電子メールでアクセシビリティスイッチャー™を作成する方法
公開: 2019-07-05編集者のメモ:これは、Eメール設計および開発コンサルタントであり、本「 A TypeofEmail 」の著者であるPaulAiryからのゲスト投稿です。 Paulは、電子メールのアクセシビリティの第一人者であり、AccessibilitySwitcherの作成者です。 TwitterでPaulをフォローし、Litmus Live Londonで彼を捕まえることができます。そこでは、彼がアクセシブルな電子メールデザインシステムの作成について話します。
私の電子メールのキャリアを通して、人々は私の焦点でした。 私は常に、送信者、サブスクライバー、および電子メールの関係、および3つが接続したときに発生する「魔法」に触発されてきました。 私は自分自身と私が参加できることを光栄に思っている業界に挑戦し、購読者に送信する電子メールがすべてのキャンペーンでその体験、つまり「魔法」を確実に提供できるように努めてきました。
その体験を提供することは、基本から始まります。つまり、読みやすく、操作しやすい電子メールを作成することです。 とても簡単です。 これらは、ほとんどの電子メールが画像を多用していた時代のタイポグラフィに関する私の仕事と、電子メールのアクセシビリティが話題になっていたときのアクセシビリティに関する私の仕事に影響を与えた基本ですが、それについては何もされていませんでした。
アクセシビリティを検討し始めたときに最初にしたことは、「メールマーケター、デザイナー、開発者として、メールにアクセスできるようにすることを妨げているのは何ですか?」という質問でした。 その質問に答えるのを助けるために、私はWebアクセシビリティの標準を定義するドキュメントであるWebコンテンツアクセシビリティガイドライン(WCAG)を調べて、電子メールスペースでその標準を満たすのにどれだけ近いか遠いかを理解しました。
私が発見したのは、電子メールとWebメールのクライアントがそれらのガイドラインに準拠する能力がWebブラウザーと異なることを考えると、多くのガイドラインが無関係であるか、電子メールに実装することが不可能であるということでした。 さらに、アクセシビリティガイドラインのほとんどは、Web中心の方法で作成されているため、電子メールの解釈には注意が必要でした。 これまで私たちがこれを妨げていたのは、この不可能性、電子メールでアクセシビリティを実装できないこと、 Webコンテンツアクセシビリティガイドライン(WCAG)に定められた基準に準拠していることであると確信しました。
これは、自分自身に質問をするために私を導いた「私たちは、電子メールにアクセスの種類を実装することができたら?」
私は、 Web Content Accessibility Guidelines(WCAG)からのいくつかの原則と、電子メールで実装できるいくつかの推奨事項があることに気づきました。 これらの持ち帰りは、タイポグラフィとアクセシビリティの私のセッションに私が話しすることがあります後に越えて封筒をEメールで設計システムの基礎を形成することになる2015年にはメールデザイン会議で、「アクセスの種類を、」、自分の道を見つけました8月中にリトマスライブロンドンで。
 | あなたのメールはアクセス可能ですか?Litmusチェックリストのアクセシビリティチェックにより、主要なアクセシビリティのベストプラクティスに対して電子メールをテストし、改善すべき領域を特定し、すべてのサブスクライバーが電子メールにアクセスしやすくなります。 詳細→ |
アクセシビリティが重要な理由
では、なぜアクセシビリティが重要なのでしょうか。 まあ、それは非常に簡単です:
- メールにアクセスしやすいほど、より多くの人に連絡できます
- リーチできる人が多ければ多いほど、ブランドや組織としてつながることができます。
自分自身に問いかける必要があるのは、「人々があなたのブランドや組織と関わりを持つのを難しくしたいのか、それとも簡単にしたいのか」です。
私たちが電子メールを設計および開発するとき、私たちがそれらを読んで対話できるかどうかに基づいて、購読者がそれらを読んで対話できると想定する傾向があります。 私たちは自分自身に基づいて他の人の経験の質を判断します。 真実は、すべての人、そして彼らが世界を経験する方法が異なるということです。
一人一人、そして彼らが世界を体験する方法は異なります。
これをツイート→
違いのための設計
しかし、どのようにして、すべての個人のすべての違いに合うように電子メールを設計および開発するのでしょうか。 確かにそれは不可能です! 真実は、それは不可能であるため、可能な限り包括的な最初のステップを決定する必要があります。
業界として、私たちはすでにその最初のステップを確立し始めています。 メール内のコンテンツを説明するために、見出しや段落タグなどのセマンティック要素を使用しているため、スクリーンリーダーなどの支援技術を使用しているサブスクライバーは、あるタイプのコンテンツを別のタイプと区別できます。 より多くのサブスクライバーがテキストを読むことができるように、16pxの最小フォントサイズを定義します。 テキストが明確で読みやすいように十分にコントラストのある前景色と背景色を選択します。
しかし、最初のステップはそれだけです。 電子メールのアクセシビリティの次のステップは何ですか? より多くの人のために、読みやすく、操作しやすいメールを作成するにはどうすればよいでしょうか。 次のステップは、サブスクライバーに独自のエクスペリエンスを構成する自律性を与えることであり、電子メールは主にテキストメディアであるため、この自律性は特にタイポグラフィ、テキストサイズ、コントラストに集中する必要があると感じました。
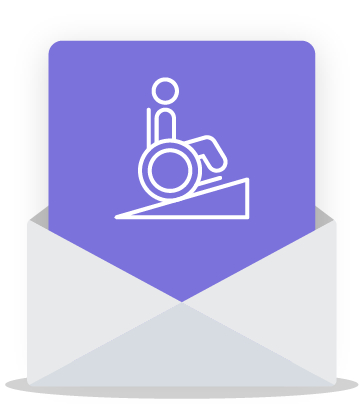
ほとんどのオペレーティングシステムには、テキストのサイズとコントラストを調整するための組み込みのソリューションがありますが、ほとんどのオペレーティングシステムは受信トレイ内ではうまく機能しません。 AppleのiOSでは、ユーザーはシステム全体でフォントサイズを大きくすることができますが、Spotifyからこのような電子メールが送信されます(ちなみに、すばらしい電子メールを作成します)。

+キーと–キーを使用してズームレベルを許可するオペレーティングシステムとブラウザは、同様の一貫性のない動作を示します。 したがって、これらの組み込み設定がサブスクライバーに必要なエクスペリエンスを提供していない場合は、それらを電子メール自体に組み込むのはどうでしょうか。
アクセシビリティスイッチャーソリューションを入力してください
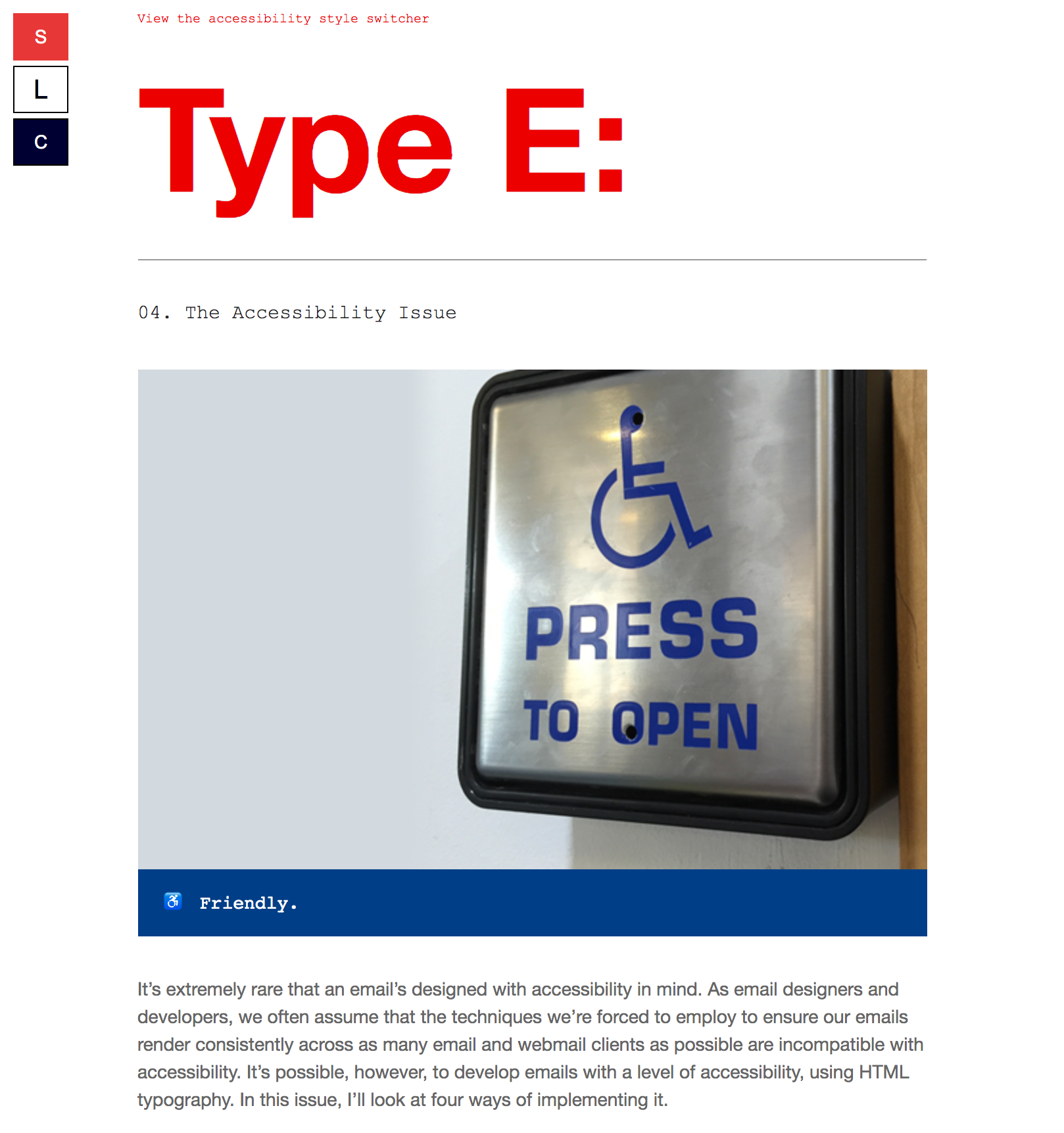
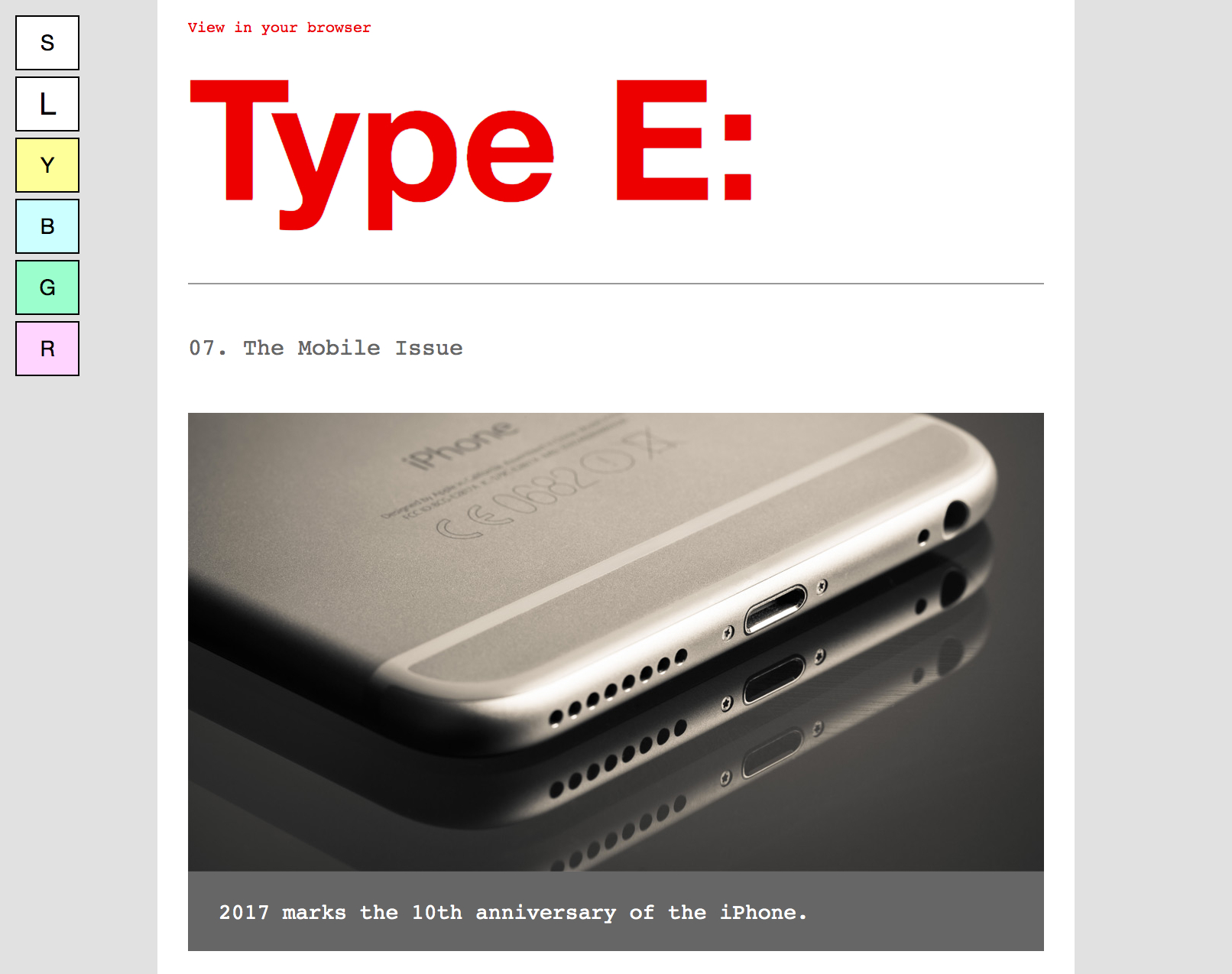
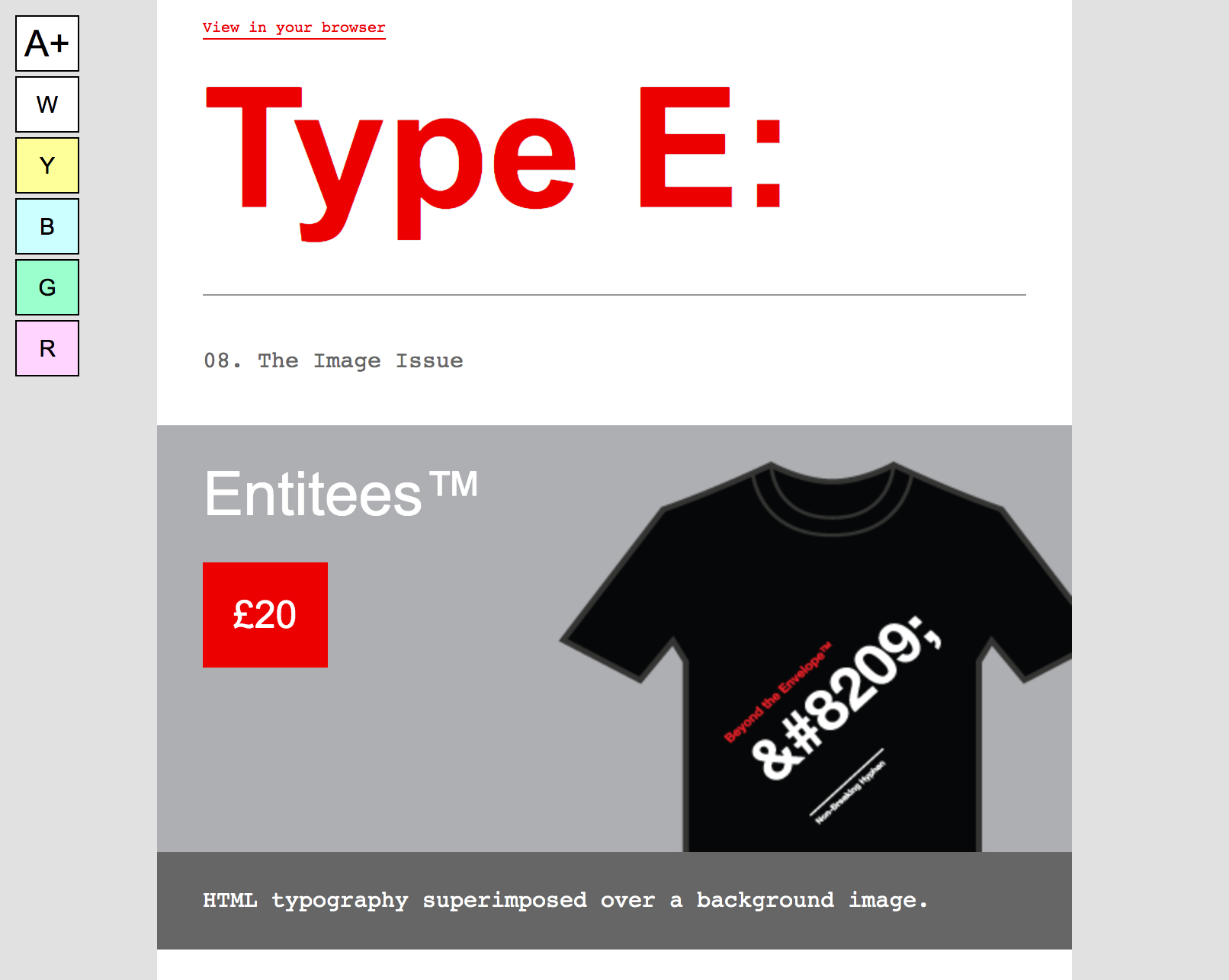
インタラクティブな電子メール技術を使用して、アクセシビリティスイッチャーを作成しました。これは、私の電子メールの第4版であるタイプEに初めて登場しました。 テキストサイズを拡大するためのボタン、テキストサイズを縮小するためのボタン、およびコントラストを高めるために電子メールの色を反転させるためのボタンが含まれていました。


私はアクセシビリティスイッチャーを進化させ続け、メールの前景色と背景色を変更する一連のボタンを追加しました。失読症やアルツハイマー病に苦しむ人々が読みやすくするために使用する半透明の色付きシートのデジタルバージョンを作成しました。

それ以来、概念はさらに進化し、テキストを拡大および縮小した2つのボタンが1つのボタンに置き換えられました。

好みの問題
私はいつも、アクセシビリティスイッチャーは標準機能ではなくオプションであるべきだと感じていました。 したがって、誰かがType E:をサブスクライブする場合、今日、ユーザー補助スイッチャーを電子メールに表示するようにオプトインする必要があります。 サブスクライバーは、テキストサイズの拡大と縮小、前景色と背景色の変更、またはその両方を許可するように構成することを選択できます。

これは、アクセス可能な最初のステップを段階的に強化するための優れたソリューションであり、サブスクライバーが自分のニーズや好みに合わせて電子メールキャンペーンを構成するために利用できます。 それで、それは実際にどのように構築されていますか?
アクセシビリティスイッチャーのコーディング方法
アクセシビリティスイッチャーは、それが機能するために、インタラクティブな電子メール技術の使用を採用しています。
テキストを拡大および縮小するボタンの後ろには、デフォルトで「チェック済み」に設定されているチェックボックスがあり、前景と背景を変更する各ボタンの後ろには、一連のラジオボタンがあります。
<body>タグと電子メールのラッパーの間に配置されたアクセシビリティスイッチャーボタンのHTMLからの抜粋を次に示します。
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSSは、ターゲットとする電子メールの<head>に配置され、各入力のスタイルを設定して、独自の目的に合わせてカスタマイズできるようにします。
ユーザー補助スイッチャーはデフォルトで非表示になっていることに注意してください。 一部の電子メールクライアントはインタラクティブ要素をサポートしていないため、表示されず、電子メールはデフォルトのインラインスタイルを使用して表示されます。
ただし、表示してチェックすると、関連するクラス名を持つ要素にスタイルが適用され、その要素のデフォルトのインラインスタイルが上書きされます。 この場合、これらのスタイルは、フォントサイズ、行の高さ、背景色、色などを上書きします。
これが「大/小」ボタンのCSSで、チェックするとフォントサイズが20pxに変わります。
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}これは、驚くほど複雑な問題に対する比較的簡単な解決策です。 これは、前述のアクセシビリティの最初のステップに取って代わるものではなく、また置き換えるべきではありませんが、サブスクライバーが独自のエクスペリエンスを構成できるようにする優れたプログレッシブエンハンスメントを提供します。
最近のニュースレターで、Litmusがアクセシビリティスイッチャーをどのように実装したかをご覧ください
Accessibility SwitcherをLitmusのニュースレターのデザインにシームレスに統合するために、Paulの独自の手法をあちこちで採用しました。 これは、私たちが達成しようとしていたことと、アクセシビリティスイッチャーをニュースレターに掲載する方法の詳細なウォークスルーです。
コミュニティでチェックしてください→
アクセシビリティは旅です
アクセシビリティに関しては、私たち全員が旅に出ています。 私たちは、購読者がどのように彼らの電子メールを読んで対話するか、そしてどのように彼らがそうすることをより簡単にすることができるかについて学び続けています。 電子メールのアクセシビリティについてこれまでにないほど多くの記事が書かれ、電子メールデザイナーがステージでそれについて話しているため、今日、アクセスできない電子メールキャンペーンを設計、開発、送信する言い訳はほとんどありません。
まだ行っていない場合は、自分の電子メールを監査して、自分のキャンペーンのアクセシビリティを改善する方法を確認してください。 マスターメールテンプレートのフォントサイズを大きくする場合でも、アクセシビリティスイッチャーを実装する場合でも、サブスクライバーはあなたに感謝します。
 | 電子メールのアクセシビリティに関する究極のガイドこのガイドには、能力に関係なく誰でも楽しめる電子メールの作成、設計、およびコーディングに必要な洞察と段階的なアドバイスが含まれています。 電子ブックをダウンロード→ |
