WordPressでFacebookページウィジェットを追加する方法は?
公開: 2021-10-11ソーシャル共有プラットフォームを使用してコンテンツを宣伝する方法はたくさんあります。 ただし、InstagramやWhatsAppなどの多くのプラットフォームは、主に娯楽やニュース共有の目的で使用されます。 一般的な情報や知識の共有については、FacebookとTwitterの方がうまくいく場合があります。 特に、Facebookページは、ターゲットユーザーにコンテンツを宣伝するための専用の方法の1つです。 WordPressを使用していて、サイトにFacebookページがある場合は、サイドバーにFacebookページウィジェットを埋め込んで、いいねやアクションを増やす方法を説明します。
Facebookページウィジェット
Facebookページの利点は、膨大な数のオーディエンスに無料で連絡できることです。 必要に応じて、有料広告で投稿を増やすこともできます。 以下は、タイムラインフィードなしの簡略化された形式のページのFacebookページウィジェットです。 タイムラインやイベントを追加して外観をカスタマイズしたり、サイズを調整したりできます。
Facebookページウィジェットをサイトに挿入すると、次の利点があります。
- ユーザーはページ内のフィードをスクロールして読むことができます。 あなた自身のコンテンツに加えて、あなたはまた、いくつかのアフィリエイトページまたは他の有用なコンテンツを宣伝し、あなたのウェブサイトからそれらのページへのトラフィックを直接促進することができます。
- ウィジェットには、ページ設定に追加した「いいね」ボタンと「召喚状」ボタンが表示されます。 たとえば、「Webサイトで購入」ボタンを追加して、ユーザーをオンラインストアに送ることができます。
- 最後に、無料で、このウィジェットをWebサイトのどこにでも埋め込むことができます。
FacebookページウィジェットをWordPressに埋め込む
WordPressサイトにウィジェットを挿入する方法は複数あります。 この記事では、さまざまなプラグインを使用して次の3つの方法を説明します。
- ウィジェットを手動で作成する
- Jetpackの使用
- ソーシャルページフィードプラグインのウィジェットを使用
1.Facebookページウィジェットを手動で作成する
Facebookには、ページ、投稿、コメント、いいねボタンなどを埋め込むためにさまざまなタイプのソーシャルプラグインを使用する開発者セクションがあります。独自のFacebookログイン詳細を使用して、開発者セクションにアクセスし、ページプラグインの埋め込みコードを取得できます。 開発者セクションのFacebookページプラグインセクションに移動します。

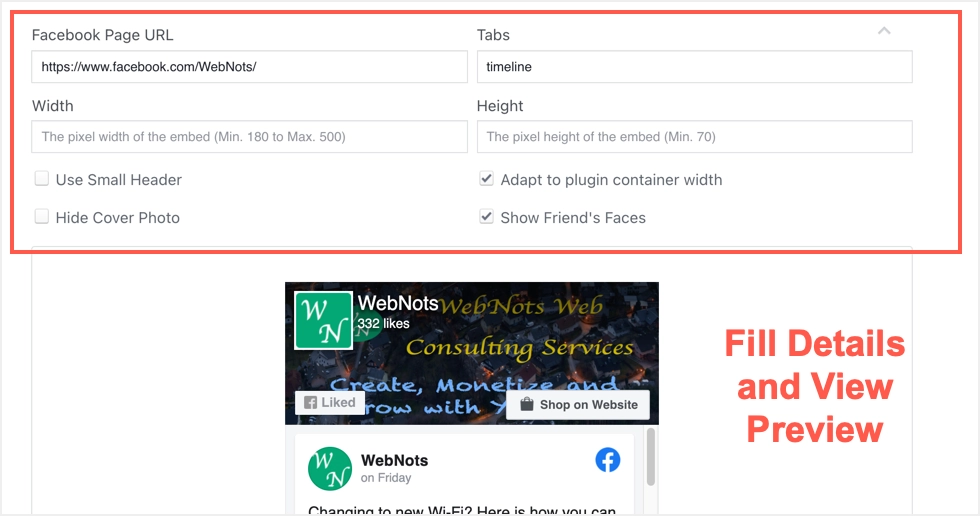
次の詳細を入力します。
- FacebookページのURL–ページのURLを貼り付けると、インスタントプレビューが表示されるので、正しいページのURLを使用したことを確認できます。
- タブ–テキストボックスにタイムラインを入力して、ページのタイムラインフィードを表示します。 ただし、タイムラインの代わりにメッセージやイベントを使用してそれらを表示することもできます。 タイムラインを入力すると、プレビューが変更され、ページフィードのタイムラインが表示されます。
- 幅と高さ–幅と高さをそのままにして、[プラグインコンテナの幅に合わせる]オプションを選択して、サイドバーまたはフッターウィジェット領域の使用可能なスペースに合わせることができます。 特定のサイズのウィジェットが必要な場合は、詳細をピクセル単位で指定します。 幅は180〜500ピクセルで、高さは70ピクセル以上にする必要があります。
- その他のオプション–大きい/小さいヘッダーの表示、友人の顔の表示/非表示、カバー写真の非表示/表示に関するその他のオプションを有効または無効にします。
必要に応じて、開発者向けドキュメントに目を通し、パラメータを追加できます。 ただし、上記はWordPressサイトのページプラグインを作成するために必要な基本的なものです。 プレビューの下にスクロールして、[コードを取得]ボタンをクリックします。

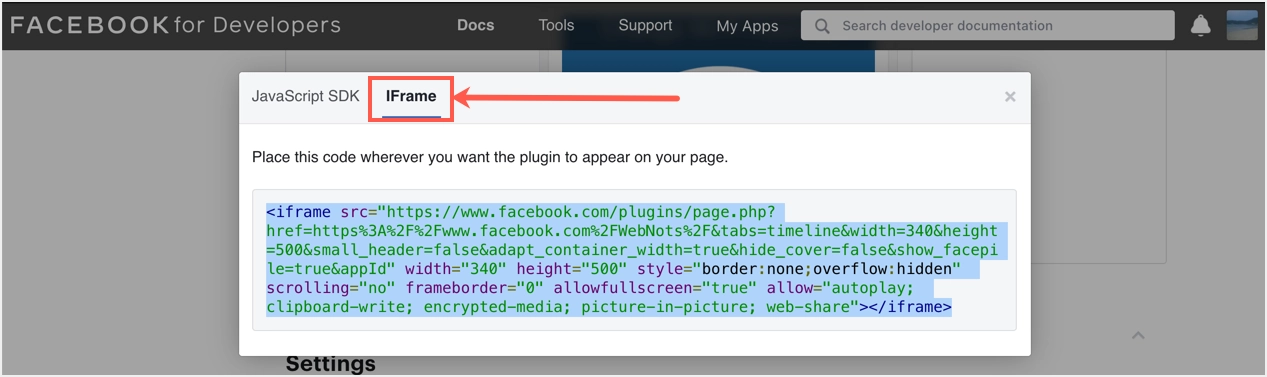
JavaScriptSDKとIFrameのオプションを示す次のようなコードが表示されます。

FacebookページプラグインのIframeコードを埋め込む
簡単な方法は、追加のプラグインを必要としないiframeオプションを使用することです。 「IFrame」タブをクリックして、コードをクリップボードにコピーします。

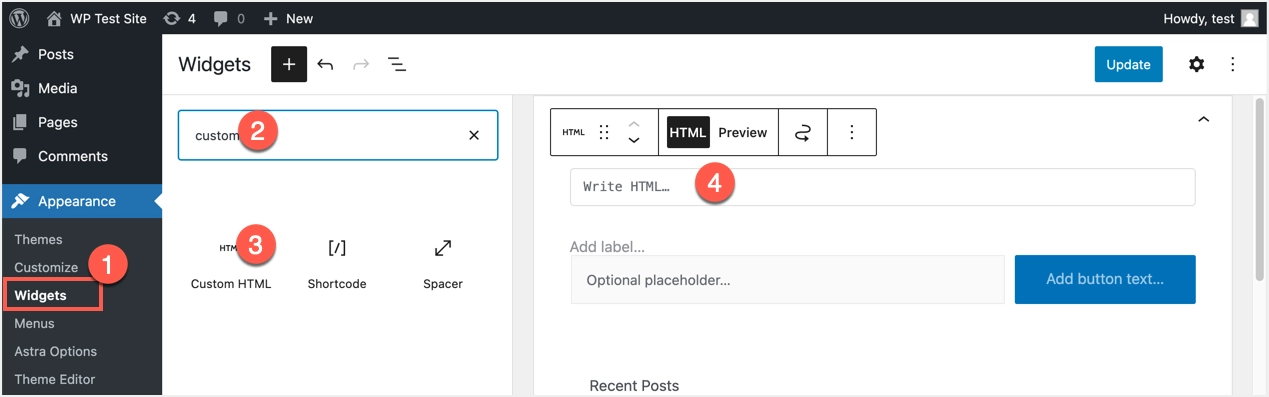
次に、WordPress管理パネルにログインし、[外観]> [ウィジェット]セクションに移動します。 +アイコンをクリックして、「カスタムHTML」ブロックを検索します。 それを見つけたら、クリックしてサイドバーまたはフッター領域に挿入します。

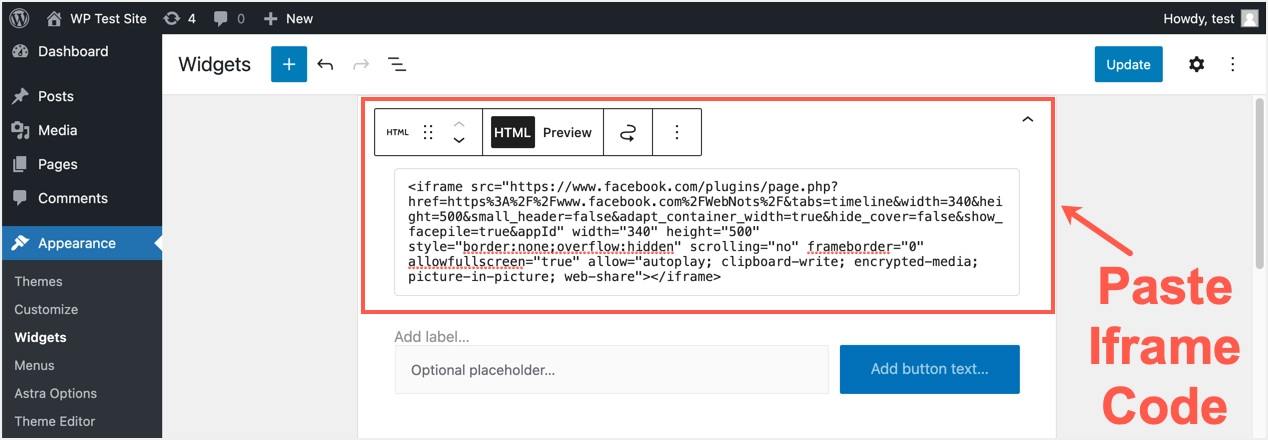
コピーしたiframeコードをカスタムHTMLブロックに貼り付けるだけで、次のようになります。

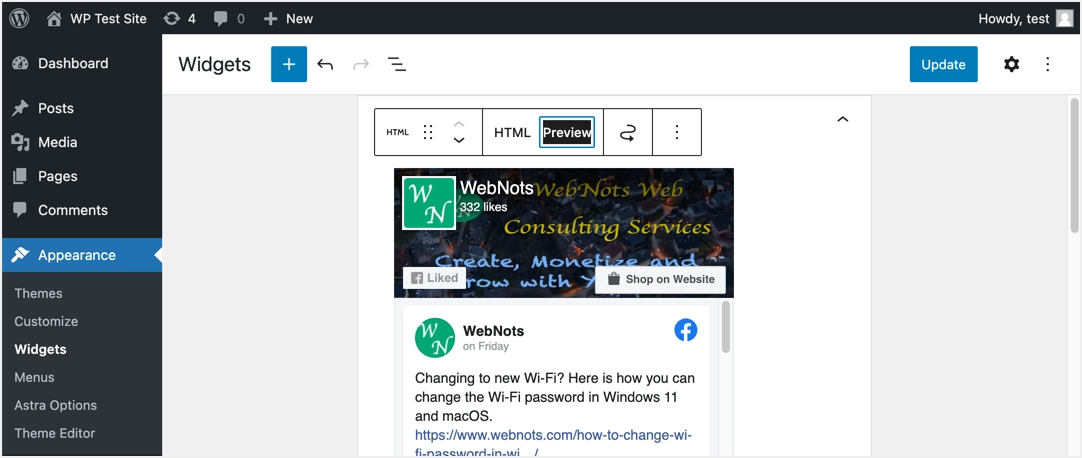
「プレビュー」オプションをクリックして、ページウィジェットのライブプレビューを表示します。

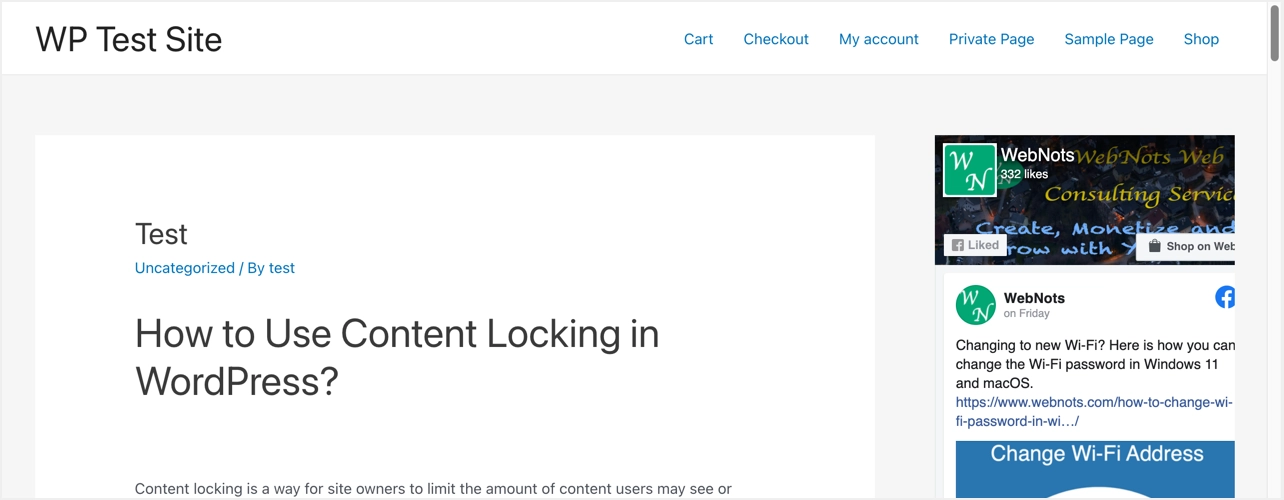
すべてが正常に見える場合は、「更新」ボタンをクリックしてウィジェットを公開します。 サイトの任意のページを開き、サイドバー(またはフッターにウィジェットを追加した場合はフッター)を確認します。


ご覧のとおり、コンテナの幅が原因でウィジェットが少し非表示になっています。 ウィジェットを作成するときに、プラグインのコンテナ幅オプションを使用しました。 この場合、ウィジェットを適切に表示するために、幅を調整し、サイドバーまたはフッター領域に従って正確な幅を指定できます。
JavaScriptSDKコードの使用
何らかの理由でIframeコードがサイトで機能しない場合は、JavaScriptSDKコードを使用できます。 ステップ1とステップ2のコードをFacebook開発者サイトからコピーできます。

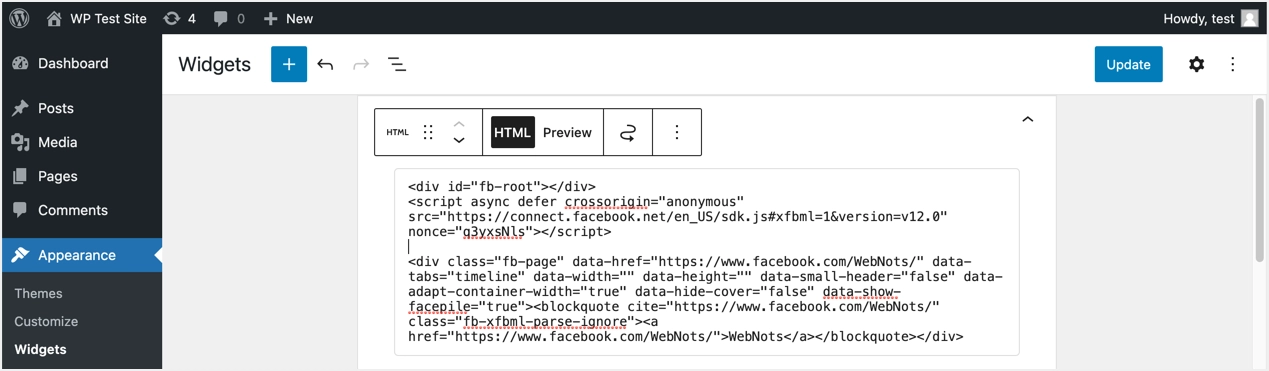
以下に示すように、両方のコードをカスタムHTMLブロック内に貼り付けます。

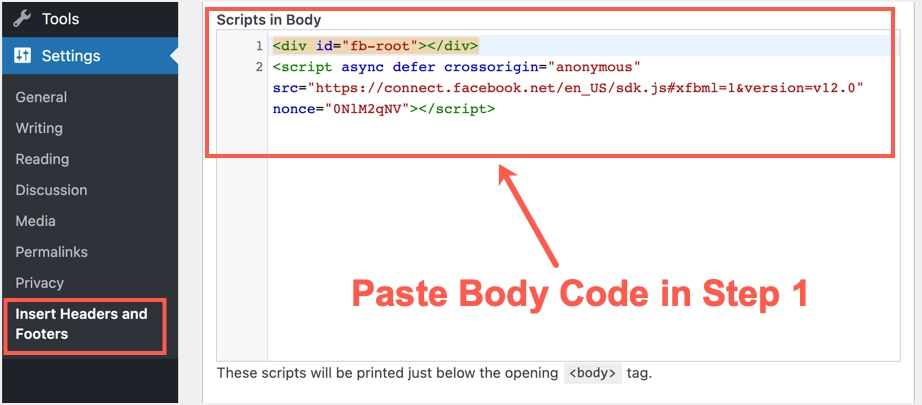
これは機能しますが、ボディコード(ステップ1)とプラグインコード(ステップ2)を別々に挿入するのが適切です。 これを行うには、「外観>テーマエディタ」に移動し、テーマのファイルを編集して、header.phpまたはsingle.php(または適切なファイル)で<body>タグを見つけます。 または、[ヘッダーとフッターの挿入]プラグインをインストールしてアクティブにし、[設定]> [ヘッダーとフッターの挿入]> [本文にスクリプト]セクションに移動して、本文コードを貼り付けることもできます。

上記で説明したように、カスタムHTMLブロック内にステップ2のプラグインコードを挿入できます。
注: Gutenbergブロックエディターを使用すると、サイトのどこでもカスタムHTMLブロックを使用できます。 たとえば、同じカスタムHTMLブロックを使用して、投稿コンテンツの間にFacebookページウィジェットを埋め込むことができます。
2.Jetpackプラグインの使用
ウィジェットの作成に時間を費やしたくない場合は、プラグインの代替案を検討できます。 すでにサイトでプラグインを使用している場合は、Jetpackが簡単なオプションです。
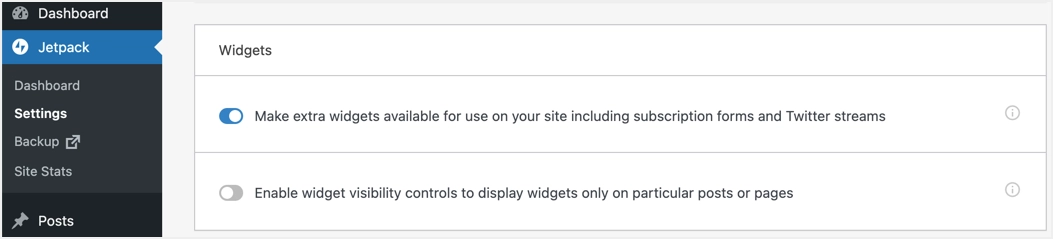
- 「Jetpack>設定」メニューに移動し、「書き込み」セクションをクリックします。
- 下にスクロールして、[ウィジェット]セクションの[追加のウィジェットを使用可能にする………]を有効にして、設定を保存します

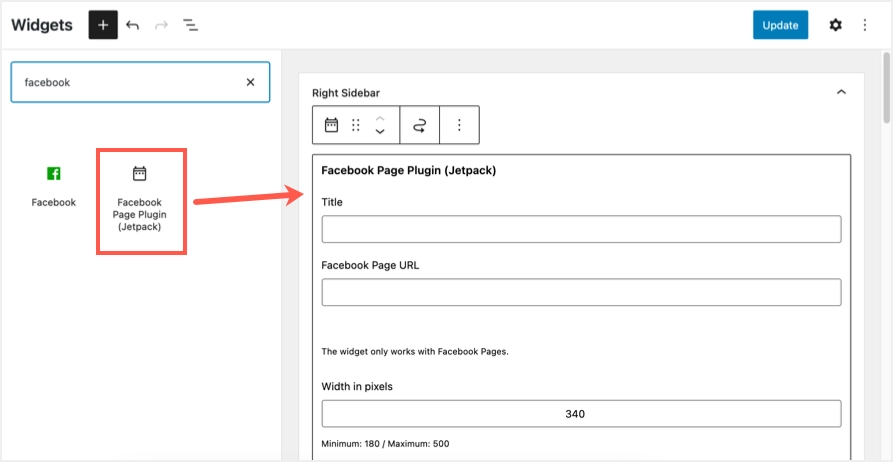
- 次に、「外観>ウィジェット」に移動し、「Facebookページプラグイン(Jetpack)」ブロックを挿入します。

- このウィジェットの設定は、元のFacebookページプラグインとまったく同じです。
- 詳細を入力し、ウィジェットセクションを「更新」して、Facebookページウィジェットの動作を確認します。
3.ソーシャルページフィードプラグインにウィジェットを使用する
Jetpackは良いオプションですが、プラグインのモジュールが多すぎるため、Facebookページプラグインウィジェットを使用することが唯一の目的である場合は、サイトの速度が低下します。 別のオプションは、「ソーシャルフィード用ウィジェット」のような専用プラグインを使用することです。 これは軽量のプラグインであり、Jetpackとしてのサイトの速度には影響しません。
- WordPress管理パネルの「プラグイン>新規追加」セクションに移動し、サイトにプラグインをインストール/アクティブ化します。
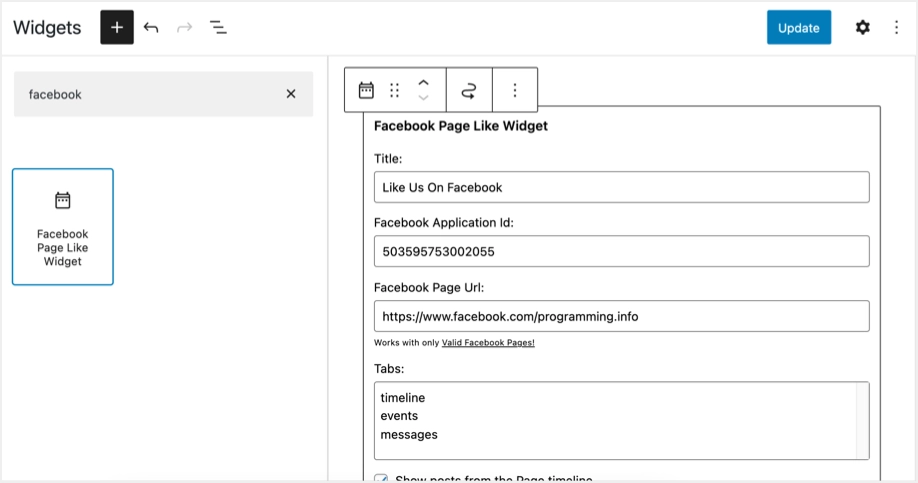
- その後、「外観>ウィジェット」に移動し、サイドバーに「Facebookページのようなウィジェット」ブロックを挿入します。
- このプラグインには、元のFacebookページプラグインと同様の詳細が必要ですが、Facebook開発者アカウントから作成する必要のあるアプリIDも必要です。 独自のアプリIDを使用する代わりに、開発者のアプリIDを使用して、セットアップをすばやく完了することもできます。

- 必要な詳細をすべて入力し、ウィジェットセクションを更新します。
プラグインは、Facebookページウィジェットを紹介するためにサイトのどこにでも挿入できるショートコード[fb_widget]も提供します。
最後の言葉
FacebookページウィジェットをWordPressサイトに埋め込む方法は複数あります。 独自のFacebookページウィジェットの作成は、公式のFacebook SocialPluginsセクションからはるかに簡単です。 WordPressは、組み込みのカスタムHTMLブロックを使用してタスクを簡単にします。 ただし、Facebookアカウントにログインしたり、クライアントのサイトでウィジェットを作成したりしたくない場合は、プラグインを使用できます。
