重力フォームのショートコードをサイトのどこにでも追加するにはどうすればよいですか?
公開: 2020-04-14Gravity Formsは、WordPressWebサイトに連絡先フォームを追加するために設計された人気のあるプラグインです。 Gravity Formsショートコードを使用すると、サイトのどこにでも簡単に連絡フォームを追加できます。 ただし、Gravity Formsには多くのアドオンがあるため、GravityFormsは他のさまざまな目的に使用できます。
これらのアドオンを使用すると、求人応募、調査(WordPressの最高の調査プラグインを参照)の作成、WordPressでの計算機フォームの作成、支払いの受け取り、さまざまなサードパーティツールとの統合などを行うことができます。
WPForms(WPFormsとGravity Formsの比較)、FormidableForms、HappyFormsなど、他にも多くのフォームビルダープラグインがあります。しかし、Gravity Formsは最も人気があり、最も使用されているプラグインの1つです。
GravityFormsはPHPで書かれています。 フォームビルダーにいくつかの異なる組み込みのWordPress機能を利用します。 WordPressと同じMySQLデータベースシステムを使用しますが、GravityFormsはすべてのエントリとフォームを独自のテーブルセットに保持します。
WordPressショートコードを使用すると、ユーザーは事前に選択したアイテムをWordPressの投稿やページに表示し、特定のアクションを実行できます。 Gravity Formsショートコードは、WebサイトにGravityFormsを表示するための主な方法です。
フォームのショートコードは、ショートコードを受け入れるWordPressのどこでも使用できます。 ほとんどのユーザーは、投稿またはページのコンテンツにショートコードを配置します。 標準のWordPressエディターを使用してフォームをページに追加するたびに、ショートコードが統合されます。
クラシックエディタを使用した重力フォームのショートコードの追加
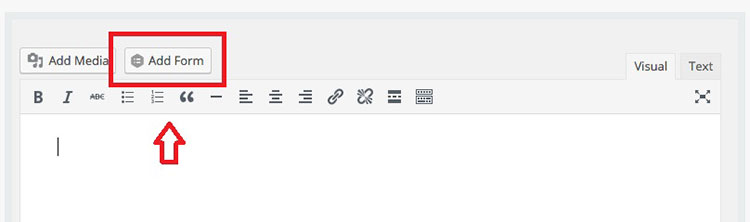
投稿またはページエディタで、ツールバーに表示される[フォームの追加]ボタンをクリックします。 このツールバーは、[ビジュアル/テキスト]タブメニューのすぐ左にある本文テキストエディタにあります。 「フォームの追加」ボタンをクリックすると、「フォームの挿入」ウィンドウが表示されます。

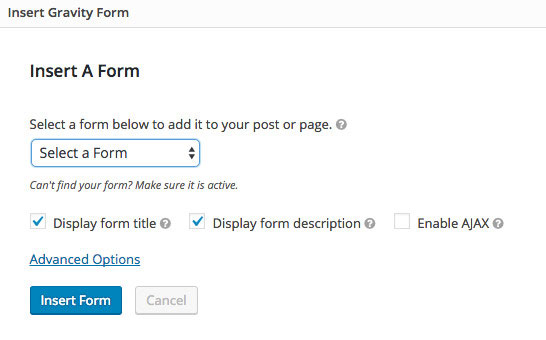
これで、「フォームの選択」ドロップダウンオプションからフォームを選択できます。 ドロップダウンリストに必要な特定のフォームが見つからない場合は、いつでも[フォームの編集]ページに戻って、フォームがアクティブであることを確認できます。

フォームを選択した後、次のオプションから選択できます。
- フォームタイトルの表示–このオプションを選択すると、フォームのタイトルが表示されます。
- フォームの説明を表示する–このオプションをクリックすると、フォームの説明が表示されます。
- AJAXを有効にする–このオプションを有効にすると、AJAXを介してフォームを送信できます。 この方法を使用すると、ページを更新せずにフォームを送信できます。 ただし、reCAPTCHA(WordPressフォームでスパムフォームの送信を停止する方法を参照)の制限により、この機能を有効にしている場合でも、reCAPTCHAフィールドを持つ送信済みフォームはAJAXを使用して送信されません。
- タブインデックス– [詳細オプション]の下にあるこのオプションを使用すると、フォームのすべてのフィールドの開始タブインデックスを指定できます。
設定を選択して保存したら、 「フォームの挿入」ボタンをクリックします。 このオプションは、編集している投稿またはページの本文にGravityFormsショートコードを自動的に挿入します。

グーテンブルクを使用して重力フォームのショートコードを追加する
WordPress 5は、従来の編集環境に代わる、ブロックベースの投稿およびページエディターであるGutenbergを導入しました。 Gravity Formsには、グーテンブルクで使用できる独自のブロックがあります。
Gravity Forms Gutenburg Blockは、WordPressブロックベースのページエディター用の新しいコンテンツブロックです。 これを使用して、エディターインターフェイスからコンテンツブロックとして保存した任意のGravityフォームを統合できます。 有効なGravityFormsライセンスを持っている人は誰でも、このコンテンツブロックを使用できます。 Gravity Formsブロック機能を使用して、投稿またはページにフォームを追加できます。
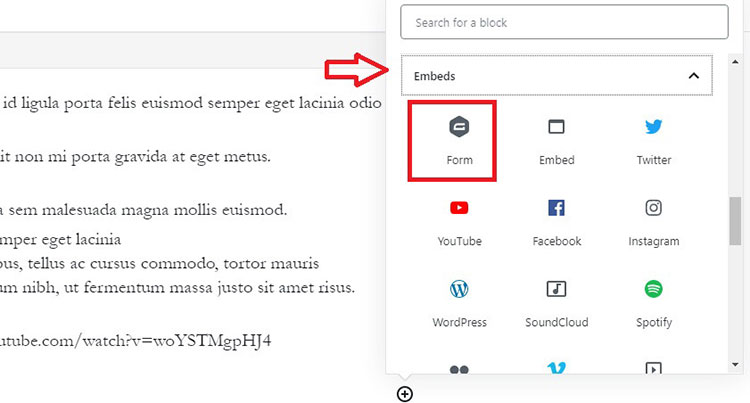
フォームエディタで起動し、 「ブロックの追加」アイコン(+)を選択します。 次に、GravityFormsブロックを選択します。 このオプションは[埋め込み]セクションにあります。または、ブロック検索機能を使用することもできます。

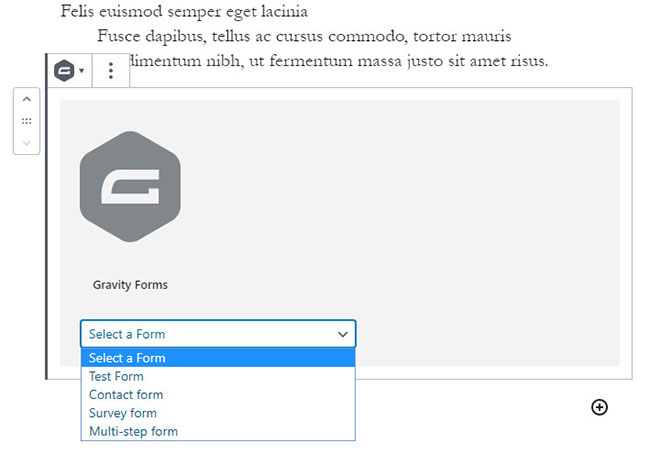
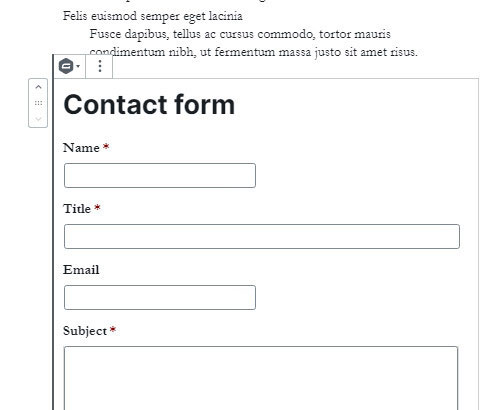
次に、Gravity Formsブロックプレースホルダーに表示されるドロップダウンメニューを使用して、埋め込むフォームを選択できます。 標準のGravityFormsエディターは、フォームの編集と作成に引き続き使用できます。

フォームが選択された後、ブロックにはフォームの表現が表示されます。

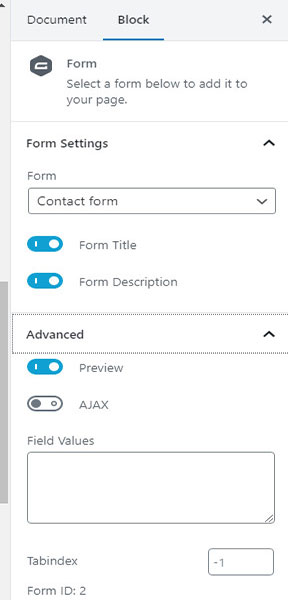
必要に応じて、ブロックの設定の[詳細]セクションを使用して、このプレビューを無効にすることができます。

モバイルレイアウトのサイズの制約が限られているため、エディターパネルの限られたスペースでは、プレビューに特定の要素が正しく表示されない場合があります。 デスクトップまたはラップトップのWebブラウザーを使用すると、同じ要素が異なって表示される可能性があります。
フォームを公開する前にプレビューして、最終バージョンが正確であることを確認する必要があります。 ブロックオプションを編集する場合は、フォームを選択することから始めます。 インスペクターで外観設定パネルを選択するか、コンテンツブロックのすぐ右側に表示される水平楕円オプションをクリックします。
再利用可能なブロック
使用するエディターブロック(Gravity Formsブロックを含む)は、再利用可能に設定できます。 これは、そのブロックを他のさまざまなページや投稿に追加できることを意味します。 そのブロックに変更を加えると、そのブロックが見つかるすべての投稿/ページに適用されます。
オーバーフローメニューオプションに表示されるオプションを選択するだけです。 これにより、保存されたブロックが作成されます。
保存されたブロックには、再利用可能なクロックが最初に作成されたときに指定されたすべてのオプションが含まれます。 保存したブロックは、任意のページに追加できます。
再利用可能なブロックを編集する場合は、ブロックの下部にある[編集]ボタンを選択することから始めます。 行った変更は、現在使用されている再利用可能なブロックのすべてのコピーに適用されます。
「再利用可能なブロックから切り離す」オプションを使用すると、再利用可能なブロックを、個別に編集できる通常のブロックに変えることができます。
