実際に完全に機能するカスタムMailchimpテンプレートを作成する方法
公開: 2021-06-22すべての電子メールを最初からコーディングするには時間がかかりすぎるため、再利用可能で実証済みの電子メールテンプレートを使用すると、ワークフローの効率が大幅に向上します。 ただし、State of Email Service Providersのレポートによると、2番目に人気のあるEメールサービスプロバイダー(ESP)であるMailchimpの場合でも、独自のテンプレートを作成すること自体が冒険になる可能性があります。
メールを作成するための好ましい方法があるかもしれませんが、Mailchimpのカスタムテンプレートに関しては、テンプレートを機能させるために時間を無駄にしないように、いくつかの非常に具体的なガイドラインに従うことが重要です。 そして、私はこれが私自身何時間も失ったと言います!
カスタムMailchimpテンプレートの作成について説明するときは、コードの構造、ボタンの作成方法、さらには画像のサイズまで、すべてMailchimpの技術的な観点から取り組む必要があることに注意してください。
そのため、このブログ投稿でMailchimpや他の専門家と協力して、Mailchimpテンプレートが実際に完全に機能するようにしました。
Mailchimpのビルド済みテンプレートとカスタムテンプレートの違い
Mailchimpには、メールの作成に使用できるテンプレートの充実したライブラリがあります。 それらのそれぞれは、ドラッグアンドドロップエディタと複数の電子メールモジュール内で編集可能であり、コンテンツをレイアウトするために選択できます。
では、なぜカスタムテンプレートを作成するのでしょうか。
Mailchimpのテンプレートは高度に編集可能であるため、どのブランドでも独自のブランドカラーとスタイルでテンプレートを使用できます。 これにより、それらの使用状況を監視し、ブランドのアイデンティティを電子メール間で一貫性を保つことが困難になる可能性があります。 カスタムテンプレートを作成すると、テンプレートに組み込むスタイルの多くが変更されないようになります。
また、カスタムテンプレートの編集環境も異なります。 ドラッグアンドドロップエディタはありません。 代わりに、実装するテンプレート言語に応じて、複製、切り替え、または削除できるモジュールと要素を作成します。 これは、不要なレイアウトや編集を防ぐもう1つの方法です。
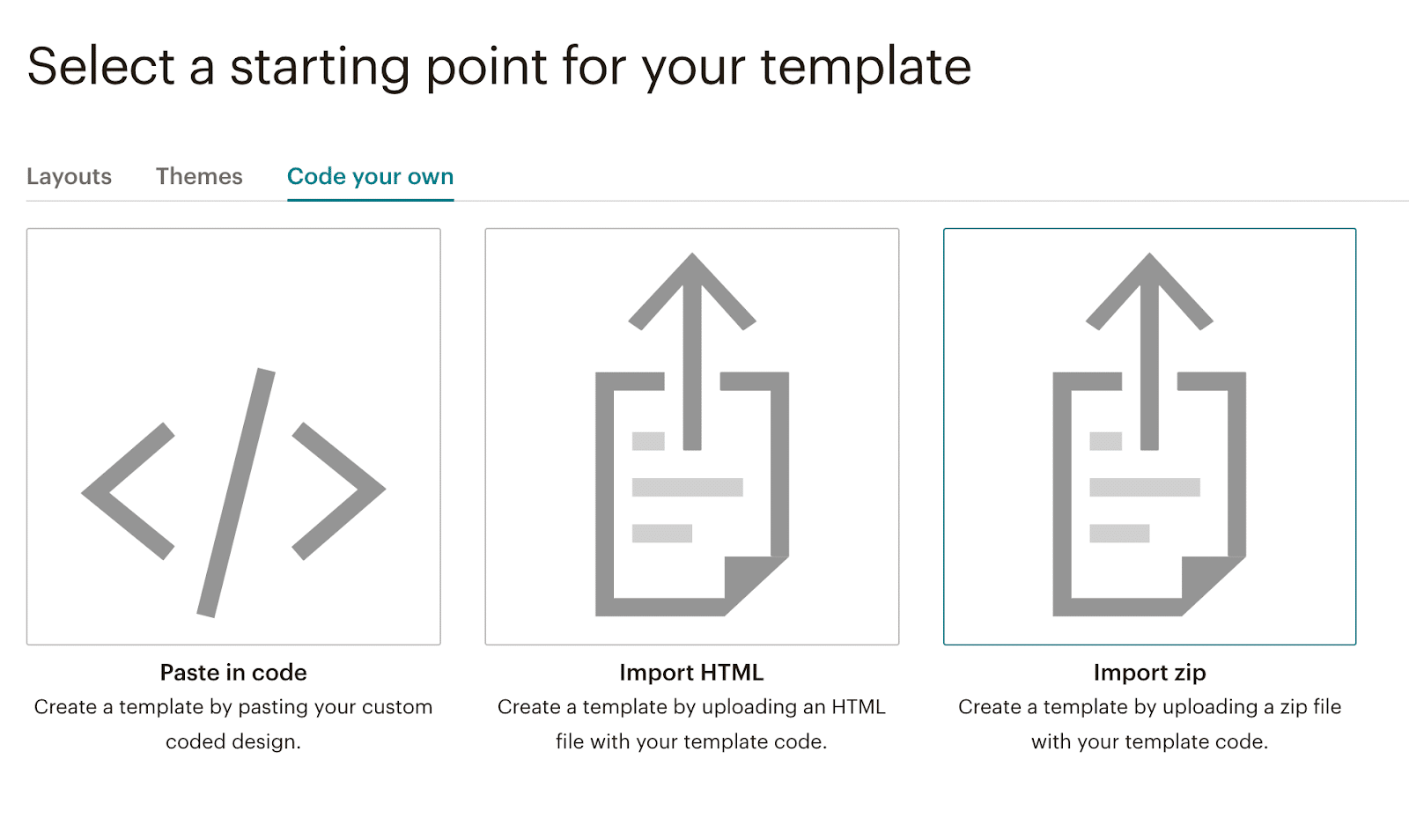
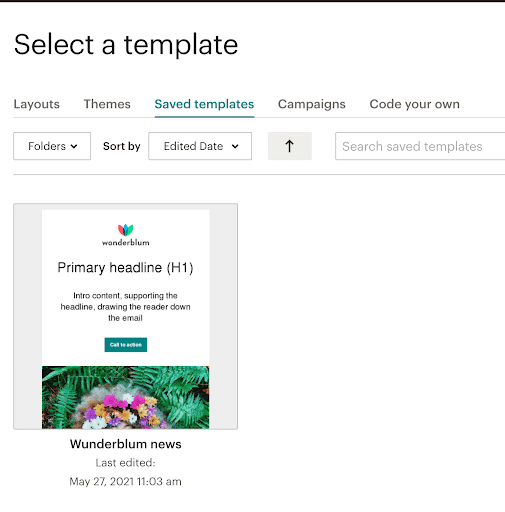
カスタムMailchimpテンプレートをコーディングする方法
独自のMailchimpメールテンプレートを作成する準備はできましたか? あなたがそれを正しく行うために必要なヒントとコツを読み続けてください。
あなたの目標とエンドユーザーについて考えてください
始める前に、まずテンプレートの目的とそれを使用する人々について考えることが重要です。 たとえば、多くの詳細と柔軟性を備えたテンプレートが必要になる場合があります。 または、チームのあまり技術的でないメンバーが採用するのは、シンプルで簡単である必要があるかもしれません。
メールマーケティングコンサルタント兼マーケティングモチベーターのJoolzJosephは、次のように述べています。

「これで何を達成しようとしているのか、自問してみてください。」
複数のメールタイプに使用できる包括的なテンプレートなので、さまざまなブロックで多くの柔軟性が必要ですか? または、プロモーションテンプレート、オンボーディングシリーズ、ニュースレターなど、より厳格なものですか?
適応できるブロックがたくさんあるテンプレートには大きな利点がありますが、多くのオプションに圧倒される可能性がある人にとっては、2つまたは3つの短いテンプレートの方が管理しやすい場合があります。
開始時のこの短い考慮事項により、目標とエンドユーザーを念頭に置いてテンプレートを作成できます。
たとえば、プロモーションテンプレートでは、主な目的と召喚状(CTA)に焦点を当てる必要がありますが、ニュースレターには、すべて異なる複数のCTAが含まれている場合があります。
これはすべて、テンプレートデザインに反映する必要があります。 また、オプションが限られている場合、プロモーションを実行している人が関連するコンテンツを簡単にドロップできるようになります。
すべての可能性を捉えた単一のテンプレートを実行すると、ブランドに合ったメールが作成される可能性がありますが、効果はそれほど高くありません。そのため、最初に一歩下がって、達成したいこととテンプレートの種類(またはテンプレート)は、これを行うのに最も役立ちます。」
ヒントをありがとう、Joolz! テンプレートの目標がわかれば、構築に取り掛かることができます。
CSSスタイリングを埋め込む
最初に言及する価値のあることの1つは、プラットフォーム内にテンプレートを保存するときに、Mailchimpが埋め込みCSSスタイルを自動的にインライン化することです。 したがって、開発作業を開始すると、すべてのスタイルを埋め込み、コードの膨張を制限する方が簡単な場合があります。
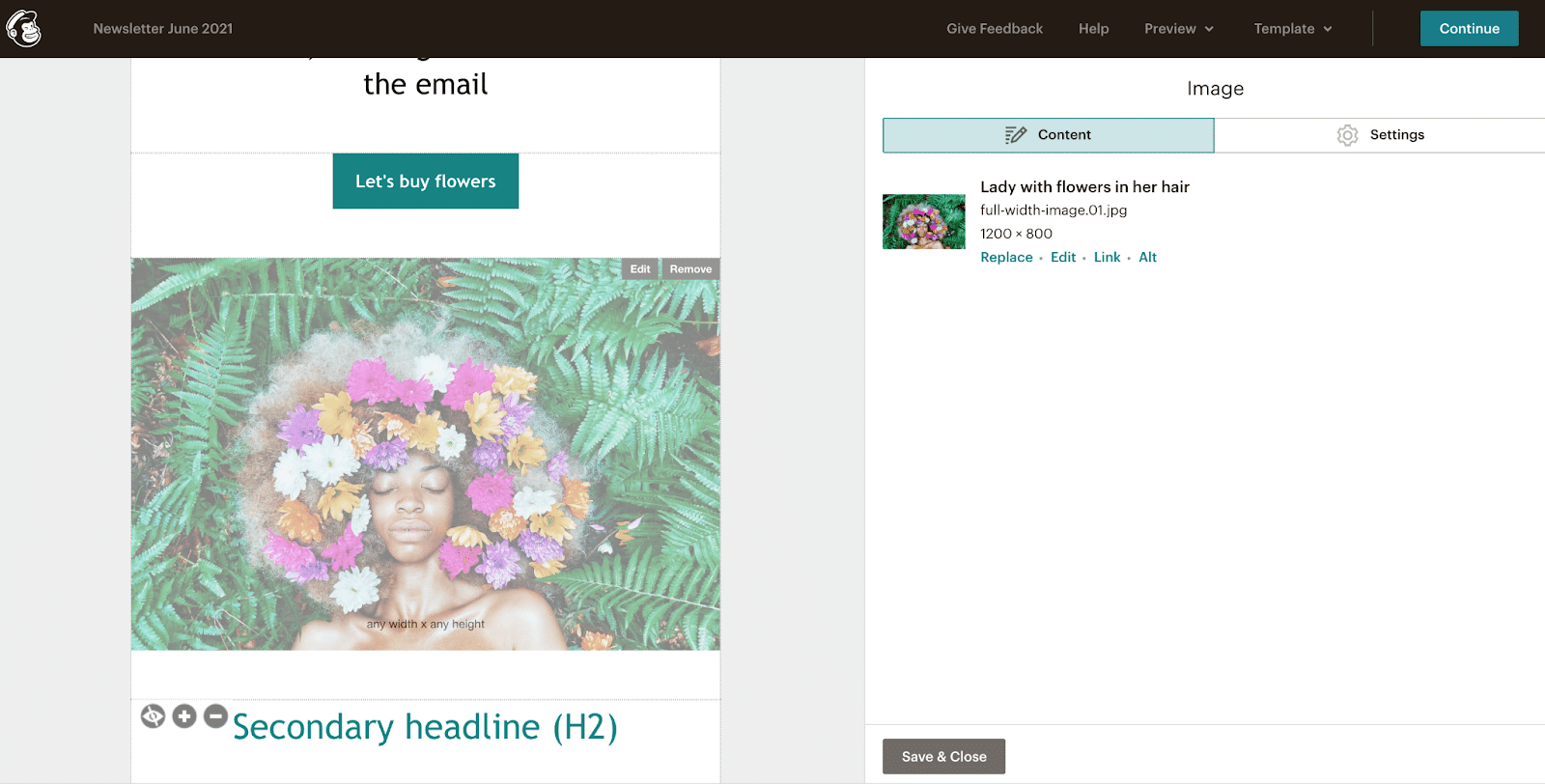
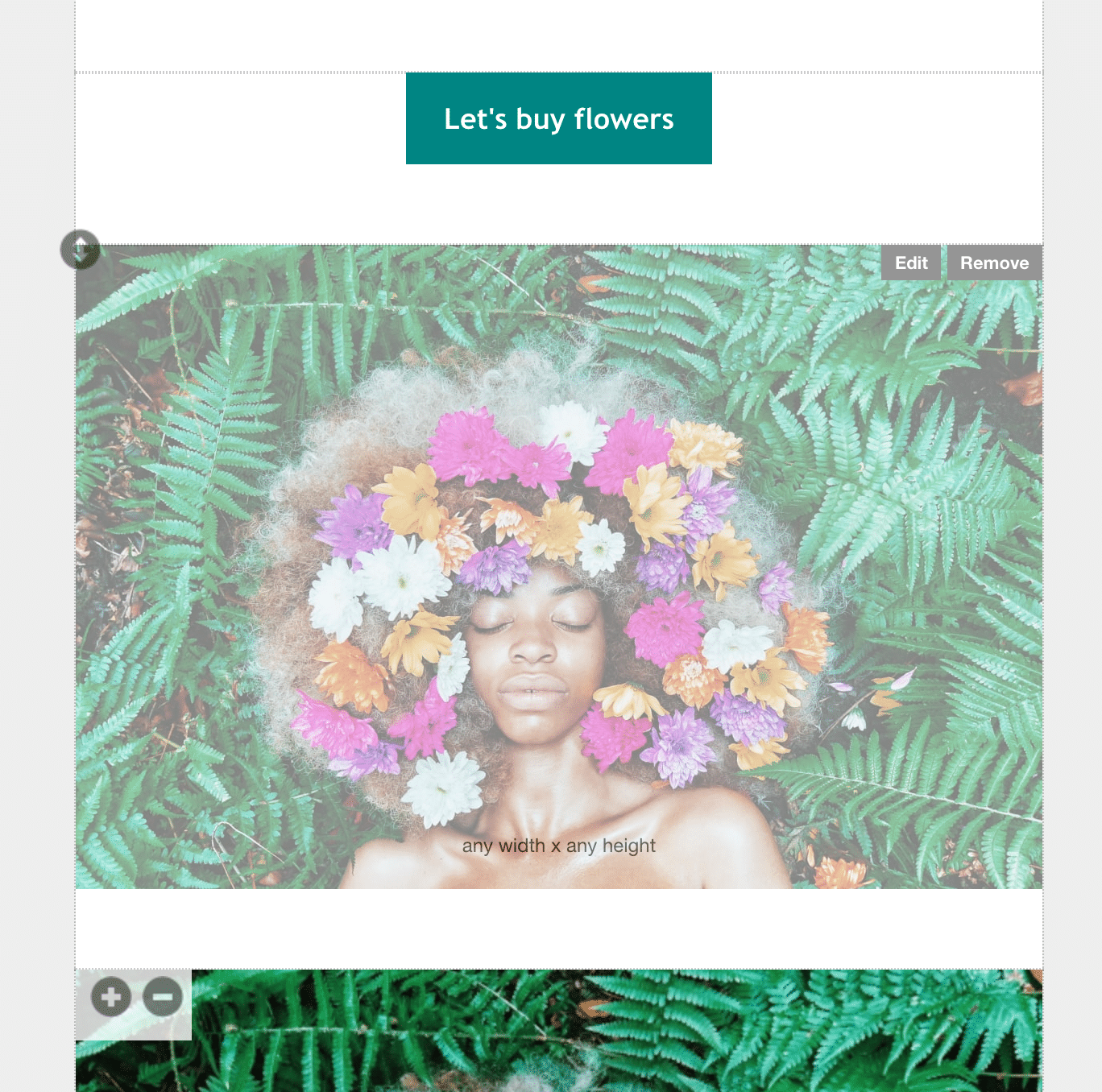
モジュールの行を作成する
コードを構造化するときは、編集可能にしたいブロック、特に並べ替え可能なブロックについて考えてください。 これらのブロックは、次のように行内に配置する必要があります。