WooCommerceショップページを簡単にカスタマイズする方法は?
公開: 2020-07-06WooCommerceのデフォルトのショップページは動的に事前設定されており、ほとんどの場合、そのデザインを制御することはできません。 それでは、WooCommerceショップページをカスタマイズする方法は? それはあなたのサイトの重要なページの1つであるため、あなたのニーズに合うようにそれを作る方法は? ストアページを効果的に管理できることは間違いなく利点です。
ショップページは、現在販売可能なすべてのアイテムを表示するためのプレースホルダーとして頻繁に使用されます。 特定の投稿タイプのアーカイブに対して異なる設定を行うことができるため、ショップページはサイトの他のページと同じように表示されない場合があります。
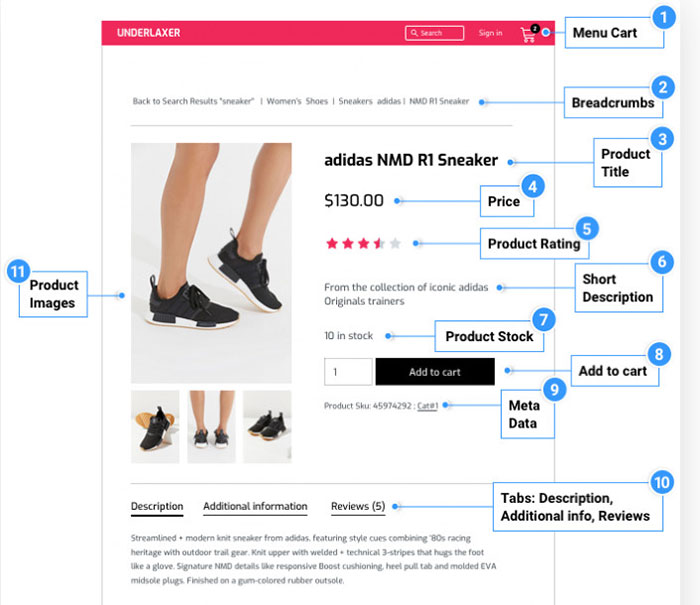
使用するテーマは、デフォルトのWooCommerceショップページの外観とレイアウトの基礎になります。 ショップページの商品は通常、グリッドレイアウトで表示されます。
グリッドレイアウトには通常、製品の画像、価格、製品名、カスタマーレビューからの星評価が含まれています。 そのページには、各製品の簡単な製品説明が記載されています。 製品のバリエーションまたは製品の数量は、通常、グリッドデータに含まれていません。
多くのデフォルトのWooCommerceショップページは全幅です。 一部には、フィルターウィジェット(最高のWooCommerce製品フィルタープラグインを確認)やその他のカスタマイズオプションを追加できるサイドバーがあります。
ショップページは、カスタマイズしなくても見栄えがします。 カスタマイズは特定の製品には理想的ですが、他のアイテムには効果がありません。 販売している商品を表示するためのより良い方法を探している場合は、WooCommerceショップページのカスタマイズを検討する良い機会です。
WooCommerceショップページをカスタマイズする方法は?
デフォルトのWooCommerceショップページをカスタマイズする方法はたくさんあります。 実行できる変更の量や種類に制限はありません。 たとえば、カスタムフィールドの追加、限定オファーの表示、デフォルトレイアウトの編集、製品フィルターの追加、サイドバーの追加と削除、カスタムWooCommerceサイドバーの作成、またはその他の編集を行うことができます。
ショップページのレイアウトとデザインは、販売している商品に適している必要があります。 ショップページは次の目的で使用できます。
- 新規および既存の顧客に、製品の選択肢をスクロールするように促します。
- 訪問者がサイトで購入したいアイテムをすばやく見つけられるようにします。
- 購入プロセス全体をユーザーフレンドリーで直感的にします。
フィルタを選択できるテーブルレイアウトを使用して、ショップページに商品を表示および表示できます。 この種のページは、商品をまとめて販売する卸売業者やその他の店舗、非常にカスタマイズ可能な商品を提供する商人(ギフトハンパー、チョコレートの箱、ピザなど)、商品に複数の仕様があるオンライン小売業者(ラップトップ、ハードウェア、キッチンカウンターなど)や、さまざまなアドオンやバリエーションのオプション(靴、洋服、その他の種類のパーソナライズされたギフト)を備えた製品を提供する会社。
方法1ページビルダーを使用してWooCommerceショップページをカスタマイズする
ページビルダーは、ショップページのレイアウト、デザイン、表示されるアイテムの量、製品タイプなどを変更できます。ページビルダーを使用する最大の利点は、テーマファイルを変更したりコードを記述したりする必要がないことです。
WooCommerceショップページは、Beaver Builder(Beaver Builderの無料と有料の比較を参照)、Divi、Elementor、Visual Composer(Visual Composerの無料とプレミアムの違い)、または他の人気のあるページビルダーを使用して編集できます。コード行。

Elementorを使用している場合は、このガイドに従って、Elementorを使用してWooCommerceショップページをカスタマイズできます。 Diviを使用している場合は、このガイドに従ってWooCommerceのデフォルトショップページを編集してください。 Beaver Builderを使用している場合は、このガイドに従ってください。
また、Astra、GeneratePress、OceanWPなどの一部のテーマは、WooCommerceページをカスタマイズするための統合オプションをすでに提供しています。
方法2プラグインを使用してデフォルトのWooCommerceショップページをカスタマイズする
WooCommerceページをカスタマイズおよび編集するために使用できるページビルダーではない他のプラグインを次に示します。
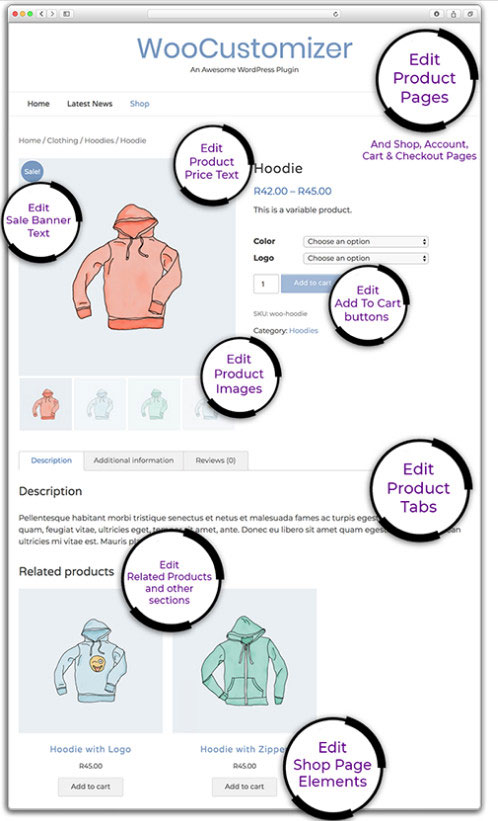
1. StoreCustomizer(以前のWooCustomizer)
StoreCustomizerプラグインには、無料バージョンと有料バージョンがあります。 プラグインは、WordPress Customizerの設定を使用して、WooCommerceストアにライブ変更を加えます。 編集内容は、作成中に表示できます。
必要に応じて、価格を非表示にする(WooCommerceで価格を非表示にする方法)か、オンラインストアから「購入」および「カートに追加」機能を削除することができます。 そうすることで、独自のWooCommerceカタログを作成できます。
カタログモード設定は、特定の製品またはすべてのWooCommere製品に設定できます。 これらの設定は、ログインしていないユーザーにのみ適用することもできます。これにより、ユーザーはアカウントを作成してログインし、サイトからアイテムを購入できるようになります。

WooCommerceの製品クイックビューをアクティブにして、ユーザーがオンライン製品カタログをより速く閲覧できるようにすることができます。 ユーザーは、興味のあるアイテムをプレビューして、オンラインショッピングカートに追加できます。
また、WooCommerce Shopページを使用して、検索しているアイテムの簡単な画像ギャラリーポップアップを表示することもできます。 顧客は何を購入するかがわかったら、[カートに追加]をクリックするだけで簡単にできます。
ポップアップウィンドウは、カテゴリページと製品ページに表示されるように設定できます。 WooCommerceストアのデザインとレイアウトを使用して、画像ギャラリーのポップアップと製品のクイックビューをカスタマイズするために使用できる追加の設定があります。
WooCommerce Ajax Searchを使用すると、顧客が必要なアイテムを短時間で見つけることができます。 簡単なショートコードを使用して、サイトのどこにでもAjax製品検索機能を表示できます。

サイト訪問者がAjax検索バーを使用するたびに、予測されるWooCommerceアイテムの品揃えが表示されるように、機能の設定を調整します。 このプラグインにはさらに多くの機能があり、WooCommerceショップページをカスタマイズするための最良の方法の1つです。
2.ストアフロントブロック
ストアフロントブロックを使用して、既存のデフォルトのWooCommerceショップページのレイアウトとデザイン、カテゴリページ、およびホームを上書きできます。 これらのブロックは、コードを入力せずに統合できます。
8つの異なるプレミアムWooCommerceストアフロントブロックがあります。 製品カテゴリブロック、製品カルーセルブロック、製品スライダーブロック、製品テーブルブロック、石材製品ブロック、および正方形グリッドブロックは、使用可能なオプションのほんの一部です。
通常、WooCommerceはカテゴリページを動的に作成します。 それらのページはあまり明確ではありません。 それらは通常、ストア内の他のすべてのページと同じレイアウトとデザインを持っています。 見た目を変えることもできません。

ストアフロントブロックを使用して、カスタマイズされたカテゴリページを作成できます。 各カテゴリページの外観を変更できれば、売り上げが増える可能性が高くなります。
ストアフロントブロックは、販売しようとしている特定のアイテムに関連する魅力的なコンテンツを追加できるため、検索エンジン最適化の改善に役立ちます。
ストアフロントブロックを使用して、ホームページを再設計することもできます。 テーマは通常、サイトのホームページにあるアイテムを自動的に生成します。 ストアフロントブロックを使用すると、コンテンツを制御できます。 既存のセクションを再配置したり、新しいセクション、カテゴリ、製品を追加したりできます。
ブロックは、再利用、変換、および全幅に拡張できます。 製品のグリッドの列と行、ラベルの配置と配置、グリッドのギャップ、色、フォントなどを調整できます。
3.WooCommerceブロック
WooCommerce Blocksを使用して、ストアで紹介したい商品を表示できます。 商品はカテゴリーやタグで表示できます。 注目のアイテム、厳選されたベストセラー、または現在販売中のアイテムを表示することもできます。
WooCommerceBlocksの最新版にはページネーションも含まれています。 これは、顧客が選択できる商品がたくさんある店主にとって便利な機能です。
方法3WooCommerceショップページを手動でカスタマイズする
もう1つのオプションは、ページビルダーとプラグインをスキップして、サイトを手動でカスタマイズすることです。 これは、必要がなければサードパーティのプラグインを追加したくない人に適した方法です。
このルートを使用する場合は、コーディングの専門家である必要はありませんが、基本的なコーディングの知識が必要です。 この方法は万人向けではありません。
ステップ1:子テーマを作成する
まだ作成していない場合は、今が子テーマ(子テーマの作成方法)を作成する絶好の機会です。 このように、メインテーマを編集および更新する場合、それらの編集が保存された後、新しいテーマの更新があるときに、それらの変更がすべて失われることを心配する必要はありません。
子テーマを作成する方法はたくさんあります。 手動で行うことも、Child ThemeWizardやChildThemeConfiguratorなどのプラグインを使用して行うこともできます。 ただし、テーマを購入したときにすでに利用可能な子テーマがあるか、テーマ開発者にリクエストできます。
ステップ2:子テーマにフォルダー構造を作成する
cPanel(cPanelとvDeckの比較を参照)またはFTPクライアントを使用して、Webサイトファイルを変更できます。 子テーマを作成したら、cPanelファイルマネージャーまたはFileZillaなどのFTPを使用して/ wp-content / themes / your-theme-nameに移動します。 たとえば、子のテーマがTwenty Twentyテーマの場合、子テーマにtwentytwenty-child-themeなどの名前を付けることができます。
/ wp-content / themes / your-theme-nameに、WooCommerceというフォルダーを作成します。 その後、そのフォルダーにarchive-product.phpというファイルを作成します。これはショップページのテンプレートファイルです。
これで、WooCommerceショップページができました。 次のステップは、この空のページにコンテンツを追加することです。
ステップ3:ショップページのコンテンツを作成する
archive-product.phpテキストエディタに入力したものはすべて、サイトの訪問者がショップページに表示できます。 必要に応じて、ページにコーディングを追加することを選択できます。 そうでない場合、またはそのページのコーディング方法がわからない場合は、手順4に進むことができます。
ステップ4:ショップページテンプレートを作成する
WooCommerceショップページを最初から作成する代わりに、既存のテンプレートを使用してカスタマイズすることができます。 親テーマを確認することから始めます。 index.phpファイルまたはsingle.phpファイルのいずれかを見つける必要があります。
2つのうちのいずれかが表示された場合は、それをコピーして、手順2で作成したWooCommerceフォルダーに貼り付けます。singleファイルとindex.phpファイルの両方が使用可能な場合は、 single.phpファイルをコピーして貼り付けます。
既存のarchive-product.phpファイルを削除します。 コピーして貼り付けたファイルの名前がarchive-product.phpファイルになるため、これを実行することをお勧めします。
ここに貼り付けたファイルの名前(index.phpまたはsingle.php)をarchive-product.phpに変更します。
このファイルは、おそらくサイトの製品ページの1つに見えますが、ストアページとして使用されます。 ショートコードを使用して、ストアページのように見えるようにページをカスタマイズできます。
ステップ5:ショートコードを使用してショップページをカスタマイズする
製品を行または列に分割することから始めます。 たとえば、商品を2つの列に配置し、1列に6つ以下の商品を配置する場合、入力する必要のあるショートコードは次のとおりです。
[製品制限=” 6”列=” 2”]
このショートコードの入力方法がわからない場合は、代わりに次の手順を実行できます。
- archive-product.phpファイルをクリックして開きます。
- <main id =“ main” class =“ site-main” role =“ main”>と</ main> <!– #main –>の間のすべてのテキストを削除します。 これらの2行のコードを削除するのではなく、それらの間にあるものだけを削除する必要があることに注意してください。
- 前の手順でコードを削除した場所に次のコード行を追加します:<?php echo do_shortcode( '[
products limit="6" columns="2"]')?> - 終了したら、変更を保存します。
これで、WooCommerceショップページの準備が整いました。 必要に応じて、コードまたはショートコードを追加できます。 ショップページのルックアンドフィールに慣れるまで、さまざまなショートコードを自由に試してみてください。
カスタムWooCommerceショップページを作成する
WooCommerceストアのショップページは、人々があなたの製品についてもっと知るために行くメインページの1つです。 そのため、顧客を引き付けて購入を促すページを用意することが重要です。
デザインは視覚的に魅力的でユーザーフレンドリーである必要があります。 ショップページは伝統的に事前にデザインされています。 ページの外観を変更したい場合、WooCommerceには利用可能な組み込みリソースがありません。
デフォルトのショップページには、サイト所有者にとって便利な機能がたくさんあります。 問題は、それがすべてのオンラインストアにとって最良の解決策ではないということです。 ストアのショップページのレイアウトとデザインを強化すると、売り上げの増加、コンバージョン率の向上、サイトの使いやすさの向上に役立ちます。 また、サイトへのトラフィックを増やすのに十分な視覚的魅力を備えている必要があります。
