モバイルフレンドリーなeコマースウェブサイトを開発する方法
公開: 2020-06-11最近の多くの研究によると、今後数年間で、モバイルユーザーとPCユーザーの数がほぼ同じになるWebサイトが見られるようになります。 長年にわたり、オンライン市場はPCユーザーによって決定されてきましたが、最終的に、モバイルユーザーはこの分野に追いついてきています。
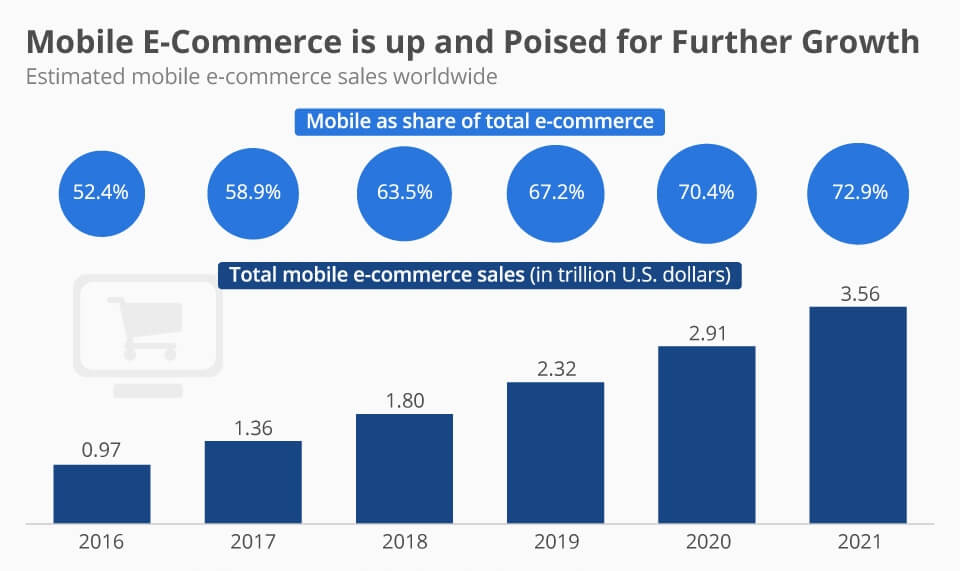
現在、インターネットユーザーの約50%がスマートフォンを介してオンラインショッピングを行っています。今すぐウェブサイトを作成する場合は、これらのスマートフォンユーザーを考慮する必要があります。 モバイルフレンドリーなeコマースWebサイトを開発することにより、このモバイルを使用する人々にサービスを提供することは、Webサイトやオンラインストアの設計を検討する際の優先リストの上位にある必要があります。
あなたのデジタルマーケティングチームはしっかりとした議論をし、彼らがモバイル顧客をどれだけうまく引き込むことができるかを決定する必要があります。なぜなら、この人口を誘惑すると、あなたの収入は何倍にも増えるからです。 モバイルユーザーを引き付ける必要性は常に高く、これらの統計はそれを裏付けています。 
- アメリカの人口の約77%がスマートフォンを所有しています
- 1億人以上のアメリカの消費者がタブレットを使用しています
- 約2億3000万人の米国の消費者がスマートフォンを持っています
- 2018年のお祝いシーズンの購入のほぼ40%は携帯電話を介して行われました
- スマートフォン所有者の79%が、過去6か月間に携帯電話からオンラインで何かを購入しました
- 買い物好きの80%は、実店舗で携帯電話をサーフィンして、商品のレビューを調べたり、他のプラットフォームと価格を比較したり、別の店舗の場所を探したりしました。
- eコマースのドルは現在、すべての小売収益の10%に相当します
- 調査によると、現在100億台以上のスマートフォンが使用されています
他のいくつかの統計を調べて、ユーザーを使用するモバイルの影響がますます大きくなっていることを確認できます。 2019年の忙しいホリデーショッピングシーズンでは、オンライン購入の3分の1がスマートフォンハンドラーによって行われました。 ブラックフライデーのお祝いの日に、約62億ドルのオンライン収益が発生しました。これは、この特定の日の記録的な数字でした。
しかし、目を見張るような事実は、ビジネス全体の40%が携帯電話を介して行われていたということでした。 サイバーマンデーの日に92億ドルのオンライン収益が発生し、驚くべきことに、取引全体の54%がモバイルユーザーによって行われていました。
モバイルフレンドリーなeコマースウェブサイトをデザインするためのヒント

1.応答性の高いアプローチ
これはあなたの成功の基盤として定義することができます。 レスポンシブデザインとは、簡単に言うと、デバイス、オペレーティングシステム、ブラウザのいずれでコンテンツを開いても、コンテンツがまったく同じように見えることを意味します。 これは、レスポンシブWebページが訪問者の画面サイズと向きを検出し、それに応じてレイアウトを変更できるために発生します。
レスポンシブデザインにより、ビジネス用にモバイル対応のサイトを別途作成する必要がなくなりました。 これにより、すべての開発者の負担が軽減され、さらに、2つの別々のWebサイトに2つの異なるタイプのコンテンツがあるため、重複したコンテンツがあることでGoogleからペナルティを受けることを恐れる必要はありません。
また読む:eコマースウェブサイトを開発する方法–完全ガイド
2.オムニチャネルショッピング体験
オムニチャネルは、統一されたショッピング体験として読み取ることもできます。 さて、これは単に、アカウントでプロモーション割引コードを受け取り、それを有効にすると、職場のPCからショッピングカートにいくつかのアイテムを入れたが、スケジュールが厳しいためにチェックアウトプロセスを完了できなかったことを意味します。帰宅後も携帯からでも注文ができるので心配いりません。
これは小売業者の世界では一般的な傾向ですが、顧客にとって適切なオムニチャネルエクスペリエンスはまだ遠い夢です。 夢かもしれませんが、現実になる可能性があるので、必要な情報をすべて残し、現実に変えてみてください。
3.最新のUX / UI標準に従ってモバイルeコマースWebサイトを作成する
 UX / UIは、最近、Webサイトの成功を決定する上で不可欠になっています。 UX / UIは、今日の世界ではロゴデザインやバナーデザインよりもさらに重要になっています。 あなたが顧客に魅力的なインターフェースを提供することができれば、あなたはあなたのウェブサイトにさらに多くの顧客を誘惑するでしょう。 UX / UIベースのインターフェイスを作成する際に重要になる人的要因は次のとおりです。
UX / UIは、最近、Webサイトの成功を決定する上で不可欠になっています。 UX / UIは、今日の世界ではロゴデザインやバナーデザインよりもさらに重要になっています。 あなたが顧客に魅力的なインターフェースを提供することができれば、あなたはあなたのウェブサイトにさらに多くの顧客を誘惑するでしょう。 UX / UIベースのインターフェイスを作成する際に重要になる人的要因は次のとおりです。
- 手のひらサイズ
- 色覚異常
- 読みやすさ
- 太った指
- バックグラウンド
- フレンドリー
- 触覚
- クロスカルチャー
また読む:eコマース用のモバイルアプリを開発する方法
4.親指だけで簡単にナビゲート
顧客は、Webサイトをサーフィンすることにあまり力を入れたくないので、親指を使ってWebサイトをナビゲートしたいだけです。 したがって、お気に入りの顧客リストの上位に入るには、親指または人差し指だけでナビゲートできるコンテンツを作成する必要があります。 そうでない場合は、コンテンツが小さすぎるか、モバイルデバイスと互換性がありません。
5.スマートフォンで音声検索を使用したカスタム検索
そこにいるユーザーは、興味のあるWebサイトに最も簡単なバージョンを探しています。 どちらのWebサイトでもタスクが簡単になり、信頼の投票が得られます。 訪問者がタスクを簡単に行えるようにするために、オーディオ検索のオプションをブレンドして、コンテンツの閲覧を非常に簡単にすることができます。 オーディオ検索は、競合他社の多くが持っていることのない珍しい機能ですが、これを利用できれば、成功の可能性が急上昇します。
6.明確に表示される召喚状(CTA)
召喚ボタンは、それ自体の権利において非常に重要です。 特に、非常に目立つ「カートに追加」ボタンは、ユーザーエンゲージメントを高め、収益を急上昇させるために、直接注目する必要があります。 一般に、CTAは前面と中央にある折り目の上に存在しますが、他のいくつかの記事では、CTAを適切な量より下に配置すると、より高い変換率が達成されることが示されました。
7.ユーザー検索の意図
手持ちのユーザー検索意図は、ユーザーが検索エンジンに検索用語を入力しているときに、ユーザーの動機または意図を識別します。 ユーザーの意図は、コンテンツと検索エンジン最適化の重要な側面の1つになっています。 ユーザーの意図は通常、情報、トランザクション、またはナビゲーションの3つのタイプです。
8.ビューポートメタタグとW3C標準
ビューポートは、Webページ上のユーザーの可視領域として説明できます。 デバイスによって異なり、スマートフォンではデスクトップコンピュータの画面に比べて小さく表示されます。 W3C標準は、開発者が任意のデバイスで見つけることができるさまざまなデータストアに裏打ちされた独自のエクスペリエンスを作成できるようにする、一部のアプリ開発用のオープンWebプラットフォームを意味します。
9.ゲストのチェックアウトを許可する
ゲストのチェックアウトを許可すると、顧客は自由な時間があるときはいつでもアプリに戻ることができます。 そのプラットフォームに戻ることを決定するたびにアプリにサインアップすることを望む顧客はいません。 すべての訪問者にフリーパスを許可すると、訪問者はサイトから後でではなく早く購入します。

10.画像の最適化
JPEG XR、JPEG 2000、およびWebPは、古いJPEGおよびPNG形式と比較して、高品質の圧縮と上品な特性を備えた画像形式の代表的な例です。 上記の形式で画像をエンコードすると、読み込みがはるかに速くなり、ユーザーのセルラーデータの消費量も少なくなります。 したがって、最適化された画像は、モバイル対応のeコマースウェブサイトのパフォーマンスに大きな影響を与えます。
11.ウェブサイトのホームページをロゴでリンクする
これは簡単なことではありません。 あなたのウェブサイトのホームページを魅力的なロゴとリンクすることはあなたのウェブサイトの認識を与えるでしょう。 顧客はあなたのアイデンティティであるあなたのユニークなロゴによってあなたのウェブサイトを認識する必要があります。
12.フラッシュの使用やポップアップ広告の多すぎることは避けてください
これらのフラッシュとポップアップは、一般的に視聴者にとって大きなオフになることが証明されており、フラッシュやポップアップの形で直面する絶え間ない妨害に不満を感じます。 これらの通常の量は耐えられますが、干渉が多すぎないようにしてください。
13.ジオロケーションを使用して顧客体験を向上させる
モバイルアプリでジオロケーションオプションを有効にすると、すべてのドメインのビジネスに幅広い機会が開かれます。 これは、オーディエンスをターゲットにするための重要なツールであり、マーケティングにも役立ちます。 したがって、ビジネスの急速な成長のために、アプリに地理的位置を含めるようにしてください。
14.迅速なサポートのためのワンタップ通話機能
あなたのサイトにアクセスするオンライン買い物客は、購入する前に質問がある場合や商品について確認したい場合に備えて、ワンタップ通話機能を提供する必要があります。 ワンタップ通話機能は、顧客が購入したものを返品したい場合に非常に便利です。
15. Think withGoogleなどのツールを使用してWebサイトの使いやすさを確認する
あなたのウェブサイトをThinkwith Googleのようなパフォーマンス改善ツールと組み合わせると、あなたは常に気を配ることができます。 これらのツールを使用して、eコマースWebサイトのパフォーマンスと速度を常に確認できます。 彼らはあなたが自己満足になった場合、あなたにあなたの良い仕事を続けることを思い出させ続けます。
16.AMPでサポートされているページを含める
Accelerated Mobile Pagesの略であるAMPは、モバイルデバイスでのページ読み込みのタイを減らすことを目的としたGoogleがサポートするオープンソースプロジェクトです。 AMPページは、Googleモバイル検索結果で独自の特別なカルーセルを取得します。
17.プログレッシブWebアプリケーション(PWA)を実装する
プログレッシブウェブアプリは、特にモバイルプラットフォーム向けに設計されたレスポンシブウェブアプリケーションであり、多数のネイティブアプリケーションの優れた代替手段となる可能性があります。 PWAのいくつかの利点は次のとおりです。
- それはより速いリリース時間を提供します
- 企業と顧客の間のコミュニケーションギャップを減らします
- アプリの視認性を高めます
また読む:プログレッシブウェブアプリへのナンセンスガイド
18.さまざまなツールでテストして、モバイルeコマースウェブサイトの速度を最適化する
あなたは今日利用可能な様々なツールの助けを借りてあなたのウェブサイトの速度をチェックし続けるべきです。 これらのツールは、アプリが現在どこにあるか、そしてアプリで作業する必要があるかどうかを確認するのに役立ちます。 それらのツールのいくつかは次のとおりです。
- Googleページスピードインサイト
- GTMetrix
- Pingdom
- WebPageTest.org
- コアWebバイタル
19.モバイルeコマースサイトが最終的にこれらすべてのツールを通過した後、次の技術的側面を改善する必要があります
- JS、HTML、Jquery、CSSを圧縮して縮小する
- ブラウザのキャッシュを利用する
- リダイレクトを最小限に抑える
- JavaScriptの解析を延期する
- eコマースウェブサイトのクラウドホスティングのような優れたホスティングプランを使用する
- 高解像度画像の遅延読み込みを実装する
- のような優れたCDNネットワークの使用


- Cloudflare
- KeyCDN
- BunnyCDN
- MaxCDN
- スタックパス
詳細:Magento2速度最適化の完全ガイド
20.連絡先情報に簡単にアクセスできるようにする
アプリを介してサービスに連絡するには、顧客が簡単にアクセスできる必要があります。 顧客が質問に関してあなたに連絡したい場合、それは彼らとの将来の関係を決定する上で大きな役割を果たすので、あなたのオペレーターに連絡する経路は彼らにとって楽なはずです。 
モバイルフレンドリーなeコマースウェブサイトを持ついくつかのeコマース企業の例
1.Etsy
 手作り品やヴィンテージ品を売買できるユニークなサイトです。 このウェブサイトはスマートフォンとタブレットの両方と互換性があります。 アプリを閲覧するために提供する基本的なオプションには、検索バーとアプリを開くためのボタンがあります。 写真付きの微調整された人気のあるグリッド形式が実装されており、ディスプレイがクリーンで使いやすいことを確認するために多くのモバイルWebサイトで使用されています。
手作り品やヴィンテージ品を売買できるユニークなサイトです。 このウェブサイトはスマートフォンとタブレットの両方と互換性があります。 アプリを閲覧するために提供する基本的なオプションには、検索バーとアプリを開くためのボタンがあります。 写真付きの微調整された人気のあるグリッド形式が実装されており、ディスプレイがクリーンで使いやすいことを確認するために多くのモバイルWebサイトで使用されています。
2.ナイキ
 ナイキは世界中で一般的な名前であり、彼らの成功の秘訣は、ユーザーを引き付けるために簡潔なコピーと組み合わせた製品の息を呑むような写真です。 彼らの見事なデザインは製品全体に焦点を当てており、これによりユーザーはこれらの画像をクリックして下にスクロールし、さらに多くの画像を見ることができます。 画面の上部には、検索バー、ショッピングカート、およびカテゴリアイテムへのメインドロップダウンメニューとともに、3つのメインアイコンがあります。
ナイキは世界中で一般的な名前であり、彼らの成功の秘訣は、ユーザーを引き付けるために簡潔なコピーと組み合わせた製品の息を呑むような写真です。 彼らの見事なデザインは製品全体に焦点を当てており、これによりユーザーはこれらの画像をクリックして下にスクロールし、さらに多くの画像を見ることができます。 画面の上部には、検索バー、ショッピングカート、およびカテゴリアイテムへのメインドロップダウンメニューとともに、3つのメインアイコンがあります。
3.エクスプレス
 このユニークなタイプの衣料品店は、若い男性と女性にサービスを提供しており、オーディエンスが自分のサイトにアクセスしたときに、彼らは完全に気づいています。 彼らのサイトの画像はかなりサイズが大きく、その下に製品の適切な説明があります。 このスタイルは、詳細を収集するために製品の画像を一貫してクリックする必要がない視聴者にとって、違いの世界を生み出します。
このユニークなタイプの衣料品店は、若い男性と女性にサービスを提供しており、オーディエンスが自分のサイトにアクセスしたときに、彼らは完全に気づいています。 彼らのサイトの画像はかなりサイズが大きく、その下に製品の適切な説明があります。 このスタイルは、詳細を収集するために製品の画像を一貫してクリックする必要がない視聴者にとって、違いの世界を生み出します。
衣服の上で指を左から右にスライドさせると、モバイルフレンドリーな優れた側面を見ることができます。 画像が完全に変わり、新しいページを読み込まなくても同じ服の新しい画像を見ることができます。
4.アマゾン
 最も人気のあるeコマース企業のいくつかは最も魅力的なデザインのいくつかを持っていないかもしれませんが、これらの大手小売業者は、ユーザビリティデザインの欠如で成功を収めることができることを証明しています。 これらのサービスでは、検索バーの下に、検索オプションをより具体的なカテゴリに絞り込む部門のオプションがあります。 これにより、ブラウジングが容易になり、より多くの顧客がサイトに長期間参加できるようになります。
最も人気のあるeコマース企業のいくつかは最も魅力的なデザインのいくつかを持っていないかもしれませんが、これらの大手小売業者は、ユーザビリティデザインの欠如で成功を収めることができることを証明しています。 これらのサービスでは、検索バーの下に、検索オプションをより具体的なカテゴリに絞り込む部門のオプションがあります。 これにより、ブラウジングが容易になり、より多くの顧客がサイトに長期間参加できるようになります。
5.スターバックス
 スターバックスはコーヒー市場で最も有名な名前であり、その場所に到達するために彼らは非常に異なったビジネスをしました。 当初は、主に高品質のコーヒー豆と器材のみを高級レストランやエスプレッソバーに販売していました。 14年間、彼らは販売するためにコーヒーを淹れることはしませんでしたが、彼らの製品を紹介するために無料のサンプルのみを提供しました。 しかし、1年ほど経つと、ミラノでのエスプレッソバーの人気が認識され、スターバックスが人気を博しました。
スターバックスはコーヒー市場で最も有名な名前であり、その場所に到達するために彼らは非常に異なったビジネスをしました。 当初は、主に高品質のコーヒー豆と器材のみを高級レストランやエスプレッソバーに販売していました。 14年間、彼らは販売するためにコーヒーを淹れることはしませんでしたが、彼らの製品を紹介するために無料のサンプルのみを提供しました。 しかし、1年ほど経つと、ミラノでのエスプレッソバーの人気が認識され、スターバックスが人気を博しました。
6. Justfab
 Justfabは、女性の靴、衣料品、ハンドバッグを扱うオンラインビジネスストアです。 短期間で、このオンラインストアは多くの名声を獲得しました、そしてそれはそれが女性に提供する製品の品質のために起こりました。 彼らの製品の品質とは別に、彼らの製品の表現は、スターダムへの上昇のもう一つの主要な要因です。
Justfabは、女性の靴、衣料品、ハンドバッグを扱うオンラインビジネスストアです。 短期間で、このオンラインストアは多くの名声を獲得しました、そしてそれはそれが女性に提供する製品の品質のために起こりました。 彼らの製品の品質とは別に、彼らの製品の表現は、スターダムへの上昇のもう一つの主要な要因です。
モバイルフレンドリーなeコマースウェブサイトを設計および開発するには、どのようなリソースが必要ですか?
ドメイン名の選択
ドメイン名を選択することは常に難しい質問であり、結論を出す前に常に真剣に考える必要があります。 あなたがあなたのオンラインショップを設立する時までに、あなたはあなたが何を売りたいかについてすでに考えているに違いありません、そしてこれはあなたのサイトのドメイン名を決めるのにあなたを助けるでしょう。
ウェブデザインのeコマースの原則
- 独自のデザインを考え出す
- ターゲットオーディエンスを特定し、それらのために設計する
- eコマースサイトがユーザーフレンドリーであることを確認する
- あらゆるコストでサイトのセキュリティを確保する
- あなたのeコマースサイトを非常に軽く保つ
- ミニマルなデザインの使用を検討してください
潜在的な顧客に手を差し伸べるいくつかの方法
- Facebookの広告を使用する
- Linkedinで他の企業に連絡する
- ビデオマーケティングを活用する
- Pinterestで部族を構築する
- Instagramでプレゼンスを作る
- Googleビジネスリスティング(GMB)を最適化する
- SEOの専門家を雇う
- EコマースWeb分析を使用してKPIを測定する
- ブログを運営する
- メールマーケティング
- グーグルアドワーズでリードを得る
- オンラインフォーラムに参加する
- アフィリエイトマーケティングをお試しください
- 営業チームを作る `
- 顧客にクーポンと割引を提供する
さまざまなeコマースプラットフォームの選択と比較
1. Shopify
 これは、eコマースサイトの構築に従事しているトッププラットフォームの1つと見なされています。 現在、Shopifyは12万人以上のストアオーナーにサービスを提供しています。 セットアップ前とセットアップ後のコミュニティサポートにより、高い評価を受けています。 プランは月額$ 14〜 $ 79の範囲で異なります。
これは、eコマースサイトの構築に従事しているトッププラットフォームの1つと見なされています。 現在、Shopifyは12万人以上のストアオーナーにサービスを提供しています。 セットアップ前とセットアップ後のコミュニティサポートにより、高い評価を受けています。 プランは月額$ 14〜 $ 79の範囲で異なります。
2. WooCommerce
 Woocommerceは、独自のタッチアンドフィールを持つWebサイトを作成するリスクを冒したいオンラインビジネスオーナーにとって頼りになる場所です。 WordPress用のWoocommerceプラグインは無料ですが、すべての人が利用できるわけではありません。 Woocommerceでは、自分のサイトと呼べるサイトに変換するために、時間、忍耐、そして献身を注ぐ必要があります。
Woocommerceは、独自のタッチアンドフィールを持つWebサイトを作成するリスクを冒したいオンラインビジネスオーナーにとって頼りになる場所です。 WordPress用のWoocommerceプラグインは無料ですが、すべての人が利用できるわけではありません。 Woocommerceでは、自分のサイトと呼べるサイトに変換するために、時間、忍耐、そして献身を注ぐ必要があります。
3. Magento 2
 Magentoの最初のバージョンは2008年に発売され、eBayに販売されましたが、しばらくしてスピンオフされました。 Magento 2.0は2017年11月にリリースされ、現在20万人の店舗所有者がユーザーエンゲージメントを改善し、サイトエンゲージメントを円滑にし、コンバージョン率を高めるのに役立っています。 それは本当に柔軟性があり、開発者はあなたのニーズに応えるために機能を拡張します。
Magentoの最初のバージョンは2008年に発売され、eBayに販売されましたが、しばらくしてスピンオフされました。 Magento 2.0は2017年11月にリリースされ、現在20万人の店舗所有者がユーザーエンゲージメントを改善し、サイトエンゲージメントを円滑にし、コンバージョン率を高めるのに役立っています。 それは本当に柔軟性があり、開発者はあなたのニーズに応えるために機能を拡張します。
また読む:Magento1からMagento2への移行のメリット
4.Opencart
 無料のショッピングカートシステムです。 これは、世界中の多数のクライアントにサービスを提供しているオープンソースのPHPベースのオンラインeコマースソリューションです。 彼らのサイトはモバイルデバイスと互換性があり、SEO指向でもあります。 彼らはまた、輸送と支払いであなたを助けます。
無料のショッピングカートシステムです。 これは、世界中の多数のクライアントにサービスを提供しているオープンソースのPHPベースのオンラインeコマースソリューションです。 彼らのサイトはモバイルデバイスと互換性があり、SEO指向でもあります。 彼らはまた、輸送と支払いであなたを助けます。
5.ショップウェア
 Shopwareは、変化する顧客の要求を満たすための完璧なソリューションです。 彼らは19年以上の経験があり、この期間に100,000人以上のクライアントにサービスを提供してきました。 それは2000年に設立され、それ以来、あなたのビジネスを刺激し、活気づけ、そして次のレベルに引き上げています。
Shopwareは、変化する顧客の要求を満たすための完璧なソリューションです。 彼らは19年以上の経験があり、この期間に100,000人以上のクライアントにサービスを提供してきました。 それは2000年に設立され、それ以来、あなたのビジネスを刺激し、活気づけ、そして次のレベルに引き上げています。
上記のポイントを通過した後、あなたはいくつかの魂の検索を行い、あなたがそこに出すことを考えているビジネスストアの種類を見つける必要があります。 優れたアプリを作成するには、次の手順に注意する必要があります。
モバイルフレンドリーなeコマースウェブサイトの要件を見つける
あなたがあなたの店を担当しているので、あなたはあなた自身でこれを見つけなければならないでしょう。 あなたはあなたがあなたの店に含ませたいものを自覚する必要があります。
予算を見積もる
あなたの店のために夢のオンラインストアを構築するのに必要なものを見つけたら、あなたの手の届かないところになく、あなたの要件と同じ波長にある予算を見積もってみてください。
ウェブデザイナーエージェンシー
上記の2つのポイントを整理した後、そこにある最高のWebデザイン会社を調査します。 彼らに連絡して、あなたの要件とあなたが探しているサービスの種類について彼らに話してください。 金額を交渉し、できるだけ早くあなたの夢のプロジェクトに取り組み始めます。
結論
モバイル、スマートフォン、タブレットでのサーフィン時間に関連するeコマースWebサイトは、デスクトップ画面で費やされる時間をすでに引き継いでいます。 このシフトの後、Googleは携帯電話に関連するユーザー検索の意図にも重点を置いているため、eコマースの市場に参入することを検討している場合は、携帯電話と互換性のあるサイトを作成してみてください。 このステップは、幅広いユーザーを引き付け、ビジネスに大きな後押しをもたらすのに役立ちます。
