モーダルポップアップを作成する方法は? /ブートストラップ&jQuery&CSS
公開: 2021-10-15モーダルポップアップは、ニュースレターの登録を開始したり、通知/アラートを示したり、登録フォームやログインフォームを制御したりするためにWebでよく使用されます。
HTML 、 CSS 、 JavaScriptを使用して、さまざまな方法でモーダルポップアップを作成できます。 したがって、ここでは、 Bootstrap Modal Popup 、 jQuery Modal Popup 、およびCSS ModalPopupについて具体的に段階的に学習します。
次に、ポップアップを作成して実装するための非常にシンプルで実用的な方法を最後に紹介します。 ただし、最初にモーダルポップアップが使用される理由とそれらが非常に重要である理由を学ぶ必要があります。
モーダルポップアップとは何ですか?
モーダルポップアップまたはダイアログボックスは、最後に更新されたWebページを表示するのに役立ちます。 モーダルポップアップの利点は、追加情報が表示され、ページが再度読み込まれないことです。 同様のWebページのポップアップボックスに関連情報を表示する機能をユーザーに提供するため、ユーザーエクスペリエンスを向上させるために重要です。
モーダルは、トリガーされるまでサイレントのままであり、通常、アクティブになる単一の呼び出しにユーザーを集中させるため、またはサインアップフォームやアラートなどの情報を強調するために使用されます。
ModalPopupsが関与している場所はたくさんあります。
お問い合わせ・お問い合わせフォーム
リード生成/サインアップフォーム
ログイン/登録フォーム
検索フォーム
アラート/通知
ヘルプ/ヒント
- フルスクリーンの画像とビデオの表示
あなたはあなたの目的の周りにあなたのポップアップを作成することができます。 たとえば、Alpmaは、ユーザーがサイトのどこにでもログインできるようにします。

ポップアップの使用法については評判が悪いですが、正しく使用すると、次のようなメリットがあります。
- Webサイトのユーザビリティを向上させます。
- ロード時間を短縮します。
- すべての設計を明確にします。
モーダルポップアップが非常に重要である理由を学んだ後、今ではそれらを作成する方法を学ぶことができます。
ブートストラップモーダルポップアップ
上で読んだように、モーダルポップアップは、ユーザーが別の場所に移動する前にアクションを実行できるようにするのに役立ちます。 ユーザーに警告したり、情報を取得したりするために使用される場合があります。
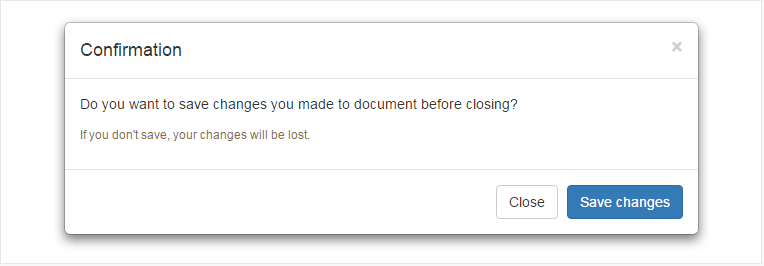
Bootstrapモーダルプラグインは、非常に便利で機能的なモーダルポップアップまたはダイアログボックスを作成するのに役立ちます。 以下の例を確認して、ヘッダー、フッター、メッセージ本文を使用して独自のモーダルポップアップを作成する方法を理解できます。
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>「ドキュメントオブジェクトモデル」がJavaScriptを介して読み込まれると、ウィンドウが自動的に開きます。


jQueryモーダルポップアップ
jQueryモーダルダイアログボックスは、情報をすばやく示すための優れた方法です。 jQueryモーダルダイアログボックスの作成中に適切に準備すれば、ユーザーに警告したり、クールなWebサイトでエラーを表示したりできます。 (現代のモーダルのために!)
jQueryの例を見てみましょう!
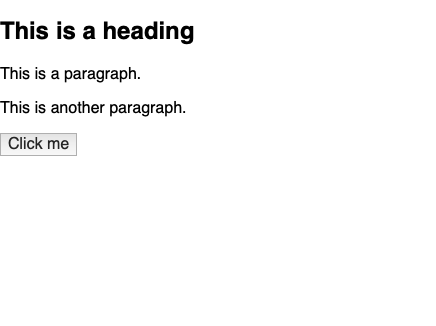
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>この後、次のことがわかります。

CSSモーダルポップアップ
CSSは、HTML要素が画面にどのように表示されるかを説明する言語です。 したがって、最初にHTMLを調べ、次にCSSを調べます。
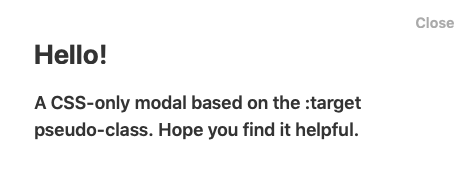
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>次に、CSSを追加します!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }これは次のようになります。

何をお勧めしますか? Popupsmart:シンプルなポップアップクリエーターサービス
間違いなく、モーダルポップアップは、目的やWebページのどこにでも適用できるように作成できます。 ただし、モーダルポップアップを作成するためのより機能的で簡単な方法があります。 スマートpopupbuilder、Popupsmartはあなたに代わってすべてを作ります。 最初のステップでは、ポップアップが必要な理由を判断する必要があります。 それは、売り上げのコンバージョンを増やしたり、メーリングリストを増やしたり、オーディエンスをガイドしたり、電話を増やしたりすることです。 その後、目的を選択することで、次のステップに進むことができます。
Popupsmartのデザイン
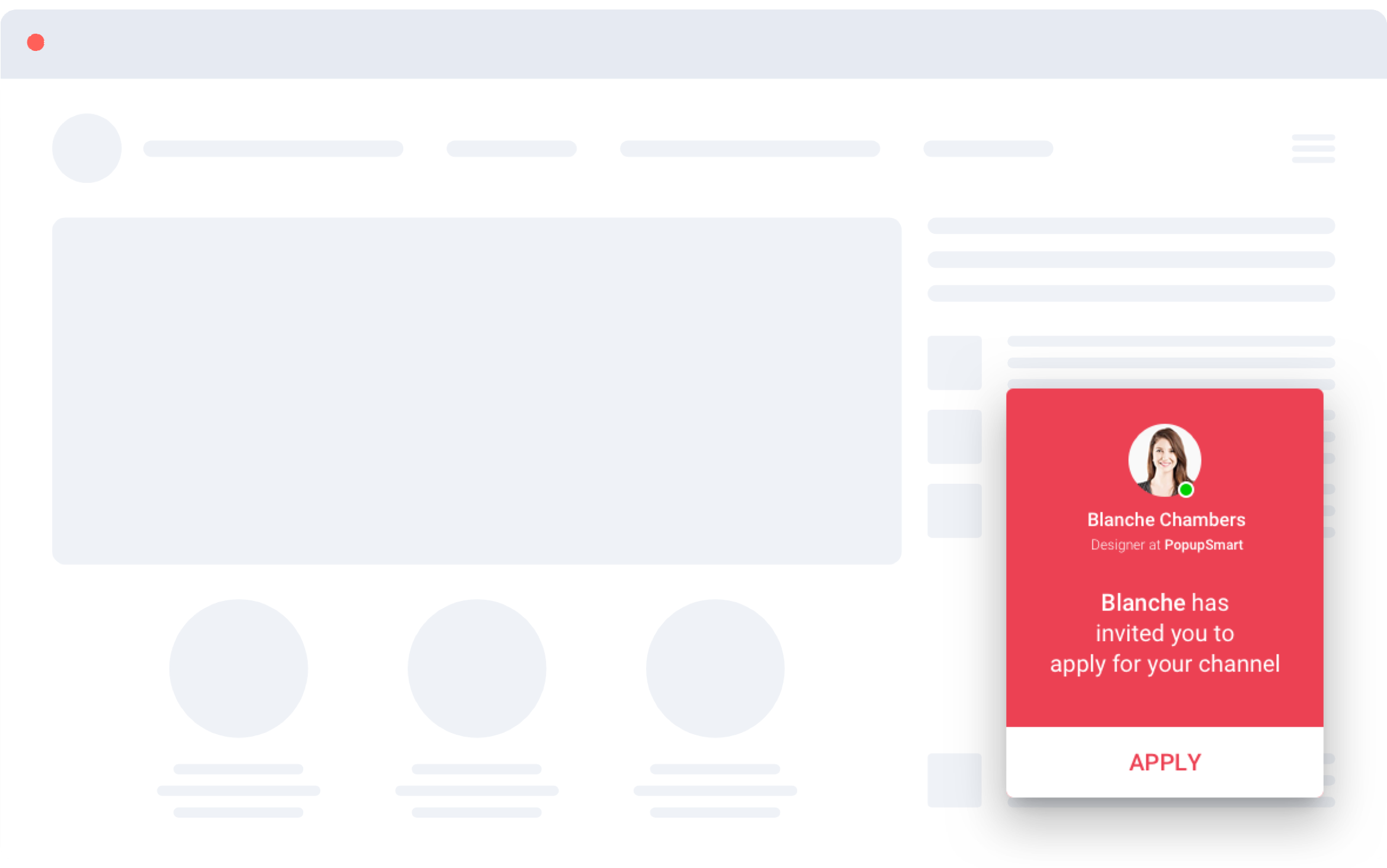
あなたが選ぶことができる多くの準備ができたテンプレートがあります。 「アナウンスポップアップ」で視聴者をガイドしたい場合は、次を選択できます。

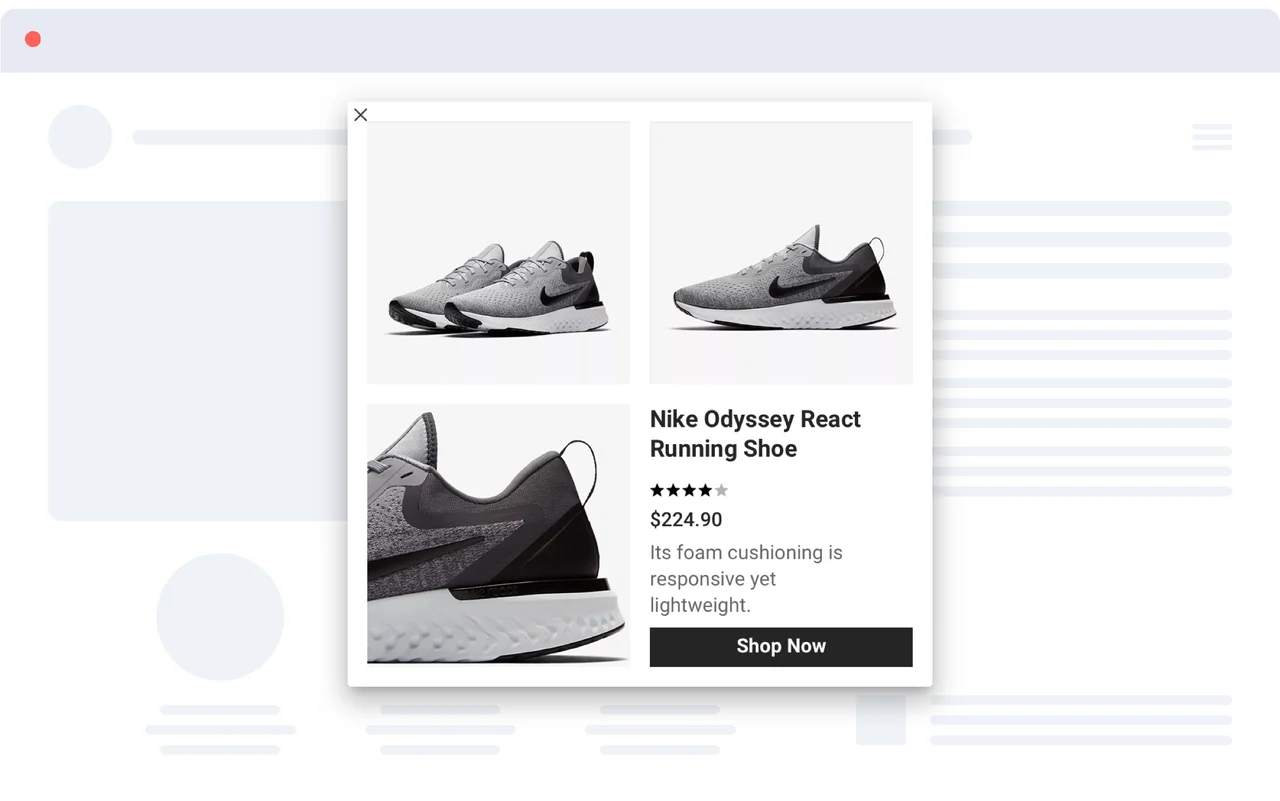
または、「製品プロモーションポップアップ」を使用して売上のコンバージョンを増やしたい場合は、ポップアップを次のように設計できます。

Popupsmartのディスプレイ
訪問者の行動に基づいてメッセージを簡単にカスタマイズして、コンバージョン、エンゲージメント、販売率を高めることができます。 また、Popupsmartを使用すると、ユーザーはすべてのWebサイトプラットフォームと互換性のあるポップアップを1分でインストールできます。

Popupsmartの統合システム
ビジネス目標と互換性のあるポップアップテンプレートを選択したら、技術的な問題なしにPopupsmartのユーザーフレンドリーなシステムでそれらをカスタマイズして公開します。

この記事がポップアップを簡単に作成する方法をガイドしてくれることを願っています。 HTML、CSS、またはJavaScriptを使用して作成してみてください。 ただし、時間を無駄にしないために、最も目を引くポップアップを準備し、最も重要なこととしてコンバージョンを確認するには、Popupsmartを選択する必要があります。
Popupsmartの設計を徹底的に調べるには、これを確認する必要があります。
ポップアップデザインテンプレート
さらに、プラグインなしでWordpressでポップアップを作成する方法を知っていますか? 今すぐ学ぶために関連記事に行ってください!
関連するブログ投稿
シンプルなポップアップでブログ投稿のエンゲージメントを増やし、ウェブサイトの訪問者を邪魔することなくYouTubeの視聴回数を増やします
お時間をいただきありがとうございます!
