Google CoreWebVitalsがランキングにどのように影響するか
公開: 2021-02-20グーグルのコアウェブバイタルは、今年のトップSEOトピックに簡単に冠することができます。 さらに、これらは、すべての人により良いインターネット体験を提供するという会社の継続的な探求の重要な要素です。 最近、検索エンジンはページランキングバーをこれまで以上に高くし、定期的に要素を絞り込んでいます。 彼らのアルゴリズムの更新は一貫してウェブページの所有者を驚かせており、その結果に対処することを彼らに任せています。
ただし、2021年初頭に行われたCore Web Vitals(CWV)の更新が1年前に発表されたため、Googleのアプローチは変化しているように見えます。
グーグルは私たちに初期のヘッズアップを提供しただけでなく、ウェブサイトの所有者と開発者が時間内にページを評価して準備するための一連のツールも提供しました。
ただし、多くの企業は、GoogleのコアWebバイタルとは何か、そしてそれらがランキングにどのように影響するかを理解するのにまだ苦労しています。
この記事では、コアWebバイタルについて知っておく必要のあるすべてのことを学び、ページのパフォーマンスを向上させるための最も信頼のおけるガイドを提供します。 あなたのSEOゲームをアップするために読んでください!
Google Core Web Vitalsとは何ですか?
コアWebバイタルは、ページの読み込み速度、双方向性、および視覚的な安定性に関するページエクスペリエンスシグナルです。 他の要素とともに、それらはGoogleが満足のいくユーザーエクスペリエンスのベースラインであると見なす一連のウェブページ品質基準を作成します。
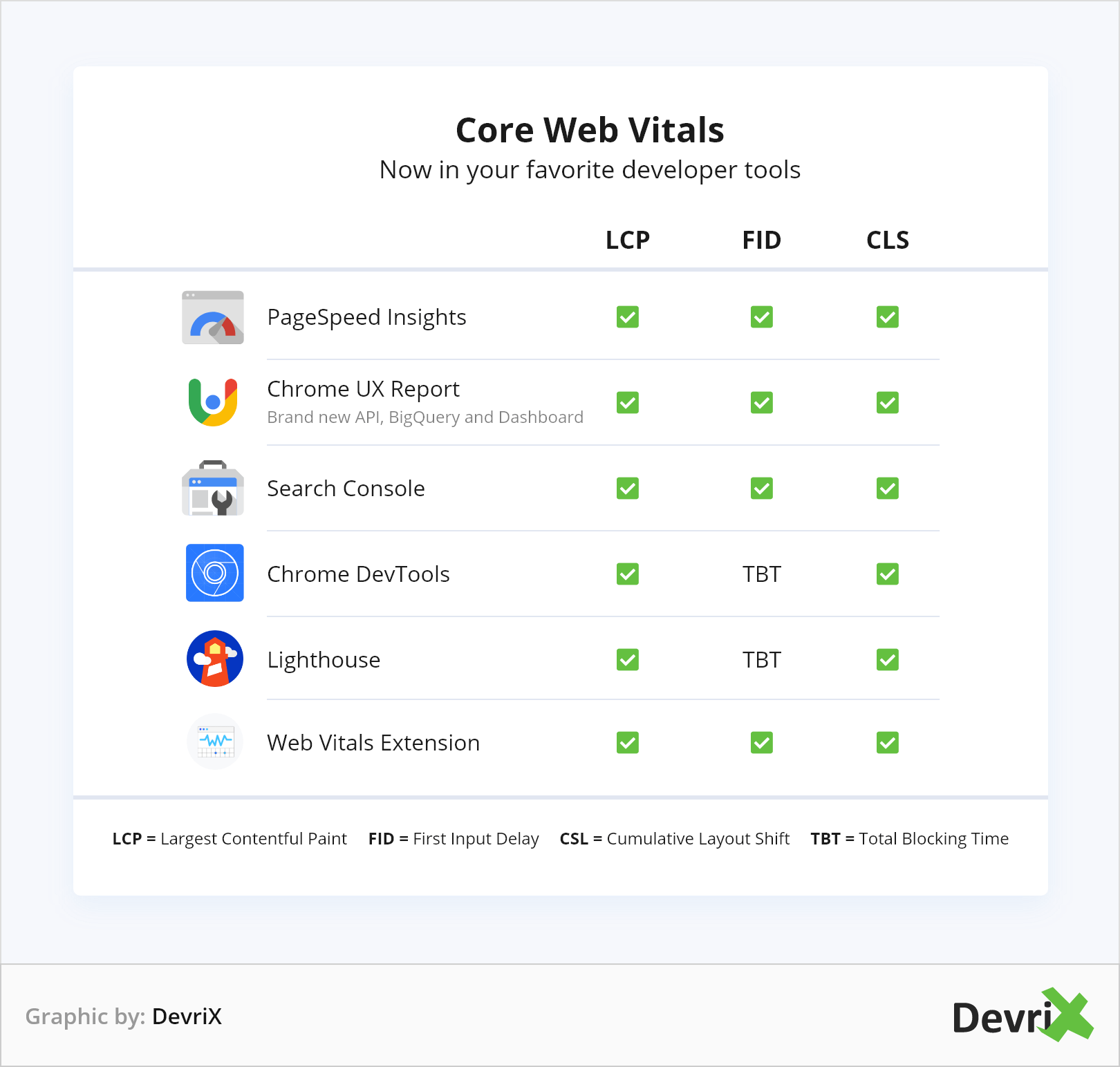
Web Vitalsの紹介:https://t.co/4ZTPMxtbL8 –高品質のシグナルがWeb上で優れたUXを提供するための鍵となります。 Lighthouse、PageSpeed Insights、DevToolsなどのツールは、まもなく多くのCoreWebVitalsをサポートする予定です。 pic.twitter.com/yS48gkMbVp
— Addy Osmani(@addyosmani)2020年5月5日
そして理由があります。 コアWebバイタルとGoogleWebページのスコアは、Webサイトに決定的な影響を与えるようになります。 コンテンツの品質と関連性は、ページを上位にランク付けするために引き続き不可欠ですが、コアWebバイタルは現在トップランクの要素です。
どういう意味ですか? さて、特定のキーワードでランク付けされたさまざまなWebサイトからのいくつかのページがあると想像してください。 それらはすべて、ユーザーのクエリと意図に一致する比較的類似したコンテンツを持っています。 ユーザーエクスペリエンススコアが高い方がランクが高くなり、検索結果での掲載順位が高くなります。
しかし、それだけではありません。 Googleは、ページのコアWebバイタルステータスのバッジをリリースする予定です。これは、検索結果のページのタイトルの横にある視覚的なインジケーターです。 これは、ユーザーが必要な情報を提供するページを簡単に選択できるようにすると同時に、全体的なエクスペリエンスを向上させるのに役立ちます。
つまり、これらのパフォーマンス基準はランキングに影響を与えるだけでなく、遅かれ早かれ、ユーザーがページを開く前であっても、ページを認識して評価する方法に影響を与えます。
一方、Googleは、本当に優れたUXを実現するために、定期的に更新される新しいページエクスペリエンスシグナルを追加し続ける予定です。 うまくいけば、彼らは新しいアプローチを維持し、ウェブサイトの所有者と開発者にスケジュールされた変更を投稿し続けるでしょう。
さらに、モバイルフレンドリー、セーフブラウジング、HTTPSセキュリティ、侵入型インタースティシャルガイドラインなど、既存の検索シグナルは依然として関連性があり、ウェブサイトの所有者がまだ最適化していない場合は、もうすぐです。 そうしないと、更新が山積みになるため、Webサイトの改訂を完全に刷新する必要があり、その結果、トラフィックが大幅に減少し、回復時間が長くなります。
しかし、一日の終わりのシナリオに陥らず、GoogleのコアWebバイタルがランキングとWebサイトにどのように影響するかに焦点を当てましょう。
コアWebバイタルはユーザーエクスペリエンスにどのように影響しますか?
グーグルの言葉で:
優れたページエクスペリエンスにより、人々はより多くのことを成し遂げ、より深く関与することができます。 対照的に、悪いページエクスペリエンスは、人がページ上の貴重な情報を見つけるのを妨げる可能性があります。 Googleが検索結果をランク付けするときに考慮する数百のシグナルにページエクスペリエンスを追加することで、ユーザーが探している情報やWebページに簡単にアクセスできるようにし、サイト所有者がユーザーに楽しめるエクスペリエンスを提供できるようにすることを目指しています。
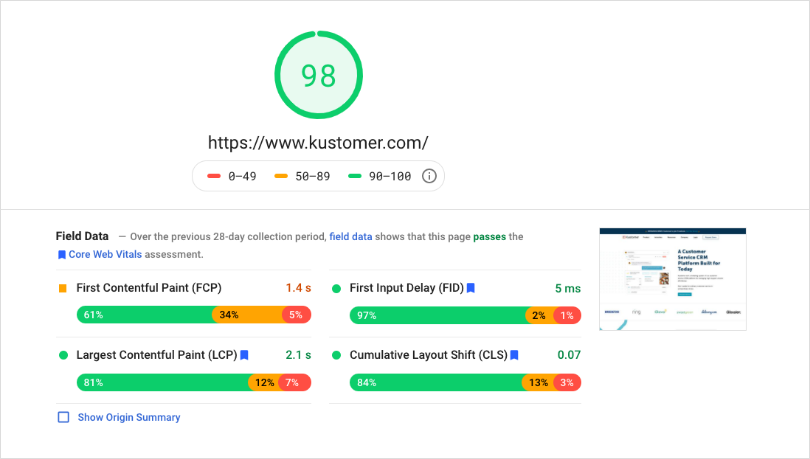
ページのコアウェブバイタルの価値は、Chromeユーザーエクスペリエンスレポート(CrUX)から得られた実際のユーザーエクスペリエンス統計のフィールドデータを使用して推定され、30日間の期間に基づいています。

Kustomer CoreWebVitalsスコア
しかし、ユーザーエクスペリエンスに対するコアWebバイタルの関連性と、それがランキングにどのように影響するかをよりよく理解するために、各シグナルの入力を分解してみましょう。
LCPとは:最大のコンテンツフルペイント(読み込み中)
Largest Contentful Paint(LCP)は、ページの読み込み速度を測定し、ユーザーがメインコンテンツの最大の部分を利用できる速度を推定します。 2.5秒未満である必要があります。

ページの読み込み時間を短縮すると、バウンス率が大幅に向上し、コンバージョン数が増加する可能性があります。 調査によると、読み込み時間が1秒から3秒に増えると、バウンス率が32%増加する可能性があります。 ページ速度が1秒から6秒に遅くなると、バウンス率はさらに高くなり、106%に達する可能性があります。
ページの読み込み速度とバウンス率の相関関係は、 Webサイトの所有者が問題に対処し、ページを軌道に戻すための十分な動機となるはずです。 ウェブサイトが読み込まれるのを待つことは、ユーザーが楽しんだり、最近は我慢したりすることではありません。 特に、ほぼすべてのトピックで同様のページを無限に提供する競争が激化している場合
FIDとは:最初の入力遅延(対話性)
First Input Delay(FID)は、ユーザーがページを操作できるようになるまでにかかる時間を考慮に入れています。 100ミリ秒未満である必要があります。


説明にあるように、FIDは、操作する必要のあるページにとって重要です。 たとえば、ユーザーがボタンをクリックしたり、フォームに入力したり、リンクをクリックしたりした場合、ユーザーはアクションを実行した瞬間に応答する必要があります。 クリックし続けても何も起こらない場合、ページは目的を果たせません。 そして、それが最終的に応答するとき、ユーザーは欲求不満であるか、すでになくなっています。
そのため、問題の修正に失敗すると、Webサイトのトラフィックとビジネスクライアントにコストがかかり、評価が低下する可能性があります。
CLSとは:累積レイアウトシフト(視覚的安定性)
累積レイアウトシフト(CLS)は、ページ上のコンポーネントの視覚的な安定性を評価します。 結果は0.1未満である必要があります。

ページの特定の部分をクリックしようとしても、ページのコンテンツがジャンプしているためにクリックできないことほど、ユーザーを苛立たせるものはありません。 ユーザーは他の何かをクリックして、不要なページを開くことになります。 そして、それはあなたが起こりたいことではありません。
CLSのミスクリックは、間違いなく、ユーザーエクスペリエンスの低下につながる可能性があり、評価に悪影響を与える可能性があります。 さらに、ディスプレイ広告を掲載しているサイト運営者で、ユーザーが意図せずにクリックした場合、他の不快な結果を招き、2クリックのペナルティが発生する可能性があります。 この問題の検出には時間がかかり、ウェブサイトでの広告の掲載結果に悪影響を与える可能性があります。 また、修正するのも非常に困難です。
言い換えれば、あなたのページのコアウェブバイタルパフォーマンスの世話をすることはもはや延期するものではありません。
あなたのウェブサイトのステータスを確認する方法は?
GoogleのコアWebバイタルのそれぞれがユーザーエクスペリエンスにどのように影響するかがわかったので、おそらくページがどのように機能しているかを知りたいと思うでしょう。 なぜなら、すべてのチェックボックスがオンになっていない場合は、すでにランキングが下がっている可能性があるからです。

前述のように、Googleは、パフォーマンスを分析し、問題を特定し、それらを時間内に修正するのに役立つ一連のツールを提供しています。
- Google検索コンソール(GSC)。 確認済みの所有者の場合は、GSCのコアWebバイタルレポートでWebサイトの現在の状態を監視できます。 そこから、「良い」、「改善が必要」、「悪い」に分類されたページのパフォーマンスを確認できます。
- ページスピードインサイト(PSI)。 特定の問題を診断および特定するために改善が必要なページでPSIを使用します。
- 灯台とChromeDevTools。 これらのツールを使用して、ページの仕様を測定し、修正が必要なものと、修正するために実行する手順を特定できます。
- WebVitalsChrome拡張機能。 この拡張機能を使用して、デスクトップ上のWebページのコアWebバイタルをリアルタイムで監視できます。 あなたが所有者であるかどうかに関係なく、すべてのWebサイトのすべてのページで使用でき、あなたと同様の他のページがどのように機能しているかを確認できます。
- Chromeユーザーエクスペリエンスレポート(CrUX)。 ここでは、実際のユーザーデータに基づいて、WebサイトのコアWebバイタルパフォーマンスに関する情報を見つけることができます。
Googleのユーザーエクスペリエンススコアを追跡すると、ウェブサイトの弱点がどこにあるかを特定し、それらを修正するための戦略に集中することができます。
コアWebバイタルの問題を修正する方法は?
幸いなことに、問題を修正し、Googleのコアウェブの重要な統計を改善することができます。 ウェブサイトを最適化すると、ランキングにプラスの効果があります。さらに、UXが向上し、バウンス率が低下するため、トラフィックも増加する可能性があります。
問題を修正するとき、Googleのアドバイスは、「悪い」とラベル付けされたすべてのページに優先順位を付けることです。 Webサイトにとって最も価値があり重要であると考えるURLから始めるか、ほとんどのページに関連する問題に集中する必要があります。
ただし、「改善が必要」のページは大丈夫だと考えられていますが、これらの問題も修正する時間を見つけた方がよいでしょう。 トラフィックの突然の変化やその他の混乱などの外部要因により、他に何も変更していなくても、そのようなページに統計情報が表示されなくなる可能性があります。 そして、これは将来、あなたが知らないうちにあなたのページのステータスを「改善が必要」から「悪い」に切り替えることができます。 したがって、GoogleWebページのスコアを定期的に監視する必要があります。
コアWeb値のためにWebサイトを最適化するときに焦点を当てる可能性のある問題に関するいくつかの提案を次に示します。
最大のコンテンツフルペイントを修正(読み込み中)
ページの読み込み時間を改善し、LCP統計を向上させるために実行できるアクションは次のとおりです。
- サーバーの応答時間を改善します。
- サーバーを最適化します。
- CNDを使用します。
- アセットをキャッシュします。
- CSSを最適化します。
- 画像を最適化します。
- コンテンツを圧縮します。
- 重要なリソースをプリロードします。
最大のコンテンツフルペイントの最適化の詳細をご覧ください。
最初の入力遅延(対話性)を修正
FIDの結果を改善するには、Webサイトを相互作用できるようにする必要があります。 カバーするいくつかのベースは次のとおりです。
- 長いJavaScriptタスクを分割します。
- ファーストパーティのスクリプトの実行を最適化します。
- データフェッチを最適化します。
- JavaScriptの実行時間を短縮します。
First Input Delay(Interactivity)の最適化に関するGoogleのガイド。
累積レイアウトシフトの修正(視覚的安定性)
コンテンツのシフトを回避し、ユーザーエクスペリエンスとCLS測定の両方を改善するには、次のことを試してください。
- 常に画像のサイズを指定してください。
- 広告スロット用のスペースを静的に予約します。
- 埋め込みとiframeに十分なスペースを提供します。
- 動的コンテンツ用に十分なスペースを予約してください。
- FOUT/FOITの原因となるWebフォント用に最適化します。
- ATF(フォールドの上)要素を動的に追加することは避けてください。
視覚的安定性(CLS)の改善についての詳細。
合計ブロッキング時間
Webサイトのブロック時間を短縮し、ページが確実にインタラクティブで使用可能であることを確認するには、次のトリックを試すことができます。
- ページに必要なJavaScriptのみをロードします。
- JavaScriptメインスレッドでの作業を減らします。
- リクエストの数を少なくしてください。
- サードパーティのブロッキングコードの影響を減らします。
要約
ページでの満足のいくユーザーエクスペリエンスは、Webサイトのトラフィックを損ない、さらには顧客を遠ざけて、ビジネスの利益を失うことにつながる可能性があります。
グーグルがコアウェブバイタルをトップランクの要因として設定したことは、ウェブサイトの所有者の間で混乱を引き起こし、開発者にとって多くの仕事を引き起こしました。 しかし、うまくいけば、最終的にはページの読み込みが速くなり、すべてのインターネットユーザーにとって真に優れたエクスペリエンスが得られるでしょう。
