WordPressの投稿でWooCommerceのスタイルとスクリプトを無効にする方法は?
公開: 2021-09-30WooCommerceは、オンラインストアを設定するための最も人気のあるWordPressプラグインです。 WordPressの同じ開発者によるものであるため、小規模から大規模のビジネスニーズをサポートするためにシームレスに機能します。 ただし、問題は、WooCommerceがサイトのページ読み込み速度を大幅に低下させるという別の方法で発生します。 最良のオプションは、不要なWordPress投稿のWooCommerceスタイルとスクリプトを無効にすることです。 このようにして、WooCommerceのパワーを活用できるだけでなく、投稿の読み込みを高速化できます。
改善のシナリオ
WooCommerceプラグインは、配送や課税などをサポートする物理的なビジネスを行うことを目的としています。したがって、本格的なeコマースストアがある場合、サイトの各製品ページにプラグインが必要なため、できる改善はあまりありません。 おそらく、WooCommerceに最適化されたホスティング会社を使用して、製品ページの読み込みを高速化する必要があります。 WooCommerceプラグインを使用してページの読み込み速度が遅い問題を修正する方法についての記事を確認してください。
ただし、この記事では、ブロガーが直面するさまざまなシナリオについて説明します。 多くのブロガーは、WooCommerceプラグイン用に最適化された商用テーマを使用しています。 したがって、プラグインの意図された目的を知らなくても、電子書籍などの単純なデジタル製品を販売するためにプラグインをすぐに使用する傾向があります。 たとえば、10個の製品ページと1000個の通常の投稿がある場合にWooCommerceを使用することは意味がありません。 この場合、1000件の投稿すべてがWooCommerceプラグインのCSSファイルとJSファイルをロードするため、サイト全体の速度が低下します。
これは、WooCommerceプラグインが、製品を販売する予定のページにロードされたリソースを無効にする方法を提供していないためです。 その理由は、多くのサイトの上部ナビゲーションバーにカートボタンがあるため、注文の詳細を動的に更新するためにプラグインのリソースが必要であることも明らかです。 カートのAJAX呼び出しと、これによる速度への影響については、以前の記事で説明しました。 本当にWooCommerceを使用したいが、通常の投稿/ページでプラグインのCSSとJSを削除したい場合は、以下のオプションのいずれかに従ってください。
さらに、Google PageSpeed Insightsは、ページ上の未使用のCSSとJSを削除して、速度スコアを急落させるように警告します。
WooCommerceのスタイルとスクリプト
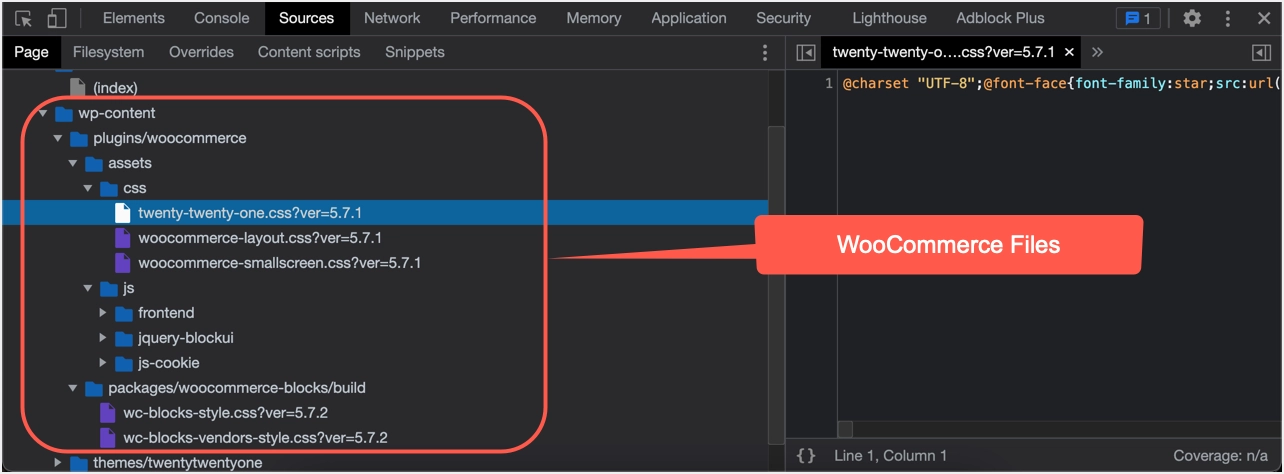
まず、プラグインによってロードされたリソースを確認しましょう。 サイトのキャッシュプラグインを無効にして、ライブページのソースコードを確認するだけです。 カート、WooCommerceブロック、または製品がない投稿またはページを選択できます。 Chromeでは以下のようになります。

プラグインはCSS / JSファイルを/ wp-content / plugins / WooCommerce / Assets /からロードし、ブロックスタイルを/ wp-content / plugins / WooCommerce / packages / WooCommerce-blocks / buildからロードします。 このページには商品を販売するための商品やカートがないため、以下のリソースはすべて役に立たないだけです。
| WooCommerceリソース | タイプ |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
注:上記のファイルは、21テーマのバージョン5.7.2のものです。 プラグインのバージョンがサイトにインストールされており、テーマのWooCommerce設定に応じて異なるCSSファイルが表示される場合があります。 さらに、プラグインによってロードされたwoocommerce.woffのようなフォントも表示される場合があります。
WooCommerceのスタイルとスクリプトを無効にする
製品関連のものがないWordPress投稿でWooCommerceスタイルとスクリプトを無効にするための次のオプションについて説明します。
- プレミアムプラグインを使用する
- 無料のプラグインを使用する
- 未使用のWooCommerceリソースを手動で無効にする
良い点は、WordPressにサイトで未使用のCSSとJSを無効にするプラグインがあることです。
オプション#1-Perfmattersプレミアムプラグインの使用
Perfmattersは、WooCommerceプラグインの最適化に役立つプレミアム専用プラグインです。 最初のオプションとしてPerfmattersに言及する理由は、数回のクリックでサイト全体の投稿/ページのWooCommerceスタイルとスクリプトを無効にできるためです。 これは、コードを編集したくない、または無料のプラグインに多くの時間を費やしたくない初心者に強くお勧めします。 さらに、Perfmattersのスクリプトマネージャーオプションを使用して、投稿/ページごとに未使用のCSSおよびJSファイルを無効にすることもできます。
プラグインの費用は、1年間の無料アップデートとサポートで24.95ドルです。 プラグインをインストールした後、ライセンスをアクティブ化して更新を受け取ります。
- 「設定>パフォーマンス」メニューに移動し、「オプション>一般」セクションに移動します。
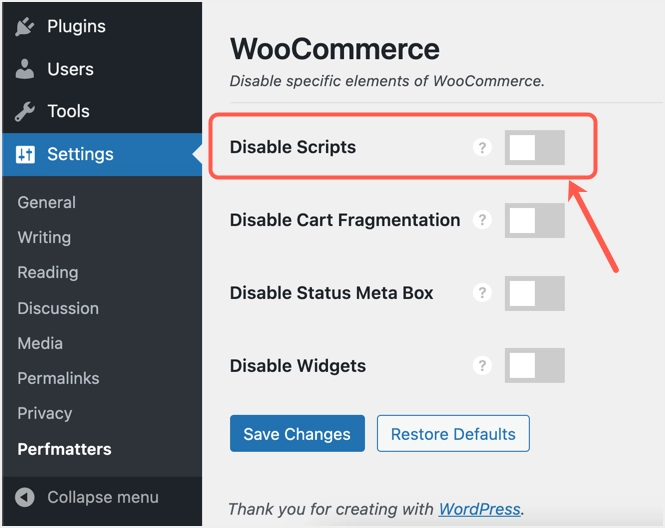
- 一番下までスクロールして、「WooCommerceの特定の要素を無効にする」という「WooCommerce」セクションを確認します。
- 「スクリプトを無効にする」オプションをオンにして、製品ページ、カート、チェックアウトページを除くサイト全体でWooCommerceスクリプトを無効にします。
- 必要に応じて、カートの断片化、メタボックス、ウィジェットを無効にする他のオプションをオンにすることもできます。
- 「変更を保存」ボタンをクリックして、サイトの投稿/ページからすべてのWooCommerceスクリプトを無効にします。

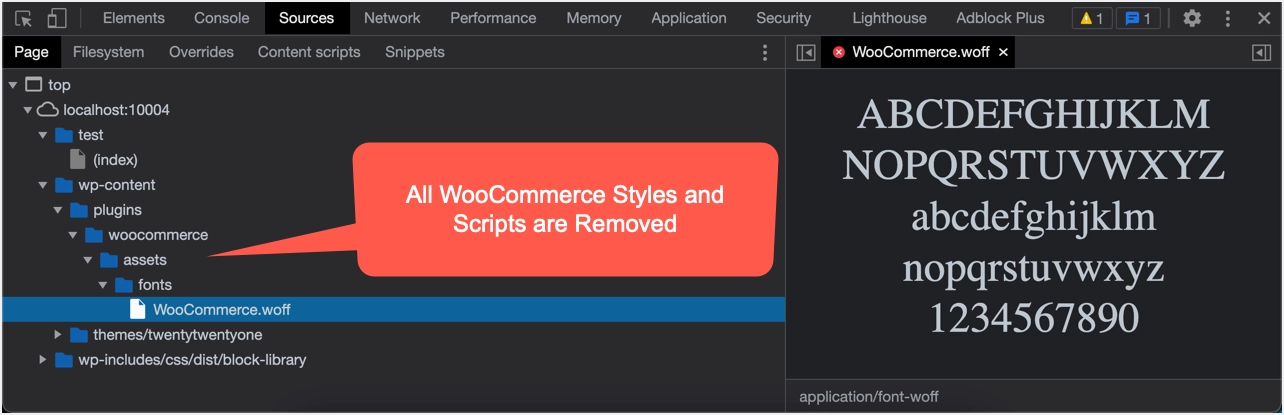
次に、投稿のソースコードを確認します。 以下のスクリーンショットでわかるように、すべてのスタイルとスクリプトが無効になり、WooCommerceフォントのみが読み込まれます。

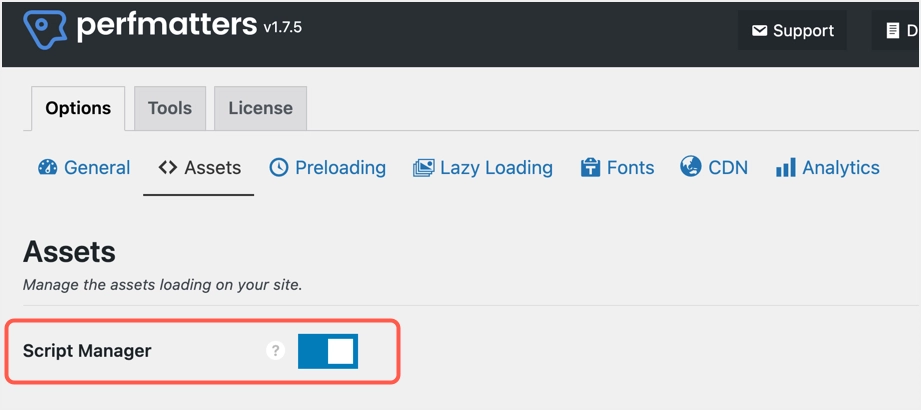
プラグインは、投稿ごとにスタイル/スクリプトを削除したい場合に便利なスクリプトマネージャーも提供します。 まず、[オプション]> [アセット]セクションで[スクリプトマネージャー]を有効にする必要があります。

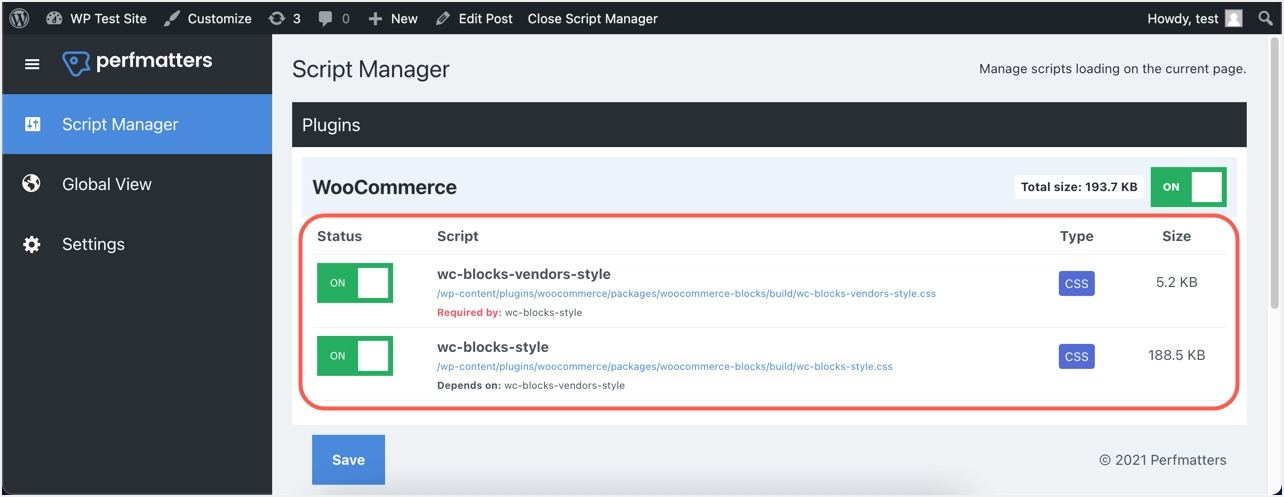
投稿を編集するときは、上部の管理バーから[スクリプトマネージャー]をクリックして、不要なスタイルとスクリプトを無効にします。

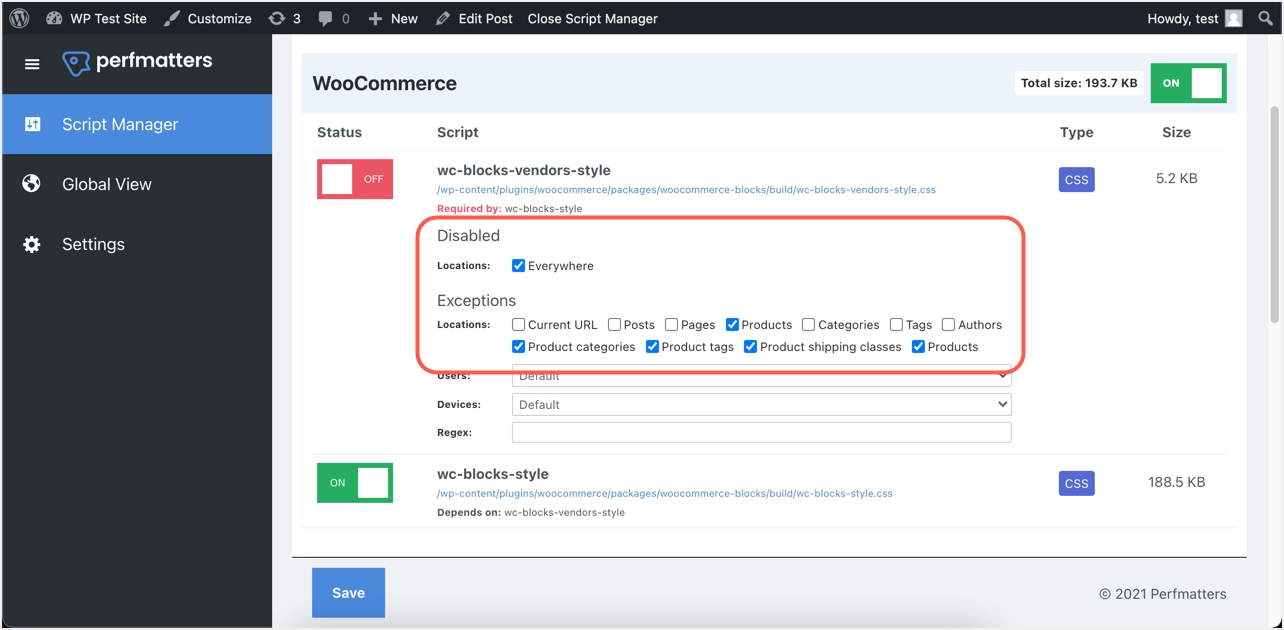
すべてのWooCommerceスタイル/スクリプトを無効にし、「場所」を「どこでも」として選択します。 例外を商品、商品カテゴリ、商品タグとして指定して、必要に応じてこれらのスタイル/スクリプトが商品ページに読み込まれるようにすることができます。 それ以外の場合は、サイト全体でWooCommerceリソースを完全に無効にすることができます。 設定を保存し、管理バーのオプションをクリックしてスクリプトマネージャーを閉じます。


これで、ソースをチェックして、フォントを除くすべてのWooCommerceスタイルとブロックスタイルを含むスクリプトが削除されていることを確認できます。 必要に応じて、[オプション]> [プリロード]セクションでフォントファイルをプリロードして、Google PageSpeedInsightsでのキーリクエストのプリロードの問題を回避できます。 WooCommerceを無効にするためのスクリプトマネージャーは使用していませんが、Contact Form7などの他のプラグインのリソースを無効にする場合に必要です。
オプション#2。 無料のAssetCleanUpプラグインを使用する
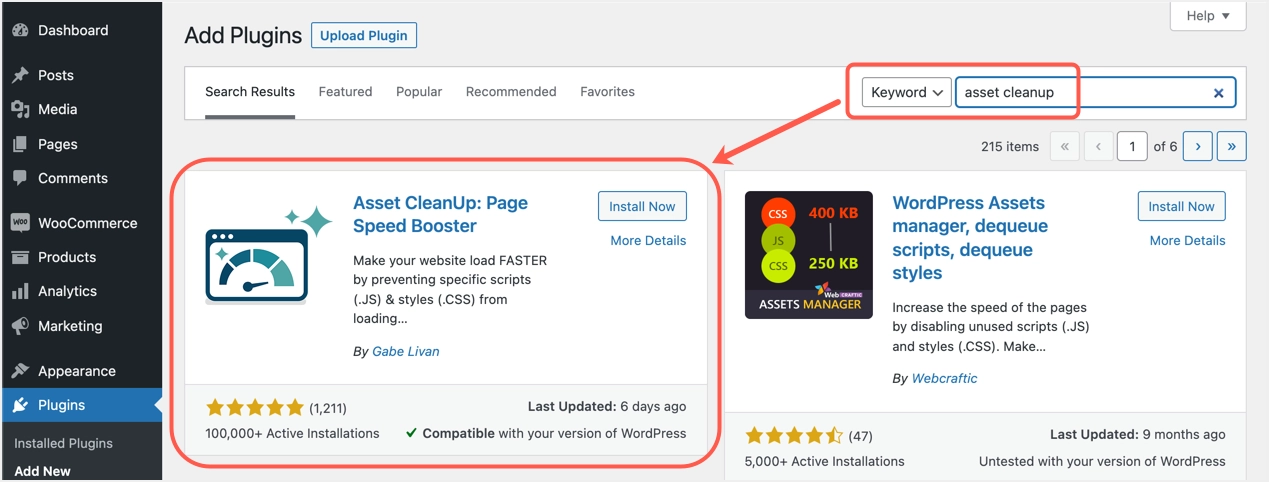
プレミアムプラグインを使用したくない場合は、Asset CleanUp:Page SpeedBoosterプラグインを試すことができます。 これは、Perfmatters ScriptManagerのような同様の機能を提供する部分的に無料のプラグインです。

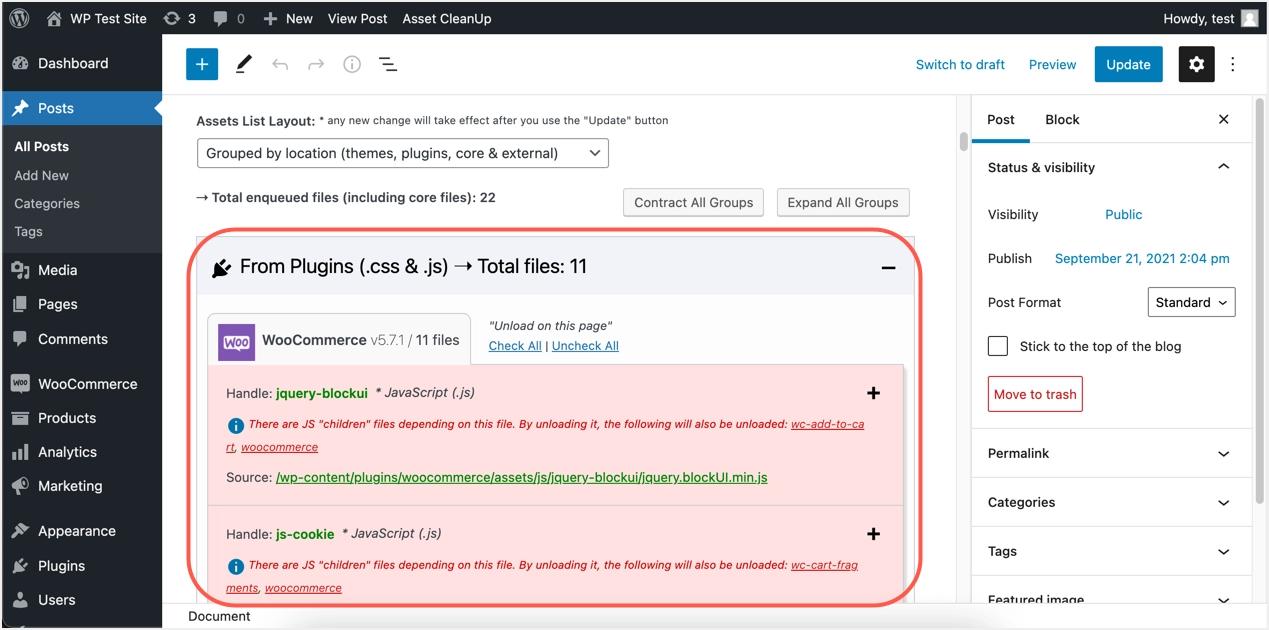
- プラグインをインストールしてアクティブ化した後、投稿を編集します。
- プラグインは、投稿にロードされたすべてのWooCommerceスタイルとリソースをメタボックスに表示します。
- 下にスクロールして、WooCommerceプラグインの[すべてチェック]オプションをクリックします。

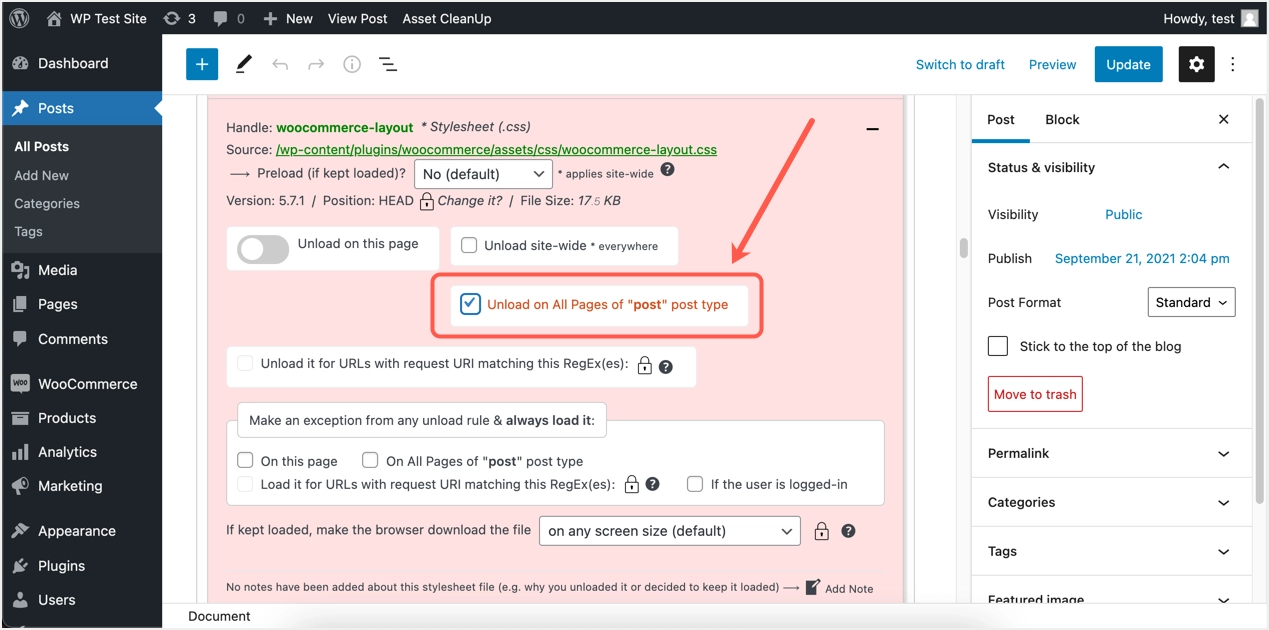
- 可能な場合は常に、「「投稿」投稿タイプのすべてのページでアンロード」オプションを選択します。

- 「更新」ボタンをクリックして、投稿のすべてのWooCommerceスタイルとスクリプトを無効にします。 必要に応じて、ページに対して同じことを実行してリソースを無効にすることができます。
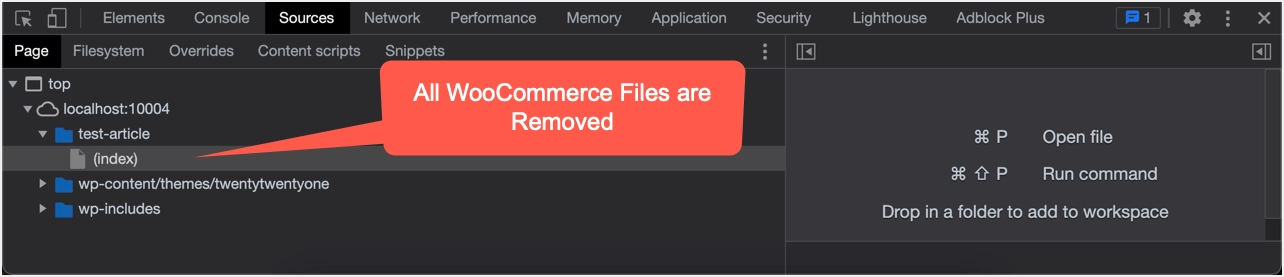
- 次に、投稿の1つを開き、開発者コンソールを確認します。 すべてのWooCommerceスタイルとスクリプトが削除されている必要があります。

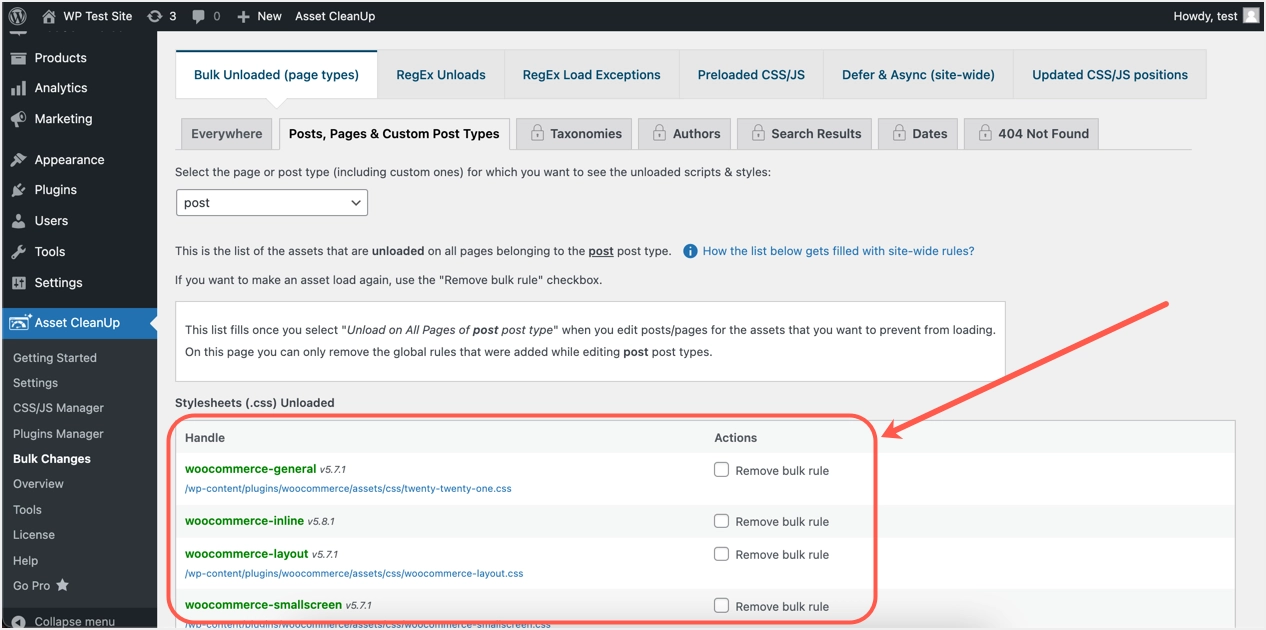
[投稿、ページ、カスタム投稿タイプ]タブの[アセットのクリーンアップ]> [一括変更]セクションに移動すると、いつでも設定を削除できます。

オプション#3。 手動による方法
最後のオプションは、テーマのファイルを手動で編集して、WooCommerceのスタイルとスクリプトを無効にすることです。 テーマのファイルを編集することはお勧めしませんので、子テーマの使用を選択できます。
- WordPress管理パネルの場合は、[外観]> [テーマエディター]に移動します。
- アクティブなテーマ(または子テーマ)を選択してから、functions.phpファイルを選択します。
- 2つの部分を含む以下のコードを貼り付けます。 1つはすべてのデフォルトのスタイル/スクリプトを無効にするためのもので、もう1つはフロントエンドのWooCommerceブロックを無効にするためのものです。
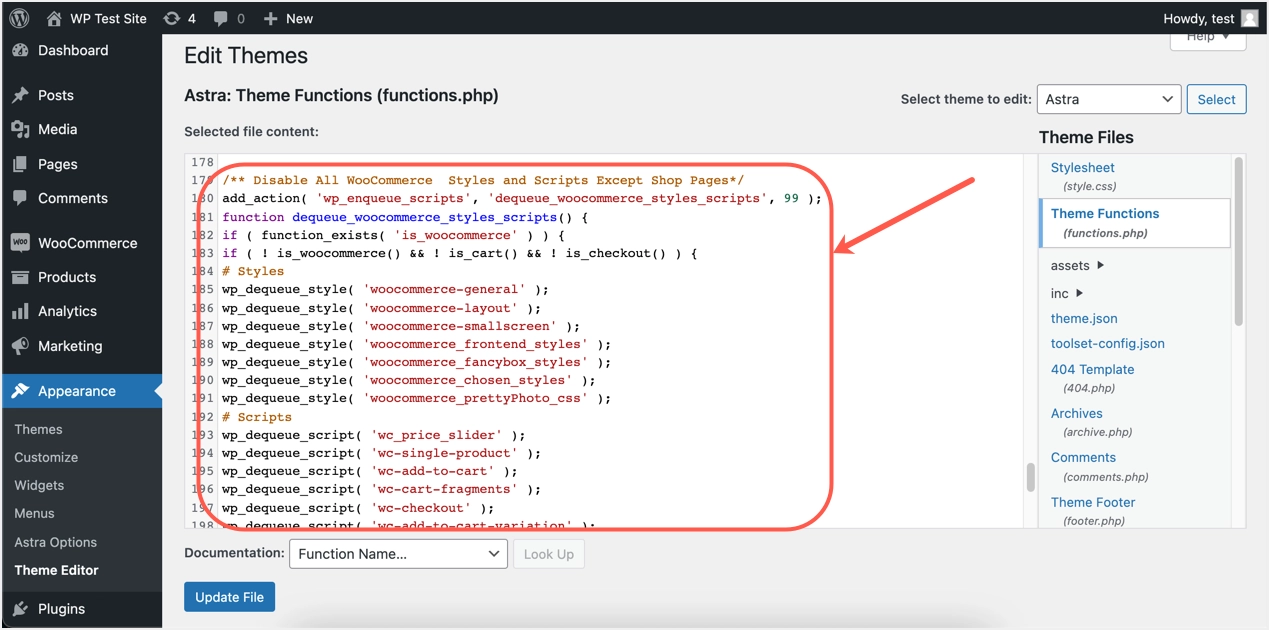
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- テーマエディタでは以下のようになり、[ファイルの更新]ボタンをクリックして変更を保存します。

投稿のソースコードをチェックして、すべてのWooCommerceスタイルとスクリプトが無効になっていることを確認します。 フォントファイルがプラグインによってロードされていることだけが表示されます。
最後の言葉
ご覧のとおり、WooCommerceのスタイルとスクリプトを無効にする方法は複数あります。 プレミアムPerfmattersプラグインの使用は簡単ですが、woocommerce.woffフォントファイルを個別にロードします。 無料のプラグインと手動オプションは、不要なページのWooCommerceの肥大化を完全に取り除くのに役立ちます。 WooCommerceは一貫して設定を変更するため、すべてのオプションについて、設定/コードを注意深く確認し、定期的に確認する必要がある場合があります。
