Googleによるモバイルフレンドリーなランキング変更のための質疑応答セッションの要約
公開: 2015-03-26今日のテクノロジーの時代では、携帯電話を使って操作すれば、今日のすべてが可能になります。 スマートフォンは人々をより賢くし、今日の携帯電話では何でも可能であることに気づかせています。
Googleは、主にモバイルユーザーを対象とした別のアルゴリズムの変更を考えています。 2015年4月21日には、Googleの新しいモバイルフレンドリーランキングが変更されます。 ユーザーに優れたモバイルエクスペリエンスを提供するために、Googleは、モバイルフレンドリーサイトの識別を可能にするこの変更を考案しました。 4月21日から有効になるこのランキング変更から生じるFAQについて話し合ったGoogleウェブマスターによってG+でライブの質疑応答セッションが行われました。 以下は、3月24日に行われた1時間のセッション中に議論された質問とその回答の要約です。
1.なぜ携帯電話はとても重要なのですか? なぜ私たちはモバイルフレンドリーに焦点を合わせているのですか?
回答:モバイルの利用は増加しています。 人々はモバイルに移行しており、多くの人々はオンラインに移行するために使用する唯一のデバイスとしてモバイルデバイスを持っています。 グーグルは常にユーザーに彼らが好きな結果を提供しようとしています、そして彼らが彼らのデバイスでそれを良い経験をするとき、ユーザーはそれを好きであることがわかります。 以前、Googleは、ランキング要因としての誤ったリダイレクトや再生できないコンテンツ、バッジやラベル付け、検索結果などの問題に対処していました。 Googleは、モバイルフレンドリーをランキング要素として使用する、より重要なランキング変更である新しい変更に取り組んでおり、4月21日にリリースされる予定です。
2.サイトがモバイルフレンドリーかどうかをどうやって知るのですか?
回答:確認する方法はいくつかあります。
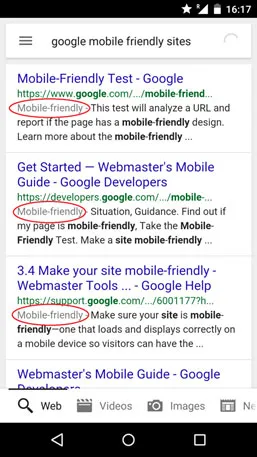
•携帯電話の検索結果ページでウェブサイトを見て、説明セクションに灰色の「モバイルフレンドリー」ラベルがあるかどうかを確認できます。
あなたがそれを見るならば、グーグルはあなたのウェブサイトがモバイルフレンドリーであると理解します、あなたがそれを見るならば、それはモバイルフレンドリーではありません

•モバイルフレンドリーテストを実行して、g.co / mobilefriendlyにアクセスし、ページのURLを入力して、ページがモバイルフレンドリーかどうかをGoogleが理解しているかどうかを確認できます。 あなたのウェブサイト/ウェブページがモバイルフレンドリーでない場合、それはあなたのサイトをモバイルフレンドリーにしない問題が正確に何であるかをあなたにさえ教えてくれます
•Googleウェブマスターツールを使用して、ウェブサイトでモバイルユーザビリティレポートを取得することもできます。
3.変更の詳細は何ですか?
回答:変更の詳細は次のとおりです。
•モバイル検索結果にのみ影響します。 デスクトップの検索結果には影響しません
•モバイルフレンドリーサイトは上部の検索結果に目立つように表示され、非フレンドリーサイトは下部に表示されます
•すべての言語に対応する予定です(4月21日からではありませんが、最終的にはすべての言語が利用可能になります)。
4.モバイルフレンドリーテストでサイトを実行すると、スクリーンショットが実際のユーザーに電話で表示されるものと少し異なって見えるのはなぜですか?
回答:モバイルフレンドリーテストを実行すると、実際にはGooglebotとしてページにアクセスします。 ページを実行するために必要なGooglebotからのリソースをブロックしている場合、画像、CSS、またはJavaスクリプトファイルがブロックされていると、Googleはページを表示できなくなります。 このような状況で行う最善の方法は、リソースのブロックを解除することです。これは、サイトがモバイルフレンドリーかどうかをGoogleが知る唯一の方法だからです。 つまり、Googlebotは、実際のユーザーとは異なる方法でWebサイトを認識します。
5.「www.site.com」デスクトップページがない「m.site.com」ページの場合、FAQページには、「共有を受け取らないため、ランク付けがあまり良くない」と書かれています。既存のデスクトップバージョンからの信号のインデックス付け」。 これらの共有信号は何ですか?
回答:共有インデックスシグナルは、基本的にモバイル開発者向けガイドです。 デスクトップ版のページ「www.example.com」とモバイル版のページ「m.example.com」があるとします。 あなたがそれらを適切に接続しているなら、グーグルはリンクのようないくつかのランキング信号を統合することができます。 モバイル版には5つのリンクがあり、デスクトップ版には3つのリンクがあり、Googleが各URL(モバイルとデスクトップ)が同じページを表していることを知っている場合、Googleはそれを8つのリンクと見なします。全体としてあなたのページに。 それは潜在的にあなたがランキングで上がるのを助けることができます。
6.「m.site.com」の代わりに私のモバイルサイトが「www.site2.com」である場合はどうなりますか? すべてが正しく設定されている場合(つまり、rel =” alternate”、canonicals、sitemapsなど)、ランキングが上がりますか?
回答:はい、モバイルサイトを別のドメインに設定することはまったく問題ありません。 Googleがお願いするのは、双方向の注釈を設定することです。そのため、設定したデスクトップページに「rel = Alternativeタグ」を配置し、モバイルサイトに「rel =canonical」タグを適切に配置して、Googleが理解できるようにします。
7.この新しいランキング要素の技術的な動作は何ですか? オン/オフスイッチですか? いくつかの要件が満たされた場合にのみ、同じ一定量の利益をもたらす、発火するものはありますか?
回答:Googleは、アルゴリズムがどのように機能するかについて疑問を抱くのではなく、使用可能なサイトを作成する方法に焦点を当てるようユーザーに求めています。 サイトをより使いやすくし、親指のズームインやズームアウトなどの小さな機能を含めると、アルゴリズムやその動作について心配することなく、自動的にランキングを上げることができます。
8.よくできたレスポンシブテンプレートを使用している場合でも、サイトにモバイルフレンドリーではないというラベルを付ける要因はありますか? (例:フルスクリーンのインタースティシャル広告、スクロールしなければ見えない位置で自動的に再生される動画など)
回答:Googleのモバイルガイドラインに従い、フルスクリーンのインタースティシャル広告や自動再生動画を使用しないことをお勧めします。 これにより、ユーザーに感じてもらいたいモバイルフレンドリーなエクスペリエンスが低下します。 グーグルはまた、よくある間違いのセクションにこの点を含めました。 それでも、モバイル版のWebサイトで上記のものを使用することを主張する場合は、g.co / mobilefriendlyで試してみて、サイトにモバイルフレンドリーのラベルを付けるのに役立つかどうかを確認してください。
9.「モバイルフレンドリー」ラベルは、私が現在特典を受け取っていることを示していますか、それともこれら2つのことは無関係ですか?
回答:両方が関連しています。 検索結果にモバイルフレンドリーラベルが含まれている場合、Googleのランキング変更では、サイト(ページごと)がモバイルフレンドリーと見なされます。 グーグルはまたあなたのウェブサイトのランキングを決定する主要な要因の1つであるあなたのウェブサイトのために高品質のコンテンツを作成することに重点を置いています。
10.デスクトップとモバイルのSERPは、更新後に同一になりますか? (=「モバイルフレンドリーブースト」は両方の状況で等しく適用されます)そうでない場合でも、モバイルの結果は大幅に異なりますか?
回答:ランキング変更の更新は、モバイル検索結果用です。 デスクトップとモバイルのSERPは、変更後は同一ではなくなります。 この変更により、より多くのサイトがモバイルフレンドリーになります。 両方のプラットフォームの結果は、サイトのコンテンツサイズと品質、およびモバイルフレンドリーを考慮して異なります。 この変更後は場所が重要になり、場所を含むWebサイトまたはリンクがより目立つように表示されます。
11.あなたはたくさんの質問を受けます、通常同じ味とたくさんの繰り返し。 私の質問は、私たちがあなたに警告するためにどのような質問をするべきかということです、そしてあなたは私たちがウェブマスターとしてするよりももっと注意を払うべきです。 私たちは何をすべきであり、すべきではありませんか?

回答:アルゴリズムの追跡に集中しないでください。 あなたはあなたのビジネスとユーザーが好きな素晴らしいサイトを作ることにもっと多くの時間を費やすべきです。 非常に重要な優れたユーザーエクスペリエンスを提供することに成功する必要があります。 Googleは、ウェブサイトのセキュリティを重要なポイントにすることをお勧めします。これは、ハッキングが行われると、ウェブサイトが悪用され、優れたユーザーエクスペリエンスが失われるためです。 Google自体が、ハッキングやオンラインの不正行為に関連するセキュリティ問題の新しい方法を導入して実装するよう努めています。
12. 1つのデスクトップページを複数のモバイルページに分割しても、Googleの基準に従ってインデックスを作成できますか? 1つのモバイルページにすべてのデスクトップコンテンツを配置するのは難しいため、分割する必要があります。
回答:Googleには推奨事項がなく、分割もサポートされていません。 多くのサイトでは、デスクトップページを複数のモバイルページに分割して、モバイルユーザーにとって問題を簡単にしています。 ただし、モバイルページとデスクトップページのリンクは、設定したデスクトップページに「rel = alternate」タグを含め、モバイルサイトには「rel=canonical」タグを含めてGoogleが理解できるようにするパターンに従います。 しかし、Googleはこのパターンを1:1の比率で理解しており、1つのデスクトップページが1つのモバイルページに関連しています。 モバイルページを2つに分割し、デスクトップページを1のままにすると、この比率が乱れ、Googleがそれを理解してインデックスに登録することが困難になります。
13.「モバイルフレンドリー」アップデートは、デスクトップ検索の「モバイル非フレンドリー」サイトに劇的な影響を与えますか?
回答:この変更はモバイルユーザー向けに導入されたものであり、Googleはこの変更を行って、モバイルユーザーが探している検索結果と優れたエクスペリエンスを提供できるようにしています。 この変更は、デスクトップ検索用の「モバイルに対応していない」サイトには影響しません。
14.Googleのモバイルフレンドリーテストに合格したGWTのモバイルユーザビリティツールにエラーが表示されたリンクを見つけました。 モバイルフレンドリーテストが2つの間の最終的な決定者であると想定する必要がありますか?
回答:モバイルフレンドリーテストとモバイルユーザビリティレポートで同じ結果が得られるはずです。 それらは一致する必要がありますが、違いは、Googleがモバイルページのクロールを開始してからモバイルユーザビリティレポートがモバイルフレンドリーなテスト結果に追いつくまでにかかる時間のギャップです。
15.モバイルの使いやすさの程度はランキングに影響しますか? たとえば、2つのサイト、同じSEO、どちらもモバイルフレンドリーですが、1つのサイトの方がモバイルエクスペリエンスが優れています。 モバイルでのUXが優れているサイトは、モバイル検索で上位にランク付けされますか?
回答:サイトのモバイルフレンドリーラベルの取得は、フォントサイズが小さい、リンク、モバイルサイトのボタンの近さ、再生できないコンテンツ、サイトの速度など、さまざまな要因によって異なります。これらはすべて揃っており、サイトはランキング変更であなたに利益をもたらすモバイルフレンドリー。 重要な要素は200近くあるため、この質問に「はい」または「いいえ」で答えることは困難です。 それはすべて、モバイルサイトでリッチなユーザーエクスペリエンスを提供するサイトの他のすべての属性に依存します。
16.どのモバイルソリューションを公式に推奨しますか? (レスポンシブ、ダイナミック、またはmobile.domain.com)そしてその理由は?
回答:コンテンツの1つのバージョンを維持する方が簡単なため、Googleはレスポンシブソリューションをお勧めします。 接続やリダイレクトについて心配する必要はありません。 しかし、それはあなたにランキングのブーストを与えません。 レスポンシブソリューションを推奨する理由は、優れたユーザーエクスペリエンスを提供し、すべてのデバイスで非常にシームレスに機能するためです。
その時のすべてのモバイルユーザーにとって何が先にあるかは、それだけがわかります。 それでは、この記事がこのGoogleランキングの変更についての知識にどのように光を当てたか、そしてモバイルユーザーとして何を期待しているのかをお知らせください。
17.アップデートは、アドワーズ広告の結果に影響しますか、それともオーガニック検索結果に影響しますか?
回答:Google AdWordsチームがどのようにそれを有効にするかについては現時点では不明ですが、オーガニック検索結果は確実に影響を受けます。
18. Bootstrapを使用して、たとえばスライダー画像などのモバイル用の特定のコンテンツを非表示にした場合、これはSERPに悪影響を及ぼしますか?
回答:サイトをGoogleのモバイルフレンドリーテストにかけます。 特定のコンテンツを非表示にすることで、モバイルレイアウトが影響を受けると、サイトのモバイル検索結果に影響を与える可能性があります。 グーグルはそれを特定することはできないので、あなたのサイトをg.co/mobilefriendlyに通すことをお勧めします。
19.モバイルフレンドリーツールで報告されたエラーは、Googleがアルゴリズムのこのチャンクで見ている信号であると想定するのは正しいでしょうか?
回答:Googleはすべての同期を維持しようとしています。 それはウェブマスターが検索結果でうまくいくモバイルフレンドリーなサイトを作ることを望んでいます。 すぐには一致しない変更があるかもしれませんが、最終的にはすべてが同期されます。
20.アルゴリズムは、今のところすべての検索言語で変更されますか、それとも.com .co.ukなどで変更され、後で細流化されますか?
回答:この変更はすべての検索言語に適用されます。 すべての言語が追いつくまでに数日かかるかもしれませんが、Googleはそれを世界規模で望んでいます。
21.ランキング変更ページは特定のものですか、それともサイト全体ですか。サイトの一部だけがモバイル対応の場合、変更はモバイル対応のページにのみ影響しますか?
回答:はい、ページレベルであり、検索結果に表示される「モバイルフレンドリーラベル」についても同じです。 モバイルフレンドリーなページのみが検索結果にラベルを表示します。 あなたが大きなウェブサイトを持っているなら、それはあなたがどのページがより重要であると思うかに関してあなた次第です。 モバイルユーザーにとって重要だと思われるページに優先順位を付ける必要があります。 次に、最初にそれらのページに焦点を合わせてから、時間の経過とともに重要度の低いページに移動できます。
22. WWWバージョンよりも小さいモバイルバージョンの最良のアプローチは何ですか? 1. WWWには存在するが、Mには存在しないページをどこにリダイレクトしますか? 2.サイトマップアノテーションが部分的で、Googleウェブマスターでエラーが発生しましたか?
回答:すべての情報が含まれておらず、デスクトップバージョンと同じページがないモバイルサイトがある場合は、ユーザーをデスクトップバージョンにリダイレクトすることをお勧めします。 何も表示されないよりも、実際にコンテンツを表示する方がユーザーにとっては良いことです。
サイトマップに関する限り、ヘルプフォームに記入してGoogleに送信することをお勧めします。
23.モバイルとデスクトップ用に別々のURLを作成することにした場合、mobile.site.comとwww.site.com/mobile/のどちらの構造が適していますか?
回答:この質問には特に推奨事項はありません。 グーグルのウェブマスターはあなたがあなたのビジネスにとってより良いかもしれないと思う正しいステップを踏むことについてアドバイスします。
その時のすべてのモバイルユーザーにとって何が先にあるかは、それだけがわかります。 それでは、この記事がこのGoogleランキングの変更についての知識にどのように光を当てたか、そしてモバイルユーザーとして何を期待しているのかをお知らせください。
