Elementorでアニメーションのエンブレムロゴを作成する方法
公開: 2021-02-18著者について:Roy Eyal、Elementorist @ Elementor
Roy Eyalは、ElementorのエキスパートElementoristであり、デザインとデザイナーとの協力が大好きなWordPressWeb開発者です。
過去1年間で、ここElementorのショーケースを含め、画像を囲むアニメーションテキストの新しいデザイントレンドが見られました。 たとえば、2020年8月のショーケースで紹介されたDiangelo SantosのポートフォリオWebサイトや、2020年11月のショーケースで紹介されたTerrasolなどです。
アニメーションGIFを作成するときに使用されるこのアニメーション効果を見てきました。 ただし、このようなGIFを作成するには、グラフィックを作成し、それをビデオにアニメーション化してからGIFに変換するための特別な知識が必要です。 グラフィックデザインのスキルが必要なだけでなく、ほとんどの人にとって時間と労力がかかりすぎます。
このチュートリアルの私の目的は、特別なグラフィックを必要とせず、実際の「ライブ」テキスト(具体的にはSVG)を使用せずに、誰でも同じ効果を作成できる方法を示すことです。
さらに良いことに、この効果を2つの異なるバリエーションで作成する方法を紹介します。1つはスクロール時にエンブレムテキストをアニメーション化し、もう1つはエンブレムをすぐに自動的にアニメーション化します。
WordPressのダウンロードボタン
アニメーションエンブレム効果とは何ですか?
アニメーション化されたエンブレム効果を使用すると、装飾目的でグラフィックの一部の周りに少し回転するテキストを追加できます(以下にいくつかの例を示します)。
このアニメーションを制御するには、2つの異なる方法から選択できます。
- Elementor Motion Effectsを使用して、ユーザーが下にスクロールするときにテキストをアニメーション化できます。これにより、ユーザーがページをナビゲートするときに目を引く効果が作成されます。
- CSSコードを使用して、テキストを自動的にアニメーション化できます(ユーザーによる操作がなくても)。
アニメーション化されたエンブレム効果の各タイプの例を次に示します。
オプション1:モーションエフェクトを使用したスクロールのアニメーションエンブレムエフェクト
オプション2 :CSSを使用した自動アニメーションテキスト効果
アニメーションエンブレム効果を作成するために必要なもの
このチュートリアルに従い、Elementorで独自のアニメーションエンブレム効果を作成するには、次のものが必要です。
- SVGファイル–これを使用して、グラフィックの周りを回転するテキストを作成します。 最初のステップでこれを作成する方法を説明します。
- CSSコード–これを使用してSVGファイル内のテキストのスタイルを設定します。
- 自動アニメーション用の個別のCSSコード–自動回転効果を使用する場合は(オンスクロール効果にElementorの組み込みモーション効果に依存するのではなく)、CSSを追加する必要があります。
必要なすべてのコードを提供します。必要なのは、以下のチュートリアルに従うことだけです。
Elementorでアニメーションのエンブレム効果を作成する方法
プロセスの概要は次のとおりです。
- SVGテキストファイルを設定します(私のサンプルコードをスターターとして使用します)。
- アイコンウィジェットを使用してSVGファイルを追加します。
- カスタムCSSを追加して、エンブレムテキストのスタイルを設定します。
- 絶対位置を設定して、エンブレムを背景グラフィックの上に配置します。
- アニメーション効果を追加します(スクロール上または自動)。
掘り下げてみましょう…
1.独自のテキストを使用するようにSVGファイルをカスタマイズします
開始するには、アニメーション化するテキストを表示するようにSVGファイルをカスタマイズする必要があります。
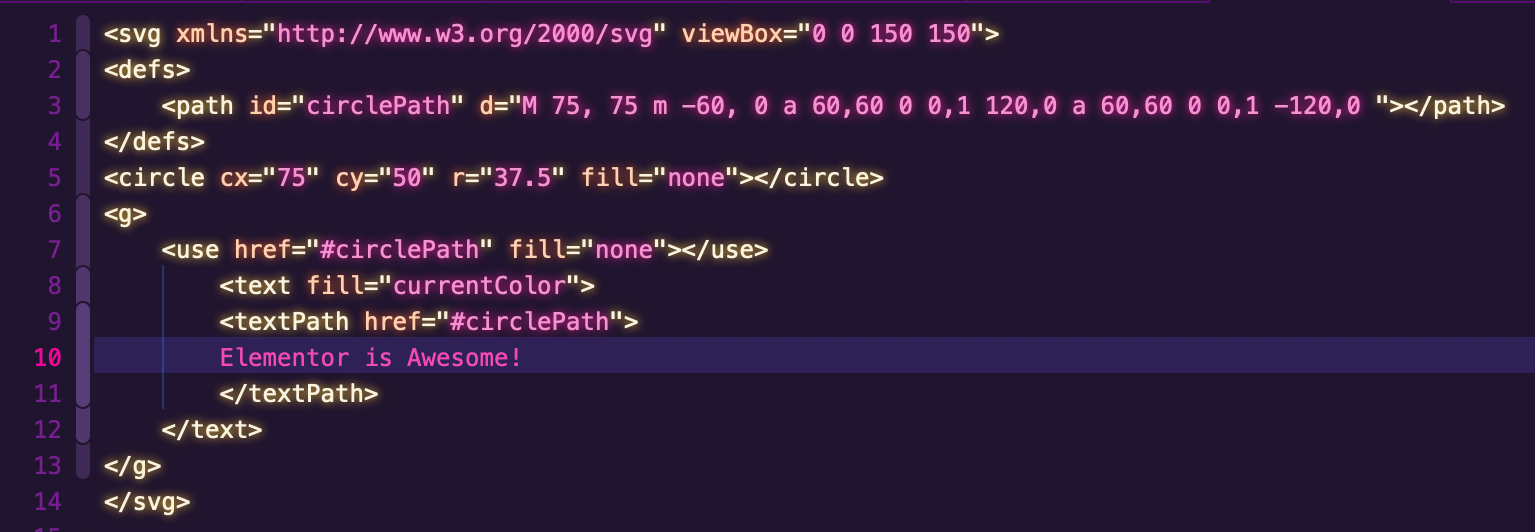
これを行うには、以下のサンプルSVGファイルをダウンロードして、コードエディターで開きます。
コードの編集がはるかに簡単になるため、コードを強調表示したコードエディタを使用することをお勧めします。 Visual Studio CodeとAtomはどちらも無料で、クロスプラットフォーム(PC、Mac、Linux)です。 個人的にはNovaを使用していますが、macOSでのみ使用できます。
ヒント–コードエディターでテキストが適切に強調表示されていない場合は、SVGをXMLファイルとして表示することをお勧めします。 これで問題が修正され、以下のスクリーンショットの例のように強調表示されます。
テキストをカスタマイズするには、「Elementor is Awesome! …」と使用したいテキストを入力します。 スペースが限られているため、文字数を制限してください。例のテキストとほぼ同じ長さに保つようにしてください。

次のステップで必要になるため、ファイルを簡単にアクセスできるフォルダーに保存します。
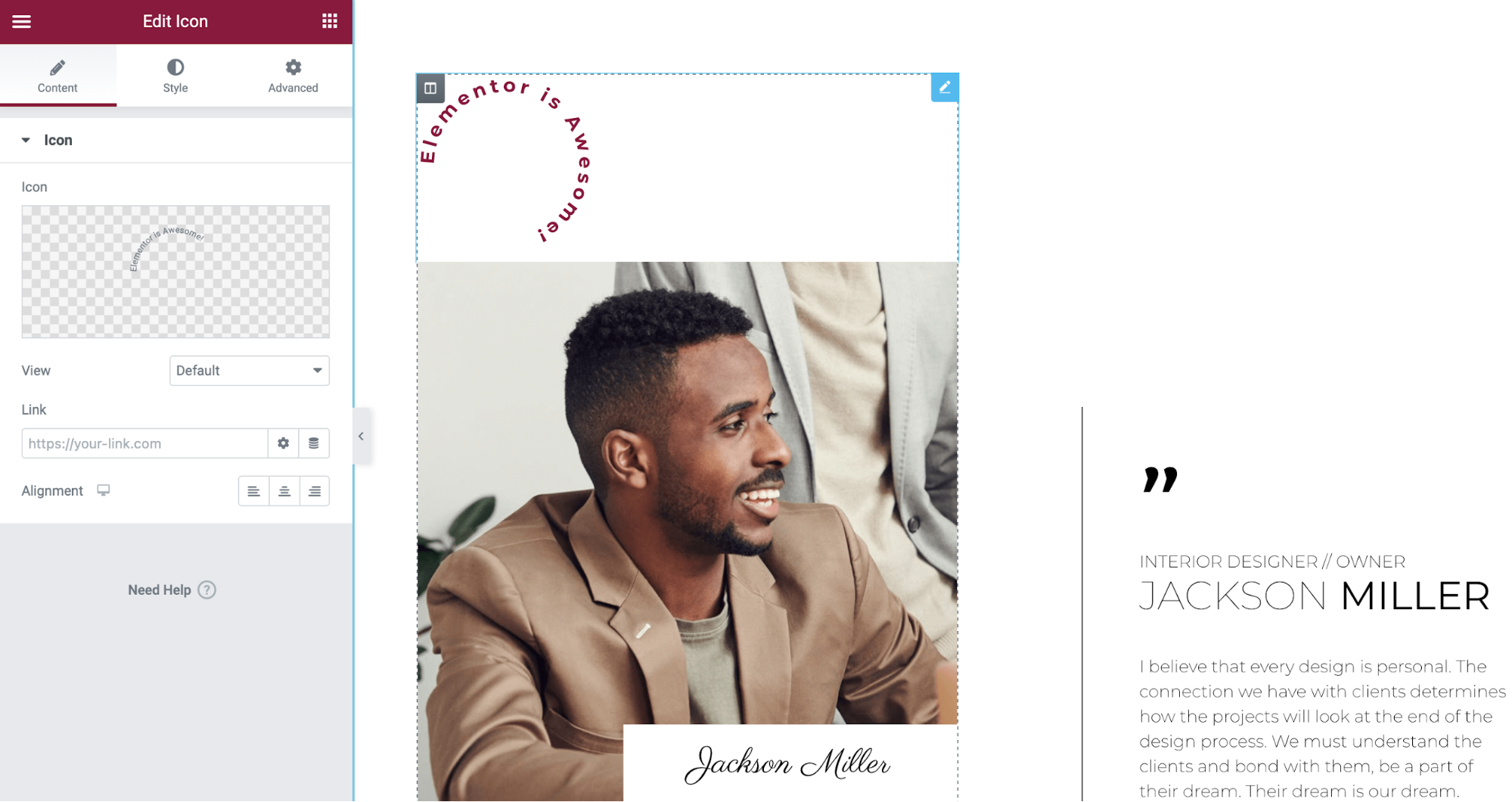
2.アイコンウィジェットを使用してSVGファイルを追加します
次に、アイコンウィジェットを使用してSVGファイルをElementorデザインに追加する必要があります。
アニメーションエンブレムを追加する背景グラフィックがすでに追加されていると仮定します。 まだ行っていない場合は、通常の画像ウィジェットを使用して行うことができます。
SVGファイルを追加およびカスタマイズするには:
1.ターゲットにするグラフィックの上に新しいアイコンウィジェットをドラッグします。 つまり、既存の画像ウィジェットの上にアイコンウィジェットを追加します。
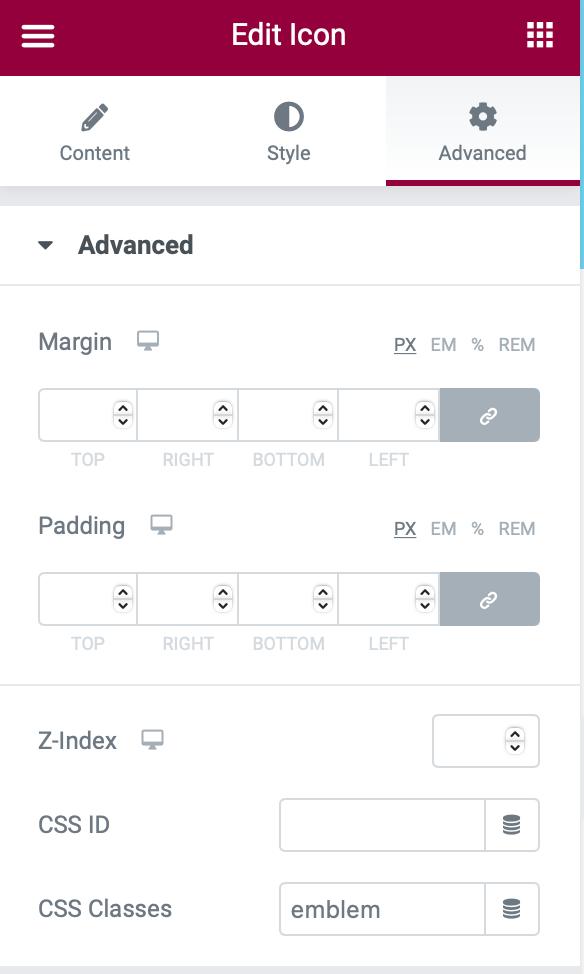
2.アイコンの設定の[詳細設定]タブに移動します。 CSSClassesフィールドをemblemと同じに設定します。

3. [コンテンツ]タブに戻ります。 [ SVGのアップロード]オプションをクリックして、前の手順で作成したSVGファイルをアップロードします。
4. [スタイル]タブに移動し、テキストの原色を選択します。理想的には、テーマに一致するグローバルカラーを選択します。
5. [スタイル]タブで、[サイズ]を大きくします。 160から始めることもできますが、適切な効果を得るには、そのサイズをいじる必要があるかもしれません。 現在、エンブレムテキストが大きすぎても心配しないでください。次のステップでCSSを使用して修正します。
注– SVGファイルのアップロードで問題が発生した場合は、SVGファイルのアップロードが有効になっていることを確認する必要があります。 WordPressはデフォルトでSVGアップロードを無効にしますが、アイコンウィジェットでSVGのアップロード機能を使用すると、ElementorはSVGアップロードを自動的に有効にする必要があります。
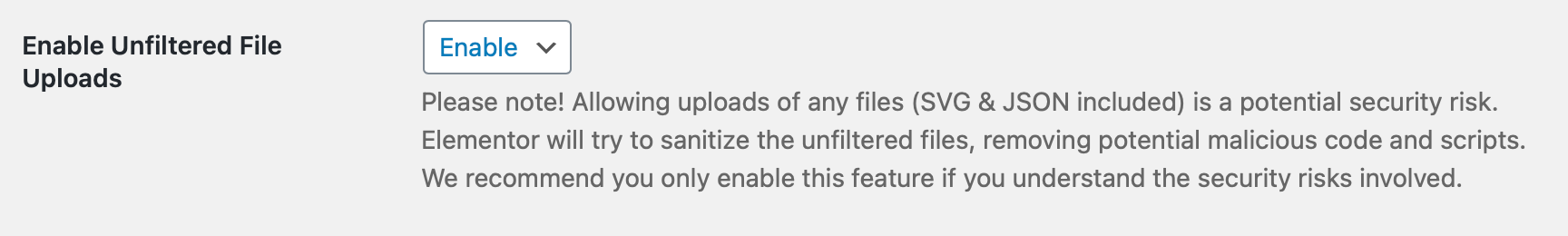
SVGアップロードが有効になっていることを確認するには、 Elementor→Settings→Advancedに移動し、 Enable Unfiltered FileUploadsドロップダウンがEnableに設定されていることを確認します。

3.CSSを使用してエンブレムテキストのスタイルを設定する
次に、CSSを使用してエンブレムテキストのスタイルを設定する必要があります。 これにより、アイコンウィジェットのサイズを大きくした後に発生した問題が修正されます。
これを行うには、次のCSSをセクションまたはデザインのグローバルCSSに追加します。
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
エンブレムテキストにすぐに変更がない場合は、次の2つのトラブルシューティング手順があります。
- IconウィジェットのCSSクラスをemblemと同じに設定してください。
- ページを更新して、Elementorインターフェースをリロードします。 更新する前に、必ず変更を保存してください。
テキストが少ない場合は、さらに進んで文字を少し埋めて、エンブレム効果を向上させることをお勧めします。
ここには2つの主なオプションがあります。
- フォントの太さを太字に設定できます。
- 文字間隔を0ピクセルからより大きな数字に増やすことができます– 3ピクセルが良い出発点ですが、好みに応じてそれをいじることができます
別のフォントを選択することも検討できます。 たとえば、以下のカスタマイズされたコードでは、次の3つのことを行いました。
- フォントをMontserratに変更しました。
- フォントを太字にしました。
- 文字間隔を3ピクセルに増やしました。
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

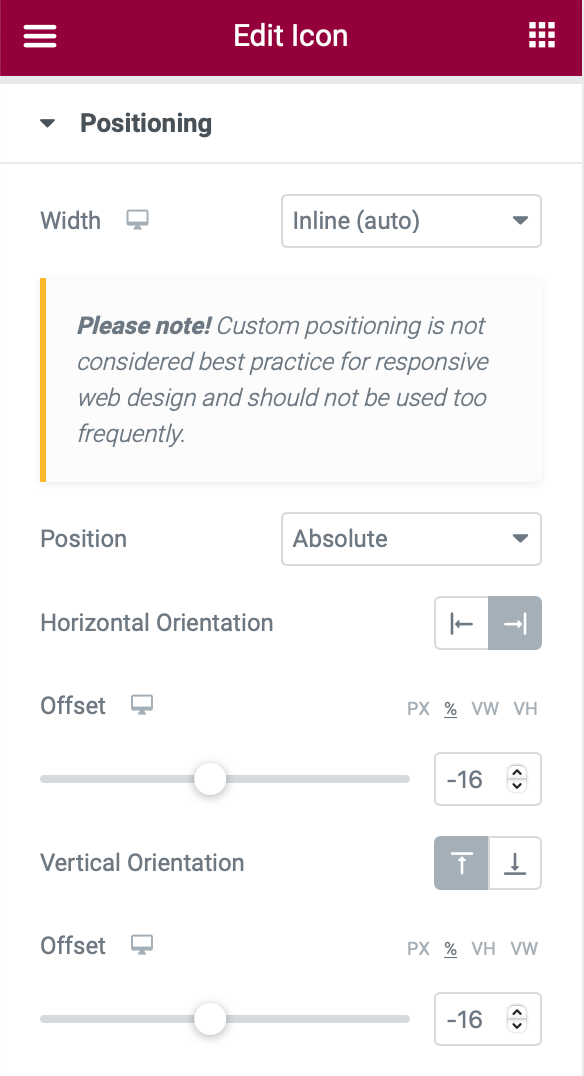
4.絶対ポジショニングを使用してアイコンウィジェットを移動します
次に、アイコンウィジェットがターゲット画像の上に表示されるようにします。 現在、背景画像の上に配置されており、背景画像とは別になっています。

これを行うには、絶対ポジショニングを使用できます。これにより、エンブレムテキストのポジショニングをピクセル単位で完全に制御できます。
アイコンウィジェットの設定を開きます。 次に、[詳細設定]タブに移動し、[位置情報]の設定を見つけます。 次のように構成します。
- 幅:インライン(自動)
- 位置:絶対
- 水平方向:右
- オフセット(水平) :-16px
- 垂直方向:上
- オフセット(垂直) :-16px
水平オフセットと垂直オフセットの両方に-16を選択しましたが、デザインと背景画像に最適なものを見つけるために、さまざまな数値を試してみることをお勧めします。 好みに応じて、水平方向と垂直方向を変更することもできます。
また、レスポンシブ設定を使用して、モバイルデバイスとタブレットデバイスのオフセットを調整する必要があります。 垂直スクロールの問題を回避するために、モバイルデバイスの水平オフセットをゼロに設定してください。

5.エンブレムアニメーション効果を設定します
最後に、エンブレムのアニメーションを設定する必要があります。 ここでも、2つのオプションがあります。
- ユーザーが下にスクロールするとエンブレムが回転するように、エンブレムをアニメーション化できます。
- エンブレムを自動的にアニメーション化して、ユーザーの入力なしで回転するようにすることができます。
両方を構成する方法を説明しますが、これらの方法の1つだけを選択する必要があります。
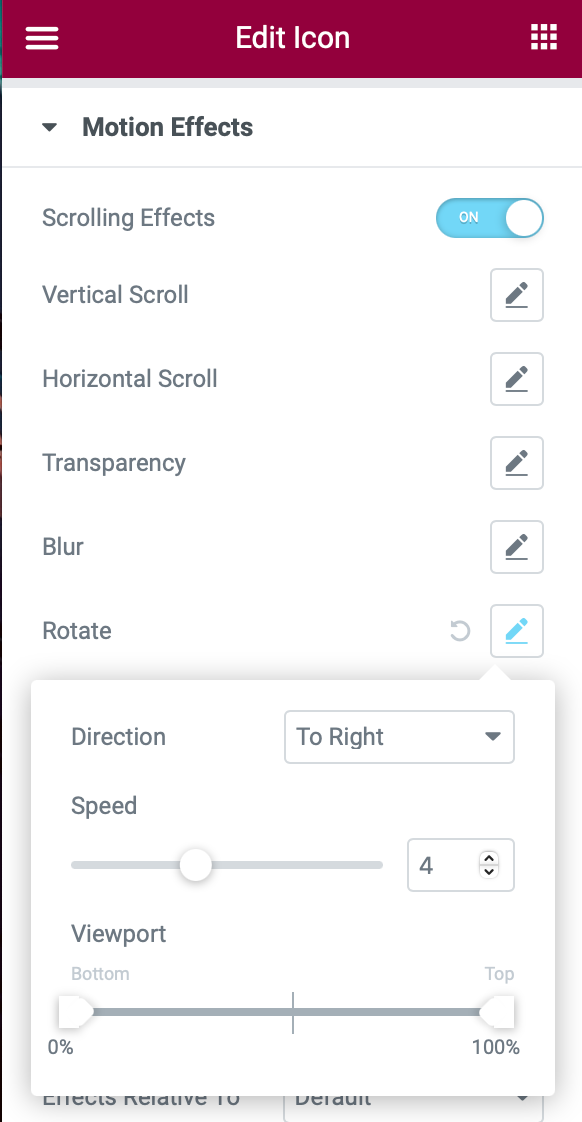
オプション1:スクロールでエンブレムをアニメーション化する
ユーザーが下にスクロールしたときにエンブレムをアニメーション化するには、Elementorの組み込みのモーションエフェクトを使用できます。
アイコンウィジェットを開き、[詳細設定]タブに移動します。 モーションエフェクト→スクロールエフェクト(オン)→回転(編集アイコンをクリック)を選択します。 これにより、いくつかの追加設定が開きます–次のように構成します。
- 方向:右へ
- 速度:4

オプション2:エンブレムテキストを自動的にアニメーション化する
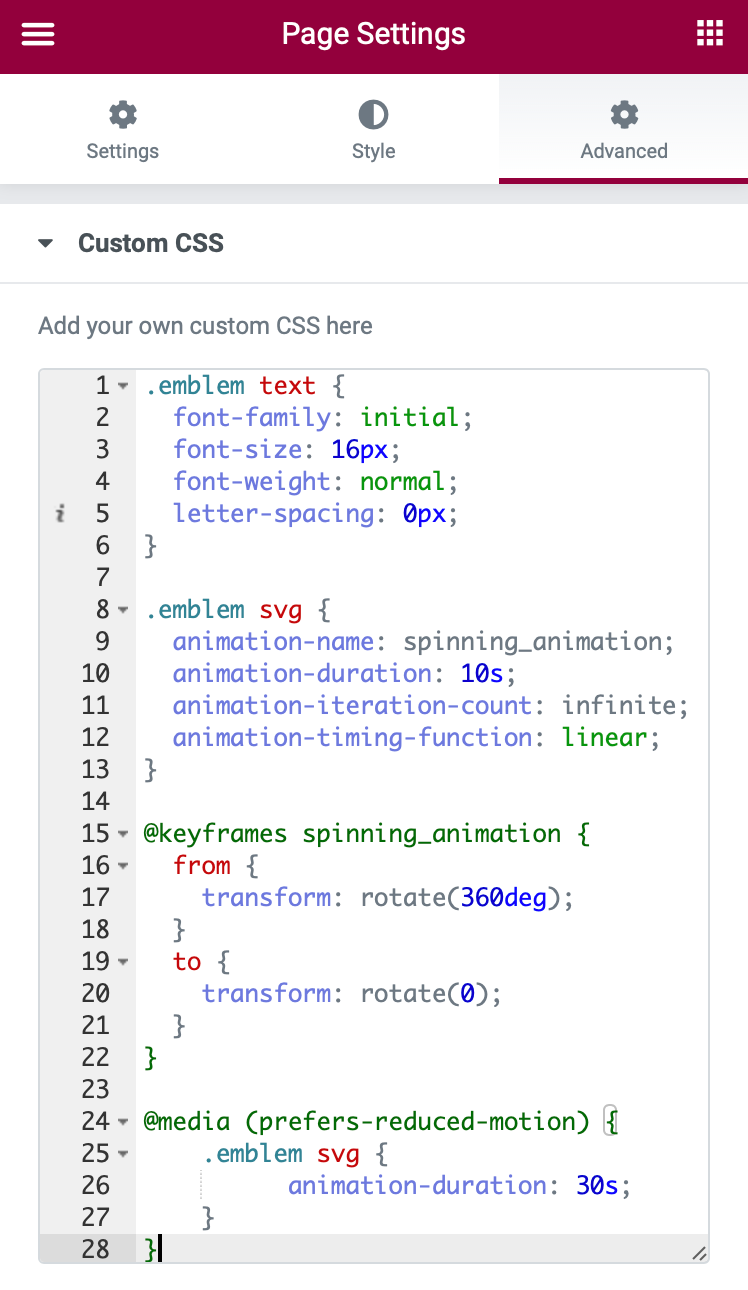
エンブレムテキストを自動的にアニメーション化するには、次のCSSコードを使用できます。 すでに追加したCSSに加えて、このコードを追加することをお勧めします。
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
オプション:アクセシビリティの目的でモーションを減らす
上記のコードスニペットの最後の部分は技術的にはオプションですが、アニメーションのエンブレム効果を絶え間ない動きに敏感なユーザーにとってより使いやすいものにすることで、Webサイトのアクセシビリティを向上させるために追加しました。
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
コードのこの部分は、デバイスを「モーションを減らす」モードに設定したユーザーのアニメーションを遅くします(たとえば、MacOSでモーションを減らす、iOSで画面のモーションを減らす)。
コードスニペットのこの部分は、その効果を変更せずに技術的に削除できますが、特にWebサイトのアクセシビリティに関しては、ユーザーの好みを尊重することを常にお勧めするため、そのままにしておくことをお勧めします。 ユーザー設定を尊重するもう1つの例は、ユーザーがシステム環境設定でダークモードを選択した場合に、Elementorエディターがダークモードを採用するのと同じように、ダークモードです。
具体的には、コードは、ユーザが自分の好みに低減運動を設定した場合に30秒(30秒)、10秒(10秒)からアニメーションが遅くなります。

別のオプションは、ユーザーがデバイスを「モーションを減らす」ように設定した場合、アニメーションを完全に停止することです。 これは、アクセシビリティに重点を置いたコードスニペットを次のスニペットに置き換えることで実現できます。
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
アニメーションのエンブレム効果で訪問者の注意を引く
アニメーション化されたエンブレム効果は、Elementorを使用してより目を引くデザインを作成するためのきちんとした方法を提供します。 必要なのは、テキスト、アイコンウィジェット、および少しのCSSを制御するためのSVGファイルです。
アニメーションのエンブレムを独自のElementorデザインでどのように使用しますか? それとも、それがどのように機能するかについてまだ質問がありますか? コメントで教えてください!
