ウェブサイトのデザインにFigmaを使用する方法
公開: 2022-03-03Figmaは、ビジュアルプロジェクトでのコラボレーションをこれまでになく簡単にするSaaSUIデザインソフトウェアです。 クラウドベースであるため、ユーザーはインターネットに接続された任意のデバイスから、世界中のどこからでも作業を続けることができます。
さらに、プロジェクトオーナーは、チームメイトにさまざまなレベルのアクセスを提供できるため、チームメイトは設計を確認したり、変更を加えたり、コメントをリアルタイムで残したりできます。 このツールは直感的に使用できるため、新しい共同作業者のオンボーディングを手間をかけずに簡単に行うことができます。
これらのアセットや他の多くのアセットのおかげで、過去数年間で、Figmaは多くのデザイナーの心の中でAdobeXDとSketchにすぐに取って代わりました。
では、WebデザインにFigmaを使用する方法は?
この記事では、ここDevriXで独自のUIデザイナーによって開発された便利なワークフローを提供します。 それは時間をかけてテストされており、効率的でわかりやすいです。
読んでメモを取ってください!
1.ウェブサイトの種類
ウェブサイトのデザインにFigmaを使用する方法の詳細を深く掘り下げる前に、まず最も一般的なウェブサイトとそれらを定義するものを見てみましょう。
- 仕事。 企業のWebサイトは通常、より少ないページで構成されているか、1ページのWebサイトの形式で開発することもできます。1ページのオプションに興味がある場合は、Onepageloveコミュニティでインスピレーションとリソースを見つけることができます。
- 製品。 これらはビジネスWebサイトに似ていますが、追加のマーケティングおよび販売目的があります。 そのため、このようなWebサイトを設計する場合は、レイアウトとグラフィックスの創造性を歓迎します。製品のWebサイトは、複数の製品を含むeコマースストアに接続することも、スタンドアロンにすることもできます。このようなWebサイトの良い例は、Appleの
- ニュースとブログ。 これらのタイプのWebサイトは、さまざまなグループの人々が日常的にアクセスするため、レイアウトとデザインのルールを注意深く適用する必要があります。さらに、WiredやYahooなどのWebポータルもこのカテゴリに分類され、特定のアプローチが必要です。多くの場合、ユーザーが好みに応じてコンテンツを構成できるようにするためです。
- WebアプリとSaaS。 このような製品のWebサイトには、通常、機能とアプリケーションの巨大なエコシステムが詰め込まれています。 アトミック設計の原則に従って適切に編成された設計システムを使用することで、開発時間を大幅に短縮できます。さらに、再利用可能なコンポーネントとライブラリを使用し、よく考えられた構造を設計することは、開発プロセスの速度と品質にとって不可欠です。 。これらのWebサイトは生産性とコラボレーションを向上させるため、完璧に機能するように設計および構築されていることが非常に重要です。このカテゴリの良い例は、Facebook、Asana、Discord、Slack、およびFigma自体です。
- オンラインストア。 eコマースWebサイトは、最も古いタイプのWebコンテンツの1つです。 前の2つと同様に、これらのWebサイトには大量の情報が含まれています。 ただし、(ほぼ)まったく同じ数十万の製品ページもあります。ここで本当に重要なのは、フロントエンドとデザインではなく、システム全体を保持する強力でクリーンなバックエンドコードです。人気のあるeコマースプラットフォームの例としては、Amazon、Etsy、Aliexpressなどがあります。
2.ウェブサイトをデザインするためのステップは何ですか?
Figmaを使用しているか、別のツールを使用しているかに関係なく、Webサイトを設計するときの仕事は、数行または調査のドキュメント全体を問わず、簡単な簡単な説明を取り、視覚的に息を吹き込むことです。 プロセスはアイデアから始まり、それが構造計画と情報アーキテクチャに変わります。
建物のコンクリートの土台や柱のように考えてください。構造や「骨格」がなければ、すべてが倒れてしまいます。
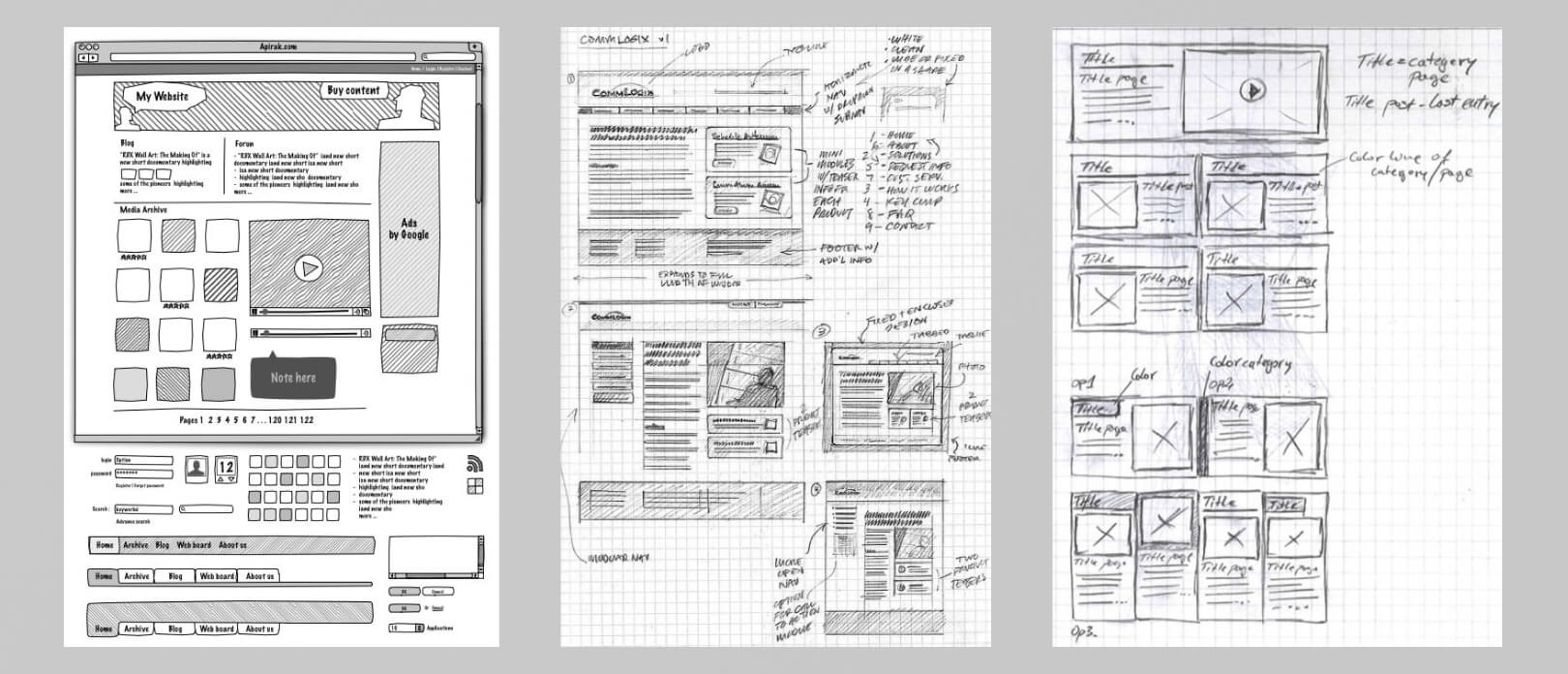
個別のページがどのようになるか、および全体的なコンテンツがどのように見えるかを定義した後、詳細や忠実度のないスケッチをいくつか描くことができます。 それらはワイヤーフレームと呼ばれます。
Figmaでは、ワイヤーフレームを最初からデザインすることも、デザインに一致するテンプレートに基づいて構築することもできます。
いずれにせよ、これらはあなたがあなたの素晴らしい新しいデザインを作成することであなたの手を汚す前にあなたが全体像を見るのを助けるでしょう。

プロジェクトマネージャーやクライアントとレイアウトについて合意した後、これらの大まかなアイデアを中解像度のプロトタイプに転送することで、これらの大まかなアイデアのより詳細なバージョンに取り掛かることができます。 複数の繰り返しレイアウトがある場合は、それらを1回だけ設計し、その後、必要に応じて乗算して変更する必要があります。
ただし、実際のコンテンツとクールなビジュアルについてはまだ段階的ではないことに注意してください。 ピクセルパーフェクトな最終バリアントに時間を費やす前に、Webサイトのデザインを明確に定義する必要があります。 さらに、開発者の時間を無駄にせず、最終的ではないことに取り組んでもらうことが重要です。
結果が要件に一致することを確認するには、各ステップで常にチームからのフィードバックとレビューを求めてください。
3.グリッドとレイアウト
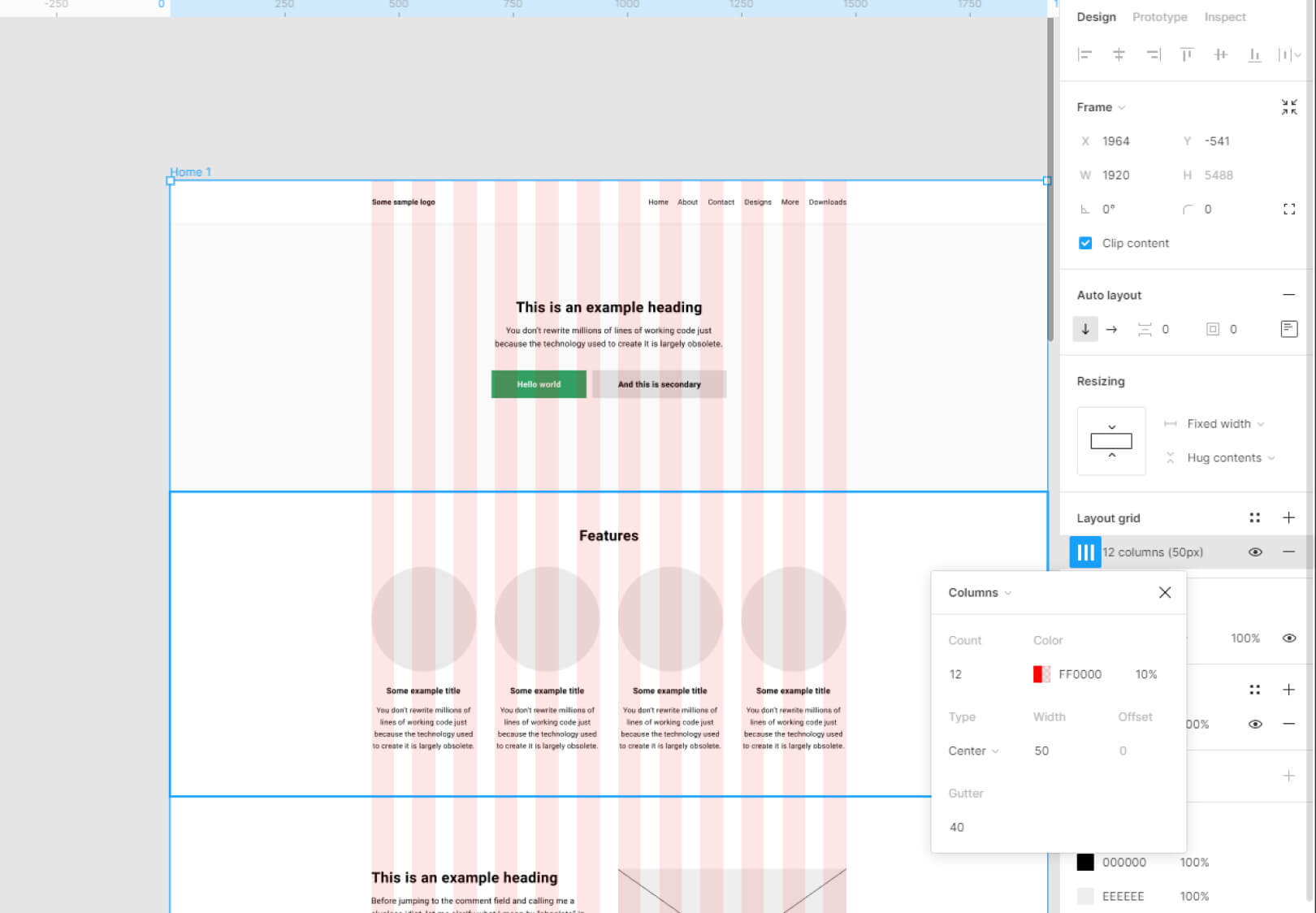
Figmaには「グリッドにスナップ」機能があり、グリッドとレイアウトに関して非常に便利です。
Webデザインで最もよく使用されるガイドラインは、垂直列グリッドシステムです。 これにより、デザインの要素を一貫した順序で配置し、コンテンツをレビューする共同作業者がレイアウトを視覚的にアクセスしやすくすることができます。
ベストプラクティスは、幅が50〜100pxの12列を使用することです。 それらの間の溝は変化する可能性があります。 さらに、経験則として、すべてを8または10で割っておくことをお勧めします。

コンテンツを簡単に区別できるように空白を残しながら、常にグリッドの制限と要素間のパディングに従ってください。
4. Webサイトのコンポーネントは何ですか?
Figmaでウェブサイトをデザインする次のステップは、個々のコンポーネントに焦点を当てることです。
まず、画面を設定します。 1920px幅のフレームで作業します。 次に、追加を開始できます。
ヘッダー領域またはナビゲーションバー
ヘッダーとナビゲーションバーのセクションはシンプルで読みやすく、すべてのページで常に同じサイズである必要があります。 ロゴ、ナビゲーションボタン、場合によっては住所、ソーシャルメディアアイコンなどが含まれます。
人々は左から右に読む傾向があるので、最も一般的な順序は、最初にロゴを追加し、次に残りの要素を追加することです。 これは、特定の種類のビジネスまたはクライアントの要望によって異なる場合があります。

こことここで、このトピックに関する有用なリソースを見つけることができます。
「ヒーロー」セクション
ヒーローセクションは、うまく設計されたWebサイトの不動産です。 これはあなたが第一印象を与えるところです。 通常、それは全幅のイラストまたはビジネスのキャッチーな短い説明を含む写真である可能性があります。
ヒーロー画像のすべての重要な要素を「折り目」(画面下部の架空の線)の上に保持することを忘れないでください。 800-900pxで十分です。 画像のさまざまなサイズを検討し、小さい画面または大きい画面で画像がどのようにトリミングまたはサイズ変更されるかをテストします。
現在の傾向は、3D画像と、ホバーに反応するインタラクティブな最小限のグラフィック要素を使用することです。 ただし、このセクションで選択する画像が何であれ、ストックフォトや静止画は避けてください。
バリエーションとベストプラクティスの詳細な分析については、この記事をご覧ください。
テキスト、フォント、およびサイズ
Webの最も重要な要素の1つは、実際に書かれたコンテンツです。
すべてのタイポグラフィが読みやすく、読みやすいことが不可欠です。 セクションのタイトルはフォントごとに40pxから60pxの範囲で、本文のテキストは16pxから18pxまで下げることができます。
ただし、常に基準を念頭に置いてください。 Googleは最近、スキルセットの拡張に役立つ可能性のあるFontsKnowledgeをリリースしました。
フォームと入力フィールド
フォームと入力フィールドは、訪問者が何かを書き、サイトとのテキスト操作を実行する必要があるという目的を果たすように設計されています。
これらを常に左揃えにし、最大2つの列を使用するようにしてください(1つに固執するようにしてください)。
ユーザーエクスペリエンスを向上させるには、フィールドを「簡単」から「難しい」に配置し、ユーザーをガイドする概要通知とヘルプボックスを設計します。 また、複数のフィールドを持つ長いフォームにプログレスバーを追加することを検討することもできます。これにより、ユーザーは、進行状況バーがどれだけ離れているか、さらにいくつのステップが予想されるかを知ることができます。
フォームの詳細については、こちらをご覧ください。
ボタンとコントロール
ボタンを押すと、ユーザーは新しいページに移動したり、別のポップアップウィンドウを開いたりできます。 ボタンの用途はさまざまですが、ボタンを定義するのは、常に目を引く必要があるということです。
焦点を当てるべき最も重要なボタンは、いわゆる召喚状(CTA)です。 ランディングページに関して言えば、このボタンはページ全体の内容です。 それは残りのコンテンツと一致している必要があり、ユーザーにそれをクリックするように強制します。
テーブル
テーブルは、特にモバイルレイアウトでは、Webデザインの大きな課題と見なされることがよくあります。 それらはテキストの多いデータを表示し、多くの場合、それらの目的はユーザーが情報を並べて比較できるようにすることです。
Figmaでは、テーブルの作成が簡単になります。 情報をより速く設計および視覚化するために、テーブルクリエータープラグインを使用できます。
ユーザーエクスペリエンスを向上させるには、1行おきにわずかに異なる背景の塗りつぶしを使用することを検討してください。境界線は、テーブルに不要な混乱を追加するため、避けてください。
ここで、より役立つヒントを見つけることができます。
カード
カードは、ブログやオンラインストアで最も一般的に使用されています。
デザインの要素には通常、画像と短いタイトルまたは説明が含まれます。 これらは、別の新しいページに表示されるより詳細な情報へのエントリポイントとして機能します。
コンポーネントのインタラクティブ性をエミュレートするために、シャドウを適用できます。 さらに、常に階層を念頭に置き、要素を注意深くグループ化し、ベースグリッドに従います。
カードのデザインの詳細については、こちらとこちらをご覧ください。
モーダルまたはポップアップダイアログ
モーダルとポップアップダイアログは、メインのWebサイトのウィンドウの上に浮かぶウィンドウです。 これらは、Cookieの免責事項、エラーメッセージ、特別なプロモーションなどとは異なります。
デザインを検討するときは、CTAが非常に重要なフローティングカードとして扱う必要があります。 ただし、ユーザーがポップアップを閉じてメインコンテンツに進むことができる、はっきりと見えるボタンを必ず用意してください。 そうでなければ、これは非常に不快なUXになります。

ソース
このタイプのWebサイトコンポーネントの設計について詳しくは、こちらをご覧ください。
5.Figmaを効果的に使用するためのヒント
ここに、ウェブサイトのデザインにFigmaを使用する方法に関するいくつかの追加の実用的なヒントがあります。
- 自動レイアウトを使用します。 できるだけ多くの自動レイアウトを使用し、フレームを適切に機能する順序と階層に保つように努めてください。 このようにして、チームメイト、開発者、その他の共同作業者が設計作業に簡単にアクセスできます。また、フレームとレイヤーにわかりやすい名前を付けて、各チームメンバーがどこに行くか、次に何をするかを理解できるようにします。 。
- 画像を圧縮します。 ラスターイメージをインポートするとき、Figmaはいくつかの一般的な圧縮を行うことに注意してください。 高解像度のスクリーンショットやJPGでページを過負荷にしないでください。ムードボードと紙のスケッチの写真が役立つ場合もありますが、PCが遅くGPUカードが弱い人のことも考えてみてください。
- コメント機能を使用します。 Figmaのコメントにより、チームメートとリアルタイムで簡単に共同作業できます。 あなたは彼らにメッセージを残して彼らの意見を求め、緊急の問題について話し合い、デザインに関する彼らのコメントをレビューし、そして出てくるかもしれない質問をフォローアップすることができます。
- プレースホルダーテキストは避けてください。 LOREM IPSUMとも呼ばれるプレースホルダーテキストは、特にテンプレートやストックグラフィックを使用する場合に、デザインで一般的に使用されます。 ただし、完成したデザインに残っていると、ユーザーエクスペリエンスが非常に不快になる可能性があります。代わりに、トピック/コンテキストに関連するWikipediaのテキストを使用できます。 時間が足りない場合は、ページをすばやく埋めることができるFigmaプラグインがあります。
結論
Figmaは、今日最も直感的で柔軟なUIデザインソリューションの1つです。 これにより、固定チームとリモートチームの両方がより効率的にコラボレーションできるようになり、Web開発プロセスの生産性の向上に貢献します。
私たちが提示したワークフローは、初心者向けの堅牢でわかりやすいFigmaガイドとして役立ち、Webプロジェクトの設計に関連する手順の概要を提供します。 これらに続いて、あなたは異なるタイプのウェブサイトをデザインするだけでなく、その過程であなたのスキルを向上させることができます。
