WordPressサイトにタイムラインを追加する方法は?
公開: 2021-09-23WordPressには、ボタン、ソーシャルアイコン、列、その他多くの要素を挿入するためのブロックを提供するデフォルトのGutenbergブロックエディターが付属しています。 ただし、多くの場合、FAQ、アコーディオン、タイムラインなどのカスタムウィジェットが必要です。特に、タイムラインは、読者に進捗状況や成長を示すのに役立ちます。 タイムラインのデフォルトブロックはありませんが、幸い、WordPressサイトにタイムラインを追加する方法は複数あります。
関連: Weeblyサイトにタイムラインウィジェットを追加するにはどうすればよいですか?
タイムラインとは何ですか?
タイムラインは、時間に基づいて表示されるイベントを視覚的に表したものです。 それらは、魅力的で高度にインタラクティブなユーザーエクスペリエンスを提供するために、ビデオ、画像、テキスト、またはその他のコンテンツ形式をとることができます。 WordPressサイトに、イベントの流れを示す垂直方向または水平方向のタイムラインを追加できます。
タイムラインを追加する利点は?
投稿またはページにタイムラインを挿入する理由はたくさんあります。
- これは、会社の進歩やブランドの長年にわたる歴史を紹介するのに最適な方法です。
- プロジェクトサービスを提供する場合は、プロジェクトの開発段階を示すと便利です。
- 製品のライフラインと成果の紹介にタイムラインを使用できます。
- また、タイムラインは、ストーリーを伝えたり、製品やプロセス(複雑なメッセージをより単純なものとして伝える)をエンドユーザーやターゲットオーディエンスに視覚化したりする場合に役立ちます。
したがって、見栄えの良いタイムラインを表示することで、訪問者の信頼を高めることができます。ここでは、訪問者を作成する方法について説明します。
WordPressでタイムラインを追加するさまざまな方法
WordPressの簡単なオプションは、利用可能なタイムラインプラグインの1つを使用することです。 ただし、ウィジェットを作成して、カスタムコンテンツを含む任意の場所に挿入することもできます。
1.カスタム垂直タイムラインウィジェット
以下は、「カスタムHTML」ブロックを使用してサイトのどこにでも挿入できるカスタムタイムラインウィジェットです。
- 2025年
タイムラインイベント5
タイムラインイベントの内容は次のとおりです。 イベントを詳細に説明する小さな段落を入力します。
- 2024年
タイムラインイベント4
タイムラインイベントの内容は次のとおりです。 イベントを詳細に説明する小さな段落を入力します。
- 2023年
タイムラインイベント3
タイムラインイベントの内容は次のとおりです。 イベントを詳細に説明する小さな段落を入力します。
- 2022年
タイムラインイベント2
タイムラインイベントの内容は次のとおりです。 イベントを詳細に説明する小さな段落を入力します。
- 2021年
タイムラインイベント1
タイムラインイベントの内容は次のとおりです。 イベントを詳細に説明する小さな段落を入力します。
以下はタイムラインウィジェットの完全なコードであり、必要に応じて外観とテキストをカスタマイズできます。 このコードは、追加のプラグインなしでサイトのどこにでも挿入できます。
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. CoolTimelineプラグインを使用してWordPressにタイムラインを追加します
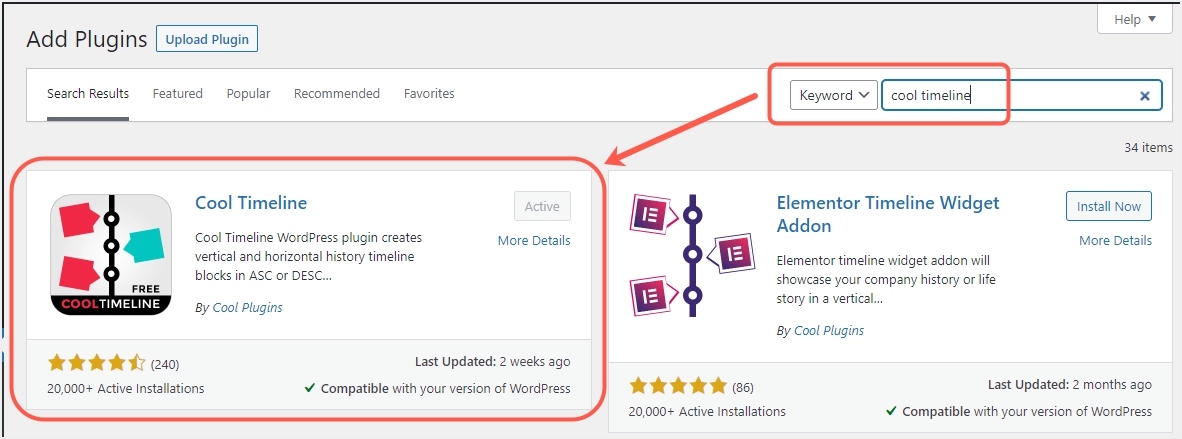
最初のステップでは、「CoolTimeline」プラグインをインストールしてアクティブ化する必要があります。 これを実現するには、「プラグイン」サイドバーメニューカテゴリの下にある「新規追加」サブメニューから検索機能を使用します。 プラグインをアクティブ化すると、「タイムラインストーリー」と「クールタイムライン設定」の項目がダッシュボードに新しいサイドバーメニューとして表示されるようになります。 プラグインを使用するには、ストーリーを作成してから、イベントの流れに合わせてストーリーを表示するタイムラインを作成する必要があります。


セットアッププラグインのデフォルト設定
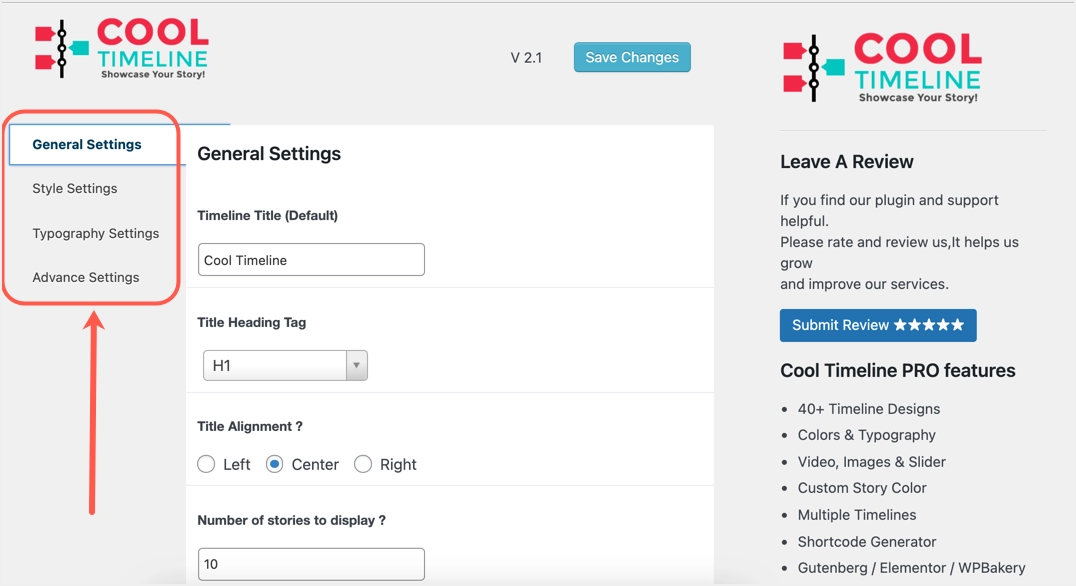
デフォルト設定をカスタマイズする場合は、「Cool Timeline Settings」メニューに移動して、CoolTimelineプラグインで使用できるすべての関連設定を見つけます。
- 一般設定–ここでは、デフォルトの配置、コンテンツの長さ、タイトルの見出しタグ、表示するストーリーの数、続きを読むを有効または無効にする、ストーリーの順序などをカスタマイズできます。
- スタイル設定–ここでは、背景やその他の要素の色をカスタマイズできます。 カスタムCSSを追加して、必要に応じてタイムラインを装飾することもできます。
- タイポグラフィ設定–タイムラインの各要素のフォントサイズ、ファミリ、および太さを設定します。
- 詳細設定–ここでは、無料バージョンとプロバージョンの違いを確認できます。

カスタマイズが完了したら、[変更を保存]ボタンをクリックしてすべての設定を保存します。
タイムラインのストーリーを作成する
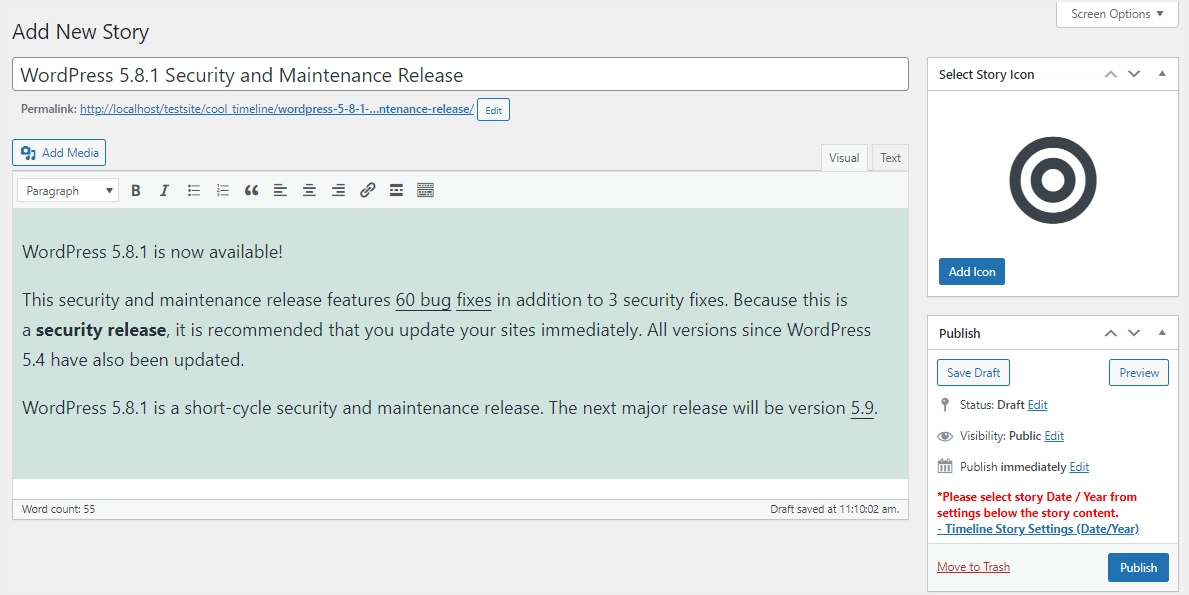
前述のように、タイムラインウィジェットでイベントとして使用するストーリーを作成する必要があります。 「タイムラインストーリー」メニューにカーソルを合わせ、サイト管理パネルの「新規追加」サブメニューをクリックします。 ストーリーに沿ったタイトルとメディアを追加します。 また、「ビジュアル」または「テキスト」インターフェースを使用してストーリーの説明を入力します。 「アイコンの追加」ボタンをクリックして、ストーリーアイコンを選択します。

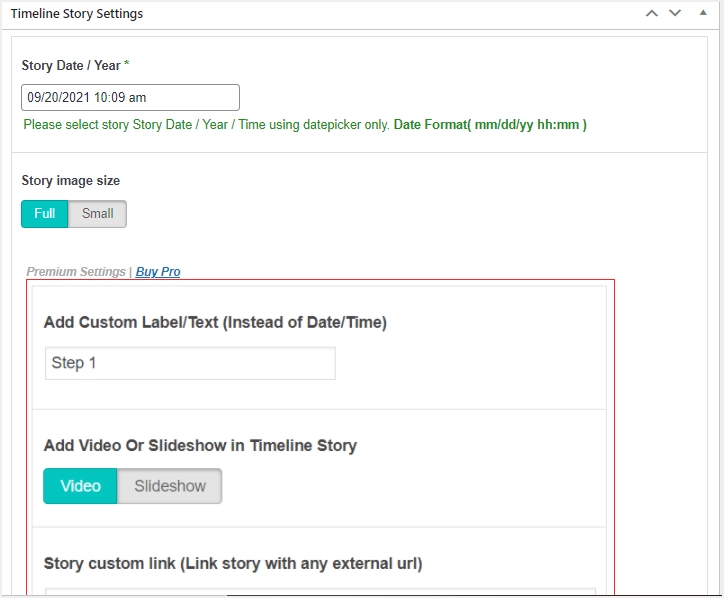
次に、「タイムラインストーリー設定」までスクロールして、ストーリーの日付/年/時刻を選択し、ストーリー画像を小さいサイズまたはフルサイズとして宣言します。 注目の画像を設定し、ストーリー形式、カテゴリ、プロバージョンに含まれるカスタムセットアップなどの追加機能を入力します。 プラグインの無料バージョンを使用する場合は、プロバージョンのフィールドを空白のままにすることができます。 最後に、[公開]ボタンをタップして、タイムラインストーリーを正常に作成します。 また、タイムラインに表示される他のストーリーについても同じようにします。

注:プラグインは、Gutenbergブロックと、投稿に挿入するためのClassic Editorウィジェットをサポートしながら、ストーリーの作成にClassicEditorを使用します。 作成したストーリーは、cool_timelineという名前のカスタム投稿タイプとして保存されます。
WordPressの投稿またはページにタイムラインを追加する
プラグインは、垂直、水平、片側、シンプルでコンパクトなレイアウトなど、複数のタイムラインレイアウトを提供します。 グーテンベルクとクラシックエディターの両方でタイムラインを使用する方法を説明します。
Gutenbergエディターでのクールタイムラインショートコードブロックの使用
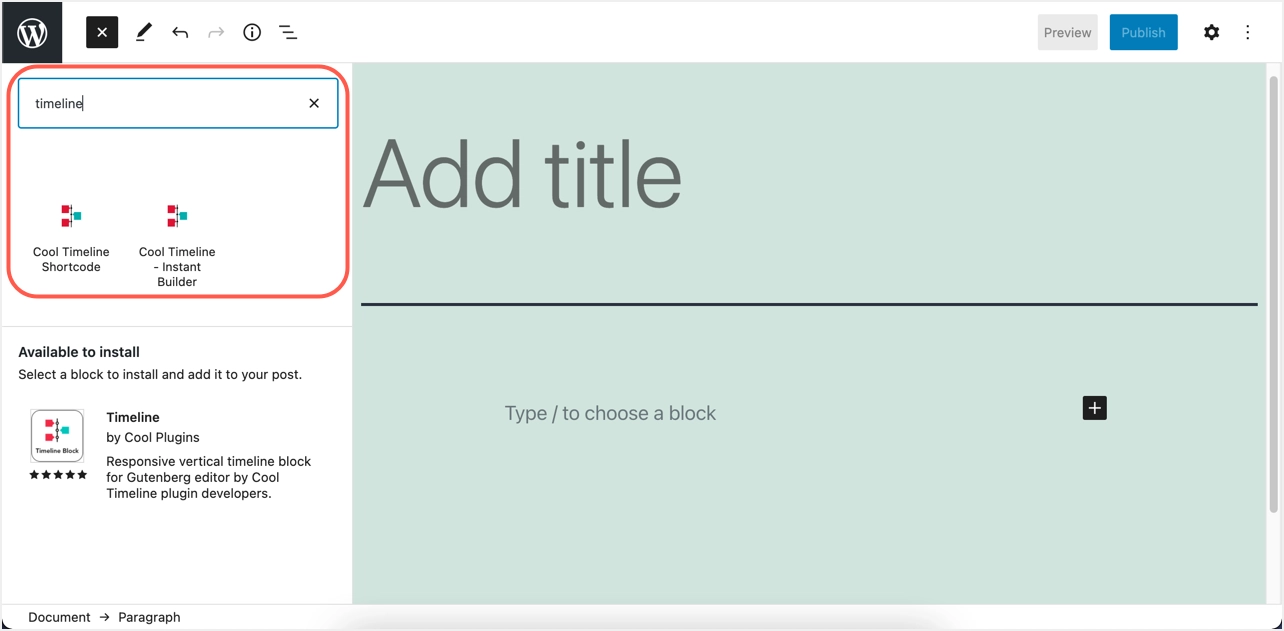
タイムラインを生成して追加するには、ショートコードを使用する方法とインスタントタイムラインビルダーブロックを使用する方法の2つがあります。 Gutenbergエディター内で、右上隅の+アイコンをクリックして、「タイムライン」を検索します。 Cool TimelineShortcodeとCoolTimeline – InstaBuilderの2つのブロックが表示されます。

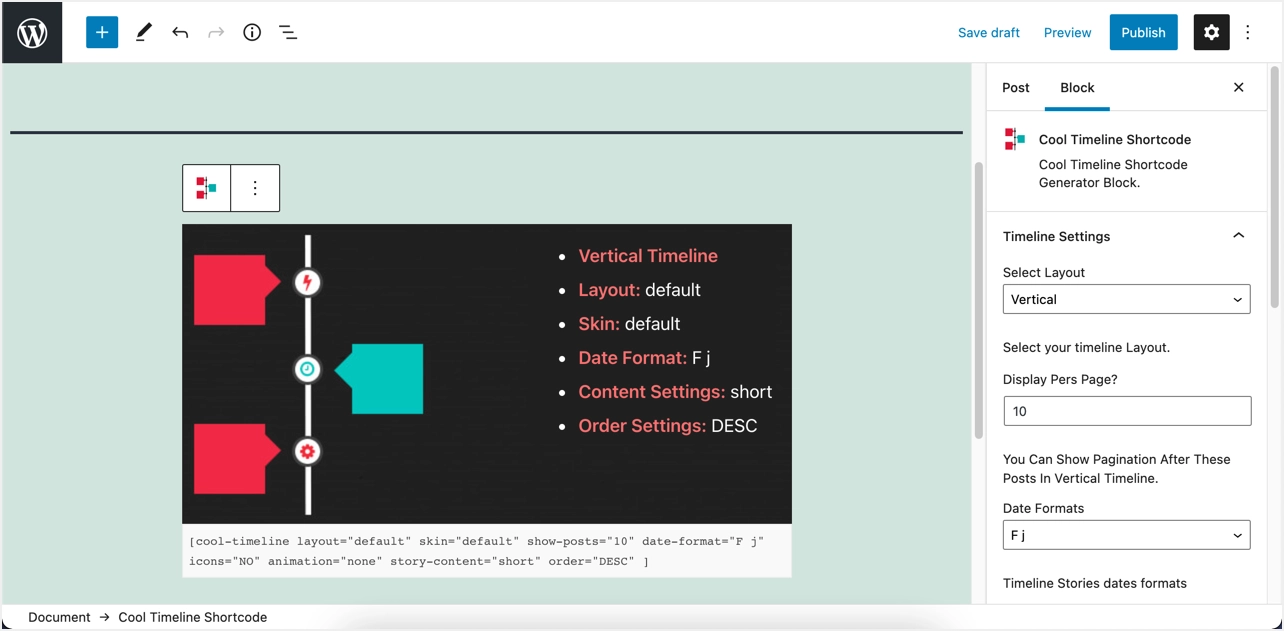
「CoolTimelineShortcode」ブロックをクリックすると、プラグインがショートコードとともにプレビューを表示します。 レイアウトの変更など、サイドバーから設定をカスタマイズしたり、興味に応じて他の詳細を入力したりできます。 ショートコードは自動的に更新され、「公開」ボタンを押します。

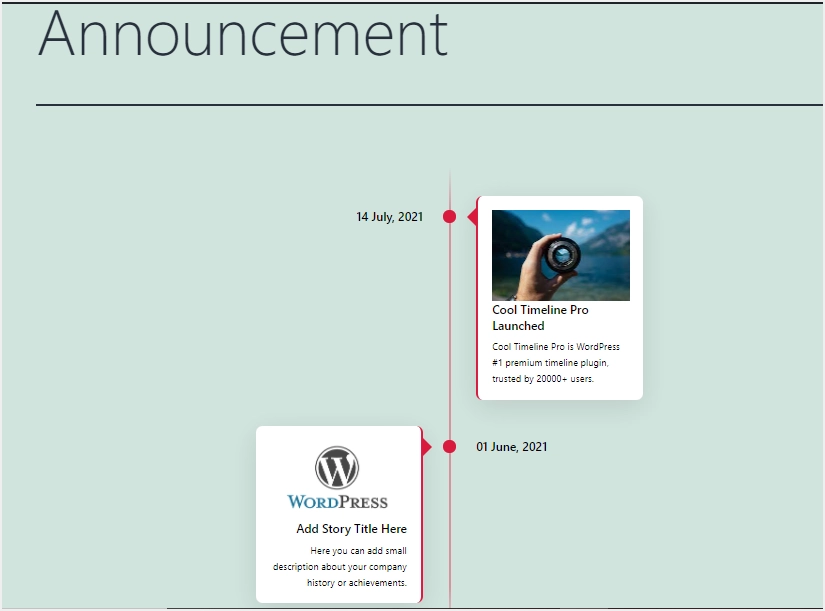
これで、設定に従って、ストーリーが適切なタイムラインレイアウトに自動的に挿入されることを確認できます。

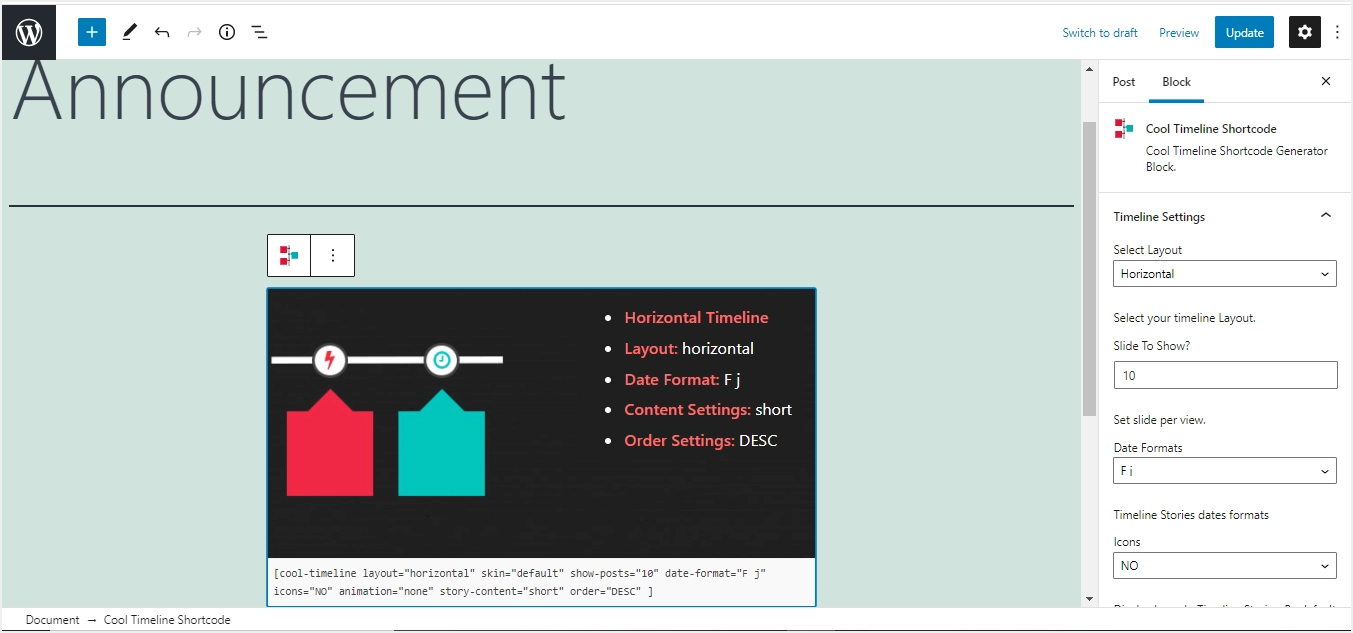
ストーリーを水平のタイムラインで表示したい場合は、タイムラインのレイアウトやその他の設定として「水平」を選択するだけで、タイムラインに合わせることができます。 もう一方の側面では、シンプルでコンパクトなレイアウトが、水平または垂直のタイムライン設定として機能します。

実際、以下のショートコードをサイトのどこにでも直接貼り付けて、ストーリーをタイムラインとして紹介することができます。
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]編集を行うための説明は次のとおりです。
- Cool-timeline:プラグインのデフォルトの開始構文です。
- レイアウト:垂直、水平、片側、シンプル、コンパクトの5つの主要なレイアウトオプションがあります。 上記のコードに変更を加えて、考慮事項に入れることができます。
- スキン:クリーン/デフォルトオプションはここで利用できます。
- 日付形式:言語または国のスタイル表現に応じて、ストーリーと一緒に表示する任意の日付形式を選択できます。
- アイコン:タイムラインストーリーのアイコンを有効にするか無効にするか(はい/いいえ)を選択できます。
- ショーポスト:ページ付けを支援します。多くの場合、タイムライン(多くのストーリーを含む)で支援します。
- アニメーション:Cool Timelineの無料バージョンで使用できるアニメーション効果は1つだけです(つまり、– FadeInOut)。 あなたはより多くのためにプロを購入することができます。
- 順序:昇順または降順(ASC / DESC)のいずれかで、ストーリーがタイムラインに表示される方法を整理および管理するのに役立ちます。
- ストーリーコンテンツ:HTMLテキスト全体を表示する短い/完全なオプション、またはタイムラインストーリーの続きを読む簡単な説明のいずれかがあります。
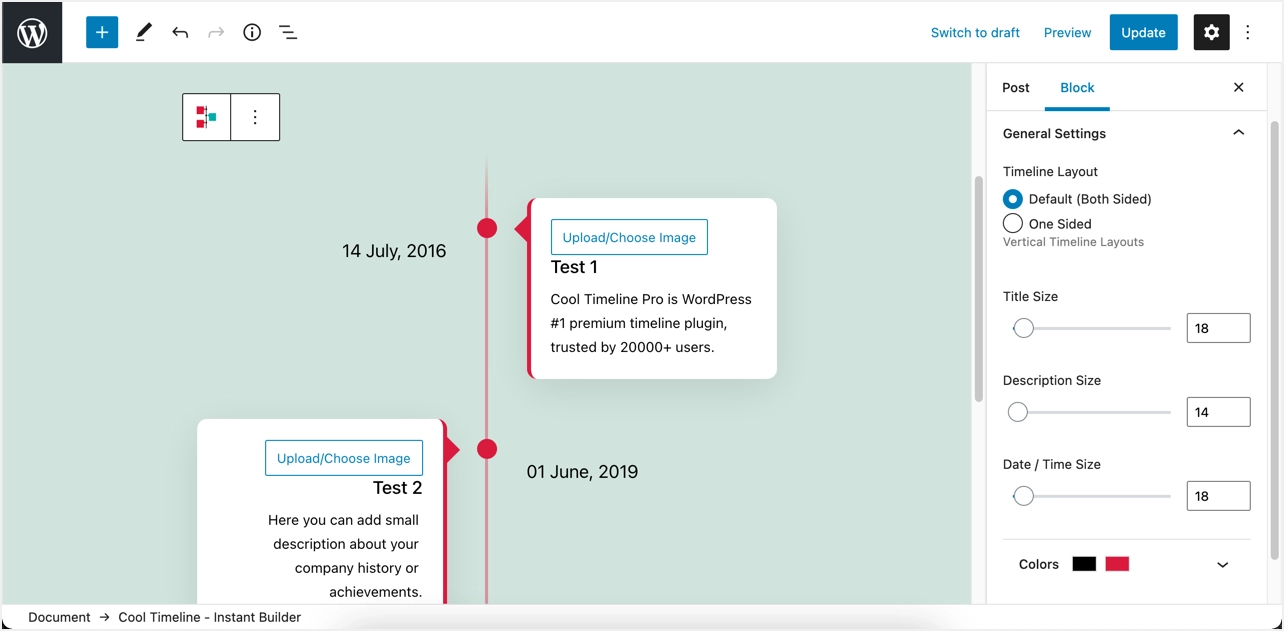
インスタントビルダーブロックを使用してグーテンベルクにタイムラインを追加する
ショートコード方式は、サイトのどこにでもショートコードをコピーして貼り付けて同じタイムラインを表示できるので便利です。 ただし、ストーリーを作成する必要があり、ストーリーは1つのタイムラインでのみ使用できます。 さまざまなイベントを表示する複数のタイムラインを作成する場合は、「Cool Timeline –InstantBuilder」ブロックとその設定を使用してリアルタイムで簡単に作成できます。 ページまたは投稿エディタのダッシュボードで検索し、「Cool Timeline –InstantBuilder」ブロックを追加します。 タイムラインのタイトル、説明、日付、アイコン、画像の編集を開始し、必要に応じてストーリーを追加します。 タイムラインレイアウトとして「デフォルト(両面)」または「片面」のいずれかを使用して、タイトル/説明のサイズと色をカスタマイズできます。

Elementor PageBuilderでタイムラインを追加する
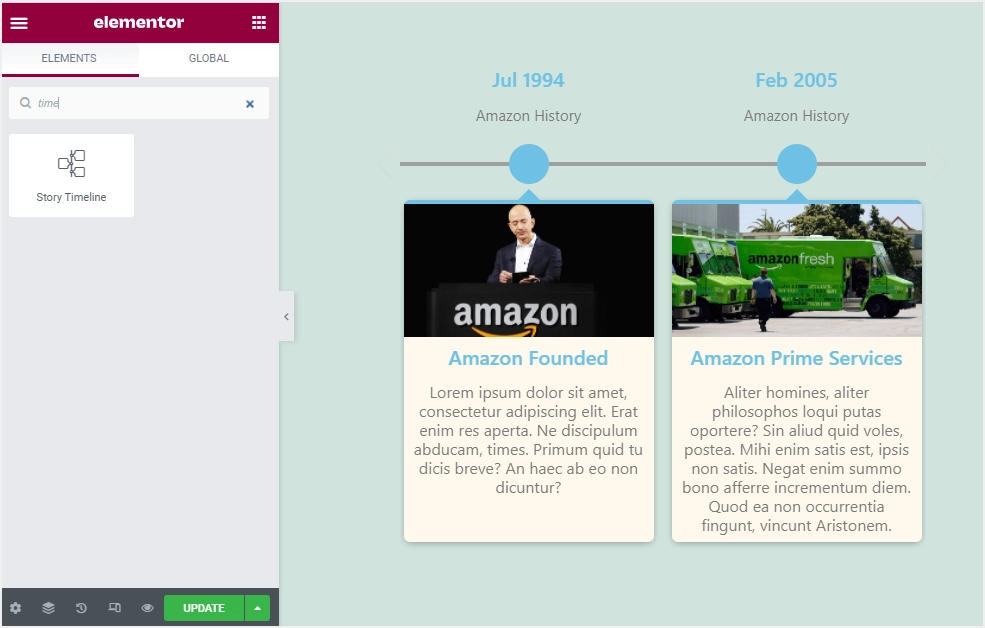
Cool Timelineプラグインは、人気のあるElementorページビルダープラグインで使用するアドオンプラグインを提供します。 Elementorを使用している場合は、「Elementor Timeline Widget Addon」プラグインをインストールしてアクティブにし、それを使用してタイムラインを作成するページまたは投稿を編集します(「Elementorで編集」ボタン)。 検索バーに「タイムライン」と入力し、「ストーリータイムライン」コンポーネントをドラッグアンドドロップします。 「ストーリータイムラインの編集」設定を使用して、理想的なタイムライン要件を満たすようにさまざまなオプションを変更します。

クラシックエディタを使用したタイムラインの挿入
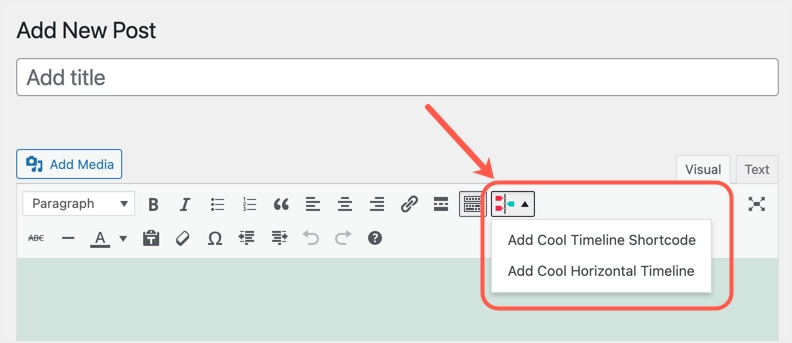
グーテンベルクの代わりにクラシックエディターを使用している場合でも、心配する必要はありません。 Cool Timelineには、ClassicEditorのオプションもあります。 クラシックエディタを使用しているときに、[クールタイムラインショートコード]ドロップダウンメニューをクリックして、[クールタイムラインショートコードを追加]を選択します。

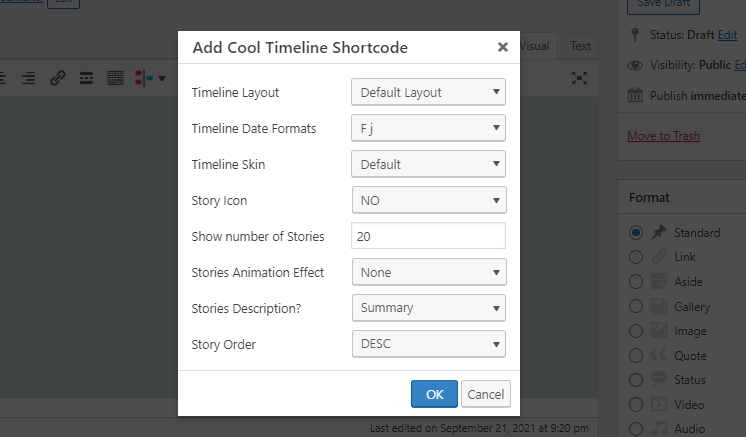
ポップアップで選択内容を調整し、[OK]ボタンをクリックしてタイムラインのショートコードを挿入します。

同様に、「クールな水平タイムラインの追加」オプションを選択して、水平タイムラインウィジェットを挿入できます。
最終的な考え
タイムラインは、ビジネスの信頼性を大幅に高めることができます。 利用可能なタイムラインプラグインはたくさんありますが、Cool Timelineプラグインは、WordPressサイトにタイムラインを追加するための適切な方法を提供します。 垂直または水平のレイアウトを簡単に作成して、外観をカスタマイズできます。 プラグインの使用に興味がない場合は、上記のウィジェットコードを使用してください。
