UX のヒューリスティック分析: ユーザビリティ評価の究極のガイド
公開: 2023-03-28なんらかのヒューリスティック フレームワークなしで運営されているトップ コンバージョン最適化エージェンシー、コンサルタント、またはスペシャリストは存在しません。
サイトのユーザビリティの問題を早期に発見すればするほど、修正が容易になり、費用もかかりません。
ヒューリスティック分析により、人々があなたの Web サイトをどのように使用しているかについての洞察が迅速に得られます。 設計プロセスのどの段階でもこの方法を使用して、迅速な成果を上げることができます。
このガイドは、ヒューリスティックを習得して UX を改善するのに役立ちます。 より良い洞察を引き出し、より多くのアイデアをテストし、大規模なコンバージョンの機会を見つけるためのシンプルで再現可能な公式を開発します。
目次
- ヒューリスティック分析とは
- ヒューリスティック分析のオリジンストーリー
- ヒューリスティック分析、ユーザー テスト、コグニティブ ウォークスルーの違いは何ですか?
- ヒューリスティック分析が UX の改善にどのように役立つか
- ローンチ前後のエラーや不整合を明らかにします
- 通常のユーザビリティ テストよりも高速
- 特定のフローの影響を判断します (数値が低い場合でも)
- ヒューリスティック分析を成功させるための 7 つのステップ
- 1. 分析範囲を定義する
- 2.エンドユーザーを知る
- 3. 使用するヒューリスティックのセットを定義する
- 4. 一貫した報告スタイルを選択する
- 5. 問題の重大度を評価するスコアリング システムを設定する
- 6. 結果を分析して提示する
- 7. 次のステップの準備
- ヒューリスティック分析の 3 つの制限
- 専門家を見つける (そしてその費用を負担する) のに苦労する可能性があります
- 誤検知を発見する可能性があります
- 偏った結果になってしまう可能性がある
- 結論
ヒューリスティック分析とは
UX におけるヒューリスティック分析は、サイトのユーザビリティに関する問題を検出するための一連のルールです。
ほとんどの場合、公平な専門家は、この標準化された発見の公式を使用して、顧客が素晴らしい体験をするのを妨げている障害を見つけます。
たとえば、段階的な分析では、Web サイトのさまざまなページで一貫性のないアイコンが検出される場合があります。 または、Web サイトのモバイル版では小さすぎるテキスト。 これらの詳細は、ユーザーを苛立たせたり悩ませたりする可能性があります。
ヒューリスティックな手順により、このような洞察が明らかになります。 設計チームは開発の早い段階で問題を修正できるため、ヒューリスティックは問題を解決するための迅速かつ実用的な方法になります。
ヒューリスティック分析のオリジンストーリー
1994 年に、Jakob Nielsen (UX 調査会社 Nielsen Norman Group のメンバー) は、ユーザー インターフェイス設計のための 10 のユーザビリティ ヒューリスティックを思いつきました。
約 30 年経った今でも、この 10 項目のチェックリストは依然として関連性があり、UX 分析の出発点として広く使用されています。 これらの手順を簡単に説明します。
1. システム状態の可視化
デザインは、フラストレーションを軽減するために何が起こっているかを常にユーザーに知らせる必要があります。
ChatGPT が遅れている場合、ポップアップでユーザーに次の警告が表示されます。

問題が発生したときに顧客に知らせます。 問題を認識していることを示し、それに対して何かを行っていることを示します。
2. システムと実世界のマッチング
専門用語はやめて、シンプルにしましょう。 オンライン バンクの Monzo は、金融のトピックを現実的な口調で関連性の高いものにしています。

ユーザーが平易な言葉で話すように話します。 彼らに考えさせないでください。
3. ユーザーの管理と自由
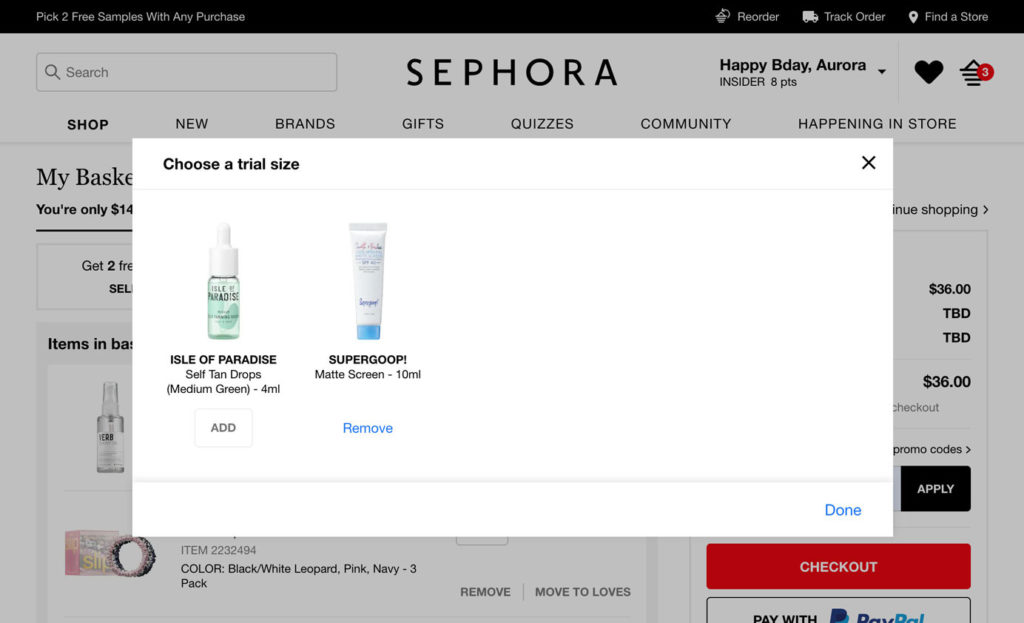
アクションや画面からの明確な出口を常にユーザーに提供します。 各ユーザーに楽な体験を提供します。 これは、ポップアップの右上隅にある明確で明白な「X」と同じくらい簡単です。
ここに示すように、Sephora は簡単に検出できる X を提供し、ユーザーがボックスをすばやく閉じることができるようにします。

顧客をだますダーク パターンなどの欺瞞的なデザイン要素 (たとえば、意図せずに何かを購入または購読するなど) は避けてください。 ユーザー制御により保持が促進されます。
4. 一貫性と基準
ユーザーがすでに知っている使い慣れた用語と機能に固執します。 ユーザーは、サイトのロゴをクリックするとホームページに戻ることを期待しています。
また、衣料品ブランドの Pretty Little Thing のように、ショッピング カートがカートまたはバッグのアイコンとともに右上隅にあることも期待しています。

スタイルとクリエイティビティにはそれぞれの場所があります。 特定の要素を慣れ親しんだ場所に置くことで、不確実性が軽減されます。 何が期待できるかを知っていると、顧客は快適で満足します。
この快適さの背後には科学があります。親しみやすさの原則は、認識可能なものを好む傾向であり、右上隅に X が表示されると、この効果を実際に感じます。
5. エラー防止
ユーザーに通知することで、問題の発生と拡大を防ぎます。 プロジェクトが公開されていることに気づかなかったために、顧客が誤って個人情報を世界と共有したと想像してください。 これは回避可能な、面子を保つ問題です。
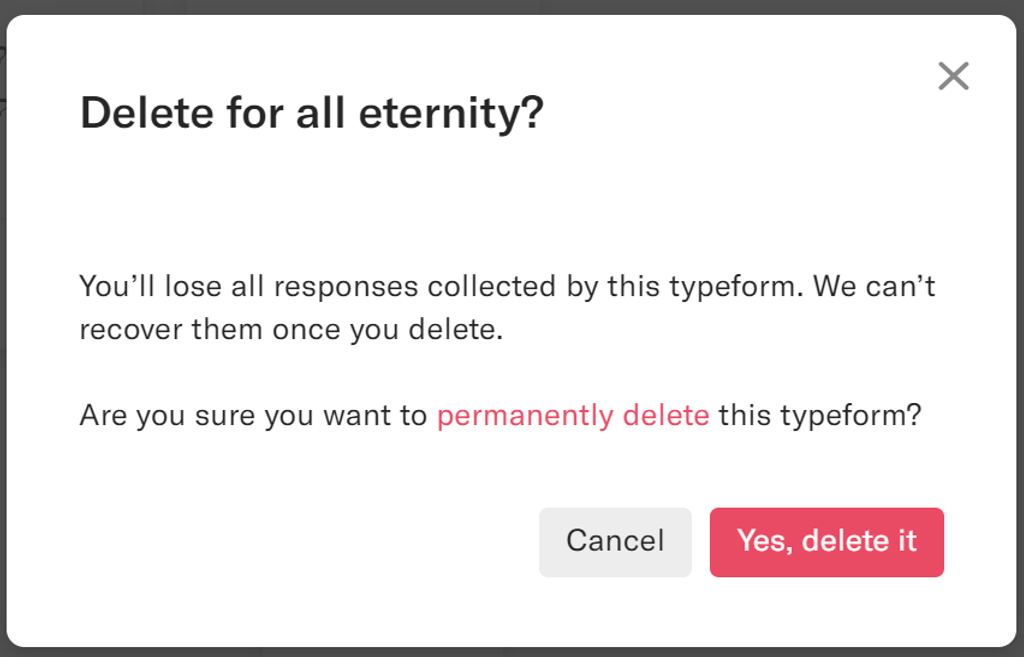
Typeform によるエラー防止の良い例を次に示します。

通常の「キャンセルしてもよろしいですか?」よりも、より個性的で有益な情報が盛りだくさんのメッセージです。 メッセージ。
顧客の不満を解消し、ヘルプ デスクが不要なサポート チケットを送信するのを防ぎます。
6. 想起ではなく認識
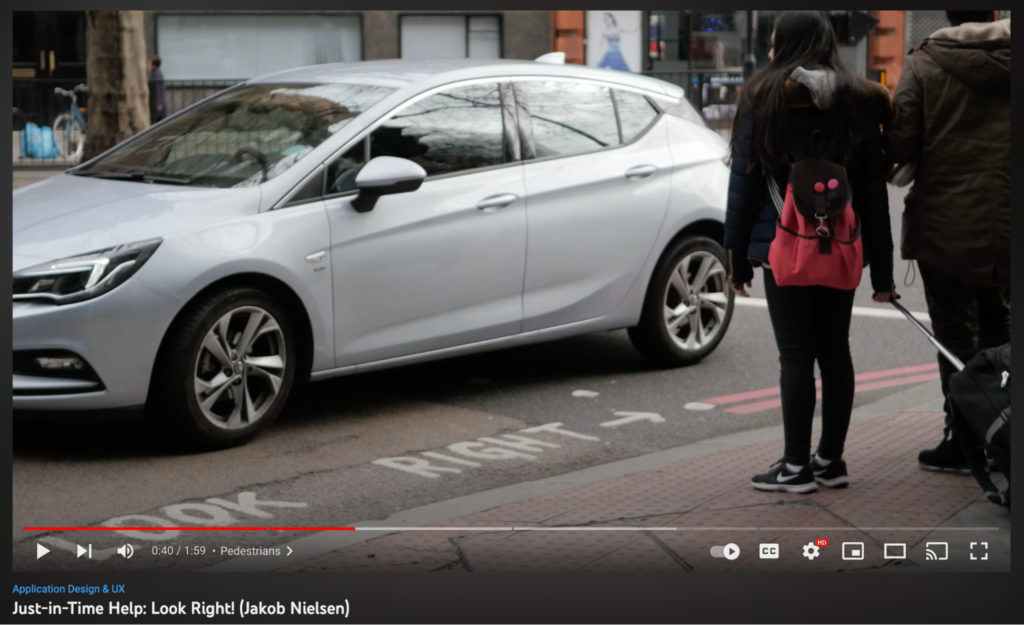
人は行動することで学びます。 人々が最も必要としているときに、タイムリーな支援を提供します。 Jakob Nielsen 自身が、これが実際の環境でどのように機能するかを示しています。 横断歩道の「左を向いて」と「右を向いて」のマークは、英国の歩行者に役立ちます。

繰り返しますが、人々に考えさせないでください。 オンライン設定では、「最近使用したファイルを開く」オプションを使用すると、ユーザーは自分が作業していたものを簡単に思い出すことができます。 彼らが行きたい場所に簡単にたどり着くのを手伝ってください。
7. 柔軟性と使用効率
今日、利便性が勝ちます。 Amazon の超高速配送モデルが、他のオンライン ストアの 5 日以内の配送基準を上回っている理由は、使いやすさと効率性にあります。
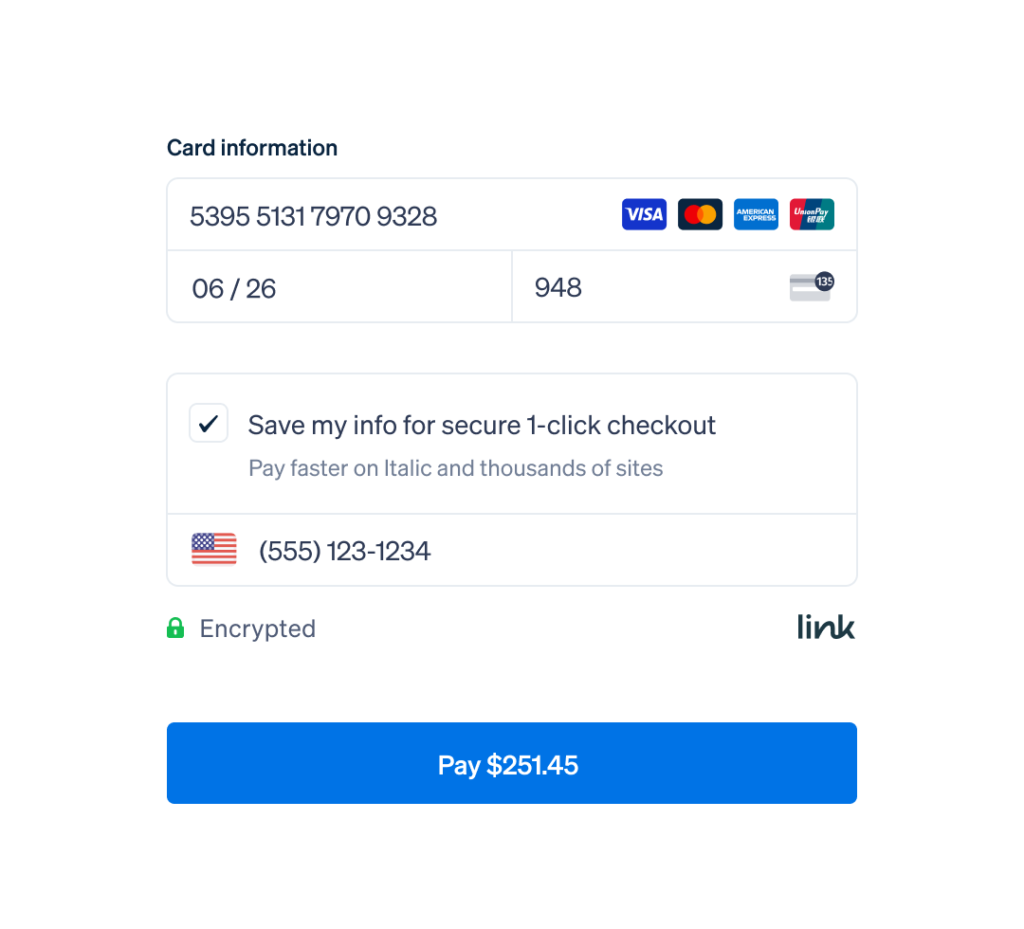
Stripe は、オプトインした顧客向けの「安全なワンクリック チェックアウト」でもこれを行います。

ショートカットとパーソナライゼーションを提供して、顧客の余分な手順を省略します。 彼らが欲しいものをできるだけ早く手に入れるのを手伝ってください。
8.美的で最小限のデザイン
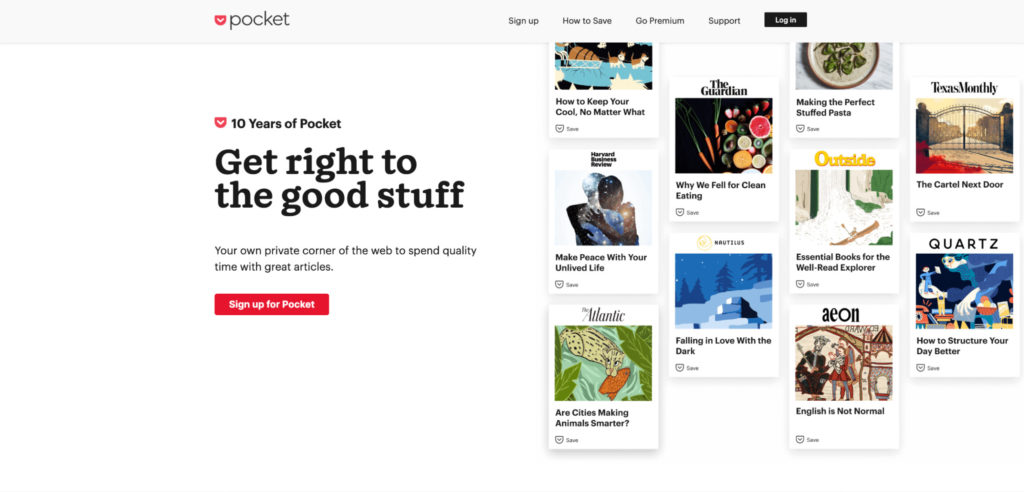
不必要なコンテンツや機能によって、ユーザーが重要な情報から注意をそらされないようにしてください。 ネガティブ (またはホワイト) スペースは、ユーザーの視覚に集中し、圧倒されるのを防ぎます。
複数のアイトラッキング調査によると、ユーザーはオンラインで詳細な情報を読むことはめったにありません。 代わりに、彼らはスキャンを好みます。
ブックマーク ツール Pocket は、そのサイトのミニマリスト デザインの専門家です。

9. ユーザーがエラーを認識、診断、回復できるようにする
エラーメッセージは明確でなければなりません。 ユーザーが自分で解決できるようにします。
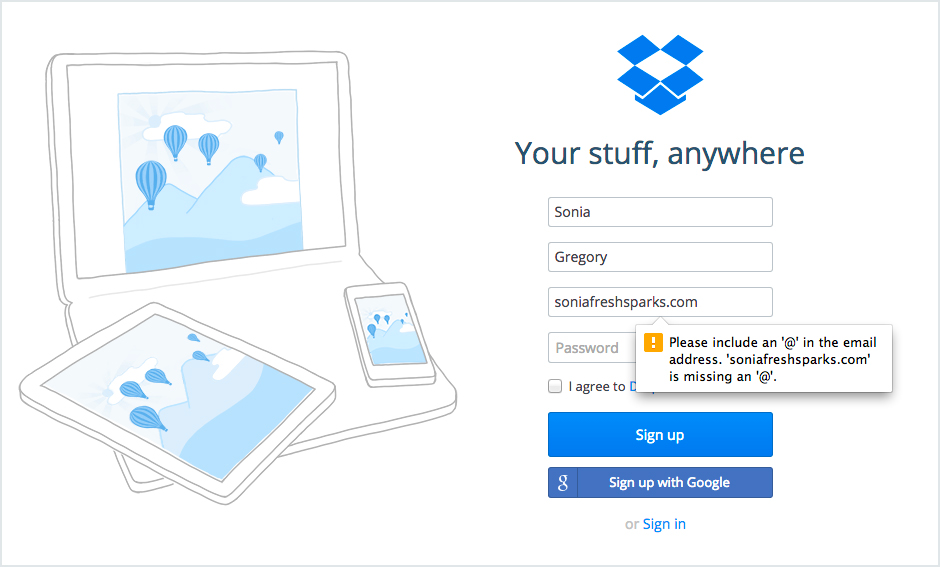
Dropbox のログイン画面は、メールに @ 記号がないことをユーザーに伝えることで、過度に具体的になっています。

このメッセージは、従来の「受け入れられない電子メール」通知を超えるものであり、顧客にさらなる質問と混乱をもたらします。
簡単な言葉で問題点とその修正方法をユーザーに伝えます。
10. ヘルプとドキュメント
ユーザーが頻繁にヘルプを必要とするべきではありません。 しかし、必要なときに簡単に見つけられるはずです。
- プロアクティブヘルプは、ユーザーのタスクに関連するポップアップ プッシュ通知とプル通知をカバーします。
- リアクティブヘルプは、質問への回答や問題のトラブルシューティングを行うセルフサービスです。
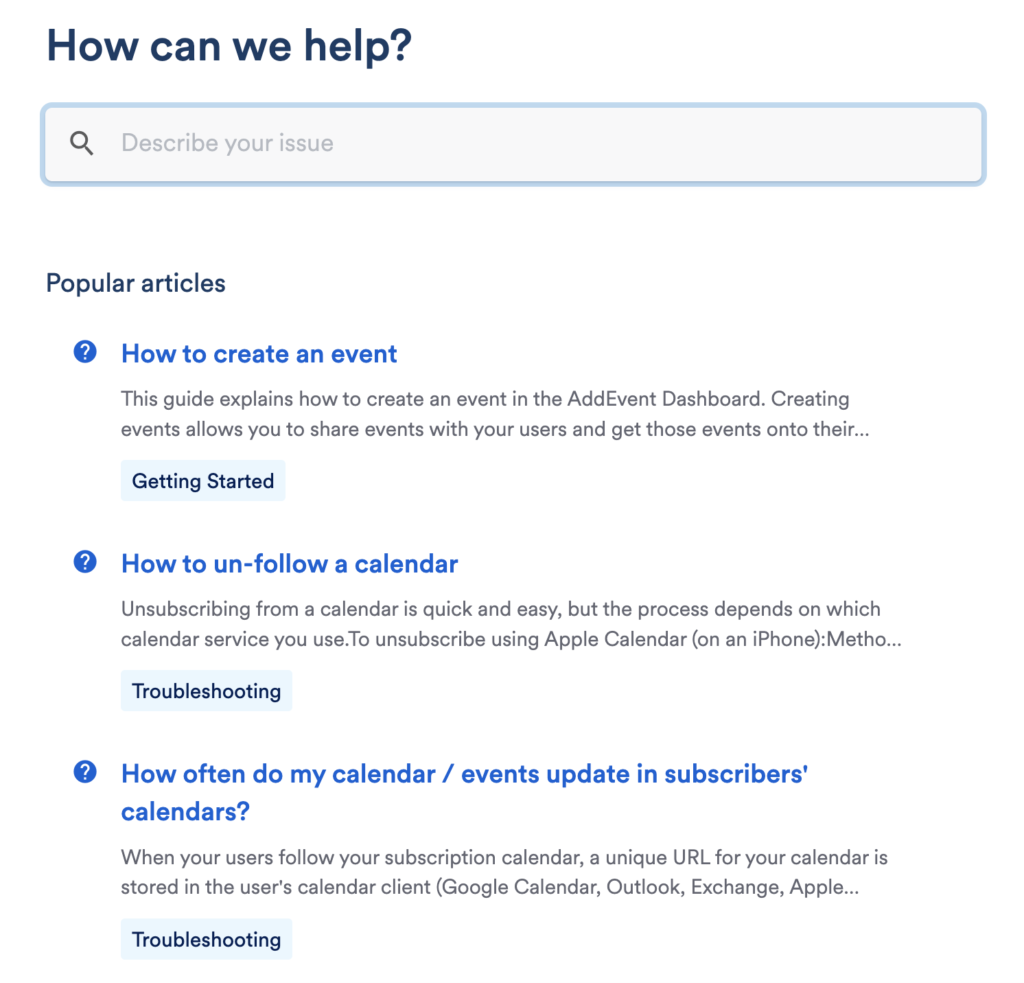
たとえば、AddEvent のナレッジ ベース (リアクティブ) は見つけやすく、よく構造化されています。

テクノロジーの進化はヒューリスティックに大きな影響を与えました。 たとえば、AI と音声ベースのスマート デバイスは、ユーザーがその瞬間に何を望んでいるのかを把握するために、よりコンテキスト固有である必要があります。
Nielsen のヒューリスティックは最も一般的なヒューリスティックですが、これだけではありません。 (すぐに詳しく説明します。)
これらの既存の経験則は依然として関連性がありますが、ベースラインとして使用するのが最適です。 プロジェクトとユーザーに関する独自のコンテキスト市場調査と組み合わせて、有意義な結果を得ることができます。
より大きな解釈レンズの網の中でヒューリスティックの役割を区別することも重要です。
ヒューリスティック分析、ユーザー テスト、コグニティブ ウォークスルーの違いは何ですか?
ヒューリスティック評価 次の 3 つの検査方法が含まれます。
- ヒューリスティック分析
- 認知のウォークスルー
- ユーザーテスト
これら 3 つの用語は、しばしば同じ意味で使用されます。 実際には、それらは全体の一部です。
ヒューリスティック分析では、システムの専門家が、システムを認識されているユーザビリティの原則と比較します。 これは、デジタル製品の使いやすさと効率を向上させるためです。
コグニティブウォークスルーでは、新しいユーザーがタスク フローの各ステップをウォークスルーします。 これは、困難な可能性のある特定のタスクの側面を特定するためです。
ユーザー テストでは、エンド ユーザーが実際にサイトをナビゲートします。 これは、ユーザーが典型的な状況でサイトをどのように使用するかを調べるためのものです。
ヒューリスティック分析ステップでは、評価者はユーザビリティの専門家です。 ヒューマン コンピュータ インタラクション デザインまたはユーザビリティ エンジニアリングの知識が必要です。
理想的には、業界についてある程度の知識も持っている必要があります。 たとえば、ホスピタリティ部門でアプリを評価する人のためのレストラン運営の一般的な理解。
ヒューリスティック分析は、製品がユーザーの前に現れる前に、製品の全体的なエクスペリエンスのギャップを見つけるためのより高速で体系的な方法です。
ヒューリスティック分析が UX の改善にどのように役立つか
ほとんどのマーケティング担当者は、サイトの評価が必要であることを知っています。 しかし、多くの人はあまり徹底した仕事をしていません。 代わりに、顧客が問題を見つけるのを待ちます。
「なぜ登録率が低いのですか?」 「チェックアウトのどの部分がユーザーを失っていますか?」
これらの質問にどこから答え始めますか?
ヒューリスティック分析により、問題の根底に到達するためのすべてのベースを確実にカバーできるため、顧客は標準以下のエクスペリエンスに悩まされることはありません。
ヒューリスティック分析が UX の改善に役立つ 3 つの方法を次に示します。
ローンチ前後のエラーや不整合を明らかにします
ユーザー テストとは異なり、起動前にヒューリスティック分析を実行できます。
より大きな問題を早期に発見することは、ファネルの摩擦を明らかにするのに役立ちます。 問題の数を制限することで、初めてのユーザーのエクスペリエンスが向上し、苦情が減り、ブランドについてより前向きな話ができるようになります。
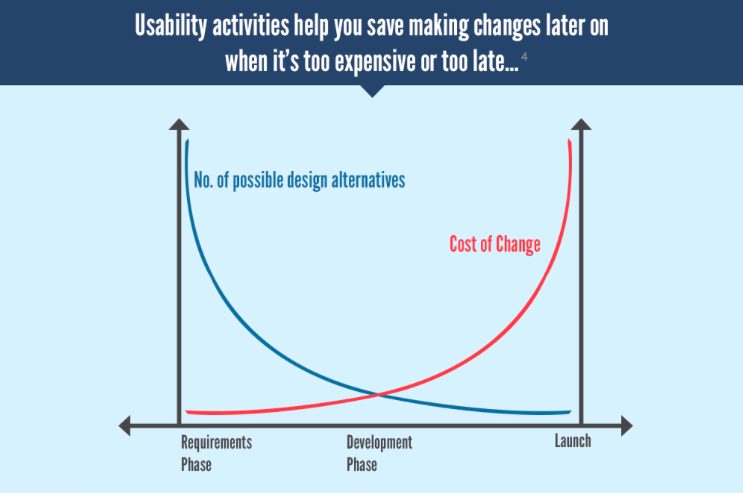
さらに、設計プロセスの変更を待つ時間が長ければ長いほど、コストが高くなります。 このチャートが示すように:

アプリにバージョン履歴を追加するとします。 要件フェーズでは、これは機能とフローを計画するのに少し時間がかかることを意味します。
しかし、製品が発売され、何百人ものユーザーに使用されている場合はどうでしょうか? 問題は雪だるま式に始まります。
開発にはさらに時間が必要です。 展開中にサービスの中断が発生する可能性があり、予期しないバグを修正している間に別の中断が発生する可能性があります。
ヒューリスティック分析は、これらの問題を防ぎます。 今すぐ解析を実行し、調査結果に基づいて再設計してから、再度実行してください。 定期的なテストは、継続的な改善のための優れた方法です。
通常のユーザビリティ テストよりも高速
ユーザビリティ テストには、通常、約 6 つの主要な段階があります。 これは、対面かリモートかによって異なります。
- ファシリテーターを見つけます。
- 研究者を割り当てます。
- サンプル ユーザーを募集します。
- ユーザーに特定のタスクを実行するよう指示します。
- 観察してメモを取る。
- データをコンパイルし、変更を提案します。

多くの要因により、プロセスが遅くなる可能性があります。
- 複雑なソフトウェアのセットアップを支援するには、時間がかかる場合があります。
- テストにスタッフを配置するために従業員が必要な場合があります。
- リモート テストは、誰にとってもシームレスに機能するプラットフォームに依存しています。
- 特殊な機器 (アイトラッキング デバイスなど) が必要なため、採用が制限される可能性があります。
- 結果として得られるデータを選別して分析するには、長い時間がかかる場合があります。
ヒューリスティック分析の場合、UX の専門家は 3 人から 5 人程度で十分です。 数時間で結果が得られます。 これは、単純で反復可能な評価形式です。

特定のフローの影響を判断します (数値が低い場合でも)
一連のヒューリスティックに従って、問題を特定のユーザー フローに突き止めます。 自然にナビゲートするユーザーとは異なり、評価者は同じ一連のガイドラインに従って体系的に作業します。
テスト ユーザー自身が問題を発見するのを待つのではなく、特定の経路で問題を特定できます。
次に、ユーザビリティの問題を重要度別に整理し、順番に解決します。
たとえば、外観上の問題 (一貫性のないタイポグラフィなど) は、「カートに追加」ボタンが機能しないほど緊急ではありません。
A/B テストを成功させて同じ効果を発見するには、統計的に有効な結果を得るのに十分なトラフィックとコンバージョンが必要です。 低い数値でもヒューリスティック分析を実行できます。
また、ユーザー インタビュー、アンケート、スプリット テストなど、他のユーザビリティ手法とも互換性があります。 これらの手法を重ねることで、UX の状態をより完全に把握できます。
ヒューリスティック分析を成功させるための 7 つのステップ
基本的な欠陥を明らかにするための設計プロセスのガイドが必要ですか? 次の 7 つの手順に従います。
1. 分析範囲を定義する
分析の範囲は、予算と時間の 2 つで決まります。
最初に予算を把握してください。 許容できる評価者またはプロセスの数を調べます。
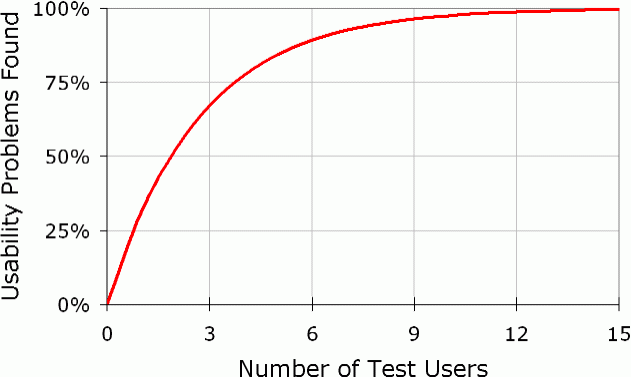
Jakob Nielsen によると、5 人の評価者が、ユーザビリティの問題の約 75% を発見するのに役立ちます。 それを超えると、新しい問題の割合が大幅に低下し、通常、余分なリソースを追加する価値はありません.

3 人の専門家が、予算が少ない場合 (60%) に最適な費用対効果の比率を提供します。
ネットワークに推奨事項を尋ねるか、検索エンジンを使用して近くのフリーランス UX コンサルタントを見つけることができます。 それぞれを精査して、プロジェクトへの適合性を判断してください。
後でサイトのサイズを考慮してください。 全体を調べるのは、時間とコストがかかりすぎる可能性があります。
代わりに、アプリの機能や、さまざまなページにまたがるユーザー フローを評価してください。 パラメータを設定します。 たとえば、サインアップ フローやチェックアウト プロセスを最適化することが目標になる場合があります。
分析から、ビジネスが何を望んでいるかを正確に指示することが重要です。 したがって、評価者にはそれぞれ明確な要件があります。
2.エンドユーザーを知る
マーケティング担当者が販売先を知っているように、UX デザイナーはエンドユーザーを理解する必要があります。
ユーザー調査は後付けであってはなりません。 漠然としすぎると、最終的な製品は彼らの心に響きません。 特定の人々に最適なカスタマー エクスペリエンスを提供することから始めて、それを実現するために逆算する必要があります。
人口統計を考慮してください。 彼らはどこ出身ですか? 彼らは仕事のために何をしますか? 彼らは何歳ですか?
また、彼らがあなたのサイトにいる理由を理解する必要があります。 彼らはそこから何を得たいのですか?
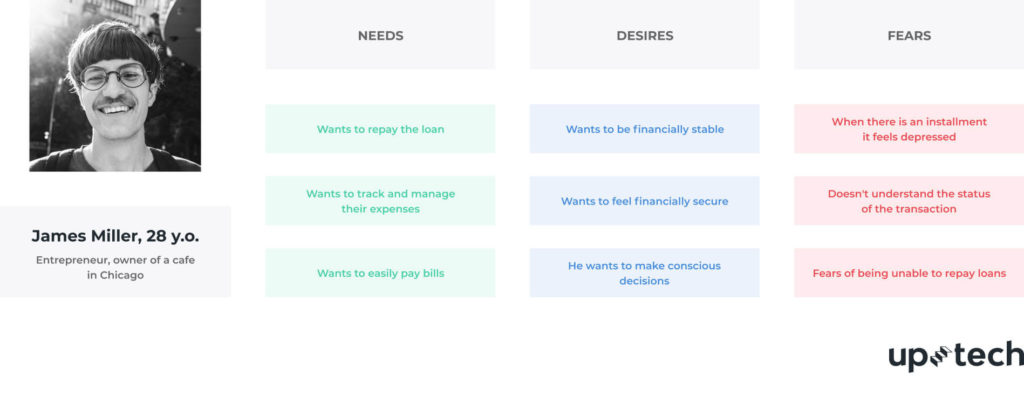
これは、Uptech の「プロト ペルソナ」です。 この段階では、検証が必要なニーズ、欲求、恐怖についての仮定しかありません。

これらをアンケートやインタビューの回答で更新することで、実際に役立つデータベースのユーザー ペルソナを作成できます。
なぜこれらが重要なのですか?
技術に精通した若い層をターゲットにしている場合は、年配の層の場合ほど多くのプロンプトを含める必要はありません。 多言語製品の場合、ユーザーの言語と文化がどのように重なり合っているかを考慮する必要があります。
これらのニュアンスはすべて、各ユーザーがサイトとやり取りする方法に影響を与えるため、設計プロセスにそれらを考慮する必要があります.
3. 使用するヒューリスティックのセットを定義する
次に、ユーザビリティ検査方法について説明します。 適切なヒューリスティック リストを選択するには、膨大な調査が必要です。
これを間違えると、結果がゆがめられます (専門家がどれほど優れていても)。
Nielsen のヒューリスティックにはさまざまなバリエーションがあります。 他のいくつかのよく知られているバージョンを次に示します。
- Don Norman のユーザビリティのための 6 つのデザイン原則。
- Ben Shneiderman のインターフェース設計の 8 つの黄金律。
- Jill Gerhardt-Powals の 10 の認知工学の原則。
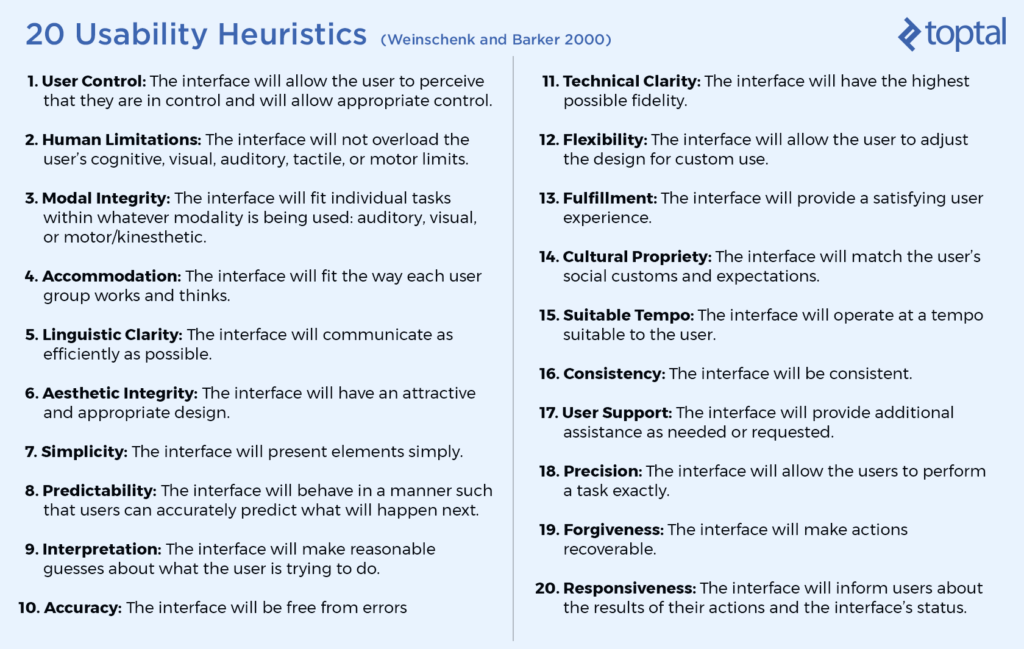
- Susan Weinschenk と Dean Barker の 20 のユーザビリティ ヒューリスティック。
- Dr. David Travis の 247 Usability Heuristics for special interface types.
以下の例は、Weinschenk と Barker のバージョンです。

ニールセンのものと多くの類似点がありますが、時代に合わせて最近追加されました。 たとえば、「インターフェイスは、ユーザーの社会的慣習と期待に一致します。」
これらの 1 つの正確なコピーを使用するか、わずかに微調整するか、いくつかを組み合わせることができます。 また、既存のセットを回避する必要はまったくありません。
独自の製品に適合するようにヒューリスティックを設計する必要があります。 その逆ではありません。
4. 一貫した報告スタイルを選択する
レポートを使用して、2 つのルートのいずれかを下ることができます。
評価者が自分の調査結果を記録し、報告できるようにします。 同じレポート ツールを使用するということは、全員が同じ認識を持つことを意味します。 これは単純なスプレッドシートまたは Google ドキュメントです。
すべての評価者が個別に分析を完了することが重要です。 これにより、すべての調査結果が独立しており、偏りがないことが保証されます。 その後、彼らは話し合うことができます。
別の評価方法は、オブザーバーを持つことです。 この担当者は、各評価者から口頭で伝えられたすべてのコメントをメモし、1 つのレポートにまとめます。
オブザーバーは、評価者からの専門的な質問に答える必要があります。 たとえば、初期段階ではサイトの機能が制限されている場合があります。 オブザーバーは彼らを導くのに役立ちます。
本文を追加すると初期費用が少し増える可能性がありますが、最後に複数のドキュメントとレポート スタイルを比較するときに時間を節約できます。
どちらのレポート スタイルも機能します。 それは、お金を節約することと時間を節約することのどちらを優先するかによって異なります。
5. 問題の重大度を評価するスコアリング システムを設定する
一貫性を確保するために、各評価者は同じ採点システムを使用する必要があります。 そうでなければ、それは無意味です。
ユーザビリティの問題の重大度の評価は、通常、次の 3 つの要因の組み合わせです。
- 周波数。 それは一般的ですか、それともまれですか?
- 影響。 ユーザーが克服するのは簡単ですか、それとも難しいですか?
- 持続性。 ユーザーは繰り返し悩まされますか?
使用する評価は、ニーズによって異なります。 ここにいくつかのオプションがあります。
Nielsen の0 から 4 の評価尺度を使用できます。
- 0 = ユーザビリティの問題ではないと思います。
- 1 = 表面的な問題のみ (余分な時間が利用可能でない限り、修正する必要はありません)。
- 2 = 軽微なユーザビリティの問題 (これを修正する優先度を低くする必要があります)。
- 3 = 重大なユーザビリティの問題 (修正の優先度が高い)。
- 4 = ユーザビリティの大惨事 (リリース前にこれを修正することが不可欠)。
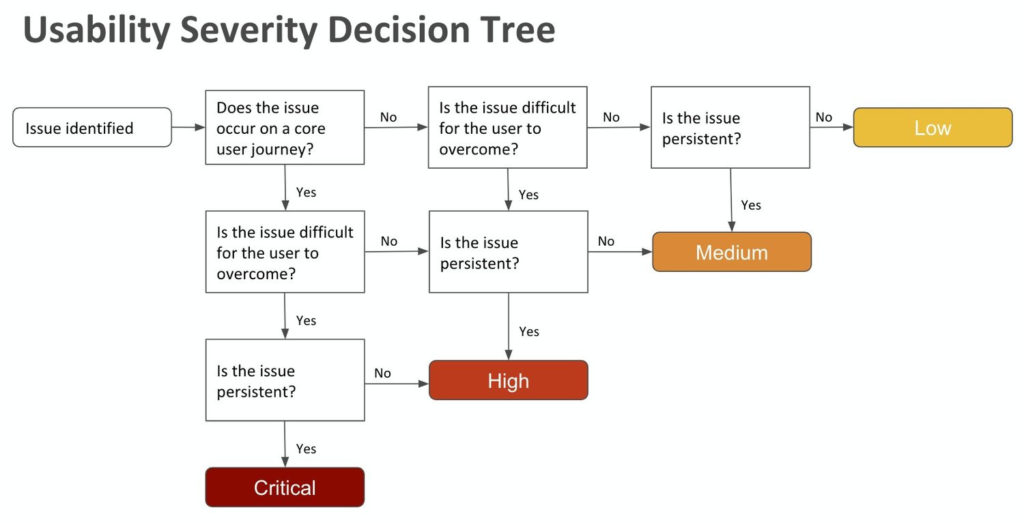
このデシジョン ツリーをテンプレートとして使用することもできます (または、独自のデシジョン ツリーを作成することもできます)。

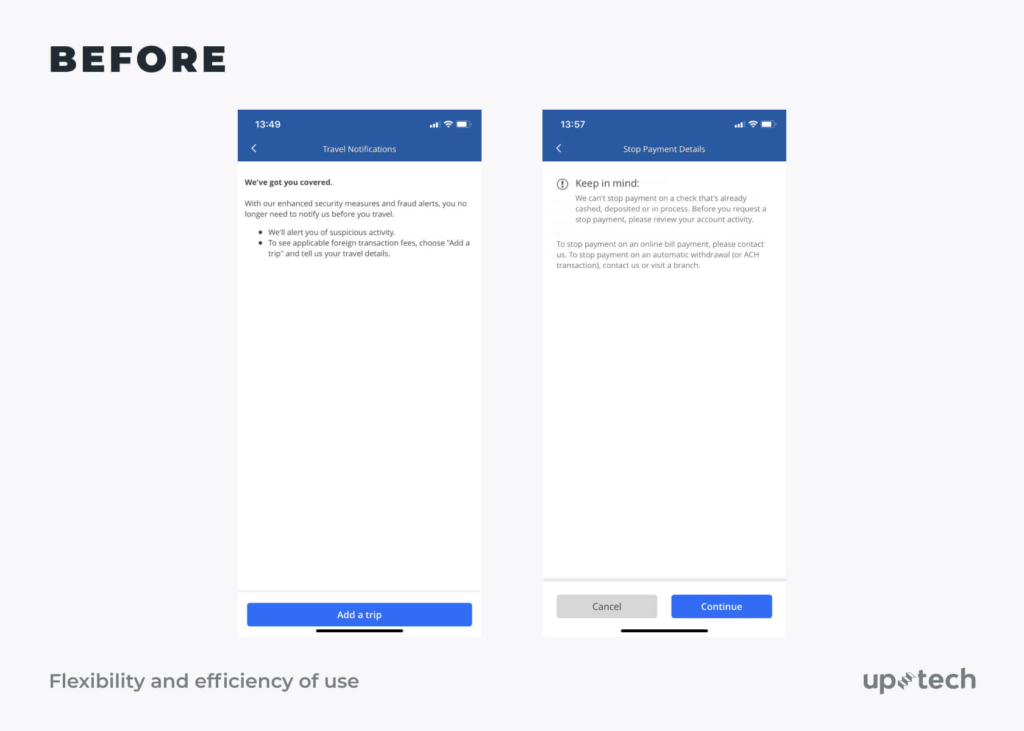
評価者は、すべての問題をユーザー インターフェイスのスクリーンショットに関連付ける必要があります。 読者は、システムにアクセスする必要なく、各問題を視覚化できます。
Uptech は、続行するボタンが小さすぎ、モバイル向けに最適化されていないことを発見しました。

これにより、設計チームは、問題がどこにあり、フローのどの段階にあるかが正確にわかりました。
ページごとに分類できます。 または、一度にセクションをスクリーンショットすることに固執します。 これは、分析の規模によって異なります。
あらゆるタイプの採点システムと形式を使用できます。 誰もがそれがどのように機能するかを理解し、同じものに固執するようにしてください.
6. 結果を分析して提示する
オブザーバーを使用したことがある場合は、結果を簡単に取得できます。
彼らは、書かれた調査結果を照合し、1 つの最終レポートの重複や重複を取り除くことができます。
評価者が独自の結果を記録している場合、この手順にはさらに時間がかかります。 メモ取りのスタイルを解読するために、いくつかのやり取りがあるかもしれません.
いずれにせよ、ユーザビリティの問題と、それぞれが違反している特定のヒューリスティックのリストが得られるはずです。 たとえば、サポート ボタンがユーザーをヘルプ デスクに接続することを暗示していない場合、それは「システムと現実世界の一致」ヒューリスティックに違反しています。
右上の採点システムでレポートを明確にするために使用できるテンプレートを次に示します。
評価者名:
日にち:
ウェブサイト/アプリ:
デバイス:
ブラウザ/OS:
タスク/機能:
ヒューリスティック/問題/推奨事項の内訳:
スコア:
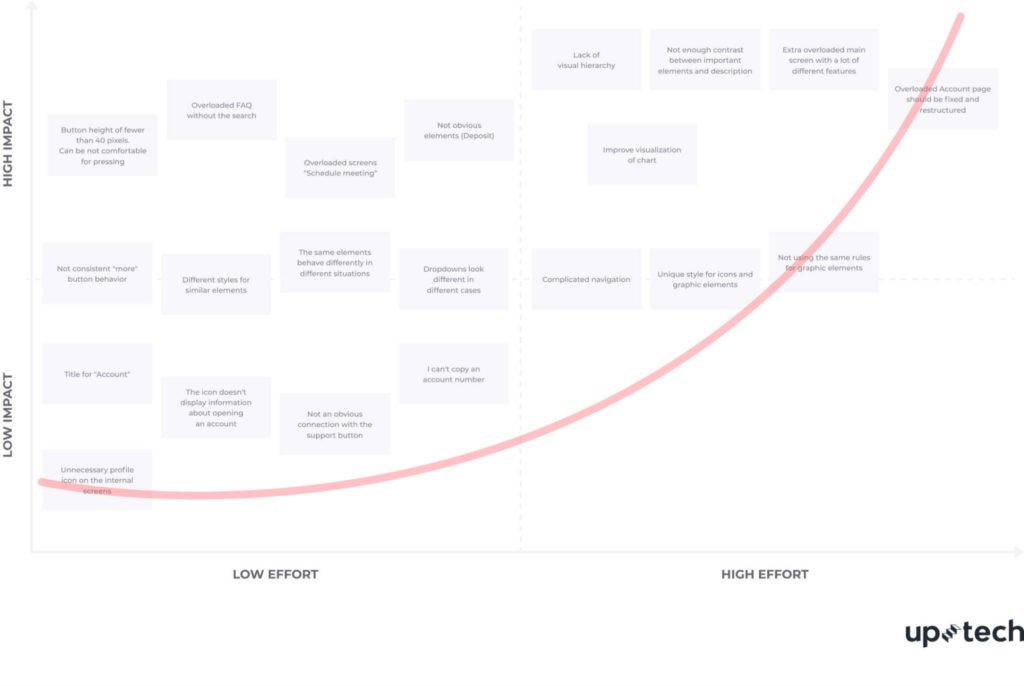
各ヒューリスティックに参照コードまたは色を割り当てることをお勧めします。 そうすれば、各問題の隣で簡単に識別できます。 データは、次のようにテーブルまたはマップに転送できます。

調査結果を設計チームに明確に提示します。 彼らは、どの問題が優先事項で、どれが待つことができるかを即座に特定する必要があります。
7. 次のステップの準備
ヒューリスティック分析は、特定の UX の問題とデザイン主導のソリューションを特定するのに役立ちます。 ただし、単独では機能しません。
次の 4 段階の調査を行って、製品のユーザビリティを精力的にテストする必要があります。
- ソリューションを探索します。 これには、ヒューリスティック分析と文献レビュー (ドメインまたはトピックを取り巻くコンテキストを理解するために公開されたデータを調査すること) が含まれます。
- コンテキストでユーザーを観察します。 ユーザー インタビューとフォーカス グループを実施します。
- 解決策を研究します。 ツリー テストでは、サイトの階層のテキストのみのバージョンがユーザーに表示され、一連のタスクを完了するよう求められます。
- 重要な決定を検証します。 A/B テストとオンサイト調査。
ヒューリスティック分析の結果だけに頼ることはできません。 ユーザー自身からのコンテキスト情報と重ね合わせる必要があります。
Samsung の 2005 年のユーザー調査では、テレビの所有者は自分のセットを家具と見なしており、洗練されたデザインに多くの価値を置いていることがわかりました。 これらの製品を再設計することで、チームは製品を顧客にとってより適切なものにすることができました。 サムスンの市場シェアは、わずか 2 年で 2 倍になりました。
より徹底的なヒューリスティック評価を実施すると、すべてのベースがカバーされ、より有意義な変更がもたらされる可能性があります。
ヒューリスティック分析の 3 つの制限
すべての戦略には限界があります。 ヒューリスティック分析も例外ではありません。 これらを認識し、それらを回避する方法を見つけることが重要です。
専門家を見つける (そしてその費用を負担する) のに苦労する可能性があります
珍しいニッチで? 予算不足? 手頃な価格で経験豊富なユーザビリティ評価者を見つけるのは難しい場合があります。
経験の浅い評価者が対象範囲を広げることも、発見の価値にマイナスの影響を与える可能性があります。
行き詰まっている場合は、Leah Buley の著書The User Experience Team of One に、サイトのユーザビリティを自分で確認する方法が説明されています。
- ユーザーがするように、製品の最初から最後まで (数時間以上) 自分で行ってください。
- 特定のタスクを達成しようとするユーザー ジャーニーのステップを考えてみましょう。
- 各パーツのスクリーンショットを撮り、スライドデッキに貼り付けます。
- (ユーザーの考え方で) 各ステップに対する観察結果と反応をメモします。
- 終了したら、スライドを使用して調査結果を確認し、共有します。
これは理想的な設定ではありませんが、直感だけで大きな決断を下すよりはましです。
誤検知を発見する可能性があります
家を売るとき、あなたはそれが間違っていることをすべて知っています。 その後、ほとんどの視聴者が気付かない問題以外の修正に時間を費やすことができます。 単独でのヒューリスティック分析でも、これらの誤検知が発生する可能性があります。
専門家は細部に目を光らせています。 しかし、これらの「問題」が UX に悪影響を与えるとは限りません。 開発の初期段階では、ヒューリスティック評価で約 50% の誤問題が報告されます。
そのため、大規模なユーザー テストで調査結果を検証する必要があります。 ヒューリスティック分析を調査や市場調査と組み合わせて、これらのコンテキスト インサイトを発見します。
偏った結果になってしまう可能性がある
社内での評価を考えていますか? あなたのプロジェクトに携わった人なら誰でも、偏見を忍び込ませる可能性が高くなります。たとえば、あなたには明らかだと思われる機能 (あなたがその開発を手伝ったため) は、初めてのユーザーにはわからないかもしれません。
自分でヒューリスティック分析を行うと、費用を節約できますが、結果に影響を与えます。 公平な専門家は、新鮮な考え方であなたのサイトを見ることができるという利点があります. しかし、注意してください、彼らも人間です。
それぞれのユニークな背景と態度は、彼らの意見と観察に影響を与えます。 そのため、ハード データを使用したユーザー テストは、あらゆるヒューリスティック分析プロセスを補完する必要があります。
結論
成功したヒューリスティック分析は、多くの UX の問題を迅速に解決します。 しかし、それは一人ではうまくいきません。
このプロセスは、前向きな議論を引き起こす初期の洞察を明らかにする必要があります。 これは、非常に重要なユーザー テスト段階に到達するまでに、優れた第一印象を与えるチャンスです。
ヒューリスティック評価の傘下で分析を完了することは、デザイナーがユーザーへの共感に基づいて決定を下すのに役立ちます。 集団として、これらのテストにより、共鳴する適切なソリューションを提供できることが保証されます。
CXL の高度な実験分析コースを使用して、ツールに頼らずに独自のデータを分析します。
