WordPressでクエリループを使用して投稿リストページを作成するにはどうすればよいですか?
公開: 2021-11-20ブログ投稿ページには、カテゴリ、タイプ、公開日、作成者に関係なく、WordPressWebサイト上のすべてのブログ投稿がページに表示されます。 基本的にブログの投稿や記事だけのウェブサイトを見たことがありますか? さて、それは本質的に、前述のウェブサイトのホームページとして機能するブログ投稿ページです。 これらのタイプのWebサイトは、ニュース関連のコンテンツのみを表示するWebサイトで最も顕著です。 それとは別に、投稿リストページは通常、ほとんどのWebサイトのブログやニュースページにアクセスしたときに表示されるものです。 では、どうすれば自分のWebサイト用にこれらの1つを作成できますか?
WordPressでブログ投稿ページを設定する
ブログページを設定したい場合は、WordPressでページを作成するだけです。
- Webサイトの管理ダッシュボードに移動し、[ページ]> [新規追加]を選択します。
- ページのタイトルを入力します。 前述のほとんどのWebサイトでは、このページの名前は「ブログ」または「ニュース」になり、好きなものを使用できます。
- ページにコンテンツがないことを確認し、空のページを公開します。
- 次に、WordPress管理パネルの[設定]> [書き込み]セクションに移動し、[投稿ページ]として空のページを選択します。
- 設定を保存します。
投稿ページに表示される投稿の数と、各投稿の概要を表示するか完全なコンテンツを表示するかをカスタマイズできます。
設計された投稿リストページはテーマによって制御され、ページビルダープラグインを使用して、自分のサイトであるカスタムの投稿ページを作成することもできます。 これがデフォルトのオプションであるのに、なぜグーテンベルクエディタで別のクエリループブロックを使用できるのか疑問に思われるかもしれません。
クエリループブロック
WordPressは5.8バージョンで本当にクールな新機能であるQueryLoopブロックをリリースしました。 ブログ投稿ページとは異なり、クエリループブロックを使用して表示やその他のさまざまな機能を調整するためのカスタマイズオプションがあります。 本質的には、クエリループブロックを使用して、デザイン、配置、構造に関する特定の設定に従ってレイアウトされたすべての投稿で満たされた投稿リストページを簡単に作成できます。
クエリループは基本的にネストされたブロックであり、投稿のタイトル、投稿のコンテンツ、投稿の注目画像などが含まれ、「投稿リスト」ブロックとまったく同じように機能します。 この新しいブロックエディタに統合された多数のブロックパターンを使用すると、サードパーティのプラグインを使用せずに、ポートフォリオページ、またはお気に入りの投稿でいっぱいのページを簡単に作成できます。 このガイドでは、投稿ページを設定し、クエリループブロックを使用してWordPressサイトのブログ投稿をページに入力するためのすべての手順を説明します。
この演習では、投稿リストページを作成する前に、Webサイトに少なくともいくつかの投稿を用意しておくことをお勧めします。 また、古いクラシックエディタではなく、グーテンベルクブロックエディタを使用していることを確認してください。
クエリループブロックを追加する
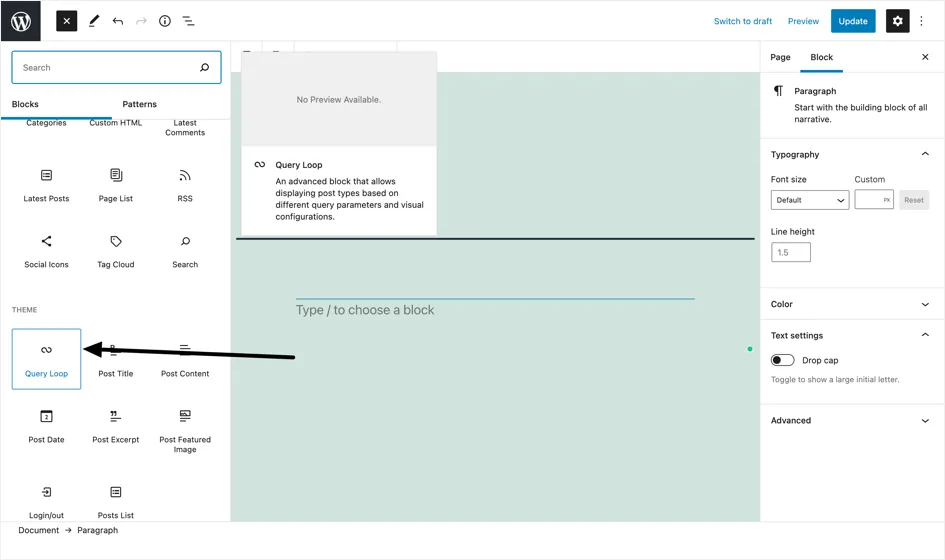
- 次の図に示すように、(+)ブロックの追加インサーターをクリックし、クエリループブロックを選択します。 クエリループブロックを見つけるには、[すべて参照]をクリックしてから、ブロックインサーターの[テーマ]セクションまでスクロールする必要があります。 または、新しい段落ブロックに「/ queryloop」と入力して同じことを行うこともできます。

クエリループブロックのカスタマイズ
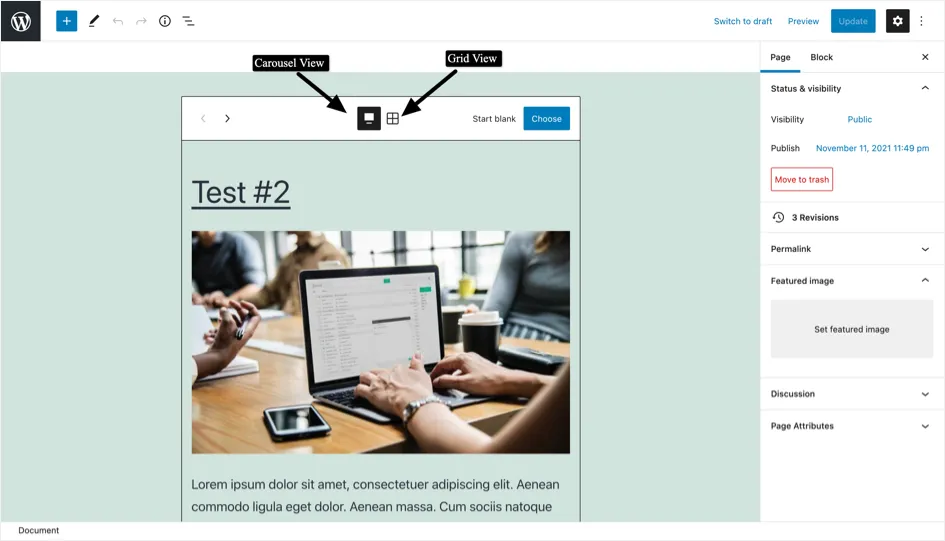
クエリループブロックをページに追加すると、デフォルトでは、ブロックはページに最新の投稿を入力します。 ただし、投稿ページを作成する目的で、表示する投稿の数を変更できます。 クエリループブロックエディタは、選択およびカスタマイズするためのブロックパターンの形式でさまざまなレイアウトオプションを提供します。 さまざまなレイアウトオプションは、カルーセルまたはグリッド形式で表示できます。

クエリループブロックデザインパターン
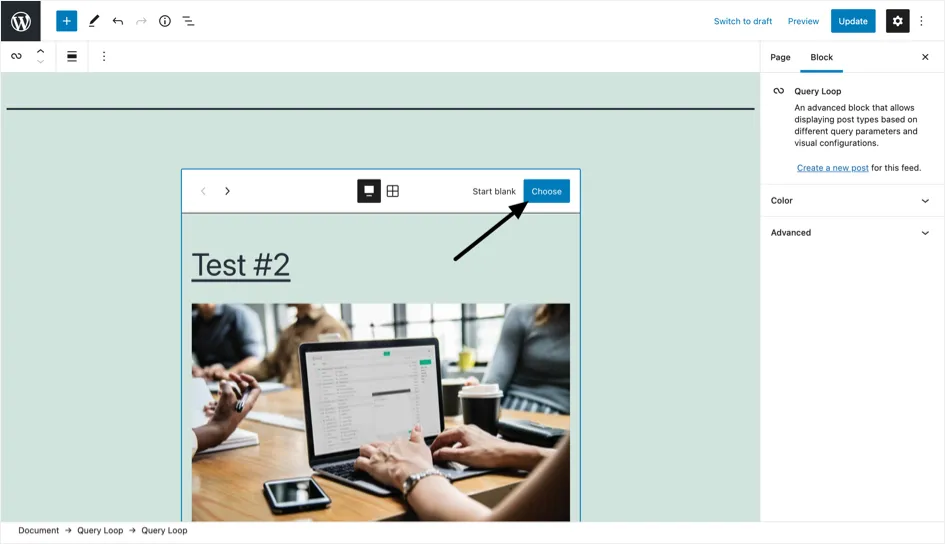
投稿リストページのループブロックの上部にあるデザインビューに基づいて、カルーセルまたはグリッドの2つのビュー形式からいずれかを選択します。 カルーセルビューを使用する場合は[選択]ボタンを使用する必要があります。グリッドフォームが選択した表示形式である場合は、使用可能なオプションの1つを選択する必要があります。
WordPressがデフォルトで提供するクエリループパターンは次のとおりです。
- 標準
- 左の画像
- 小さな画像とタイトル
- グリッド
- 大きなタイトル
- オフセット
デモンストレーションの目的で、カルーセルビュー形式で以下に示す標準デザインパターンを使用することにしました。 逆に、 Blankから開始して、特定のニーズに合う4つのバリエーションのいずれかを選択し、そこからさらにカスタマイズすることもできます。

クエリループブロックオプション
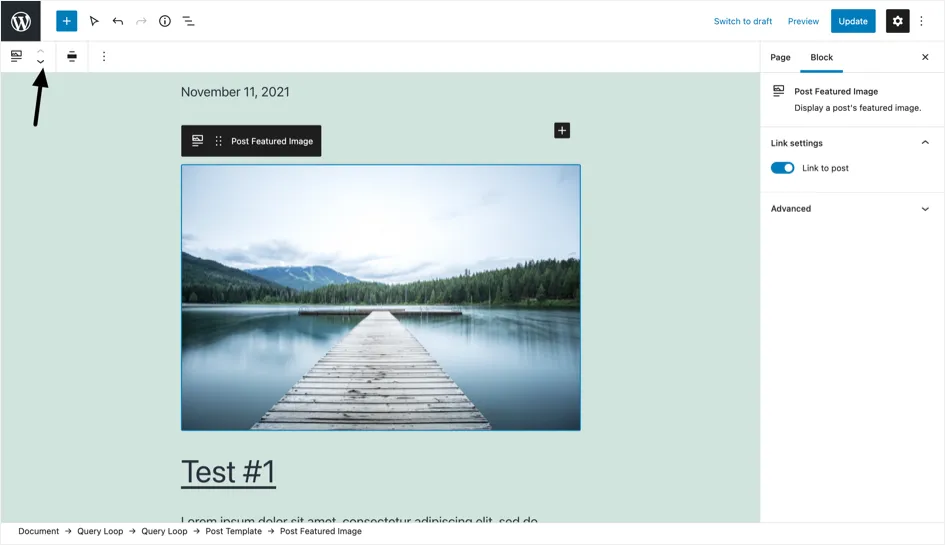
前述のように、クエリループは、再配置、追加、整列などが可能なネストされたブロックで構成されています。 良い点は、1つのブロックをカスタマイズして変更すると、同じタイプのすべてのブロックに同じことが適用されることです。 以下のスクリーンショットに示すように、上部のツールバーを使用して、投稿ブロックに次の変更を加えることができます。
- 幅:クエリループブロックのさまざまな要素の幅を変更します。 上部のツールバーから、投稿を全幅または全幅にすることができます。 幅広オプションはブロックをコンテンツサイズを超えて拡張し、全幅オプションはクエリループブロックを拡張して画面の幅全体をカバーします。
- 配置:クエリループブロックのさまざまな要素の配置を変更します。 ページの左側から中央、右側に至るまで、配置設定を選択するオプションがあります。
- 配置:以下に示すように、ムーバーを使用して、QueryLoopブロックの要素を必要に応じて再配置できます。

- 色:選択したブロックのブロック設定オプションを使用して、さまざまな種類の色オプションを適用できます。
- ブロックの追加:必要に応じて、投稿者や抜粋などの新しい要素をブロックに追加することもできます。
クエリループブロックツールバー
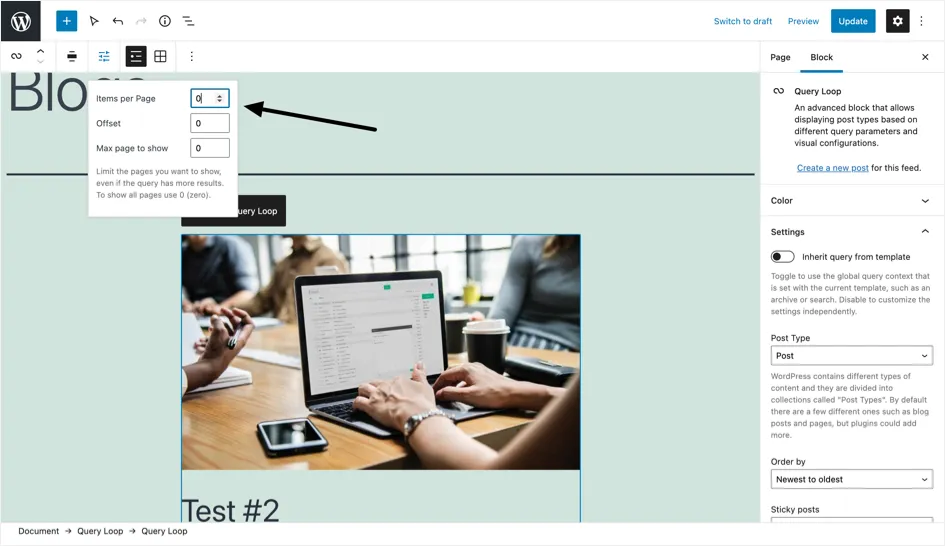
[クエリループ]ブロックのツールバーに[表示設定]ボタンがあります。このボタンをクリックするとポップアップが開き、表示する投稿の数を選択できます。

- 1ページあたりのアイテム数:クエリループブロック内に表示する投稿の数
- オフセット:スキップする投稿の数
- 表示する最大ページ数:表示する投稿の数を制限します
投稿リストページに表示する投稿の数を選択します。 投稿リストページには、Webサイト上のすべての投稿を表示することをお勧めします。 そうは言っても、それらは同じページにない可能性があり、ページ付けを使用して複数のページにまたがって表示できます。

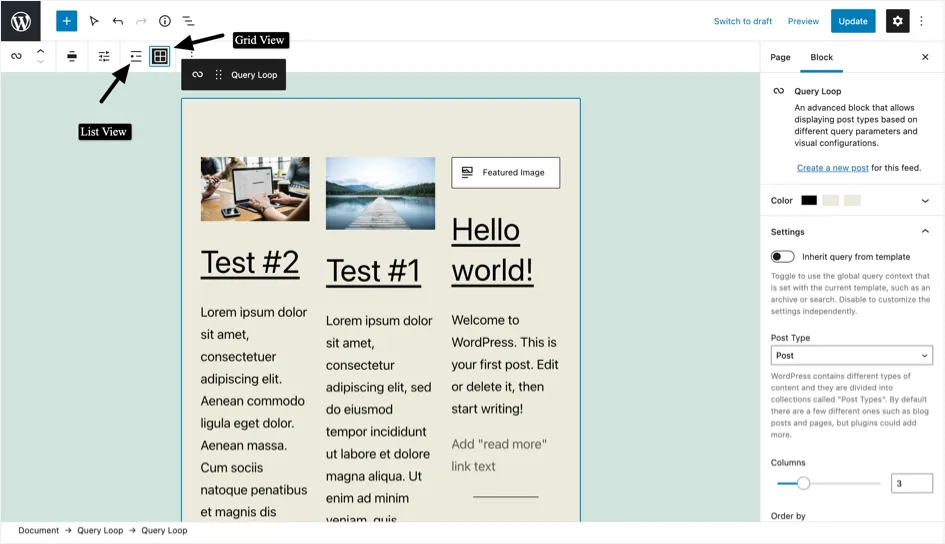
投稿を積み上げリスト形式またはグリッドとしてそれぞれ並べて表示する場合は、[クエリブロック]ツールバーで、リストビューとグリッドビューを切り替えることもできます。

関連: WordPress用のトップ5グーテンベルクブロックプラグイン。
クエリループブロックエディタ
クエリループブロックエディタの特定の機能と修飾子を使用することで、色の設定を変更したり、投稿固有のフィルタを適用したり、投稿リストページの投稿の順序を変更したりできます。 ブロックエディタが表示されない場合は、公開ボタンの横にある「歯車」アイコンをクリックして、画面の右側にあるエディタサイドバーを開きます。
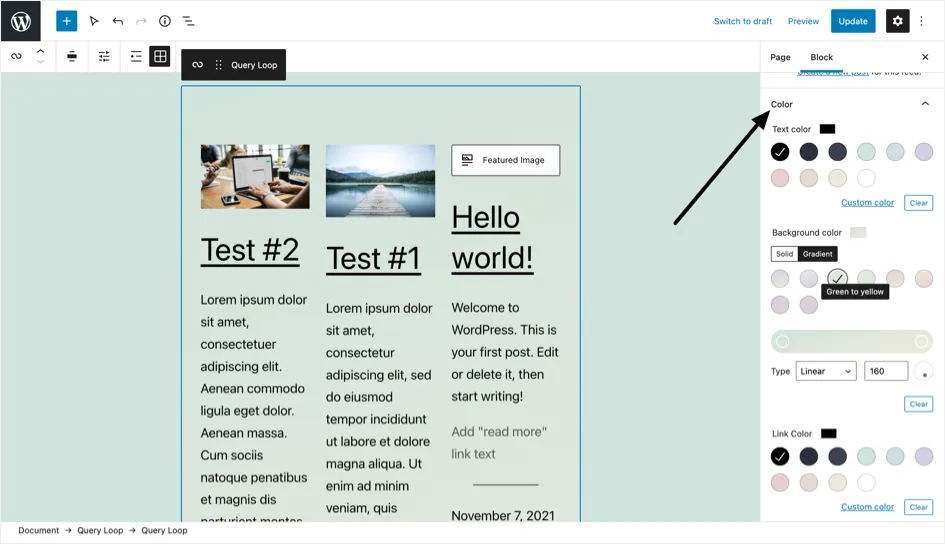
- クエリループブロックエディタのカラーオプションは、クエリブロック全体に影響しますが、ブロック内の個々の要素を具体的に選択し、エディタのサイドバーから適切な変更を加えることで、要素をカスタマイズすることもできます。 クエリループブロックエディタは、ブロック内で次の色のカスタマイズオプションを提供します。
- テキストの色:クエリループ内に含まれるテキストの色を変更できます。 ここでは、メニューからプリセットカラーの1つを選択するか、パレットからカスタムカラーを選択するか、または選択した特定のカラーコードを追加するオプションがあります。
- 背景色:これは、ブロックの背景全体の色に影響を与えます。 ここでは、プリセットカラーを選択するか、カスタムカラーを選択するか、特定のカラーコードを追加するか、またはグラデーションカラーオプションを使用することができます。 以下のスクリーンショットで、グラデーションカラーオプションの使用がクエリブロックにどのように影響したかを確認できます。
- リンクの色:この色のオプションは、クエリブロックに存在する投稿のリンクの色を制御します。 このオプションには、テキストの色オプションとまったく同じカラーバリエーションがあります。

- クエリループブロックエディタのサイドバーで、[テンプレートからクエリを継承する]オプションが表示されます。 このオプションは、ループが構築されているクエリをカスタマイズするかどうかに応じて、オンとオフを切り替えることができます。 オンに切り替えると、特定のカスタマイズオプションが非表示になりますが、オフに切り替えると、次のようなその他のカスタマイズオプションが表示されます。
- 列:これは、投稿を表示する列の数を選択できるドラッグバーになります。このオプションは、リストビューではなくグリッドビューが選択されている場合にのみ表示されます。
- 注文者:投稿リストページの投稿は、次のいずれかの基準で注文できます。
- 最新から最古まで、これはデフォルトの注文オプションです
- 古いものから新しいものへ
- アルファベット順、AからZ
- アルファベット順、ZからA
- スティッキー投稿:このオプションを使用すると、ブログ投稿を投稿のフロントページの上部に配置して、新しいスティッキー投稿が公開されるまでそこに保持できます。 スティッキー投稿のみを含めるか、除外するか、表示することができます。
- また、クエリループブロックエディターのサイドバーに[フィルター]オプションがあります。これは、表示されている投稿に関してさらにカスタマイズするのに役立つオプションです。 テンプレートオプションからクエリを継承をオンに切り替えると、このオプションは表示されなくなります。 投稿リストページに投稿を表示するためのフィルターを作成するには、次のオプションを試してみてください。
- カテゴリ:含める投稿のカテゴリをリストする必要があります。 このフィルターを機能させるには、投稿を個別のカテゴリに割り当てる必要があることに注意してください。
- 作成者:特定の作成者が作成したブログのみをインデックスページに表示する場合は、このフィルターを使用できます。
- キーワード:投稿に含まれる可能性のあるキーワードに基づいて投稿をフィルタリングする場合は、このフィルターオプションを使用します。
- 最後に、 [詳細設定]オプションもあります。これを使用すると、特定の設定に従ってブロックスタイルをカスタマイズできるカスタムCSSクラスを追加できます。 必要に応じて、HTML要素を割り当てることもできます。 ただし、フロントエンドWeb開発のバックグラウンドがない場合は、このオプションをそのままにして、他のブロックカスタマイズオプションを使用してクエリループブロックのスタイルを設定することをお勧めします。
そして、あなたはそれを持っています! 上記のQueryLoopブロックのさまざまなオプションを使用して、投稿ページを作成し、WordPressサイトのさまざまな投稿を一覧表示して、必要に応じてカスタマイズできます。 必要に応じて、投稿ページをブログとして割り当てるか、特定のパラメーターを使用して別のブログとして使用できます。
