ヘルプ! 私の電子メールが壊れています:一般的なエラーと修正
公開: 2017-04-18電子メールの世界には、潜在的な落とし穴がたくさんあります。 技術のサポートは警告なしに消滅する可能性があり、電子メールクライアントのレンダリングエンジンの突然の変更により、電子メールマーケターは何がどこで機能するのかを理解するのが難しくなります。 Apple Mailで見栄えがするものは、OutlookやGmailでは悪夢になる可能性があります。 今日完璧に見えたものは明日壊れるかもしれません。 さらに、受信トレイのバージョン、アプリの更新、ブラウザの変更は、メールの外観に影響を与える可能性があります。
締め切りに合わせて設計するための最初のステップは、最悪の事態に備えることです。 発生する可能性のある主要な問題をカバーするために、テンプレートにセーフガードを組み込んでください。 —ローガンベアード、エマ
あなたが見つけるかもしれないいくつかの一般的な問題と、あなたの次の電子メールキャンペーンにセーフガードを組み込む方法をまとめました。 一般的に、それは…に帰着します
電子メールクライアントでサポートされていないHTMLまたはCSS
すべての電子メールクライアントが異なるのは当然のことです。 しかし、一度に10,000の他のことに取り組んでいる場合、突然の変化に遅れずについていくことはあなたの心配の最小です。 サポートが変更されていない場合でも、電子メールクライアントはコードを異なる方法で解釈します。 Litmusチェックリストのこのプレビューで、標準の電子メールがクライアント間でどのように著しく異なるかを自分で確認してください。
自分のテクニックが電子メールクライアントで機能するかどうかわからない場合は、Litmusのコード分析ツールを使用してください。
LitmusBuilderで利用可能なCodeAnalysisは、その特定の電子メールクライアントでサポートされていないHTMLまたはCSSプロパティを表示し、トラブルシューティングの時間を節約します。
サポートの変更による一般的なエラーは次のとおりです。
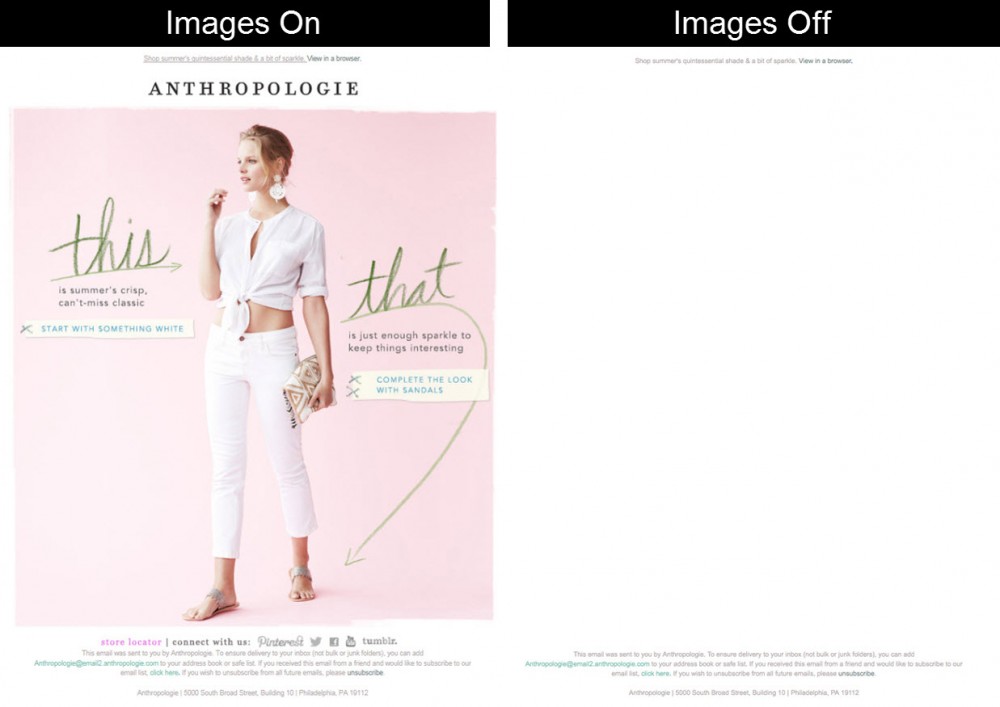
画像が表示されない

メールに画像が表示されない理由はいくつかあります。 最も一般的な? 多くの電子メールプログラムは、ユーザーが[画像を表示]をクリックするまで、デフォルトで画像をブロックします。 よくわからない場合は、現在のサポートリストをご覧ください。
修正:画像が表示されていない場合でも、ユーザーが引き続き優れたエクスペリエンスを利用できるようにするには、ALTテキストを含めます。 これは、電子メール内の画像のコンテキストを要約するように設計された1行のテキストです。 すべてのクライアントに対して最適化していない場合でも、すべての画像にALTテキストを含めることは、一般的なベストプラクティスです。 画像にテキストを使用している場合でもメッセージが確実に伝わるようになり、スクリーンリーダーを使用しているユーザーがメールにアクセスしやすくなります。
その他のあまり一般的でない問題は次のとおりです。
- あなたの画像は公的にアクセス可能なサーバーでホストされていません
- 画像は絶対URLパスではなく相対URLパスを使用しています
- 画像ファイル形式がJPEG、GIF、PNGではありません
- 画像の下にギャップが表示されています
Litmusチェックリストで、画像が機能していることと、画像がオフになっているメールがどのように表示されるかを確認してください。
 | 画像付きのメールをプレビュー-オフ画像付きのメールをプレビュー-オフにして、画像のいずれかにLitmusチェックリストでALTテキストが欠落している場合は通知を受け取ります。 チェックリストで何ができるかを自分で確かめてください! Litmusチェックリストでこの壊れた電子メールを見てください もっと見る→ |
カスタムフォントが表示されない
デザイナーと協力してすばらしいカスタムフォントを作成した可能性がありますが、それはメールに表示されないようにするためだけです。 これは、すべてのクライアントでサポートされ、通常ほとんどのコンピューターにインストールされているWebセーフフォントまたはシステムフォントを使用していないことが原因である可能性があります。
修正:カスタムフォントが必要な場合は、フォールバックを含め、それらがカスタムフォントと同じタイプであることを確認してください。たとえば、両方にサンセリフフォントを使用すると、さまざまな電子メールクライアントでの電子メールの設計。
タイポグラフィのヒントの詳細については、究極のガイドをご覧ください。
メールはモバイルではファンキーに見えます
メールのレンダリング方法に関しては、画面サイズが大きな違いを生む可能性があります。 2015年以降、メールの50%以上がモバイルから送信されているため、小さい画面用にメールを最適化することが重要です。 Litmus Instant Previewsを使用すると、iPhone、iPad、およびAndroidでメールを簡単にテストできます。
レスポンシブデザインは、特にGmailがサポートするようになった今、新しい標準です。 レスポンシブメールは、メディアクエリ(またはコード内の@mediaルール)に依存して正しく機能します。 メディアクエリは、条件文または動的ルールのように機能するCSSスタイルの特別なセットです。 慎重に計画することで、さまざまな画面サイズでメールをより使いやすくすることができます。 メディアクエリはどこでもサポートされているわけではないので、設計するときはそれを覚えておいてください。
修正:レスポンシブデザインを使用することを選択しなかった場合でも、すべてのサブスクライバーオーディエンスに対して電子メールが読みやすく実用的であることを確認する方法があります。
について考える:
- フォントの拡大:メールを小さな画面で読めるように、本文のコピーには最低14ピクセル、見出しには最低22ピクセルをお勧めします。
- タッチフレンドリーなCTAの使用:サブスクライバーはクリックしなくなり、タップします。 ボタンは指に優しい最小44x44pxにすることをお勧めします。
- レイアウトの簡素化:1列のアプローチまたはレスポンシブデザインを使用して、小さい画面での表示に対応し、読みやすさを向上させます。
- コンテンツの合理化:電子メールのコンテンツを評価し、役に立たない、または無関係なリンク、コピー、および画像を取り除きます。 簡潔に、しかしそれでも説得力を持ってください。
リンクの切断+追跡
メールを作成するときは、開封だけでなく、その変換を開封することも求めています。 また、サブスクライバーがコンバージョンを達成するには、通常は召喚ボタンの形でアクションを実行できる必要があります。 ボタンのリンク(または、さらに言えば、リンク)が壊れていると、大きなチャンスを失い、サブスクライバーからの評判を損なう可能性があります。 あなたは彼らにこのような画面を見させたくありません:


同様に、リンクに追跡がない場合、ユーザーエクスペリエンスを損なうことはありませんが、何が機能していて何が機能していないかを判断することはできません。 誰かがあなたのリンクをクリックしましたか?
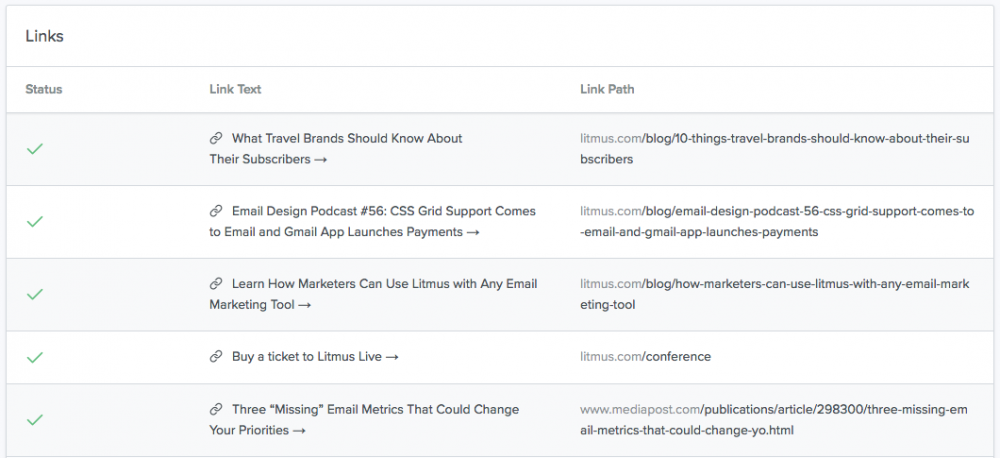
修正:Litmusチェックリストを使用して各リンクを再確認し、リンクが機能していることを確認します。

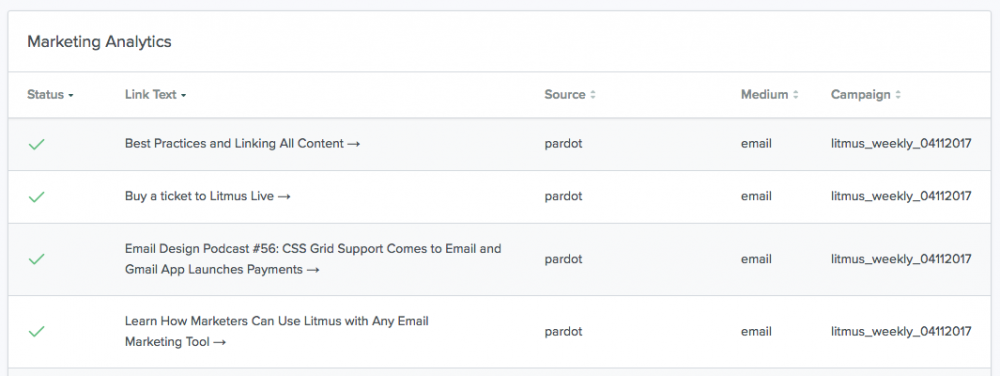
次に、LitmusBuilderのTrackingManagerを使用して、各リンクにトラッキングコードを追加して、メールキャンペーンの成功を測定できるようにします。

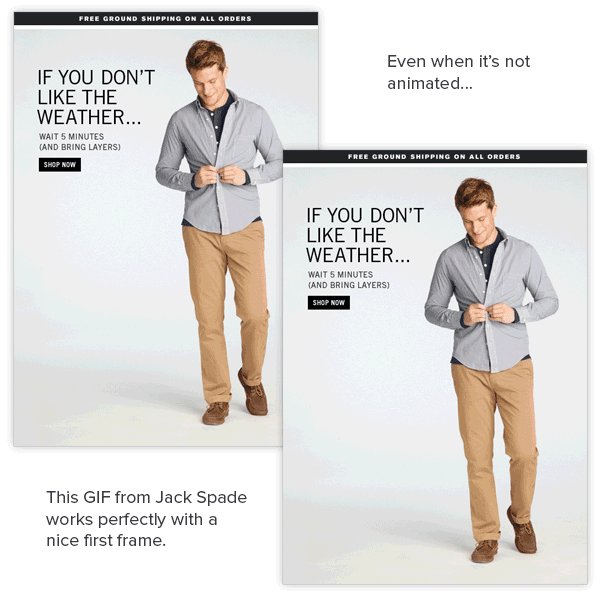
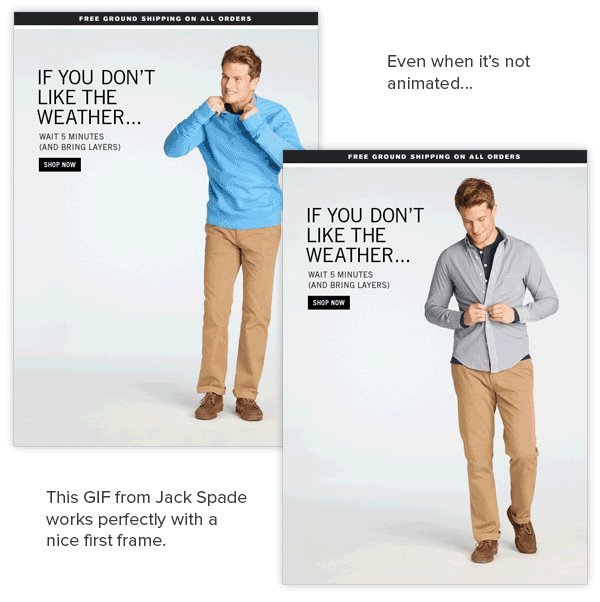
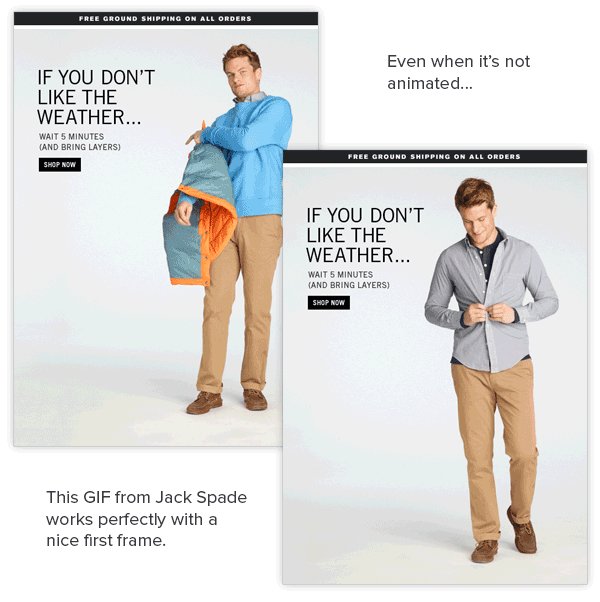
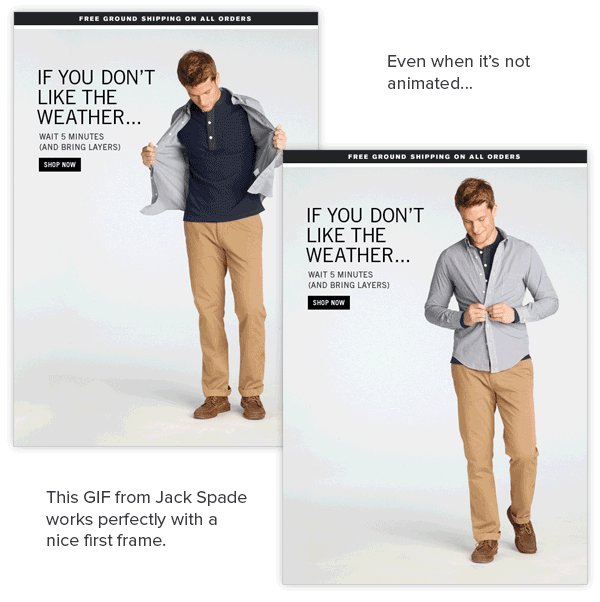
アニメーションGIF +ビデオが機能しない
アニメーションGIFとビデオはどちらも、メールにちょっとしたスパイスを加えます。 楽しく魅力的なものにすることも、実際の製品の簡単なデモを提供することもできます。 どちらの手法をどのように使用するかに関係なく、電子メールに含めるのは難しい場合があります。
まず、大きなアニメーションGIFやビデオは、電子メールの読み込み速度を上げる傾向があり、重い画像がまだ読み込まれているときに、伝えようとしている完全な説明が表示されないため、サブスクライバーを苛立たせる可能性があります。 画像を読み込むと、空のメールを送信したように見える可能性があるモバイルでは、事態はさらに複雑になります。
修正:すべてのクライアントがアニメーションGIFまたはビデオをサポートするわけではないため、GIFの最初のフレームを最適化し、ビデオのフォールバック画像を含めます。 どちらの場合も、画像がメッセージを正確にキャプチャしていることを確認してください。

動画を追加することは、エンゲージメントを促進するための強力なテクニックです。 その画像に再生アイコンを含めると、クリックが促進されます。 別のページ、できれば指定されたランディングページで動画をホストして、メールから動画をクリックしたチャンネル登録者のエンゲージメントをさらに追跡します。
読み込み速度に関しては、クリエイティブとデータのバランスを取ります。Litmusチェックリストを使用して、動画またはGIFでのメールの読み込み速度を確認します。 このガイドでは、ファイルサイズを小さくする方法など、ファイルサイズについて知っておく必要のあるすべての情報をまとめました。
この手法の頻度に注意してください。 控えめに使用すると、アニメーションGIFとビデオは、サブスクライバーを驚かせ、喜ばせることができます。 頻繁に使用すると、同じサブスクライバーがそれらに飽きて、キャンペーンに参加する可能性が低くなる可能性があります。
それから、ささいなことがあります…
構文の問題
物事がファンキーに見える理由がわからないのはとてもイライラすることがあります。 コードに誤った終了タグ、不適切にネストされたテーブル、または別の隠されたタイプミスがある可能性があります。

修正:エラーをキャッチするには、Litmusチェックリストを介して電子メールを実行し、何が壊れているかを即座に確認します。
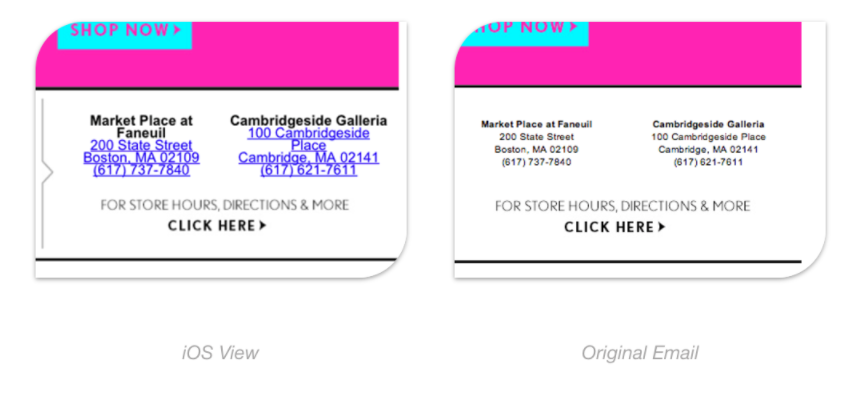
青いリンク
Appleは、電話番号、住所、日付、および「今夜」などの招待状を、電子メール内の下線付きの青いリンクに変換します。 これは、情報がカレンダーへの追加や地図の起動など、アプリ主導のイベントをトリガーする可能性があるためです。

これは個人の電子メールを開くユーザーにとっては素晴らしいことかもしれませんが、HTMLでは、電子メールを読んだり、アクションを実行したりするのが難しくなる可能性があります。 青いリンクは読みやすさの低下につながる可能性があり(青い背景に青いリンクがあると考えてください)、ブランドのデザインと競合する可能性もあります。
修正:幸いなことに、これを修正する方法はいくつかあります。
メールのトラブルシューティング
品質保証は、電子メールの設計プロセスで最も時間のかかる部分の1つであり、最も苛立たしい部分の1つですが、そうである必要はありません。 Litmusを使用してテストプロセスを合理化し、70を超える電子メールクライアントでレンダリングの問題がないかどうかを確認します。さらに、リンクトラッキング、コード分析、および送信を押す前にトラブルシューティングを簡単に行えるその他の機能を確認します。
今すぐテストを開始→
