WordPress Webサイトでスピードグレードを取得するにはどうすればよいですか?
公開: 2014-12-25ウェブサイトの読み込み時間。 すべてのウェブサイトの所有者のためのお尻の痛み。 WordPressも例外ではありません。 WordPressのウェブサイトでスピードグレードを取得するには、多くの作業が必要です。 良いホスティングが最も重要です。 あなたが遅いホスティングをしているなら、あなたがウェブサイトをキャッシュすることの達人であるとしてもあなたはあなたのサイトのために良い速度を得ることができません。 あなたのホスティングをチェックする方法は?
最も簡単なオプションは、WordPressの管理パネルに移動することです。 読み込みが非常に遅い場合は、ホスティングの変更を検討する必要があります。 特に共有ホスティングプランを使用する場合。 その場合、奇跡を期待しないでください
ページ+ソーシャルボタン+外部スクリプトで多くの広告を使用する場合は、Aグレードを忘れてください。 外部スクリプトをキャッシュすることはできません。 ページの読み込み時間を短縮するには、適切なCDNを使用することをお勧めします。
ただし、WordPress WebサイトでAスピードグレードを取得していなくても、動揺しないでください。 最も重要なことはサイトの速度です。 WordPressWebサイトの速度を向上させるためにいくつかのヒントを利用できます。 5秒未満である必要があります。 サイトが3秒で読み込まれる場合–良い、1秒–素晴らしい。 Cグレードを取得しても、サイトの読み込みが1秒未満の場合でも、おめでとうございます。ハイタッチをしてください。

あなたは今、「彼はページ速度のアドバイスを与えていますか? 彼のサイトの速度でさえ悪いです。 」まあ、あなたは真実からそう遠くはありません。 はい、このサイトの速度は、訪問する国によっては見事ではありません。 しかし、私には理由があります。
サイトを最適化するための上記のアドバイスは、私が管理している他のいくつかのサイトに基づいています。 あなたが好きならそれを試してみてください。 そうでない場合は、より良いアドバイスをしてください。
ウェブサイトの速度テストに最適なサイトのいくつかは次のとおりです。
- GTmetrix
- Pingdom
- Google PageSpeed Insights
上記のサイトは、ウェブサイトの速度とページの読み込み速度をテストするのに最適です。 3つすべてでWebサイトの速度を確認すると、おそらく異なる結果が得られます。 しかし、大きな違いはないはずです。 WordPressのウェブサイトの読み込み時間をテストするために使用される場所も重要な要素であることに注意してください。
WordPressウェブサイトでスピードグレードを取得する
WordPressのウェブサイトの速度を上げるために利用できる方法は次のとおりです。
1.ハイパーキャッシュ+自動最適化+ htaccessのトリック
ハイパーキャッシュは他の多くのプラグインと競合しないキャッシュプラグインの1つであるため、この速度最適化の提案は初心者向けです。 そして、それはとても簡単です。 いくつかの設定のみ。
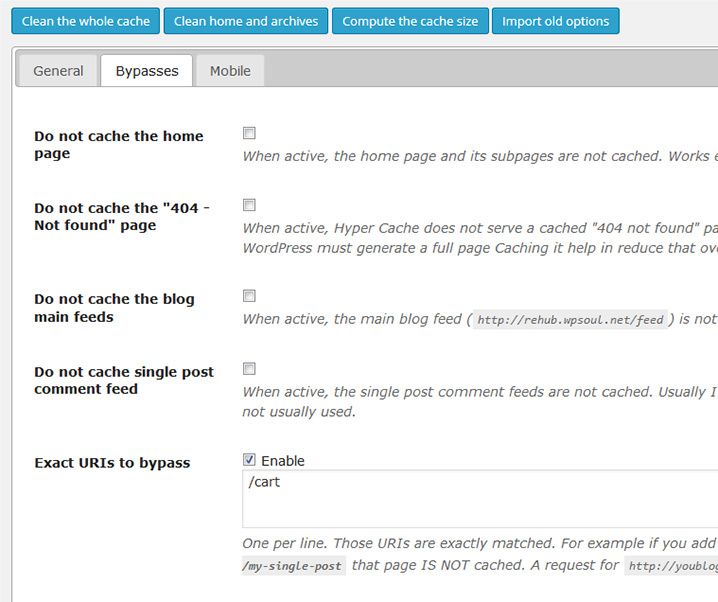
注:WooCommerceを使用している場合は、カートのURLをキャッシュされていないページに追加してください。 このために、woocommerceのカートページへのリンクをコピーしてください。 ハイパーキャッシュ設定の[バイパス]タブに移動します。 そして、バイパスするために、そのリンクを正確なURIに追加します。 ハイパーキャッシュをダウンロードし、インストールしてアクティブ化します。 これは無料。

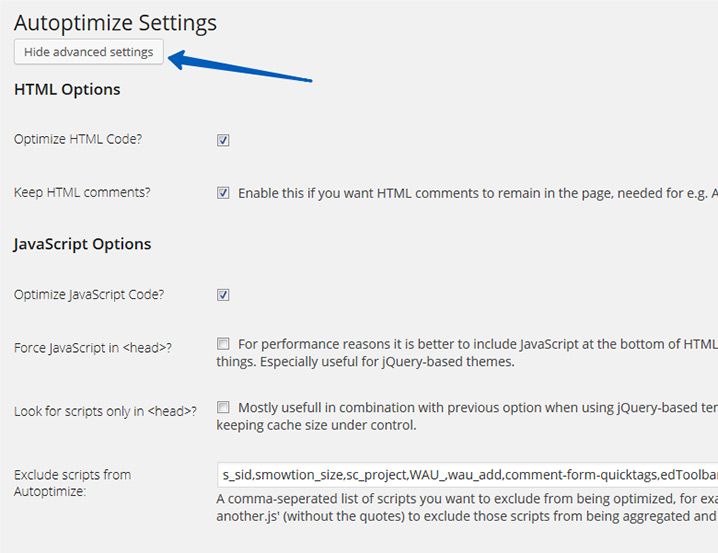
ハイパーキャッシュはデータベースとページキャッシュを作成します。 次にできることは、html、js、cssキャッシュを作成することです。 Autoptimizeを使用してそれを行うことができます。 無料なので、ダウンロードしてインストールし、アクティベートするだけです。 有効にした後、さまざまなオプションを有効にする必要があります。 他のプラグインで問題が発生した場合は、詳細オプションを有効にしてみてください。

次に、<head>でJavaScriptを強制するをチェックし、<head>でのみスタイルを探します。 ポイントを増やすために次に追加できるのは、ファイルの有効期限を設定することです。 このためには、ファイル.htaccessにコードを追加する必要があります。 SEO by Yoastプラグインを使用している場合は、[SEO]-> [ファイルの編集]に移動します。
以下のコードを.htaccessに追加します
#ヘッダーの有効期限が切れます(キャッシュ制御を改善するため)
#———————————————————————-
#これらはかなり遠い将来の期限切れヘッダーです。
#ファイル名ベースのキャッシュバスティングでバージョン管理を制御することを前提としています
#バージョン管理にファイル名を使用しない場合は、CSSとJSを次のように下げます
#「アクセスプラス1週間」。
<IfModule mod_expires.c>
ExpiresActive on
#おそらく、期限切れルールをホワイトリストに登録する方が良いでしょうか? 多分。
ExpiresDefault「アクセスプラス1か月」
#cache.appcacheはFF 3.6で再リクエストが必要です(Remyに感謝〜HTML5の紹介)
ExpiresByType text / cache-マニフェスト「アクセスプラス0秒」
#ドキュメントのhtml
<FilesMatch \。(html | xhtml | xml | shtml | phtml | php | txt)$>
ExpiresDefault「アクセスプラス0秒」
FilesMatch>
ExpiresByType text / html「アクセスプラス0秒」
# データ
ExpiresByType text / xml「アクセスプラス0秒」
ExpiresByType application / xml「アクセスプラス0秒」
ExpiresByType application / json「アクセスプラス0秒」
# 餌
ExpiresByType application / rss + xml「アクセスプラス1時間」
ExpiresByType application / atom + xml「アクセスプラス1時間」

#ファビコン(名前を変更することはできません)
<FilesMatch \。(ico)$>
ExpiresDefault「アクセスプラス1週間」
FilesMatch>
ExpiresByType image / x-icon「アクセスプラス1週間」
#メディア:画像、ビデオ、オーディオ
<FilesMatch \。(gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | wax | wmx | wm)$>
ExpiresDefault「アクセスプラス1年」
FilesMatch>
ExpiresByType image / gif「アクセスプラス1か月」
ExpiresByType image / png「アクセスプラス1か月」
ExpiresByType image / jpeg「アクセスプラス1か月」
ExpiresByTypeビデオ/ ogg「アクセスプラス1か月」
ExpiresByType audio / ogg「アクセスプラス1か月」
ExpiresByTypeビデオ/ mp4「アクセスプラス1か月」
ExpiresByTypeビデオ/ webm「アクセスプラス1か月」
#HTCファイル(css3pie)
ExpiresByType text / x-component「アクセスプラス1か月」
#ウェブフォント
ttf | otf | svg | woff)$>
ExpiresDefault「アクセスプラス1年」
</ FilesMatch>
ExpiresByType application / x-font-ttf「アクセスプラス1か月」
ExpiresByTypeフォント/ OpenType「アクセスプラス1か月」
ExpiresByType application / x-font-woff「アクセスプラス1か月」
ExpiresByType image / svg + xml「アクセスプラス1か月」
ExpiresByType application /vnd.ms-fontobject「アクセスプラス1か月」
#CSSとJavaScript
css | js)$>
ExpiresDefault「アクセスプラス1年」
</ FilesMatch>
ExpiresByType text / css「アクセスプラス1年」
ExpiresByTypeアプリケーション/ javascript「アクセスプラス1年」
#静的資産
pdf | doc | rtf | xls | ppt)$>
ExpiresDefault「アクセスプラス1年」
</ FilesMatch>
ExpiresByType application / x-shockwave-flash「アクセスプラス1年」
ExpiresByType application / pdf「アクセスプラス1年」
ExpiresByTypeアプリケーション/ msword「アクセスプラス1年」
ExpiresByTypeアプリケーション/ rtf「アクセスプラス1年」
ExpiresByType application /vnd.ms-excel「アクセスプラス1年」
ExpiresByType application /vnd.ms-パワーポイント「アクセスプラス1年」
IfModule>
<IfModule mod_deflate.c>
#HTML、CSS、JavaScript、テキスト、XML、フォントを圧縮する
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application /vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE image / x-icon
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / xml
#ブラウザのバグを削除します(本当に古いブラウザにのみ必要です)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE!no-gzip!gzip-only-text / html
ヘッダー追加VaryUser-Agent
</ IfModule>
2.W3トータルキャッシュ
キャッシュプラグインの使用に精通している場合は、W3Totalキャッシュの使用を検討する必要があります。 このプラグインはオールインワンのようなツールです。 ページ、オブジェクト、ブラウザ、ファイル、CDNなどを設定できます。
これは、さまざまな設定を持つ非常に強力なプラグインです。 プラグインの主な問題は、さまざまなプラグインと競合することが多いことです。 あまり多くのプラグインを使用しない場合は、このプラグインをお勧めします。
テーマとこのプラグインに問題がある場合、99%の場合、これはW3 TotalCacheがサイト上のプラグインの1つと競合していることが原因です。 90%の場合、これはjsとcssの縮小によるものです。 したがって、フロントエンドでこのような問題が発生した場合(たとえば、すべてのタブ、スライダー、グリッドが壊れている場合)、cssとjsminifyを無効にするだけです。

キャッシングに関する警告
キャッシングはWordPressを高速化するための非常に効果的な方法ですが、いくつかの欠点もあります。 キャッシュの程度によっては、キャッシュをフラッシュしない限り、行った変更が長期間有効にならない可能性があります。 特定のプラグインとの互換性の問題も予想されます。
ページ速度のテストには、GTmetrixとGooglePageSpeedをお勧めします。 この小さなチュートリアルがお役に立てば幸いです。WordPressのウェブサイトでスピードグレードを取得できました。 そうでない場合は、ページの読み込み時間を約5秒にします。
プラグインのキャッシュには、WPRocketの使用を強くお勧めします。 上記も優れていますが、有料オプションとしてWPロケットが優れた選択肢です。 詳細については、WPロケットvsWPスーパーキャッシュvsW3トータルキャッシュvsハイパーキャッシュの比較を参照してください。
