最大のコンバージョンを実現するためにストアを設計する方法:ビギナーズガイド
公開: 2021-07-02Shopifyストアを構築するには、多くの要素を考慮する必要があります。 幸いなことに、私たちは設計ガイドラインを支援するためにここにいます! このブログ投稿では、Shopifyでオンラインストアを設計するためのヒントとコツをまとめています。 ホームページ、製品ページ、チェックアウトなどの設計上の考慮事項について説明し、これまでになく簡単に最初から最後まで成功するショップを構築できるようにします。
Shopifyストアに適したテーマを選択する方法

ストアをデザインするには、最初にテーマを選択する必要があります。 Shopifyテーマは、レイアウトとデザイン要素が付属する自己完結型のデザインテンプレートです。 必要に応じてカスタマイズできるようにしながら、サイトをすばやく立ち上げて実行するのに役立ちます。
どのデザインテーマを使うべきかわからないのですか? ブランドに合ったデザインを選ぶことをお勧めします。 これを行うための優れた方法は、次の質問を自問することです。
–私が顧客に理解してもらいたいメッセージと、私が店で販売しているものは何ですか?
–自分のデザインで誰を売り込んだり、ターゲットにしているのですか?
–自分のデザインでどのようなデザインスタイルを呼び起こしたいですか?
デザインを考えたら、テーマを追加します。 Shopify管理者内でテーマを見つけてインストールするか、Web上のShopifyのAppStoreのテーマセクションにアクセスできます。
Shopifyのデザインチームは、事前にデザインされ、簡単にカスタマイズできるいくつかのテーマを作成しました。 彼らはあなたがあなたの店に必要なすべてのデザイン要素、レイアウト、色、フォントなどが付属しています。 これらの事前に作成されたテンプレートをインスピレーションとして使用して、ゼロから始めることなくデザインを最初から作成することもできます。
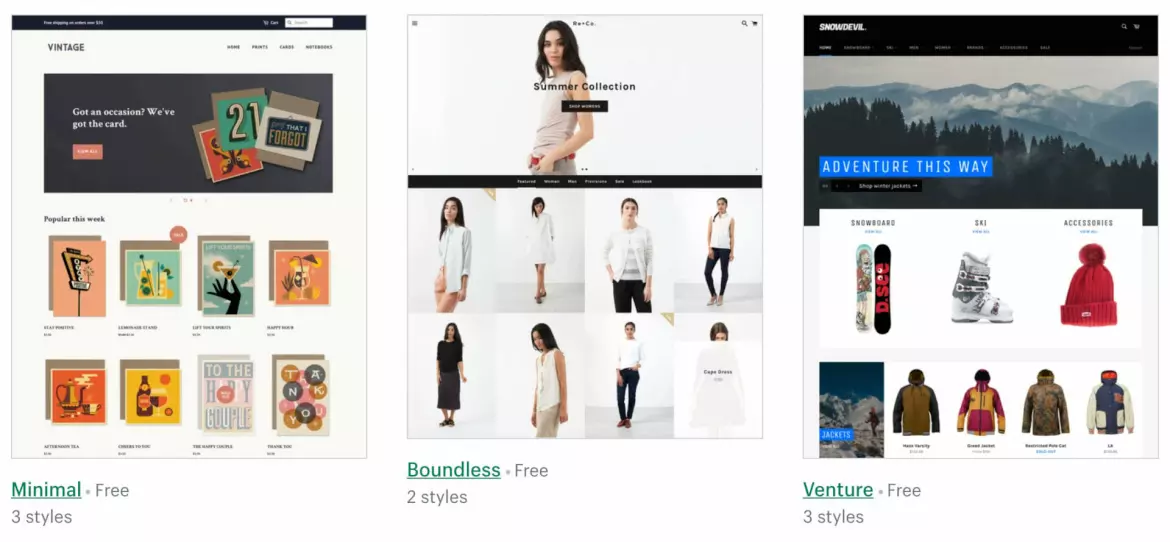
テーマはあなたの店にそのデザインとレイアウトを与えるものです。 Shopifyのデザインを始めたばかりの場合は、すべての新しいショップにバンドルされているデフォルトの無料テーマの1つを使用することをお勧めします。
–最小限のテーマ
–無限のテーマ
–ベンチャーテーマ
–シンプルなテーマ
–供給テーマ
–ブルックリンデザイン
ストアのホームページをデザインする方法

ホームページのデザインは、ストアにとって最も重要なデザイン要素の1つです。 このページは、顧客がサイトにアクセスしたときに最初に表示されるものです。 それはあなたのデザインの他の部分を見る前に彼らの期待と考え方を設定するものです。
以下では、各セクションの設計上の考慮事項について学習します。
–ヘッダー
–ナビゲーションメニュー
–召喚状の設計要素
ヘッダ
ヘッダーは、顧客の注意を引き付けて引き付けるものです。このデザインでは、ロゴ、画像バナー、スローガン、または3つすべてを使用して、サイトの主な目的を概説または紹介する必要があります。 デザインにも何かを含める必要があります。
ナビゲーションメニュー
ナビゲーションメニューのデザインにより、顧客はサイトで何ができるかを知ることができます。 このデザインには、各セクション内の製品のコレクション、カテゴリ、セクションなど、すべての主要なWebサイト領域へのクリック可能なリンクを含める必要があります。
このデザインは、顧客が圧倒されたり混乱したりすることなくすばやく移動できるように、明確なラベルと視覚的な手がかりで簡単にナビゲートできる必要があります。
また、必要に応じてすばやく簡単に編集できるデザインが必要です。一部のテーマでは、ドラッグアンドドロップ編集が可能で、これまでになく簡単に編集できます。
デザインに関する考慮事項:デザインに非表示のメニューがないことを確認してください。 あるページから別のページに移動する方法を考える必要なしに、人々が理解できる順序でそれらを明確にレイアウトします。 ページ数が多い場合は、ユーザーが最初に見る可能性が最も高い順序(つまり、セクションの前のコレクション)にリンクを配置することで、顧客が探しているものを簡単に見つけられるようにナビゲーションメニューを設計します。
ロゴデザイン
ロゴデザインは、デザインスキルとブランドを紹介するのに最適な方法です。 次のことを念頭に置いて設計することをお勧めします。
–シンプルでありながらユニークなものにする
–ストアデザインのパレットに一致または補完する色を使用する
–透明なアイコンを使用して、顧客が見ている会社をすぐに確認できるようにします。
ロゴデザインは、オンラインストアにとって最も重要なデザイン上の決定事項の1つです。 人々が毎日ロゴを見るのにどれだけの時間を費やすか考えてみてください! 優れたグラフィックデザイナーは、他の作業を行う前に、これらすべてのポイントがカバーされていることを確認します。 この小さな詳細は、ここだけでなく、デザインやブランディングの他の領域全体ですべてが最初から最後まで一致することを保証することで、お金を節約することになります。
召喚状の設計要素
召喚状のデザインは、ストアのコンバージョン率がどれだけ成功するかを決定するものであるため、この詳細を軽視しないことが重要です。 毎回オファーに煩わされたくない顧客のために十分に微妙でありながら注目を集めるCTAデザインをデザインするための良い方法:
–インセンティブまたは割引(例:送料無料)
–オファーまたはディールで製品をバンドルする
–プロモーション(今日はすべてのアイテムがx%オフ!)
サイトで使用するCTAのタイプを決定するときは、これらの設計上の考慮事項を念頭に置いてください。これらが違いを生む可能性があります。

バナー画像
注目を集め、人々を引き付けるデザインは、どのフォーマットでも、特に画像バナーでは重要です。 このデザインは、顧客がサイトにアクセスしたときに最初に目にするものになります。 それは会社としてあなたに何を期待するかについての彼らの期待を設定します。
この設計には次のものが含まれている必要があります。
–人目を引く画像
–あなたが販売しているものについての明確なメッセージまたはオファーを備えたデザイン
デザインをシンプルかつ的確に保つ–顧客は、あなたが何をしてほしいかを簡単に理解していない場合、すぐに離れることができます。
注目のコレクション
注目のコレクションのデザインは、販売している商品のユニークな品質を紹介し、最も人気のあるアイテムや最新のアイテムを推薦して顧客の注目を集め、購入を促すための優れた方法です。
これに加えて、注目のコレクションは、性質が類似している他の製品と比較して、1つの行内に配置する必要があります。
コレクションをカルーセルに表示して、4〜5個以上の製品を使用できます。
出口ポップアップ
終了ポップアップのデザインは、購入せずにサイトを離れようとしている顧客がそうすることを保証するための優れた方法です。
このデザインは、終了する前にポップアップする必要があり、次のものが含まれている必要があります。
–インセンティブ(送料無料など)または今すぐ購入した場合の割引の提供
–タイマーは、取引が期限切れになるまでの残り時間を通知します。 たとえば、30秒後に、すぐに気付かない人がいる場合は、別の警告を出してみてください。
このデザイン要素は、土壇場でより多くの売上を変換し、離れることを検討していた可能性のある潜在的な購入者を引き戻すのに役立ちます。 このデザインは、売り上げを伸ばすための最良の方法の1つです。
カスタマーレビュー

カスタマーレビューは、サイトで最も重要なデザイン要素の1つです。レビューは、顧客が購入したいものについてより多くの情報に基づいた決定を下すのに役立ちます。
これらのカスタマーレビューの設計上の考慮事項のいずれかを強調することができます。
–店舗デザインへの満足度を強調するための緑色のフォントでの幸せな顧客からの肯定的なフィードバック(これは最も強力なデザイン機能の1つです)
–改善が必要な設計要素を強調するための赤いフォントの不幸な顧客からの否定的なフィードバック(これも重要な設計機能です)
–レビューの日付とそれに関する詳細情報を見つけるためのリンク
顧客レビューを追加すると、潜在的な購入者をリピーターに変えるのに役立ちます。
あなたはLAIAliExpressのレビューであなたの店を顧客にとってより信頼できるものにすることができます。 LAIを使用すると、実際の人による実際のレビューをオンラインストアにインポートできます。
製品ページをデザインする方法
商品ページのデザインは、訪問者が購入を決定するための準備を整えるものです。 顧客は、製品について必要なすべてを確認すると同時に、アクションを実行して購入するのに十分な製品を望んでいるデザイン要素に魅了される必要があります。
この設計には次のものが含まれている必要があります。
- 説明的なキャプション付きの各製品の写真(顧客にデザインから何が期待できるかを知らせます)
- 製品名と価格
- 製品説明
- 社会的証明
- 顧客が適切なサイズまたはデザインオプションを簡単に選択できるようにするデザインを含む、サイズと色のオプション。
- 他のデザイン要素、プロモーション、または特別オファーを追加して、訪問者が今すぐ購入するか、後で購入するか、まったく購入しないかをすばやく決定できるようにします。
チェックアウトを設計する方法

チェックアウトページのデザインは、他のすべてのページのデザインと同じように説得力があり、刺激的である必要があります。 以下では、各セクションの設計上の考慮事項について学習します。
- ナビゲーションが簡単なので、チェックアウトフローのどこにいるかを常に正確に知ることができます。
- Secure Socket Layer(SSL)テクノロジーや当店などの安全な支払い方法でお客様に安心感を与えるデザイン要素
- クイックチェックアウトプロセス
- 利用可能なすべての配送方法、価格など、およびお金を節約する方法を含む配送情報(たとえば、100ドル以上の購入で送料無料)
- ショッピングカートのデザインには、顧客のショッピングカートにあるアイテムの数と、別の商品を追加するためのデザイン要素が含まれます。
- 確認の設計には、ヘッダーの設計要素と、納品書の設計、追跡番号の設計など、注文の配送に関連するすべての情報を含める必要があります。
結論
全体として、デザインはあなたの店の成功の鍵です。 顧客はすべてのページのデザインに影響され、デザインはコンバージョン率に重要な役割を果たします。それを否定することはできません。
このブログ投稿では、Shopifyテーマの各セクションを最大のコンバージョン数で設計する方法を説明しています。
–ホームページのデザイン–製品ページのデザイン–チェックアウトのデザイン
さらに、インセンティブや割引を利用して土壇場で売り上げを伸ばす方法として、終了ポップアップにも触れました。 このガイドが、eコマースショップに最適なデザイン要素についてより多くの情報に基づいた決定を下すのに役立つことを願っています。
