WordPressの画像にテキストオーバーレイを追加する方法は?
公開: 2021-11-11テキストオーバーレイのある画像は見栄えがよく、メッセージを配信し、ヘッダーに特に役立ちます。 しかし、それに直面しましょう。この機能をエディターにコーディングすることは誰も望んでおらず、テキストを画像自体にデザインする時間もありません。 幸いなことに、カスタムコーディングを必要とせず、WordPressの組み込みコンテンツエディターツールであるGutenbergブロックエディターで簡単に実現できる非常に単純なプロセスがいくつかあります。 このチュートリアルでは、これらの方法のいくつかについて説明し、最後に、WordPressWebサイト全体の画像にオーバーレイテキストを追加できるようになります。
画像へのテキストオーバーレイ
まず、テキストオーバーレイとは何ですか? テキストオーバーレイは、ビデオや画像などのビジュアルコンテンツの表面をカバーするあらゆる種類の書かれたコンテンツです。 テキストオーバーレイは、主にWebサイトのヒーローセクションのヘッダーとバナーで使用されます。 見出しとして単純なテキストを使用するのではなく、テキストとオーバーレイを含む画像を含めると、専門的かつ美的観点からWebサイトの見栄えが大幅に向上します。 さらに、オーバーレイテキストをサイトの対応する製品またはページにリンクして、トラフィックを増やすことができます。
WordPressの画像にテキストオーバーレイを追加する方法は?
バージョン5.0より前は、WordPressは投稿とページを作成するためにシンプルなクラシックエディターを使用していました。 クラシックエディタでは、ボタン、テーブル、またはテキストオーバーレイのような装飾を追加することはできませんでした。 したがって、サードパーティの開発者によるカスタムまたはページビルダープラグインを使用する必要がありました。 ただし、追加のプラグインがなくても、Gutenbergブロックエディターで多くのことを実行できます。 たとえば、Gutenbergブロックエディタを使用してWordPressの画像にテキストオーバーレイを追加する方法は複数あります。 この投稿では、WordPressサイトの画像にテキストオーバーレイを追加するために従う必要のあるすべての手順と方法について説明します。
それで、私たちは何を待っていますか? 始めましょう!!
注: Gutenbergで説明しているように、Classic Editorプラグインを備えた古いエディターではなく、サイトでデフォルトのGutenbergブロックエディターを使用していることを確認してください。
1.画像ブロックを介したテキストオーバーレイの追加
- 投稿またはページエディタを使用しているときに、ブロックインサーター(+)アイコンをクリックし、画像ブロックを選択して新しい画像を追加します。 もう1つのオプションは、 / imageと入力して、Enterキーを押すことです。
- 画像を挿入するための複数のオプションがあります。 [アップロード]を選択してコンピューターから画像を追加するか、WordPressサイトの既存の画像を選択する場合は[メディアライブラリ]オプションを使用します。 または、リンクから画像を直接追加する場合は、[URLから挿入]を使用することもできます。
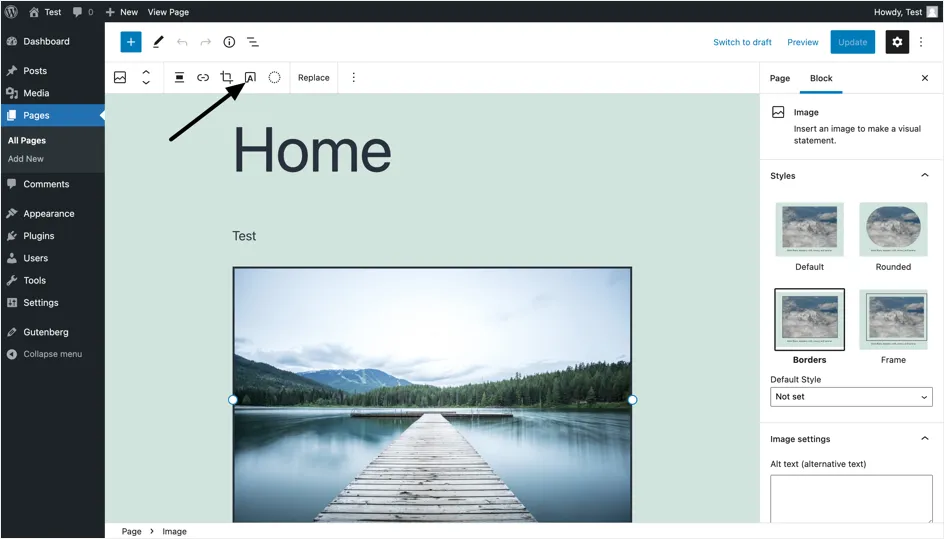
- テキストオーバーレイを追加する画像をクリックします。
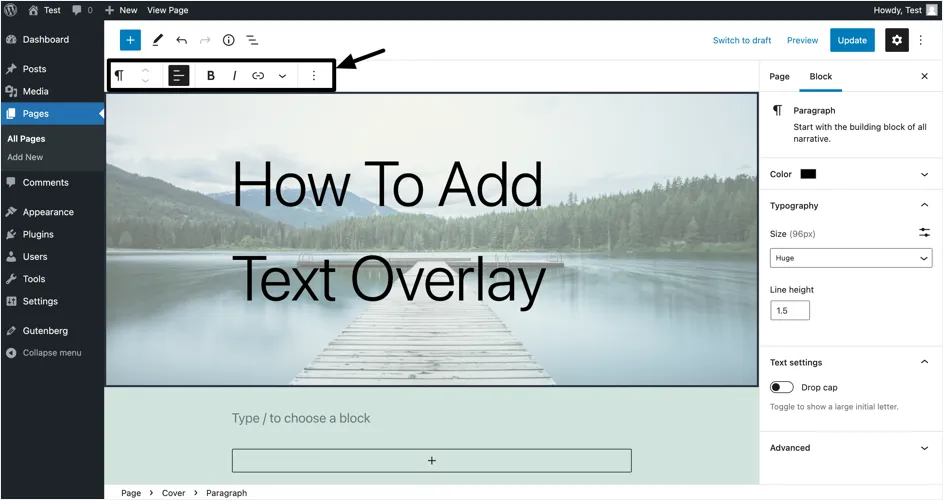
- 下のスクリーンショットに示すように、上部のツールバーで[画像の上にテキストを追加]ボタンをクリックします。

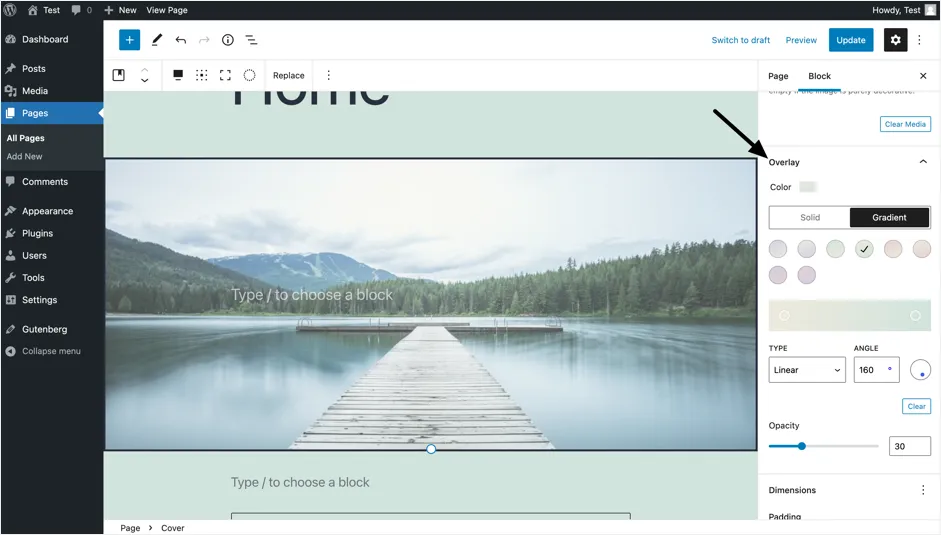
- クリックすると、ページの右側にあるブロックエディタ(ドキュメントパネルと呼ばれます)にいくつかの変更があります。 下の画像に示すように、 「オーバーレイ」セクションに到達するまでパネルを下にスクロールします。 ここでは、次のいずれかを実行するオプションがあります。
- テキストをより目立たせるために、背景として単色のオーバーレイカラーまたはグラデーションを追加します。 どちらのオプションでも、メニューからプリセットカラーのいずれかを選択するか、パレットからカスタムカラーを選択するか、または選択した特定のカラーコードを追加するオプションがあります。 グラデーションカラーオプションでも同じことができます。 グラデーションは基本的に、少なくとも2色の組み合わせで構成される配色です。 つまり、オーバーレイの色は、最初の色から2番目の色、およびそれ以上(該当する場合)に徐々に変化します。
- 下にある画像のどれだけを透視したいかに応じて、不透明度レベルを変更します。 不透明度を30〜60%にすることをお勧めします。これは、30%を下回るとオーバーレイがほとんど見分けがつかなくなる可能性があり、60%を超えるとオーバーレイが暗くなりすぎて、背景画像がはっきりと見えにくくなるためです。

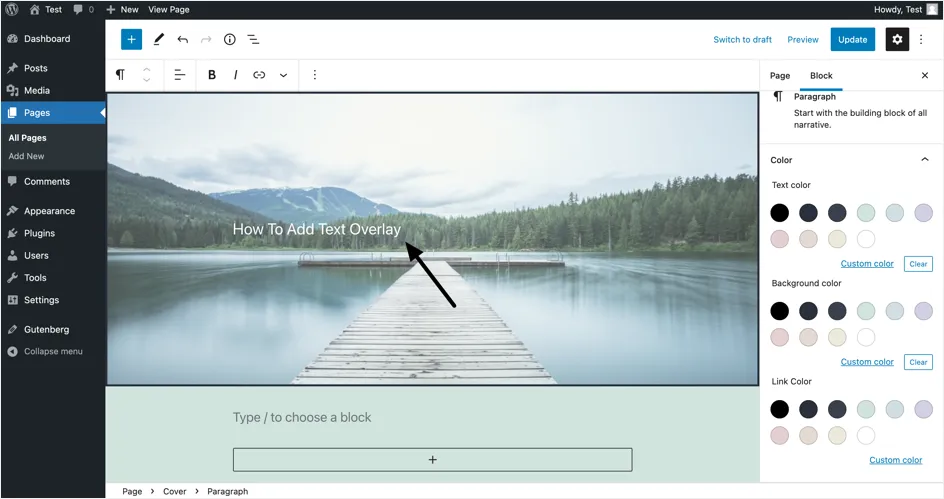
- テキストを追加するには、画像にオーバーレイされた「タイプ/ブロックを選択」セクションをクリックします。 これにより、ブロックエディタが変更され、オーバーレイテキストに固有の編集設定が表示されます。
- 下のスクリーンショットに示すように、画像の上に表示するテキストを入力します。

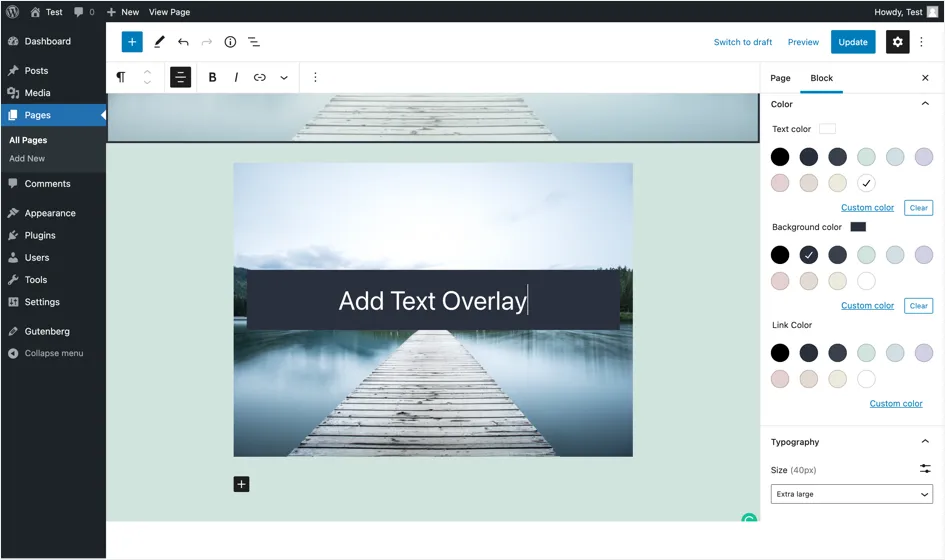
- テキストの色を変更するには、ブロックエディタの「色」セクションに移動します。 ここでは、オーバーレイテキストに次の色の変更を加えることができます。
- テキストの色を変更します。 選択したオーバーレイの色と不透明度のレベルに適したテキストの色を選択することをお勧めします。
- ハイパーリンクを介してテキストを別のページにリンクしている場合は、背景色やリンク色を追加します。
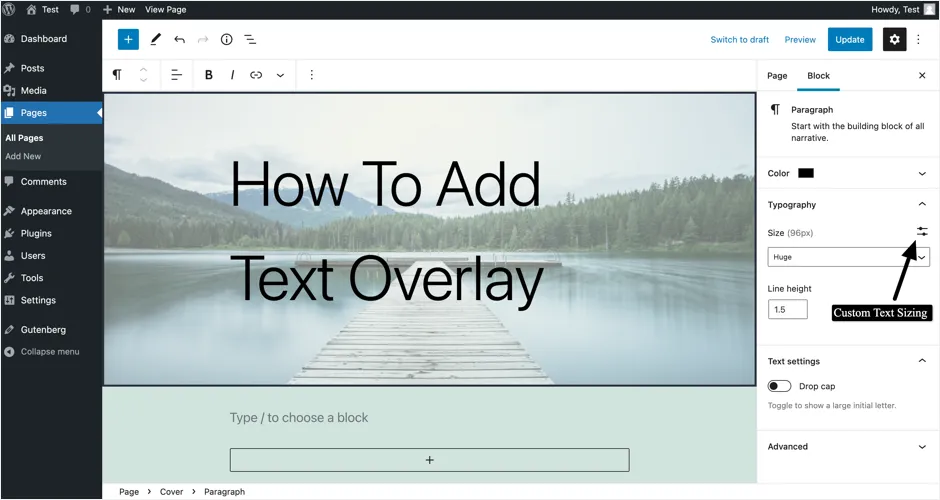
- オーバーレイテキストのタイポグラフィを変更するには、 「タイポグラフィ」設定に到達するまでブロックエディタを下にスクロールします。 ここでは、ドロップダウンからプリセットテキストサイズの1つを選択するか、[カスタムサイズ]ボタンをクリックして特定のサイズを手動で入力できます。 利用可能なプリセットテキストサイズの1つである「巨大」としてテキストサイズを選択しました。 最適なテキストのサイズを自由に選択してください。

- オーバーレイテキストの配置を変更したり、太字にしたり、リンクを追加したりする場合は、下の画像に示すように、上部のツールバーのオプションを選択することで簡単に行うことができます。
- 最後に、ブロックエディタには、CSSクラスをブロックに追加できる[詳細設定]タブがあり、カスタムCSSを記述して画像のスタイルを設定し、特定のニーズに応じて画像ブロックにオーバーレイすることができます。 ただし、フロントエンド開発に関する十分な知識とノウハウがない場合は、ブロックエディタが提供するプリセット機能を使用するだけで、適切と思われる画像ブロックのスタイルを設定できます。

注:グラデーションカラーは、画像、コンテンツ、およびWebサイト全体に活気に満ちた芸術的なルックアンドフィールを追加します。 したがって、WordPressブロックエディターでこのオーバーレイカラー機能を最大限に活用するには、さまざまな色の組み合わせを組み合わせて組み合わせる方法を学び、ブランドとWebサイトに既にあるコンテンツに最適なものを確認することをお勧めします。 もう1つのオプションは、デザイナーと協力して、Webサイトが目指すビジュアルレイアウトに固有の芸術的な推奨事項を提供できるようにすることです。

関連: Weeblyサイトで画像オーバーレイを追加する方法を学びますか?
2.カバーブロックを介してテキストオーバーレイを追加する
画像ブロックを使用してテキストオーバーレイを追加すると、ドキュメントのブレッドクラム(エディタの下部のステータスバーに表示されます)が「カバー」ブロックに変わることがわかります。 WordPressにはカバーブロックも用意されているので、それを使ってテキストオーバーレイを追加できます。 実際、全幅ヘッダーセクションの作成に適した「Cover」ブロックを使用することをお勧めします。
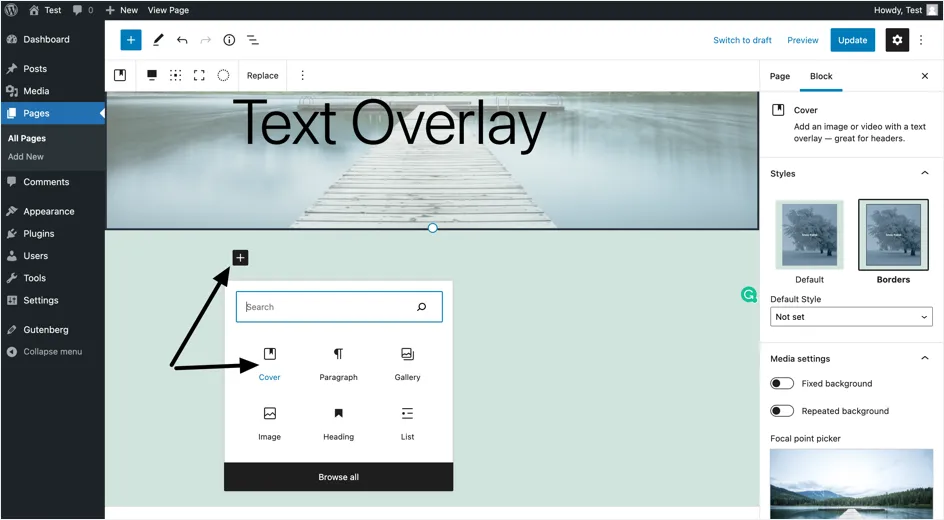
- (+)「ブロックの追加」アイコンをクリックし、カバーを選択してカバーブロックを追加することから始めます。 / coverと入力して、Enterキーを押すこともできます。

- WordPressサイトの既存の画像を選択する場合は、[アップロード]を選択して、コンピューターまたはメディアライブラリから画像を追加します。
- 下のスクリーンショットに示すように、画像の上にオーバーレイするテキストを入力します。 前の方法で説明したように、色とタイポグラフィの設定から、テキストの色とサイズを変更できます。

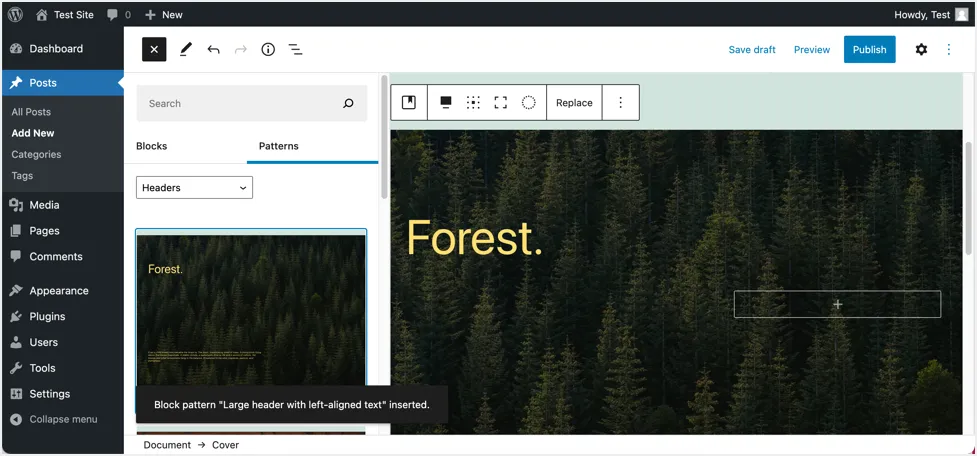
注: WordPressには、ヘッダーセクション用の事前定義されたパターンもいくつか用意されています。 エディターの左上隅に表示されている「トグルブロックインサーター+」アイコンをクリックして、「パターン」を選択できます。 ドロップダウンから「ヘッダー」を選択し、事前定義された設定でカバーブロックパターンを挿入します。 これは、最初から作成するのではなく、コンテンツを編集してすばやく更新できるため、非常に便利です。

3.ギャラリー画像にテキストオーバーレイを追加する
デフォルトの「Gallery」ブロックを使用して、WordPressギャラリーの画像にテキストオーバーレイを追加することも簡単です。
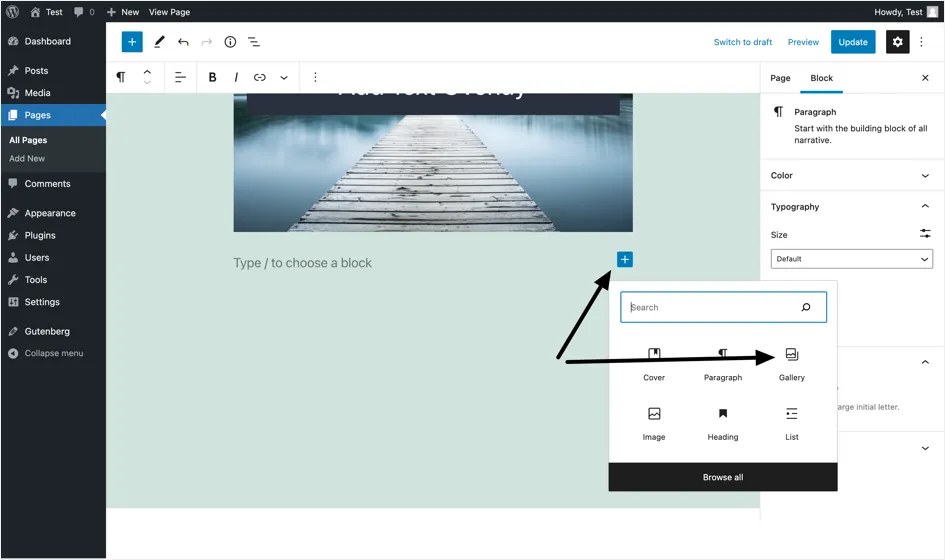
- ブロックインサーター(+)ボタンをクリックして、ページに新しいブロックを追加します。
- 今回は、ギャラリーブロックを選択します。 または、 / galleryと入力してEnterキーを押すこともできます。

- 画像を追加するための2つのオプション、アップロードとメディアライブラリが提供されます。 上記の前述の方法と同様に、デバイスから画像を追加する場合は[アップロード]を選択し、ギャラリーセクションに含める画像が既にWebサイトに存在する場合は[メディアライブラリ]を選択します。
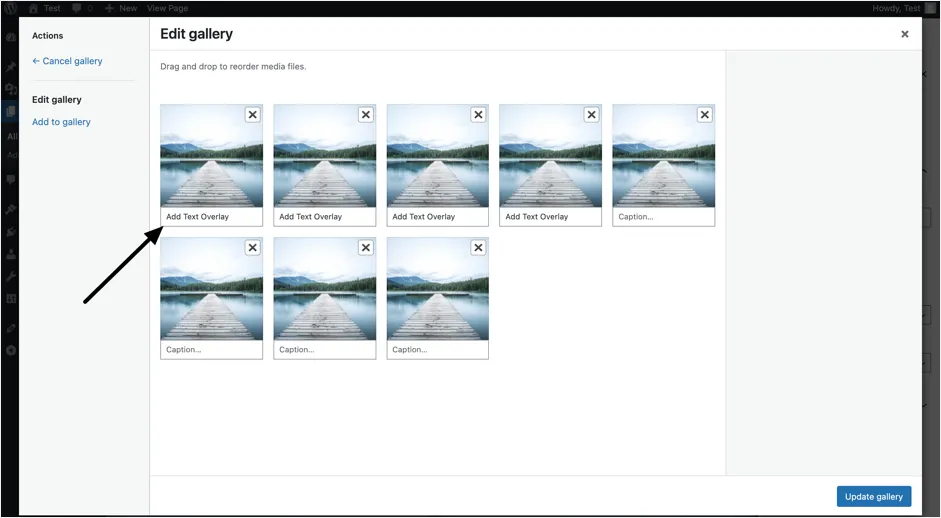
- 画像をアップロードするか、メディアライブラリから画像を選択すると、各画像にキャプションを追加できるようになります。これは、ギャラリー画像にテキストオーバーレイとして表示されます。

注:注意すべき重要な点の1つは、ギャラリーブロックを追加する前にメディアギャラリーの画像にキャプションをすでに追加している場合、キャプションはそのギャラリーブロックにテキストオーバーレイとして表示されることです。 逆に、ギャラリーブロックの作成後に画像にキャプションを追加すると、それらはギャラリーブロックに表示されません。 この場合、ギャラリーブロックが作成されたら手動でキャプションを追加するか、ギャラリーブロックを削除してブロックをもう一度追加し、追加されたキャプションが使用されるようにする必要があります。
テキストオーバーレイを追加するための他のオプション
組み込みのテキストオーバーレイオプションは基本的で、公開されたサイトではシンプルに見えます。 または、次のタイプのプラグインのいずれかを使用して、オーバーレイを作成するために作成することもできます。
- SliderRevolutionやKreaturaSliderなどのスライダープラグイン。
- ギャラリープラグイン
- ページビルダープラグイン
ただし、これらのプラグインは重く、サイトの速度を簡単に低下させる可能性があります。 このデモページに示すように、画像オーバーレイを作成するためのカスタムCSSを試すこともできます。 ただし、コーディングスキルを理解し、開発に多くの時間を費やす必要があります。 したがって、WordPressの画像にテキストオーバーレイを追加するには、上記で説明したデフォルトの方法の1つを使用することをお勧めします。
最後の言葉
そして、あなたはそれを持っています。 WordPressの画像にテキストオーバーレイを追加するのは、組み込みのGutenbergブロックエディターを使用した非常にシンプルで簡単な作業です。 最終的に、画像にテキストオーバーレイを追加すると、Webサイトのプレゼンテーション、デザイン、レイアウト、および全体的な美学が向上し、訪問者に前向きな第一印象を残すことができます。 いつものように、WordPressの画像にテキストを追加することについて問題や懸念がある場合は、下にコメントを残してください。できる限りサポートします。
