Google PageSpeedInsightsのスコアを解釈する方法
公開: 2021-09-14GoogleのPageSpeedInsights(PSI)は、Webパフォーマンスを測定するための最も人気のある速度テストツールです。 残念ながら、その結果は、特に初めて使用する場合は、誤解されがちです。
この投稿では、PageSpeedInsightsレポートを上から下に解釈する方法を正確に説明します。
スコアを理解すると、ユーザーがWebサイトで可能な限り最高のエクスペリエンスを得ることができるように、どこを改善する必要があるかを知るのに役立ちます。
詳細に入る前に、1つの重要な質問から始めましょう。
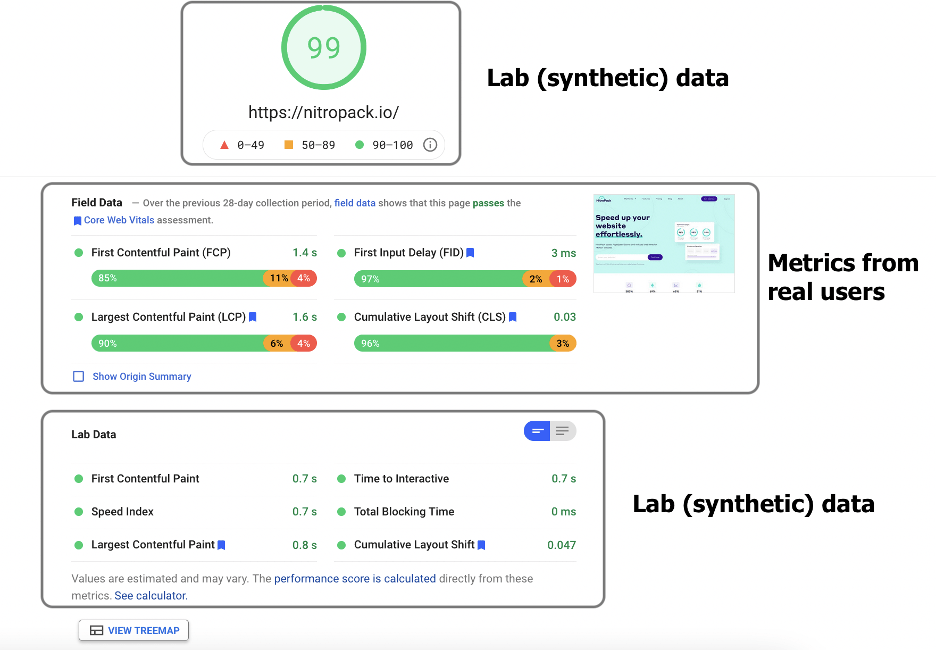
Google PageSpeed Insightsのデータはどこから来ていますか?
これは、速度テストツールを使用するときに最初に自問する必要があることです。
PSIでは、情報はラボテストと実際のユーザーモニタリングの両方から取得されます。
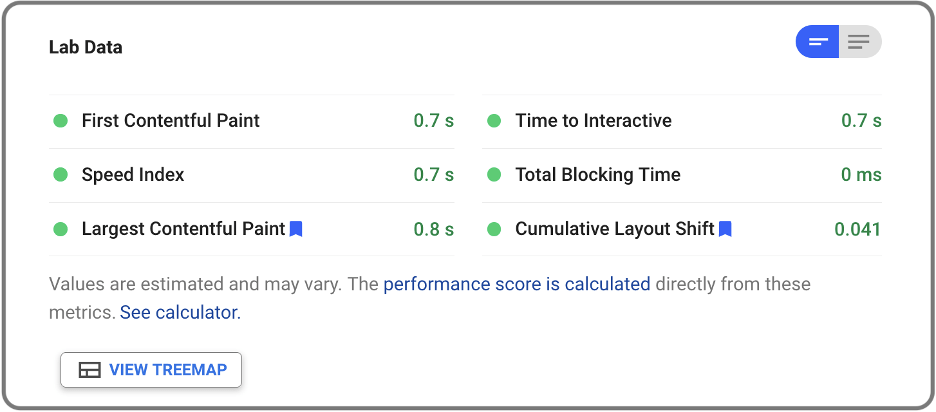
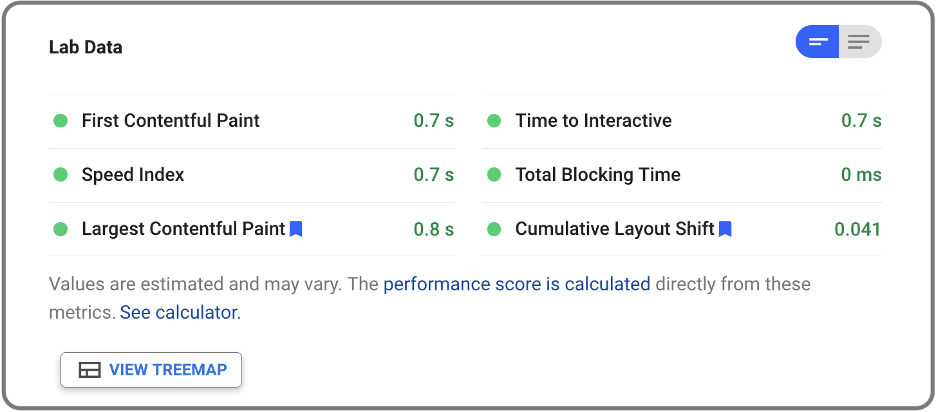
最適化スコアとラボデータセクションでは、PSIは所定のデバイスとネットワーク設定でテストを実行します。 このテストに基づいて、PSIはラボメトリックを計算し、それが最適化スコアを構成します。

一方、Core Web Vitals評価のデータは、実際のユーザーからのものです。 Chromeユーザーエクスペリエンスレポート(CrUX)によって収集され、実際のユーザーがサイトをどのように体験しているかを表します。 そのため、Googleはそれをランキング要素として使用しています。

そのことを念頭に置いて、各セクションについて少し詳しく見ていきましょう。
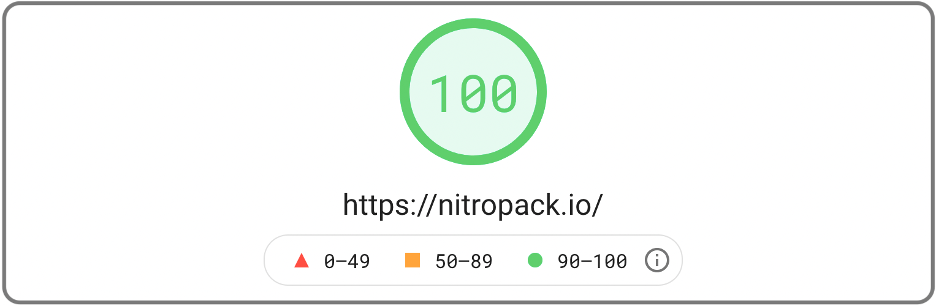
Google PSI:最適化スコアとラボデータ監査
最適化スコアは通常、PSIで人々が注目するものです。

スコアは、物事をバイナリにすることでパフォーマンスを簡素化します。 緑は良いですが、赤とオレンジはそうではありません。 これは、特に初心者にとって便利なヒューリスティックです。
ただし、前述したように、スコアは実際のユーザーのメトリックを考慮していません。 緑のスコアは良さそうなので、これは問題ですが、それは必ずしも訪問者にとってページが速いことを意味するわけではありません。
とはいえ、スコアはまだ価値があります。 サイトのコードをクリーンに保つ、キャッシュする、画像を最適化する、レンダリングをブロックするリソースを削除するなどのベストプラクティスを実装することによってのみ、切望されたグリーンな結果に到達できます。
これらの手法はラボの指標を改善し、実際のユーザーエクスペリエンスにプラスの影響を与える傾向があります。

そのため、スコアを使用して、ページのパフォーマンスが正しい方向に向かっているかどうかをある程度判断できます。
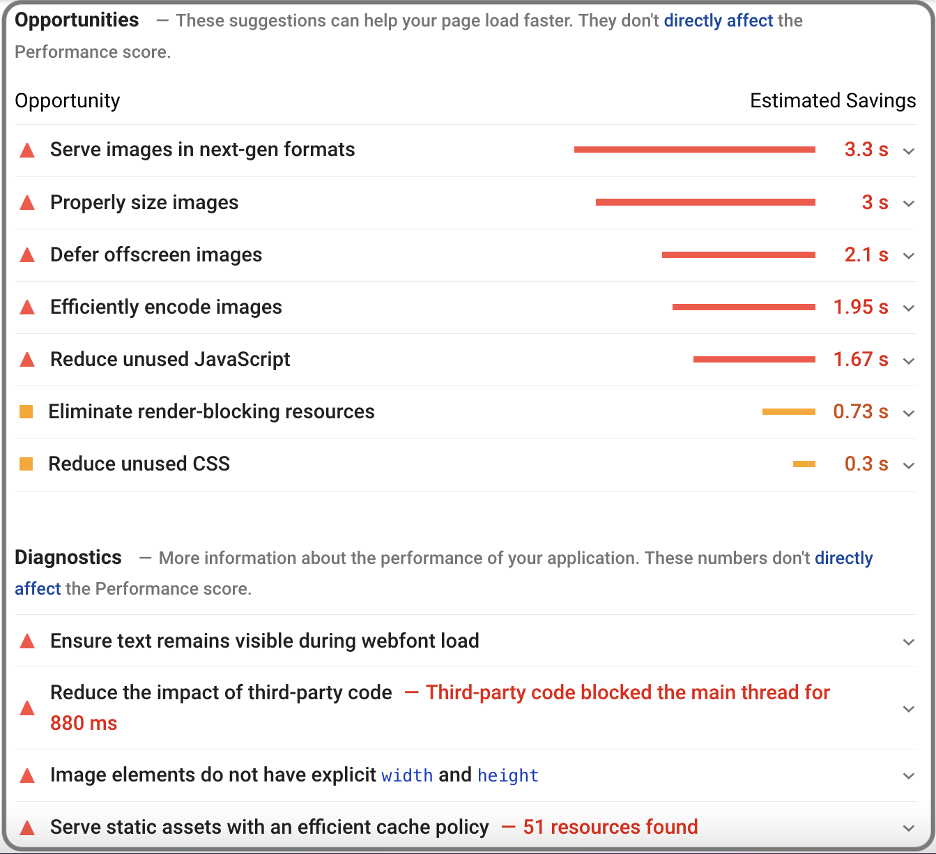
明らかにされた真実:機会と診断
Google PageSpeed Insightsレポートの「機会」セクションと「診断」セクションは、速度最適化のヒント、テクニック、およびベストプラクティスの宝庫です。

それらすべてを説明するにはいくつかの記事が必要ですが、どのサイトでも必需品について言及する価値があります。
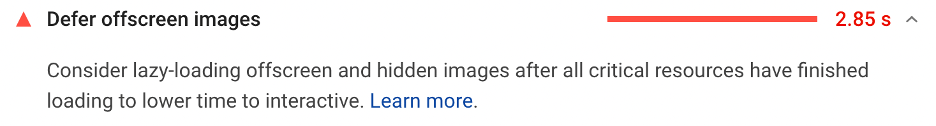
●オフスクリーン画像を延期する
多くの場合、画像ファイルは他のリソースと比較して巨大です。 また、ほとんどのユーザーは、ページ上のすべての画像を見ることさえしません。 そのため、すべての画像を一度にブラウザに提供することは、リソースの浪費です。

オフスクリーン画像の遅延(遅延読み込み)により、誰かが必要な場合にのみ画像が読み込まれるようになります。 この手法により、ページの初期読み込み時間を大幅に短縮できます。 遅延読み込みは、ブラウザが折り目の上の画像などの重要な画像の読み込みに優先順位を付けるのにも役立ちます。
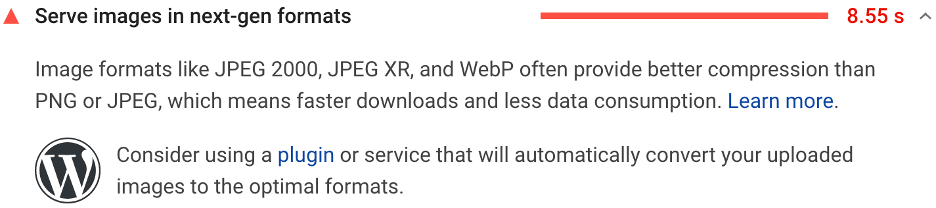
●次世代フォーマットで画像を提供する
画像の最適化に関するもう1つの大きな利点は、次世代フォーマットを提供することです。 これらのフォーマットには、優れた圧縮と品質の特性があります。 簡単に言えば、JPEGなどの古い形式と同等の品質を維持しながら、サイズを小さくすることができます。

人気のある最新の形式は、JPEG 2000、AVIF、およびWebPです。 現在、ほとんどのWebサイト所有者が実行できる十分なブラウザサポートを備えているのはWebPだけです。 ただし、WebPはSafariとInternet Explorerではまだ完全にはサポートされていないことに注意してください(少なくとも2021年半ばの時点で)。 それが問題になる場合は、JPEGバージョンを保持し、これらのブラウザのバックアップとして使用する必要があります。
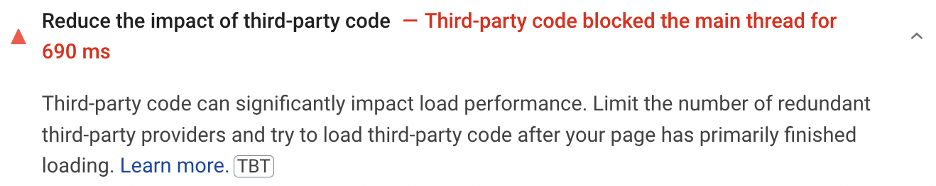
●サードパーティのコードの影響を減らす
サードパーティのスクリプトにより、独自のスクリプトが時間どおりに実行されない場合があります。 また、実行する必要のあるコードの量が増えるため、リソースの消費量が増え、ロード時間が遅くなります。

どのスクリプトがユーザーに最大の価値を提供するかを検討し、それらに優先順位を付けます。
これは、WordPressやその他のCMSサイトがサードパーティのプラグインに大きく依存しているため、一般的な問題です。 プラグインを慎重に選択し、サイトのパフォーマンスへの影響を監視します。 各ツール、プラグイン、ライブラリはサーバーにオーバーヘッドを追加することを常に念頭に置いてください。
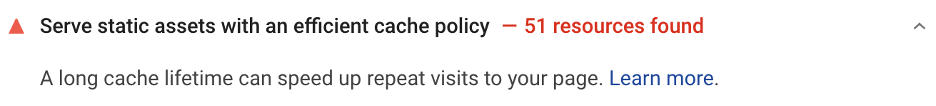
●効率的なキャッシュポリシーを使用して静的アセットを提供する
キャッシングは、Webパフォーマンスを向上させるためのおそらく最も重要な手法です。 キャッシングとは、サイトのリソースのコピーをオリジンサーバーとは別の場所に保存することを意味します。 これは、ユーザーのデバイス上に直接(ブラウザーキャッシュを介して)、またはユーザーに近いサーバー上に(コンテンツ配信ネットワークを介して)存在する可能性があります。

多くのリソースを長期間キャッシュすることができます。 たとえば、ロゴ、ダウンロード可能なファイル、画像、さらにはフォントです。 動的コンテンツをキャッシュすることも可能ですが、より多くの労力が必要です。 始めたばかりの場合は、ほとんどの作業を自動化するためのキャッシュツールを入手することを検討してください。 WordPressのような人気のあるプラットフォーム向けのキャッシュソリューションはたくさんあります。

SEOの未来:検索、トレンド、コンテンツ、Googleアルゴリズムの更新
 あなたのサイトが関連する用語でランク付けされるのを助けるSEO方法論を理解して学ぶことは、気の弱い人の仕事ではありません-そしてこれを行うことができる人々は今日高い需要があります。 SEOの将来とGoogleページエクスペリエンスの更新についてすべて学びましょう。
あなたのサイトが関連する用語でランク付けされるのを助けるSEO方法論を理解して学ぶことは、気の弱い人の仕事ではありません-そしてこれを行うことができる人々は今日高い需要があります。 SEOの将来とGoogleページエクスペリエンスの更新についてすべて学びましょう。
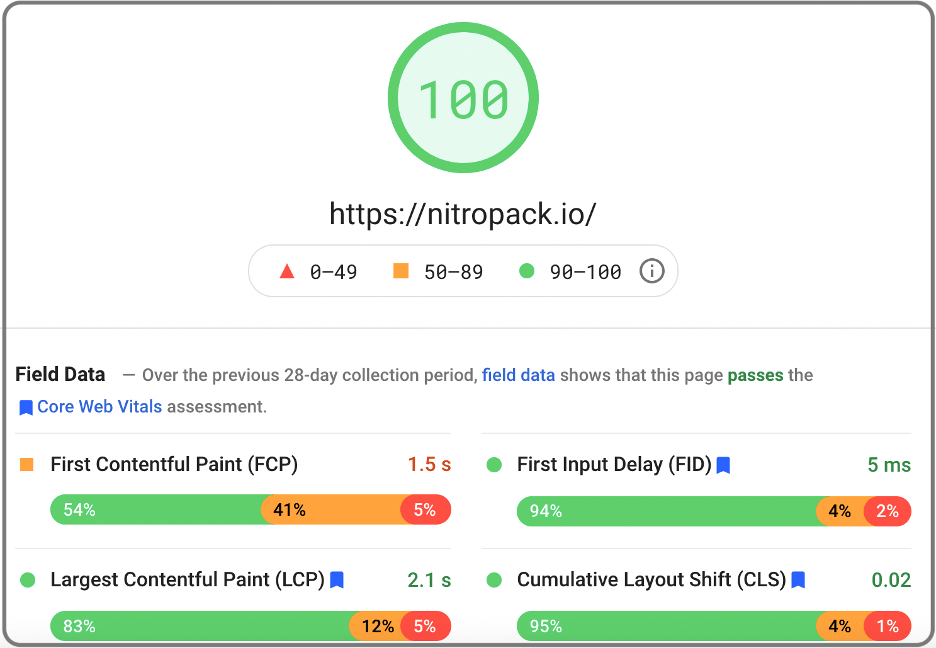
フィールドデータ(コアWebバイタル)の評価
最後まで最善を尽くす:フィールドデータの評価は、Google PageSpeedInsightsレポートの最も重要な部分です。
ここでも、ここのデータは実際のユーザーから収集されています。 それはあなたのサイトでの彼らの経験を示しています、それは重要な唯一のものです。

ここで見つけることができる4つのフィールドメトリックは次のとおりです。
- First Contentful Paint(FCP) 。 FCPは、最初のDOM要素が画面に表示されたときに追跡します。 グリーンゾーンに入るには、記録されたすべてのページ読み込みの75%以上で、ページのFCPが1.8秒未満で発生する必要があります。 FCP最適化手法:画像を最適化し、レンダリングをブロックするリソースを削除し、サードパーティのプラグインやライブラリへのサイトの依存を減らします。
- 最大のコンテンツフルペイント(LCP)。 LCPは、最大の折り畳み上のコンテンツ要素が画面に表示されたときに測定します。 LCP評価に合格するには、記録されたすべてのページ読み込みの75%以上で、折り畳み要素の上にある最大のページが2.5秒以内に表示される必要があります。 LCP最適化手法: FCPを最適化する手法は、LCPにも役立ちます。 最大の要素が画像であるページのもう1つのトリックは、その画像をプリロードすることです。
- 累積レイアウトシフト(CLS)。 このメトリックは、予期しないレイアウトのシフトがページの視覚的な安定性にどの程度影響するかを追跡します。 事前のユーザー入力なしでコンテンツが移動すると、予期しないシフトが発生します。 CLSの測定は少し難しいため、Googleがこの指標を計算する方法の詳細については、この記事をご覧ください。 CLS最適化手法:画像とビデオに幅と高さの属性を追加し、動的コンテンツ用に十分なスペースを確保し、フォント配信を最適化します。
- 最初の入力遅延(FID)。 FIDは、ユーザーの最初の対話とブラウザーの応答能力の間の遅延を追跡します。 その遅延は、記録されたすべてのページ読み込みの75%以上で100ミリ秒未満である必要があります。 FID最適化手法:FIDの主な問題は、通常、JavaScriptの過度の使用です。 FIDスコアが低い場合は、開発者に出荷するコードを最適化してもらう必要があります。 これにはより多くのリソースが必要ですが、速度が大幅に向上する可能性があります。 1行の非効率的なJavaScriptコードでも、ページが大幅に遅くなる可能性があります。
名前の下のバーで、各指標の基準を満たしたページ読み込みの割合を確認できます。
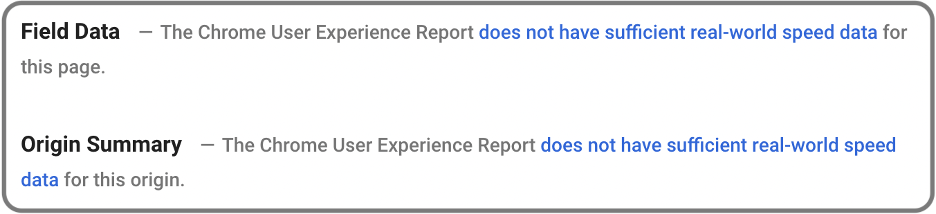
最後に、PSIがページのフィールドデータレポートを提供しなくても心配する必要はありません。 これは、新しいページやトラフィックの少ないサイトでよく見られます。

「機会」セクションと「診断」セクションのヒント、およびその他のベストプラクティスを実装します。 サイトが成長するにつれて、PSIは最終的にCore Web Vitalsレポートを提供し、これらの最適化がユーザーエクスペリエンスに与える真の影響を確認できます。
Webパフォーマンスの目標は、実際の人々のページエクスペリエンスを向上させることであることを忘れないでください。 ラボのスコアは良好に見えても、フィールドメトリックが赤で表示されている場合は、まだやるべきことがあります。
その他のページ速度のヒントとベストプラクティス
Webパフォーマンスについて覚えておくべき重要なことは、それが「1つで完了した」タイプの取引ではないということです。 それは時間と継続的な努力を要するプロセスです。
そのため、重要なページを定期的にテストすることが不可欠です。 そうすることで、パフォーマンスの問題を早期に発見し、それに応じて対応することができます。
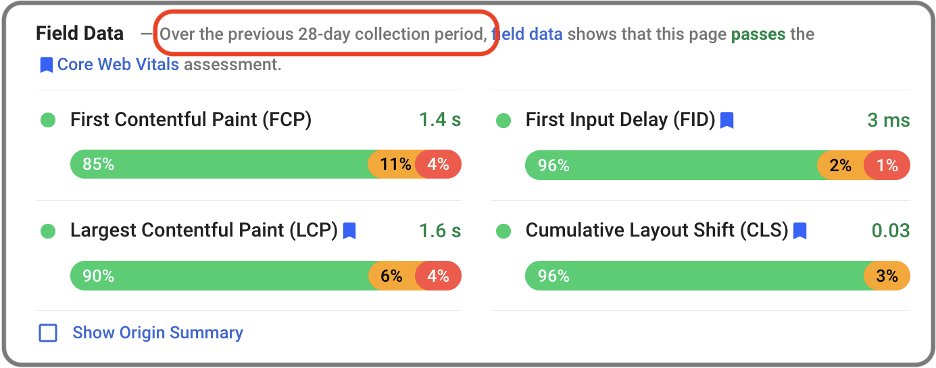
また、Googleは、ページが過去28日間のCore WebVitals評価に合格したかどうかを判断します。 PSIは少なくとも月に1回は使用する必要があります。

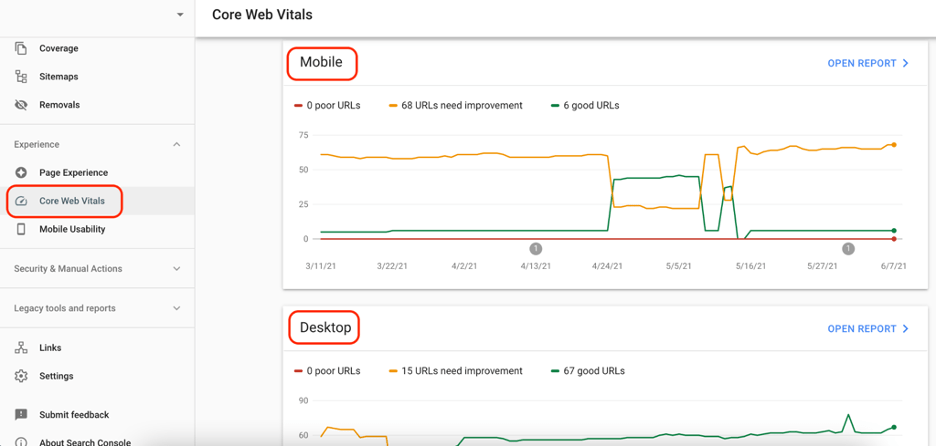
サイトのフィールドデータを追跡するもう1つの良い方法は、Google検索コンソールの新しいCore WebVitalsレポートです。

これは、一般的なCore WebVitalsの問題があるページのコレクションに関する情報を提供します。 これは、サイトの大部分に影響を与える問題を見つける簡単な方法です。

Google PageSpeedInsightsを超えて
グーグルの速度テストツールは間違いなく便利ですが、町で唯一のゲームではありません。 他のより高度なツールは、サイトのパフォーマンスのより広いビューを提供します。
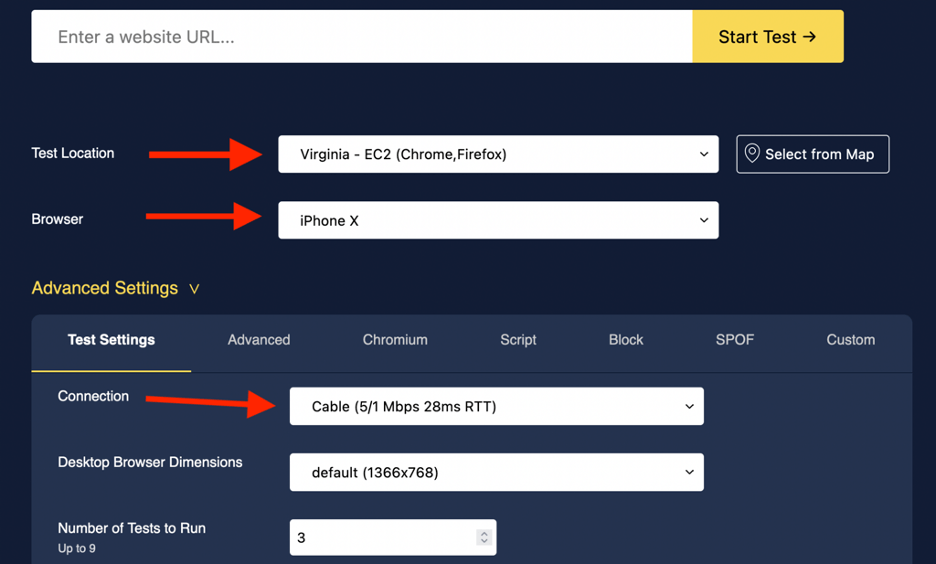
たとえば、WebPageTestを使用すると、さまざまな場所、デバイス、およびネットワーク接続からテストできます。 これは、さまざまなユーザーがサイトをどのように体験する可能性があるかを理解するのに役立ちます。
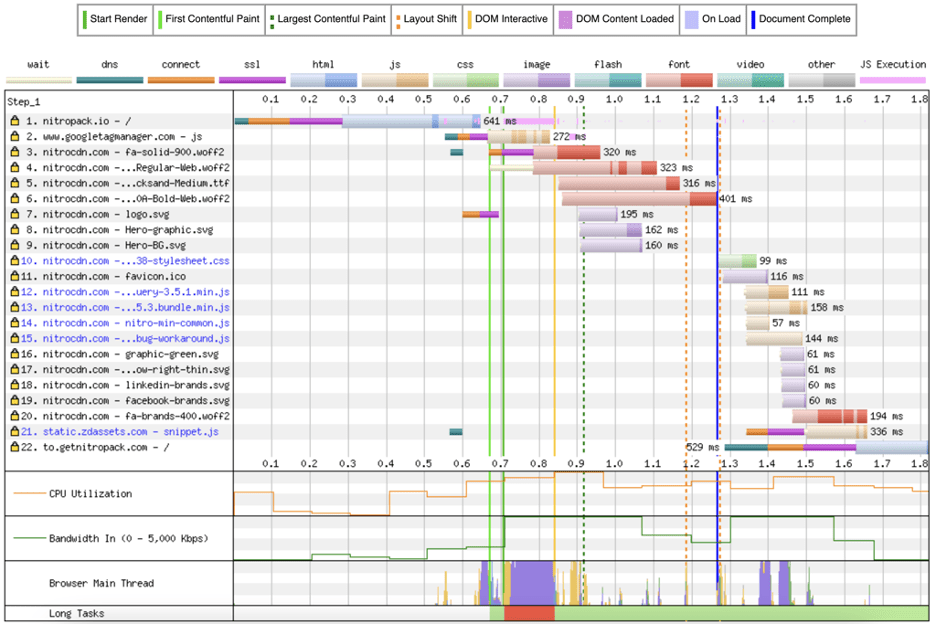
それ以外にも、ウォーターフォールチャート、処理の内訳など、他にも役立つ情報がたくさんあります。

繰り返しになりますが、これはラボのデータにすぎないので、一粒の塩と一緒に取ってください。 フィールドメトリクスを完全に置き換えることはできません。実際のユーザーメトリクスに具体的な改善が見られるまで、サイトの最適化を継続する必要があります。
最後に、コード内の何かを変更したり、サードパーティのプラグイン、ツール、またはライブラリを追加したりした後は、必ずサイトのパフォーマンスを監視してください。 これらの変更により、速度の問題が発生することが多く、長期間検出されないままになる可能性があります。
