ホームページのデザイン101:あなたのウェブサイトのフロントページに何を含めるか
公開: 2018-10-31あなたのホームページはあなたのブランドの紹介と、新規および既存の顧客の両方があなたのビジネスをナビゲートして彼らが必要とするものを見つけるのを助けることを意図した一連のコード化された指示の両方として機能します。
ランディングページと同じように、ホームページの目的が商品の販売であろうとメール購読者の獲得であろうと、強い第一印象を与え、意図した行動を促すために、非常に詳細な情報を構築する必要があります。
ホームページをデザインする方法は1つではありません。 ただし、最初のストアを構築する場合でも、Webサイトのこの重要な部分を再検討する場合でも、ホームページを上から下に計画するときに覚えておくべきヒントをいくつか紹介します。
ホームページをデザインするときに尋ねる質問
あるビジネスで完璧に機能するホームページは、別のビジネスでは横ばいになる可能性があります。
あなたがウェブサイトのデザインオプションを見ていて、どちらの方向に進むべきかわからない場合、ここにあなたの決定を導くのを助けるためのいくつかの質問があります:
- 彼らがあなたのホームページにたどり着くのはどれほど簡単でしたか、そしてあなたはブランドドメインを持っていますか? ドメイン名の検索に役立つ無料のツールがあります。
- 訪問者に何をしてもらいたいですか? (例:購入、メーリングリストへの参加など)
- 彼らがこれを行うのをどれほど簡単にしていますか?
- 目標を達成するためにいくつのステップがありますか?
- 次のステップに進むには、どのくらいの情報が必要ですか?
- 排除できるステップはありますか?
訪問者は、自分が何を望んでいるかを知っているホームページにアクセスすることもあれば、そうでないこともあります。 あなたの決定があなたの主要な目標と一致することを確実にしながら、あなたは両方を念頭に置いてあなたのホームページをデザインしなければなりません。
優れたホームページは、特定の結果を探している訪問者に対応し、そうでない訪問者に注意を向ける必要があります。
無料の読書リスト:オンラインストアのデザインのヒント
オンラインストアの外観は、売上に大きな影響を与える可能性があります。 インパクトのある記事の無料の厳選されたリストで、あなたの内なるデザイナーを解き放ちましょう。
ストアデザインのリーディングリストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
ホームページのデザインはどのような成果をサポートする必要がありますか?
平均して、訪問者はあなたのホームページに10〜20秒を費やします。 これが設計の観点から意味することは、訪問者が自分自身(およびあなたのビジネス)に最適なパスをすばやく選択できるように、ナビゲーションフローを明確にする必要があるということです。
この緊急性に加えて、「意思決定回避」と呼ばれる心理的現象があります。これは、人間が意思決定に時間がかかりすぎる意思決定を回避する傾向です。
ホームページでは、意思決定の回避とは、ページを終了するか、戻るボタンを押すことによって「バウンス」することを意味します。これを防ぐために、ホームページの最初のタスクは、潜在的な顧客に固執するように説得することです。
そのためには、あなたのウェブサイトの最も価値のある不動産の役割を理解する必要があります。
1.アクションを刺激する「Above-the-fold」コンテンツ
Webデザイナーがホームページの領域を「スクロールしなければ見えない位置」と呼ぶとき、彼らは訪問者がスクロールする前に見るものを指します。
何がホームページの残りの部分にどのように付随するかを検討するときは、訪問者が最初にサイトにアクセスしたときに実行するアクション、最初に必要な情報、および訪問者の決定を容易にする方法に焦点を当てます。

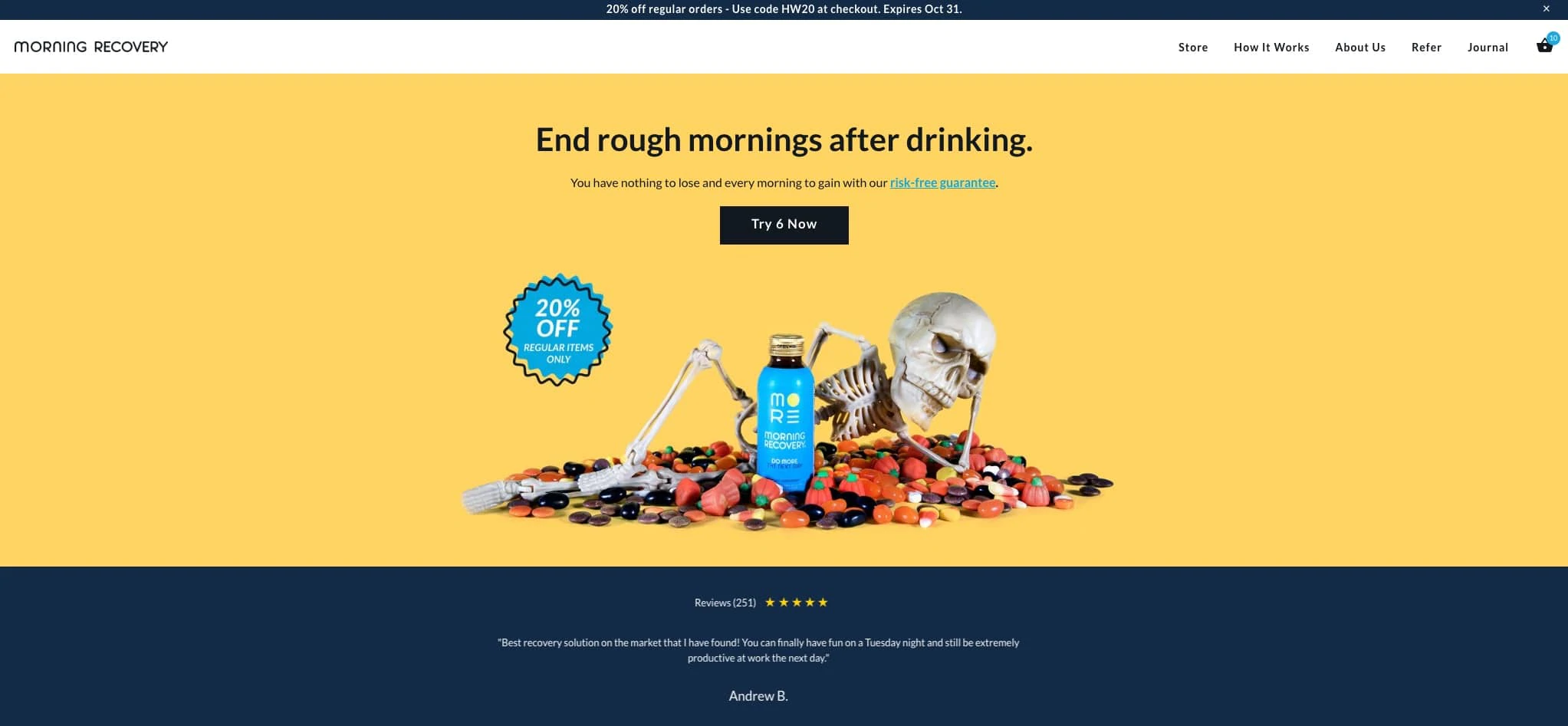
たとえば、MorningRecoveryのホームページを見てください。 モーニングリカバリーは二日酔いの治療薬を唯一の製品として販売しています。 目標は潜在的な顧客に主力製品を購入するように指示することであるため、鮮やかな色と製品に焦点を当てた画像が、訪問者に購入を促す明確な行動の呼びかけで上のセクションを飾ります。
このホームページでは、ユーザーが行うことができる2つの簡単な決定があります。
- 購入に進みます
- または、下にスクロールして、レビュー、ビデオ、製品の成分に関する情報など、スクロールしなければ見えない位置の下にある詳細情報を表示します。
最高のeコマースWebサイトのデザインのほとんどは、注目を集める見出し、説得力のあるサブタイトル、魅力的なビジュアルを組み合わせたヘッダーを使用して、新しい訪問者をオンサイトに保ち、ブランドに慣れさせます。
ただし、ナビゲーションの上にプロモーションバナーを表示して特別オファーや送料無料を宣伝するなど、最初から顧客の興味を引く方法は他にもたくさんあります。

ヘッダーのビジュアルが必要ですか?
Burstは、起業家やクリエイティブ向けの厳選された画像を備えたShopifyの無料ストックフォトサイトです。 ヘッダー用に最適化された、何千ものライフスタイルと製品の画像を閲覧できます。
今すぐバーストを閲覧2.明確なナビゲーション
Webページのナビゲーションの強みは、その単純さにかかっています。 これは、さまざまなタイプの訪問者に対応したい場合は矛盾しているように見えるかもしれませんが、インターネット上のページ間を移動する速度を考えると理にかなっています。
ヘッダーナビゲーションは、ほとんどの訪問者にとって最も重要なパスを優先して、可能な限り単純にする必要があります。 Orbit MediaStudiosの戦略ディレクターであるAndyCrestodinaは、ホームページに7つ以下のナビゲーションリンクを推奨しています。
人間は「チャンキング」と呼ばれる組織的な記憶方法を使用します。この方法では、情報が「チャンク」と呼ばれる小さな精神単位に分割されます。
「チャンク」が少ないほど、メモリの保持が容易になります。 1956年に発表された影響力のある論文で、心理学の教授であるジョージミラーは、私たちの短期記憶は一般に一度に7つのアイテムしか保持できないと結論付けました。

ナビゲーションオプションが多すぎるサイトは、雑然としていて圧倒される可能性があり、訪問者が立ち寄ったり、間違った道をたどったりする可能性が高くなります。 ナビゲーションリンクに左から右への優先順位を付け、最も重要なページを左側に配置することをお勧めします。
製品やコレクションがたくさんある場合は、ホームページナビゲーションでメインのトップレベルのコレクションに注目し、「メガメニュー」またはドロップダウンメニューを使用してサブナビゲーションを作成します。
サブナビゲーションは、最初から多くのオプションで顧客を圧倒することなく、簡単に探索できるように製品やページを整理するための優れた方法です。

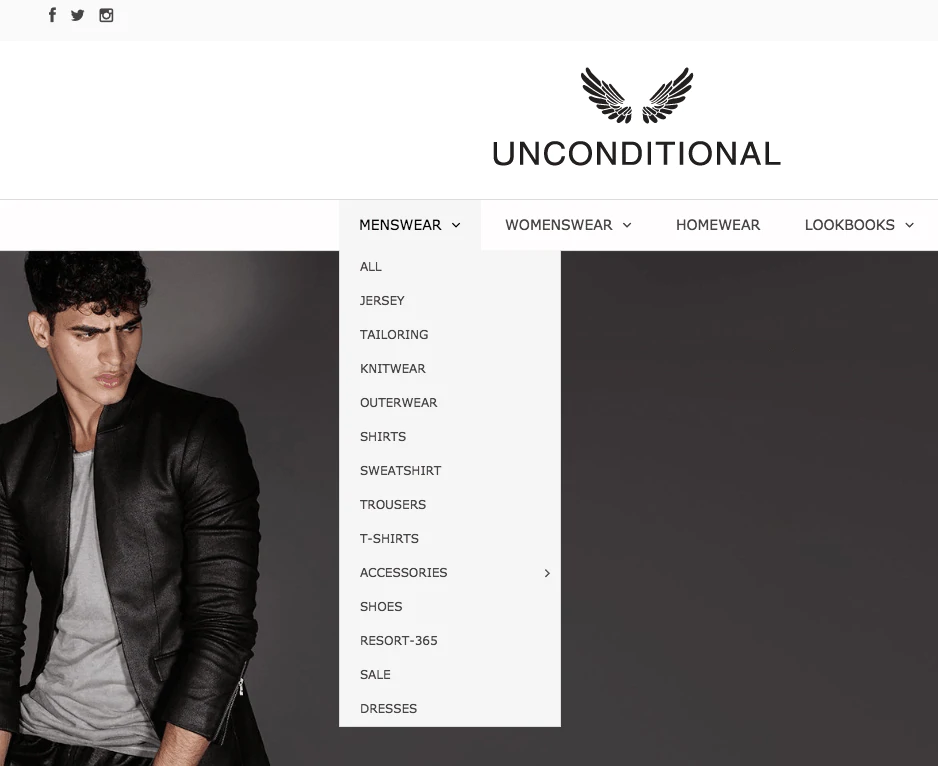
たとえば、UNCONDITIONALのホームページは、最小限のナビゲーションと豊富な在庫と、よく整理されたドロップダウンメニューのバランスをとっています。
一部のWebサイトでは、主要な目標をサポートしているため、ヘッダーナビゲーションに、About usページ、contact usページ、FAQページ、またはその他のページへのリンクもあります。
ただし、これらのページへの訪問者が目標どおりにコンバージョンに至っていない場合は、これらのリンクによってコンバージョンへの道が外れている可能性があります。 この場合は、代わりにこれらのリンクをフッターに追加することをお勧めします。

3.目を引く画像
意思決定の回避は、ナビゲーションだけでなく、ホームページ上の他のすべての要素にも適用されます。 ユーザーの注意の限界を理解することは、ホームページをデザインするときに最も重要なことを強調するのに役立ちます。

商品やコレクションを宣伝する場合でも、リードを獲得しようとする場合でも、ビジュアルの目的は、ユーザーがWebサイトにアクセスした直後にユーザーの注意を引くことです。
ホームページの折り畳み上のセクションにビジュアルを組み込む方法は次のとおりです。
テキストオーバーレイ付きの画像

このスタイルの折り畳み式の画像は、多くの場合、単一の強力な画像、直接コピー、および行動の呼びかけを組み合わせています。 期間限定のセール、フラッグシップ製品、季節限定のコレクションなど、目立たない主要なオファーに焦点を当てたいマーチャントに最適です。
スライドショー

特定の販売、製品のグループ、または高品質の製品写真を宣伝する各スライドにスライドショーを含めることを選択できます。
いくつかのカテゴリにわたって幅広い商品を販売している店主は、訪問者に宣伝したいコレクションやページがいくつかある場合に、このアプローチを選択することがよくあります。
優先度に基づいてスライドを並べ替え、優先度の高いスライドを最初に並べます。 ユーザーは次のステップに進む前に1つのスライドを長い間見ないため、スライドを3つ程度に制限することをお勧めします。
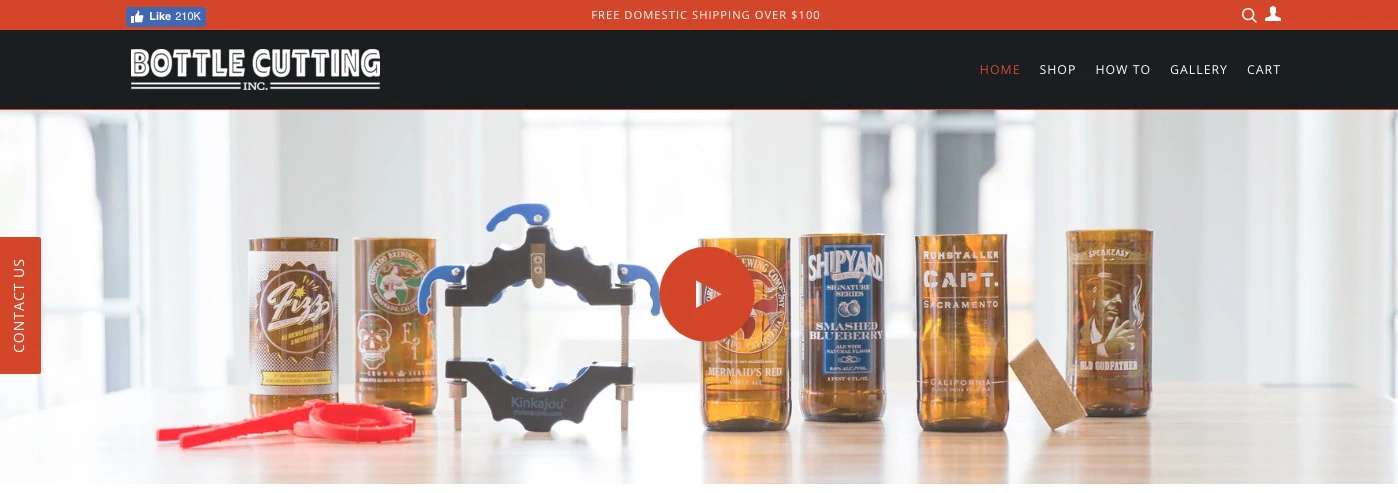
ビデオ

特定のブランドは、自社のストーリーを伝えるホームページビジュアルの恩恵を受けています。 一部の製品、特に革新的または複雑な製品では、訪問者に興味を持ってもらう前に、製品の使用方法を説明する必要がある場合があります。
ボトルカッティング社のホームページを例にとってみましょう。 多くの訪問者はまだ製品が必要であることを知らない可能性が高いため、ホームページはビデオデモンストレーションを通じて製品の周りに興奮を生み出します。これは変換プロセスの自然な最初のステップです。
画像はすぐに大きな影響を与えるため、画像が高品質であり、ブランドを真に代表していることを確認することが重要です。
写真家でない場合は、Shopifyテーマエディターの画像ピッカーを使用して、無料のストックフォトのコレクションから選択できます。
4.行動への直接の呼びかけ
召喚状は、高速道路の誘導灯と考えてください。 それは短く、見逃しがたいものであり、適切なドライバーを彼らがたどる必要のある道に向けるべきです。
行動を促すフレーズとそのリンク先は、ホームページの主な目標に向けて顧客が実行できる次のステップと一致している必要があります。 これは、最新のコレクションにリンクするか、ユーザーに解説動画を見て詳細を確認してもらうことを意味する場合があります。
行動を促すフレーズのボタンは周囲のデザインから目立つようにする必要があるため、ユーザーはクリックする場所をすぐに理解する必要があります。 ユーザーが召喚状を見つけるのに時間がかかるほど、混乱したりクリックしたりする可能性が高くなります。

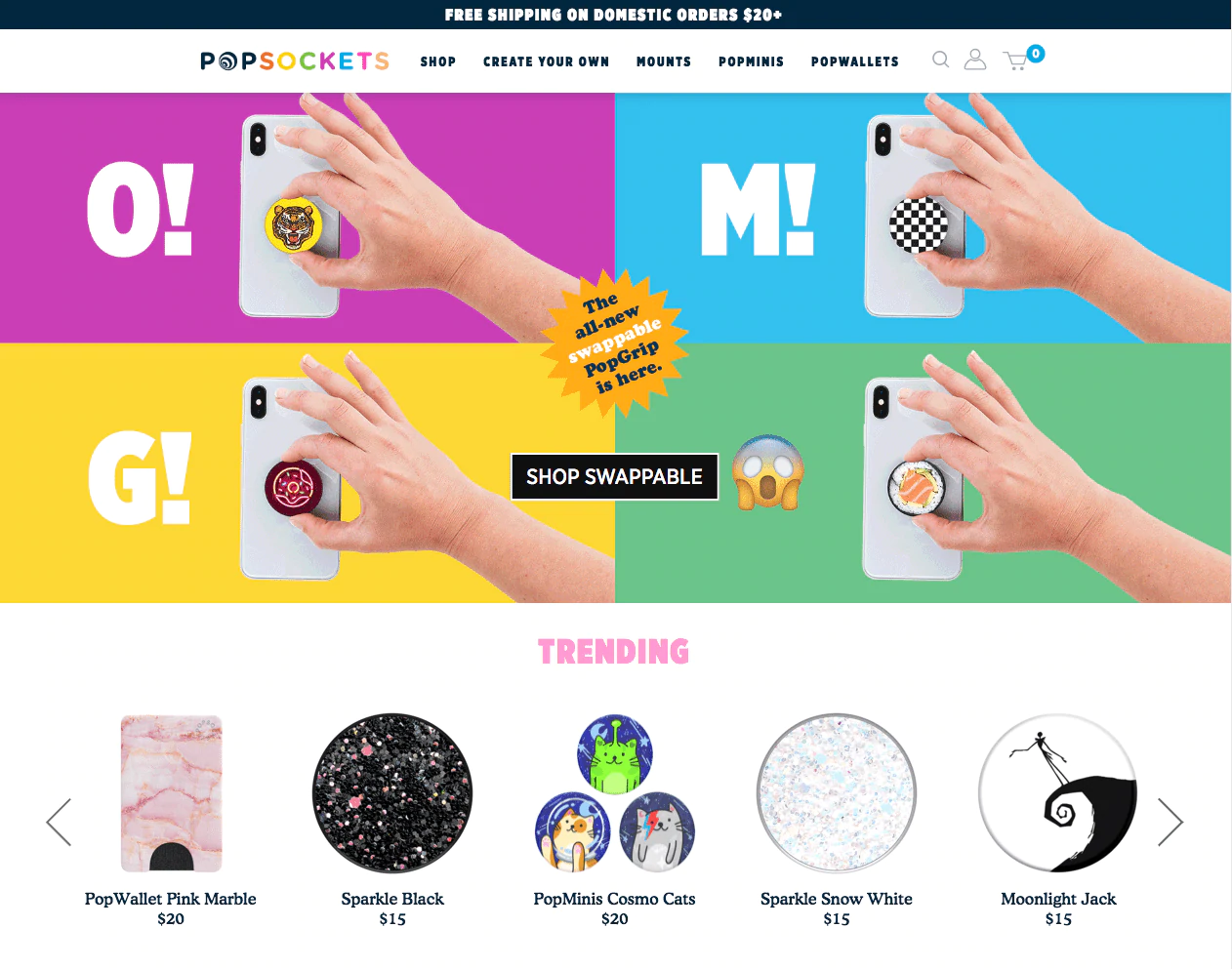
上で紹介したPopSocketsホームページは、ユーザーを理想的なコンバージョンパスに移動させる優れた機能を果たします。 鮮やかな製品画像を使用してユーザーの注意を引き付け、行動を促すフレーズは前面と中央を白黒で表示します(カラフルな背景とは対照的です)。
ホームページの主な目的である、最新の製品ラインを閲覧するようにユーザーに指示することを妨げるものは何もありません。 下にスクロールすると、他の製品を購入するためのCTAがさらに表示されます。
詳細:ウェブサイトビルダーを使用して、eコマースのすべての面倒を処理できましたか? 美しいオンラインストアフロントから強力なコンテンツ管理システムまで、ストアのWebサイトを簡単に構築して実行できます。
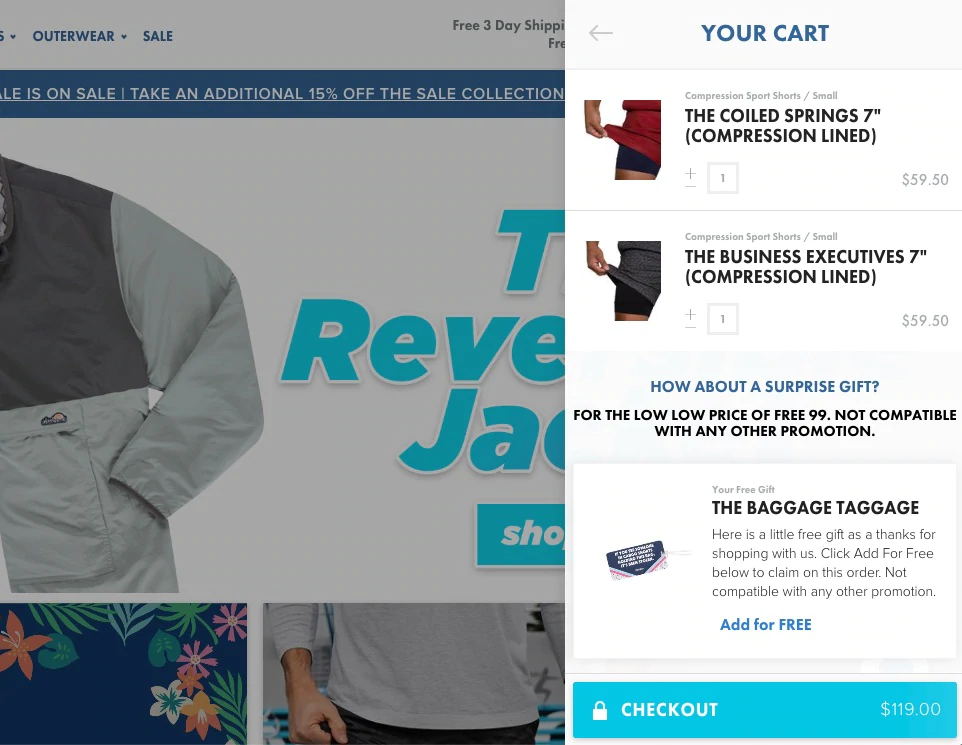
5.アクセスしやすいショッピングカート
ショッピングカートは、ほとんどのeコマースWebサイトのホームページの不可欠な部分です。
顧客にとってナビゲーションを直感的にすることの一部は、ショッピングカートを簡単に見つけられるようにすることです。 「スティッキー」ショッピングカート(「スライドアウト」カートと呼ばれることもあり、特定のShopifyテーマで利用可能)は、ブラウジングエクスペリエンス全体、通常は右上隅に表示され、画面に表示されるカートです。
さらに良いことに、現在顧客のカートにあるアイテムの数も表示できます。 カートによる大胆で人目を引く通知は、現在追加されているアイテムの数を示し、購入がまだ進行中であることを顧客に思い出させ、チェックアウトを完了するように促します。
結論:商品がカートに入ったときとそのアクセス方法を顧客に明確にします。

Chubbiesのホームページには、ユーザーのカート内のアイテムの数を強調する赤い通知と、ユーザーが簡単に買い物を続けたりチェックアウトに進んだりできるスライドアウトカートがあります。
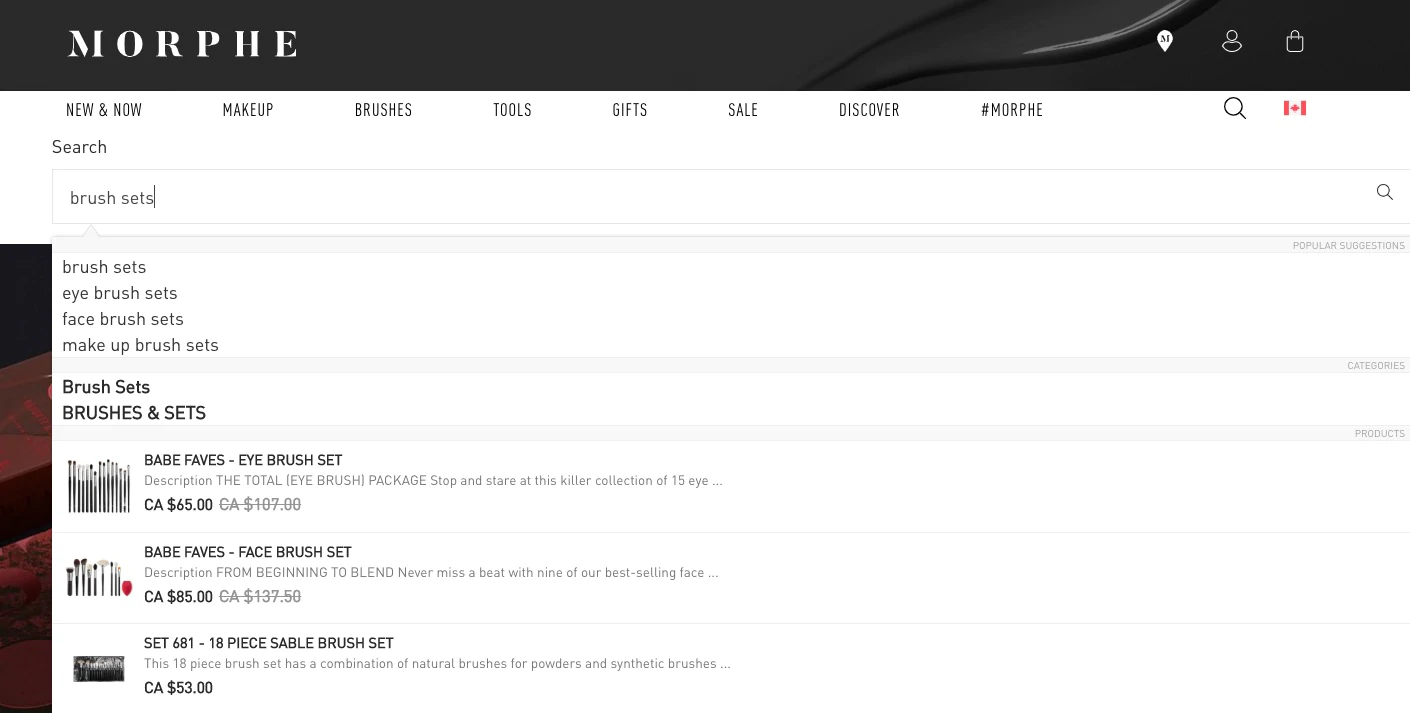
6.検索バー(製品の大規模なコレクション用)
最小限のナビゲーションと粘着性のあるカートに加えて、多くのオンラインストアには、特にさまざまな製品や探索するコンテンツがたくさんある場合に、探しているものを正確に把握できる訪問者を支援する検索バーが含まれています。

たとえば、Morpheにはさまざまなメイクアップ製品の豊富なコレクションがあります。 顧客が探しているものを見つけやすくするために、Morpheは、提案された製品、コレクション、およびページで訪問者の検索クエリを自動入力するスマート検索バーを追加しました。 これにより、ユーザーがホームページから探しているページへの直接パスが作成されます。
一般に、検索を完了したユーザーはコンバージョンに至る可能性が高くなります。 ブランドが多くの製品を販売している場合、見つけやすい検索バーは、顧客を遠ざける可能性のある複雑なナビゲーションの代替手段を提供します。
実績のあるShopify固有のスキルを持つ専門家を雇う
あなたの夢の店のデザイナーの助けをお探しですか? Shopify Expertsは、美しいカスタムストアを構築および設計する代理店およびフリーランサーの厳選されたコミュニティです。 Shopify Experts Marketplaceからそれらを雇い、ShopifyAdminから直接操作することができます。
今日専門家の助けを借りる折り畳みを超えて:考慮すべき他のホームページ要素
スクロールしなければ見えない位置にある要素(つまり、ユーザーがスクロールした後)は、必ずしも重要ではありません。多くの場合、すでに紹介した情報を補強および拡張し、同じコンバージョン目標への他のパスを提供し、他のページを利用できるようにします。それらを必要とする顧客。
目標にとってどれほど重要かによって、ホームページのデザインやフッターの一部として含めることができる要素の短いリストを次に示します。
1.ブログ、ビデオ、およびその他のコンテンツ
ブログやビデオのコンテンツはSEOに最適ですが、スクロールしなければ見えない位置にあるコンテンツは、顧客の注意をそらし、製品から引き離す可能性があります。 あなたは一般的にあなたのコンテンツがユーザーをあなたの製品に導くことを望みます、その逆ではありません。
特にコンテンツがビジネスの中心的な側面ではない場合は、コンテンツへのリンクをスクロールしなければ見えない位置に配置するか、フッターに配置することを検討してください。また、サイトを探索することを選択したユーザーがコンテンツを見つけられるようにしてください。
コンテンツを宣伝したい場合は、トップナビゲーションにリンクを追加できますが、ソーシャルメディア、電子メール、およびサードパーティのサイトでこれを行うと、外部トラフィックを自分のWebサイトに誘導できるようにするのが最適です。

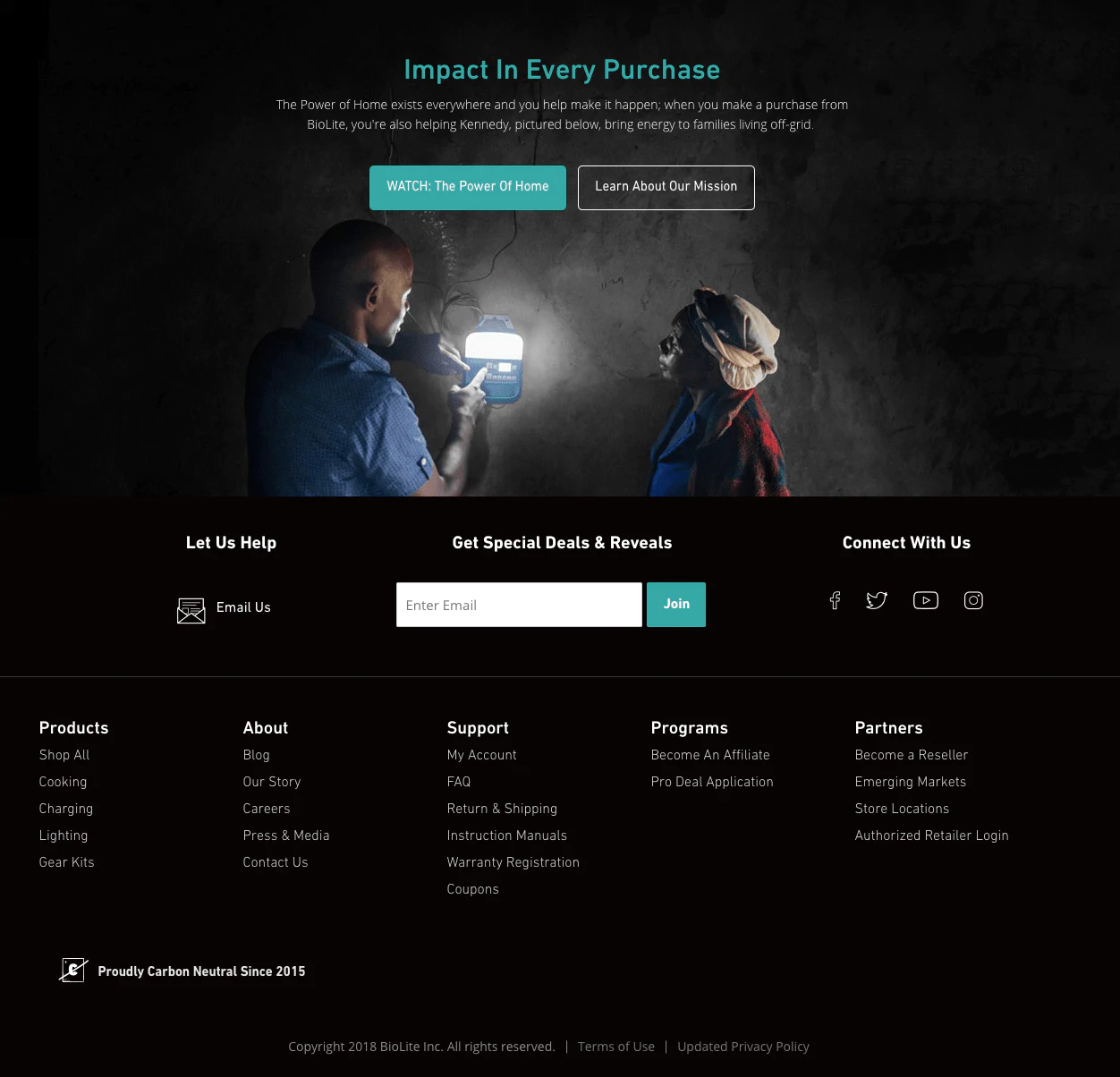
たとえば、BioLite Energyは、持続可能な携帯型の調理器具や照明器具を販売しています。 彼らの有益なホームページビデオコンテンツは、ユーザーがコアバリュープロポジションから気を散らさないように、折り目の下とフッターの上に隠れています。 ブログからYouTubeチャンネルまで、他のすべてのものは、訪問者が探している場合は以下で利用できます。
2.社会的証明:顧客のレビュー、承認、報道
社会的証明は、顧客/専門家からの既存の信頼を活用して新しい訪問者の信頼を獲得するブランドの承認です。 これには、報道機関による言及、レビュー、ソーシャルメディアの投稿、Instagramギャラリー、またはインフルエンサーや専門家からの支持が含まれます。
あなたが活用できる説得力のある社会的証明を持っているなら、あなたのホームページはそれのための良い場所かもしれません。
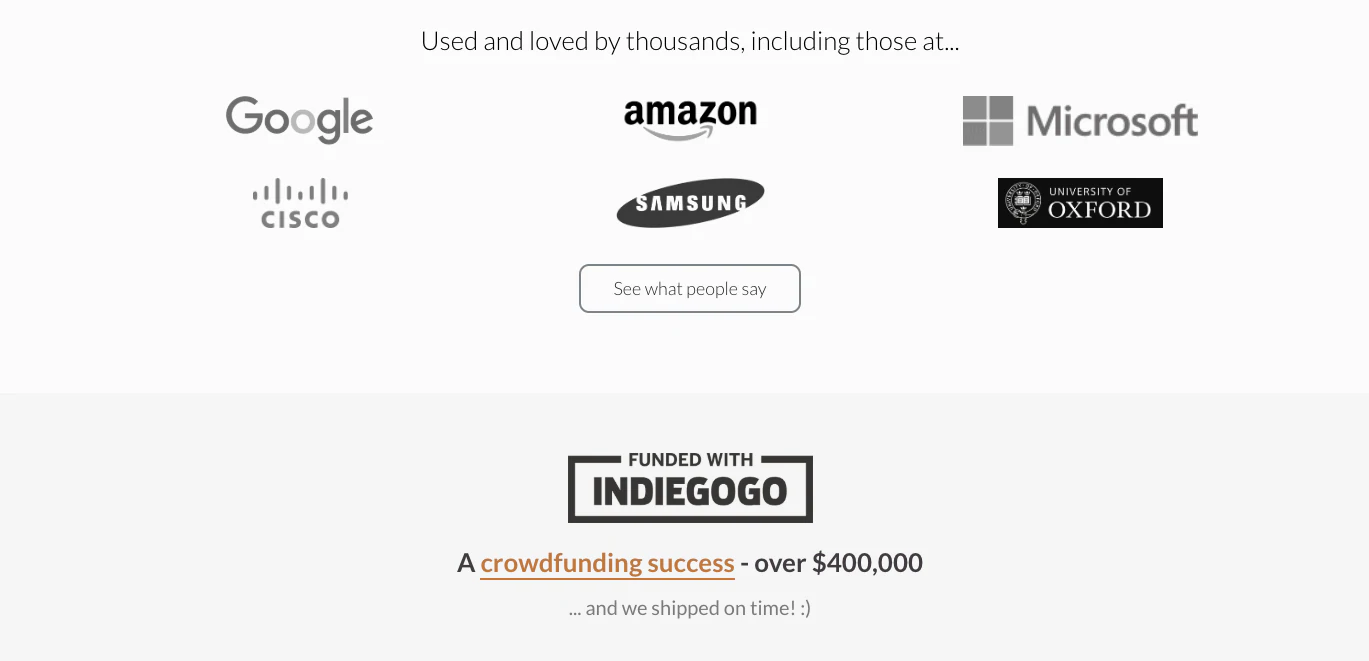
以下のErgoDoxホームページは、ソーシャルメディアから引用した引用や、有名企業の従業員からの叫び声を、製品の品質の証として提供しています。 ただし、これは、製品の機能を確立した後、下部に導入されます。

3.優先度の低いアドオン製品
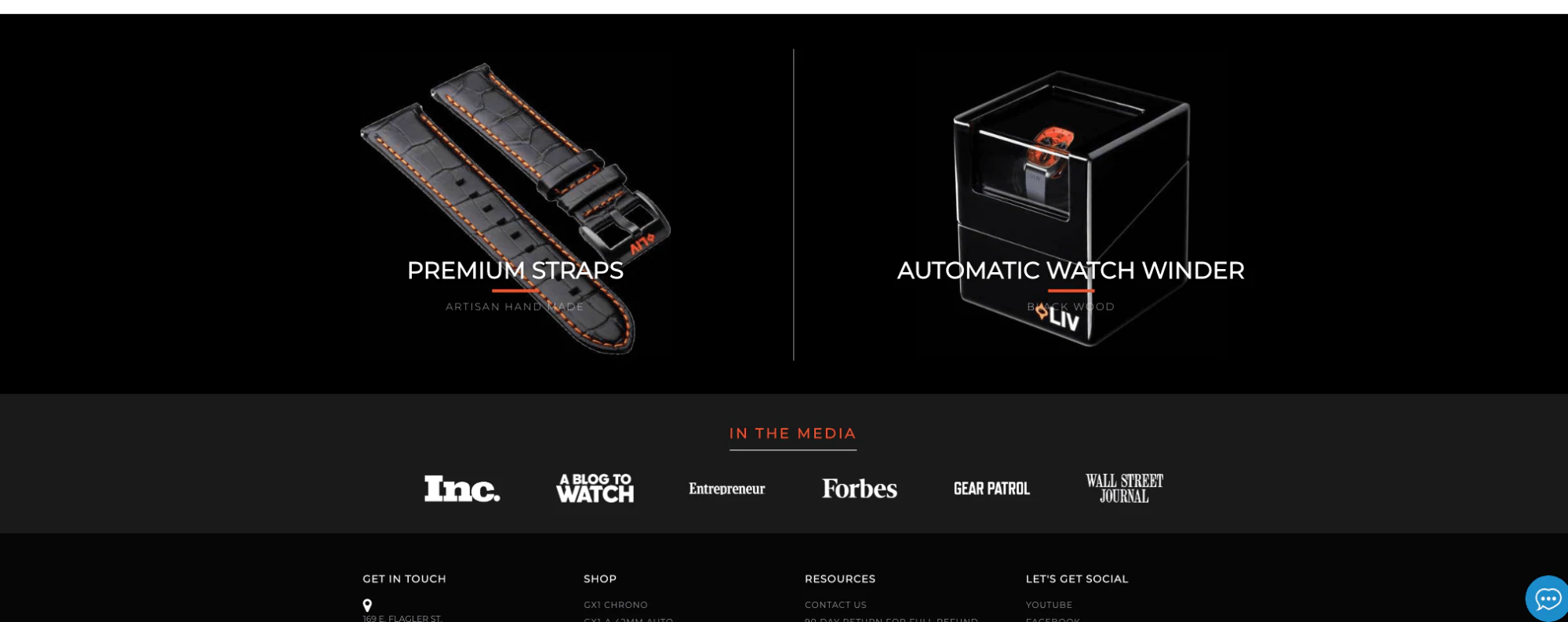
古い製品や時計ストラップなどのアドオン製品は、ホームページの下部に移動する価値があるかもしれません。 結局のところ、主力製品をリードしたり、最新の製品ラインに注目したりしたいのです。
主な商品を補完する安価な商品は、チェックアウト時にアップセルとして使用される衝動買いとして最適ですが、交換部品が必要な商品を販売している場合は、スクロールしなければ見えない場所の下のホームページに含めて、訪問者に知らせることもできます。または詰め替え。
たとえば、LIV時計は当然時計に焦点を当てていますが、ホームページの下部にストラップなどのプレミアムアドオン製品を宣伝しています。 
4.優先度の低いページ
優先度が低いと思われるページは、ビジネスモデルによって異なる場合があります。
通常、利用規約、プライバシーポリシー、返品ポリシーなどのページはフッターで最適に機能します。 これらのページへのリンクはフッターに保持されることが多いため、多くの訪問者は、これらのページにアクセスする必要がある場合は、直感的にそこを見る必要があります。
その他、会社概要ページテンプレート、連絡先情報、店舗の場所、注文追跡ページなどもフッターに追加できます。 しかし、見込み客があなたから購入するのを本当に助けたり、別の重要な目標を達成するのを助けたりする場合は、トップナビゲーションやホームページのデザインでそれらを優先することを検討できます。
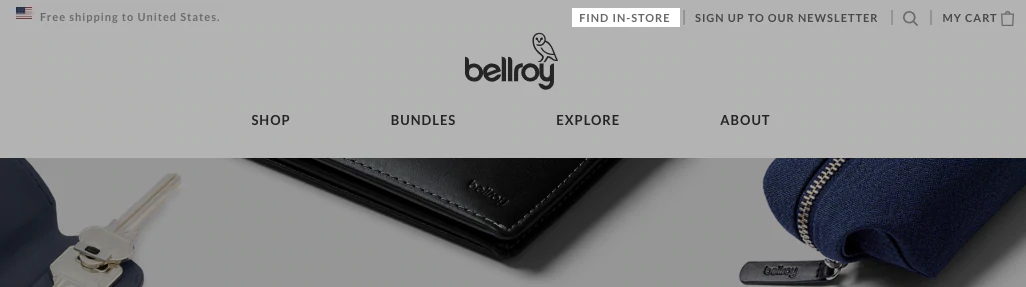
たとえば、サブスクリプションサービスを販売している販売者は、ホームページのナビゲーションに目立つFAQリンクを追加することで、サポートチケットを大幅に抑えることができる場合があります。 または、製品を直接購入することが多いBellroyの場合のように、訪問者がより目立つStoreLocatorリンクを介して最寄りの実店舗を見つけるのを支援できます。

ページの優先度が低いかどうかを判断する際は、訪問者をすぐにそのページに誘導した場合にどれだけの利益が得られるか、また、訪問者の注意をそらしたり、意図した結果に引き寄せたりするのに役立つかどうかを自問してください。
モバイルホームページのデザインを念頭に置いて
モバイルWebトラフィックは、過去2年間、一貫して成長を続けています。 トラフィックの大部分はモバイルソースからのものである可能性が高いため、ホームページのデザインについて行うすべての決定では、モバイルユーザーを考慮に入れる必要があります。
ホームページを簡素化して、ユーザーを特定の一連のアクションに誘導することは、モバイルユーザーにとってさらに重要になります。

Shopifyストアの所有者の場合、Shopifyテーマストアのテーマの要素は画面サイズに基づいて調整されます。 ただし、広いデスクトップ画面で見事に見える画像は、モバイル画面では通常とは異なる方法で切り取られたりトリミングされたりする可能性があることに注意してください。 召喚状は、訪問者がクリックして離れる可能性が高くなるような方法で、見つけたり移動したりするのが難しい場合があります。
プレビューの上部にある表示トグルオプションを使用して、Shopifyテーマエディターでさまざまなデバイスのホームページデザインを簡単にプレビューできます。
時間の経過とともにホームページのデザインを改善する
ご存知かもしれませんが、ホームページをデザインするための最良の方法は1つではありません。 ユーザーの人口統計、ブランディング、製品の数、マーケティングチャネルなどの要因は、さまざまな方法でユーザーの行動に影響を与える可能性があります。
そのため、ホームページを常に進行中の作業と見なし、生成したトラフィックと売上を使用してホームページの影響を測定し、時間の経過とともに調整することが非常に重要です。
