Laravel、Vue.js、TwilioSendGridを使用してランディングページを作成する方法
公開: 2021-05-27このチュートリアルは、もともとTwilioブログに掲載されていました。
ランディングページは、現代のビジネスのいたるところにあります。
企業はそれらを使用して、メーリングリストに参加した人と引き換えに無料の景品を提供したり、製品やサービスを販売したり、栄光の履歴書として使用したりします。
ランディングページは、迅速に作成して展開できるため、この種のビジネスニーズに最適なソリューションです。 それらを作成する方法を知ることは、他の人のために、または個人的なプロジェクトのためにランディングページを作成するかどうかにかかわらず、開発者にとっても優れたスキルになる可能性があります。
このチュートリアルでは、Laravel 8、Vue.js、TwilioSendGridの組み合わせを使用してランディングページを作成する方法を紹介します。 これはかなり長いチュートリアルであり、その終わりまでに、あなたは多くのことを学んだと確信しています。
前提条件
チュートリアルを完了するには、ローカル開発環境で次の4つのものが必要です。
- Laravel (理想的にはバージョン8.0)とVue.js (理想的には3.xシリーズ)の以前の経験
- 無料または有料のTwilioSendGridアカウント
- Composerがグローバルにインストールされています
- カール
- Node.jsとnpm
- PHP 7.4( cURL 、 mbstring 、 intl 、およびOpenSSL拡張機能がインストールされて有効になっている)
- Laravelインストーラー
アプリケーションの概要
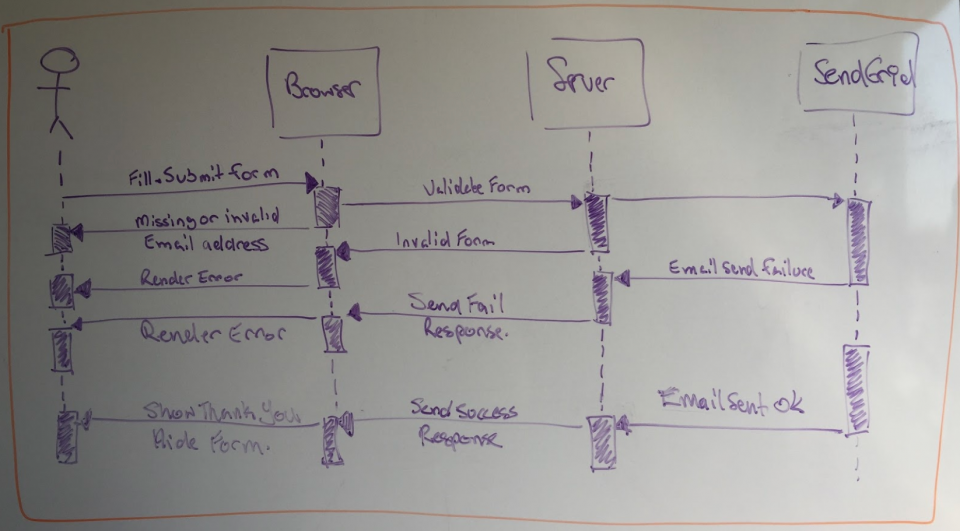
アプリケーションの構築に取り掛かる前に、アプリケーションのユーザーフローの概要を説明します。これは、下の画像で確認できます。
ランディングページでは、ユーザーは、最近のTwilioSendGridチュートリアルで作成した架空のオンラインストアであるTheLittlePHPShopからの今後のオファーに関する通知にサインアップできます。

アプリケーションには、 /と/signupの2つのルートがあり、どちらもLandingPageControllerという名前の単一のコントローラーによって処理されます。
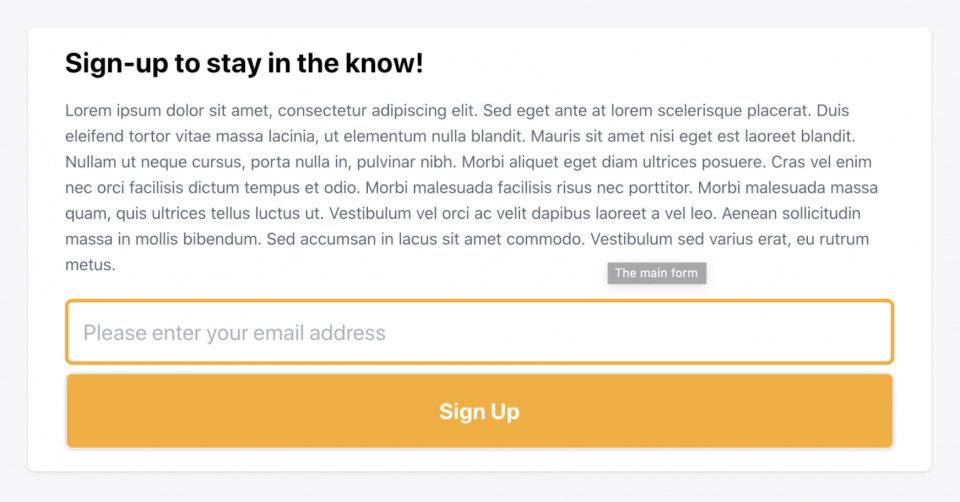
ユーザーがデフォルトルート(/)をリクエストすると、 The LittlePHPShop /の通知にサインアップするためのメールアドレスを入力するように求めるフォームが表示されます。

送信後、クライアント側とサーバー側がフォームを検証します。 クライアント側の検証が成功すると、サーバーはJSONオブジェクトの形式で電子メールアドレスを受け取ります。 サーバー側の検証に合格すると、ユーザーは登録され、登録を確認する電子メールが送信されます。
この時点で、クライアントはサインアップの成功を確認するJSON応答を受け取ります。 クライアントがこれを受信すると、フォームを非表示にし、すべてが順調に進んだことを確認するメッセージを表示します。
サーバー側の検証が失敗した場合、またはユーザーが正常にサブスクライブできない場合、ユーザーはJSON応答も受け取ります。 このJSON応答は、プロセスが失敗したこととその理由の両方を示します。
バックエンドアプリケーションを作成する
Laravelアプリケーションをブートストラップする
最初に行う必要があるのは、新しいLaravelアプリケーションをブートストラップすることです。 これを行うには、以下のコマンドを実行します。 必要に応じて、Laravelアプリケーションをブートストラップする他の方法を自由に使用してください。
ブートストラップされたアプリケーションは、 landing-pageという名前の新しいディレクトリに作成されます。 ディレクトリに移動し、アプリケーションを起動して、以下のコマンドを実行してすべてが機能していることを確認します。 アプリは、ローカルホストのポート8000で利用できるようになります。
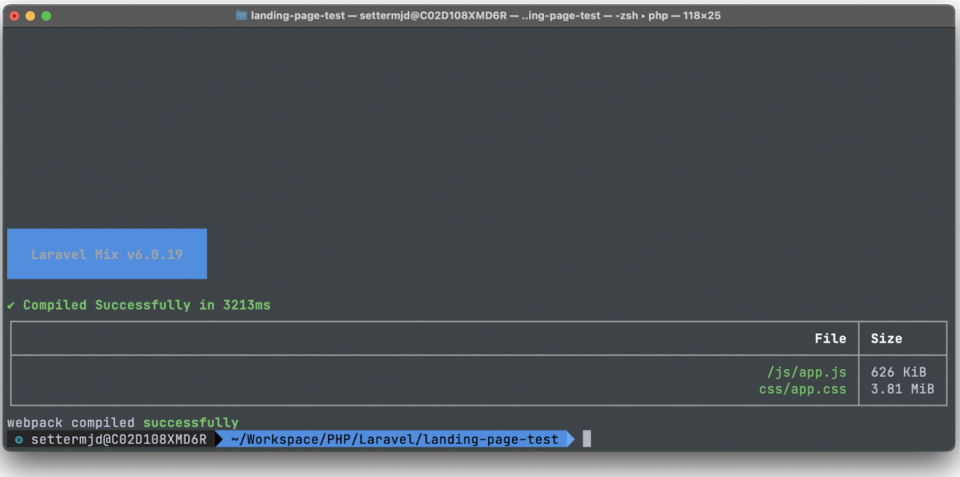
アプリケーションが実行されている場合は、以下のスクリーンショットのようなページが表示されます。 Ctrl + Cキーを押して、実行中のアプリケーションを停止します。

必要なパッケージをインストールします
アプリケーションをブートストラップした状態で、2つの外部パッケージをインストールする必要があります。
- s-ichikawa / laravel-sendgrid-driver :TwilioSendGridを介してメールを送信します。 これは、LaravelがTwilioSendGridのネイティブ電子メールトランスポートを提供していないためです。 Laravel専用に設計された唯一のパッケージであるため、このライブラリを選択しました。
- sendgrid / sendgrid :TwilioSendGridの連絡先リストに連絡先を追加します。
それらをインストールするには、プロジェクトのルートディレクトリで以下のコマンドを実行します。
APIキーを作成します
次に、TwilioSendGridAPIキーをアプリケーションに提供する必要があります。 これを行うには、 Twilio SendGridにログインした後、 [設定]->[ APIキー]に移動します。 」一度そこに:
- 「 APIキーの作成」をクリックして、APIキーを作成します。
- 新しいAPIキーに名前を付けます。
- 「フルアクセス」のデフォルトのAPIキー権限を受け入れます。 」
- 「作成して表示」をクリックします。 」
APIキーを作成したら、それをコピーして、後のステップで使用できるようにします。
次に、プロジェクトのルートディレクトリにある.envファイルを開き、以下のキーと値のペアをファイルの最後に追加します。 YOUR-KEY-HEREを、作成してコピーしたAPIキーに置き換えます。 さらに、ファイル内の2つの既存のキーを更新しますMAIL_MAILERをsendgridに、 MAIL_FROM_ADDRESSを選択した電子メールアドレスに更新します。
注:電子メールアドレスは、郵送可能なものを作成する
次に、電子メールの件名を格納するメール可能なクラスを作成し、電子メールの本文にレンダリングするビューを設定し、使用するメールトランスポートを指定する必要があります。 これを行うには、プロジェクトのルートディレクトリで以下のコマンドを実行します。
Subscribed.phpという名前の新しいファイルがapp/Mailに作成されます。 ファイルの既存のコードの代わりに、以下のコードをコピーして貼り付けます。
郵送可能なアクションのほとんどは、他の一連のメソッドを呼び出して設定buildメソッドで発生します。
- メールの本文を作成するためにレンダリングするテンプレート(
view) - メールの件名(
subject)
- メールの本文を作成するためにレンダリングするテンプレート(
buildメソッドはsendgridを呼び出すことで終了します。これにより、TwilioSendGridトランスポートが確実に電子メールを送信します。
ランディングページコントローラーを作成する
次に、アプリケーションの2つのルートへの要求を処理するコントローラーを作成します。 これを行うには、以下のコマンドを実行します。 コマンドが完了すると、 LandingPageController.phpという名前の新しいファイルがapp / Http/Controllersに作成されます。
作成したファイルで、 app / Http / Controllers / LandingPageController.phpを開き、2つのメソッドを追加します。 まず、以下の例のshowメソッド、次にsignupメソッドです。 記事に直接含めるには少し長すぎるため、 signup方法にリンクしました。
その後、 signupメソッドに次のuseステートメントを追加します。
自明であるはずなので、 showメソッドをスキップして、 signupメソッドに飛び込みます。 このメソッドは、 Laravelのバリデーターファサードを使用して、 $request->all()を呼び出して取得したリクエストで送信されたデータを、結果が$validatorに保存されている検証ルールセットに対して検証することから始まります。
検証に合格するには、リクエストの本文に、値が正当なメールアドレスであるemailという名前の要素が含まれている必要があります。 さらに、次の理由により、電子メール固有のRequest For Comment (RFC)およびドメインネームシステム(DNS)の検証ルールを追加しました。
- RFC検証は、電子メールが電子メールRFCに従って有効であることを確認します。 ただし、その検証に合格した場合でも、
matthewやmatthew@lanなどの電子メールは普遍的にルーティングできない場合があります。 - DNS検証により、電子メールアドレスに予約済みのトップレベルDNS名(mDNS)と、
test、local、lan、intranet、internalなどのプライベートDNS名前空間が含まれていないことが確認されます。
- RFC検証は、電子メールが電子メールRFCに従って有効であることを確認します。 ただし、その検証に合格した場合でも、
注: Laravelのバリデーターの詳細については、公式ドキュメントfailedメソッドを呼び出した結果がfalseを返すfails 、フォーム検証エラーのリストを含むJSONオブジェクトが返されます。 これらは、 $validatorのerrorsメソッドを呼び出すことで取得できます。 さらに、応答のステータスコードは422に設定され、要求が処理可能ではなかったことを示します。
ただし、検証が成功した場合は、連絡先リストに電子メールアドレスを追加します。 これを行うには、新しいSendGridオブジェクトを開始する必要があります。これには、 'SENDGRID_API_KEY'環境変数から取得したTwilioSendGridAPIキーが必要です。
その後、PUTリクエストがTwilio SendGrid API /marketing/contacts/エンドポイントに送信されます。 その要求に対して、新しい連絡先の電子メールアドレスを指定する連絡先は1つだけですが、一連の連絡先が渡されます。
応答のステータスコードが202でない場合は、問題が発生したことがわかります。 これが発生した場合、JSON応答は次の3つのプロパティを含むクライアントに返されます。
-
status:falseに設定 message: 「サブスクリプションに失敗しました」に設定reason: TwilioSendGridAPI呼び出しから返されたエラーで初期化されました
-
ユーザーが連絡先リストに正常に追加されたら、確認メールを送信します。 これを行うために、コードはLaravelのメールファサードの2つのメソッドを使用toて、受信者を設定し、 sendして電子メールを送信します。
$requestのinputメソッドを呼び出すことで簡単に取得できる、リクエスト本文で送信された電子メールアドレスから受信者を取得します。 電子メールの残りのプロパティは、以前に作成したメール可能なオブジェクトであるSubscribedにあり、メールファサードのsendメソッドに渡されます。
「単一送信者の確認」に「確認済み」と記載されていないメールアドレスからの送信を試みるなど、メールの送信に問題が発生した場合に備えて、メールの送信の試行はtry/catchブロックにラップされます。テーブル。
エラーが発生した場合、JSON応答は、前と同様に3つのプロパティを含むクライアントに返されます。
-
status:falseに設定 message: 「登録に失敗しました」に設定reason:例外のメッセージで初期化されました
-
この時点ですべてが成功したので、ユーザーにそのことを知らせるときが来ました。 コードはJSON応答を再度返すことでこれを行いますが、今回は2つのプロパティのみを使用します。 statusをtrueに設定し、 messageを「登録が完了しました」に設定します。
小さいけれど効果的!
注:必要なテンプレートを作成する
次に、アプリが使用するテンプレートを作成します。 resources / viewsの下に、2つのディレクトリ( emailとlayouts )と3つのファイル( landing.blade.php 、 email / subscribed.blade.php 、 layouts / app.blade.php )を作成します。
これは、作成するファイルとディレクトリの構造を簡単に視覚的に表したものです。
この構造を選択した主な理由は、2ステップビューパターンが大好きだからです。 慣れていない場合は、基本的にビューを2つの部分に分割します。 すべてのリクエストで一貫しているコンテンツ( layouts / app.blade.php )には1つの部分があり、リクエスト固有のコンテンツ( landing.blade.php )には1つの部分があります。
このような小さなアプリケーションではやり過ぎに思えるかもしれませんが、このアプローチを使用すると、より保守しやすいテンプレートを簡単に作成できることがわかりました。
以下のコマンドを実行して、ファイルとディレクトリの構造を作成します。
注: resources / views / layouts/app.blade.phpを更新します
resources / views / layouts / app.blade.phpを開き、以下のコードを貼り付けます。 そのほとんどはかなり標準的なLaravelテンプレートコードであり、 resources / views/welcome.blade.phpにあります。
ただし、ヘッドセクションの最後の2つのタグは注目に値します。 ここでは、チュートリアルの後半で作成するCSSスタイルシートをリンクし、 Laravelがメタタグとして生成するCSRFトークンを保存します(これについては後ほど詳しく説明します)。

チュートリアルの後半で説明するため、 resources / views/landing.blade.phpとresources/views / email/subscribed.blade.phpには触れません。
ルーティングテーブルを更新します
ルーティングテーブルに2つの変更を加えるだけで済みます。デフォルトルートのハンドラーを変更し、サインアップを処理するための新しいルートを追加します。 これを行うには、 routes/web.phpの既存のルートを以下のコードに置き換えます。
また、LandingPageControllerのuseステートメントも追加します。
Laravelの構成を更新する
ルートを定義したら、Laravelのコア構成ファイルの3つ( config / cors.php 、 config / mail.php 、およびconfig / services.php )を更新する必要があります。
config/cors.phpを更新します
更新する必要がある最初のファイルはconfig/cors.phpです。 これは、Vue.jsフロントエンドで行うXHRリクエストが、バックエンドのLaravelアプリに正常にリクエストできるようにするためです。
これを有効にするには、 config / cors.phpで返される配列内のpaths要素の配列を更新して、以下のサンプルコードと一致するようにします。
config/mail.phpを更新します
次に、 config / mail.phpを更新して、 sendgridを有効なメールトランスポートとして登録する必要があります。 これを行うには、既存のトランスポートのリストの最後にあるmailers要素の配列に以下の構成を追加します。
config/services.phpを更新します
最後に、 config / services.phpを変更して、 sendgridをサービスとしてLaravelの依存性注入(DI)コンテナに登録します。 これを行うには、ファイルで返された配列の最後に以下の構成を追加します。
Vue.jsアプリケーションを作成します
アプリケーションのバックエンドを作成したので、次はフロントエンドのVue.jsアプリケーションを作成します。 その前に、いくつかの依存関係をインストールする必要があります。
嬉しいことに、フロントエンドの構築を簡素化するために、 Tailwind CSS 、 PostCSS 、およびLodashをサポートするVue.jsとLaravelMixだけがそれほど多くはありません。
それらをインストールするには、プロジェクトのルートディレクトリで以下のコマンドを実行します。
resources / views/landing.blade.phpを更新します
これは非常に長く、この記事ではスペースを取りすぎるため、 resources / views / email/landing.blade.phpの全内容を含めていません。 このプロジェクトのGitHubリポジトリにあります。 内容をコピーしてテンプレートに貼り付けます。
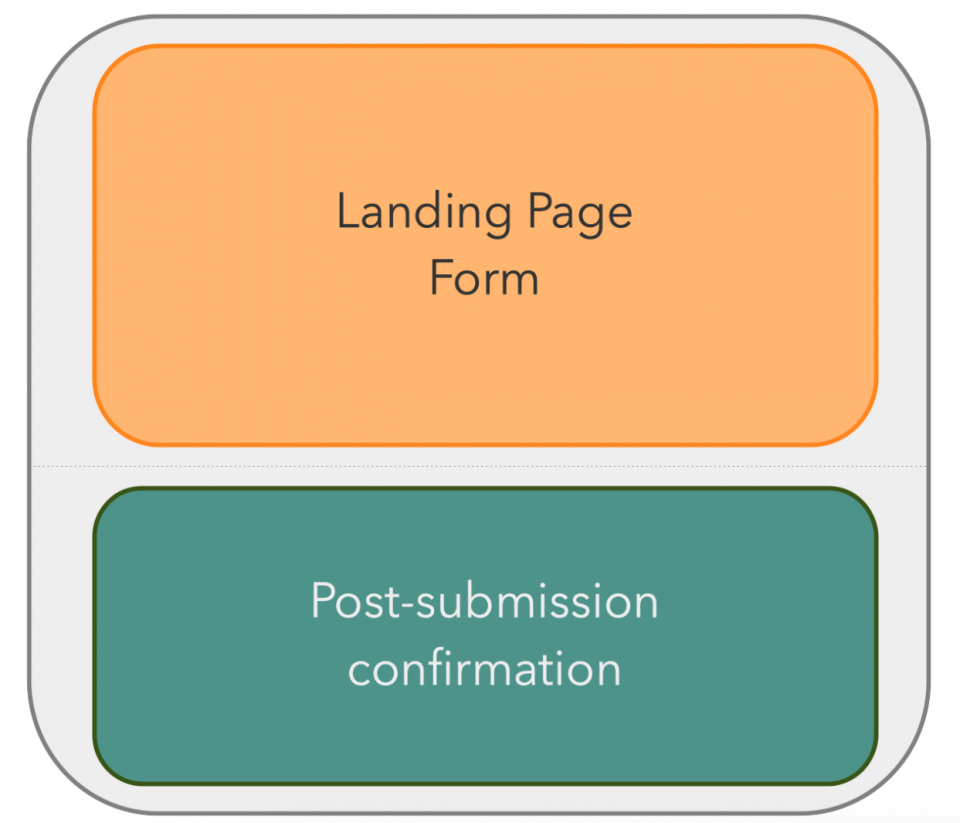
ファイルの最も関連性の高い部分を順を追って説明します。 まず、ファイルで何が起こっているかを視覚化して、何が起こっているのかを理解しやすくします。

2つの部分で構成されるappと呼ばれる小さなVue.jsアプリケーションを作成しています。
- ユーザーが最初にページにアクセスしたときに表示されるランディングページフォーム
- フォームの送信が成功した後にフォームの代わりに表示される送信後の確認
ランディングページフォームから始めましょう。 2つの部分が含まれています:
- 読者にメールアドレスを提供するように説得するためのヘッダーとマーケティングの説明
- ユーザーが入力して送信できるフォーム。フォームの送信が検証に失敗した場合やサーバー側のリクエストが失敗した場合にエラーが発生する可能性があります
すぐ下のセクションはパート1です。 submittedれた場合に要素を条件付きで表示true V-showディレクティブを除いて、それほど多くはありません。
次のセクションでは、カスタムVue.jsコンポーネントであるerror-itemを使用して、テンプレートに必要なコードの量を減らし、エラーレンダリングをより保守しやすくします。 このコンポーネントについては、後ほど説明します。
このセクションでは、V-ifディレクティブを使用して、エラーがあるかどうかに基づいて要素を条件付きでレンダリングします。 Vue.jsの@submit.prevent属性を使用して、通常のフォーム送信プロセスの制御をprocessFormメソッドに渡します。 LaravelのBladeCSRFディレクティブを使用して、非表示のフォームフィールドにCSRFトークンをレンダリングします。
注目に値するもう1つのことは、電子メール入力フィールドv-model="form.email"のV-modelディレクティブです。 これにより、JavaScriptコードのform要素とform.emailプロパティの間に双方向のバインディングが作成されます。 すぐにこれに戻ります。
注:最後のセクションには、フォームが正常に送信されたときに表示される確認メッセージが含まれています。 ヘッダーと本文を指定するだけで簡単にできます。
JavaScriptコードを作成する
次に、フロントエンドを強化するJavaScriptを使用します。 少し長いので、GitHubリポジトリからコードをコピーして、 resources / js/app.jsの既存のコードの代わりに貼り付けます。 次に、それを通過します。
コードは、Vue.jsアプリケーションの基礎を形成し、3つのデータプロパティを含むsendGridAppを定義することから始まります。
-
errors:これはフォーム検証エラーのリストです form.email:ユーザーが指定したメールアドレスを保存しますsubmitted:フォームが正常に送信されたかどうかを判別します。falseの場合、フォームが表示されます。true場合、フォームの代わりに確認メッセージが表示されます
-
次に、 sendGridAppのメソッドを定義します。 フォームの送信からトリガーされるprocessFormから始めて、メールが設定されているかどうかを確認できます。 そうでない場合は、エラーメッセージを設定し、falseを返すため、フォームの送信は停止します。 ある場合は、 subscribeUserを呼び出して、ユーザーをリストにサブスクライブします。
subscribeUserは、送信されたフォームのJSONエンコードされたコピーを含むJSON本文を使用して/signupにPOSTリクエストを行います。
リクエストヘッダーは注意することが重要です。 これは、Laravelがリクエストを通常のフォーム送信( Content-TypeおよびAccept )ではなくXHRリクエストとして解釈し、CSRFトークン( X-CSRF-TOKEN )を持っているためリクエストが有効であることを保証するためです。
Bladeテンプレートのみを使用して純粋にサーバー側のアプリケーションを構築する場合は、 BladeのCSRFディレクティブのみを含める必要があり、残りはBladeが行います。 ただし、JavaScriptではそれほど単純ではありません。
このコードは、Promiseのthenメソッドを使用して、応答内のJSONを取得するか(要求が成功した場合)、エラーをスローします(失敗した場合)。 要求が成功すると、次のthenメソッドが呼び出されます。
ここでは、 submittedをtrueに設定します。これは、いくつかのことを行います。
- フォームを非表示にします
- 確認メッセージを表示します
- フォームに入力したメールアドレスをクリアします
最後に、問題が発生した場合は、エラーをキャッチしてコンソールに記録します。
最後に、定義したconstを使用して、 appという名前の新しいVue.jsアプリが作成されます。 アプリ作成コードは、フォームエラーをレンダリングするための小さなコンポーネントを定義し、アプリをマウントします。
スタイルシートを作成する
次に、 resources / css / app.cssに、以下のコードを追加します。 これには、Tailwindのbase 、 components 、およびutilitiesスタイルが含まれ、ビューテンプレート全体で共通するいくつかの要素に対していくつかの追加のベーススタイルが作成されます。
resources / views / email/subscribed.blade.phpを更新します
resources / views / email / subscribed.blade.phpの全内容は含まれていません。これは非常に長く、この記事ではスペースを取りすぎるためです。 このプロジェクトのGitHubリポジトリにあります。 それをコピーして、内容をテンプレートに貼り付けます。
次に、ファイルの最も関連性の高い部分について説明します。
テンプレートは、レンダリング時にcontentセクションのコンテンツを設定することにより、 resources / views / layouts/app.blade.phpを拡張します。 コンテンツ自体は比較的単純で、購読を解除するためのリンクをユーザーに提供することで、購読と終了をユーザーに感謝します。
フロントエンドアプリケーションを構築する
この時点で、アプリをテストする準備が整いました。 ただし、それを行う前に、フロントエンドとそのサポートファイルをビルドする必要があります。 嬉しいことに、LaravelMixはこれを非常に簡単にします。 まず、1つの構成ファイルを更新し、2番目の構成ファイルを作成する必要があります。
webpack.mix.jsを更新します
Laravel MixはLaravelにバンドルされているため、その構成ファイルwebpack.mix.jsはすでに利用可能であり、基本的な構成が含まれています。
ただし、それに2つの追加を行う必要があります。 最初の追加は、Vue.js単一ファイルコンポーネント用のLaravelMixをサポートします。 2番目の追加はTailwindCSSをサポートします。 以下の強調表示された変更をwebpack.mix.jsに追加します。
tailwind.config.jsを作成します
フロントエンドのスタイル設定にTailwindCSSを使用しており、Laravel Mixの構成ファイルにサポートを追加したばかりなので、適切にビルドするには、 tailwind.config.js構成ファイルを提供する必要があります。
プロジェクトのルートディレクトリにtailwind.config.jsという名前の新しいファイルを作成し、以下のコードをコピーしてそのファイルに貼り付けます。
これにより、 PostCSSは、上記のディレクトリ内のすべてのPHP、Blade、JavaScript、およびVue.jsファイルを解析し、そこで検出されたすべてのTailwindCSSスタイルのリストを作成するように指示されます。 そのリストを使用して、デフォルトのTailwind CSSスタイルシートから未使用のスタイルを取り除き、サイズが約20.5KBのスタイルシートを生成します。
圧縮されていないデフォルトファイルのサイズは3566.2KBであるため、これは便利です。 これは、パフォーマンスが必要なWebサイトには大きすぎます。
ファイルを配置して構成したら、プロジェクトのルートディレクトリにあるターミナルで、次のコマンドを実行します。
このコマンドはLaravelMixを実行し、次のように指示します。
- resources / js /app.jsからpublic/js/app.jsを生成します
- resources / css /app.cssからpublic/css/app.cssを生成します
これは、完了してターミナルに以下をレンダリングするのに数秒しかかからないはずです。

アプリケーションをテストする
コードを配置し、すべてを配線したら、正しく機能することをテストします。 これを行うには、以下のコマンドを実行してアプリケーションを起動します。
次に、選択したブラウザでhttp:// localhost:8000を開きます。 フォームに入力する前に、開発ツールを開き、 [コンソール]タブに変更します。 すべての準備が整ったら、有効なメールアドレスをフォームに入力します。

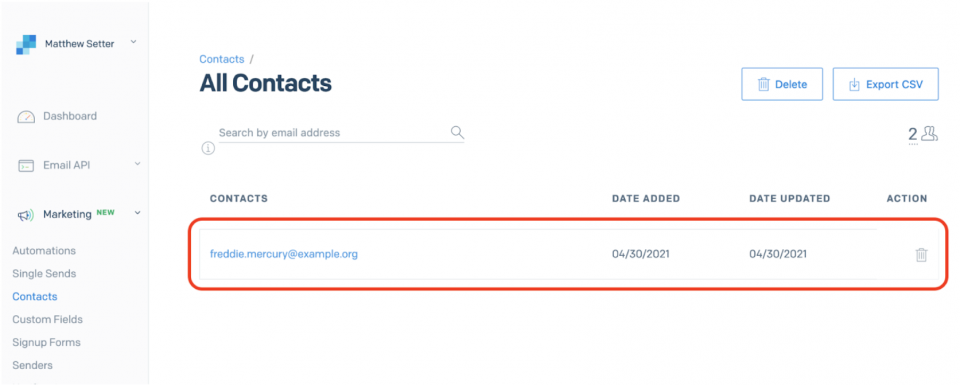
フォームが非表示になり、確認メッセージに置き換えられます。 受信トレイで確認メールを確認してください。 次に、 [すべての連絡先]リストを表示して、ユーザーが正常にサブスクライブされたことを確認します。 成功すると、下のスクリーンショットのように、それらが一覧表示されます。

ここで、[最初からやり直す]リンクをクリックして、メールアドレスを入力せずに、または無効なメールアドレスを入力した後にフォームを送信して、もう一度お試しください。 該当するエラーメッセージが表示されます。
これが、Laravel 8、Vue.js、TwilioSendGridを使用してランディングページを作成する方法です。
標準のLaravel8サイトを基本的なランディングページに変換する方法を段階的に説明しました。このページでは、ユーザーがメールアドレスを送信するときにメーリングリストに登録できます。
あまり重視していませんが、LaravelMixとTailwindCSSを利用して、アプリケーションのカスタムでパフォーマンスの高いフロントエンドを作成するプロセスを合理化しました。
優れたランディングページを作成する方法について詳しく知りたい場合は、 Copybloggerのこの記事をご覧ください。 それ以外の場合は、このシリーズで構築したアプリケーションのすべてのコードをGitHubで見つけることができます。
Matthew Setterは、Twilio VoicesチームのPHPエディターであり、(当然のことながら)PHP開発者です。 彼はMezzioEssentialsの著者でもあります。 彼がPHPコードを書いていないときは、ここTwilioですばらしいPHP記事を編集しています。 彼はmsetter@twilio.comで見つけることができ、 TwitterとGitHubでsettermjdを使用しています。
