WordPressでヘッダーとフッターを作成する方法
公開: 2018-04-30ヘッダーとフッターなしで完全なウェブサイトのデザインはありません。 ウェブサイト全体のナビゲーションを改善することで、優れたユーザーエクスペリエンスを提供する上で主要な役割を果たしていると言っても過言ではありません。 それだけでなく、それらはウェブサイトのブランドを宣伝するための不可欠なツールであり、CTAを配置するのに最適です。
以前は、WordPressのヘッダーと本文の間のスペースを削除するなどのタスクでは、テーマのPHPファイルにアクセスする必要がありました。 現在、このタスクはElementorのテーマビルダーではるかに簡単になっています。
Elementor Theme Builderが、サイトのヘッダーとフッターを編集し、好きなように視覚的にデザインするための強力な方法をどのように提供するかを詳しく見ていきましょう。
ヘッダーとは何ですか?
Webサイトのヘッダーは、Webページの上部領域です。 通常、ヘッダーはサイト全体で一貫しています。 ただし、Webサイトのセクションごとにヘッダーが異なるWebサイトもあります。
ユーザーがホームページにアクセスしたか、ページについて、またはその他の個々の投稿にアクセスしたかに関係なく、ユーザーがWebサイトに最初に感じる印象は、ヘッダーのデザインです。 また、適切に設計されていれば、ユーザーの注意を引き、スクロールして読み続けるためのフックとして機能します。
ヘッダーは、ビジネスのブランドアイデンティティを促進する上でも重要な役割を果たすことができます
会社のロゴ、タイポグラフィ、色、全体的なブランド言語などの要素を組み込むことによって。
ヘッダーには、サイトナビゲーション、サイト検索、ショッピングカート(販売サイト用)、召喚状(CTA)ボタン、およびユーザーエクスペリエンスを向上させてコンバージョン率を高めるその他の機能などの機能オプションも含まれています。
フッターとは何ですか?
フッターは、Webページの下部にある領域です。 ヘッダーと同様に、通常、Webサイト全体、すべてのページおよび投稿に一貫して表示されます。
フッターは、サイトのすべてのページで繰り返されるため、かなりわずかな注意しか受けないことがよくあります。これは、実際には無駄な可能性です。 それらはヘッダーと同じくらい重要です。
フッターのデザインは、選択した設定に応じて、ニュースレターの登録、著作権情報、利用規約とプライバシー、サイトマップ、連絡先情報、マップ、Webサイトのナビゲーションなどの有用で重要な情報を表示できます。
ElementorでWordPressヘッダーを編集する方法
次の手順に従って、ヘッダーとフッターを簡単に編集します。
- WordPressダッシュボード>テンプレート>テーマビルダーに移動します
- [新しいテンプレートの追加]をクリックして、[ヘッダー(またはフッター)]を選択します
- ヘッダーテンプレートに名前を付けて、[ヘッダー(またはフッター)の作成]をクリックします
- これで、事前に作成されたヘッダー(またはフッター)テンプレートを選択するか、最初から作成することができます。
- ヘッダー(またはフッター)のデザインに必要な変更を加えたら、[公開]をクリックし、ヘッダー(またはフッター)を公開する場所を選択します。 デフォルトはサイト全体です。
- それでおしまい! これで、手作りのヘッダー(またはフッター)をサイトにライブで表示できます。
ヘッダーの作成方法とフッターの作成方法については、これらのビデオガイドを確認することもできます。
それでは、ヘッダーとフッターの美しい例をいくつか見てみましょう。
追加リソース
Elementorを使用して何ができるかについては、他のWordPressチュートリアルを確認してください。
- WordPressメガメニューを構築する方法
- 縮小するスティッキーヘッダーを作成する方法
- WordPressナビゲーションメニューを作成する方法
- 目次を作成する方法
- ポップアップを作成する方法
- WordPressでカスタムフォントを使用する方法
- WordPressCTAを設計する方法
- WordPressメディアカルーセルを構築する方法
5ウェブサイトヘッダーの例
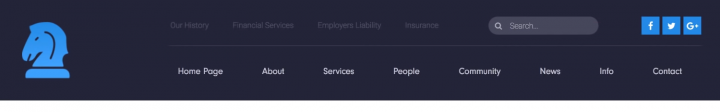
1.ナビゲーションに最適なヘッダー

このページヘッダーは、ナビゲーションがより複雑なサイトに適しています。 トップバーと別の中央ナビゲーションメニューがあります。 また、より直接的なナビゲーションのための検索機能も含まれています。 ボーナスとして、左側にビジネスのロゴとビジネスの色が表示されます。 この古典的なビジネスのようなヘッダーは、プロ意識の印象を与えます。
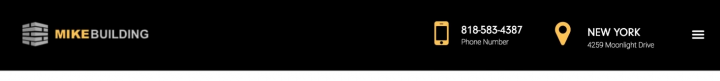
2.モバイルフレンドリーヘッダー

ヘッダーセクションにはハンバーガーの「非表示」ナビゲーションがあり、反対側では連絡先の詳細と場所が大きなアイコンで強調表示されています。 ソーシャルネットワークボタン付きのトップバーもあります。 ヘッダーがいかにスリムでミニマルであるかに注意してください。特定の情報を目立たせることができます。 さらに、このミニマリズムは、モバイルブラウジングに関して重要な役割を果たします。これは、わずかな調整を加えるだけで、このヘッダーをモバイル画面で見栄えよくすることができるためです。
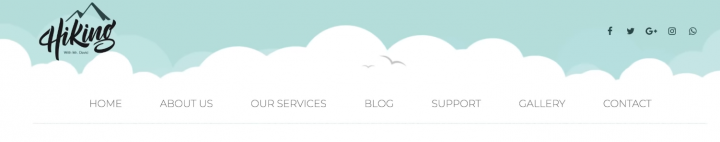
3.芸術的なヘッダー

このデザインでは、従来のメニューではなく、リンク付きのアイコンを使用したナビゲーションという、型にはまらないユースケースの例を見ることができます。 これは、ページ数が少ないサイトや、ランディングページが長いサイトで使用できます。 ヘッダーには波のような船が使われていて、ヘッダー全体のサイズが大きくなっているので目立ちます。
4.魅惑的なヘッダー

これは、ヘッダーのクリエイティブな使用のもう1つの例です。 ここでは、全画面幅を拡張するために使用される大きな背景画像領域を見ることができ、ページの雰囲気を損なうことなく、これを1つの連続した画像のように見せることができます。
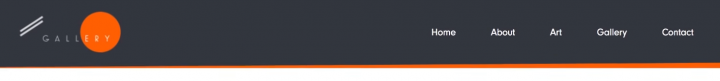
5.ミニマリストヘッダー

デザインは、濃い灰色の背景に設定された明るいオレンジ色の使用を示しています。 それは清潔さと秩序の印象を与えます。 色を切り替えたり、代わりにグラデーションを使用したりする場合は、目的の結果を得るのに数秒しかかかりません。
WordPressのスティッキーヘッダー
下にスクロールすると消える通常のヘッダーに加えて、ユーザーがWebサイトにアクセスしている間ずっと表示されるスティッキーヘッダーを作成できます。
スティッキーヘッダーは、メニュー内のナビゲーションリンクにより焦点を合わせ、訪問者がホームページ、アーカイブ、単一の投稿など、ページをスクロールした距離に関係なく、WordPressWebサイトのメインページをより簡単にナビゲートできるようにするのに最適です。
ただし、ナビゲーション目的だけでなく、ページの固定上部に適切な召喚状を追加するだけで、SEOを大幅に改善し、コンバージョン率を高めることもできます。
さまざまなページのカスタムWordPressヘッダーテンプレートを作成する方法
WordPressサイトのさまざまなページにさまざまなヘッダーとフッターを指定したいですか?
あなたはすぐにこの目標を達成することができます。 必要なのは、さまざまなヘッダーとフッターのテンプレートを作成し、各テンプレートに適切な条件を割り当てて、ヘッダーとフッターをサイトの関連ページ(たとえば、ホームページなど)に関連付けることだけです。 詳細については、このビデオガイドをご覧ください。
5ウェブサイトフッターの例
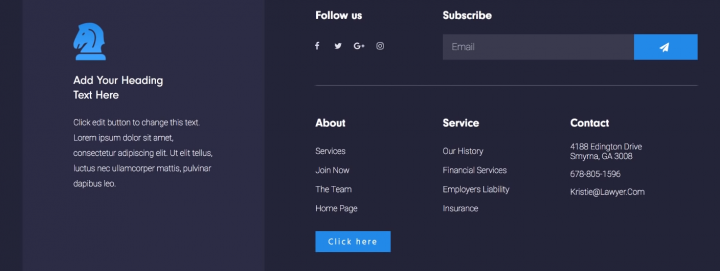
1.エクストラロングフッター

このフッターデザインは、複雑なナビゲーションを備えたデザインに重点を置いています。 左側にはロゴと詳細が記載された列があり、右側にはナビゲーター、連絡先、ニュースレター、ソーシャルボタンがあります。
ここで強調する重要な点は、フッターに多数の機能が含まれている場合でも、領域に明確なデザイン分割があるため、フッターが過負荷になっていないように見えることです。
ビデオチュートリアルをご覧ください。
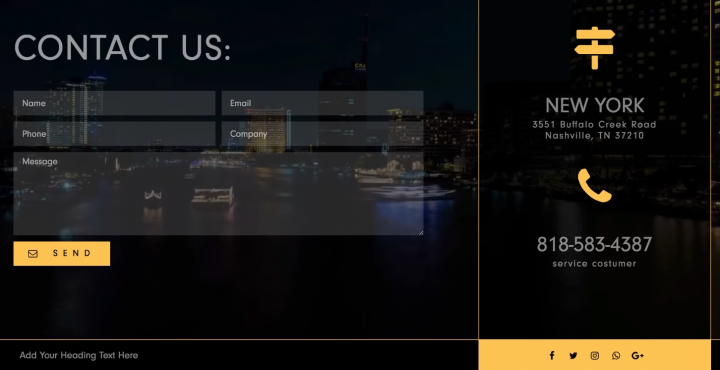
2.モバイルフレンドリーフッター

フッターのかなりのサイズは人目を引くものであり、その広い領域はビデオフォームの背景フォームと連絡先フォームで埋められています。 繰り返しになりますが、連絡先情報と場所は本当に目立つ場所に配置されています。
ヘッダーまたはフッターを設計するときは、モバイルデバイスを考慮することを忘れないでください。また、それらのデバイスでデザインがどのように異なるかを理解してください。
ビデオチュートリアルをご覧ください。
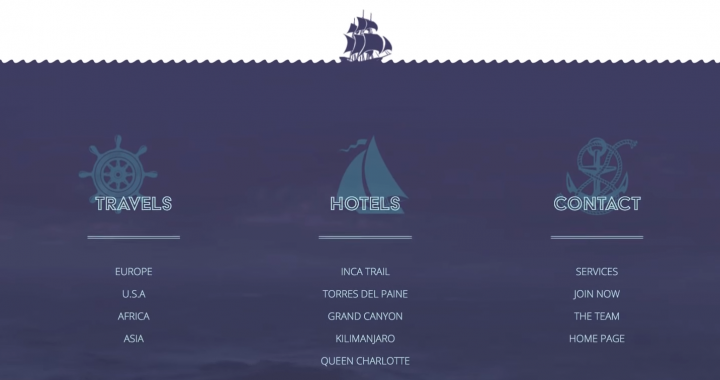
3.アーティスティックフッター

フッターには、ビデオの背景と複雑なナビゲーションを備えた広い領域があります。 また、別のエリアに画像を追加して中央に貼り付け、適切なデザイン効果を得ました。
ビデオチュートリアルをご覧ください。
4.魅惑的なフッター

フッターには、ナビゲーション領域の上に大きな画像があり、下部の領域は画像の背景色であり、いくつかの列の基本的なナビゲーション、連絡先フォームなどが含まれています。
ビデオチュートリアルをご覧ください。
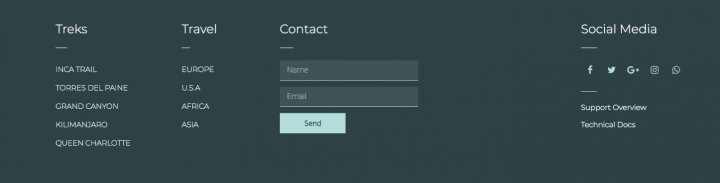
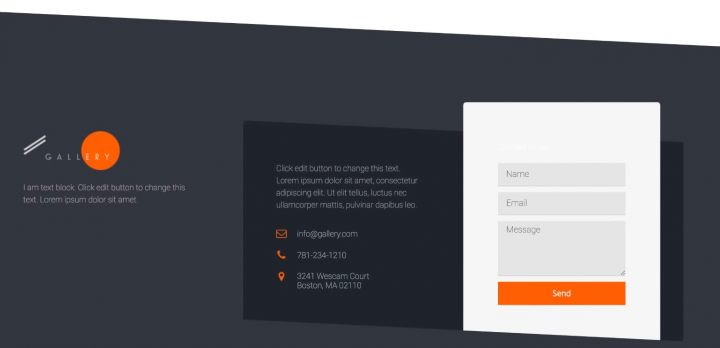
5.ミニマリストのフッター

シンプルなフッターは情報の面でほとんど提供しませんが、それは大きなスペースを取り、芸術的な自由の感覚と抽象芸術への接続を強制するために不均一な幾何学的形状を実装します。
ビデオチュートリアルをご覧ください。
100%応答性が高く、モバイルフレンドリーなヘッダーとフッター
Elementorのモバイルビューでプレビューして、WordPressのレスポンシブヘッダーとフッターをデザインします。 さまざまなデバイスのさまざまな列構造と幅を区別し、すべてのデバイスで完璧に見えるヘッダーとフッターを作成できます。
ヘッダーとフッターのコントロールにより、Elementorのモバイルメニュービルダーの関連性がこれまでになく高まります。 メニューは自動的にモバイルハンバーガーメニューに変わるので、自分でカスタマイズする必要はありません。
モバイルデバイス用に任意のヘッダーとフッターをカスタマイズできますが、デザイナーは2つの別々のセクションを設計して、1つをデスクトップに、もう1つをモバイルに表示することを好む場合があります。 これは、セクションの[詳細設定]タブで利用できる単純な非表示/表示クリックで簡単に実行できます。
Elementorで素晴らしいヘッダーとフッターを作成する
Elementor Theme Builderを使用して、すべてのWordPressユーザーが知っている大きな問題を解決しました。
開発者がheader.phpファイルを変更するのを待つ必要はなく、ヘッダーロゴを移動するためだけに別のテーマに切り替えたり、サイトのCSSヘッダー要素とフッター要素をカスタマイズするために一生懸命働いたりする必要はありません。 Elementor Proを使用すると、ヘッダーとフッターのデザインをすばやく簡単に行うことができます。
最後に、あなたのウェブサイトのビジョンは本当に実現することができます。 今すぐProに参加して、Webサイトのデザイン全体を完全に制御してください。
