モーションエフェクトを使用して画像をアニメーション化する方法(回転、拡大縮小、スクロール、透明度)
公開: 2019-05-06モーションエフェクトのチュートリアルの後に受け取った大きな肯定的な反応を受けて、よりインタラクティブなWebサイトを非常に簡単に作成するのに役立つ1つの記事にまとめることにしました。
カバーします:
- 回転、水平、スケール効果
- 画像の透明効果
- 画像を回転および拡大縮小する
- ボーナストリック:アニメーションテキストのオーバーラップ効果
それでは始めましょう…
画像アニメーション:回転、水平スクロール、垂直スクロール&スケール
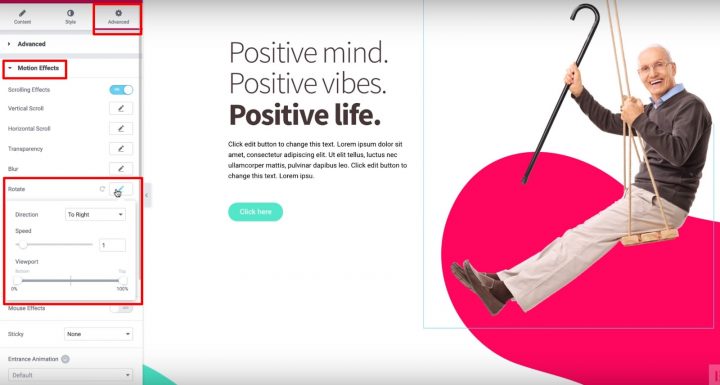
1.画像の回転:画像をスイングさせる
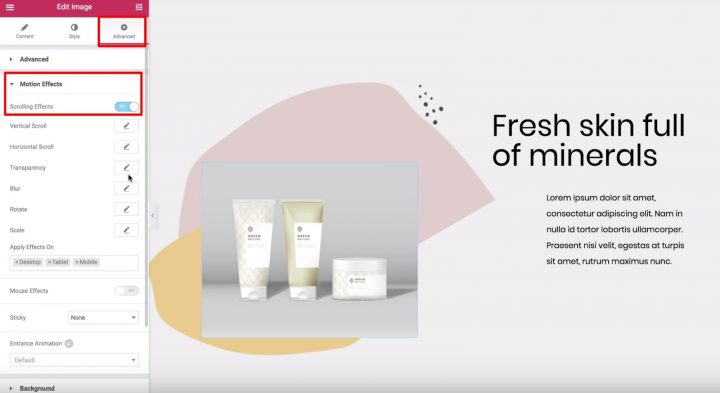
画像をスイングさせるには、[詳細設定]タブをクリックし、[モーションエフェクト]セクションを開いて、[スクロールエフェクト]をオンにします。
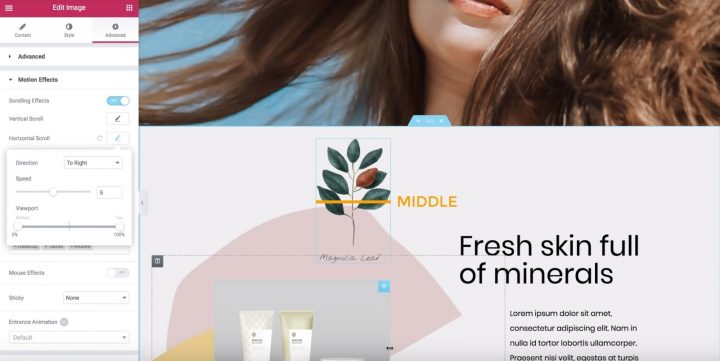
次に、[回転]オプションをクリックして、画像を回転する方向を選択します。
アニメーションをスムーズにするには、[速度]スライダーも1に設定します。
最後に、ビューポートをデフォルトの0%と100%に設定したままにすることができます。

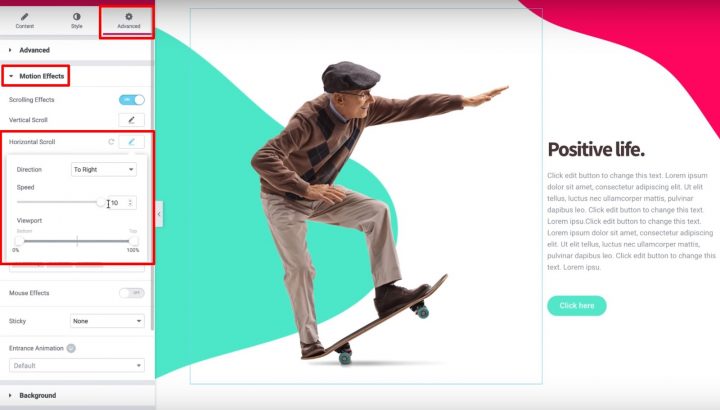
2.画像の水平スクロール:画像をスライドさせる方法
- 画像をスライドさせる方向を選択します
- 速度を10に設定します

以上です! 訪問者がページを下にスクロールすると、画像がスライドします。
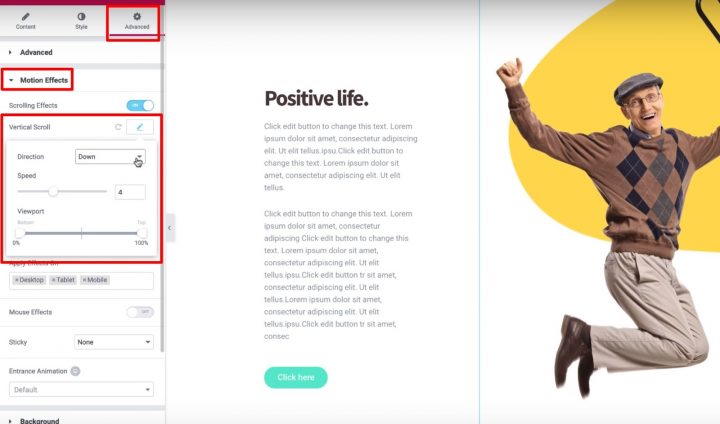
3.画像の垂直スクロール:画像をフロートさせる方法
画像をフロートさせるには、スクロール効果をオンにします。 次に、垂直スクロールを有効にして、方向を下に設定します

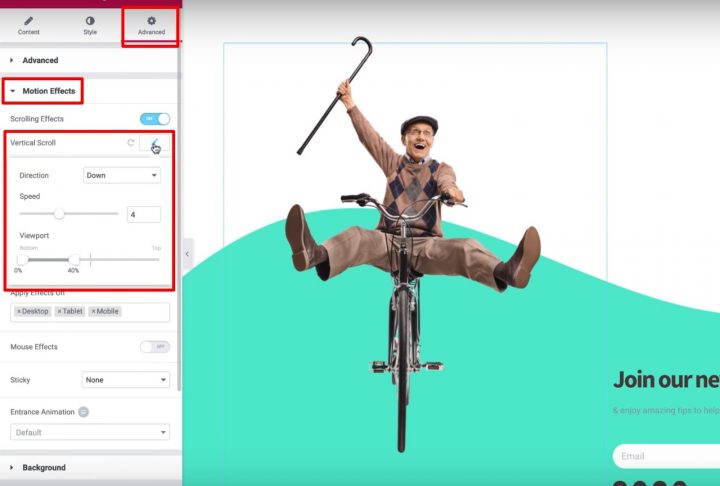
4.画像スケール:画像ズームを作成する方法
この最後のものでは、訪問者が下にスクロールすると、画像が訪問者に向かって移動しているように見えます。 これを考える別の方法は、イメージが「沈む」ことです。
開始するには、スクロール効果をオンにします。 次に、垂直スクロールを有効にして、次の操作を行います。
- 方向を下に設定します
- ビューポートを0%から40%の間に設定します

次に、[スケール]オプションをクリックし、[速度]を6に設定します。 また、ビューポート設定を使用して、下部を20% 、上部を80%にします。
スクロール効果の使用方法がわかったので、独自のデザインを試して、すばらしいものを作成してください。
画像の透明度:スクロールで画像と背景を非表示にする
- 画像を選択してください
- [詳細設定]タブに移動します
- モーションエフェクトセクションを見つける
- スクロール効果をオンにする

次に、ビューポートオプションを詳しく調べて、どのように機能するかを見てみましょう。
まず、用語を定義することが重要です。訪問者のビューポートは、ユーザーのデバイス画面の表示サイズです。
ビューポートのオプションは、訪問者のビューポートに基づいて選択したスクロールの効果を開始および停止するときに選択してみましょう:
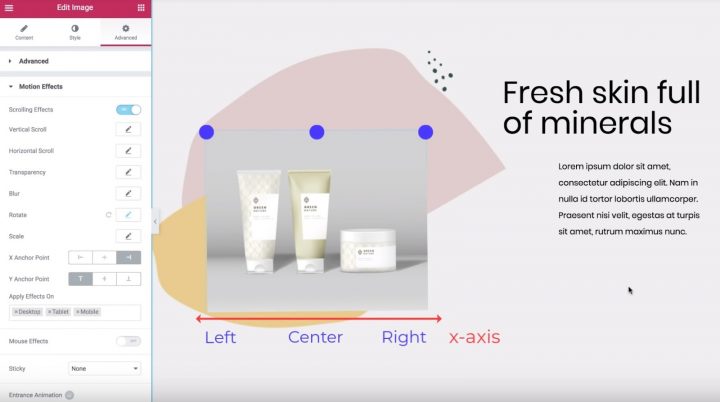
たとえば、ビューポートの下部を0%に設定し、上部を100%に設定した場合、画像は訪問者のビューポートの下部に表示されるとすぐに移動を開始します。 さらに、画像は訪問者のビューポートの中央(または50% )にあるときに「元の」位置に到達し、上部(100%)に到達するまで移動し続けます。
したがって、全体の効果の詳細は次のとおりです。
- 画像は、訪問者のビューポートに最初に表示されたときの元の位置の左側から始まります(訪問者のビューポートは0% )。
- 訪問者のビューポートの中央で元の位置に到達します(訪問者のビューポートは50% )
- 訪問者がスクロールし続けると( 100%に達するまで) 、元の位置の右側にスライドし続けます。

一方、ビューポートの下部を50%に設定し、上部を100%に設定した場合:
- 画像は元の位置から始まります。
- 画像が訪問者のビューポートの中央(50%)に入ると、画像が訪問者のビューポートの上部(100%)に到達するまで、画像は右に移動し始めます。
ビューポートがどのように機能するかを理解するための別のタイプのスクロール効果を見てみましょう…
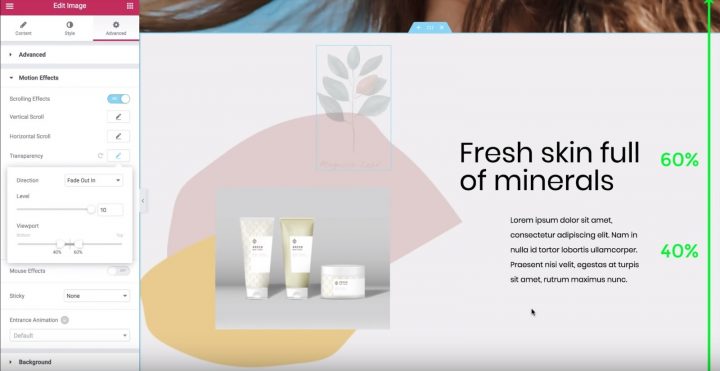
透明効果の例
- 方向をフェードインに設定します
- レベルを10に設定します(これにより、開始時に画像が非常に透明になります)
- 画像は0%から40%にフェードアウトします
- 40%から60%の間でフェードアウトしたままになります
- 60%に達すると、60%から100%の間で再びフェードインし始めます。

ビューポート設定がどのように機能するかがわかったので、さまざまな設定を試して、好みの効果を見つけることができます。

回転およびスケール効果でXおよびYアンカーポイントを使用する
このビデオでは、Elementorのモーションエフェクトの回転エフェクトとスケールエフェクトのXアンカーポイントとYアンカーポイントについて学習します。
最後に、これらの設定を適用して、サイトでクールなモーションエフェクトを作成する方法を理解します。
開始するには、エフェクトを追加する画像を選択し、次の手順を実行します。
- [詳細設定]タブに移動します
- モーションエフェクトの設定を見つける
- スクロール効果をオンにする

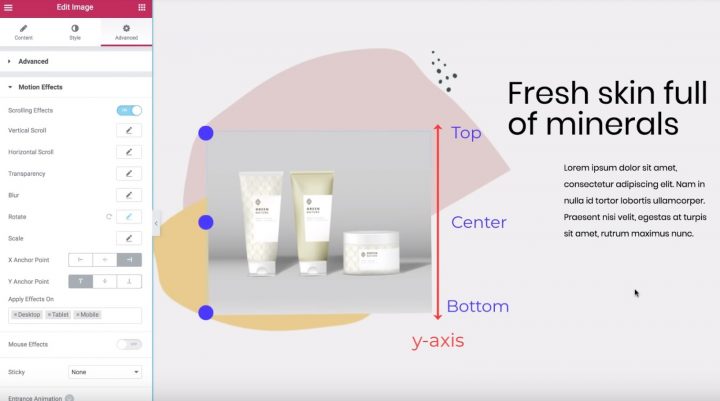
回転効果のアンカーポイント



スケール効果のアンカーポイント
基本的な概念を理解したところで、この同じアイデアがスケール効果でどのように機能するかを見てみましょう。
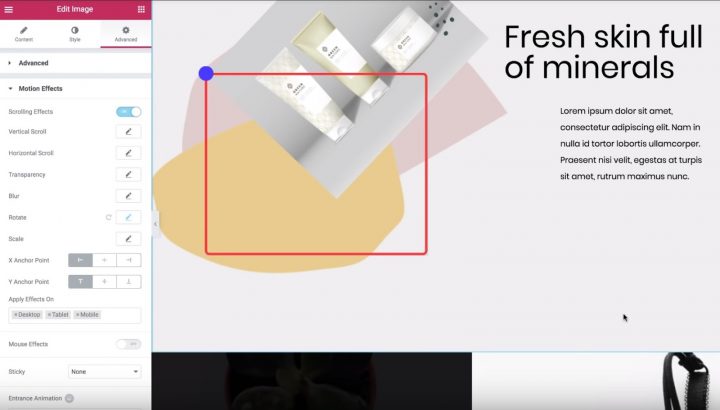
開始するには、回転効果を無効にし、スケール効果をオンにして、次の操作を行います。
- スケールアップする方向を設定します
- 速度を-5に設定します
デフォルトでは、 XアンカーポイントとYアンカーポイントの両方が中央に設定されています。これは、画像が画像ウィジェットの中央に向かって縮小されることを意味します。
一方、アンカーポイントをLeftとTopに設定すると、画像は左上隅に向かって縮小されます。
これは、回転効果とまったく同じアイデアです。
XおよびYアンカーポイントがどのように機能するかがわかったので、先に進んでこれらの設定を試して、必要な正確な効果を作成します。
ボーナストリック:アニメーションテキストオーバーラップ効果
このビデオでは、Elementorのモーションエフェクトの水平スクロール機能を使用して、サイトにきちんとしたアニメーションテキストエフェクトを作成する方法を学習します。
訪問者がスクロールすると、テキストをページ上で移動させることができます。 また、いくつかの調整を加えることで、テキストの移動に合わせてテキストの色を変更することもできます。
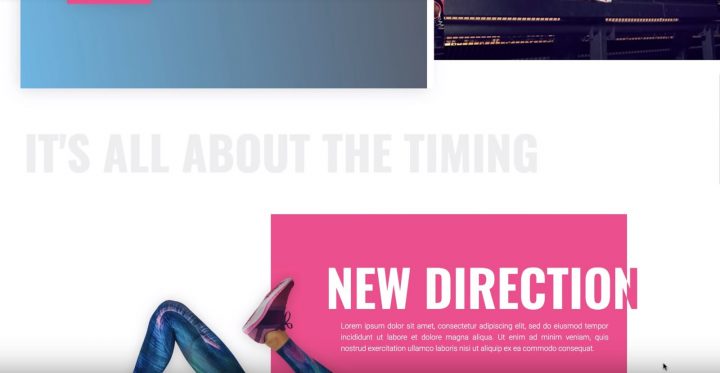
この例では、複数のアニメーション見出しを作成する方法について説明します。
- 右に移動して同じ色のままである単純な灰色の見出し
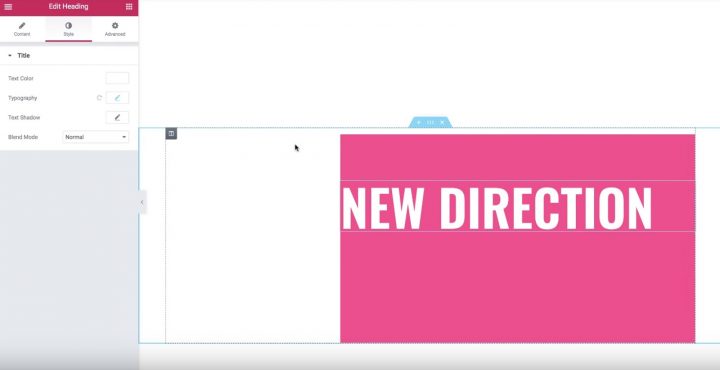
- 左に移動し、ピンクの背景を横切ると白からピンクに変わる白とピンクの見出し

最初のヘッダーの作成-JustMotion
灰色の見出しから始めましょう。
見出しを選択してから、次の手順を実行します。
- [詳細設定]タブに移動します
- モーションエフェクトセクションを見つける
- スクロール効果をオンにする
次に、水平スクロール効果の横にある鉛筆をクリックして、設定を入力します。
- あなたがスクロールするテキスト(この例のための「権利を」)したい方向に向きを変えます
- 速度とビューポートの設定をデフォルトのままにします
以上です! 訪問者がページを下にスクロールすると、見出しが右にスライドします。
2番目のヘッダーの作成-モーションと色の変更
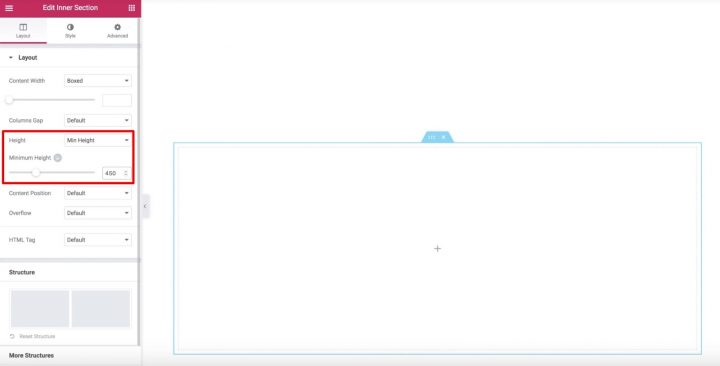
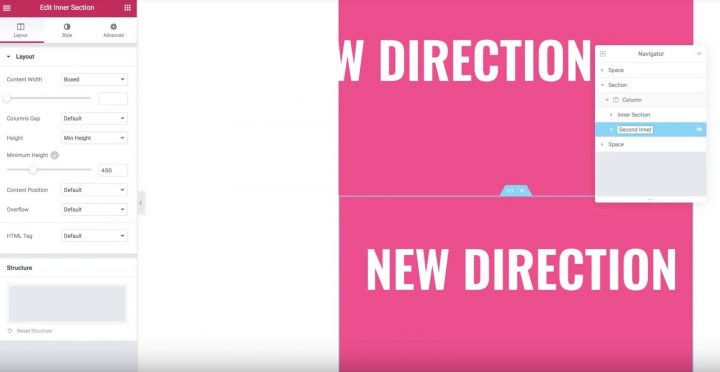
- 重複する内部セクションの作成
- オーバーフロー:非表示オプションを使用して、見出しが内側のセクションの外側を通過すると、セクションの1つから見出しを非表示にします


次に、見出しウィジェットを編集し、[詳細設定]タブで[スクロール効果]をオンにします。 次に、水平スクロール設定を有効にし、オプションをデフォルトのままにします。
これで、ヘッダーは左に移動しますが、まだ色は変わりません。 白い背景でもまだ白いことがわかります。
それを修正しましょう…
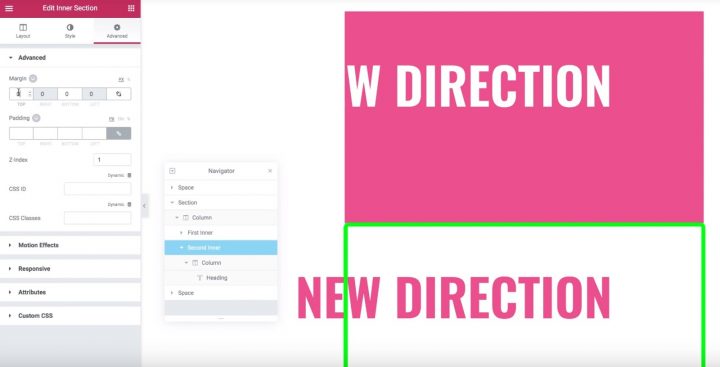
次に、内側のセクションを複製します。 これで、2つの同一の内部セクションと見出しが作成されます。 ナビゲーターを使用してセクションの名前を変更すると、次のいずれかを覚えやすくなります。


この効果を実現するには、元の内部セクションの設定に移動します。 [レイアウト]タブでは、オーバーフローオプションを見つけると隠しに設定します。
以上です! これで、内側のセクションを超えてスクロールすると、複製セクションの見出しのみが表示され、色が変化するきれいなテキスト効果が作成されます。
