WordPressサイトに紹介文を追加する方法は?
公開: 2021-10-17お客様の声は、ビジネスWebサイトが信頼と権威を築くための重要な基準です。 これは、訪問者があなたのスキルと既存の顧客のフィードバックを理解するのに役立ちます。 読者、顧客、またはクライアントからの推薦状がたくさんある場合は、遠慮なくサイトで紹介してください。 幸いなことに、WordPressにはお客様の声を紹介するための複数のオプションが用意されています。 この記事では、WordPressサイトに紹介文を追加するために使用できるすべての方法について説明します。
お客様の声とは何ですか?
お客様の声について話し始めるということは、人々があなたの製品やサービスの体験を支持または保証していることを意味します。 保証は、社会的ないいね、コメント、推奨事項、オンラインレビュー、または顧客のフィードバックとして提供されます。 優れた紹介文は通常、次の少なくとも1つを反映しています。
- 肯定的な書面による情報または確約が含まれています。
- 支持的または信頼できるプロフィール写真。
- 説得力のある率直な話。
- 権威ある人物やインフルエンサーを使用します。
したがって、価値のない何百もの紹介文をダンプするのではなく、サイトで魅力的な紹介文のみを紹介するようにしてください。
あなたのサイトの推薦状を集める
WordPressサイトに紹介文を表示する最初のアプローチは、紹介文を収集することです。 収集プロセスでは、適切なものが用意されていることを確認してください。十分な数(少なくとも5つ)である必要があります。
- LinkedInの推奨事項、YouTube、Facebook、または他のローカル検索ディレクトリを使用したInstagramのレビューは、有利なスタートを切ることができます。
- 電子メールのアウトリーチは、証言として役立つ可能性のあるよく書かれたフィードバックを受け取るために、あなたのビジネスについて顧客に質問する直接的な方法です。
- 「私たちのサービスの何が好きですか?」などの質問または「この製品をお勧めしますか?」 この目的に役立ちます。
- また、推薦状を提出した人の詳細(名前、レビュー、写真とタイトル)に注意してください。
WordPressに紹介文を追加する
収集プロセスの後、WordPressに紹介文を挿入する方法のいくつかを次に示します。
- グーテンベルクブロックで追加
- カスタムコードを挿入
- テーマまたはページビルダープラグインを確認してください
- 強力な紹介文や簡単な紹介文などの無料のプラグインを使用する
次のセクションで、各オプションについて詳しく説明します。
1.グーテンベルクブロックの使用
グーテンベルクのブロックエディタには、紹介文の挿入に使用できるさまざまな種類のブロックが用意されています。 これは、シンプルなスタイルを紹介したいが、追加のプラグインをインストールしたくない場合に便利です。 画像を丸みを帯びた角、引用符、テキスト、区切り文字のブロックと組み合わせて、サイトの美しい紹介文ウィジェットを作成できます。 ブロックをグループ化し、背景色や画像を紹介文に追加することもできます。
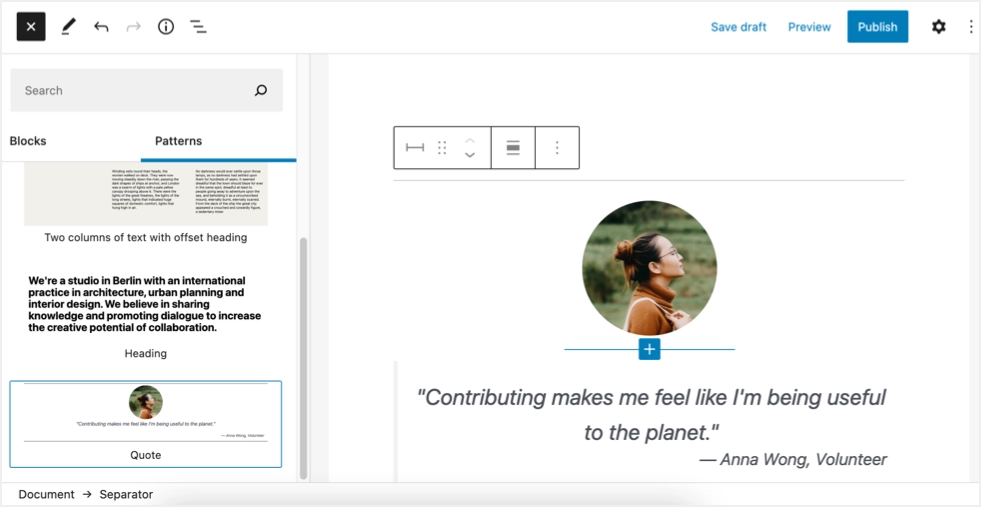
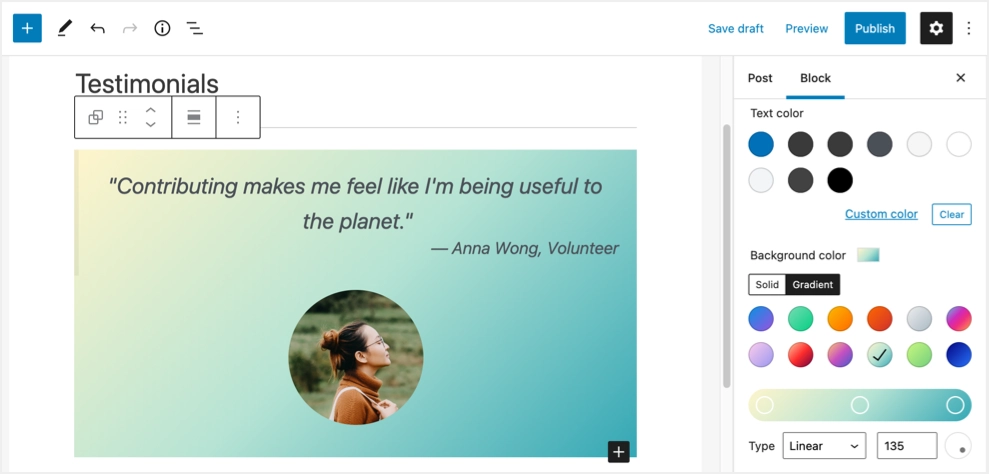
または、左上隅の+アイコンをクリックして、[パターン]セクションに移動します。 ドロップダウンから「テキスト」を選択し、「引用」ブロックを挿入します。

これは紹介文のように見えます。画像を下に移動し、背景色を編集して魅力的にすることができます。 最良の部分は、ブロックを再利用可能なブロックとして追加し、サイトのどこにでも挿入できることです。

2.カスタムの声ウィジェット
これは、2つの紹介文のいずれかを挿入する場合に最適なオプションです。 カスタムコードを使用して、新しい紹介文ページを作成し、いくつかの重要なアイテムのみを紹介できます。 以下はウィジェットがどのように見えるかであり、カスタムHTMLブロックまたはコードスニペットプラグインを使用してコードを挿入できます。
「これがクライアントの声です。 他の訪問者が引き付けられてあなたの製品を注文できるように、あなたの努力に対する感謝を示すフィードバックを入力することができます。」

プリンシパルグレッグベティ
スタンフォード小学校
上記のウィジェットの完全なコードは、この記事のカラフルなCSSの声ウィジェットセクションで入手できます。
3.テーマまたはページビルダープラグイン
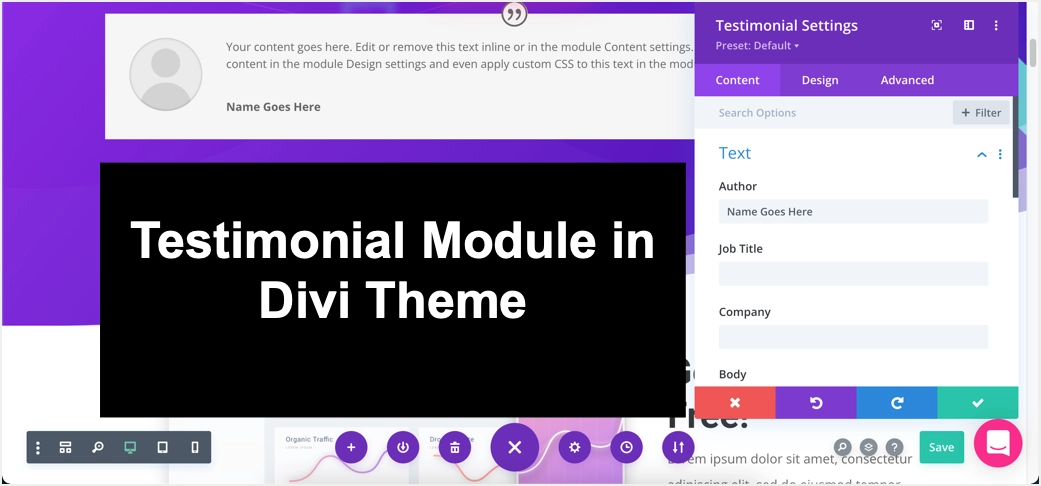
多くの商用テーマは、カスタム投稿タイプとして証言を提供します。 テーマを確認し、その機能がすでに利用可能である場合は利用してください。 または、使用している場合は、ページビルダープラグインで紹介文が利用可能かどうかを確認できます。 たとえば、人気のあるDiviテーマを使用する場合は、紹介文モジュールを使用できます。 Divi Builderを使用して設定をカスタマイズし、追加のプラグインなしで美しい紹介文を作成できます。

同様に、人気のあるElementorページビルダープラグインで、組み込みの紹介文および紹介文カルーセルウィジェットを使用できます。
4.無料のWordPressプラグインを使用する
人々からのビジネスレビューのライブラリを管理し、それらをWebサイトに含めるには、無料の紹介文プラグインをお勧めします。 それらは、追跡、更新、および顧客プロファイルの管理に役立ちます。 ここでは、2つの無料の紹介文プラグインについて説明します。
4.1。 強力な紹介文プラグインで紹介文を追加する
そのシンプルさのために、あなたが初心者であるならば、あなたはこれを使うのに驚くべきことを見つけるでしょう。 プラグインは、完全なカスタムの紹介文テンプレートを最初から作成できるため、柔軟性があります。 圧倒的に好意的なレビューと頻繁な更新により、よく知られており、広く使用されています。 「StrongTestimonials」プラグインをインストールしてアクティブ化するために進んでください。

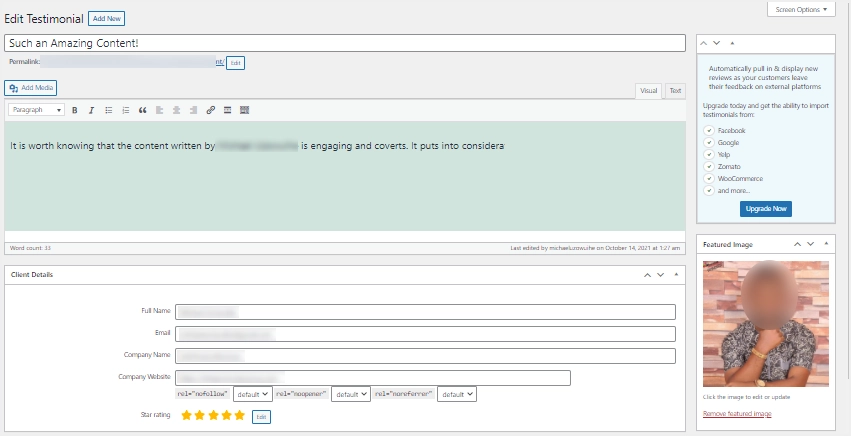
WordPressサイトのダッシュボードから、左側のサイドバーにある[お客様の声]メニューにカーソルを合わせ、[新規追加]をクリックします。 紹介文のタイトル、完全な説明、顧客またはクライアントの情報(氏名、電子メール、会社名とWebサイト、星評価)を入力します。 「注目の画像」は、レビューを行う顧客の画像を設定するためのものです。 そして最後に、完了したら「公開」ボタンを押します。


このすべての前に、クライアントまたは顧客から詳細を共有する許可を得ていることを確認してください。 上記のプロセスを繰り返して、取得した紹介文をできるだけ多く追加します。 1つまたは複数の証言が継承するスタイルでカスタムテンプレートを作成するために移動します。 [お客様の声]タブに移動し、[表示]オプションを選択して、[新規追加]ボタンをクリックします。
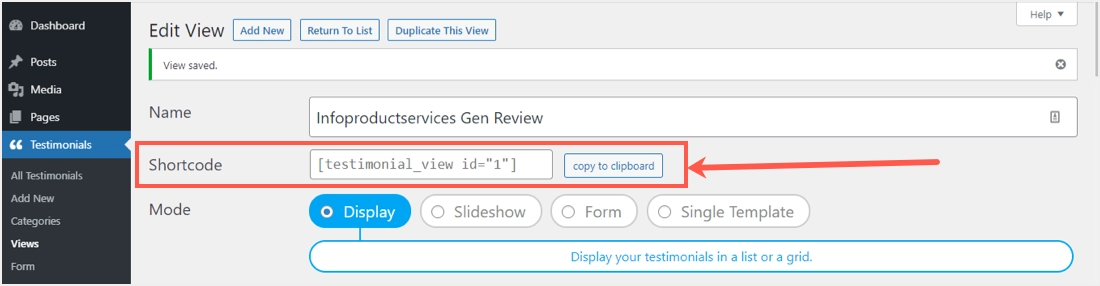
すべての証言のビューの名前(タイトル)を付けます。 さらに、必要なモードを指定します。 ディスプレイ(リストまたはグリッド)、スライドショー、フォーム、または単一のテンプレートです。 選択するモードの選択には、好みに合わせてセットアップまたは完全に構成するための適切なオプションがあります。 「変更を保存」ボタンをクリックして、実行したすべてのことをアクティブにします。 トップページで「ショートコード」を見つけ、その横にある「クリップボードにコピー」ボタンをクリックします。

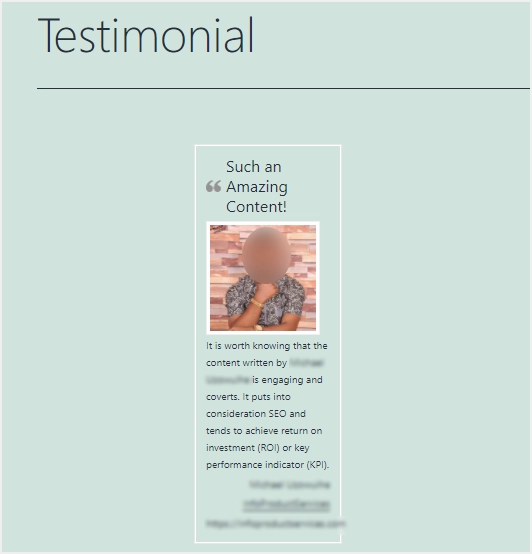
次に、タイトルとして「お客様の声」を使用して、WordPressダッシュボードに新しいページを作成します。 そのショートコードを貼り付けてから、[公開]ボタンをタップして、サイトのフロントエンドに紹介文を表示します。

要約すると、このプラグインについて知っておく価値のある他の事柄があります。
- Webサイトのテーマから他のデザインを継承しながら、背景やフォントの色などのスタイリングのデザインをいくつか提供します。
- カスタムフィールドとCSSは、合理的な事前変更を行うために自由に使用できます。
- 推薦状の表示の前のすべては、ビューからその原因を取ります。
- ユーザーのデータの共有、保存、編集は行われないため、プライバシーが考慮されます。
4.2。 EasyTestimonialsプラグインでお客様の声を追加
これは、WordPressサイトに紹介文を追加するためのもう1つの無料のプラグインオプションです。

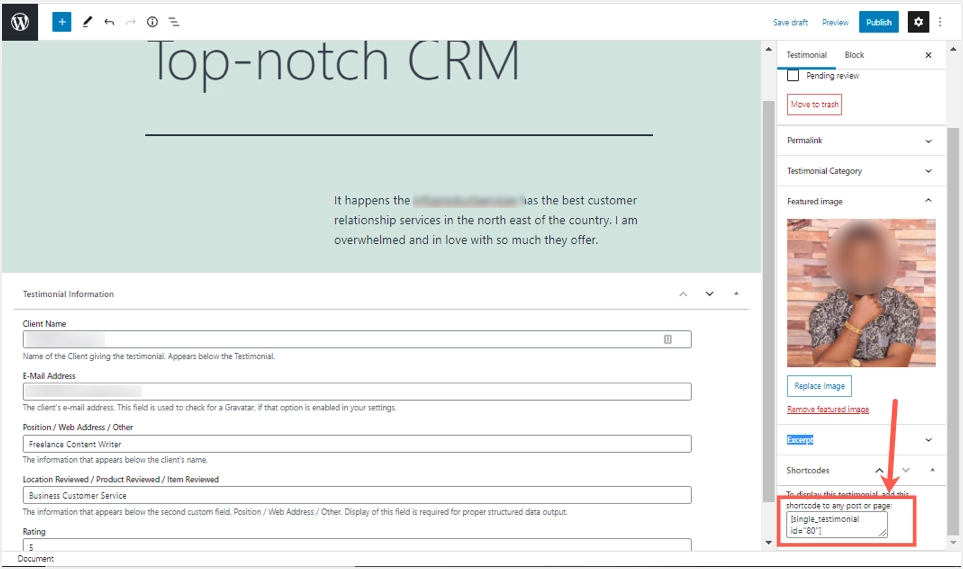
プラグインをインストールしてアクティブ化した後、「Easy Testimonials」メニューの上にマウスを移動し、「AddNewTestimonial」オプションをクリックします。 説明付きの紹介文にタイトルを付けてから、投稿またはページエディタの下に必要な詳細を入力します。 プラグインは、クライアント名、電子メールアドレス、位置/ Webアドレス、レビュー中の場所/製品/アイテム、および評価を入力するオプションを提供します。

ページの右側のサイドバーには「紹介文」ドキュメントセクションがあり、紹介画像や紹介文のカテゴリなど、より多くの機能を含めることができます。 さらに、ページの右端にある以下のショートコードをコピーできます。 すべての変更に問題がなければ、[公開]ボタンを押します。 紹介文はすぐに表示されます。このプロセスを繰り返して、必要な数の紹介文を追加する必要があります。
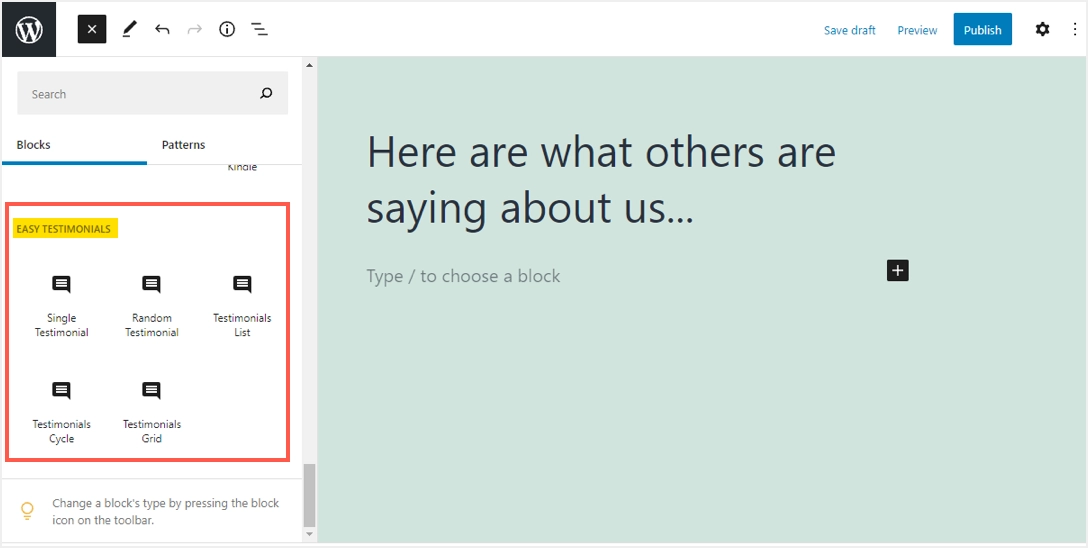
次に、紹介文を追加するページまたは投稿を開きます。 グーテンベルクのエディターで、「トグルブロックインサーター」をクリックし、下にスクロールして、5つのブロックが付いた「EASYTESTIMONIALS」の見出しを見つけて、紹介文を選択します。

紹介文の表示形式に関する各機能は次のとおりです。
- シングル:お客様の声の一部、つまり、選択または選択のみが表示されます。
- ランダム:選択を考慮せずに、すべての証言のうち1つだけを表示します。
- リスト:すべての紹介文を複数選択して表示できます。
- サイクル:すべての紹介文のスライドショー(スライダー)を作成します。
- グリッド:すべての紹介文を表形式で表示します。
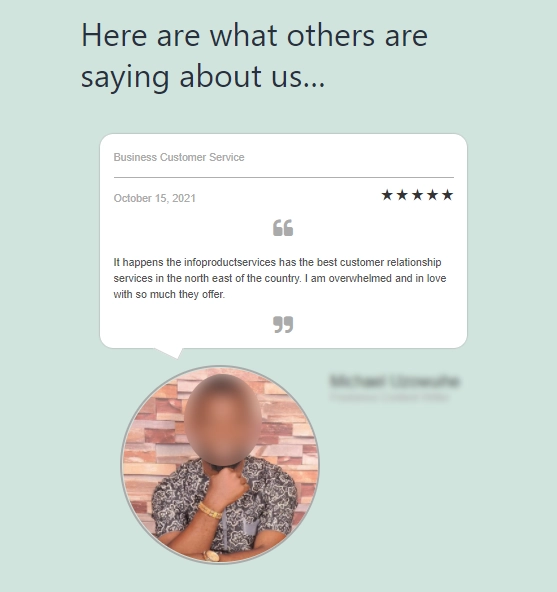
「公開」ボタンをクリックして、お客様の声がどのようになるかを確認してください。 紹介文の表示を選択した場合、紹介文のスライダーは次のようになります。

ブロックではなくショートコードジェネレータを使用して紹介文を作成および表示するなど、「簡単な紹介文」メニューから手を置くための多くのセットアップ機能があることを忘れないでください。 また、CSSを使用してお客様の声をカスタマイズしたり、フォームからお客様の声を収集したりすることもできます。 もっとやりたいですか? あなたはいつでも彼らのプロバージョンにアップグレードすることができます。
最後の言葉
この記事が、さまざまなオプションを使用してWordPressサイトに紹介文を追加する方法を理解するのに役立つことを願っています。 テーマまたはページビルダープラグインがこの機能を提供していない場合は、プラグインを使用してシンプルにすることをお勧めします。 お客様の声のプラグインは、絶妙なレイアウトやビューを提供するため、最初から作成するのではなく、不可欠です。 その見返りとして、既存または新規の顧客/クライアントとの信頼とより強い関係を構築し続けます。
