壊れたブックマークが SEO に悪影響を与える理由と、それらを見つけて修正する方法
公開: 2023-04-12ユーザー エクスペリエンスは、カスタマー ジャーニーに大きな影響を与えます。 これには、ウェブサイトのナビゲーションのしやすさ、ページの読み込み速度、リンクが関連するページにつながるかどうかが、顧客が購入過程を完了するか、サイトを離れるかに影響するかどうかが含まれます。
言うまでもなく、リンクが切れると、潜在的な顧客がすぐに顧客を失ってしまう可能性があります。
さらに、ランキング、特にウェブサイトのリンク エクイティの流れにも影響を与える可能性があります。 したがって、すべてのリンクが機能していることを確認することが不可欠です。
サイトの壊れたリンクを修正する方法を詳しく説明する前に、ブックマークまたはジャンプ リンクとは何かを詳しく見てみましょう。
ブックマークリンクとは?
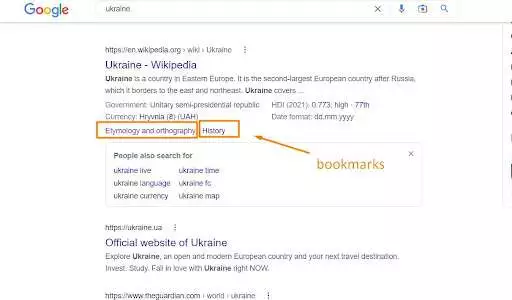
HTML リンクを使用してブックマーク (「ジャンプ リンク」、「名前付きアンカー」、「スキップ リンク」、「断片化されたリンク」とも呼ばれます) を作成して、サイトの訪問者がページの特定の部分にジャンプできるようにすることができます。 簡単に言えば、URL のハッシュ (#) をブックマークと呼びます。 通常、ハッシュ (#) 記号の後にいくつかの単語があります。 それらは、フラグメント識別子/フラグメント ID またはアンカー タグのいずれかとして参照できます。 これらのリンクをクリックすると、Web ページはブックマークのある場所に Web ページをスクロールします。
ジャンプ リンクの機能は、他のタイプのURI または Uniform Resource Identifierとは異なります。それらの処理はクライアント側のみであり、サーバーからの協力はありません。 通常、サーバーは、断片化された識別子を処理する際に、Multipurpose Internet Mail Extensions またはMIMEタイプと MIME タイプを理解するのに役立ちます。 URL のソース コードで、ユーザー エージェントは、フラグメント ID と等しい ID= 属性を含む HTML タグで識別されるアンカーを検索します。
ジャンプリンクを気にする必要があるのはなぜですか?
書店で百科事典を選んでいるとします。 目次を開いて、最も重要な章に目を通してください。 最も興味のあるページにジャンプすると、期待に沿わない別の見出しと段落が表示されます。 おそらく、目次に戻るか、関連するトピックを見つけるために数ページをめくろうとするでしょうが、最終的には本を本棚に戻し、より構造化された百科事典を見つけるでしょう。
ブックマークは、Web ページで特定の情報をユーザーに提供するための簡単で効果的な方法です。 ジャンプ リンクは視聴者にとって便利な場合がありますが、設定を間違えやすく、コンテンツが更新されて ID が更新されると「壊れる」可能性があります。
Googlebot はジャンプ リンクをどのように扱いますか?
Googlebot はこれらの URL を同じ Web ページとして認識しますが (ボットは URL の # 部分を無視するため)、 SERPのページ ランキングの「ジャンプ先」リンクに名前付きアンカーを使用できます。

いつものように、Google のアルゴリズムが最終決定権を持っています。 検索ボットがページをリクエストするとき、URL の「 # 」文字の後の部分は常に無視されます。 ブラウザーはブックマークのみを使用します。サーバーから返されるリソースには影響しません。 URL の「#」部分を次のように更新する場合:
https://www.example#old-heading to this:
https://www.example#new-heading 、
ブラウザはページを新しい見出しまでスクロールしますが、URL をリロードしません。 ただし、ブラウザーはブラウザーの履歴に記録を作成するため、ブラウザーのメニューの [戻る] ボタンをクリックすると、訪問者は以前に開いたソースに移動します。
断片化されたリンクが検索エンジンの結果ページ (SERP) に表示されるかどうかは、それぞれの場合の訪問者の検索意図に大きく依存します。 また、ブックマークを作成するときにPageRankシグナルが渡されないことも知っておく必要があります。 Web サイトのページは、断片化されたリンク間で PageRank を分割しません。
SEO フレンドリーなブックマークを作成するには?
1. まず、ID 属性を使用してブックマークを作成します。
<h2 id="seo-answer">場合による</h2>
2. 次に、同じページ内からブックマークへのリンク (「これまでで最高の SEO 回答にジャンプ」) を追加します。
例:
<a href=”#seo-answer”>史上最高の SEO 回答にジャンプ</a>別のページのブックマークへのリンクを追加することもできます。
<a href="the-new-page.html#link-to-another-page">新しいページにジャンプ</a>
SEO フレンドリーなブックマークを作成する方法に関するヒント
– 説明的なアンカー/代替テキストを作成する:ハイパーリンクが表示する目に見える文字と単語は説明的であり、訪問者にどこに移動するかのアイデアを与える必要があります.
– アクセスしやすいセクションにブックマークを追加する:ブックマークは、長い形式のページで目次としてよく使用され、訪問者が読みたいセクションにすばやくジャンプできるようにします。
– フラグメントに特殊文字やスペースを使用しない:読みやすくするために必要な場合は、/アンダースコアを使用して単語を区切ります。
– ブックマークを慎重に挿入する:断片化されたリンクを多用すると、訪問者が混乱し、コンテンツが雑然としたように見える可能性があります。
結果を確認するには、ブラウザに URL を挿入し、断片化されたリンクをクリックします。 ジャンプ リンクのいずれかがコンテンツの正しいセクションにリンクしていない場合は、HTML ソース コードをチェックして問題を特定してください。 ブックマークは非常に単純ですが、正しく機能するには特定の形式が必要です。
外部の断片化された URL にリンクするには?
外部サイトのページにリンクする必要があり、コンテンツに Web ページの特定の部分に関連情報が含まれている場合は、そのページへのリンクを見出しの識別子 (たとえば、htt p s : //xxx.com/post-title/#section )。

このようにして、ページが読み込まれるとすぐに、訪問者はコンテンツの適切なセクションに自動的に移動します。 ブックマークを機能させるには、外部 Web サイトの見出しに、ページ ジャンプ用の識別子 (<h2 id=” section”> など) を含める必要があります。
SEO Spider で壊れたブックマークを見つける方法
注意が必要なのは、壊れたジャンプ リンクは、404 Not Found 応答ステータス コードでトリガーされないため、SEO クローラーのジャンプ リンクの壊れたリンクと同じ方法では見つからないことです。 そのため、断片化されたリンクの問題はしばしば見過ごされます。 これらのエラーをSF Spiderで検出する方法を見ていきましょう。 以下に説明する構成をセットアップするには、有料版のクローラーに切り替える必要があることに注意してください。
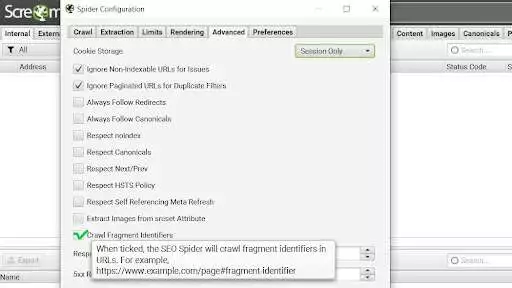
1. 「構成」 > 「Spider」 > 「詳細」 に移動します。
ここで、「断片化された識別子をクロールする」機能にチェックを入れる必要があります。 緑色の「OK」ボタンを押して設定を保存することを忘れないでください。

画像ソース: Screaming Frog のクローラー構成
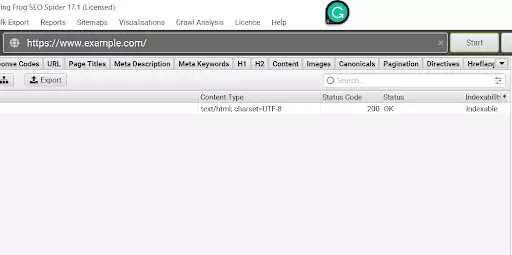
2.クロールを行う
分析したいサイトの URL を挿入し、[開始] をクリックしてクロールを開始します。

画像出典:SFクローラーのスタートページ
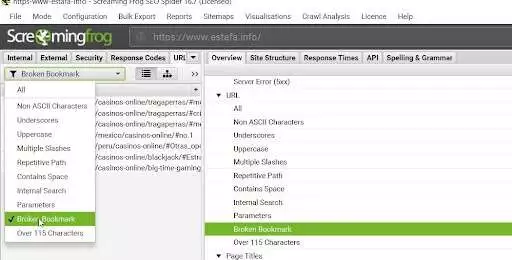
3.「壊れたブックマーク」セクションを見つけます
クロールが終了したら、上部のドロップダウン フィルターをクリックするか、右側のウィンドウ クロールの [概要] セクションをナビゲートして、[URL] セクションの下の関連する行をクリックします。 どの方法を選択してもかまいません。 どちらも同じデータを示しています。

画像ソース: SF クローラー - フィルター
どのジャンプ リンクが壊れているかがわかったので、問題を解決します。
壊れたブックマークを修正する方法
これで、すべての不適切なジャンプ リンクが見つかりました。 素晴らしい! 次の問題は、このデータをどうするかです。
ここで、サイトのどのページが壊れた断片化されたリンクにつながるかを検出して、それらの URL を開いて間違った ID を修正できるようにする必要があります。
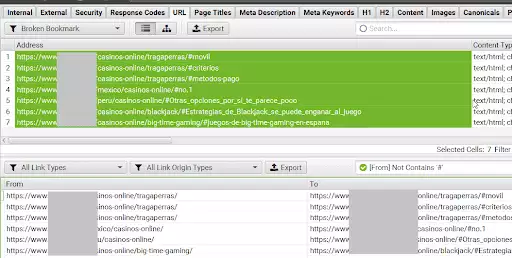
これを行うには、レポートの上部ですべての URL を強調表示し (Cntrl/Command +A)、下部の [Inlinks] タブを選択します。 これで、壊れたブックマークが見つかったページ (「From」列) と、「To」列で壊れているアンカー/代替テキスト (壊れたリンクが画像内にある場合) のブックマークを確認できます。

画像ソース: SF クローラー - タブ
分析を容易にするために、フィルター「From」>「Not contain」>「#」を使用して、重複して報告された症例を取り除きます。
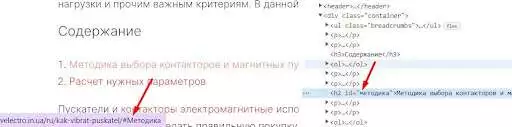
その後、プロセスは簡単です。 どの ID が間違っているか (注意: ID = URL の# の後の部分)と、どのアンカー/代替テキストが壊れたブックマークにつながっているかがわかります。 ページでそれを見つけて、何が間違っているかを分析します。 たとえば、以下の例では、小文字の代わりに大文字が使用されています。

画像ソース: HTML コードのスクリーンショット
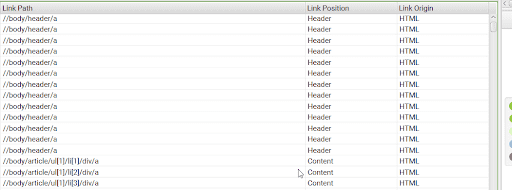
残念ながら、壊れた破片を修正するための万能のソリューションはありません。 開発チームのミスにより、フッター、ヘッダー、またはナビゲーション メニューにエラーが表示されることがあります。 その場合、コードの問題を修正するために追加の開発者支援が必要になる場合があります。 パターンを見つけやすくするために、フラグメントが壊れているテーブルを LinkPosition 列でソートすることを常にお勧めします。

画像出典:SFクローラーリンク位置
まとめ
ブックマークは、ユーザーが長い形式のコンテンツを簡単にスクロールしてざっと読むのに役立ちます。 検索ボットはこれらのリンクを同じ URL として認識しますが、SERP の「ジャンプ先」リンクに断片化された識別子を使用できます。
壊れたジャンプ リンクは、訪問者がまだ正しいページに到達していることを意味しますが、コンテンツの意図した部分には送信されません。 ジャンプ リンクの問題は、手動で、または SEO クローラーを使用して一括で検出できます。
ジャンプ リンクを正しく機能させるには、壊れたブックマークにリンクしているページを見つけて、属性 ID を更新する必要があります。 不適切なジャンプ リンクは、ユーザー エクスペリエンスの低下につながります。 そのため、それらを見つけて修正するために可能な限りのことを行う必要があります。 断片化された識別子を修正した経験は何ですか? 以下のコメントでお知らせください。
