良いフォームを作成する方法(フォームが人々を怖がらせないようにする)
公開: 2018-12-20フォームは、人々にあなたのウェブサイトで何かをさせる方法です。 また、使用するフォームの種類に関係なく、フォームが使いやすいことを確認する必要があります。そうすれば、他の人がフォームに入力できるようになります。
フォームのユーザーエクスペリエンスが悪い場合、ユーザーはフォームに入力しません。 つまり、彼らはあなたのWebサイトを離れ、決して顧客になることはありません。すべて、フォームフィールドを少し不安定にフォーマットしたからです。
つまり、良い形を作る方法を知る必要があるということです。
どのタイプのフォームが優れたフォームデザインの恩恵を受けますか?
- リード生成フォーム—メーリングリストにオプトインしたり、無料のオファーをダウンロードしたりする場合に使用します
- お問い合わせフォーム—人々に連絡を取りたい場合
- 登録フォーム—他の人にあなたのサービスやイベントにサインアップしてもらいたいときのために
- ログインフォーム—ユーザーが簡単にログインできるようにする場合
- チェックアウトフォーム—人々がショッピングカートを放棄しないようにしたい場合に使用します
- 一般的な電子メールキャプチャフォーム—その他の場合は、誰かの電子メールアドレスを取得する必要があります
残念ながら、そこには多くの悪い形があります。
幸いなことに、優れたUXを備えたシンプルで効果的なフォームを設計することはそれほど難しくありません。
良い形を作る方法は次のとおりです。
従うべきフォームデザインの原則(優れたフォームデザインの4つのC)
良い形を作る必要があるときは、2つのことが必要です。
- フィールドラベルを配置する場所やフィールドをスタックする方法などの簡単なベストプラクティス
- 良い形を作る方法を支配する原則
他の人がすでにテストしたことから多くを学ぶことができます。次に、フォームの設計を容易にする一連のフォーム設計のベストプラクティスをリストアップします。
ただし、テストされていないものにフォームを使用する必要がある場合があります。
または、何らかの理由で、フォームに記入するほとんどの人とは異なるオーディエンスと協力している場合もあります。
フォームデザインの原則を理解することで、どのような状況でも優れたフォームを作成するためのツールが得られます。
[blog-subscribe headline =”このフォームは原則に従います” description =”そして、あなたがあなたの電子メールを入れるとき、あなたは週に1つの電子メールを受け取ります—私たちの最高のマーケティングアドバイスを特色にします。”]
それで。 一般的なフォームのユーザーエクスペリエンスの間違いに対処するのに役立つ、高速で具体的なヒントを次に示します。
- フィールド内に消えるテキストとしてではなく、フィールドの上にラベルを配置します。 そうしないと、誰かが入力を開始したときに、あなたが要求した情報を忘れてしまう可能性があります。
- 2つ以上ある場合は、フィールドを垂直に積み重ねます。 垂直フィールドは、水平フィールドよりもスキャンが簡単です。
- どのフィールドが必要かを明確にします。 アスタリスクは一般的です(または、オプションのフィールドを具体的に呼び出すことができます)。
- フォームに6つを超えるオプションがある場合は、ドロップダウンメニューを使用します。 ルール7について聞いたことがありますか? 人々は約7つのアイテムを覚えているので、その数以上ある場合は、それらすべてをラジオボタンとして一度に表示しないでください。
- フィールドの数が多い場合は、マルチステップフォームを使用してください。摩擦を減らすことができます。
- 予想される回答の長さに基づいて、フォームフィールドのサイズを変えてください。 郵便番号のフォームは、電話番号のフォームよりも短くする必要があります。
- エラーメッセージがある場合は、インライン検証を追加することをお勧めします
- 送信ボタンに「送信」と表示させないでください。 説得力のあるマイクロコピーで視覚的に区別できるようにします。
OliGardnerからの簡単なヒント-ビジネス用メールを要求する

時々人々は彼らが何をするように求められているかに細心の注意を払います-彼らが疲れているかどうか、あるいはちょうど明確な指示のように。 何度か実行した実験では、フィールドラベルを「仕事用メールアドレス」または「会社用メールアドレス」に変更することで、より多くの会社ブランドのメール(name@companyname.comなど)を収集できることがわかりました。 name@gmail.com)。
これの利点は、その後の電子メールマーケティングを行うときに、コミュニケーションが彼らの仕事の受信トレイに送られることです。多くの場合、彼らがビジネス上の意思決定を行う時間帯に行われます。 シンプルでありながら強力なハック。」
– Oli Gardnerは、有名なマーケティングスピーカーであり、ランディングページの作成とテストを容易にするプラットフォームであるUnbounceの共同創設者です。
そして、ここに良い形の背後にある原則があります。 これらは、優れたフォームデザインの4つのCです。
- クリア
- 簡潔
- 頭がいい
- 協同組合
(注:この4 Csモデルを開発したFormulateのチームの功績です)。
1.クリアフォームの方が使いやすい
明確な形は人々に考えさせません(そしてそれは良いことです)。
 これがウェブデザインの聖書のような理由があります(Amazon)
これがウェブデザインの聖書のような理由があります(Amazon)
明確な形を持つとはどういう意味ですか? それはあなたのウェブフォームに記入する人ができるだけ少ない努力でそれをすることができるべきであることを意味します。
必須フィールドは明らかに必須です。 入力フィールドは、要求している入力を明確にする必要があります。
あなたが長いフォームを持っている場合、フィールドは明確にラベル付けされ、可能な限り痛みがありません。
フォームの明確さは重要です。 フォームのいずれかの部分が混乱している場合は、コンバージョンが失われます。
そして、私はあなたのフォームの任意の部分を意味します。 これには以下が含まれます:
- オプションまたは必須の部品
- 記入する情報
- どのフォームフィールドがどの情報に対応するか
- フォームの送信後に何が起こりますか
- そもそもなぜ彼らはあなたのフォームに記入する必要があるのですか?
あなたのフォームが(税務書類のように)人々が法的に記入することを要求されるような狂気の激しいものでない限り、あなたは人々にあなたのフォームに記入したいと思わせる必要があります。 つまり、適切で明確なオプトインコピーを備えた、適切で明確なオファーが必要です。

そして、それはあなたのフォームを可能な限り簡単にそして痛みを伴わずに完成させることを意味します。
フォームをデザインするときは、次の質問をしてください。
- フォームが誰かに何をしてほしいかは明らかですか?
- どの情報が求められているかは明らかですか?
- 情報がどのような形式を取る必要があるかは明らかですか?
- 各情報をどこに入力する必要があるかは明らかですか?
- エラーがある場合、エラーメッセージはそれを修正する方法を示していますか?
- 情報が入力されたら、次に何をすべきかは明らかですか?
2.簡潔なフォームはより多くのコンバージョンを獲得します
簡潔とは短いという意味ではありません。 それはもはや必要ではないことを意味します。
はい、通常、短い形式は長い形式よりも多くの変換を取得します。 だが:
- 長い形式の方が短い形式よりも実際に変換される場合があります
- 時々あなたは本当にもっと多くの情報を必要とします
- 最も関心のある人だけがあなたに連絡していることを確認したい場合があります
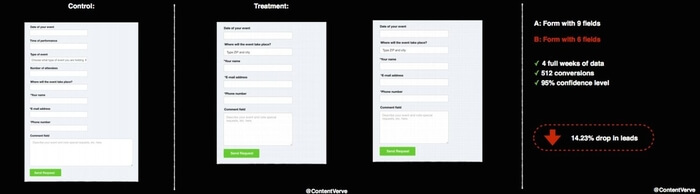
コンバージョン率の最適化の専門家であるMichaelAagaardがフォームを3フィールド短縮すると、コンバージョン率が上がると考えました。
いいえ。 コンバージョンは14%減少しました。
 "結果? コンバージョンが14%減少します。 私は人々が実際にやりとりしたいすべてのフィールドを削除し、彼らがやりとりしたくないくだらないフィールドだけを残しました。 ちょっとばかげている。」 – Michael Aagaard、ConversionXLについて
"結果? コンバージョンが14%減少します。 私は人々が実際にやりとりしたいすべてのフィールドを削除し、彼らがやりとりしたくないくだらないフィールドだけを残しました。 ちょっとばかげている。」 – Michael Aagaard、ConversionXLについて
一部のフォームフィールドは、他のフォームフィールド(「名」など)よりも本質的に摩擦が大きくなります(「電話番号」など)。
もちろん、あなたはあなたのリードについてできるだけ多くの情報が欲しいです。 あなたはそれを人々があなたに喜んで提供する情報とバランスをとる必要があります。
一方、より長いフォームを作成する理由は2つあります。
- リードを顧客に変えるには、本当にすべての情報が必要です
- あなたはたくさんのウェブサイトの訪問者を持っていて、あなたの申し出に真剣でない人々を怖がらせたいです
より高価なサービスを販売する場合、特に企業に販売する場合は、長い形式がより一般的です。
フォームが長い場合でも、必要な情報だけを求めていることを確認してください。
また、長いフォームをマルチステップフォームに変換して、完成しやすくすることもできます。
3.賢いフォームは人々を助けます
賢いということは、あなたのフォームにしゃれがたくさんあるべきだという意味ではありません。 以前に書いたように、少なくとも賢さが「おかしい」ことを意味する場合、明快さは賢さよりも重要です。
この文脈では、「賢い」は「賢い」を意味します。 巧妙なフォームは、訪問者が関連性のない手順を実行したり、訪問者が必要な手順を簡単に完了できるようにすることで、訪問者がフォームを完了するのに十分なスマートなフォームです。
それらのステップのいくつかは何ですか?
- オートコンプリートするフォームフィールド-訪問者が情報をより速く入力できるようにします
- すでに持っている情報のフォームフィールドを非表示にする
- 前提条件フィールドが入力されるまでフォームフィールドを非表示にする
- 一部のフォームフィールドへの一部の入力のみを受け入れる(たとえば、電子メールアドレスには@が含まれている必要があります)
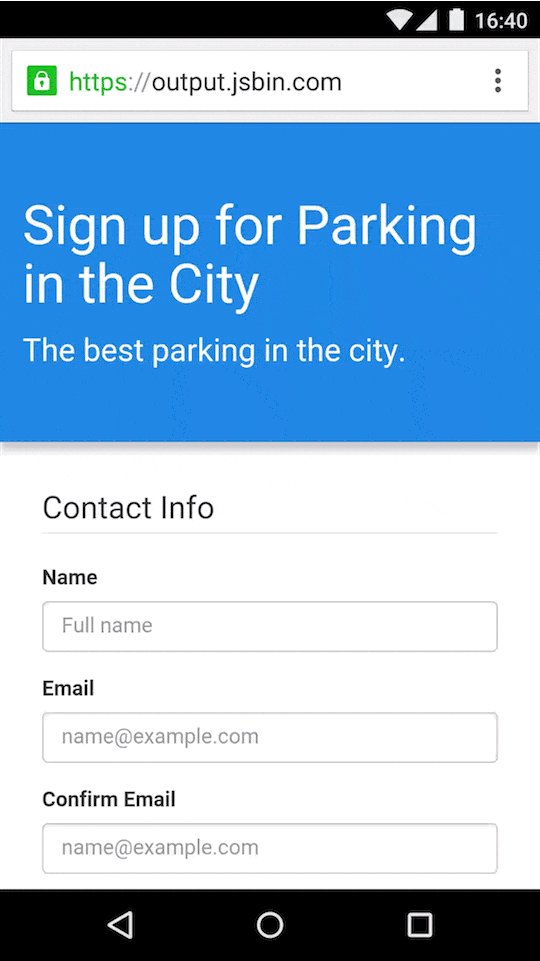
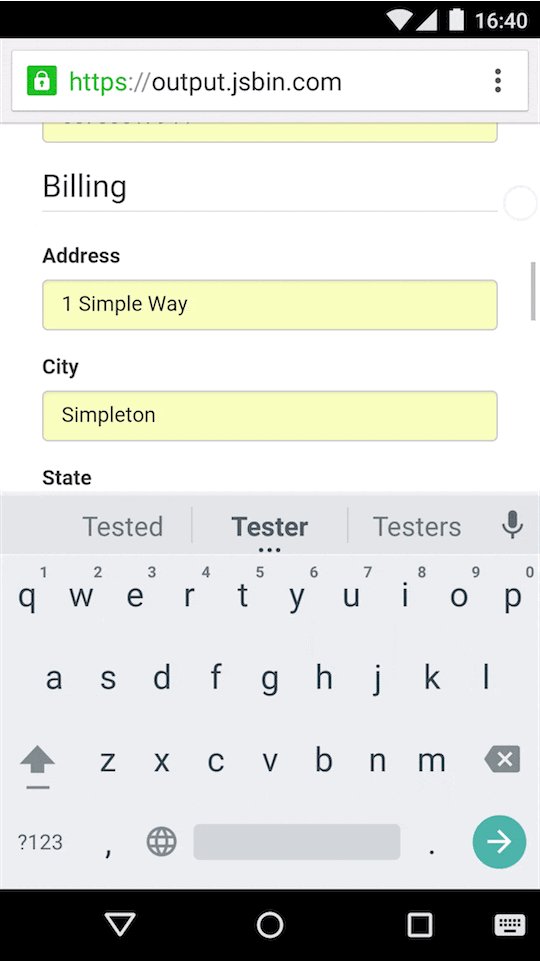
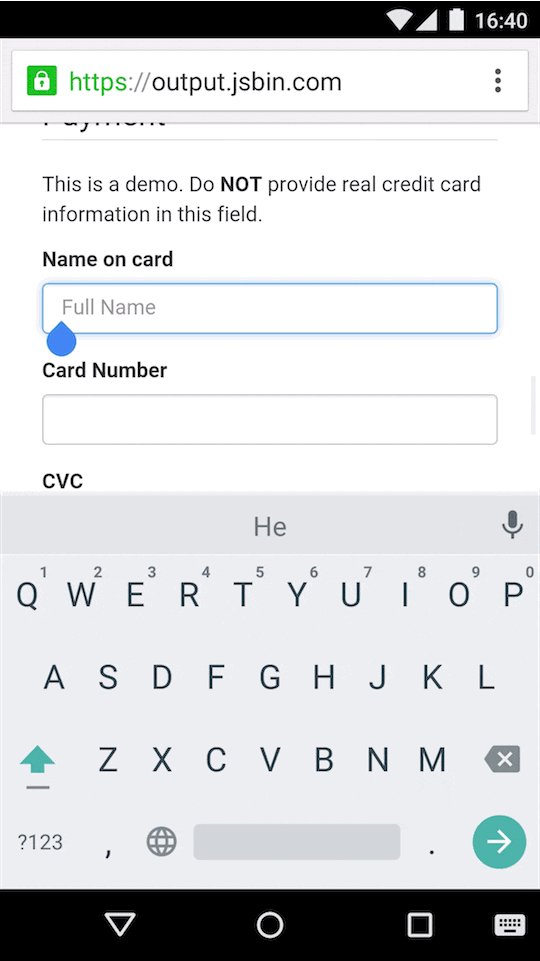
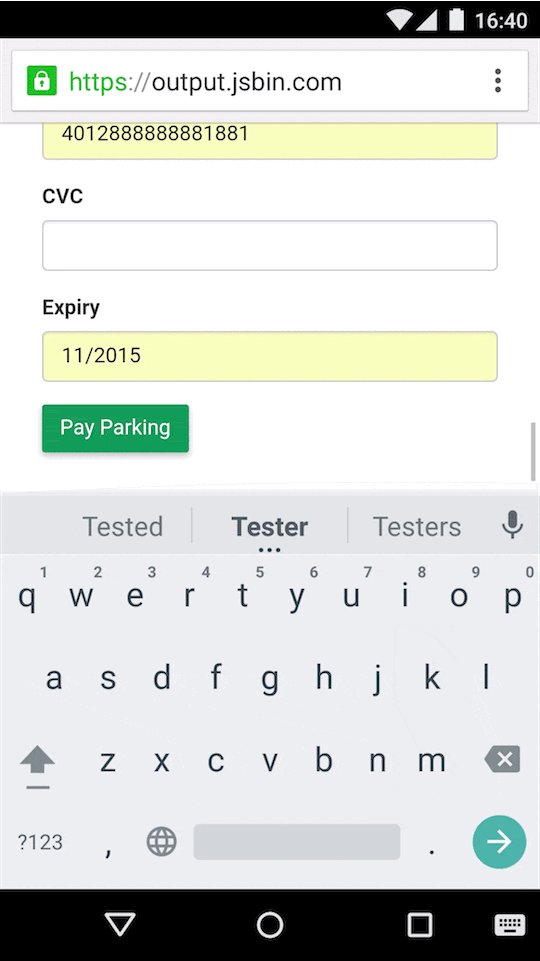
 Googleでは、情報を自動入力できます。 この例(developers.google.comから)は、オートフィルがどれだけ速いかを示しています。
Googleでは、情報を自動入力できます。 この例(developers.google.comから)は、オートフィルがどれだけ速いかを示しています。
フォームをよりスマートにすると、他の人がフォームを送信しやすくなります。
4.協力的な形態は、人々を苛立たせません
「協同組合」は、他の3つよりも一般的な原則です。 フォームが協力的である場合、それはあなたの訪問者と協力して記入を容易にすることを意味します。
協調の原理には、さまざまなベストプラクティスが組み込まれています。 たとえば、協同組合のフォーム:
- フォーム入力者がフォームに近づくときに使用しているメンタルフレームワークを使用する
- 用語を定義し、必要に応じてコンテキストを提供する
- フォームを送信する人のタイプに馴染みのある用語を使用します
- エラーを明確にし、それらを修正するための手順を示します
- 入力のいくつかのマイナーエラーに対応します(スペルミス、複数のフォーマット)
- すべてのフォームフィールドで利用できる有効で正確な応答があることを確認してください
- フォーム入力者の真の信念/ステータス/情報を反映していない「最適な」回答を排除するために、有効な回答がある質問をします
- フォーム入力者に何が期待されているか、フォーム入力者がフォームに入力することで何が期待できるかを明確にします
不確実性は人々を苛立たせます。 欲求不満の人はフォームに記入せず、顧客にもなりません。
不確実性の影響に関する最近のメタアナリシスは、それが意思決定にどのように影響するかについて述べています。
「不確実性は日常生活で避けられないことが多く、ストレスと刺激の両方を伴う可能性があります…最近の研究は、生物が外界に関する推論と予測を最適化し、最終的に生存の成功を促進する手段として、不確実性を解決および最小化しようとすることを示唆しています。」
紛らわしい形に出くわしたとき、「不確実性を解決して最小化する」ための最速の方法は何ですか?
フォームに記入しないでください!
そのため、協調型フォームは非常に重要です。協調型フォームは、フォーム入力者がイライラするのを防ぎます。
そして、彼らはあなたのフォームに記入するより多くの人々を獲得します。
結論:良い形の後に何が来るのですか?
良い形はあなたの訪問者があなたのビジネスと対話することの始まりにすぎません。
優れたフォームデザインと強力なオプトインコピーにより、より多くの人がフォームを送信できるようになります。 その後、新しいリードとサブスクライバーを引き付け続ける方法が必要になります。
人々の関心を維持するためのいくつかの方法は次のとおりです。
- カスタムのありがとうページに送ってください。 カスタムのありがとうページを使用すると、ユーザーが興味を持っている可能性のあるより多くのリソースに誘導できます(そしてサイトに残ります)。
- 次の必要なステップを明確にします。 あなたはそれらを呼ぶつもりですか? 確認メールを送信しますか? 彼らは今何か他のことをする必要がありますか? これを彼らに明らかにしてください。
- フォローアップ(これは自動化できます)。 ウェルカムメールを送信します。 自動フォローアップをトリガーします。 フォームが送信された直後にエンゲージメントが最も高くなります。そのため、アイアンが熱いうちにストライクして、今すぐ手を差し伸べてください。
良い形を作る方法を学びましょう。 成功する。 その後、フォローアップします。 より多くの訪問者をリード、そして顧客に変えるだけでビジネスを成長させることができます。
