優れたモバイル アプリを設計する方法: アプリ設計のプロセス
公開: 2023-03-30モバイル アプリのアイデアはあるが、どこから始めればよいかわかりませんか?
心配しないで; 私たちはあなたをカバーしました。 ビジネスの仲間やパートナーにアプリのアイデアについて話す前に、モバイル アプリの設計という膨大なトピックについて自分自身を教育する必要があります。 10 年前のビジネス、スタートアップ、または組織のモバイル アプリが必要な場合でも、最初のステップは常に調査です。
このブログを通じて、次のことがわかります。
- UI・UXデザインとは?
- UI UXモバイルアプリデザインとは?
- モバイル アプリを設計する手順。
さっそく始めましょう。
UIデザインとは?
UI は「ユーザー インターフェース」の略です。 ユーザー インターフェイス (UI) は、コンピューター化されたソフトウェア デバイスを介して魅力的なインターフェイスを作成するための設計プロセスです。 モバイル アプリの UI 設計は、各ユーザーがアプリやデバイスを興味深いものとして体験できるようにするために必要です。
ユーザー向け UI には、次の 3 つの形式があります。
- グラフィカル ユーザー インターフェイス (GUI):個人は、コンピューターのデスクトップまたはデジタル コントロール パネルを介して視覚的表現と対話します。
- 音声制御インターフェイス (VUI): Siri や Alexa などのスマート アシスタントは VUI です。
- ジェスチャーベースのインターフェース:この下では、ユーザーは身体の動きを介して 3D デザイン空間に関与します。
UXデザインとは?
UXとは「ユーザーエクスペリエンス」の略。 ユーザー エクスペリエンスは、ユーザーのニーズを高めることに重点を置いた設計戦略です。 UX スペシャリストの主な目標は、モバイル アプリがユーザーの期待に応え、ユーザーに価値を提供できるようにすることです。 成功する UX デザインの重要な柱は、優れた使いやすさ、アクセシビリティ、有用性、および信頼性です。
ユーザー向けの UX には、次の 3 つの形式があります。
- インタラクションデザイン、
- ビジュアルデザインと
- 情報アーキテクチャ。
アプリデザインとは?
アプリのデザインは、ユーザー エクスペリエンス (UX) 要素とユーザー インターフェイス (UI) 要素で構成されます。 アプリの設計プロセスには、構想、ソリューションの定義、アプリの流れと構造の作成が含まれます。 デザイナーは、色からアプリのフォントまで、スタイルを選択する必要もあります。
モバイルアプリ設計の重要なステップ
- 市場調査の実施
市場調査は間違いなく、優れたアプリを作成するための最初のステップです。 詳細な調査により、ほとんどのユーザーの間でどのような傾向が人気があるかを判断できます。 Play ストアで入手できるさまざまなアプリを調べて、どのアプリがうまく機能しているかを分析する必要があります。
多くの機能と大胆な色を備えたアプリが必要な場合がありますが、ターゲット ユーザーは、最小限の機能と機能を備えたエレガントな製品を好む場合があります。 結局のところ、ユーザーの期待に応えたいと考えています。ユーザーのアプリ要件を理解することが最優先事項でなければなりません。
以下は、試すべきいくつかの重要な市場調査手法です。
- 競合調査
主要な競合他社を調査することで、他のビジネスのパフォーマンスに対する優位性と洞察が得られます。 賢明な企業は、競合他社の戦略を調査するために多くの時間とお金を投資します。
- 顧客セグメンテーション調査
すべてのユーザーを満足させることは不可能です。 ユーザーには、さまざまな好み、好み、特徴があります。 顧客セグメンテーション調査は、ターゲット ユーザーを特定するのに役立ちます。 この方法では、ターゲット オーディエンスを性別、年齢、行動などに基づいて小さなグループに分けます。
- 製品開発
この方法は非常に重要です。 アプリ開発プロセスを開始する前に、お金と貴重な時間を節約できます。 製品調査は、モバイル アプリのコンセプトを決定するのに役立ちます。 この重要な市場調査アプローチを活用してください。
- ユーザビリティテスト
ユーザビリティ テストは、製品のユーザビリティに焦点を当てます。 この調査方法の助けを借りて、ユーザーがアプリケーションのさまざまな側面とどのようにやり取りするかを知ることができます。 プラットフォーム固有の調査を実施する必要があります (Android および iOS の場合)。 Android の設計ガイドラインは、iOS アプリとは異なります。
- アプリの目標を設定する
アプリの設計の最初のステップを開始する前に、アプリで何を達成したいかを考えてください。 以下の質問に対する答えを書き留めてください。
- あなたのアプリは正確に何をしますか?
- アプリの目標は何ですか?
- アプリをユーザーにどのように提示しますか?
- アプリで対処したい問題点は何ですか?
- 人々があなたのアプリを使うべき理由は何ですか?
- あなたのアプリをユニークにするものは何ですか?
モバイルアプリの設計プロセス
基本をカバーした後、次のモバイルアプリ設計の手順に進みます。
- ユーザー フロー図を作成する
- 低忠実度のワイヤーフレームを作成する
- 忠実度の高いワイヤーフレームの作成
- ユーザー インターフェイスの開発
- 製品仕様を決定する
- 設計を開発者に渡す
- ユーザー フロー図を作成する
ユーザー フロー ダイアグラムは、モバイル アプリを介したユーザーのジャーニーを表します。 簡単に言うと、ユーザー フローとは、ユーザーがアプリ内のタスクを実行するために、ある画面から別の画面に移動する方法です。 食品注文アプリのユーザー フローの例を次に示します。
- ユーザーがアプリにログインする
- 次に、特定のエリアで利用可能なレストランのリストを表示します
- ユーザーが注文したいレストランを選択すると、メニューが表示されます
- 次に、メニューからアイテムを選択し、カートに追加します
- 最後に、チェックアウトし、配送情報を入力して、注文の支払いを行います。
アプリの UX を最適化するには、ユーザー フローが不可欠です。 モバイル アプリの UX を使用すると、すべてのタスクと機能の手順を簡単に視覚化できます。 ユーザー フローに従うことで、設計に必要な画面とアセットを計画でき、貴重な時間を節約できます。
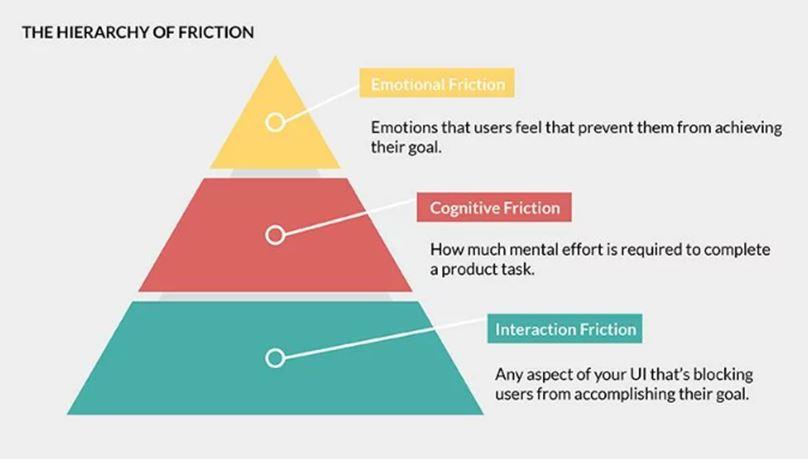
ユーザー フロー ダイアグラムを使用すると、アプリ フローで発生し、摩擦につながる可能性のある問題を明らかにすることができます。 摩擦は、ユーザー エクスペリエンスを妨げるあらゆる障害です。 3 つの異なるレベルで表示されます。

PC: デコード
ユーザー フローを適用するもう 1 つの利点は、可能な限りあらゆるレベルで摩擦の問題を検出して修正するのに優れていることです。 たとえば、最も一般的な UX の問題は、A 地点から B 地点までの不要なステップです。このような不便さはインタラクションの摩擦を引き起こし、ユーザーが楽にタスクを完了するのを妨げます。
発生する可能性のあるその他の摩擦は、認知的および感情的です。 どちらもイライラします。これはすべて、計画されたユーザー フローを使用することで回避できます。 ターゲット ユーザーに簡単なアプリ エクスペリエンスを提供することを目指しています。 そして、ユーザーフローはその重要な部分です。
思い通りにいかない場合は、ユーザーフローを改善していただけると助かります。 したがって、しっかりとしたアプリ フロー図を作成するには、必要なだけ時間をかけてください。 そして、最初の試行で正しくなるとは思わないでください。 10回まで試行できます。
- 低忠実度のワイヤーフレームを作成する
モバイル アプリの設計における次のステップは、ワイヤーフレームの作業を開始することです。

ワイヤーフレームとは?
ワイヤーフレームは、モバイル アプリのアーキテクチャの設計図です。 ワイヤーフレームは、ある画面から別の画面へのアプリの基本的な流れを視覚化するのに役立ちます。 簡単に言うと、アプリがどのように機能するかのラフ ドラフトです。 アプリの外観と感触に移行する前に、UX (ユーザー エクスペリエンス) とワイヤーフレームから始めることをお勧めします。
ワイヤーフレームには次のものが含まれている必要があります。
- ページレイアウトデザイン
- アプリのレイアウト デザイン
- ナビゲーション要素
忠実度の低いワイヤーフレームの作成から始めます。 忠実度の低いワイヤーフレームはラフな紙だと考えてください。 アプリの各画面のコンテンツ、基本的なレイアウト、および目的を定義します。 忠実度の低いワイヤーフレームに投資する主な目的は、アプリを構想し、それがどのように表示されるかを確認して、視聴者/人々からのフィードバックを求めることができるようにすることです。 ワイヤーフレームで作業しているときに、後でデザイン プロセスに影響を与える可能性のある問題を見つけることができます。 承認されると、忠実度の低いワイヤーフレームが最終的なアプリ デザインの基盤として機能します。
低忠実度のワイヤーフレームは魅力的です。 プロセスのすべてのステップをガイドしてくれる親友と考えてください。 これらには、UI 要素とコンテンツを表す単純な形状で構成されるワイヤーフレームが含まれます。 ワイヤーフレームを迅速に開発して、モバイル アプリのデザインを修正および最適化する必要があることを忘れないでください。
忠実度の高いワイヤーフレームの作成
低忠実度のワイヤーフレームの準備ができて満足したら、次のステップはそれを高忠実度のワイヤーフレームに変換することです。
忠実度の高いワイヤーフレームは、アプリ アーキテクチャの洗練されたバージョンです。 グラフィック、画像、アイコン、配色、コンテンツなど、最終的なモバイル アプリのデザインに近い要素を含める必要があります。 ここでの強力な目標は、アプリのすべての UX の問題を評価し、レイアウトのニュアンスを修正することです。
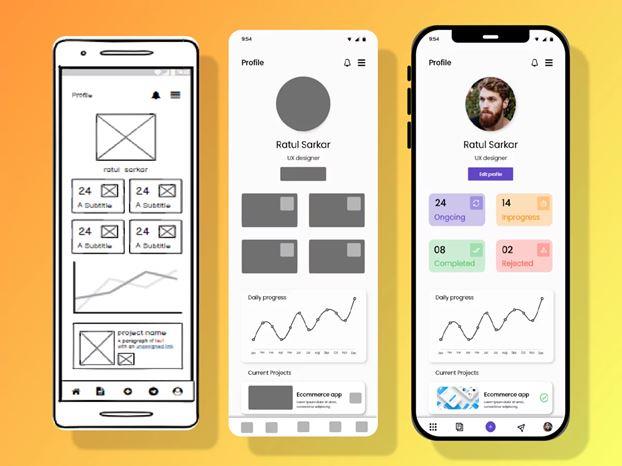
アプリのレイアウトを確認したい外部の利害関係者にデザインを紹介する責任がある場合は、高忠実度が最適なオプションです。 参考までに、低忠実度と高忠実度のワイヤーフレームのスケッチを以下に示します。

PC:ドリブル
ユーザー インターフェイスの開発
アプリのワイヤーフレームが承認されたら、「実際の」アプリ デザインを作成します。 このフェーズでは、色、レイアウト、アイコン、イラスト、通知音、画像などの重要なデザイン要素を決定する必要があります。 これは、最終的なアプリ デザインにアセットを含めることができるエキサイティングな段階です。
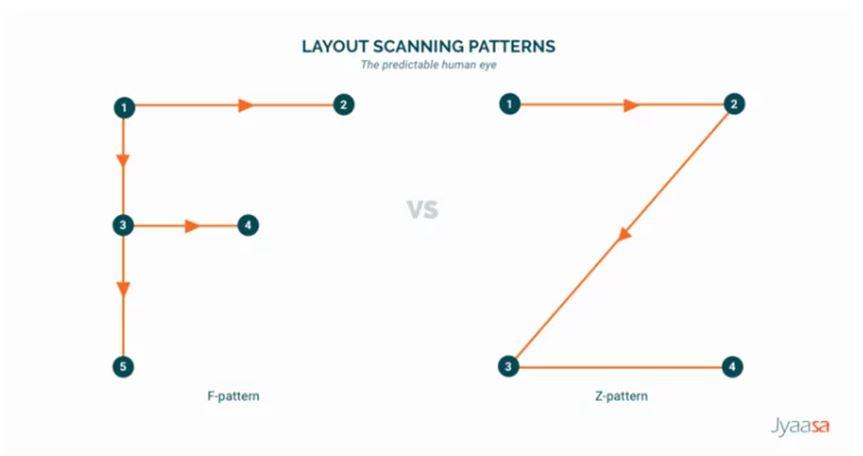
このフェーズでは、形状パターンも考慮されます。 この背後にある主なアイデアは、重要な要素を注視点に配置して、ユーザーがすぐにそれらに気付くことができるようにすることです. 次の 2 つのパターンがあります。
- F 形状、および
- Z形。
F 字形は、大きなテキスト ブロックを含む UI レイアウトの場合に使用されます。 一方、Z 字型は UI 画面に最適です。

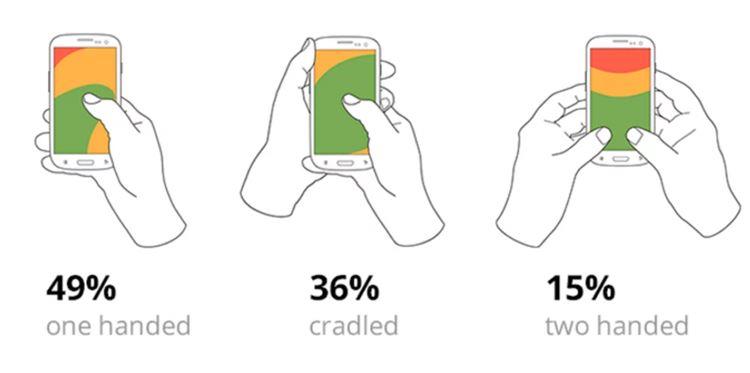
取り組むべきもう 1 つの強力なインターフェイスは、両手操作です。 ほとんどの人がスマートフォンを使用しているため、両手操作は間違いなく重要です。 そのためには、親指ゾーンに注意する必要があります。これは、ユーザーが親指で簡単に到達できる通常の領域です。 ナビゲーションなどの重要な要素は、親指の届く範囲にある必要があります。 すべてのユーザーに最適な共通点を見つける必要があります。
ここに参照があります:

- 製品仕様を決定する
UI デザインを開発者に渡す前に、製品の仕様を考え出す必要があります。 製品仕様は、開発者とコミュニケーションを取り、設計資産の正確な要件を提供するガイドの役割を果たします。 つまり、これらのガイドラインを策定することは、開発者が作成したモバイル アプリの設計を実装するのに役立ちます。
製品仕様に含める重要な情報は次のとおりです。
- 寸法、
- ファイル形式、
- 色の 16 進コード、および
- フォント名。
また、UI コンポーネントのさまざまな段階を紹介する製品仕様も必要です。 知って驚くかもしれませんが、デザインやワイヤーフレームを見ても分からないかもしれません。 ボタンの状態は、製品仕様の優れた例です。 巧妙に作成された製品仕様ガイドは、ボタンがアクティブ、押された、または無効になったときにボタンがどのように表示されるかを伝えることができる必要があります。 Zeplinなどのツールを使用して、特定の製品機能を生成できます。
- 設計を開発者に渡す
製品仕様の準備ができたら、開発者に提出するすべてのものがあります。 アプリのプロセスをさらに円滑に進めるには、ハンドオフの成功が不可欠です。 開発者と率直にコミュニケーションを取り、あなたのビジョンを伝えることをお勧めします。
モバイル アプリの設計の最後の 3 つのステップ
- テスト、
- フィードバック、および
- 反復
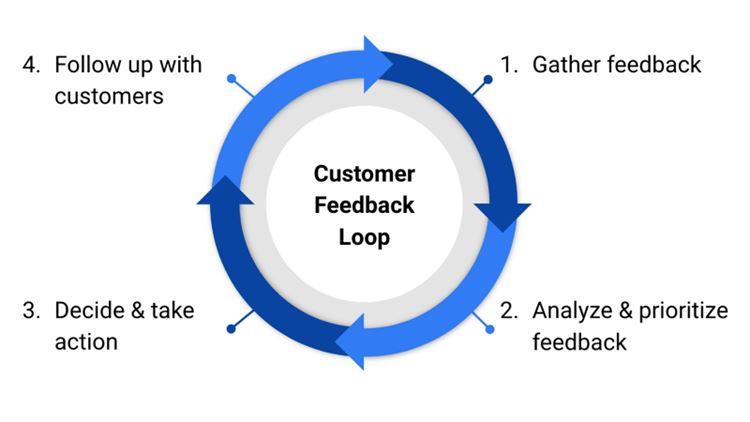
上記の手順が完了したら、いよいよモバイル アプリのユーザビリティのテストを開始し、フィードバックを求めることができます。 フィードバックを受け取るには、ユーザーまたは消費者のフィードバック ループを作成して、すべての洞察を把握しておく必要があります。フィードバックを受け取ったら、アプリを再設計および更新して実装します。
フィードバック ループを作成する方法
フィードバック ループの作成は簡単です。 次に例を示します。

パソコン:convas.io
さらに、評価やレビューを提供するための選択肢をユーザーにたくさん与える必要があります。 これには、次のものが含まれます。
- アプリストアのプロフィール
- ソーシャル メディアのプロフィール
- GMB(Googleマイビジネス)ページ
- Webサイト
以下を含む以下のアプリ設計テストに行くこともできます。
- フォーカスグループ
- ユーザビリティテスト
- QAテスト
- A/B テスト
友人、同僚、家族など、全員にアプリをテストしてもらいます。 モバイル アプリを使用する人が増えるほど、より良いフィードバックが得られます。 アプリの設計テスト段階は「常にベータ版」と考えてください。
アプリのアイデアをお持ちですか?
優れたデザインは、魅力的で魅力的なモバイル アプリケーションを作成するために不可欠です。 このブログを読んだ後、アプリの設計方法について深い洞察を得られたことを願っています。 アプリのデザインは創造的でやりがいのあるプロセスです。 それをやってのけるには、プロのデザインエージェンシーからの支援が必要です.
スキルのあるエージェンシーを側に置きたい場合は、経験豊富な UI UX デザインエージェンシーを探し始めます。 過去のプロジェクトのアイデアを得るために、彼らのウェブサイトとポートフォリオのセクションを確認してください.
