WordPressでプリフェッチとDNSプリフェッチを使用する方法は?
公開: 2021-10-07今日では、WordPressサイトの読み込みを高速化するためのメカニズムがたくさんあります。 ただし、現在のWebページのコンテンツの読み込みだけに集中するだけでは不十分です。 また、リンクされたページに必要なリソースを改善し、サードパーティのサイトからサイトにロードする必要があります。 これを行うには、ヘッダーセクションのリンクメタタグでプリフェッチ属性とDNSプリフェッチ属性を使用します。 これにより、ブラウザはリソースをプロアクティブにロードして、必要なときにロード速度を向上させることができます。 この記事では、プリフェッチとDNSプリフェッチとは何か、そしてWordPressでそれらを使用する方法について説明します。
関連: Preconnectとは何ですか?WordPressでPreConnectを使用する方法は?
プリフェッチとDNS-プリフェッチ
これをよりよく理解するために、簡単な例を見てみましょう。 次の2つの内容を含むWordPressの投稿があります。
- サイトの重要なページへのリンク–重要なページには、非常に大きなサイズのインフォグラフィック画像が含まれています。 現在のページにアクセスするほぼすべてのユーザーがリンクをクリックして、重要なページにアクセスすることを期待しています。 この場合、プリフェッチ属性を使用して、ユーザーが重要なページにアクセスした場合に必要なインフォグラフィック画像のダウンロードを開始するようにブラウザーに指示できます。 大きな画像がすでにダウンロードされ、ブラウザのローカルキャッシュに保存されているため、重要なページの読み込み速度が向上します。
- 外部ウェブサイトへのリンク–現在の投稿では、通常Googleサーバーfonts.gstatic.comおよびfonts.googleapis.comから読み込まれるGoogleFontsを使用しています。 ユーザーがページを読み込むとき、ブラウザはGoogleサーバーのホスト名解決を実行し、それらのIPアドレスを取得する必要があります。 これにより、特にインターネット接続が遅い場合に、フォントの読み込みが簡単に遅れる可能性があります。 ここでは、DNSプリフェッチを使用して、サイトで必要な外部ドメインのドメイン名解決プロセスを高速化できます。
これらの2つのケースが、プリフェッチとDNSプリフェッチの使用を明確に説明していることを願っています。 WordPressサイトでプリフェッチとDNSプリフェッチを使用する方法に進みましょう。
WordPressでプリフェッチを使用する
前述のように、プリフェッチを使用すると、後続のユーザー操作の一部として後で必要と思われるリソースをフェッチするようにブラウザに指示されます。 これにより、ブラウザのアイドル時間が利用され、CSS、JavaScript、画像などのリソースのプロアクティブなダウンロードが開始されます。 プリフェッチを使用するには、サイトのヘッダーセクションに次のリンクタグを手動で追加できます。
<link rel="prefetch" href="my-big-important-image.png">または、「プリフェッチ」の代わりに「next」属性を使用して同じ機能を実行することもできます。
<link rel="next" href="my-next-page.html">ただし、ここでの問題は、リンクメタタグを挿入するためにヘッダーとフッターにコードを挿入するようなプラグインが必要なことです。 その代わりに、専用のPre * Party Resource Hintsプラグインを使用して、さまざまなタイプのブラウザヒントを作成できます。
- 「プラグイン>新規追加」セクションに移動し、Pre * Party ResourceHintsプラグインを見つけます。 プラグインをサイトにインストールしてアクティブ化します。
- サイトにプリフェッチを実装するには、「Pre * Party」メニューをクリックします。
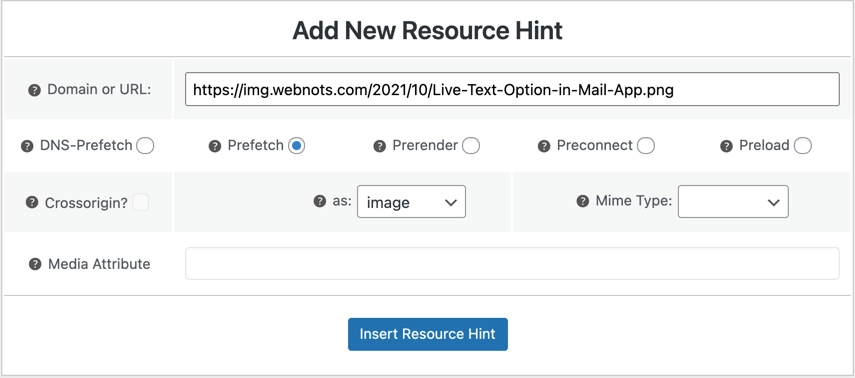
- [ヒントの挿入]タブに移動し、[新しいリソースのヒントの追加]セクションまで下にスクロールします。
- [ドメインまたはURL]ボックスに、プリフェッチするリソースファイルの完全なURLを入力します。
- 「プリフェッチ」ラジオボタンを選択すると、プラグインはプリフェッチのアプリケーションではなくフィールドを自動的に無効にします。 たとえば、クロスオリジンとメディア属性のオプションは無効になりますが、これらはプリフェッチには適用されません。
- 「as」属性のドロップダウンをクリックして、適切なファイルタイプを選択します。 たとえば、[ドメインまたはURL]ボックスに画像のURLを指定したので、画像を選択します。
- MIMEタイプフィールドは空白のままにします。
- ページの下部にある[リソースリンクの挿入]ボタンをクリックして、変更を適用します。

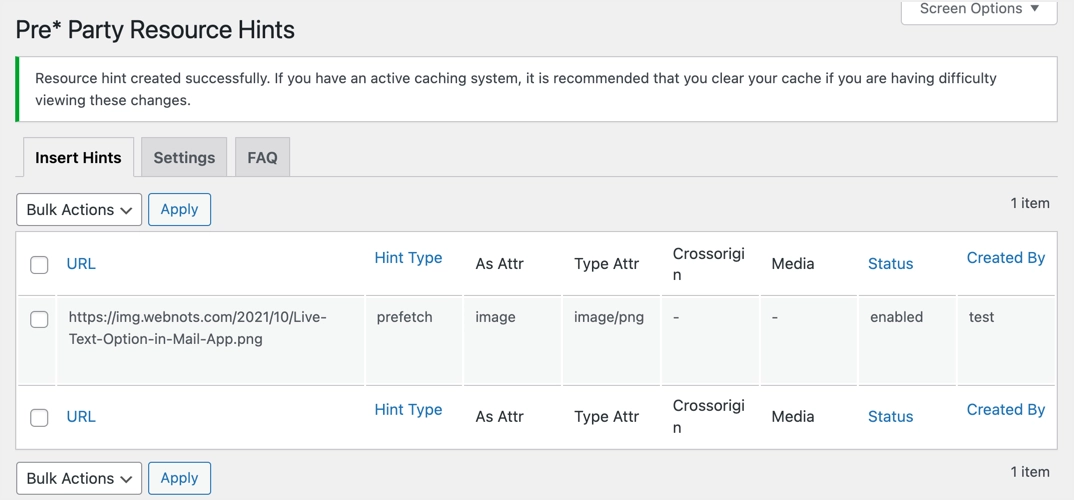
これですべてです。プラグインは必要なヘッダーリンクタグをサイトに自動的に挿入します。 「新しいリソースヒントの追加」セクションのすぐ上に作成されたすべてのリソースヒントを表示し、後でいつでも変更または削除できます。

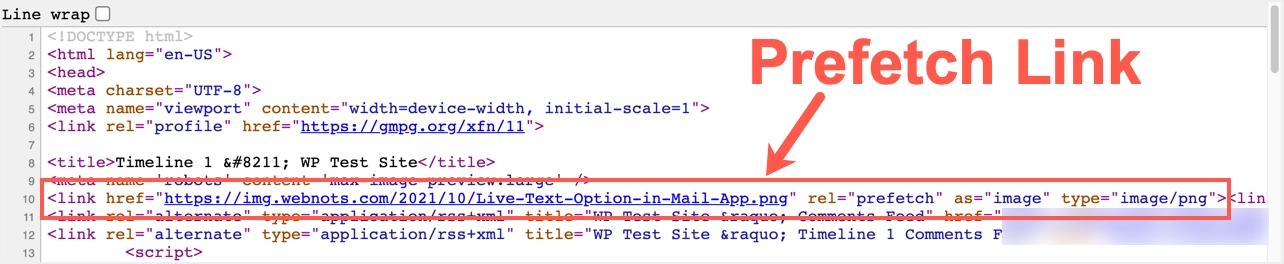
成功メッセージでわかるように、サイトでサーバー側またはキャッシュプラグインを使用している場合は、キャッシュをクリアします。 ブラウザで任意のページを開き、ページのソースコードを確認します。 ヘッダーセクションに、指定したリソースを含むプリフェッチリンクが表示されます。 MIMEタイプを空白のままにしたにもかかわらず、プラグインは指定された入力に基づいてtype = image / pngを自動的に追加したことに気付くでしょう。


プリフェッチを使用する際の考慮事項
- すべてのページで必要な画像またはCSS / JSを接続するために、外部ドメインにプリフェッチを使用できます。 別のケースは、メディアファイルを個別にホストする場合、CDNサブドメインやメディアサブドメインなどの独自のサブドメインを使用することです。
- ヘッダータグがすべてのページに読み込まれるため、プリフェッチリンクもページヘッダーに挿入されます。 特定のページでのみプリフェッチを使用する場合は、フックを提供するプラグインまたはテーマを使用して、フィルターを使用してヘッダーにコードを挿入します。 たとえば、GeneratePressPremiumまたはAstraProテーマを使用して、サイトの必要なページにのみコードを挿入できます。
- 適切なトラフィックを取得し、Bluehostなどの共有ホスティング会社でホストされている場合は、プリフェッチ機能の使用を避けてください。 複数のプリフェッチ要求が開始されてライブトラフィックに影響を与えると、サーバーの速度が低下する可能性があります。 さらに、ブラウザは低速ネットワークでプリフェッチを遅らせる可能性があります。現在のページのコンテンツのロードは、まったく使用されない可能性のある予想されるリソースのプリフェッチよりも優先されます。
関連: WordPressでフォントをプリロードする方法は?
WordPressでDNSプリフェッチを使用する
DNS-プリフェッチは、ユーザーがリンクをクリックする前に、バックグラウンドで外部ドメイン名をIPに解決するようにブラウザに指示します。 したがって、ユーザーがリンクをクリックすると、ブラウザがドメインを解決するのにかかる時間が短縮され、読み込み速度が向上します。 これは、Google Fonts、AdSense、およびその他の多くのサードパーティリソースと積極的に接続するのに理想的です。 プリフェッチと同様に、DNSプリフェッチを使用するためにヘッダーセクションに次のコードを手動で追加できます。
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >この目的のために、同じPre * Party ResourceHintsのプラグインを使用することもできます。
サイトにDNSプリフェッチを実装するには;
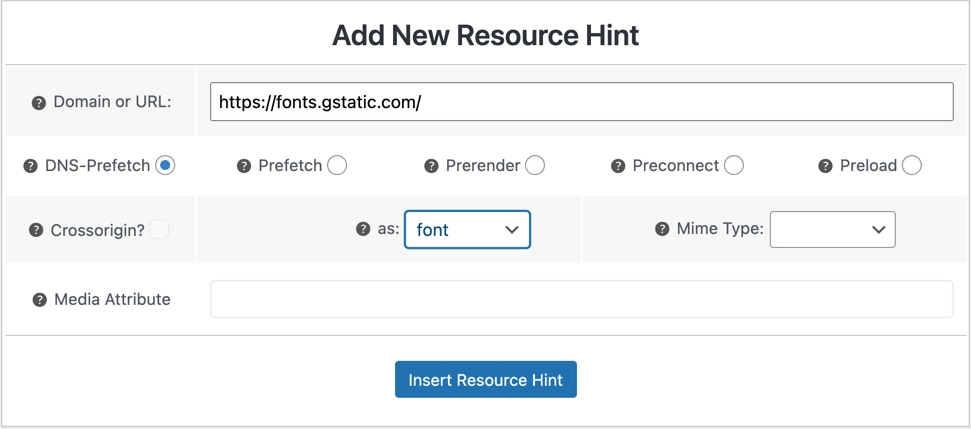
- プラグインの「新しいリソースヒントの追加」セクションにいるときに、「ドメインまたはURL」フィールドに外部ドメインURLを入力します。
- [DNS-プリフェッチ]ラジオボタンを選択します。
- ドロップダウンから「as」属性を選択します。 たとえば、GoogleFontsのフォントを選択できます。
- 「リソースリンクの挿入」ボタンをクリックして、変更を適用します。

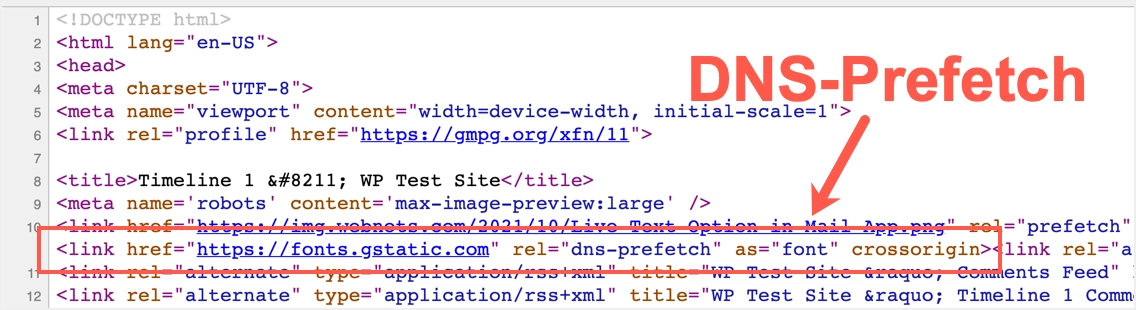
エントリはいつでも編集または削除できます。 ページのソースコードをチェックして、DNS-プリフェッチエントリがヘッダーセクションにリンクタグとして存在することを確認します。

最後の言葉
プリフェッチとDNS-プリフェッチは、外部リソースの読み込みを改善するためのブラウザの2つのヒントです。 両方とも異なる目的を意図していますが、理解を深めるためにこの記事で両方を説明しました。 DNS-プリフェッチはホスト名の解決のみを実行しますが、プリフェッチはドメインを解決し、リソースをプロアクティブにダウンロードします。
