Going Gradient:このデザイントレンドがどのように死から戻ってきたか
公開: 2018-01-01毎年の初めに、今後数ヶ月の設計の過程を形作る予測可能な傾向があります。 予想外の傾向がいくつかありますが、それらのマークはすべて同じです。 それから、どこからともなく、ほとんど説明のないデザイントレンドがあります。 勾配は後者のカテゴリーで提出されます。
グラデーションは、フラットなデザインに夢中になったときにデザイナーによって脇に押しやられたデザイン手法の1つでした。 そのマットな時代はまだここにありますが、グラデーションが大きく復活していると言っても過言ではありません! 昨年の初め、グラデーションデザインはほぼ一夜にして変化を引き起こしているように見えました。 背景からオーバーレイ、UI要素の微妙なテクスチャまで、グラデーションは上昇傾向にありました。
元々のグラデーションの傾向はWeb2.0から始まりましたが、それ以来、状況は大きく変化しました。 最新のグラデーションは、CSS3を使用して純粋に設計できます。これにより、ボタン、背景、さらにはタイポグラフィ(後で説明するもう1つの急速に進歩する傾向)に簡単に統合できます。
デザイナーがグラデーションを使用する方法
いつものように、現在のデザイナーや企業が現在どのようにそれらを利用しているかを見るよりも、デザインのトレンドを説明して紹介するのに良い方法はありません。 アーカイブ(およびWeb)をスクロールして、モダンなデザインのグラデーションの強力な例をいくつか見つけました。 さらに、この成長傾向を取り入れるために、企業が技術とスタイルを切り替えるさまざまな方法を見ていきます。

フラットカラーグラデーション
私が言ったように、グラデーションはフラットデザインの時代に地球の表面からほとんど落ちましたが、皮肉なことに、業界への復帰はフラットデザインと色の例でいっぱいです。 さらに、グラデーションの色の大胆な例は、多くの場合、フラットなデザインパレットから直接インスピレーションを得ています。 フラットな色のグラデーションへのこのシフトの結果は、ますます現代的な感触になり、美的にフラットなデザインと簡単に組み合わせることができます。 これらのグラデーションがマテリアルデザインインターフェースに追加されたり、最小限のプロジェクトの一部として追加されたりすることもよくあります。
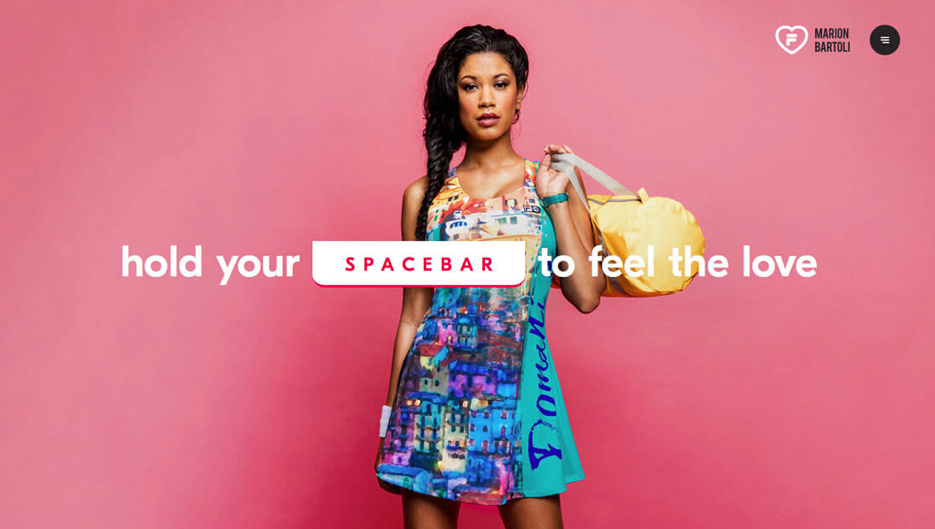
フラットな色のグラデーションは、他のトレンドをうまく補完するものでもあります。これにより、Webサイトの再設計が行われ、現在の場所を完全に変更したくない場合に簡単になります。 テニスプロのマリオンバルトリの2016年春のフィラのアスレチックウェアラインは、繊細でフラットな色のグラデーションを大胆な背景色に取り入れて、ファッション性の高いひねりを加えています。

背景画像のグラデーション
グラデーションに加えて、奥行きが増した背景も戻ってきていることに気付くでしょう。 現実的で3Dの要素(ヒント、ヒント、仮想現実)をデザインに取り入れようとするデザイナーが増えているので、これが続くのも当然のことです。
リアリズムは、フラットなデザインには歴史的に欠けていたものであり、自然界の現実のシナリオ(たとえば、空)について考えると、通常、1つの色のブロックではなく色のグラデーションが表示されます。 影と相まって、グラデーションはフラットなデザインでは達成できない深さのレベルを追加します。

グラデーションを使用した画像オーバーレイ
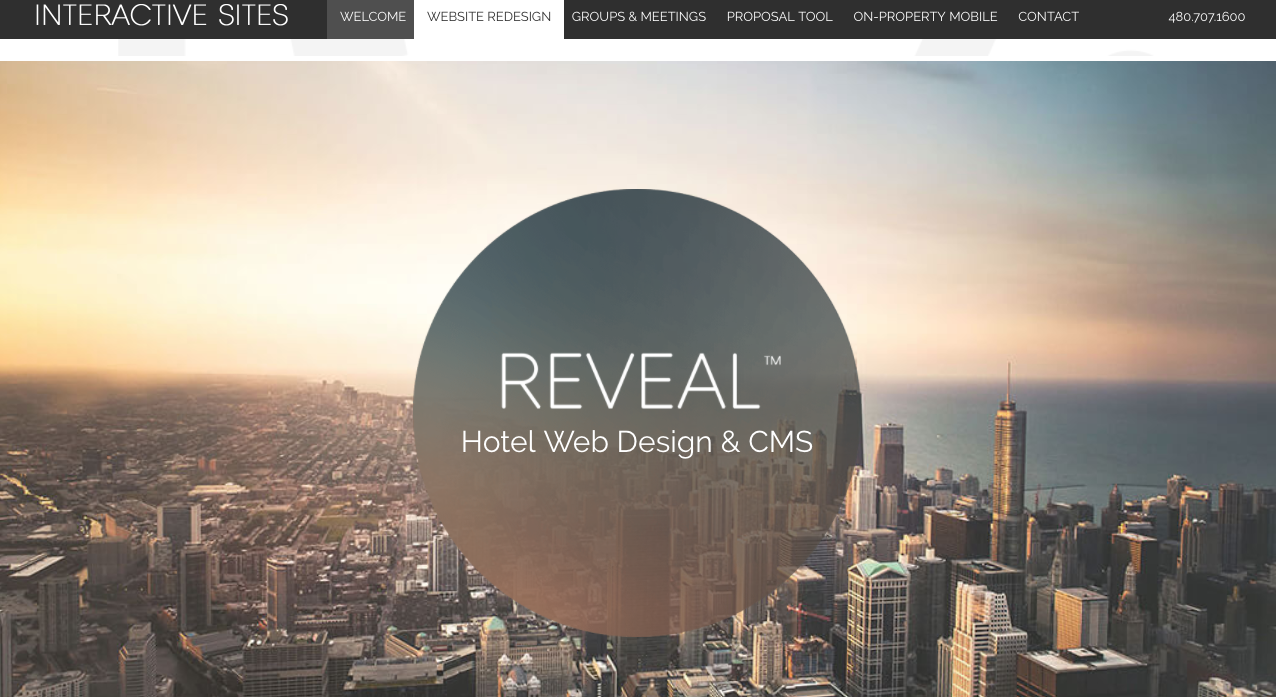
それらはしばらくの間人気のある選択肢でしたが、カラーオーバーレイを使用した画像は、近年、単色オーバーレイからよりグラデーションベースのオーバーレイにシフトしています。 これは、大きな画像、特にヒーローのバナーやヘッダーに適した効果です。 この手法は、ユーザーを特定の設計要素に集中させたり、効果的な召喚状(CTA)を作成したりする場合にも、非常に効果的です。 デジタルエージェンシーのInteractiveSitesは、独自のデザインで画像オーバーレイグラデーションを利用して、その機能を紹介しています。

画像と色のバランスをとることが重要であると言わなければなりません-そのバランスが達成されない場合、オーバーレイの有効性は最終的に犠牲になります。 次のような質問があります。色相は画像の意味と一致していますか。 画像で何が起こっているのかをはっきりと見て理解することは可能ですか? デザインのトリッキーな側面は、メッセージ全体と画像の整合性を維持するようにこれらの要素を組み合わせることです。

UI要素のグラデーション
グラデーションがユーザーインターフェイス要素で果たすことができる役割を検討するのは興味深いことです。 確かに、すでに述べたグラデーションスタイルのいくつかほど人気はありませんが、微妙なグラデーションを導入するデザイナーの傾向が確実に高まっています。 実際、UI要素の単一の色のグラデーションはiOSとiPhoneの初期の頃に繰り返されていた機能でしたが、支持されなくなりました。
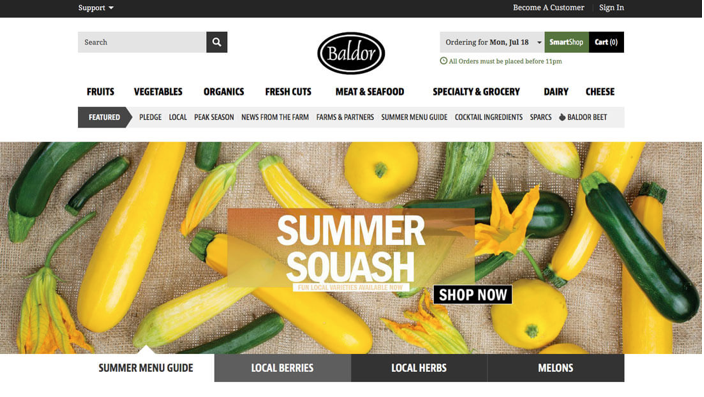
ただし、グラデーションの使用は、大きな要素に最適です。 小さな要素では、グラデーションが見づらくなり、ユーザーの視界が妨げられたり歪んだりする可能性があります。 ただし、より広いスペースで使用する場合、グラデーションはユーザーが特定の行動を促すフレーズに集中するのに役立ちます。 好例:Baldor Foodsは、グラデーションを使用して注目の農産物を紹介し、訪問者を簡単に引き付けます。
そのことを念頭に置いて、ユーザーが実際に立ち止まってグラデーションのデザインを見て、「それは素晴らしいグラデーションだ」と考えるべきではないことを自覚する必要があります。 むしろ、ユーザーエクスペリエンスを向上させるためだけに存在するため、グラデーションをほとんど見逃すはずです。

ロゴとタイポグラフィのグラデーション
デザイナーは、アイコン、ロゴ、タイポグラフィにカスタムグラデーションを追加できるようになりました。これにより、いくつかの興味深いデザインが作成されます。 設計者がこれを効果的に使用する方法はいくつかあります。
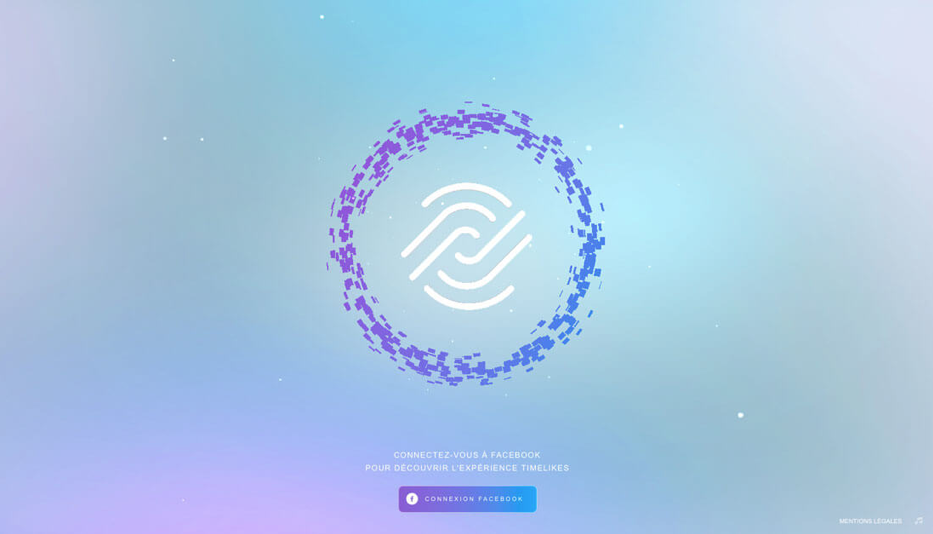
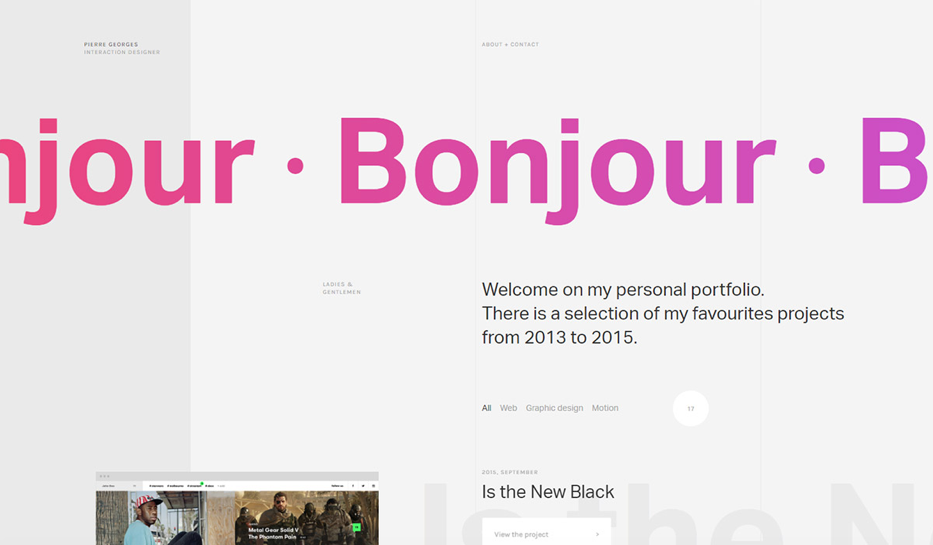
たとえば、Webページを下にスクロールするとロゴにシフトする固定の色のグラデーションを試してください(これもかなり高レベルのデザインの詳細です!)。 ただし、グラデーションを従来の方法で使用して、デザイナーのピエールジョルジュの個人的なポートフォリオのタイポグラフィ(上記で紹介)のように、純粋にタイポグラフィまたはロゴを無地の背景にポップさせることもできます。
タイポグラフィとデザインのコンテキストでは、グラデーション要素はまだかなり初期の段階ですが、今後1年間で急成長する可能性があります。 文字やロゴにグラデーションを追加するのがさらに簡単になり、デザイナーが簡単にアクセスできる機能を作成して、作成をすばやく改善し、Webサイトデザインのユーザーエクスペリエンスを毎回向上させることができます。
今年はデザインにグラデーションを使用しますか? 以下にその方法を教えてください!
