ユーザーエクスペリエンスを向上させるためにウェブサイトの読み込み速度を向上させる方法
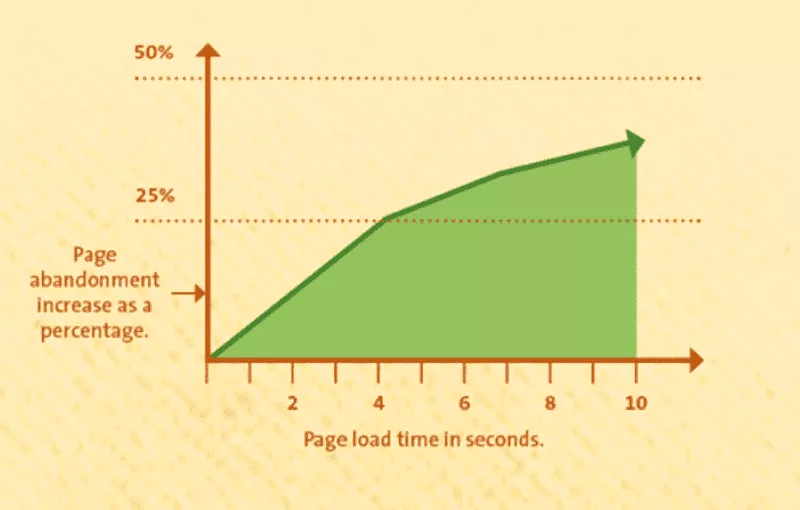
公開: 2023-05-04ここで興味深い事実があります。Portent による調査では、5 秒以内に読み込まれる Web サイトのコンバージョン率が最も高いことがわかりました。 同様に、読み込み時間が増加すると、1 秒ごとにコンバージョン率が平均 4.42 パーセント低下します。
この調査は、Web サイトの読み込み速度とユーザー エクスペリエンスの間に大きな相関関係があることを示しています。 それは、人々は Web ページの読み込みが完了するのを待つのが嫌いだからです。 彼らは焦り、クリックしてページから出て、待たせずに同じタイプのコンテンツを提供する別のサイトを探します。
残念ながら、ほとんどの Web サイト所有者は、さまざまな理由から速度を 15 秒から 5 秒以下に下げることができません。 これらの要因には、重い CSS ファイル、ビデオ コンテンツ、高解像度画像などが含まれます。
サイトの読み込み速度を向上させるのに苦労している場合は、ユーザー エクスペリエンスを向上させるためにまとめたヒントとテクニックを確認してください。
1. 不要なプラグインを削除する
Web サイトの作成や所有に慣れていないときは、夢中になって必要なだけプラグインを追加してしまいがちです。 これらのプラグインはすぐに便利になるだろうと常に考えていますが、実際はそうではありません。 むしろ、これらの不要なプラグインは、Web サイトの読み込み速度を台無しにすることになります。
したがって、使用していないプラグインはできるだけ早くすべて削除してください。 ほとんどの Web サイトビルダーには、不要なプラグインを削除する方法を説明する FAQ またはサポートページがあります。
2. 画像を最適化する
画像の最適化には、SEO スコアの向上とサイトの速度の向上という 2 つの優れた利点があります。 最適化された画像は読み込みも高速になるため、ユーザーは画像が画面に表示されるまで待ちきれなくなります。
画像を最適化する方法は次のとおりです。
- 最適なファイル形式 (JPEG や PNG など) を使用してください。
- 品質を損なったりデータを失うことなく画像を圧縮します (ヒント: ロスレス最適化で中程度の圧縮率を選択してください)。
- 画像のサイズを縮尺に合わせて調整します。
- 画像を作成、追加、編集、サイズ変更できる最適化ツールを試してみてください。
3. コードを圧縮する
Web サイトの読み込みが速いとユーザー エクスペリエンスが向上し、コンバージョン率が向上し、ページの滞在時間が長くなり、直帰率が低くなります。

画像ソース
これらの要素は、コンバージョン率が成功に直接関係する電子商取引サイトにとって特に重要です。 物事を大局的に考えると、読み込み時間のわずか 100 ミリ秒の遅延が、Amazon の売上の 1% (約 2 億 4,500 万ドル) の減少を引き起こす可能性があります。 それはバケツの中で大きな低下です。
これらの数字は、Web サイトの読み込み速度が企業の収益に大きな影響を与える可能性があることを浮き彫りにしています。 そして、言うまでもなく、ファイルが小さいほど読み込みが速くなります。
したがって、Java、HTML、CSS など、どのコードを使用するかに関係なく、読み込み時間を短縮するにはコードを圧縮する必要があります。
コードを圧縮するときに留意すべき点がいくつかあります。
- 圧縮ツールを使用する: Gzip や Deflate などの人気のあるコード圧縮ツールの機能を活用することで、難しい作業ではなく、よりスマートな作業が可能になります。 これらのツールは、コードを圧縮し、ブラウザーがすばやく読み込める小さな圧縮ファイルを作成することで機能します。
- コードを縮小する:縮小すると、空白やコメントなどの不要な文字がコードから削除され、コード ファイルのサイズが大幅に削減されます。
- 短い変数名とクラス名を使用する:変数やクラスに名前を付けるときは、短くてわかりやすい名前を使用します。 たとえば、変数に「NumberOfItemsInShoppingCart」という名前を付ける代わりに、「CartItemCount」という名前を付けることができます。
4. リダイレクトを減らす
リダイレクトは読み込み速度とSEOに悪影響を及ぼします。 リダイレクトは訪問者を複数のページに誘導し、必要なコンテンツを表示します。 1 ページの読み込みに 5 秒かかる場合、3 ページの読み込み時間は 15 秒かかると想像してください。
これを回避するには、Web サイトを定期的にスキャンして、Web サイトのページまたはプラグインにリダイレクトがあるかどうか、またはリダイレクトのある Web サイトにリンクしていないかどうかを確認します。
Google PageSpeed を使用すると、どのリダイレクトがサイトに影響を与えているかを確認できます。
5.拡大縮小された画像を提供する
前の点に戻りますが、スケールに合わせた画像を使用することが常にベスト プラクティスです。 画像のサイズが正確でない場合、ブラウザは画像をダウンロードしてサイズ変更する必要があり、これには数秒かかる場合があります。
これを防ぐには、Web サイトを分析して不適切な画像がないか確認し、高品質でディスプレイ サイズに適合する画像のみを使用し、画像サイズ変更プラグインやツールを有効に活用します。
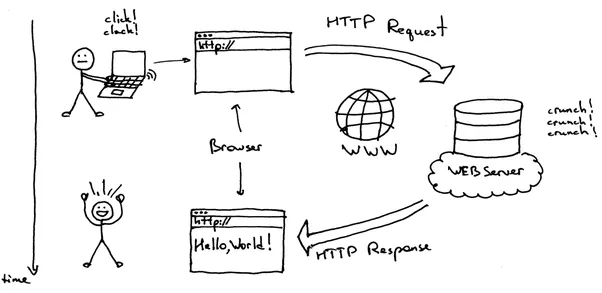
6. HTTPリクエストを最小限に抑える
複数のファイルまたは大きなファイルを使用すると、ブラウザは複数またはそれ以上の HTTP リクエストを返します。 どちらの場合も、Web サイトの読み込み速度に影響する可能性があるため、最適なファイル数を維持することが目的です。

HubSpot のプロダクト マネージャー、ジェフリー ボーセル氏によると、理想的には 10 ~ 30 個のファイルに留めるべきです。
HTTP リクエストの削減を開始するには、まず Web サイトを監査して受信したリクエストの数を確認し、次にどのファイルの読み込みに最も時間がかかっているかを確認します。

画像ソース
次に、これらのファイルを最適化するか、完全に削除するかを分析します。
完全なチュートリアルを取得するには、ブログ投稿「Web サイトの HTTP リクエストを減らす方法」を参照してください。
7. ブラウザのキャッシュを有効にする
キャッシュには、今後の訪問時に簡単にアクセスできるように、Web ページのデータが保存されます。 ユーザーが Web サイトにアクセスすると、ブラウザーは画像、スタイルシート、スクリプトなどの特定のファイルをキャッシュに保存します。
その後、ユーザーが Web サイトを再訪問すると、ブラウザーはこれらのファイルをサーバーに再度リクエストするのではなく、キャッシュから迅速に取得できます。 結果? ロード時間の大幅な短縮。
ブラウザーのキャッシュを有効にするためのヒントをいくつか紹介します。
- ファイルの有効期限を設定する:ファイルをサーバーに再度リクエストする必要があるまで、キャッシュにファイルを保存する期間をユーザーのブラウザに指示します。
- Cache-Control ヘッダーを使用する:ブラウザーがファイルをキャッシュできる最大時間を指定します。 ブラウザは、指定された時間が経過した後にのみサーバーにファイルを再度要求します。
- ETag を試してみる: ETag (エンティティ タグ) は、ファイルが最後にキャッシュされてからいつ変更されたかをブラウザが認識できるようにする一意の識別子で、ブラウザが古いバージョンのファイルをキャッシュするのを防ぎます。
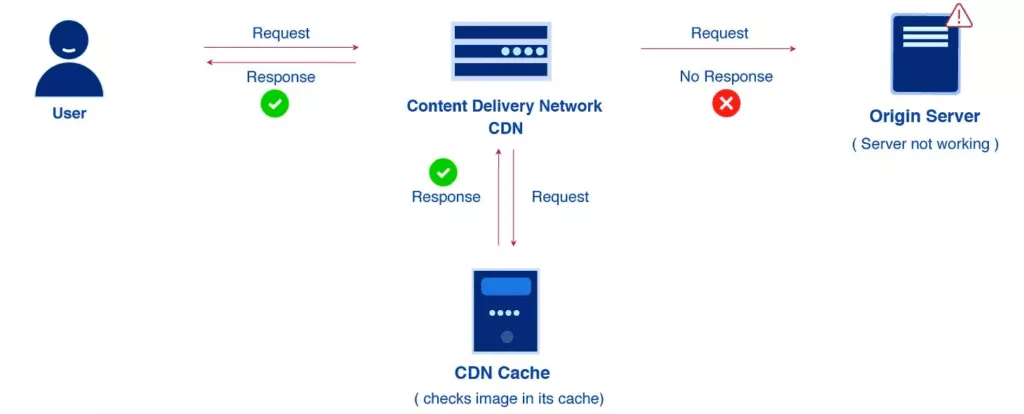
- コンテンツ配信ネットワーク (CDN) を使用する: CDN を使用すると、Web サイトのファイルのコピーを地理的に異なる場所にあるサーバーに保存できるため、それらのファイルをユーザーに迅速に配信できます。

画像ソース
8. シンプルなウェブサイトデザインを選択する
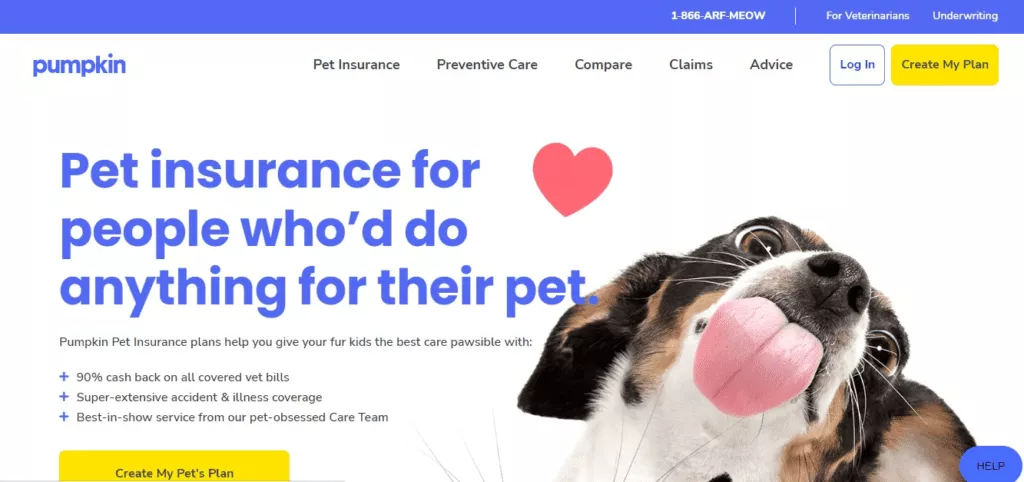
カラフルでダイナミックな Web サイトのデザインは、非常に魅力的で記憶に残るものになります。 ただし、本当にユーザー エクスペリエンスを向上させたい場合は、基本に忠実であり、Web サイトをシンプルに保つことをお勧めします。
たとえば、ペット保険会社 Pumpkin Care のホームページには派手なものは何もありません。 しかし、この Web サイトはメッセージをはっきりと伝え、ナビゲートしやすく、対象ユーザーにアピールするデザインになっています。 さらに、超高速でロードされます。

画像ソース
9. 404エラーを排除する
壊れたファイルやエラー 404 ファイルはサーバーに負担をかけ、読み込み速度を低下させます。 さらに、404 エラーは、顧客が情報や購入プロセスをどこでどのように進めればよいのか分からないため、顧客をコンバージョンに導く可能性を大幅に低下させる可能性があります。
404 エラーを減らすには、Google 検索セントラルなどの検出ツール、または機能しなくなったリンクを見つけてメッセージを生成できるプラグインを使用することをお勧めします。 そこからは、リンクを残すか (ページにトラフィックがない場合)、リンクをリダイレクトするか、完全に削除することができます。
また、404 リンクに遭遇したユーザーの問題のトラブルシューティングには、カスタマー サービス ソフトウェアを使用することをお勧めします。
ウェブサイトの高速化 = コンバージョン率の向上
Web サイトの読み込み速度が改善されれば、トラフィック維持率が向上し、SEO スコアが向上し、見込み客がコンバージョンする可能性があります。 それはあなたとあなたの訪問者の両方にとってwin-winの状況です。
このような「勝利」をさらにいくつか達成したい場合は、Web サイトのパフォーマンスを向上させてビジネス目標を達成する方法について定期的に投稿している Spiralytics ブログをご覧ください。
