WordPressで最小化CSSの問題を修正する方法は?
公開: 2021-12-07WordPressは、コアソフトウェア、テーマ、プラグインを使用してWebサイトを形作ります。 カスケードスタイルシートまたはCSSは、レイアウトデザインのバックボーンであり、これらの各アイテムは独自のCSSを追加します。 ブラウザでページソースを確認することにより、サイトで使用されているCSSファイルを表示できます。 これらのCSSファイルを最適化することは、WordPressサイトのページ読み込み速度を向上させるために必要です。
CSS Minifyとは何ですか?
CSSの縮小は、CSSファイルから不要なスペース、コメント、インデントを削除するプロセスです。
webnots.com
これは、ファイルの圧縮とサイズの縮小に役立ち、サーバーからこれらのファイルをダウンロードするために必要な時間を短縮します。 開発者は、理解と追跡の目的でCSSファイルのコメントを使用します。 ただし、これらのコメントは機能に必要ではないため、コメントを削除してもWebサイトの実際のデザインには影響しません。
CSSを縮小する理由
次の質問は、なぜ誰かがテキストファイルからスペースとコメントを削除して数KBのサイズを減らす必要があるのかということです。 問題は、ファイルサイズを縮小しない場合、Google PageSpeedInsightsおよびその他の速度測定ツールがCSSファイルを縮小するための推奨事項を表示することです。
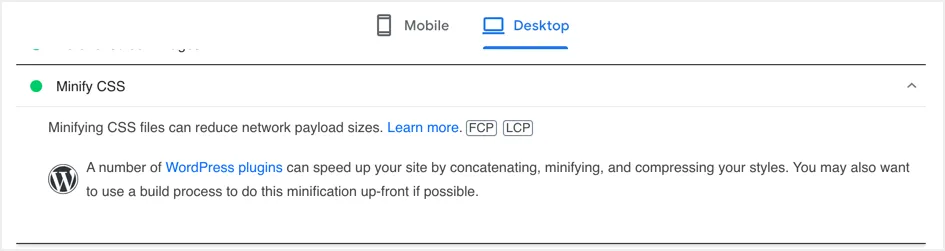
- この問題は、Google PageSpeedInsightsツールの「Opportunities」セクションにある「MinifyCSS」として見つけることができます。
- このツールは、CSSミニファイで達成できる節約のサイズも示します。
- 「CSSの縮小」の問題は、First Contentful Paint(FCP)とLargest Contentful Paint(LCP)に影響します。 LCPはCoreWeb Vitalsの一部であるため、CSSファイルを縮小しないと、ページエクスペリエンスが影響を受けます。
- 縮小されたCSSファイルを提供すると、この問題が解決され、[合格した監査]セクションでチェックに合格して緑色で表示されます。

コンテンツとファイルの縮小の例
以下は、スペースとコメントを含む小さなCSSコードの例です。
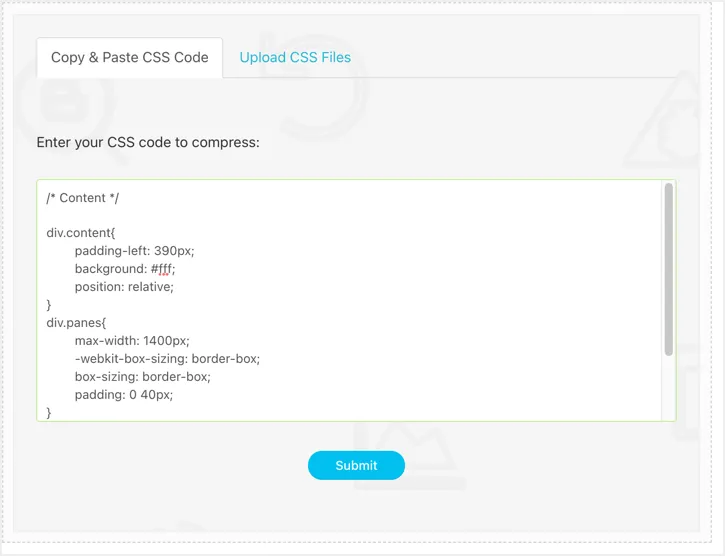
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */CSS縮小ツールに移動し、上記のコードを貼り付けます。

「送信」ボタンをクリックして、縮小されたコードを結果として取得します。

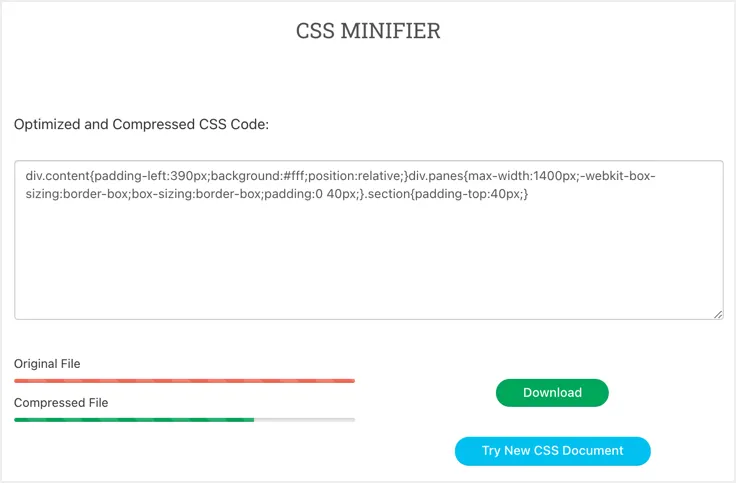
縮小されたコードは次のようになります。
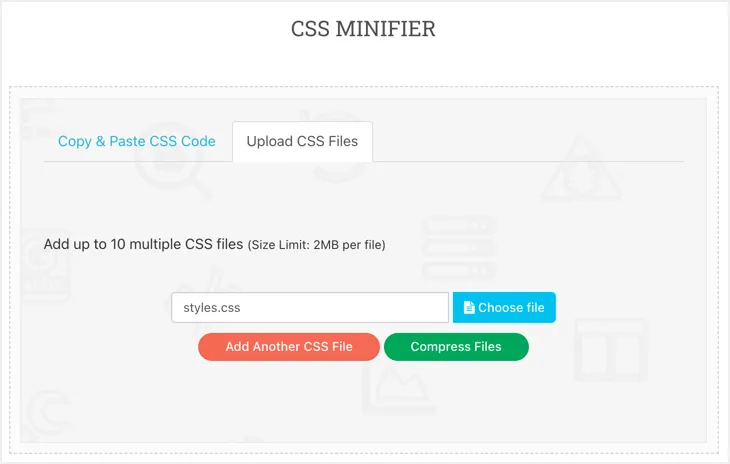
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}ご覧のとおり、縮小された出力ではすべてのコメントと空白が削除されています。 ほとんどのWordPressテーマはstyle.cssファイルを使用しており、同じツールを使用してstyle.cssファイル全体をアップロードし、結果として縮小ファイルを取得できます。

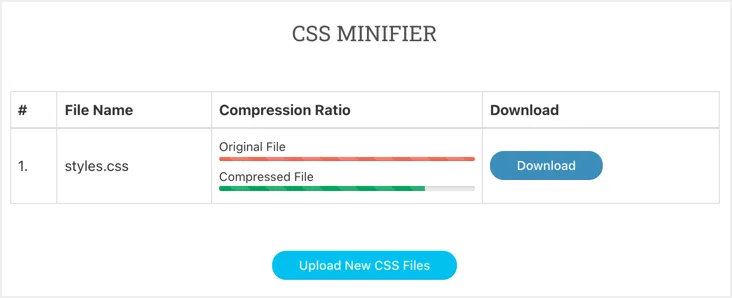
「ダウンロード」ボタンをクリックして、縮小したファイルをコンピューターに取り込みます。

最終的な出力ファイルには、サイズを縮小してすべての空白とコメントを削除する1行が含まれます。
WordPressでCSSとJSを縮小する
これで、縮小の目的とその仕組みを理解できました。 ただし、次の理由により、オンラインツールを使用してファイルを縮小することはWordPressでは機能しません。
- テーマ、プラグイン、コアWordPressで使用される多くのファイルがあります。 元のファイルを手動で縮小して置き換えるのは、時間のかかる作業です。
- ファイルは、テーマ、プラグイン、コアのWordPressアップデートで更新されます。 したがって、手動でアップロードされたファイルは、更新のたびに通常のバージョンに置き換えられます。
この手動の煩わしさを回避するために、minifyプラグインを使用して、更新プロセスに影響を与えることなく、自動的かつ動的に作業を行うことができます。 これらのプラグインはファイルを圧縮し、元のファイルの代わりに縮小されたファイルが提供されることを示す.min拡張子で提供されます。
| CSSファイルバージョン | 名前の例 |
|---|---|
| 通常版 | style.css |
| クエリ文字列を含む通常バージョン | style.css?ver = 123456 |
| 縮小版 | スタイル。 min .css |
場合によっては、テーマとプラグインがファイルの縮小バージョンを提供することもあり、それらを再度縮小する必要はありません。
WordPressでCSSとJSファイルを縮小する方法は?
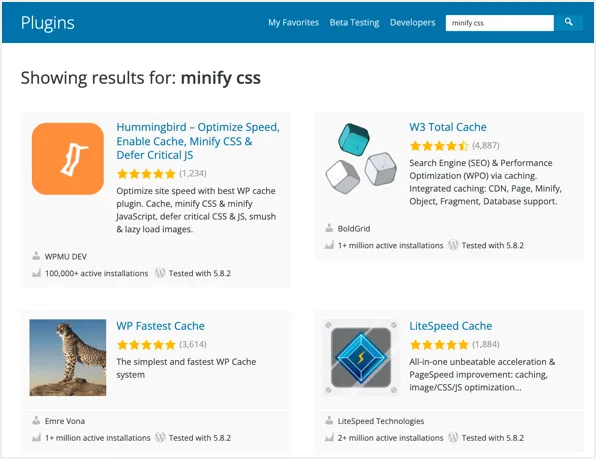
WordPressでCSSとJavaScriptを縮小するために利用できるプラグインはたくさんあります。 ただし、使用法は状況によって異なり、トリックを実行するさまざまなプラグインについて説明します。 Google PageSpeed Insightsに、「WordPressプラグイン」へのリンクが表示され、それをクリックします。 これにより、検索フィルターminify + CSSを適用して、WordPressプラグインリポジトリページに移動します。

クエリ文字列の削除
CSSファイルを縮小する前に、ファイルのURLに添付されているクエリ文字列パラメーターを削除することをお勧めします。 静的CSSファイルとJSファイルの縮小作業は次のようになります。
https://www.your-site.com/wp-content/themes/theme-name/style.cssただし、テーマファイルとプラグインファイルには、URLに添付されたクエリ文字列としてバージョンパラメータがあります。 通常、以下のようになり、これらのURLは本質的に動的であると見なされます。
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618縮小をうまく機能させるには、ファイルのURLからクエリ文字列を削除することをお勧めします。 これは、CDNやその他のシステム(サーバーとブラウザー)がファイルを効果的にキャッシュするのにも役立ちます。 この事実を考慮して、最小化機能とクエリ文字列削除機能を提供するプラグインについて説明します。
1.ハチドリ–無料オプション
W3 Total Cacheのようなプラグインには何百ものオプションがあり、新しいWordPressユーザー向けにセットアップするのは困難です。 一方、Autoptimizeのような単純なプラグインは、ファイルを個別に実行せずに結合して縮小します。 これは、すべてのホスティング環境で、特にファイルの結合を必要としないHTTP / 2サーバーでは機能しない場合があります。 また、組み合わせるとレイアウトが簡単に崩れる可能性があるため、オプションを個別に縮小して組み合わせると、動作を制御できます。
Hummingbirdは、WordPressでCSSを縮小するための最高の無料プラグインの1つです。 また、完全なキャッシュソリューションを提供するため、サイトのキャッシュプラグインとして使用できます。

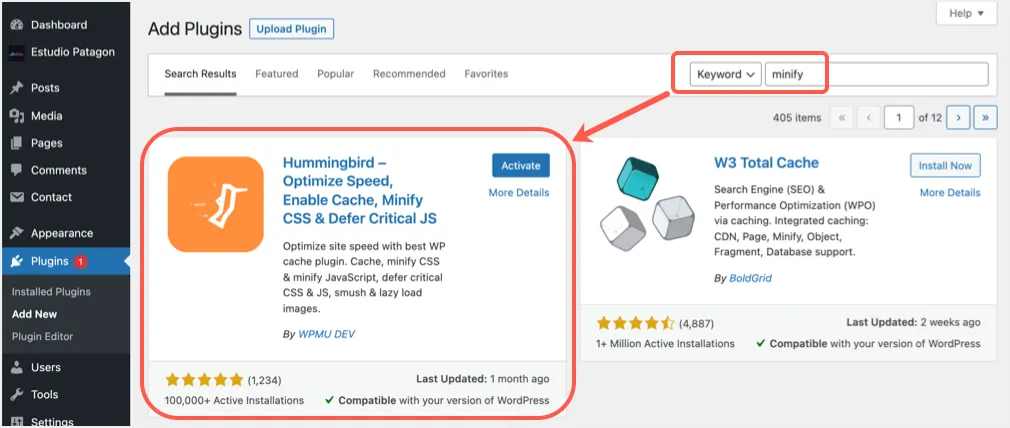
- WordPress管理パネルの「プラグイン>新規追加」セクションに移動します。
- 「minify」を検索して、「Hummingbird –速度の最適化、キャッシュの有効化、CSSの縮小、クリティカルJSの延期」プラグインを見つけます。 「インストール」ボタンをクリックしてから「アクティブ化」をクリックして、サイトでプラグインの使用を開始します。

- プラグインは、オプションをスキャンして推奨するように求めます。 ただし、この記事では、クエリ文字列を削除してCSSを縮小するための設定に焦点を当てます。
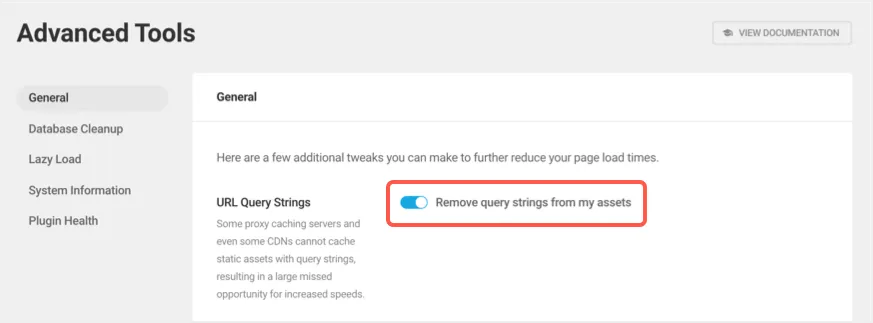
- 「Hummingbird> AdvancedTools」セクションに移動します。 [全般]セクションの[URLクエリ文字列]に対して[アセットからクエリ文字列を削除する]オプションを有効にします。 下にスクロールして、[変更を保存]ボタンをクリックします。

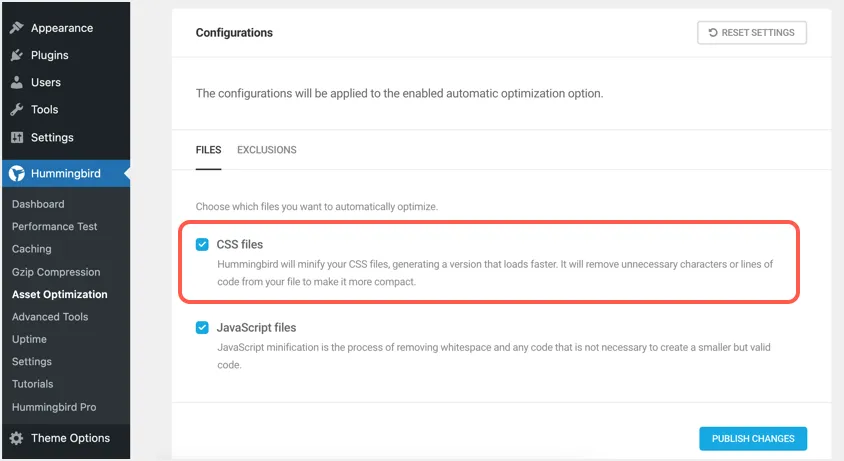
- 「Hummingbird> Asset Optimization」メニューに移動し、「Assets」セクションで「Automatic」オプションを有効にします。
- 下にスクロールして、[構成]セクションの[CSSファイル]を有効にします。 このセクションのすぐ上に、CSSファイルを結合するための「アセット」セクションの下に「Speedy」というオプションがあることを忘れないでください。 レイアウトが壊れている場合は、これを無効にすることができます。

- 「変更の公開」ボタンをクリックして、変更をサイトに適用します。
2. WPロケット–プレミアムプラグイン
WP Rocketは、人々がWordPressサイトを最適化する方法を変えたプレミアムのみのプラグインです。 手間をかけずに必要なオプションをナビゲートおよび切り替えるためのシンプルなダッシュボードセクションがあります。
- 開発者サイトからWPRocketを購入し、サイトにインストールします。
- プラグインのアップデートとサポートを取得するには、ライセンスキーをアクティブ化する必要があります。
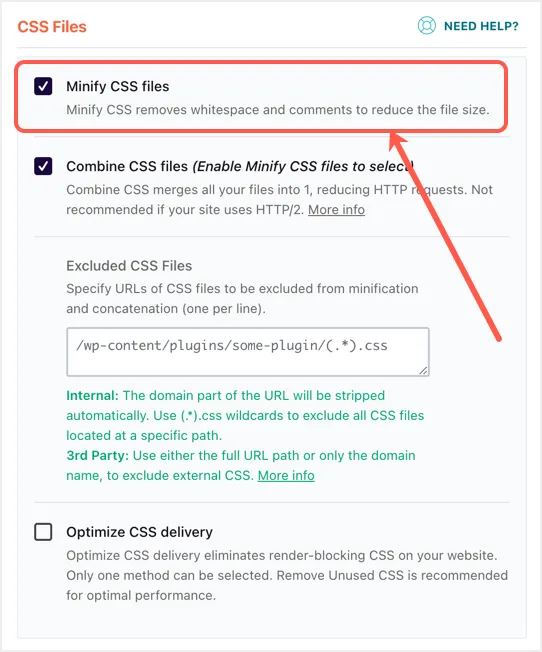
- 「ファイルの最適化」タブに移動し、「CSSファイル」セクションの「CSSファイルの縮小」オプションを有効にします。

上記のように、WP Rocketは、CSSファイルの個別のオプションとして縮小と結合を提供します。 また、HTTP / 2サーバーの結合オプションを有効にしないことをお勧めします。 このようにして、必要なオプションを切り替えて、Google PageSpeedInsightsやその他のツールで適切なページ速度スコアを取得できます。
3. SiteGround Optimizer –ホスティング提供のプラグイン
今日では、多くのホスティングプロバイダーが独自の最適化プラグインを提供する傾向にあります。 プラグインはネイティブホスティング環境でより適切に機能するため、これが最適なオプションです。 ここではSiteGroundOptimizerプラグインについて説明します。ホスティング会社に、縮小目的のプラグインが提供されているかどうかを確認する必要があります。
- SiteGroundホスティングにWordPressをインストールすると、SiteGroundOptimizerプラグインがサイトにプリインストールされます。
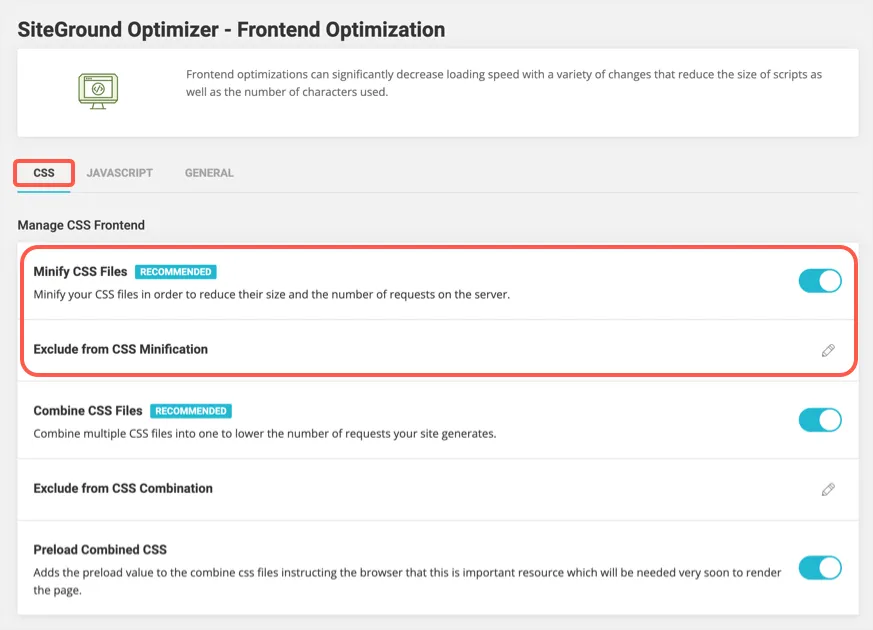
- 「SiteGround> Frontend」メニューに移動し、「CSS」セクションで「MinifyCSSFiles」を有効にします。

- 設定は自動的に保存され、「CSSMinificationEnabled」を示す成功メッセージが表示されます。 上部の管理バーに表示される[キャッシュの削除]オプションをクリックして、古いキャッシュファイルをクリアしてください。
- フロントエンドに問題がある場合は、「CSSミニファイから除外」オプションを使用して、特定のCSSファイルを除外し、問題を修正します。
ご覧のとおり、SiteGround Optimizerプラグインは、結果を効果的に管理するための2つの異なるオプションとして縮小および結合も提供します。
4.CloudflareのようなCDNで縮小する
ほとんどすべてのWordPressサイト所有者は、コンテンツ配信ネットワーク(CDN)を使用して、HTML、CSS、およびJS静的ファイルの配信を高速化します。 これらのファイルは静的であり、常に変更されるわけではないため、サイトでプラグインを追加で使用する代わりに、CDNセットアップで縮小機能を使用することをお勧めします。 ここでは、CloudflareCDNでミニファイオプションを有効にする方法について説明します。 ミニファイオプションを有効にする方法については、CDNプロバイダーに確認する必要がある場合があります。
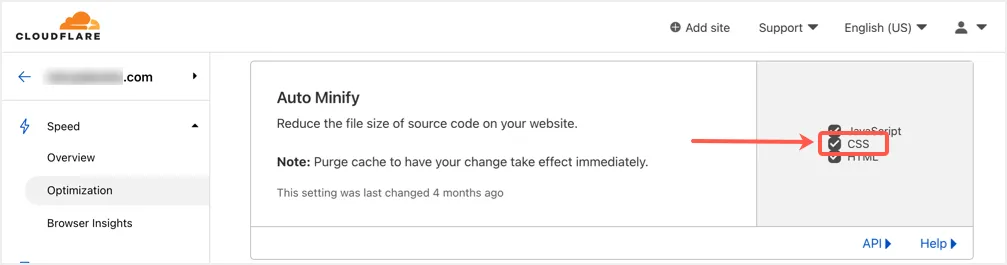
- Cloudflareアカウントにログインし、CSSの縮小オプションを有効にするサイトを選択します。
- 「速度」セクションの「最適化」設定に移動します。
- 右ペインを下にスクロールして、「自動縮小」に対して「CSS」オプションを有効にします。
- 設定は自動的に保存され、Cloudflareを使用してWordPressサイトでCSSミニファイが有効になります。

CDNセットアップでミニファイ機能を使用する際に注意する必要がある2つの重要なポイントがあります。
- キャッシュプラグインまたはサーバー側の縮小オプションを使用している場合は、この機能が重複していないことを確認してください。 たとえば、WP Rocketプラグインは、干渉を回避するためにCloudflareセットアップを構成するためのアドオンを提供します。 同様に、SiteGroundホスティングパネル(サイトツールと呼ばれる)でCloudflare設定を構成できます。
- サイトで何かを更新するときはいつでも、CDNセットアップに移動して、キャッシュを削除してください。 これにより、古いCSSファイルとJSファイルの提供が回避され、最新の更新バージョンの使用が開始されます。
縮小作業をどのように知ることができますか?
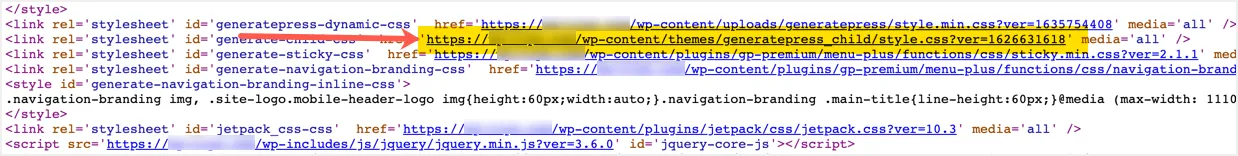
ファイルが縮小されているかどうかを確認する簡単な方法は、ページのソースを確認することです。 縮小オプションを有効にする前に、Chromeまたは他のブラウザでページを開き、空の領域を右クリックして[ページソースの表示]オプションを選択します。 これにより、テーマのstyle.cssを検索できる新しいタブでページのソースコンテンツが開きます。 たとえば、以下は、バージョン番号付きのstyle.cssを表示するGeneratePress子テーマでの外観です。

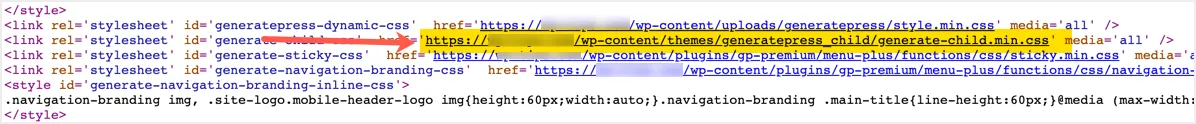
クエリ文字列を削除してminifyを適用すると、すべての静的ファイルが.min.cssバージョンで圧縮および縮小されていることがわかります。 この例では、GeneratePressの子テーマのstyle.cssは、以下のようなクエリ文字列なしでstyle.min.cssとして使用できます。

チェックする別の方法は、Google PageSpeedInsightsツールでウェブサイトをテストすることです。 「PassedAudits」セクションの下の「MinifyCSS」項目が緑色で表示されます。 これは、ファイルが圧縮され、縮小されたサイズで提供されることを示しています。
最後の言葉
WordPressでCSSを縮小することは、ファイルサイズを減らすのに役立つプラグインを使用した簡単なタスクです。 上記のオプションのいずれかを使用して、Google PageSpeedInsightsツールでCSSの縮小の問題を修正できます。 これを行うには無料のプラグインで十分ですが、必要に応じて適切なサポートを受けるために、WPRocketなどのプレミアムプラグインを使用することを常にお勧めします。
