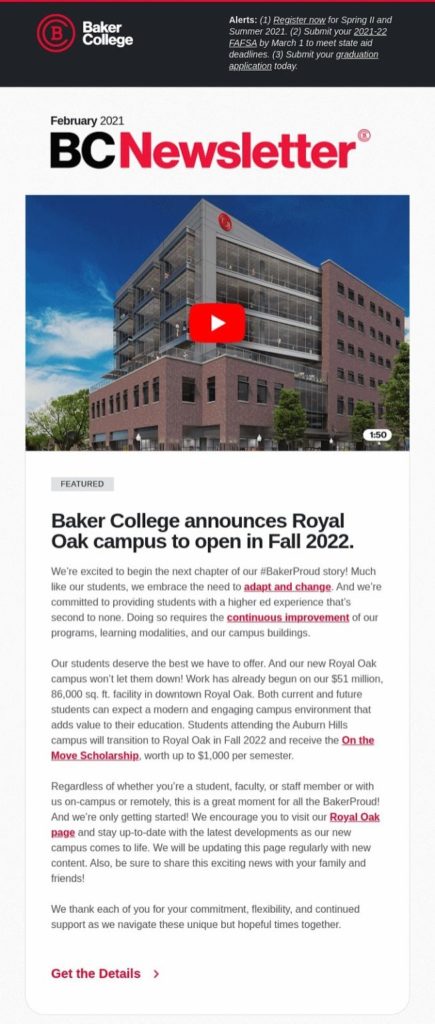
たとえば、このメールには、小見出しやさまざまなフォント形式のない長いテキストが表示されます。 このタイプのメッセージは、段落の区別と視覚的なテキストの分離がなければ、はるかに読みづらかったのではないでしょうか。

出典:Really Good Emails
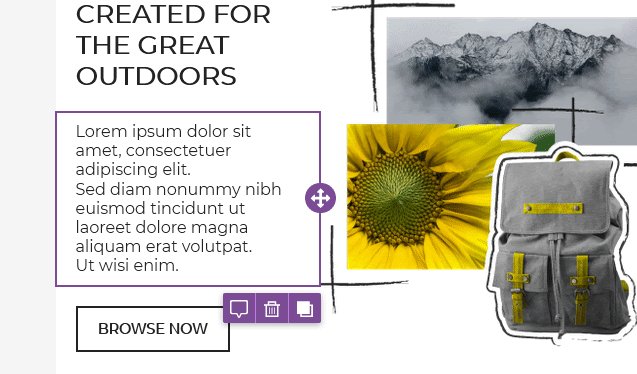
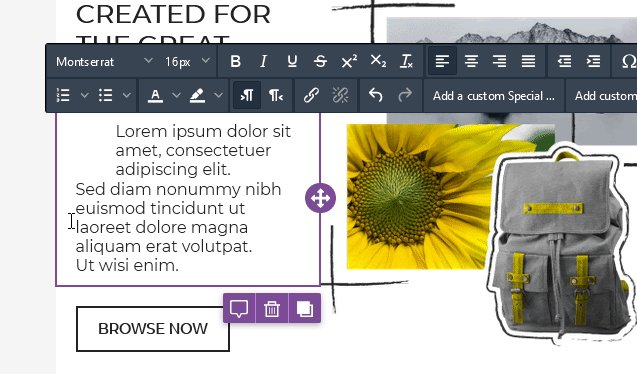
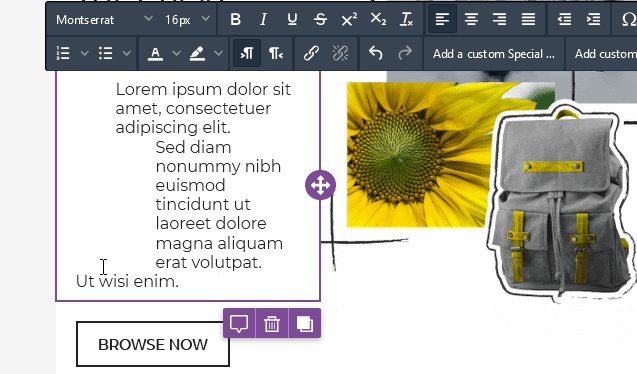
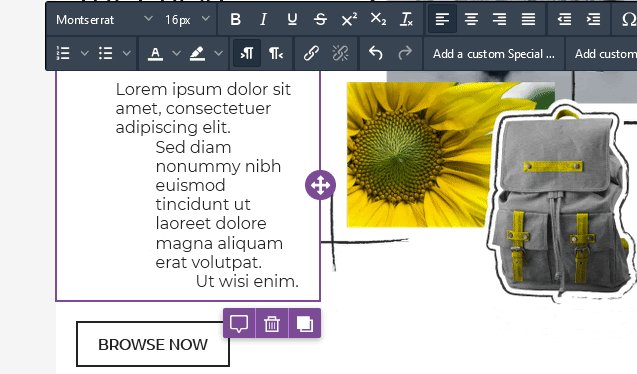
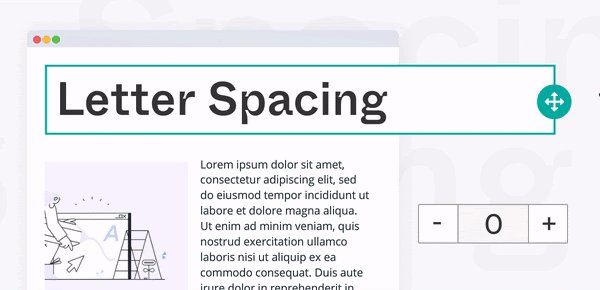
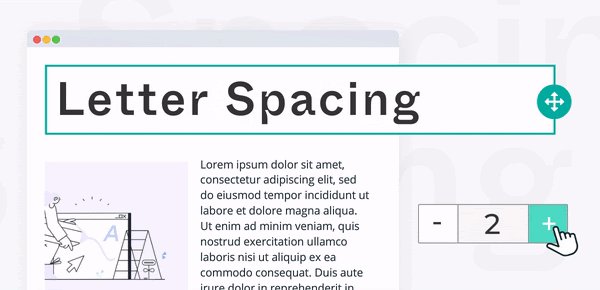
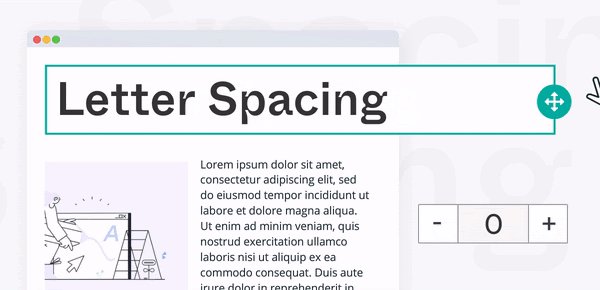
この手順の後、段落に異なるインデントを付けて、これらのテキストセクションをさらに強調することを検討してください。 これにより、それらが明確に識別可能になるだけでなく、次のGIFに示すように、テキストのダイナミズムが向上する可能性があります。

この一連の画像は、異なるインデントを持つメッセージを表示します。 これらはテキストブロックを活性化し、画像自体の一種のフレームになります。 このGIFは、MailUpプラットフォームのBEEエディターがインデント管理を簡単かつ迅速に行う方法も示しています。 関連するセクションのテキストブロックの書式設定ツールバーに移動し、段落のインデントボタンをクリックするだけです。
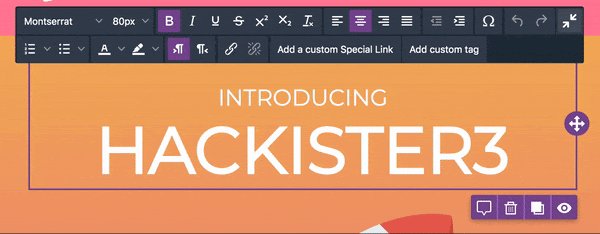
2.見出しと小見出しを挿入し、コンテンツに階層を割り当てます
段落を作成しました。 テキストの読みやすさを向上させるための次の重要なルールは、(必要な場合)、小見出しでメッセージやページのセクションを提供し、その有効性と透明度を最適化する(短いとポイントになる)、およびそれらに適切な見出しタグ(H1、H2、との階層構造を与えていますおよびH3)。
これは、SEOと美的観点の両方からコンテンツを最適化するための重要なステップです。 この場合のように、視覚的なインパクトが向上し、スキャンが容易になります。

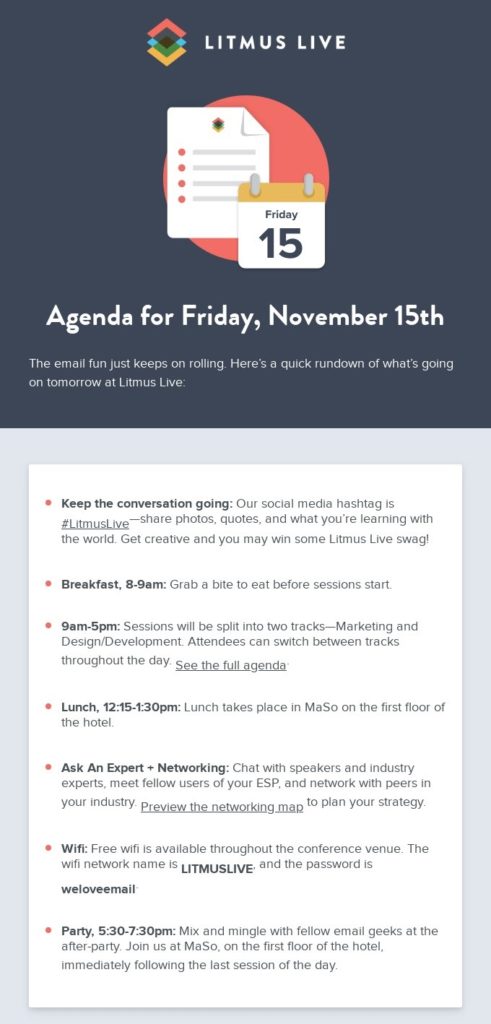
この例は、段落に分割されたテキストを示しており、各セクションに見出し(この場合はH2)もあります。 これらはトピックを示しており、ユーザーはメッセージの主要な主題を一目で把握できます。
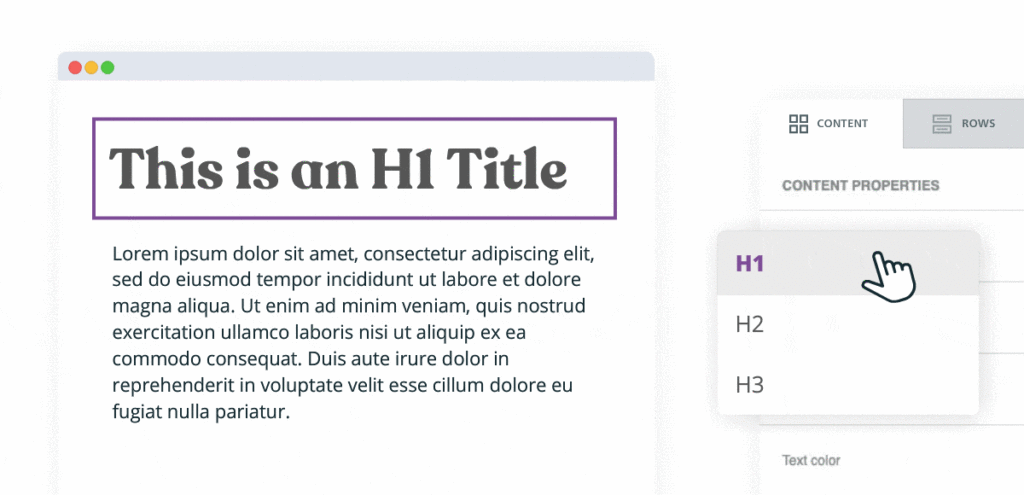
MailUp BEEエディターの最新の技術革新の1つにより、電子メールとランディングページへの見出しタグの挿入が容易になりました。
画像に示すように、メッセージ本文に関連するコンテンツブロックを追加し、挿入する見出しタグの種類(H1、H2、またはH3)を選択するだけです。

3.箇条書きの力を活用する
箇条書きは、テキストを明るくし、メッセージの主要な概念を即座に伝えるための最も効果的なツールの1つである可能性があります。
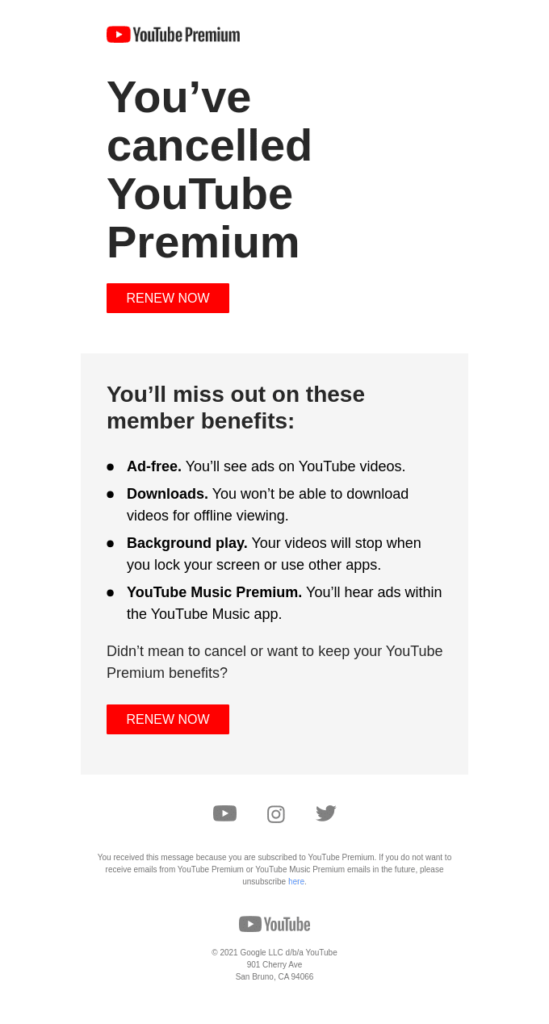
これらの2つの例は、同じテキストがこのトリックからどのように根本的に変化するかを示しています。
オプション1:
「私たちのゴールドホリデーパッケージには、バルコニーとジェットバス付きのデラックスルームでの2泊の滞在が含まれています。 ウェルネスセンターでの2回の無料の3時間のセッション。これには、60分のマッサージとフェイシャルトリートメントが含まれます。 ウェルカムドリンク。 ビュッフェ式朝食、自転車2台を無料でレンタルするチャンス。」
オプション2:
ゴールドバケーションパッケージには以下が含まれます。
–バルコニーとジェットバス付きのデラックスルームでの2泊
–ウェルネスセンターでの2回の無料3時間セッション+60分のマッサージとフェイシャルトリートメント
–ウェルカムドリンク
–ビュッフェ式朝食
–無料の自転車レンタル
オプション2は、客観的に読み、理解し、覚えるのがはるかに簡単であることに気づいたかもしれません。 実際、箇条書きはメッセージの重要な要素を強調し、読者の目にすぐに焦点を合わせます。
たとえば、次の電子メールを見てください。箇条書きはテキストブロックを分割し、一目見たときに重さを軽減します。

明らかに、必要性とコンテンツの種類に応じて、箇条書きを作成する方法はいくつかあります。
- 番号付けを採用します(これは時系列の順序を示唆するか、リスト内のポイントの総数を強調します)
- 箇条書きを使用します(これは最も普遍的な選択であり、あらゆるタイプのリストに適合します)
- 文字を使用する(さまざまな回答オプションを使用したクイズの場合に適しています)
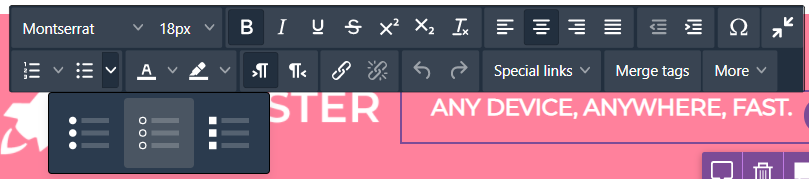
BEEエディターでは、専用ボタンを展開するだけで、さまざまなタイプのリストを設定および選択できます。

読みやすさを促進する優れた方法であることに加えて、箇条書きはさまざまなニーズに完全に一致します。 彼らはイベントの議題の予定を伝えます。 文書または電子書籍の内容を設定する。 プロセスのフェーズを説明します(たとえば、ユーザーが購入したサービスのアクティブ化)。 チェックリストの要素を定義します。 オファーの利点などを詳しく説明します。
ここにいくつかの提案があります:


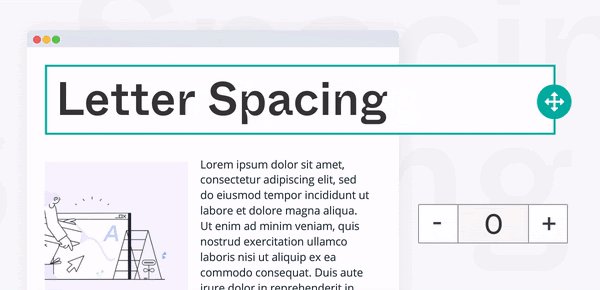
4.テキストブロックに息抜きを与えます—行と文字の間隔で遊んでください
コンテンツを読む上でのさらなる障害は、行と文字の間にスペースがないことです。 テキストブロックは呼吸する必要があります。 確かに、次のような結果は得られません。

BEEエディターは、このリスクを回避するための多くの機能とソリューションを提供します。
- テキストのさまざまなブロックの先頭を管理して、行間隔を増やします
- テキストのサイズを大きくします。これは通常12ポイントに事前設定されています。 この場合、同じフォントサイズを維持しながら、行間隔が変更に自動的に適応します。
- 文字間隔で遊んで、見出しの文字またはテキスト内の任意の単語間のギャップを増やします

- メッセージを構成するモジュールのパディングを調整します。 これは、各ブロックのフレームスペースを増加するように設定することを意味します。たとえば、見出しと段落の間の上下の余白です。
5.テキストの均一性を解消します
最後の(ただし少なくとも)ルールは、文字のフォーマットに関するものです。
テキストを段落に分割し、(可能な場合は)箇条書きを挿入し、文字、見出し、メッセージフォームの間に適切なスペースを確保しました。 今こそ、太字、強調用の色、ハイパーリンクを挿入して、テキストの統一性を崩し、キーワードを強調表示するときです。
太字を使用して、強調したいキーワードにユーザーの視線を誘導し、リンクに異なる色を付けて、ユーザーの存在を強調します。
たとえば、これらの簡単な方法で次のテキストがどのように読みやすくなるかを見てください。

特に長いテキストで作業する場合、主要な概念を強調することは必須のステップです。 BEEエディターを使用すると、次のことが可能になり、さらに簡単になります。
- 準備ができたら、フォーマットされた作業ドキュメントのテキストをメッセージまたはページエディタにコピーします。これにより、太字または斜体のフォーマットが失われることはありません。
- 実用的なツールバーは、視覚化を妨げないように、必要に応じて操作、展開、折りたたむなど、必要なすべてのツールを1か所で提供するため、エディターで直接フォーマットします。

いずれにせよ、テキストの長さを無理にしないことをお勧めします。 調査によると、ページ内の単語が多いほど、学習の複雑さが増し、ユーザーが理解できる概念の数が少なくなります。
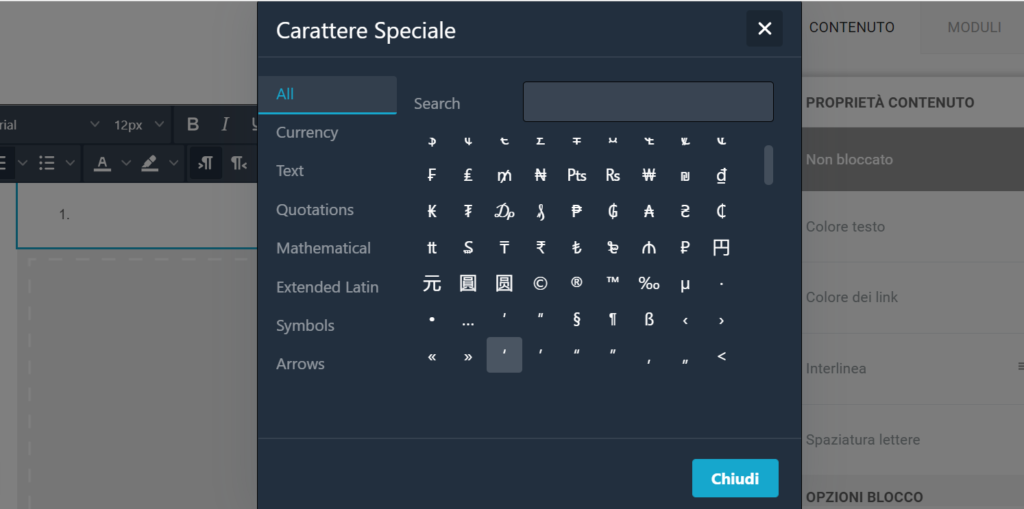
件名の長さを最適化するための同じトリックでコンテンツを要約します。「話す」記号と特殊文字を使用します。 BEEエディターは、検索を簡単にするためにタイプ別に並べ替えます(無限にスクロールする必要はありません)。

要約すれば
優れたコンテンツマーケティング戦略の効果は、コピーライティングの問題だけではありません。 また、タイポグラフィとテキストデザインにも依存します。
読みやすいメッセージやページは、実際には重要な出発点です。 それを見逃すと、最も明るくオリジナルなコンテンツでさえ、視聴者に吸収されて取り上げられることはありません。
せいぜいテキストのフォーマットを開始し、これらの単純なルールを実行するのはあなた次第です。 BEEエディターとMailUpプラットフォームのすべての直感的な機能を活用してください。